クラシック エディターを使用して Azure Pipelines でテストを自動化する
この記事では、Azure DevOps サービスの Azure Pipelines クラシック エディターを使用して、テスト スタジオで作成されたキャンバス アプリ テストを設定および実行する方法を説明します。
GitHub のパブリック プロジェクト - Microsoft/PowerAppsTestAutomation を使用して、次のことができます。
- アプリケーションへのサインインの操作を自動化します。
- ビルド エージェントでブラウザーを開き、一連のテスト ケースおよびスイートを実行します。
- Azure DevOps パイプラインでテスト実行の状態を表示します。
前提条件
開始する前に、次の手順を実行する必要があります。
GitHub で Microsoft/PowerAppsTestAutomation プロジェクトをフォークします。
注意
パブリック フォークを非公開にすることはできません。 非公開リポジトリを作成する場合は、リポジトリを複製 してください。
パイプラインから実行するアプリ テスト URL を使用して、リポジトリに新しいテスト URL .json ファイル を作成します。
ステップ 1 - PowerAppsTestAutomation プロジェクトをフォークする
フォーク はリポジトリのコピーです。 リポジトリをフォークすることによって、元のプロジェクトに影響を与えずに変更を加えることができます。
GitHub にサインインします。
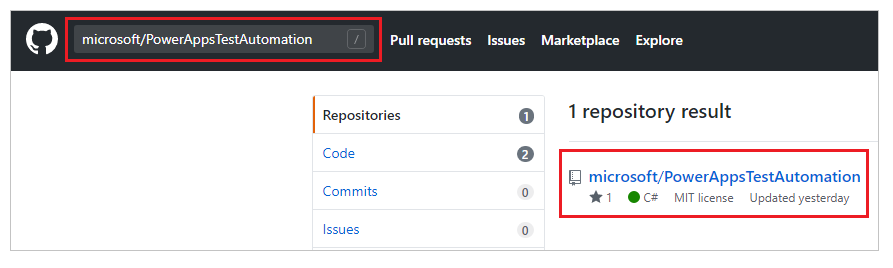
microsoft/PowerAppsTestAutomation リポジトリに移動します。 代わりに microsoft/PowerAppsTestAutomation を検索して、リポジトリを選択することもできます。

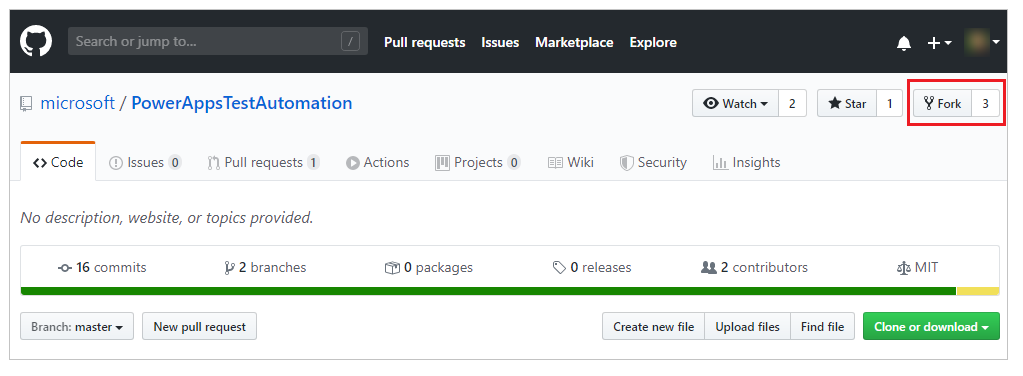
フォークを選択します。

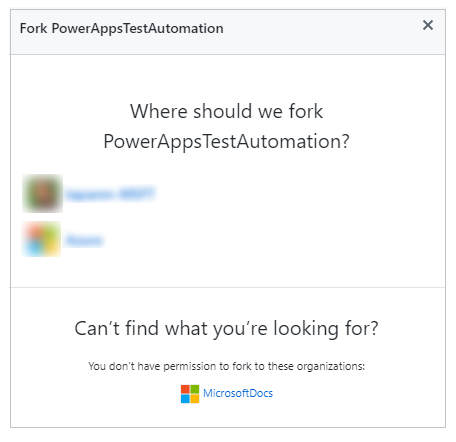
フォークする場所を選択します。

フォークされたリポジトリが使用できるようになりました。
ステップ 2 - テスト URL .json ファイルを作成する
テスト URL .json ファイルには、アプリを検証するためのテスト スイートおよびテスト ケースの URL が含まれます。 アプリ テスト スイートおよびテスト ケースの URL は、テスト スタジオで再生リンクをコピーする を選択することにより取得できます。
前の手順で作成したリポジトリで、サンプル ファイルである Samples/TestAutomationURLs.json を見つけることができます。
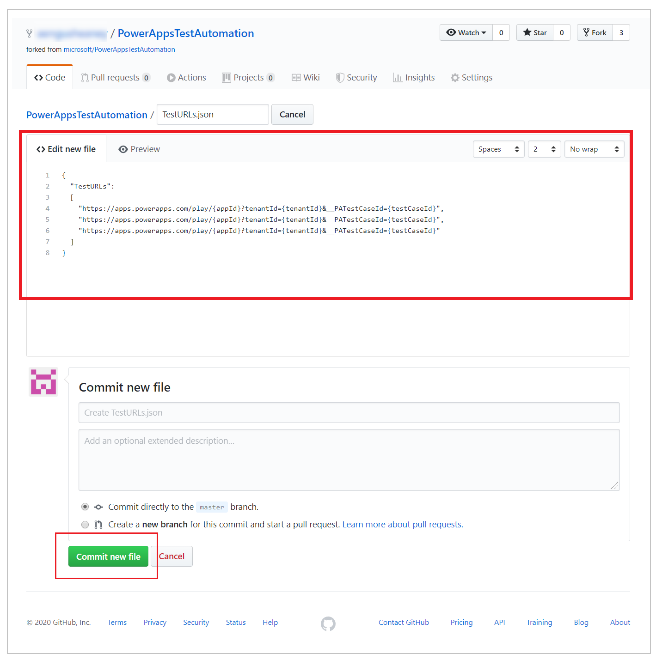
リポジトリに新しい
TestURLs.jsonファイルを作成するか、または他のファイル名を使用します。
ファイル名および場所は、ドキュメントの後半でパイプライン変数にマップされます。Samples/TestAutomationURLs.jsonファイルからフォーマットをコピーします。アプリで検証するテストで、テスト URL セクションを更新します。
変更をリポジトリに確定します。

