アクセシビリティ対応キャンバスアプリのコントロールを整理する
スクリーン リーダーのユーザーが順番にナビゲートできるように、アプリのコントロールを整理する必要があります。 論理的な順序は、キーボード ユーザーの混乱を減らし、生産性を向上させます。
分かりやすいスクリーン名
画面が読み込まれると、スクリーン リーダーでその名前が読み上げられます。 ユーザーを惹きつけるために、分かりやすい名前をつけましょう。
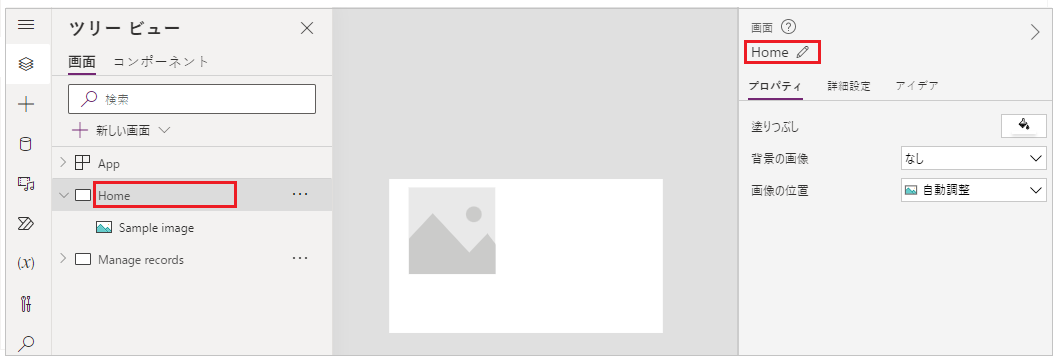
Power Apps Studio のコントロール ツリー、またはプロパティパネルで画面名を変更できます。 スクリーンを選択し、![]() を選択してスクリーンの名前を変更します。
を選択してスクリーンの名前を変更します。

スクリーンの最初の要素はその名前です。 視覚的には非表示になっており、スクリーン リーダーのユーザーのみがアクセスできます。
新しい画面が読み込まれると、Power Apps はスクリーン名にフォーカスします。 画面の読み込み時に直ちに SetFocus を使用すると、スクリーン名が読み取られません。 可視化されたタイトルを作成し、それをライブ リージョンにして、コンテキストの変更の告知を検討します。
論理コントロールの順序
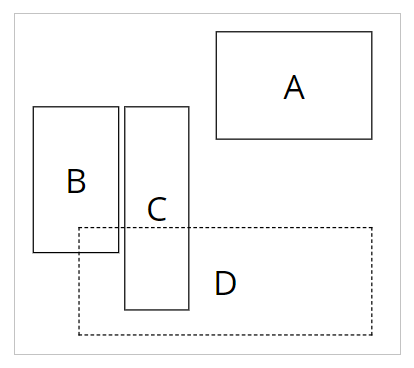
スクリーン リーダーのユーザーは、コンテンツを順番にナビゲートできます。 順序は、コントロールの位置によって、上から下、左から右の順に決定されます。 コントロールのサイズは重要ではなく、その X および Y プロパティが重要となります。
この例では、A が一番上に最も近いため、順序の最初に表示されます。 B と C は縦方向の位置は同じですが、B の方が左に近いため、C よりも先に表示されます。D は上から一番離れているため、最後に表示されます。

