モデル駆動型アプリ用 JavaScript コードのデバッグ
モデル駆動型アプリで JavaScript を使用するカスタム ロジックは、JavaScript Web リソースに含まれています。 JavaScript Web リソースは、開発者がイベント ハンドラーとして登録する関数を定義するライブラリを提供します。
Web ブラウザー内で表示されるモデル駆動型アプリでは、すべての最新ブラウザーが提供する開発者ツールを使用できます。 これらのツールを使用すると、モデル駆動型アプリケーションに読み込まれた JavaScript ライブラリを見つけ、ブレーク ポイントを設定し、一般的な方法を使用してコードをデバッグすることができます。
Android または Windows デスクトップ アプリでモバイル アプリを使用して表示されるモデル駆動型アプリには、さらにいくつかの手順が必要です。 次を参照してください:
- Android のモバイル アプリで JavaScript をデバッグする
- iOS のモバイル アプリで JavaScript をデバッグする
- Windows デスクトップ アプリで JavaScript をデバッグする
ヒント
ライブラリがページに追加される方法が原因で、JavaScript Web リソースを表すライブラリを簡単に見つけられない場合があります。 これらのライブラリは、ファイル リストまたはソース ファイルの階層に表示されない場合があります。
デバッグする JavaScript Web リソースの名前がわかっている場合、Microsoft Edge または Google Chrome ソースでは、Ctrl+Pファイルを開く コマンドを使用して、ファイルを名前で検索し、デバッグを開始することができます。 エラーの原因となっているイベント ハンドラーがあるが、ファイルの名前がわからない場合は、エラーの原因となっている JavaScript Web リソースを特定する を参照してください。
詳細情報:
エラーの原因となっている JavaScript Web リソースを特定する
モデル駆動型アプリでイベント ハンドラーによってスクリプト エラーが発生すると、次のダイアログが表示されます:

詳細の表示 リンクを選択すると、イベント名、関数名、Web リソース名、ソリューション名、発行者名などの詳細が表示されます。
Xrm.Navigation.openalertDialog is not a function
Session Id: 53febd7c-3388-4ea5-a195-d84cf5883c30
Correlation Id: aaaa0000-bb11-2222-33cc-444444dddddd
Event Name: onsave
Function Name: Example.formOnSave
Web Resource Name: example_example-form-script
Solution Name: Active
Publisher Name: DefaultPublisherYourOrg
Time: Tue Jan 31 2023 13:36:34 GMT-0800 (Pacific Standard Time)
この場合、関数の名前が正しくありません。openalertDialog は openAlertDialog である必要があります
ヒント
Monitor を使用して、エラーに関する同じ詳細を取得できます。 詳細: カスタム スクリプト エラー。
Android のモバイル アプリで JavaScript をデバッグする
モバイル シナリオで JavaScript Web リソースを使用しながら、Android デバイスを使用してモバイル固有のコードをデバッグし、期待どおりに動作することを確認できます。
Android モバイル アプリの JavaScript をデバッグするには、次の 3 つの手順を完了する必要があります。
1. デバイスを構成する
デバイスで開発者向けオプションと USB デバッグを有効にするには、Android ドキュメントを参照してください。 詳細: Android デベロッパー: デバイスの開発者向けオプションを設定する
Microsoft Edge または Chrome ブラウザーで、Android デバイスを見つけます。 詳細: Chrome デベロッパー: Android デバイスのリモート デバッグ
- Microsoft Edge について:
edge://inspect/#devices - Chrome について:
chrome://inspect/#devices
- Microsoft Edge について:
ヒント
USB デバイスの検出 が有効になっていることを確認します。
2. モバイル アプリケーションを構成する
- モバイル アプリで Power Apps のリストに移動し、メニュー ボタンで選択します。
- 切り替え モデル駆動型アプリのリモート デバッグを有効にする がオンになっていることを確認します。
- このオプションを有効にすると、確認ダイアログが表示されます。 確認を選択します。
3. 開発用コンピューターからデバッグする
コンピュータを Android デバイスに接続します。