パイプラインの作成
Azure DevOps インスタンスにサインインします。
既存のプロジェクトを選択するか、または新しいプロジェクトを作成します。
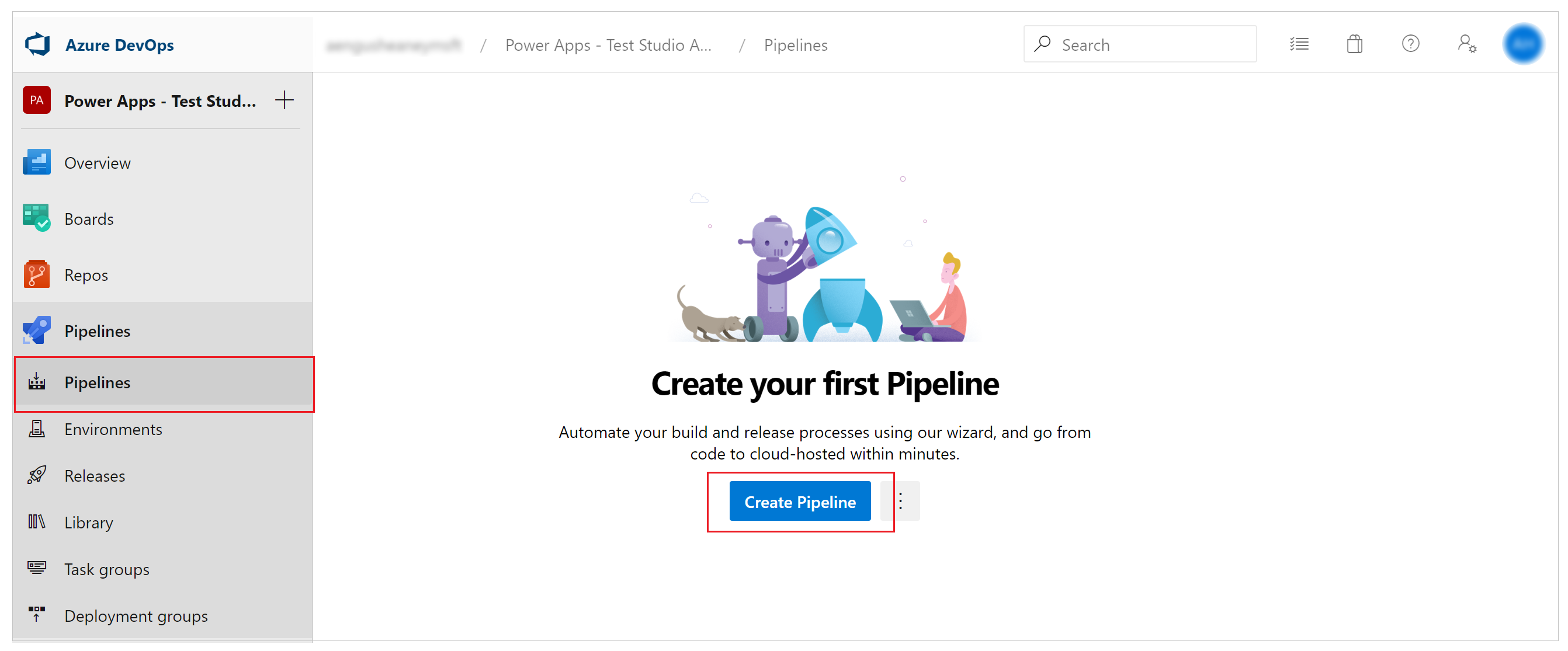
左側のメニューでパイプラインを選択します。
パイプラインの作成を選択します。

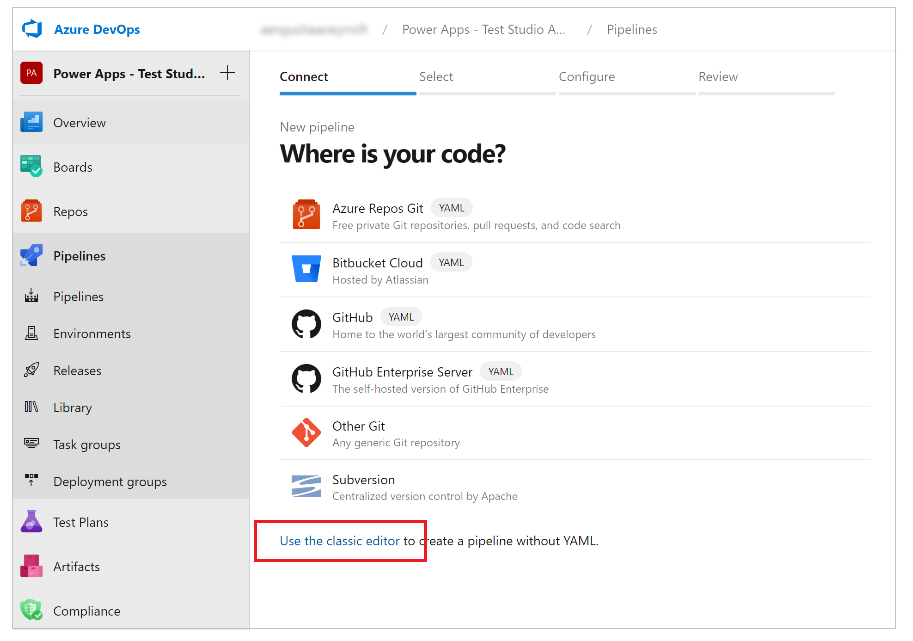
クラシック エディターを使用するを選択します。

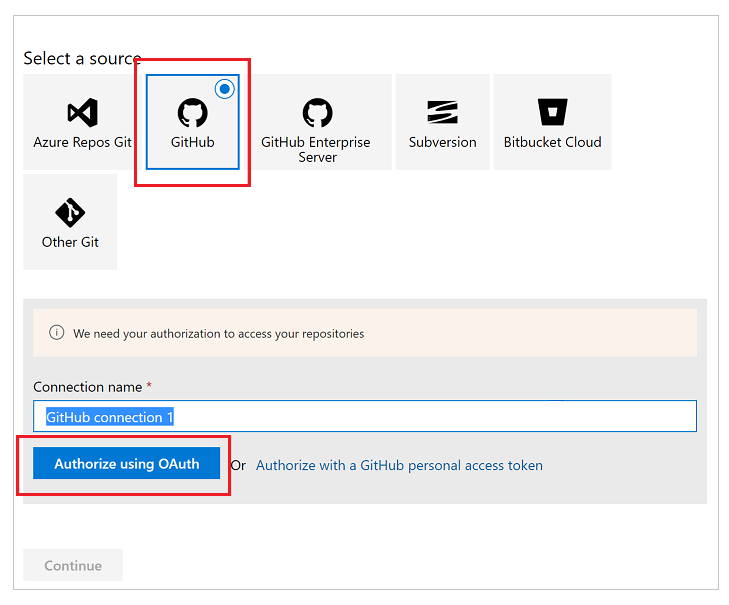
ソースとして GitHub を選択します。
必要に応じて、OAuth を使用するかまたは個人用アクセス トークンを使用して、GitHub 接続を承認します。

