画面の追加
事前に構築された画面を使用すると、作成者は画面を選択するだけで、最新のレスポンシブなアプリを簡単に作成できます。 画面は一般的なアプリのシナリオと構成を考慮して設計されており、応答性の高いコンテナーと最新のコントロールを備えています。
使用できる新しい画面は次のとおりです。
新しい画面を追加します
新しい画面を追加するときは、さまざまな画面サイズに適応する空白画面や分割画面などの画面レイアウトを選択することもできます。
- Power Apps にサインインします。
- タブレット フォーマットでキャンバス アプリを作成します。
- で Power Apps Studioコマンドバーに、選択 新しい画面 そして画面を選択します。
- 完了したら、アプリをプレビューして、さまざまなデバイスでアプリがどのように表示されるかを確認できます。 詳細については、 プレビュー アプリ。
とき フィットするようにスケールする オプションがオフの場合、アプリの画面 レイアウト は、実行されているデバイスの画面のサイズに適応します。
ようこそ画面
の ようこそ画面 アプリの起動画面に最適です。 これには、画像、タイトル、説明テキストを使用してカスタマイズできる個々のタイルが含まれています。 画面上のタイルの数は、ボディ コンテナー内でタイルを追加または削除することで簡単に変更できます。 各タイルを使用して、ユーザーをアプリの他の部分に移動できます。
の ようこそ画面 次のコントロールが含まれています:
- ヘッダーコンテナ
- ヘッダー
- ボディコンテナ
- コンテナー
- 画像コンテナ
- 画像 (クラシック)
- タイトルコンテナ
- 機能項目ボタン
- テキスト
- 画像コンテナ
- コンテナー
ようこそ画面のサイズを追加してカスタマイズする
- で Power Apps Studio、選択 画面を追加>ようこそ画面。
- 画像を変更するには、画像を選択してから選択します 編集。
- 選択 特集アイテム ボタンコントロールを使用して独自のテキストを追加します。
- 選択 短い説明または魅力的なメッセージ 説明テキストを編集します。
- タイルを追加するには、ツリービューで 容器 アイテム。
- タイルを削除するには、ツリービューでタイルを右クリックし、 容器 そして 選択 消去。
ヘッダーとギャラリーの画面
使用 ヘッダーとギャラリー 製品カタログのように、幅広い製品やサービスの情報を表示する画面。 ギャラリー コントロールをデータ ソースに接続すると、ほとんどカスタマイズを必要とせずにカタログが自動的に生成されます。
の ギャラリーコントロール で ヘッダーとギャラリー 画面は古典的なコントロールです。 しかし、モダンギャラリーコントロールがリリースされると、 ヘッダーとギャラリー 画面では最新のギャラリー コントロールを使用します。 詳細については、 キャンバス アプリの最新のコントロールとテーマの概要。
の ヘッダーとギャラリー 画面には次のコントロールが含まれています。
- ヘッダーコンテナ
- ヘッダー
- メインコンテナ
- ギャラリー(クラシック)
- 画像コンテナ
- 画像 (クラシック)
- 画像コンテナ
- タイトルコンテナ
- タイトル テキスト
- 説明のテキスト
- ボタンコンテナ
- ボタン
- ギャラリー(クラシック)
ヘッダーとギャラリー画面の追加とカスタマイズ
