新しいメッセージまたは予定の件名を自動的に設定する
すべてのメッセージに必要な免責事項を追加する必要がありますか? イベント ベースのアドインでは、コンテンツが新しいメッセージまたは予定に自動的に追加されます。 ユーザーは、コンプライアンスではなく、書き込みに集中できます。
次のセクションでは、 OnNewMessageCompose イベントと OnNewAppointmentOrganizer イベントを処理するアドインを開発する方法について説明します。 このチュートリアルの終わりまでに、作成される新しいメッセージと予定の件名を自動的に設定するアドインが用意されています。
注:
OnNewMessageComposeイベントとOnNewAppointmentOrganizerイベントは、要件セット 1.10 で導入されました。 Outlook クライアントでこれらのイベントがサポートされていることを確認するには、「 Exchange サーバーと Outlook クライアントでサポートされている要件セット」を参照してください。
環境を設定する
Office アドイン用 Yeoman ジェネレーターを使用してアドイン プロジェクトを作成する Outlook クイック スタートを完了します。
マニフェストを構成する
マニフェストを構成するには、使用しているマニフェストの種類のタブを選択します。
manifest.json ファイルを開きます。
"authorization.permissions.resourceSpecific" 配列に移動します。 配列オブジェクトで、"name" プロパティの値を "MailboxItem.ReadWrite.User" に置き換えます。 これは、アドインがメール アイテムの件名を設定できるようにするために必要です。
... "authorization": { "permissions": { "resourceSpecific": [ { "name": "MailboxItem.ReadWrite.User", "type": "Delegated" } ] } }, ..."extensions.runtimes" 配列に次のオブジェクトを追加します。 このマークアップについて、次の点に注意してください。
メールボックス要件セットの "minVersion" は"1.10" に構成されています。これは、
OnNewMessageComposeイベントとOnNewAppointmentOrganizerイベントをサポートする最小バージョンの要件セットであるためです。ランタイムの "id" は、わかりやすい名前 "autorun_runtime" に設定されます。
"code" プロパティには、HTML ファイルに設定された子 "page" プロパティと、JavaScript ファイルに設定された子 "script" プロパティがあります。 これらのファイルは、後の手順で作成または編集します。 Office では、プラットフォームに応じてこれらの値のいずれかを使用します。
- Windows 上の Office では、JavaScript 専用ランタイムでイベント ハンドラーが実行され、JavaScript ファイルが直接読み込まれます。
- Office on Mac と Web、および 新しい Outlook on Windows では、ブラウザー ランタイムでハンドラーが実行され、HTML ファイルが読み込まれます。 そのファイルには、JavaScript ファイルを読み込む
<script>タグが含まれています。
詳細については、「 Office アドインのランタイム」を参照してください。
"lifetime" プロパティは "short" に設定されています。これは、いずれかのイベントがトリガーされたときにランタイムが起動し、ハンドラーが完了するとシャットダウンすることを意味します。 (まれに、ハンドラーが完了する前にランタイムがシャットダウンする場合があります。 「Office アドインのランタイム」を参照してください)。
ランタイムで実行できる "アクション" には 2 種類あります。 これらのアクションに対応する関数は、後の手順で作成します。