必要に応じて、接続名を編集します。
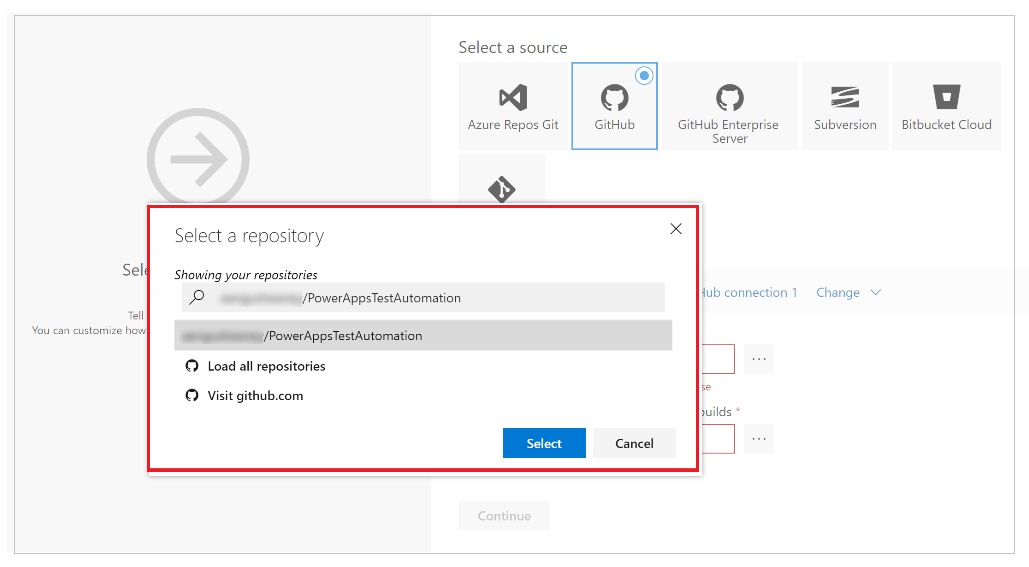
リポジトリ入力の右側から ... (省略記号) を選択します。
GitHub にプロジェクトの名前を入力し、次に選択します。

続行 を選択します。
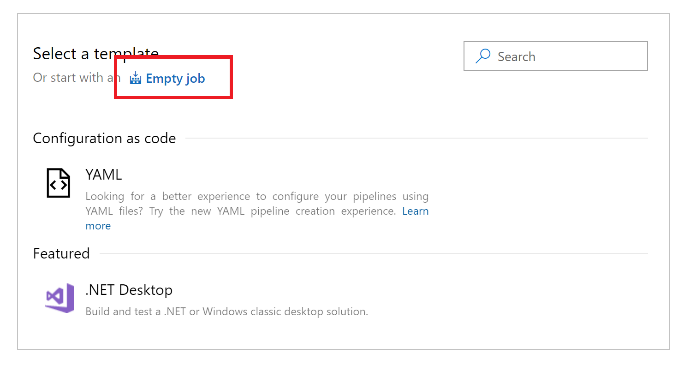
テンプレートの選択のスクリーンで、空のジョブを選択します。

パイプラインを保存します。
パイプラインにタスクを追加する
新しいジョブ タスクを追加し、次の順序でパイプラインからテストを実行するようにタスクを構成します。
ステップ 1 - PowerShell を使用してスクリーン解像度を構成する
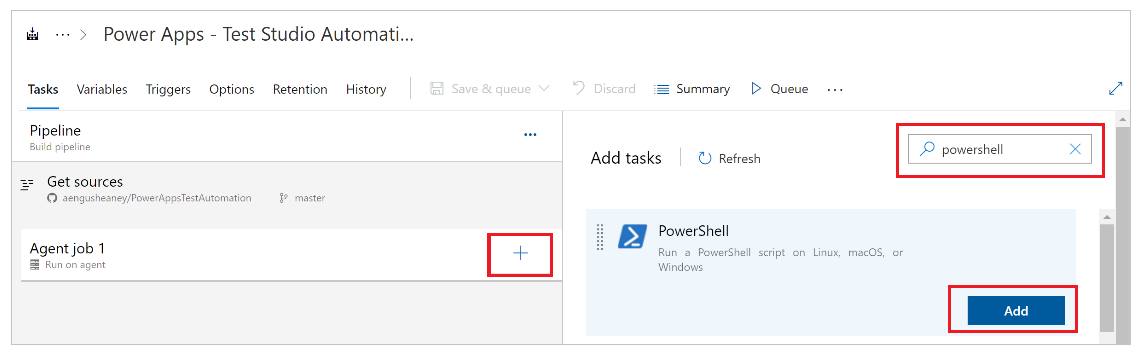
エージェント ジョブ 1 の横の + を選択します。
PowerShell を検索します。
追加を選択して、PowerShell タスクをジョブに追加します。