で Power Apps Studio、選択 画面を追加>ヘッダーとギャラリー。
ツリービューで、選択 Gallery and接続 して、データ ソース のように Dataverse。
画像、タイトル テキスト、説明テキストなど、ギャラリー内の特定のコントロールを選択します。
画像プロパティでは、 このアイテム 目的の画像を設定するための構文。 タイトル テキストとテキスト説明にも同じ方法を適用します。
承認要求画面
の 承認リクエスト 画面には、ヘッダー、送信ボタンを備えたフォーム、および定義済みのステージを含むギャラリーが含まれます。 の 承認リクエスト 画面は、承認リクエストの送信やビジネスのワークフロー プロセスの表示など、フォームの送信によってアクションがトリガーされるシナリオで役立ちます。
の 承認リクエスト 画面には次のコントロールが含まれています。
- ヘッダーコンテナ
- ヘッダー
- メインコンテナ
- フォームコンテナ
- フォーム タイトル テキスト
- 承認フォーム
- 送信ボタン
- サイドバーコンテナ
- テキスト
- ギャラリー (クラシック)
- フォームコンテナ
承認要求画面の追加とカスタマイズ
で Power Apps Studio、選択 画面を追加>承認リクエスト。
ツリー ビューで、選択 承認フォーム を選択し、接続 して、データ ソース などに移動します Dataverse。
承認ステージの詳細を表示するには、ツリー ビューで 選択 ReviewersGallery に移動し、プロパティ ペインで 選択 Advanced タブをクリックして、 Itemsに移動します。
以下の詳細は承認ステージの一部です。
名前: ステージまたは承認者の名前
タイトル: ステージまたは承認者のサブタイトル
ステータス: ステージステータス
現在: 承認リクエストの現在の段階
ボタンで Power Automate 承認ワークフローを追加して、承認者に通知することもできます。 詳細については、「 承認ワークフローを作成してテストする Power Automate」を参照してください。
ヘッダーとフォーム
ヘッダーとフォーム 画面には、ヘッダー、フォーム、および送信と キャンセル フォーム送信の2つのボタンが含まれています。 この画面は、画面全体のフォームを使用するのに最適です。
ヘッダーとフォーム 画面には、次のコントロールが含まれています。
- ヘッダーコンテナ
- ヘッダー
- メインコンテナ
- フォームコンテナ
- Form
- ボタンコンテナ
- キャンセル ボタン
- 送信ボタン
- フォームコンテナ
ヘッダーとフォーム画面を追加してカスタマイズする
- Power Apps Studioで、選択 画面を追加>ヘッダーとフォーム。
- ツリー ビューで、選択 Form and接続 して データ ソース にします。
- [オプション] 画面の応答性を最大限に高めるには、フォーム上の各データ カード を選択し、[プロパティ] ペインで [幅に合わせる] プロパティを [オン] に設定します。
ヘッダーとテーブル
ヘッダーとテーブル 画面には、ヘッダー コントロールとテーブル コントロールの2つのコントロールが含まれています。 このテンプレートは、詳細なデータ テーブルを画面に表示するのに最適です。
ヘッダーとテーブル 画面には、次のコントロールが含まれています。