注意
- アプリ編集時の プレビュー モードでは、パフォーマンス上の理由からコントロールの順序が更新されません。 アプリが公開されて実行されると、順序が修正されます。
- コントロールの順序は、Power Apps Studio のコントロールのツリービューに表示されるものと同じではありません。 ツリービューは、アプリに追加されたタイミングに従ってコントロールを並べ替えます。 アプリの実行時のコントロールの順序には影響しません。
- コントロールの X または Y 値が式に設定されている場合、式の結果が変更されてもコントロールの順序は更新されません。 順序は、アプリの保存時に、式を評価するアプリの初期状態を使用して計算され、固定されます。
- 他のコントロールが非表示または表示されているために位置を変更する場合は、自動レイアウト コンテナを使って X と Y を管理することができます。
- 式の値に関係なく、すべてのコントロールを論理的な方法で配置することもできます。 たとえば、コントロール A が常にコントロール B の下にあり、B が時々隠れる可能性がある場合、A の Y を
If(B.Visible, B.Y + B.Height, B.Y + 1)に設定します。 1 を追加すると、B が非表示になっている場合でも、A が常に B の下にあることが保証されます。
グループ化されたコントロール
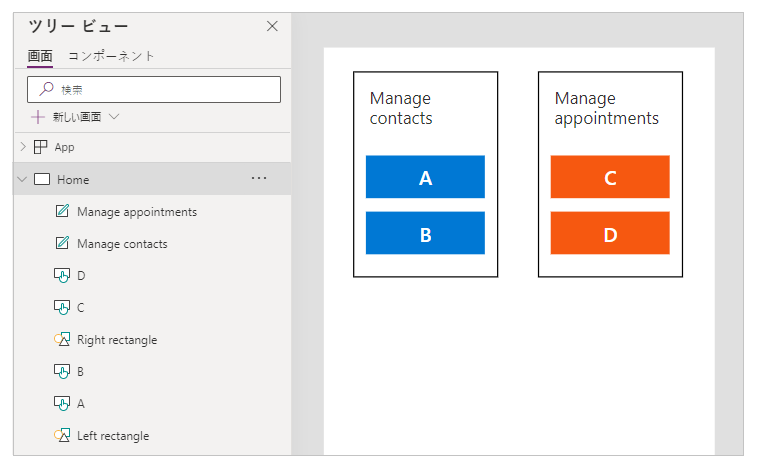
既定の順序は、分離されたコンテンツには適していますが、グループ化されたコンテンツには適していません。 長方形 コントロールでっ描画された2つのタイルが並んでいるとします。 各タイルには見出しがあります。 見出しの下には、2 つのボタンが縦に並んでいます。最初のタイルには A と B、もう一つのタイルには C と D が表示されます。

既定では、上から下、左から右の順になっています。 したがって、コントロールの順序は次のとおりです :
- 左長方形
- 右長方形
- 左見出し
- 右見出し
- A
- C
- B
- D
この構造では、A と B が近い場所にあり、同様に C と D も近い場所にあることが伝わりません。
関連するコンテンツをグループ化するには、コンテナ を使用します。 コンテナ の中のすべてのコントロールは、順番に一緒に表示されます。 コンテナの中では、コントロールは上から下、左から右へと同じルールで並べられます。
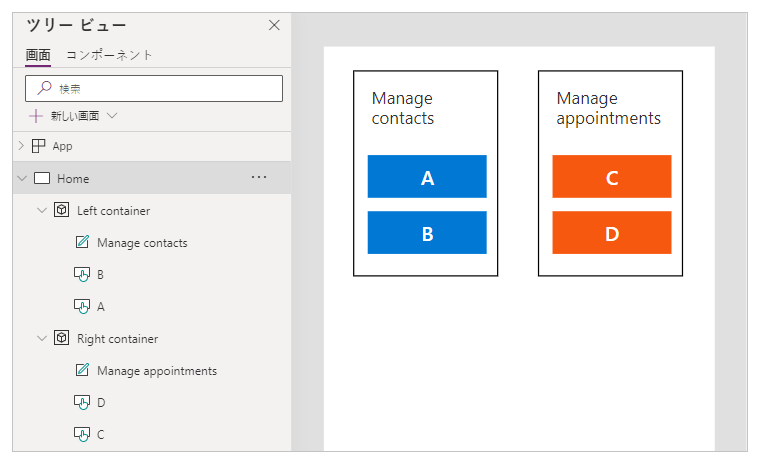
前の例の長方形をコンテナに置き換えることで、スクリーン リーダーのユーザーにとって論理的な制御順序になりました。
- 左コンテナ
- 左見出し
- A
- B
- 右コンテナ
- 右見出し
- C
- D