タスクを選択します。
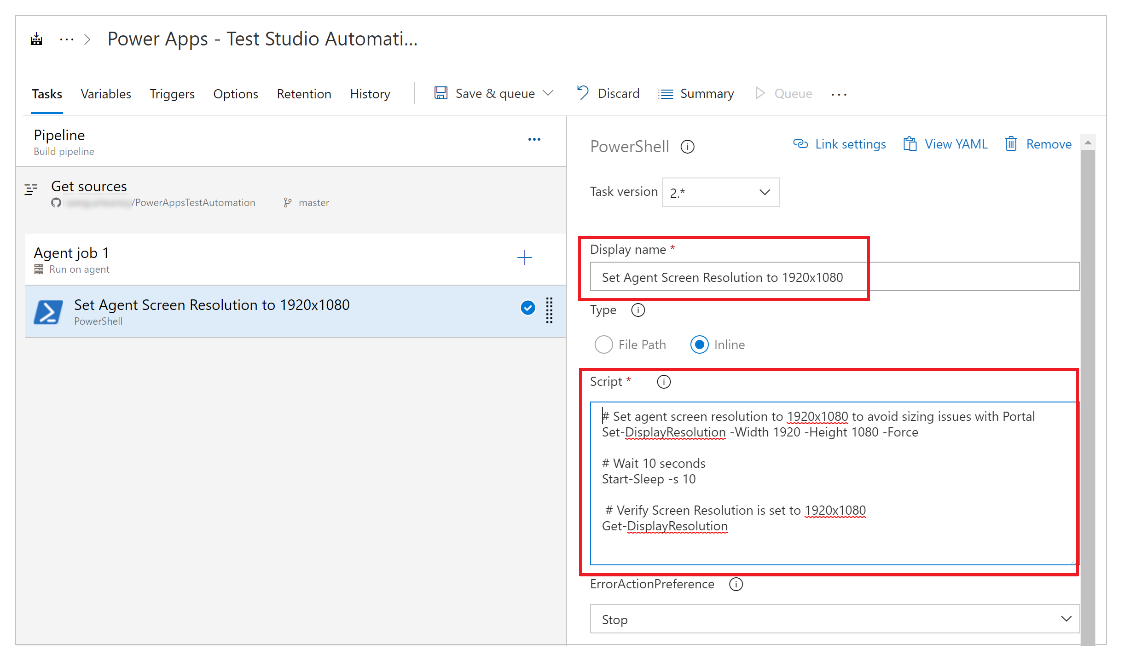
表示名をエージェント スクリーン解像度を 1920 x 1080 に設定、または類似したものに更新することもできます。スクリプトの種類としてインラインを選択して、スクリプト ウィンドウに次のように入力します。
# Set agent screen resolution to 1920x1080 to avoid sizing issues with Portal Set-DisplayResolution -Width 1920 -Height 1080 -Force # Wait 10 seconds Start-Sleep -s 10 # Verify Screen Resolution is set to 1920x1080 Get-DisplayResolution
ステップ 2 - NuGet パッケージを復元する
エージェント ジョブ 1 の横の + を選択します。
NuGetを検索します。
追加を選択して、NuGet タスクをジョブに追加します。
タスクを選択します。
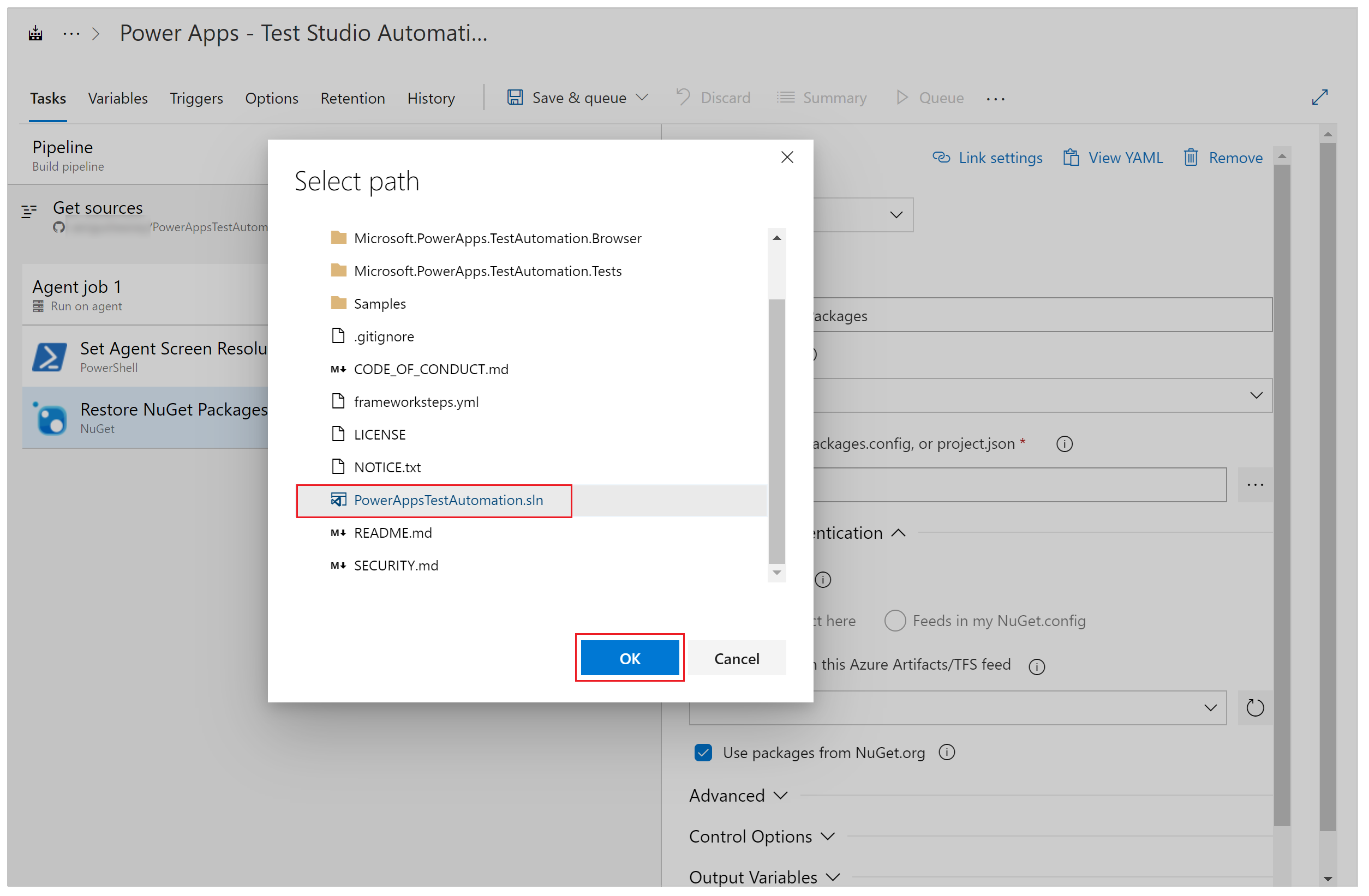
表示名を NuGet パッケージを復元する、または類似したものに更新することもできます。… を選択します ソリューション、packages.config、または project.json へのパス構成フィールドの (省略記号)。
PowerAppsTestAutomation.sln ソリューション ファイルを選択します。
OK を選択します。

ステップ 3 - PowerAppsTestAutomation ソリューションを構築する
エージェント ジョブ 1 の横の + を選択します。
Visual Studio ビルドを検索します。
追加を選択して、Visual Studio ビルド タスクをジョブに追加します。
タスクを選択します。
表示名を Power Apps テスト Automation ソリューションを構築する、または類似したものに更新することもできます。… を選択します ソリューション構成フィールドの (省略記号)。
PowerAppsTestAutomation.sln ソリューション ファイルを選択します。
OK を選択します。
ステップ 4 - Google Chrome 用の Visual Studio テストを追加する
エージェント ジョブ 1 の横の + を選択します。
Visual Studio テストを検索します。
追加を選択して、Visual Studio テスト タスクをジョブに追加します。
タスクを選択します。
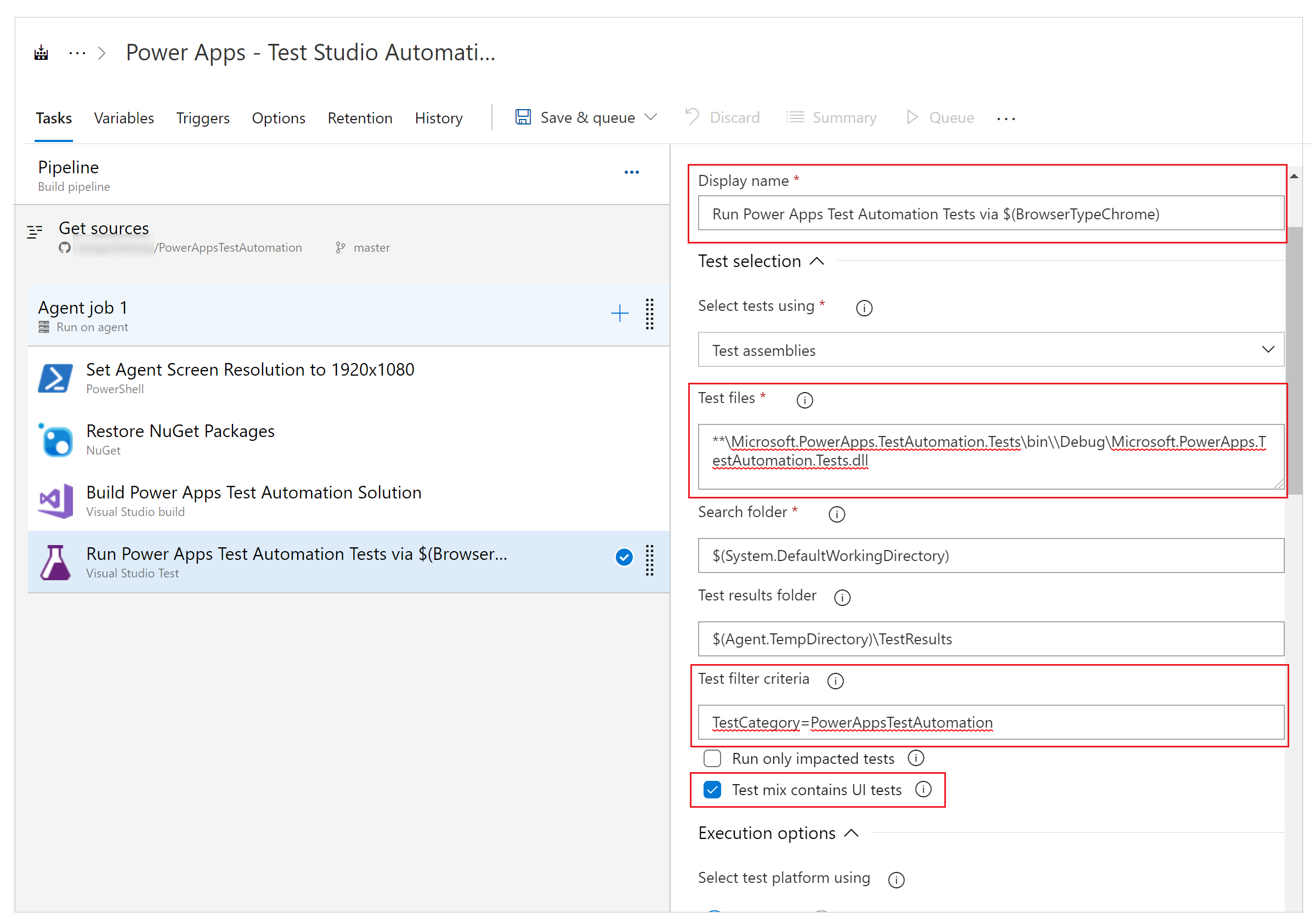
表示名を $(BrowserTypeChrome) から Power Apps テスト Automation テストを実行する、または類似したものに更新することもできます。テスト ファイル テキスト フィールドの既定のエントリを削除し、次を追加します。
**\Microsoft.PowerApps.TestAutomation.Tests\bin\\Debug\Microsoft.PowerApps.TestAutomation.Tests.dllテスト フィルターの条件フィールドに
TestCategory=PowerAppsTestAutomationを入力します。テスト ミックスには UI テストが含まれていますを選択します。

