最初のフィールド カスタマイザーの拡張機能を作成する
拡張機能は、SharePoint ページのコンテキスト内で実行されるクライアント側コンポーネントです。 拡張機能を SharePoint Online に展開することができ、最新の JavaScript ツールとライブラリを使用してそれらを構築できます。
次の手順に従って、Microsoft 365 Platform Communtiy (PnP) YouTube チャネルでビデオを見ることができます。
拡張機能のプロジェクトを作成する
自分の好みの場所に新しいプロジェクト ディレクトリを作成します。
md field-extensionプロジェクト ディレクトリへ移動します。
cd field-extensionYeoman の SharePoint ジェネレーターを実行して、新しい HelloWorld の拡張機能を作成します。
yo @microsoft/sharepointプロンプトが表示されたら、以下の値を入力します (以下で省略されたすべてのプロンプトに対して既定のオプションを選択します)。
- ソリューション名は何ですか?: field-extension
- どの種類のクライアント側コンポーネントを作成しますか?: 拡張機能
- どの種類のクライアント側拡張機能を作成しますか? フィールド カスタマイザー
- フィールド カスタマイザーの名前は何ですか? HelloWorld
- どのテンプレートを使用しますか?: JavaScript Framework なし
この時点で、Yeoman は必要な依存関係をインストールし、ソリューション ファイルを HelloWorld の拡張機能とともにスキャフォールディングします。 これには数分かかる場合があります。
コンソールに次のように入力して Visual Studio Code を起動します。
code .注:
SharePoint のクライアント側ソリューションは HTML や TypeScript に基づいているため、クライアント側の開発をサポートしている任意のコード エディターを使用して拡張機能を構築できます。
./src/extensions/helloWorld/HelloWorldFieldCustomizer.manifest.json ファイルを開きます。
このファイルは、拡張機能の種類と拡張機能の一意識別子
idを定義します。 後で拡張機能をデバッグして SharePoint に展開するときに、この一意識別子が必要になります。
フィールド カスタマイザーをコーディングする
./src/extensions/helloWorld/HelloWorldFieldCustomizer.ts ファイルを開きます。
フィールド カスタマイザーの基底クラスは、フィールド カスタマイザーで必要な SharePoint Framework コードを含む sp-listview-extensibility パッケージからインポートされます。
import { Log } from '@microsoft/sp-core-library';
import { override } from '@microsoft/decorators';
import {
BaseFieldCustomizer,
IFieldCustomizerCellEventParameters
} from '@microsoft/sp-listview-extensibility';
フィールド カスタマイザーのロジックは、、onRenderCell()、および onDisposeCell() メソッドにonInit()含まれています。
-
onInit()は、拡張機能に必要なセットアップを実行する場所です。 このイベントは、this.contextとthis.propertiesが割り当てられた後、ページ DOM の準備ができる前に発生します。 Web パーツと同様に、onInit()非同期操作onRenderCell()を実行するために使用できる promise を返します。promise が解決されるまで呼び出されません。 それが必要なければ、Promise.resolve<void>();だけを返します。 -
onRenderCell()は、各セルがレンダリングされるときに発生します。 これは、コードがその内容を書き込むことができるevent.domElementHTML 要素を提供します。 -
onDisposeCell()は、 が削除されるevent.cellDiv直前に発生します。 フィールドの表示中に割り当てられたリソースを解放するために使用できます。 たとえば、onRenderCell()が React 要素をマウントしている場合は、onDisposeCell()を使用して解放しなければなりません。解放しないと、リソース リークが発生します。
既定の onRenderCell() ソリューションの および onDisposeCell() の内容を次に示します。
@override
public onRenderCell(event: IFieldCustomizerCellEventParameters): void {
// Use this method to perform your custom cell rendering.
const text: string = `${this.properties.sampleText}: ${event.fieldValue}`;
event.domElement.innerText = text;
event.domElement.classList.add(styles.cell);
}
@override
public onDisposeCell(event: IFieldCustomizerCellEventParameters): void {
super.onDisposeCell(event);
}
フィールド カスタマイザーをデバッグする
ローカル ワークベンチを使用して SharePoint Framework 拡張機能をテストすることはできません。 テストと開発は、ライブの SharePoint Online サイトに対して直接実行する必要があります。 そのために、カスタマイズをアプリ カタログに展開する必要はありません (これにより、デバッグ操作が簡単で効率的になります)。
拡張機能をテストするには、まず、カスタマイザーをテストするフィールドを作成する必要があります。 フィールド カスタマイザーのテスト場所である SharePoint Online テナント内のサイトに移動します。
[サイト コンテンツ] ページに移動します。
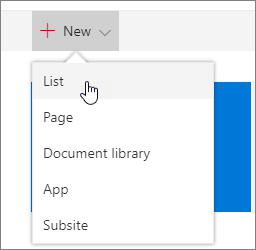
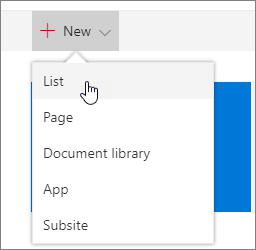
ツールバーで [新規] を選択し、[リスト] を選択します。