{ "requirements": { "capabilities": [ { "name": "Mailbox", "minVersion": "1.10" } ] }, "id": "autorun_runtime", "type": "general", "code": { "page": "https://localhost:3000/commands.html", "script": "https://localhost:3000/launchevent.js" }, "lifetime": "short", "actions": [ { "id": "onNewMessageComposeHandler", "type": "executeFunction", "displayName": "onNewMessageComposeHandler" }, { "id": "onNewAppointmentComposeHandler", "type": "executeFunction", "displayName": "onNewAppointmentComposeHandler" } ] }"extensions" 配列の オブジェクトのプロパティとして、次の "autoRunEvents" 配列を追加します。
"autoRunEvents": [ ]"autoRunEvents" 配列に次のオブジェクトを追加します。 "events" プロパティは、この記事の前の表で説明したようにハンドラーをイベントにマップします。 ハンドラー名は、前の手順の "actions" 配列内のオブジェクトの "id" プロパティで使用されているものと一致する必要があります。
{ "requirements": { "capabilities": [ { "name": "Mailbox", "minVersion": "1.10" } ], "scopes": [ "mail" ] }, "events": [ { "type": "newMessageComposeCreated", "actionId": "onNewMessageComposeHandler" }, { "type": "newAppointmentOrganizerCreated", "actionId": "onNewAppointmentComposeHandler" } ] }
ヒント
- アドインのランタイムの詳細については、「 Office アドインのランタイム」を参照してください。
- Outlook アドインのマニフェストの詳細については、「 Office アドイン マニフェスト」を参照してください。
イベント処理を実装する
同じクイック スタート プロジェクトから、./src ディレクトリの下に launchevent という名前の新しいフォルダーを作成します。
./src/launchevent フォルダーに、 という名前の新しいファイル launchevent.js作成します。
コード エディターで ./src/launchevent/launchevent.js ファイルを開き、次の JavaScript コードを追加します。
/* * Copyright (c) Microsoft Corporation. All rights reserved. Licensed under the MIT license. * See LICENSE in the project root for license information. */ function onNewMessageComposeHandler(event) { setSubject(event); } function onNewAppointmentComposeHandler(event) { setSubject(event); } function setSubject(event) { Office.context.mailbox.item.subject.setAsync( "Set by an event-based add-in!", { "asyncContext": event }, function (asyncResult) { // Handle success or error. if (asyncResult.status !