プロバイダー ホスト型アドインにアドイン パーツを含める
これは、プロバイダー ホスト型の SharePoint アドインの開発の基本に関する記事のシリーズの 6 番目です。SharePoint アドイン とこのシリーズの前の記事 (プロバイダー ホスト型の SharePoint アドインの作成を始めるにある記事) をよく理解しておいてください。
注:
プロバイダー ホスト型アドインに関するこのシリーズに沿って作業してきた場合は、このトピックでも引き続き使用できる Visual Studio ソリューションを既に所有しています。 また、SharePoint_Provider-hosted_Add-Ins_Tutorials でリポジトリをダウンロードして BeforeAdd-inPart.sln ファイルを開くこともできます。
この記事では、アドイン パーツと呼ばれる特別な種類の Web パーツを SharePoint アドインに追加します。 アドイン パーツは、アドインの注文フォームを SharePoint ページで公開します。
アドイン パーツを作成する
注:
Visual Studio のスタートアップ プロジェクトの設定は、ソリューションが開かれるたびに、既定値に戻される傾向があります。 このシリーズ記事のサンプル ソリューションを再開した直後は、次の手順を必ず実行してください。
- ソリューション エクスプローラーの上部にあるソリューション ノードを右クリックして、[スタートアップ プロジェクトの設定] を選択します。
- 3 つすべてのプロジェクトが [アクション] 列で [開始] に設定されていることを確認します。
ソリューション エクスプローラーで、ChainStore プロジェクトを右クリックして、[追加] > [新しいアイテム] を選択します。
[クライアント Web パーツ (ホスト Web)]を選択し、名前を「注文」にして、[追加] を選択します。 ("クライアント Web パーツ" は "アドイン パーツ" の別名です)。
ウィザードの次のページで、2 番目のオプション [クライアント Web パーツのコンテンツの既存の Web ページの URL を選択または入力する] を選択します。
ドロップダウン リストで、OrderForm.aspx ページの URL を選択してから、[完了] を選択します。
アドイン パーツを定義する elements.xml ファイルがプロジェクトに追加され、開かれます。
ClientWebPart 要素では、次の属性をこれらの値に変更します。
属性 値 タイトル 注文 説明 注文フォーム DefaultHeight 320 その他のすべての属性を既定の状態のままにし、ファイルを保存します。
アドインを実行して、アドイン パーツをテストする
F5 キーを使用して、アドインを展開して実行します。 Visual Studio は、IIS Express でリモート Web アプリケーションをホストして、SQL Express で SQL データベースをホストします。 また、テスト用 SharePoint サイトにアドインを一時的にインストールして、すぐにアドインを実行します。 開始ページが表示される前に、アドインへのアクセス許可を付与するように求めるダイアログが表示されます。
アドインの開始ページが開くと、アドインが展開されます。ユーザーは [注文] アドイン パーツを使用して、香港ストアの Web サイトの任意の SharePoint ページ上に任意の Web パーツ領域を追加できます。 ホーム ページに追加するには、次の手順に従います。
開始ページの上部のクロム コントロールにある [サイトに戻る] を選択して、香港ストアのホーム ページを開きます。
リボンで [ページ] タブを開き、[編集] を選択します。
ページが編集モードになったら、リボンの [挿入] タブを開き、[アドイン パーツ] を選択します (このボタンはまだ [アプリ パーツ] になっている場合があります)。
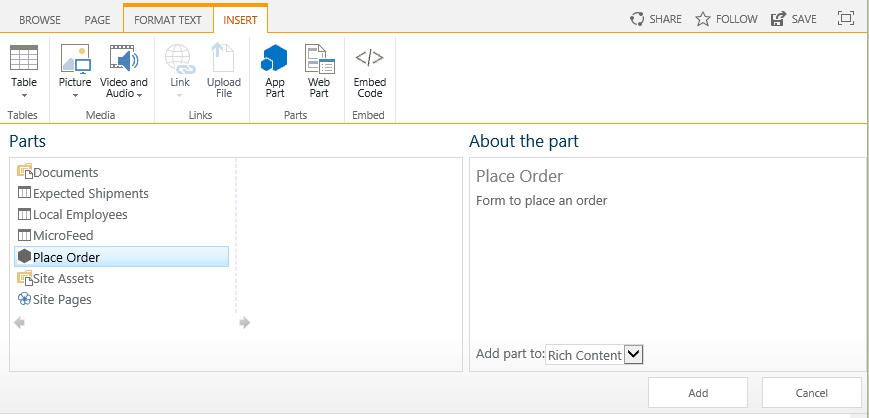
Web パーツの挿入コントロールが開いたら、[注文] アドイン パーツを選択します。 コントロールは次のようになります。
図 1. SharePoint の Web パーツ挿入コントロール

フォームの Web パーツ領域のいずれかで任意の場所を選択し、アドイン パーツが配置される場所を設定します。
Web パーツの挿入コントロールで [追加] を選択します。 [注文] アドイン パーツが Web パーツ領域に追加されます。
リボンで [保存] を選択します。
これで、注文フォームがページに表示されます。これには、残りのページの概観も含まれています。 次のように表示されます。
図 2. 注文アドイン パーツを配置する
![製品、仕入先、数量のテキスト ボックスがあるページの注文アドイン パーツです。[注文] ボタンもあります。](../images/beae2e3c-c1f4-4334-8ab8-0c42252cb2a2.png)
仕入先、製品、数量の値を入力してから、[注文] を選択します。 何も起こらないように見えますが、会社のデータベースに注文が入力されています。 必要に応じて、ページを更新してアドイン パーツのフィールドを空にできます。
ブラウザーの [戻る] ボタンを使用して、チェーン ストア アドインの開始ページに戻り、[注文の表示] を選択します。 新しい注文が表示されます。
デバッグ セッションを終了するには、ブラウザー ウィンドウを閉じるか、Visual Studio でデバッグを停止します。 F5 キーを押すたびに、Visual Studio によって、以前のバージョンのアドインが取り消され、最新のバージョンがインストールされます。
このアドインおよび他の記事の Visual Studio ソリューションを操作し、それが終了したら前回のアドインを取り消すとよいでしょう。 ソリューション エクスプローラーでプロジェクトを右クリックして、[取り消し] を選択します。
次の手順
アドインは、手動で作成した 2 つのリストに依存しますが、ユーザーにそれを任せるべきではありません。 次の記事では、これらのリストを自動的に作成するプロセスを開始します。 最初の重要な手順は、「プロバイダー ホスト型アドインでアドイン イベントを処理する」でアドインをインストールするイベントのカスタム ハンドラーを作成することです。