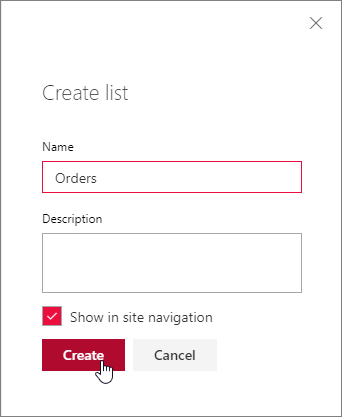
「Orders」という名前の新しいリストを作成し、[作成] を選択します。

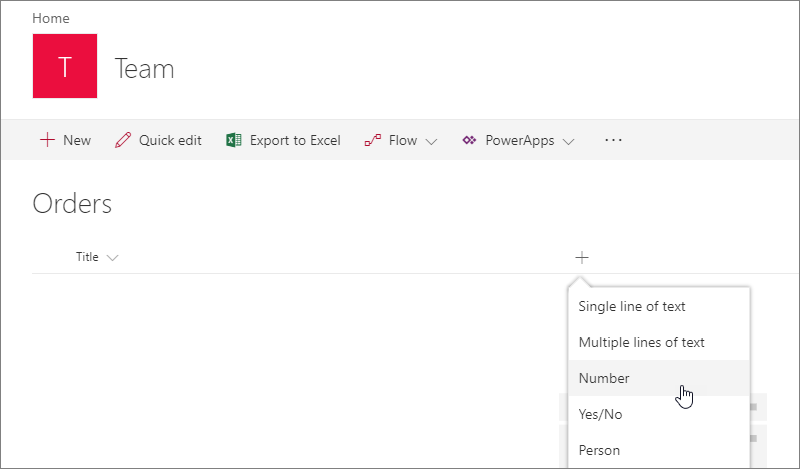
記号を + 選択し、[ 数値 ] を選択して、リストの新しい [数値] フィールドを作成します。

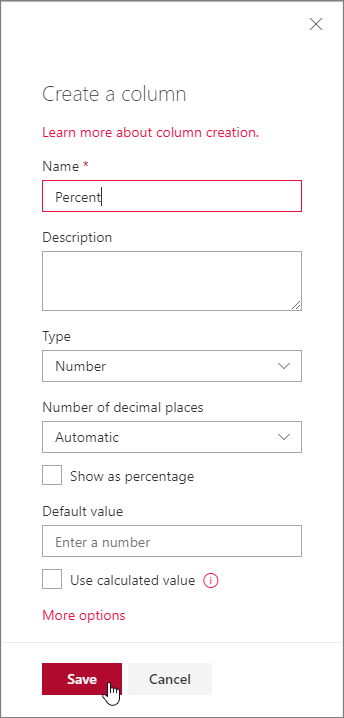
フィールド名を Percent に設定し、[保存] を選択します。

[パーセント] フィールドに、数値が異なる項目をいくつか追加します。 このチュートリアルの後半でレンダリングを変更します。そのため、カスタム実装に基づいて異なる数値が異なります。

