Xamarin.iOS でのテーブルの外観のカスタマイズ
テーブルの外観を変更する最も簡単な方法は、別のセル スタイルを使用することです。 UITableViewSource の GetCell メソッドで各セルを作成する際に使用するセル スタイルは、変更できます。
セルのスタイル
次の 4 つの組み込みスタイルがあります。
- Default –
UIImageViewをサポートします。 - Subtitle –
UIImageViewとサブタイトルをサポートします。 - Value1 – 右揃えのサブタイトルで、
UIImageViewをサポートします。 - Value2 – タイトルは右揃え、サブタイトルは左揃えです (ただし画像はありません)。
以下のスクリーンショットは、各スタイルがどのように表示されるかを示しています。
サンプル CellDefaultTable には、これらの画面を生成するためのコードが含まれています。 セル スタイルは、UITableViewCell コンストラクターで、次のように設定します。
cell = new UITableViewCell (UITableViewCellStyle.Default, cellIdentifier);
//cell = new UITableViewCell (UITableViewCellStyle.Subtitle, cellIdentifier);
//cell = new UITableViewCell (UITableViewCellStyle.Value1, cellIdentifier);
//cell = new UITableViewCell (UITableViewCellStyle.Value2, cellIdentifier);
セル スタイルのサポートされているプロパティは、次のように設定できます。
cell.TextLabel.Text = tableItems[indexPath.Row].Heading;
cell.DetailTextLabel.Text = tableItems[indexPath.Row].SubHeading;
cell.ImageView.Image = UIImage.FromFile("Images/" + tableItems[indexPath.Row].ImageName); // don't use for Value2
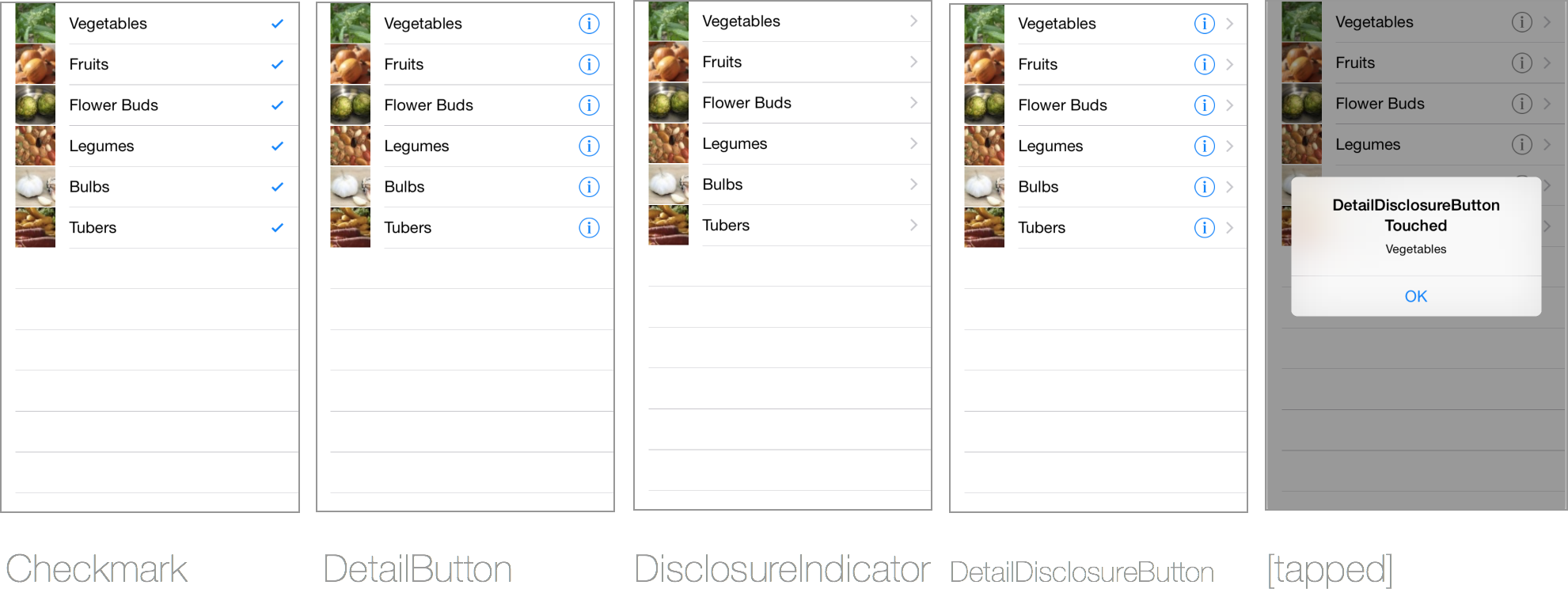
アクセサリ
セルには、ビューの右側に次のアクセサリを追加できます。
- Checkmark – テーブル内で複数の選択を示すために使用できます。
- DetailButton – セルの残りの部分とは独立してタッチに応答し、セル自体にタッチするのとは異なる機能 (
UINavigationControllerスタックに属していないポップアップまたは新規ウィンドウを開くなど) を実行できるようにします。 - DisclosureIndicator – 通常、セルにタッチすると別のビューが開くことを示すために使用されます。
- DetailDisclosureButton –
DetailButtonとDisclosureIndicatorの組み合わせです。
これは次のようになります。
これらのアクセサリのいずれかを表示するには、GetCell メソッドで Accessory プロパティを設定します。
cell.Accessory = UITableViewCellAccessory.Checkmark;
//cell.Accessory = UITableViewCellAccessory.DisclosureIndicator;
//cell.Accessory = UITableViewCellAccessory.DetailDisclosureButton; // implement AccessoryButtonTapped
//cell.Accessory = UITableViewCellAccessory.None; // to clear the accessory
DetailButton または DetailDisclosureButton が表示される場合は、タッチしたときに何らかのアクションが実行されるように、AccessoryButtonTapped をオーバーライドする必要があります。
public override void AccessoryButtonTapped (UITableView tableView, NSIndexPath indexPath)
{
UIAlertController okAlertController = UIAlertController.Create ("DetailDisclosureButton Touched", tableItems[indexPath.Row].Heading, UIAlertControllerStyle.Alert);
okAlertController.AddAction(UIAlertAction.Create("OK", UIAlertActionStyle.Default, null));
owner.PresentViewController (okAlertController, true, null);
tableView.DeselectRow (indexPath, true);
}
サンプル CellAccessoryTable は、アクセサリの使用例を示しています。
セルの区切り記号
セルの区切り記号は、テーブルを区切るために使用するテーブル セルです。 テーブルに対してプロパティを設定します。
TableView.SeparatorColor = UIColor.Blue;
TableView.SeparatorStyle = UITableViewCellSeparatorStyle.DoubleLineEtched;
また、区切り記号にぼかしやバイブランス効果を追加することもできます。
// blur effect