== Office.AsyncResultStatus.Succeeded) { console.error("Failed to set subject: " + JSON.stringify(asyncResult.error)); } // Call event.completed() to signal to the Outlook client that the add-in has completed processing the event. asyncResult.asyncContext.completed(); }); } // IMPORTANT: To ensure your add-in is supported in Outlook, remember to map the event handler name specified in the manifest to its JavaScript counterpart. Office.actions.associate("onNewMessageComposeHandler", onNewMessageComposeHandler); Office.actions.associate("onNewAppointmentComposeHandler", onNewAppointmentComposeHandler);変更内容を保存します。
注:
従来の Outlook on Windows 用のイベント ベースのアドインを開発する場合は、いくつかの制限事項に注意する必要があります。 詳細については、「 イベント ベースのアクティブ化の動作と制限事項」を参照してください。
コマンド HTML ファイルを更新する
./src/commands フォルダーで、 commands.htmlを開きます。
終了 ヘッド タグ (
</head>) の直前に、イベント処理 JavaScript コードを含めるスクリプト エントリを追加します。<script type="text/javascript" src="../launchevent/launchevent.js"></script>変更内容を保存します。
Webpackの機能設定を更新する
プロジェクトのルート ディレクトリにある webpack.config.js ファイルを開き、次の手順を実行します。
configオブジェクト内のplugins配列を見つけて、配列の先頭にこの新しいオブジェクトを追加します。new CopyWebpackPlugin({ patterns: [ { from: "./src/launchevent/launchevent.js", to: "launchevent.js", }, ], }),変更内容を保存します。
試してみる
プロジェクトのルート ディレクトリで次のコマンドを実行します。
npm startを実行すると、ローカル Web サーバーが起動し (まだ実行されていない場合)、アドインがサイドロードされます。npm run buildnpm start注:
アドインが自動的にサイドロードされなかった場合は、「 Outlook アドインをサイドロードしてテストする 」の手順に従って、Outlook でアドインを手動でサイドロードします。
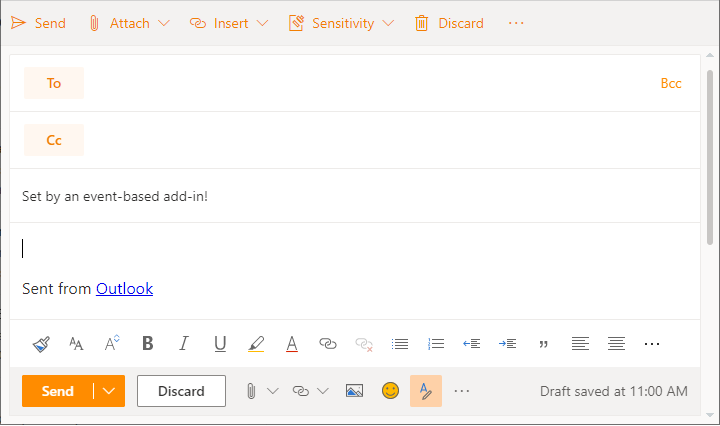
Outlook on the webまたは新しい Outlook on Windows で、新しいメッセージを作成します。

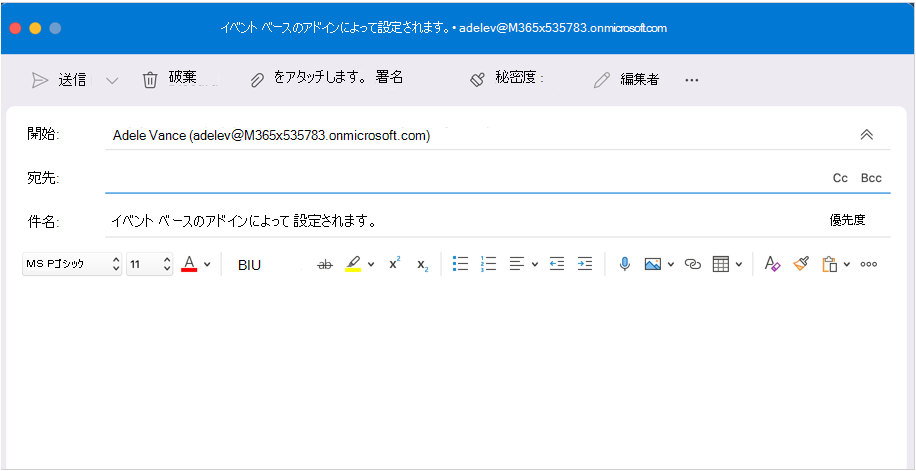
新しい Mac UI の Outlook で、新しいメッセージを作成します。

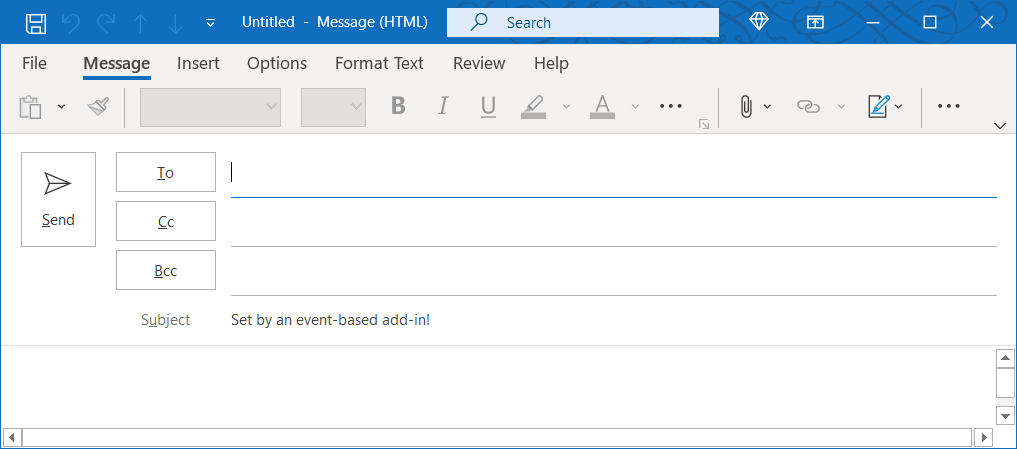
クラシック Outlook on Windows で、新しいメッセージを作成します。

ローカル Web サーバーを停止してアドインをアンインストールする場合は、該当する手順に従います。
サーバーを停止するには、次のコマンドを実行します。
npm startを使用した場合は、次のコマンドもアドインをアンインストールする必要があります。npm stopアドインを手動でサイドロードした場合は、「 サイドロードされたアドインを削除する」を参照してください。
次の手順
イベント ベースのアクティブ化と、アドインに実装できるその他のイベントの詳細については、「 イベントベースのアクティブ化のために Outlook アドインを構成する」を参照してください。
関連項目
Office Add-ins