Visual Studio Code 内で、 ./config/serve.json ファイルを開きます。
作成した
InternalFieldNameフィールド名の 属性を にPercent設定します。 プレビュー手順でpageUrl作成したリストの URL と一致するように属性を更新します。 変更後、 serve.json は次のコードのようになります。{ "$schema": "https://developer.microsoft.com/json-schemas/spfx-build/spfx-serve.schema.json", "port": 4321, "https": true, "serveConfigurations": { "default": { "pageUrl": "https://sppnp.sharepoint.com/sites/Group/Lists/Orders/AllItems.aspx", "fieldCustomizers": { "Percent": { "id": "b909e395-f714-421f-94e0-d638dafeb210", "properties": { "sampleText": "Value" } } } }, "helloWorld": { "pageUrl": "https://sppnp.sharepoint.com/sites/Group/Lists/Orders/AllItems.aspx", "fieldCustomizers": { "Percent": { "id": "b909e395-f714-421f-94e0-d638dafeb210", "properties": { "sampleText": "Value" } } } } } }注:
上記の JSON の抜粋に記載されている GUID は、SPFx 拡張コンポーネントの固有 ID です。 これはコンポーネントのマニフェストで定義されます。 すべてのコンポーネント ID が一意であるため、ソリューションの GUID は異なります。
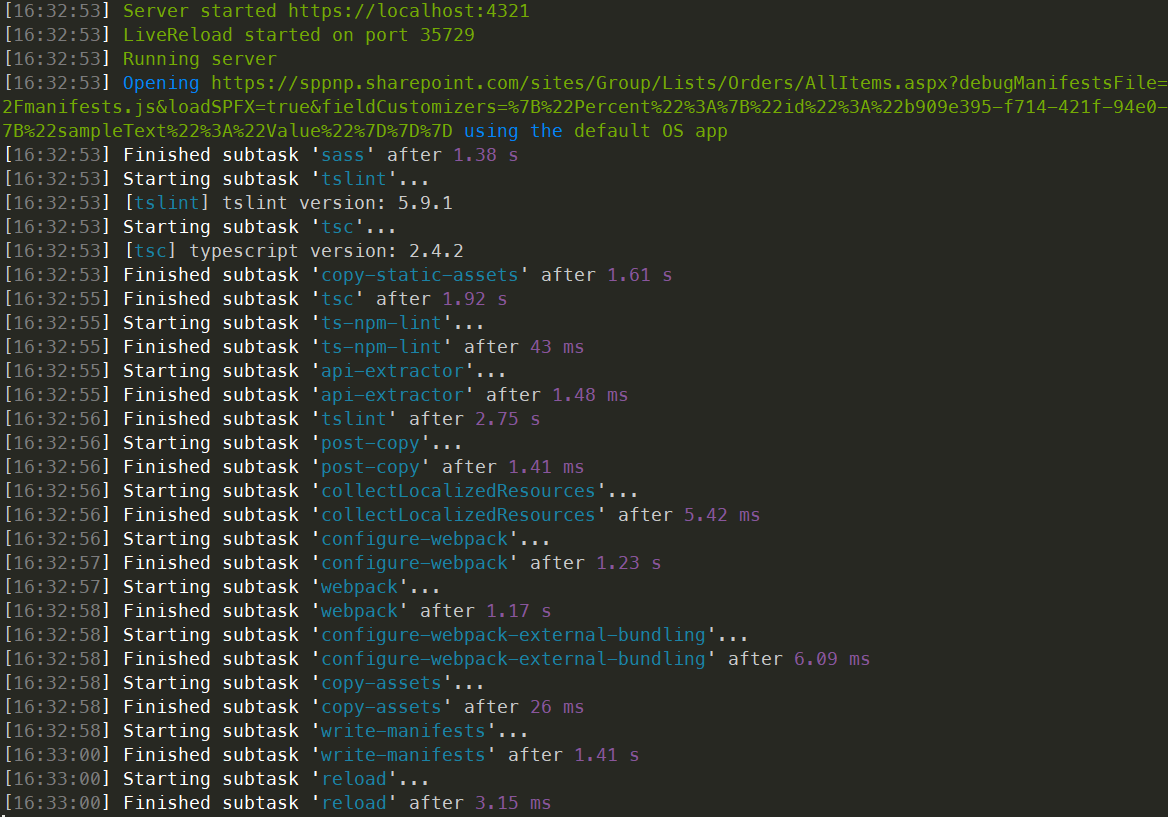
このコマンドを実行して、コードをコンパイルし、コンパイルしたファイルをローカル コンピューターからホストします。
gulp serveコードがエラーなしでコンパイルされると、https://localhost:4321 から結果のマニフェストが提供されます。