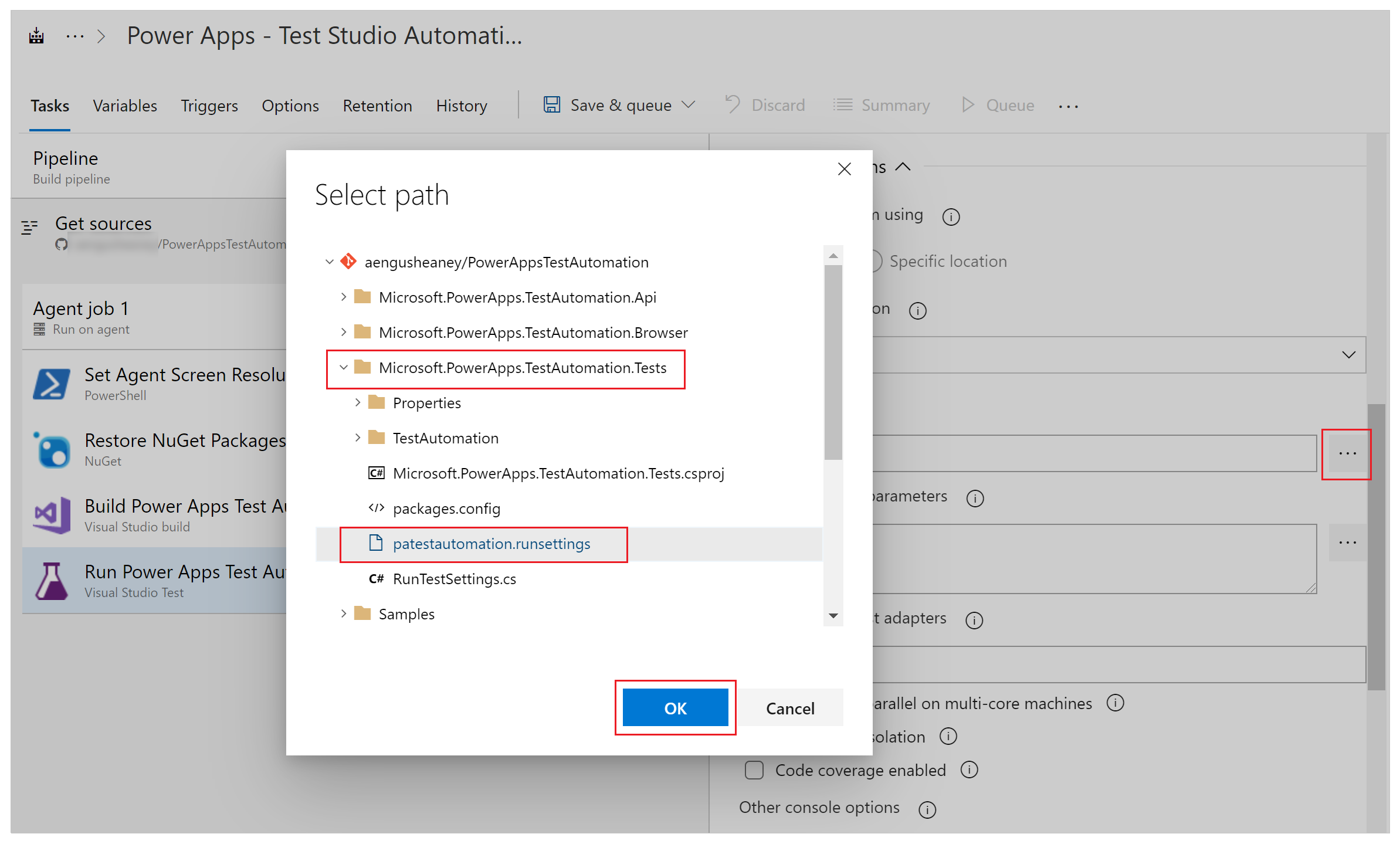
… を選択します 設定ファイル フィールドの (省略記号)。
Microsoft.PowerApps.TestAutomation.Tests を展開し、patestautomation.runsettings ファイルを選択し、次に OK を選択します。