Power Apps または Field Service Mobile アプリケーションから任意のモデル駆動型アプリを開きます
ブラウザの
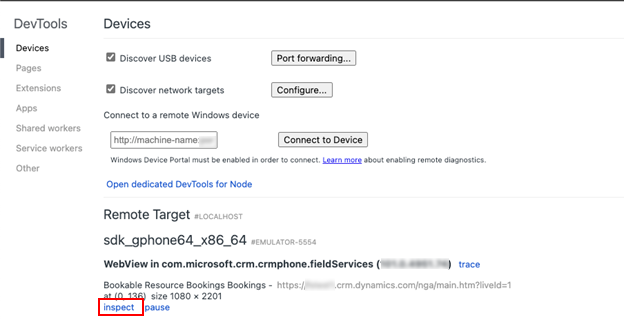
edge://inspect/#devicesページで、リモート ターゲット セクションで組織の URL を見つけます。
検査 を選択します。
詳細: Microsoft Edge: Android デバイスをリモートでデバッグする
iOS のモバイル アプリで JavaScript をデバッグする
Mac で Safari を使用して、 iOS 上の JavaScript Web リソースをデバッグできます。
iOS上のモバイル アプリの JavaScript をデバッグするには、次の 2 つの手順を完了する必要があります。
1. モバイル アプリケーションを構成する
- モバイル アプリで Power Apps のリストに移動し、メニュー ボタンで選択します。
- 切り替え モデル駆動型アプリのリモート デバッグを有効にする がオンになっていることを確認します。
2. Mac からデバッグします
- iPhone または iPad を Mac に接続します。
- MacでSafariを起動します。
- 開発 メニューで、接続されている iPhone または iPadを探し、 Power Apps または Field Service を探します。
詳細情報: 検証 iOS および iPadOS の検査 | Apple 開発者向けドキュメント
Windows デスクトップ アプリで JavaScript をデバッグする
Windows で JavaScript をデバッグするには、まず前提条件のアプリケーションをインストールする必要があります。
- 最小バージョンが 111 の WebView2 Runtime がコンピューターにインストールされている必要があります。 Webview2 Runtime をダウンロードする
- Microsoft Edge のリモート ツールを Microsoft Store: Microsoft Edge のリモート ツール - Microsoft Storeアプリ からインストールする必要があります
1. Windows デバイスを構成する
開発者モードを有効にします。
- Windows の設定>プライバシーとセキュリティ>開発者向け を開きます。
- 開発者モード を有効にします。
デバイス ポータルを有効にします。
- Windows の設定>プライバシーとセキュリティ>開発者向け を開きます。
- デバイス ポータル を有効にします。
- プロンプトが表示されたら はい を選択して、Windows 開発者モード パッケージをインストールします。
- デバイス ポータルが有効になったら、localhost を使用して接続するために使用する URL をメモします。 ほとんどのデバイスでは、これは
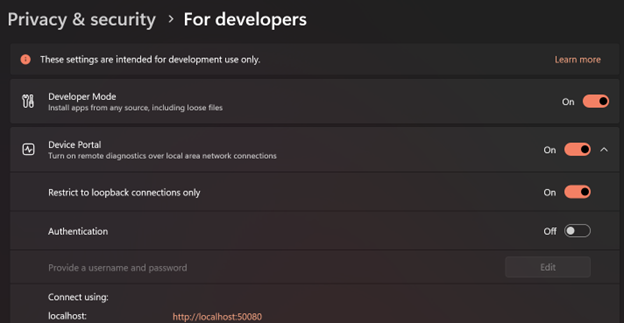
https://localhost:50080です - Power Apps / Field Service Mobile をローカルでデバッグするには、ループバック接続のみに制限 を有効にし、認証 を無効にします (それ以外の場合は、ユーザー パスワードを設定する必要があります)
推奨される開発者設定のスクリーンショットの概要は次のとおりです。

2. ホストされた Windows アプリケーションの構成
Power Apps または Field Service Windows デスクトップ アプリをリモート デバッグ用に構成します。
実行コマンド (ショートカットは Windows + R) を使用し、次のディープ リンクを使用して、特別な引数で Windows アプリを起動します。
- Power Apps:
ms-apps://?addWebView2AdditionalBrowserArgument=--enable-features=msEdgeDevToolsWdpRemoteDebugging - Field Service Mobile:
ms-apps-fs://?addWebView2AdditionalBrowserArgument=--enable-features=msEdgeDevToolsWdpRemoteDebugging
3. Windows からのデバッグ
Power Apps または Field Service for Windows を起動します。
Microsoft Edge ブラウザーを開き、
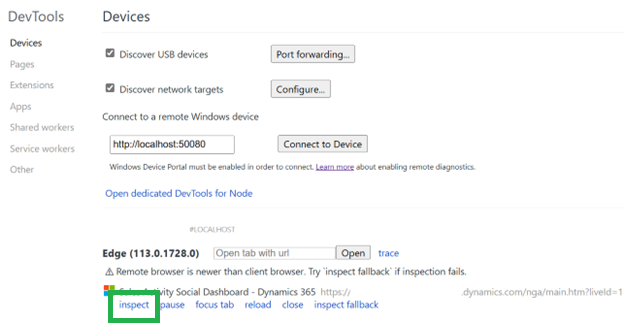
edge://inspectに移動します。リモート Windows デバイスへの接続 セクションを使用して、
http://localhost:50080に接続します。 接続には数秒かかりますが、組織の URL が表示されます。
検査 を選択すると、DevTools が開きます。
関連記事
JavaScript Web リソース
モニターでモデル駆動型アプリをデバッグする
Power Apps モバイル アプリに関する問題のトラブルシューティング