これにより、既定のブラウザーが起動し、 serve.json ファイルで定義されているページが読み込まれます。
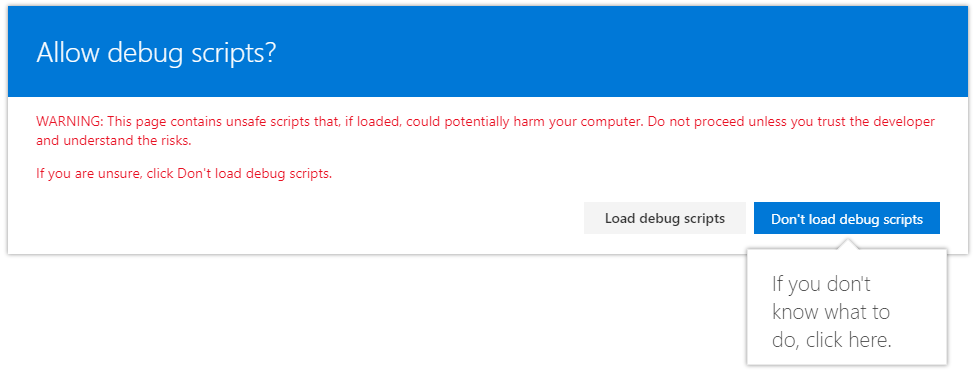
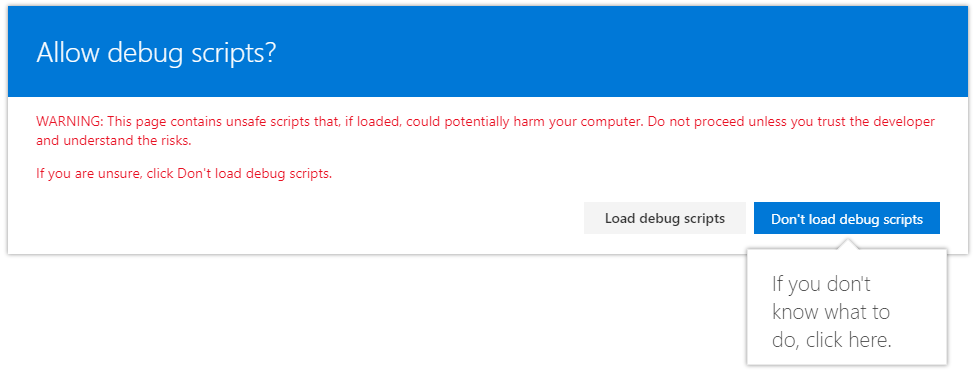
ダイアログが表示されたら、[デバッグ スクリプトを読み込む] を選択して、デバッグ マニフェストの読み込みを承諾します。

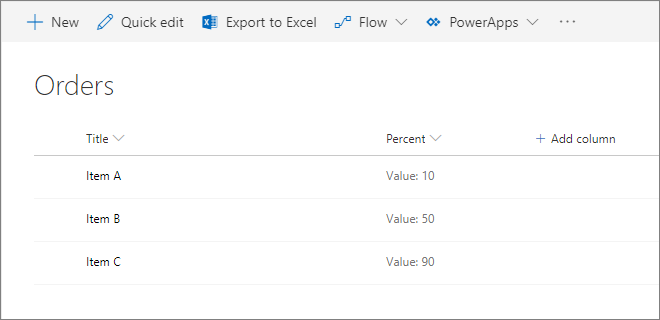
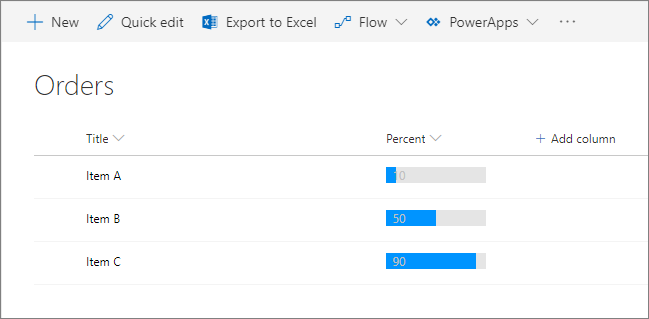
[パーセント] 列の値に追加のプレフィックス文字列 Value: が表示されます。これは、フィールド カスタマイザーのプロパティとして提供されます。