フォームカード と**ギャラリー** の中のすべてのコントロールは自動的にグループ化されるため、コンテナを使う必要はありません。 ただし、サブグループがある場合は、コンテナを引き続き使用する必要があります。
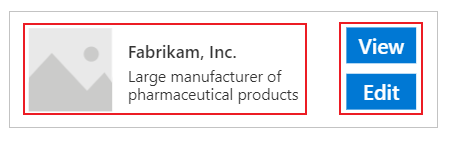
この例では、ギャラリー行の左側にはサムネイルと2つのテキストがあります。 右側には2つのボタンがあります。 視覚的にも論理的にも、2つのコントロールをグループ化する必要があります。 これにより、スクリーン リーダーのユーザーは、右のグループの前にまず左のグループが示されます。

論理キーボード ナビゲーションの順序
キーボード ナビゲーションは、アプリの重要な作業です。 多くの場合、キーボードはタッチやマウスを使用するよりも効率的です。 ナビゲーションの順序は次のとおりです。
- 追従する コントロールの視覚的なフロー。
- 直接横方向から下方向「Z」の順序で移動するか、または下方向から「逆N」の順序で移動するかのいずれかに従う必要があります。
- 対話型なコントロールでのみタブ停止を使用します。
AcceptsFocus は、コントロールにキーボードでアクセスできるかどうかを指定します。 クラシック コントロールの場合、同等のプロパティは TabIndexです。
ナビゲーションの順序は 制御順序 に従います: 左から右、上から下への「Z」パターンです。 制御順序と同じ方法でカスタマイズできます。 たとえば、 コンテナー、 フォーム カード 、 ギャラリー 内のコントロールは自動的にグループ化されます。 Tabキーを押すと、コンテナー外の次のコントロールに進む前に、コンテナー内のすべての要素を移動します。
ナビゲーションの順序が予測しにくい場合は、最初にアプリの構造が論理的であるかどうかを確認する必要があります。
注意
たとえば、式に従ってコントロールの X 値または Y 値が変更されるなどして、コントロールが画面上で動的に移動されると、ナビゲーション順序は更新されません。 Power Fx
カスタム タブ シーケンスの回避策
キーボードのナビゲーション順序が視覚化された順序と異なる必要があるまれなシナリオでは、コンテナー コントロールを配置して同じ効果を持つようにします。
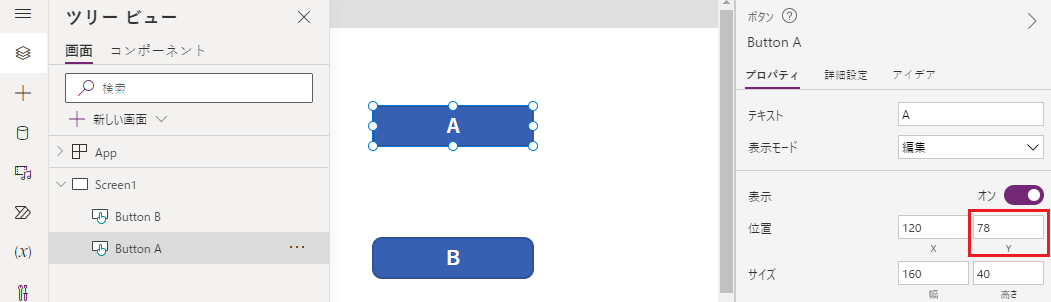
以下の例では、ボタン A がボタン B の上にあります。通常のタブ ナビゲーションの順序は A、次に B です。