TableView.SeparatorEffect =
UIBlurEffect.FromStyle(UIBlurEffectStyle.Dark);
//vibrancy effect
var effect = UIBlurEffect.FromStyle(UIBlurEffectStyle.Light);
TableView.SeparatorEffect = UIVibrancyEffect.FromBlurEffect(effect);
区切り記号には、次のインセットを含めることもできます。
TableView.SeparatorInset.InsetRect(new CGRect(4, 4, 150, 2));
カスタム セル レイアウトの作成
テーブルの表示スタイルを変更するには、表示するカスタム セルを指定する必要があります。 カスタム セルには、さまざまな色およびコントロール レイアウトを設定できます。
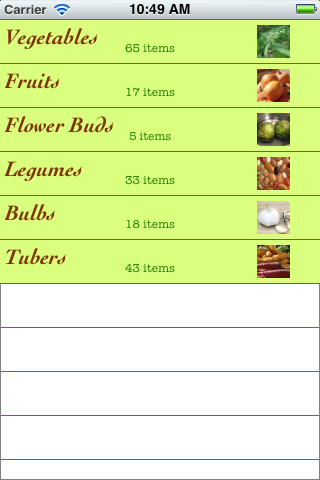
CellCustomTable の例では、さまざまなフォントおよび色を使用して UILabel と UIImage のカスタム レイアウトを定義する UITableViewCell サブクラスを実装します。 結果として得られるセルは次のようになります。
カスタム セル クラスは、次の 3 つのメソッドのみで構成されます。
- Constructor – UI コントロールを作成し、カスタム スタイル プロパティ (フォントのフェイス、サイズ、色など) を設定します。
- UpdateCell - セルのプロパティを設定するために
UITableView.GetCellで使用するメソッドです。 - LayoutSubviews – UI コントロールの場所を設定します。 この例では、すべてのセルのレイアウトは同じですが、より複雑なセル (特にサイズが変化するもの) では、表示されるコンテンツに応じて異なるレイアウト位置が必要になる場合があります。
CellCustomTable > CustomVegeCell.cs の完全なサンプル コードは次のとおりです。
public class CustomVegeCell : UITableViewCell {
UILabel headingLabel, subheadingLabel;
UIImageView imageView;
public CustomVegeCell (NSString cellId) : base (UITableViewCellStyle.Default, cellId)
{
SelectionStyle = UITableViewCellSelectionStyle.Gray;
ContentView.BackgroundColor = UIColor.FromRGB (218, 255, 127);
imageView = new UIImageView();
headingLabel = new UILabel () {
Font = UIFont.FromName("Cochin-BoldItalic", 22f),
TextColor = UIColor.FromRGB (127, 51, 0),
BackgroundColor = UIColor.Clear
};
subheadingLabel = new UILabel () {
Font = UIFont.FromName("AmericanTypewriter", 12f),
TextColor = UIColor.FromRGB (38, 127, 0),
TextAlignment = UITextAlignment.Center,
BackgroundColor = UIColor.Clear
};
ContentView.AddSubviews(new UIView[] {headingLabel, subheadingLabel, imageView});
}
public void UpdateCell (string caption, string subtitle, UIImage image)
{
imageView.Image = image;
headingLabel.Text = caption;
subheadingLabel.Text = subtitle;
}
public override void LayoutSubviews ()
{
base.LayoutSubviews ();
imageView.Frame = new CGRect (ContentView.Bounds.Width - 63, 5, 33, 33);
headingLabel.Frame = new CGRect (5, 4, ContentView.Bounds.Width - 63, 25);
subheadingLabel.Frame = new CGRect (100, 18, 100, 20);
}
}
カスタム セルを作成するには、UITableViewSource の GetCell メソッドを変更する必要があります。
public override UITableViewCell GetCell (UITableView tableView, NSIndexPath indexPath)
{
var cell = tableView.DequeueReusableCell (cellIdentifier) as CustomVegeCell;
if (cell == null)
cell = new CustomVegeCell (cellIdentifier);
cell.UpdateCell (tableItems[indexPath.Row].Heading
, tableItems[indexPath.Row].SubHeading
, UIImage.FromFile ("Images/" + tableItems[indexPath.Row].ImageName) );
return cell;
}