フィールド カスタマイザーの表示を拡張する
フィールド カスタマイザーの既定の開始点が正常にテストされたので、フィールド値のレンダリングが洗練されるようにロジックを少し変更してみましょう。
./src/extensions/helloWorld/HelloWorldFieldCustomizer.module.scss ファイルを開き、スタイル定義を次のように更新します。
.HelloWorld { .cell { display: inline-block; } .full { background-color: #e5e5e5; width: 100px; } }ファイル ./src/extensions/helloWorld/HelloWorldFieldCustomizer.ts を開き、メソッドを
onRenderCell()次のように更新します。@override public onRenderCell(event: IFieldCustomizerCellEventParameters): void { event.domElement.classList.add(styles.cell); event.domElement.innerHTML = ` <div class='${styles.HelloWorld}'> <div class='${styles.full}'> <div style='width: ${event.fieldValue}px; background:#0094ff; color:#c0c0c0'> ${event.fieldValue} </div> </div> </div>`; }コンソール ウィンドウで、エラーがないことを確認します。 ソリューションが実行されていない場合は、次のタスクを実行します。
gulp serve以前に作成した一覧で、デバッグ クエリ パラメーターを使用してブラウザー ウィンドウを更新するか 、gulp serve を使用してブラウザーを再起動します。
ダイアログが表示されたら、[デバッグ スクリプトを読み込む] を選択して、デバッグ マニフェストの読み込みを承諾します。

フィールドの表示スタイルが完全に変更された方法に注意してください。 フィールド値は、値のグラフィカル表示を使用して示されます。

展開用のフィールド定義をソリューション パッケージに追加する
デバッグ モードでソリューションを適切にテストしたので、サイトに展開されたソリューション パッケージの一部として自動的にデプロイされるようにパッケージ化できます。
ソリューション パッケージをインストールする必要があるサイトにインストールして、拡張機能マニフェストが実行用に含まれるようにします。
フィールド カスタマイザーをサイト内の既存のフィールドに関連付けます。 これをプログラムで行うには、SharePoint REST または CSOM API を使用するか、SharePoint Framework ソリューション パッケージの Feature Framework を使用します。 このチュートリアルでは、Feature Framework の xml ファイルを使用します。 サイトまたはリスト レベルの
SPFieldオブジェクトに以下のプロパティを関連付ける必要があります。-
ClientSideComponentId: これは、アプリ カタログにインストールされているフィールド カスタマイザーの識別子 (GUID) です。 -
ClientSideComponentProperties: これは、Field Customizer インスタンスのプロパティを提供するために使用できる省略可能なパラメーターです。
./config/package-solution.json ファイルの プロパティを使用して、拡張機能を含むソリューションを
skipFeatureDeploymentサイトに追加する要件を制御できます。 ソリューションをサイトにインストールする必要はありませんが、拡張機能を表示するには、特定のオブジェクトに関連付けるClientSideComponentId必要があります。たとえば、 PnP PowerShell コマンドレットの Set-PnPField コマンドレット を使用して、拡張機能をサイト内の既存のフィールドにプログラム的に関連付けることができます。
注:
PnP PowerShell はオープン ソース ソリューションであり、アクティブなコミュニティでサポートが提供されています。 Microsoft からのオープン ソース ツールのサポート SLA はありません。
-
elements.xml ファイルを確認する
続く手順では、自動作成され、ソリューション パッケージがサイトにインストールされるときに必要な構成を自動的に展開するために使用される既定のフィールド定義を確認します。
Visual Studio Code (またはお使いのエディター) で、ソリューションに戻ります。
ファイル ./sharepoint/assets/elements.xmlを開きます。