- ヘッダーコンテナ
- ヘッダー
- メインコンテナ
- テーブル
ヘッダーとテーブル画面の追加とカスタマイズ
- Power Apps Studioで、選択 画面を追加>ヘッダーと表。
- ツリー ビューで、選択 Table and接続 を データ ソース に変換します。
テーブルとフォーム
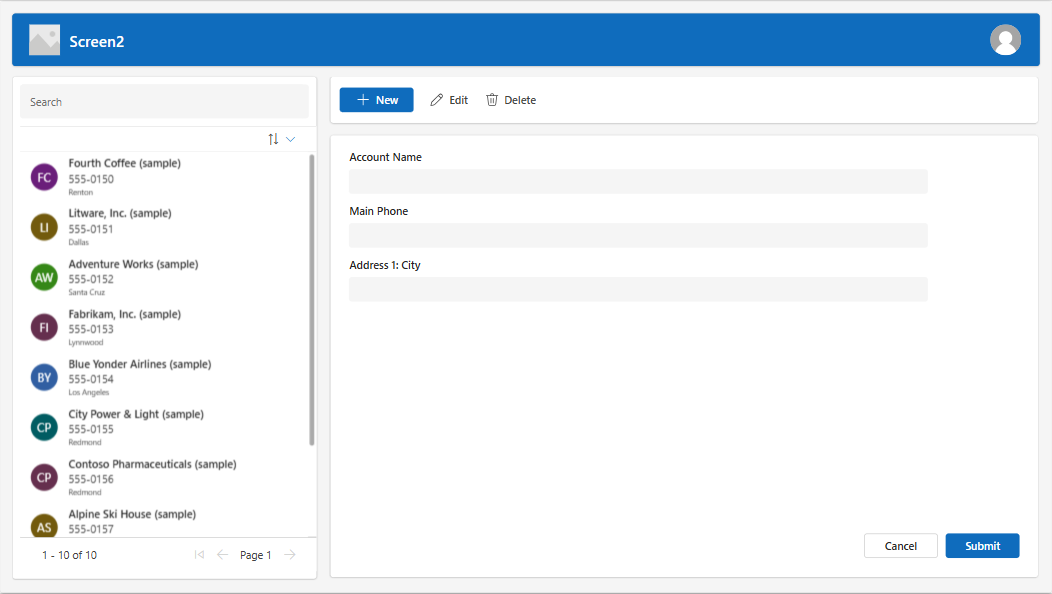
テーブルとフォーム画面には、モダン テーブル コントロールとモダン フォーム コントロールという2つの主要なコントロールが含まれています。 このテンプレートには、データの接続とカスタマイズを簡単に行うための Power Fx 数式が組み込まれています。 このテンプレートは、フォームを使用してレコードを選択および編集するのに最適です。
テーブルとフォーム画面には、次のコントロールが含まれています。
- スクリーンコンテナ
- ヘッダーコンテナ
- ヘッダーコントロール
- ボディコンテナ
- テキスト入力(検索)
- テーブルコントロール
- フォームコントロール
- ボタン
- 新しい
- 編集
- Delete
- 送信
- キャンセル
- ヘッダーコンテナ
テーブルとフォーム画面の追加とカスタマイズ
Power Apps Studioでは:
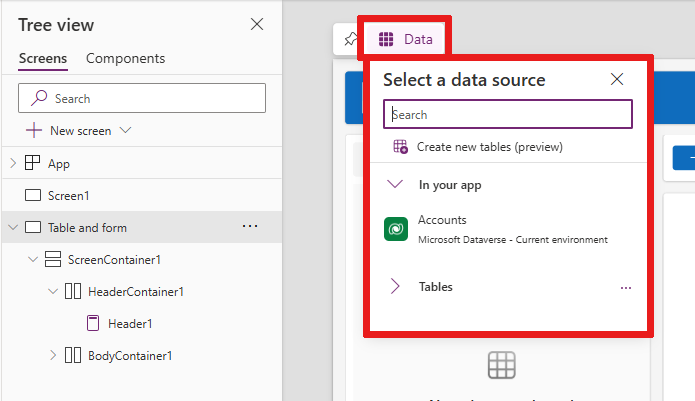
選択 画面を追加>テーブルとフォーム。
選択 キャンバス内の画面。
選択 データ をインラインアクションバーに表示します。
選択 は、目的の データ ソース です。

接続されると、テーブル コントロールとフォーム コントロールの両方が データ ソース にバインドされます。
テーブル コントロールでレコードを 選択 すると、フォームに選択したレコードの詳細が表示されます。
このテンプレートのすべてのボタンには事前に構築された Power Fxがあるため、さらにカスタマイズする必要はありません。 選択した データ ソース に画面を 接続 すると、画面は完全に機能するようになります。

スクリーンの並べ替え
複数のスクリーンがある場合は、それらを並べ替えることができます。
左側のペインで、上または下に移動したい画面にマウスを移動し、選択 上に移動 または 下に移動をクリックします。
注意
最初に表示される画面を設定するには、 StartScreen プロパティを使用します。
ナビゲーションの追加
複数のスクリーンを含むキャンバス アプリを作成する場合、ユーザーがスクリーン間を移動できるようにナビゲーションを追加できます。
画面を選択した状態で、選択 挿入 し、検索ボックスに 次へ矢印 と入力して、選択 します。
(オプション) 矢印を移動して、スクリーンの右下隅に表示されるようにします。
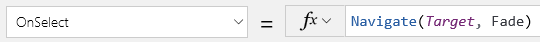
矢印を選択した状態で、 OnSelect プロパティを Navigate 関数に設定します。

ユーザーが矢印を選択すると、 ターゲット 画面がフェードインします。
ターゲット 画面で、 戻る矢印 アイコンを追加し、その OnSelect プロパティを次の数式に設定します。
Navigate(Target, ScreenTransition.Fade)注意
この数式の ターゲット の部分に、移動する画面の名前を入力します。
