iOS での ScrollView コンテンツのタッチ
暗黙的なタイマーは、タッチ ジェスチャが iOS 上の ScrollView で開始されたときにトリガーされ、ScrollView はタイマー スパン内のユーザー アクションに基づいて、ジェスチャを処理するか、そのコンテンツに渡すかを決定します。 既定では、iOS ScrollView はコンテンツのタッチを遅らせることができますが、状況によっては、ScrollView コンテンツがジェスチャを獲得すべきときに獲得できないという問題が発生する可能性があります。 したがって、このプラットフォーム固有のコントロールは、ScrollView がタッチ ジェスチャを処理するか、そのコンテンツに渡すかを制御します。 ScrollView.ShouldDelayContentTouches 添付プロパティを boolean 値に設定し、XAML で使用されます。
<FlyoutPage ...
xmlns:ios="clr-namespace:Xamarin.Forms.PlatformConfiguration.iOSSpecific;assembly=Xamarin.Forms.Core">
<FlyoutPage.Flyout>
<ContentPage Title="Menu" BackgroundColor="Blue" />
</FlyoutPage.Flyout>
<FlyoutPage.Detail>
<ContentPage>
<ScrollView x:Name="scrollView" ios:ScrollView.ShouldDelayContentTouches="false">
<StackLayout Margin="0,20">
<Slider />
<Button Text="Toggle ScrollView DelayContentTouches" Clicked="OnButtonClicked" />
</StackLayout>
</ScrollView>
</ContentPage>
</FlyoutPage.Detail>
</FlyoutPage>
あるいは、Fluent API を使用して C# から使用することもできます。
using Xamarin.Forms.PlatformConfiguration;
using Xamarin.Forms.PlatformConfiguration.iOSSpecific;
...
scrollView.On<iOS>().SetShouldDelayContentTouches(false);
ScrollView.On<iOS> メソッドは、このプラットフォーム固有の機能が iOS でのみ実行されるように指定します。 Xamarin.Forms.PlatformConfiguration.iOSSpecific 名前空間の ScrollView.SetShouldDelayContentTouches メソッドは、ScrollView がタッチ ジェスチャを処理するか、コンテンツに渡すかを制御するために使用されます。 さらに、SetShouldDelayContentTouches メソッドを使用して、ShouldDelayContentTouches メソッドを呼び出して、コンテンツ タッチが遅延するかどうかを返せば、コンテンツのタッチの遅延を切り替えることができます。
scrollView.On<iOS>().SetShouldDelayContentTouches(!scrollView.On<iOS>().ShouldDelayContentTouches());
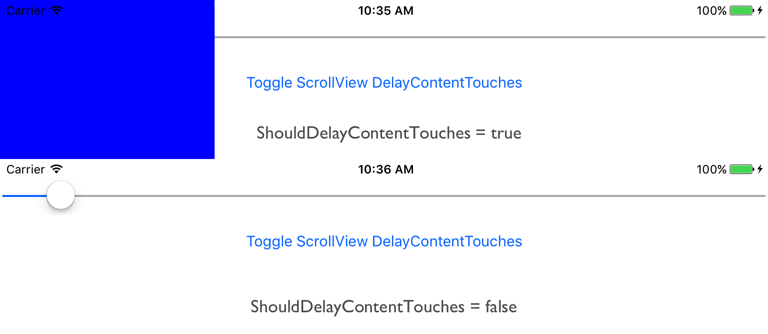
その結果、ScrollView は受信コンテンツのタッチの遅延を無効にできるため、このシナリオでは、FlyoutPage の Detail ページではなく、Slider がジェスチャを受信します。