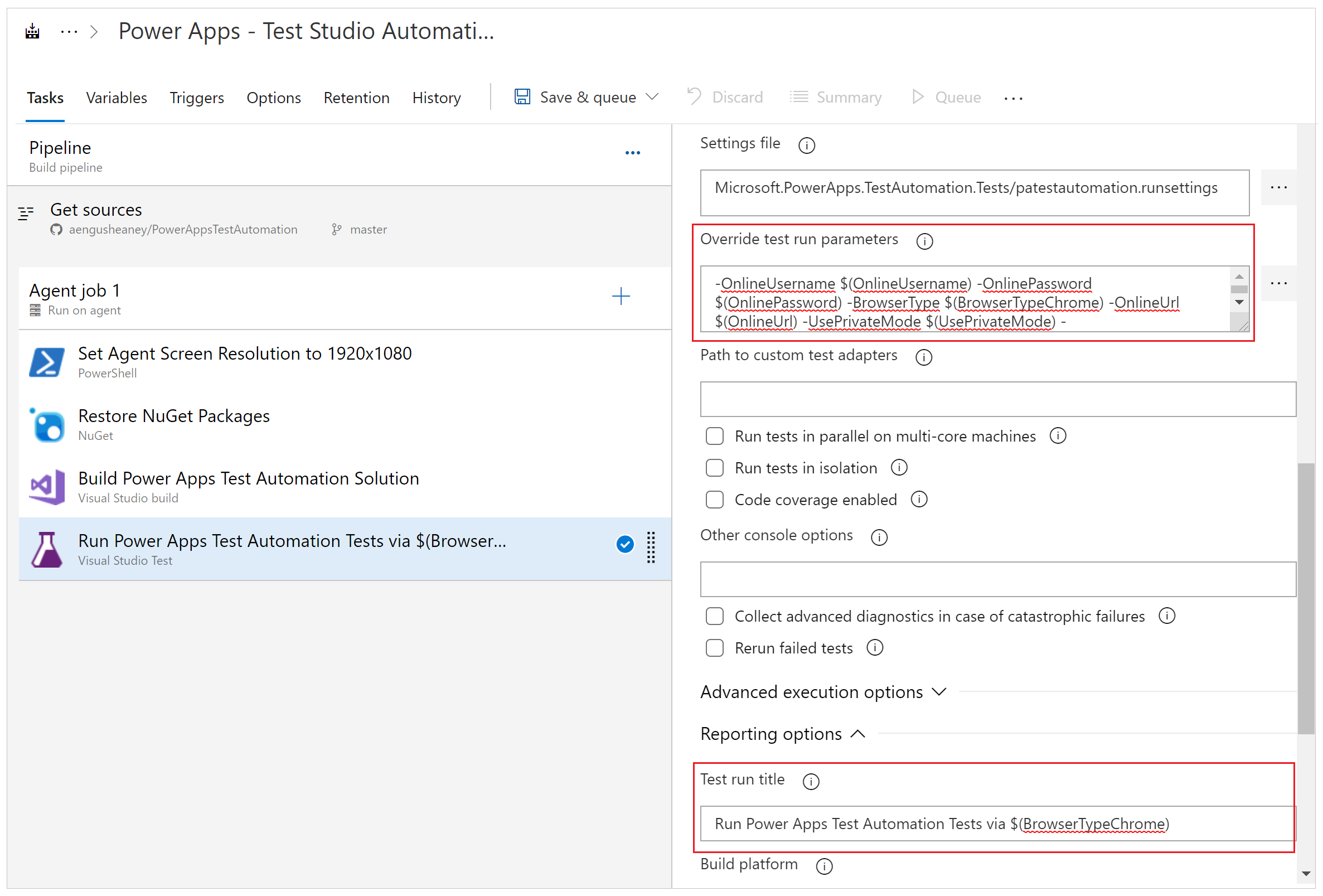
テスト実行パラメーターを上書きするフィールドに以下のものをコピーします。
-OnlineUsername "$(OnlineUsername)" -OnlinePassword "$(OnlinePassword)" -BrowserType "$(BrowserTypeChrome)" -OnlineUrl "$(OnlineUrl)" -UsePrivateMode "$(UsePrivateMode)" -TestAutomationURLFilePath "$(TestAutomationURLFilePath)" -DriversPath "$(ChromeWebDriver)"注意
これは、パイプラインの変数が構成された場所であり、上記の $(VariableName) のフォームで表されます。
テスト実行タイトル フィールドに $(BrowserTypeChrome) から Power Apps テスト Automation テストを実行する、または類似したものを入力します。

ステップ 5: Mozilla Firefox の Visual Studio テストを追加する
Chrome用の Visual Studio テストを追加するタスクを右クリックし、クローン タスクを選択します。
タスクを選択して、次の領域を更新します。
タイトル: $(BrowserTypeFirefox) から Power Apps テスト Automation テストを実行する
テスト実行パラメーターを上書きする
-OnlineUsername "$(OnlineUsername)" -OnlinePassword "$(OnlinePassword)" -BrowserType "$(BrowserTypeFirefox)" -OnlineUrl "$(OnlineUrl)" -UsePrivateMode "$(UsePrivateMode)" -TestAutomationURLFilePath "$(TestAutomationURLFilePath)" -DriversPath "$(GeckoWebDriver)"テストの実行タイトル: $(BrowserTypeFirefox) から Power Apps テスト Automation テストを実行する
パイプライン変数を構成する
ここで、前の手順 で追加したタスクの定義されたパイプライン変数を構成します。
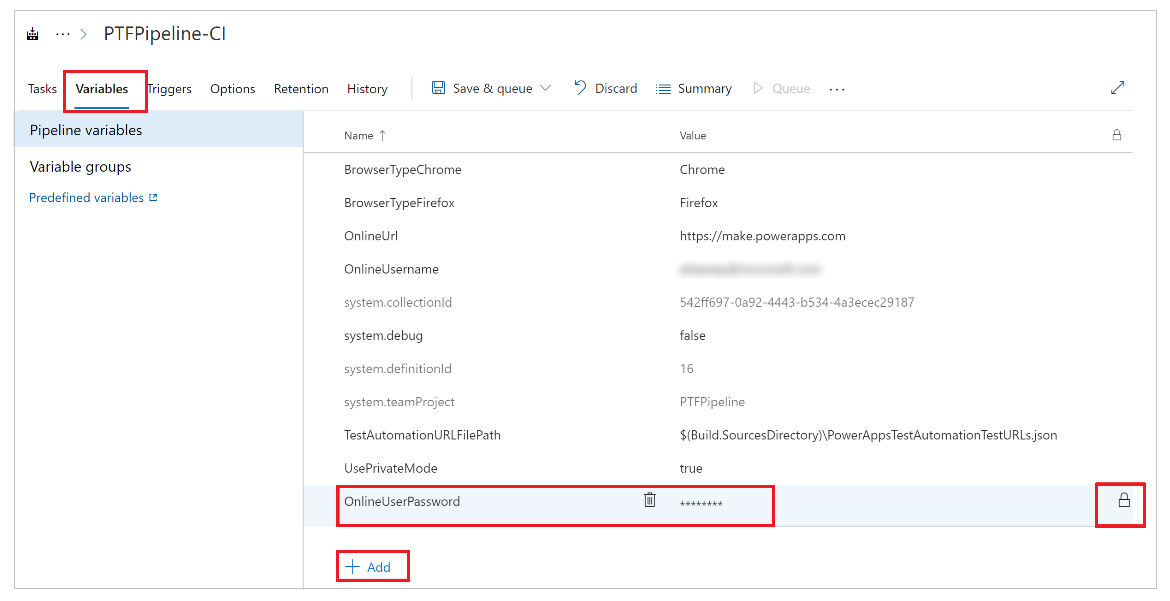
変数タブを選択します。
追加を選択し、この手順を繰り返して次の変数を構成します。
| 変数名 | 変数の値 |
|---|---|
| BrowserTypeChrome | Chrome |
| BrowserTypeFirefox | Firefox |
| OnlineUrl | https://make.powerapps.com |
| TestAutomationURLFilePath | $(Build.SourcesDirectory)\<test URL file>.json 注意: これは、前の手順で作成したテスト URL .json ファイルです。 |
| UsePrivateMode | True |
| OnlineUsername | アプリケーションにサインインするユーザー コンテキストの Microsoft Entra メール アドレスを入力します。 テストは、このユーザー アカウントのコンテキストで実行されます。 このユーザーがアプリを実行し、アプリが接続する可能性のあるすべてのデータ ソースに接続できることを確認してください。 |
追加を選択し、変数名で OnlinePassword を入力します。
ロック変数を確認して、この変数を秘密にします。

