リスト ボックス、ドロップダウン リスト、コンボ ボックス、またはラジオ ボタンをキャンバス アプリに追加する
キャンバス アプリで 1 つの列のデータを (たとえば複数列テーブルから) 表示して、ユーザーが一覧の項目を 1 つまたは複数選択できるようにします。
- リスト ボックスを追加して、ユーザーが複数のオプションを選択できるようにします。
- ドロップダウン リストまたはコンボ ボックスを追加して、必要な画面領域を小さくします。
- 特定のデザイン効果のために、一連のラジオ ボタンを追加します。
このトピックではリスト ボックスとラジオ ボタンに重点を置いていますが、ドロップダウン リストの場合も基本的な手順は同じです。
前提条件
- 空白のキャンバス アプリを作成します。
- コントロールを追加して構成する方法について学習します。
簡易リストを作成する
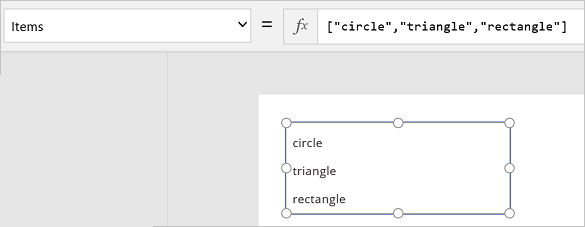
MyListBox という名前のリスト ボックス コントロールを追加して、その Items プロパティを次の式に設定します。
["circle","triangle","rectangle"]デザイナーは次のようになります。

挿入タブで、アイコンを選択し、円を選択し、それを MyListBox の下に移動します。

三角形と四角形を追加し、MyListBox の下に図形を並べます。

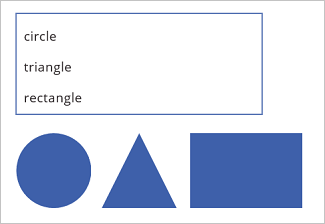
次の図形の Visible プロパティを次の関数に設定します。
図形 Visible 関数を以下に設定します 円 If("circle" in MyListBox.SelectedItems.Value, true)三角形 If("triangle" in MyListBox.SelectedItems.Value, true)四角形 If("rectangle" in MyListBox.SelectedItems.Value, true)Alt キーを押しながら、MyListBox 内の図形を 1 つまたは複数選択します。
選択した図形のみが表示されます。
以上の手順では、式を利用して項目リストを作成しました。 これはビジネス内の他の要素に適用できます。 たとえば、ドロップ ダウン コントロールを利用して、製品の画像や説明などを表示できます。
ラジオ ボタンを追加する
ホーム タブの新しい画面を選択し、空白を選択します。
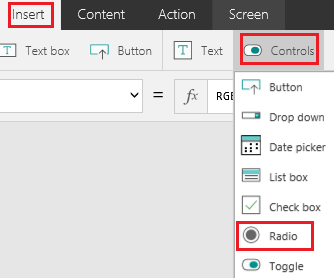
挿入タブでコントロールを選択し、ラジオを選択します。

ラジオ コントロールの名前を Choices に変更し、その Items プロパティをこの式に設定します。
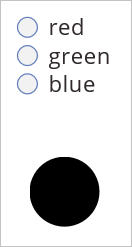
["red","green","blue"]
必要に応じて、すべてのオプションが表示されるようにコントロールのサイズを変更します。
挿入タブでアイコンを選択し、円を選択します。
円の Fill プロパティを次の関数に設定します。
If(Choices.Selected.Value = "red", Red, Choices.Selected.Value = "green", Green, Choices.Selected.Value = "blue", Blue)この数式では、選択したラジオ ボタンに基づいて円の色が変わります。
この例のようにラジオ コントロールの下に円を移動します。

Alt キーを押しながら別のラジオ ボタンを選択すると、円の色が変わります。
既存のリストにアイテムを追加する
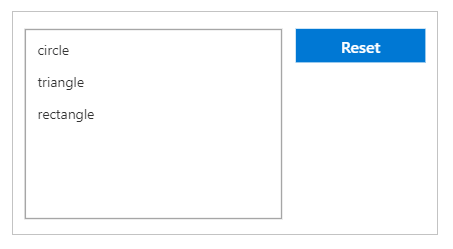
ボタン コントロールを追加し、"btnReset" という名前を付けます。
コントロールの追加、名前付け、構成 についてはこちらをご覧ください。
btnReset 上の OnSelect プロパティを次の式に設定します:
ClearCollect(MyItems, {value: "circle"},{value: "triangle"},{value: "rectangle"})btnReset 上の Text プロパティを
"Reset"に設定します。lbItems という名前の リストボックス コントロールを追加し、その アイテム プロパティを
MyItemsに設定します。Alt キーを押しながら、リセット ボタンを押します。
注意
リスト ボックスには、「MyItems」コレクションのアイテムが入力されます。
リスト ボックスとボタンが縦に並べるように配置します。

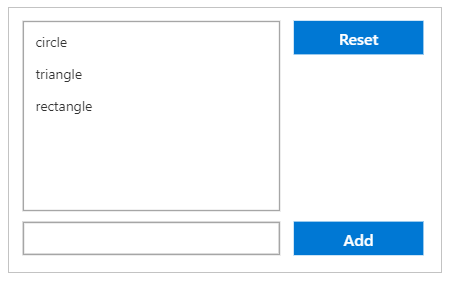
テキスト入力 コントロールを追加し、「txtAdd」という名前を付けます。
txtAdd の テキスト プロパティを
""に設定します。ボタン コントロールを追加し、"btnAdd" という名前を付けます。
btnAdd の Text プロパティを
"Add"に設定します。btnAdd の OnSelect プロパティを次の式に設定します:
Collect(MyItems,{value: txtAdd.Text}); Reset(txtAdd)注意
- collect 関数は、テキスト入力からのテキストをコレクション内のアイテムとして追加します。
- リセット機能は、テキスト入力を既定の状態にリセットします。
txtAdd と btnAdd が lbItems と btnReset の下で縦に並ぶように配置します。

F5 を押してアプリをプレビューします。
txtAdd テキスト入力コントロールにテキスト値を追加します。
[追加] ボタンを押します。
注意
リスト ボックスには、MyItems コレクションのアイテムが入力されます。
(オプション) 既存のリストからアイテムを削除する
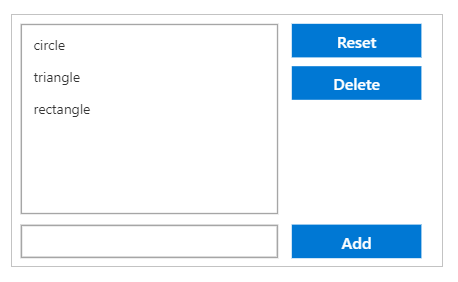
ボタン コントロールを追加し、"btnDelete" という名前を付けます。
btnDelete の Text プロパティを
"Delete"に設定します。btnDelete の OnSelect プロパティを次の式に設定します:
Remove(MyItems, lbItems.Selected)btnDelete が btnReset の下で縦に並ぶように配置します

F5 を押してアプリをプレビューします。
リセット ボタンを押して、リスト ボックスをリセットします。
リスト ボックスの項目を押して選択します。
- [削除] ボタンを押してアイテムを削除します。
注意
ドキュメントの言語設定についてお聞かせください。 簡単な調査を行います。 (この調査は英語です)
この調査には約 7 分かかります。 個人データは収集されません (プライバシー ステートメント)。