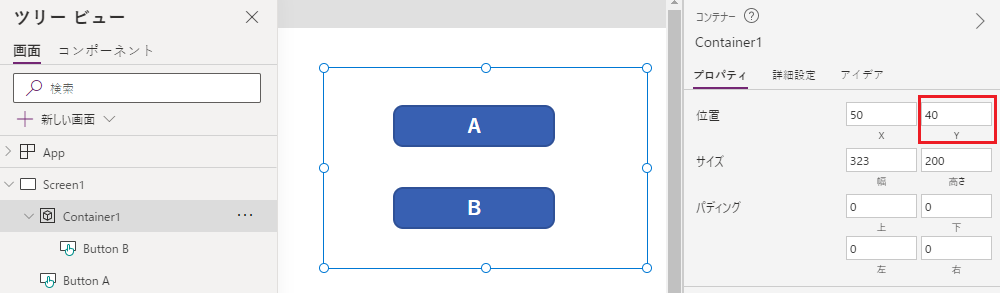
タブ ナビゲーションの順序を逆にするには、B を コンテナー コントロールに配置します。 コンテナーの Y 値を A の上に設定します。アプリの構造には、A の前にコンテナー (および B) が含まれるようになりました。したがって、タブ ナビゲーションの順序は B、次に A です。

このテクニックを使用すると、スクリーン リーダー ユーザーは、タブ キーなしでナビゲーションしている時に A の前に B も発生します。
カスタム タブ インデックス (廃止された機能)
カスタム タブ インデックスは、ゼロより大きいものです。 これらはサポートされなくなりました。 ゼロより大きいすべての TabIndex 値はゼロとして扱われます。
カスタム タブ インデックスは、ほとんどの場合、デザインが悪いことを示しています。 適切なアプリ構造を作成するか、SetFocus を使用してフォーカスを変更するなどのより良い代替手段があります。
カスタム タブ インデックスに関するいくつかの問題:
アクセシビリティ
カスタム タブ インデックスを使用することは、アクセシビリティに関する深刻な問題です。 スクリーン リーダー ユーザーは、その論理構造を使用してアプリをナビゲートします。 カスタム タブ インデックスはその構造を無視します。 スクリーン リーダー ユーザーは タブ キーを使用してナビゲートすることもできるため、他のナビゲーション方法とは異なる順序を取得すると混乱します。
ユーザビリティ
一部の項目がスキップされているように見えると、ユーザーは混乱する可能性があります。 フォーカスが予測できない順序で移動すると、混乱する可能性があります。 これは、認知障碍のあるユーザーにとってはさらに問題です。
メンテナンス
アプリの作成者は手動で新しいコントロールが挿入されるたびに、複数のコントロールの TabIndex を更新する必要があります 更新を見逃したり、順序を間違えたりするのは簡単です。
実績
カスタム タブ インデックスをサポートするには、Power Apps システムは、ページ上のすべてのコントロールを調べて、適切な順序を計算する必要があります。 この計算は集中的なプロセスです。 ギャラリー のようなコンテナー コントロールは、TabIndex がどのように子コントロールで機能するかにおいて複雑なルールがあります。 システムは、アプリ メーカーの希望の TabIndex をマッピングしてこれらの規則に従うために別の値に変更します。 これが、すべてのコントロールで TabIndex がゼロに設定されていても、実際の HTML tabindex は正の数になります。
その他のコンポーネントとの統合
カスタム タブ インデックスは、組み込みコントロールでのみ機能します。 Power Apps' タブ インデックス システムに統合されていないコントロールは、予期しないナビゲーション順序があります。 これは、コード コンポーネント の問題になる可能性があります。 これらのコンポーネントの開発者は、インタラクティブな要素を追跡し、それらにタブ インデックスを設定する必要があります。 タブ インデックスをカスタマイズする方法さえ提供しないサードパーティのライブラリを使用する場合があります。 一方、すべてのタブ インデックスが 0 または -1 の場合、Power Apps' タブ インデックス システムに関与する必要はありません。 アプリに埋め込まれたサードパーティ コンポーネントは、正しいタブ シーケンスを自動的に取得します。
逆に、キャンバス アプリが別の Web ページに埋め込まれている場合、カスタム タブ インデックスは機能しません。 例えば、カスタム ページ です。 Power Apps は、キャンバス アプリの外部の要素を制御できないため、全体的なタブ ナビゲーションの順序が非論理的になります。