パイプライン構成を保存します。
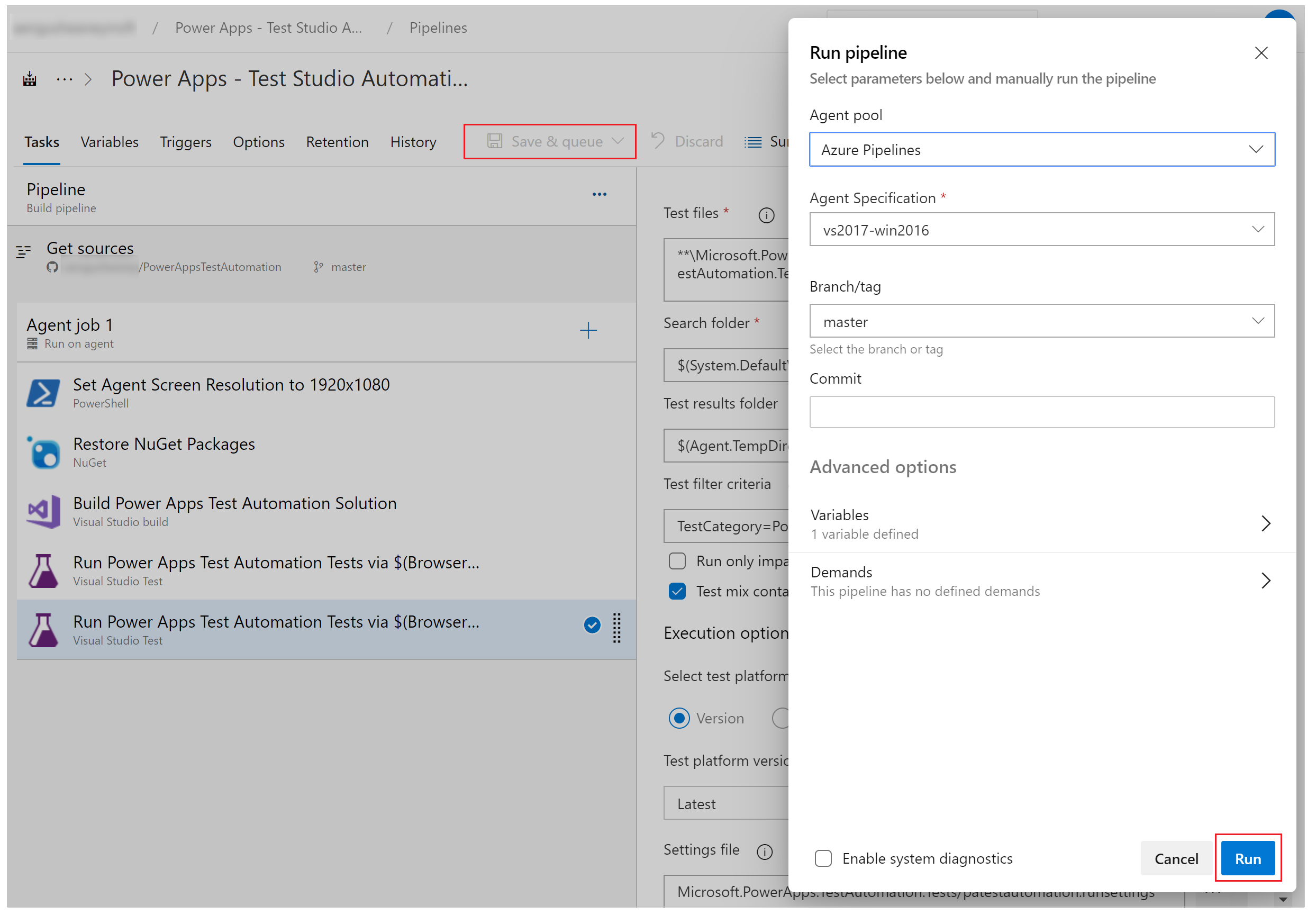
テストを実行して分析する
テストが正常に実行されているか検証するには、キューを選択し、次に実行を選択します。 ジョブが実行を開始します。