このファイルの XML を確認します。 プロパティは ClientSideComponentId 、 ./src/extensions/helloWorld/HelloWorldFieldCustomizer.manifest.json ファイルで使用できるフィールド カスタマイザーの一意の ID に自動的に更新されました。 フィールドの種類と詳細に合わせて、このファイルの一致を調整する必要があります。
注:
Feature Framework XML スキーマの詳細については、「 SharePoint スキーマ リファレンス」を参照してください。
<?xml version="1.0" encoding="utf-8"?>
<Elements xmlns="http://schemas.microsoft.com/sharepoint/">
<Field ID="{060E50AC-E9C1-3D3C-B1F9-DE0BCAC200F6}"
Name="SPFxPercentage"
DisplayName="Percentage"
Type="Number"
Min="0"
Required="FALSE"
Group="SPFx Columns"
ClientSideComponentId="7e7a4262-d02b-49bf-bfcb-e6ef1716aaef">
</Field>
</Elements>
定義がビルド パイプライン内で使用されていることを確認する
./config/package-solution.json ファイルを開きます。
package-solution.json ファイルは、次のコードに示されているようにパッケージ メタデータを定義します。 ソリューション パッケージの作成時に elements.xml ファイルが考慮されるように、このファイルの既定のスキャフォールディングが更新され、機能定義の追加の詳細が含まれます。 この機能定義は、 elements.xml ファイルのプロビジョニングと実行に使用されます。
また、 属性が includeClientSideAssets に設定されていることにも注意してください true。 これは、JavaScript アセットが *.sppkg ファイルに含まれることを意味します。
{
"$schema": "https://developer.microsoft.com/json-schemas/spfx-build/package-solution.schema.json",
"solution": {
"name": "field-extension-client-side-solution",
"id": "80c04d1b-dca7-4d0a-86c0-9aedf904704f",
"version": "1.0.0.0",
"includeClientSideAssets": true,
"isDomainIsolated": false,
"features": [
{
"title": "Application Extension - Deployment of custom action.",
"description": "Deploys a custom action with ClientSideComponentId association",
"id": "b27507b9-7c2a-4398-8946-7438571f16f6",
"version": "1.0.0.0",
"assets": {
"elementManifests": [
"elements.xml"
]
}
}
]
},
"paths": {
"zippedPackage": "solution/field-extension.sppkg"
}
}
フィールドを SharePoint Online にデプロイし、ローカル ホストから JavaScript をホストする
これで、ソリューションを SharePoint サイトに展開し、フィールドに自動的に含まれるフィールドの関連付けを取得する準備ができました。 このパッケージでは --ship オプションを使用して、すべての資産がソリューション パッケージに自動的にパッケージ化されるようにします。
コンソール ウィンドウで次のコマンドを入力して、拡張機能を含むクライアント側のソリューションをパッケージ化すると、パッケージ化できる基本構造を取得できます。
gulp bundle --ship次のコマンドを実行して、ソリューション パッケージを作成します。
gulp package-solution --shipコマンドは、 ./sharepoint/solution/field-extension.sppkg というパッケージを作成します。
アプリ カタログに生成されたパッケージを展開する必要があります。 そのためには、テナントのアプリ カタログに移動し、SharePoint 用アプリ ライブラリを開きます。
ファイル ./sharepoint/solution/field-extension.sppkg をアプリ カタログにアップロードします。
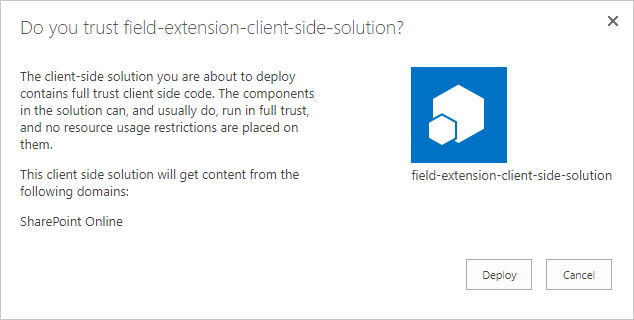
SharePoint には信頼ダイアログが表示され、 SharePoint Online をドメインとして使用してクライアント側ソリューションを信頼するように求められます。 資産は、テナントの設定に応じて、アプリ カタログ URL または Microsoft 365 パブリック CDN から自動的にホストされます。
[展開] ボタンを選択します。

SharePoint アセットのプロビジョニングをテストするサイトに移動します。 このソリューション パッケージを展開したテナント内の任意のサイト コレクションに移動できます。
右側の上部のナビゲーション バーにある歯車アイコンを選択し、[ アプリの追加] を選択します。
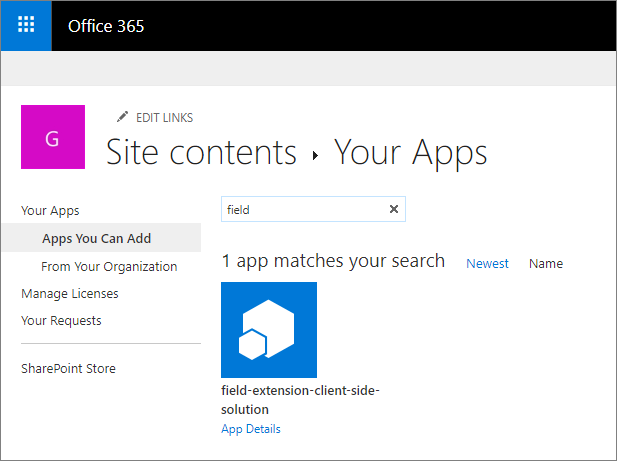
[ 検索 ] ボックスに 「」と入力し、 Enter キーを押してアプリをフィルター処理します。

field-extension-client-side-solution アプリを選択して、サイトにソリューションをインストールします。 インストールが完了したら、ページを更新します。
ソリューションがインストールされたら、[サイト コンテンツ] ページのツール バーで [新規] を選択し、[リスト] を選択します。

「請求書」という名前のリストを作成する
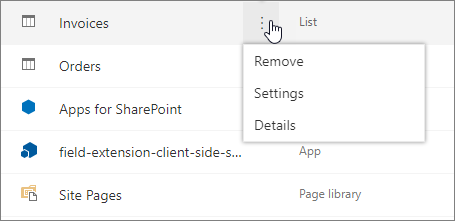
新しいリストが作成されたら、サイト コンテンツ ページで、新しく作成されたリストのメニューから [設定] を選択します。

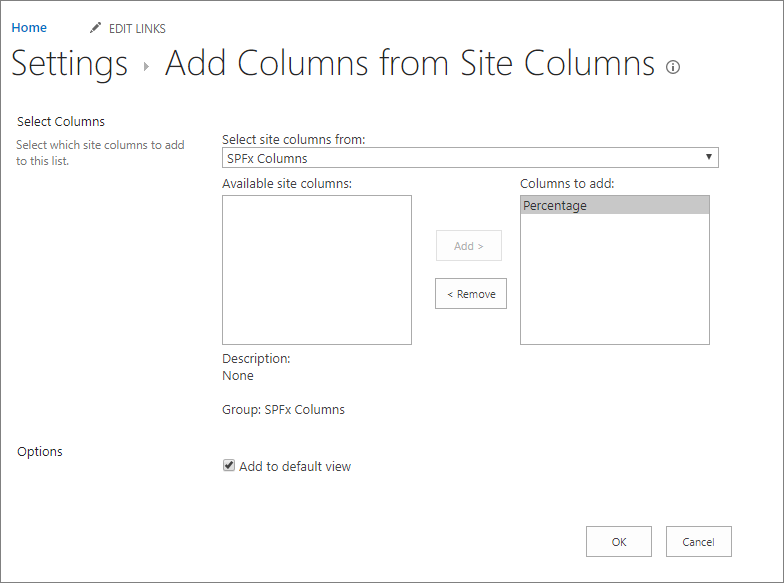
既存のサイト列から [列>の追加] を選択します。
ソリューション パッケージからプロビジョニングされた [SPFx 列の割合] > フィールドを選択し、[OK] を選択します。

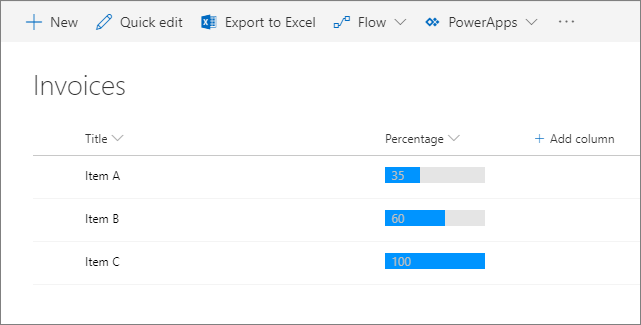
新しく作成された請求書リストに移動します。 Percentage 列の値の異なる少数のアイテムをリストに追加し、デバッグ クエリ パラメーターなしでもフィールドが表示されてることを確認します。

アプリを公開するためのプロセスは、さまざまな拡張機能の種類で同じです。
注:
これは比較的単純なフィールド カスタマイザーで、 SharePoint のカスタマイズに列の書式設定を使用することで実現できる機能を備えています。 ただし、列の書式設定では、実際のカスタム コードはサポートされていません。 フィールド カスタマイザーは、追加のユース ケースを有効にするユーザー インターフェイスからエンド ユーザーが変更できないことに注意してください。