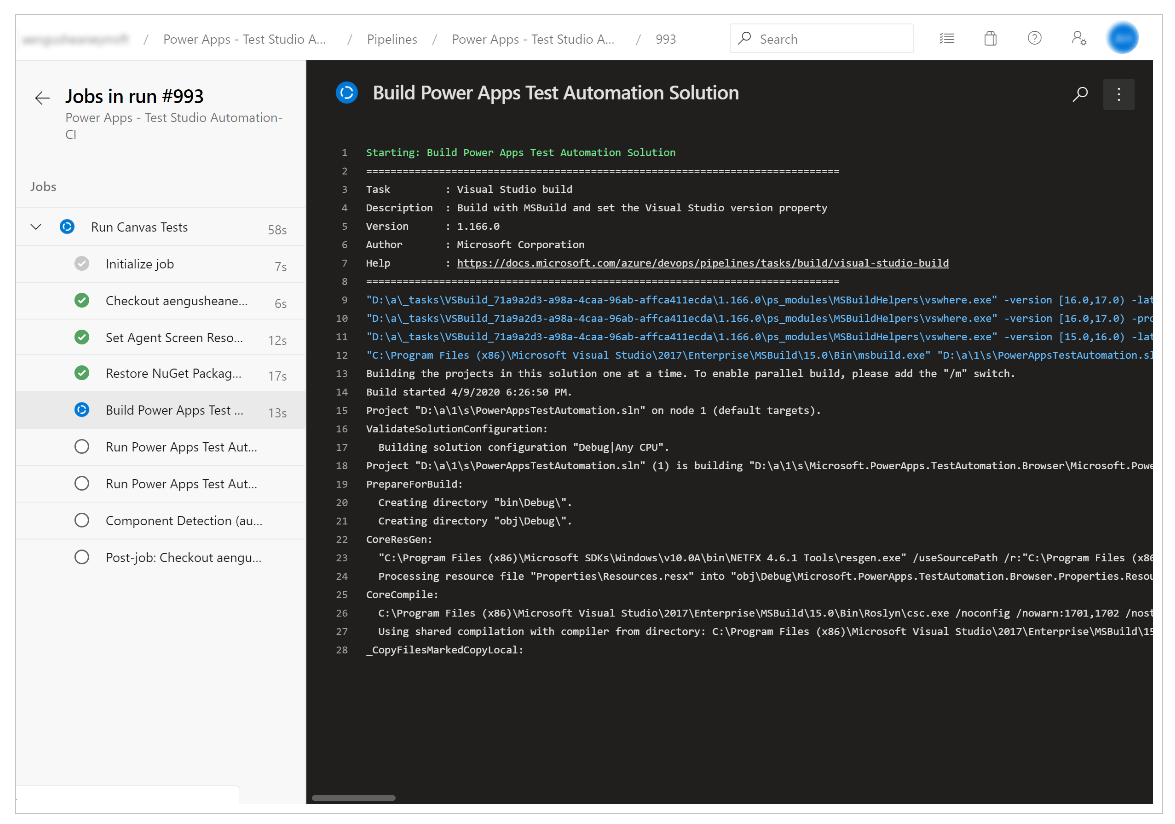
ジョブの実行中に、ジョブを選択して、実行中の各タスクの詳細な状態を表示します。

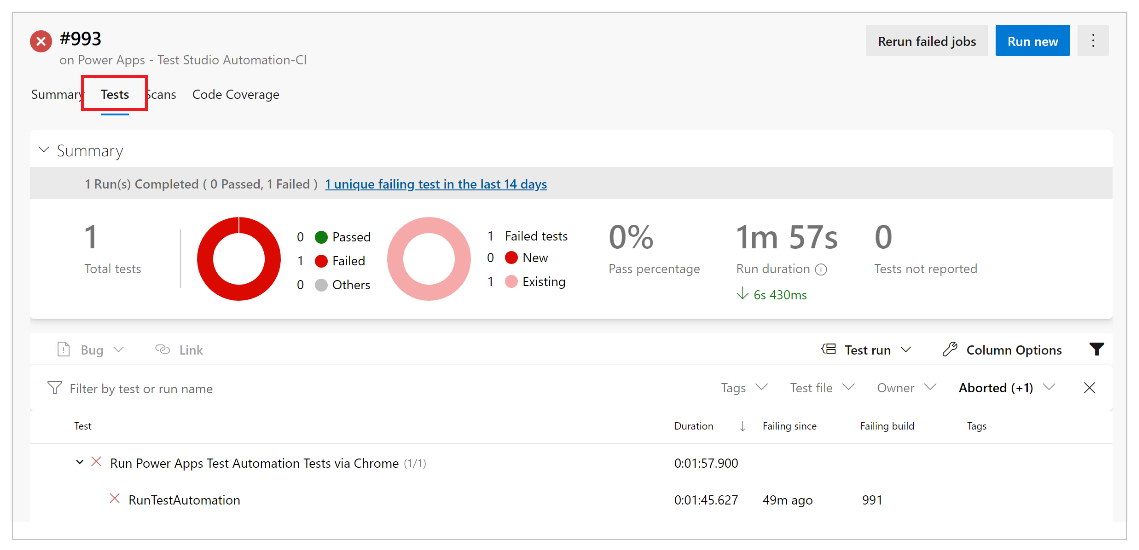
ジョブが完了すると、高レベルのジョブの概要、およびエラーまたは警告を表示できます。 テスト タブを選択すると、実行したテスト ケースの特定の詳細を表示できます。
次の例は、Chrome ブラウザーを使用してテストを実行しているときに、少なくとも 1 つのテスト ケースが失敗したことを示しています。

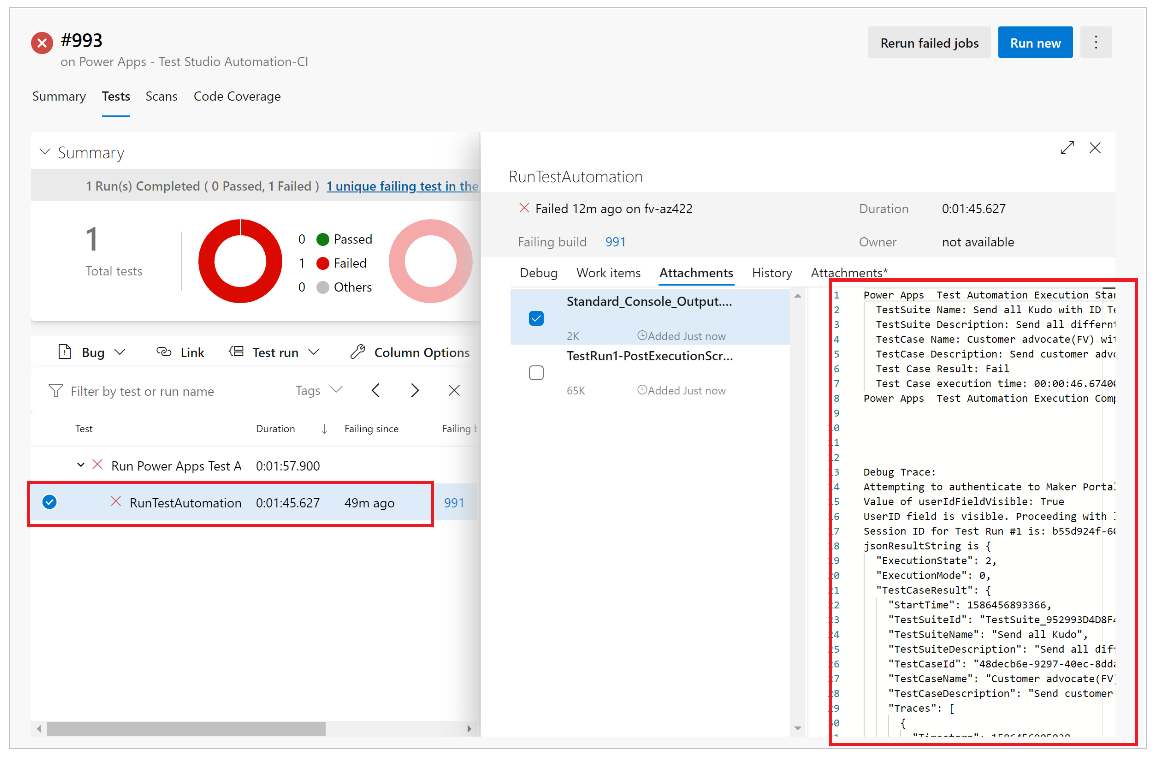
RunTestAutomation テストを選択し、失敗したテスト ケースの詳細をより細かく確認します。 添付ファイル タブで、テスト実行の概要およびテスト スイートで失敗または合格したテスト ケースを見ることができます。

注意
テスト スイートを実行する場合、合格および失敗したテスト ケースの概要が表示されます。 テスト ケースを実行すると、可能な場合、トレース情報とともに失敗に関する特定の詳細が表示されます。
既知の制限
多要素認証はサポートされていません。
テスト概要は、ブラウザーごとに 1 つのテスト結果を報告します。 テスト結果には、1 つ以上のテスト ケースまたはテスト スイートの結果が含まれます。
Microsoft Entra サインイン フロー以外の任意の認証プロセスは、PowerAppsTestAutomation ソリューションでサインイン プロセスのカスタマイズが必要です。
関連項目
注意
ドキュメントの言語設定についてお聞かせください。 簡単な調査を行います。 (この調査は英語です)
この調査には約 7 分かかります。 個人データは収集されません (プライバシー ステートメント)。