高度なカード ビュー機能
このチュートリアルは、次のチュートリアルを基にしています: 「はじめての SharePoint のアダプティブ カード拡張機能を構築する」
重要
この機能は、1.14 リリースの一部としてプレビュー状態のままであり、運用環境では使用しないでください。 今後の 1.15 リリースの一環として、正式にリリースされる予定です。
このチュートリアルでは、高度なカード ビュー機能を実装します。 前のチュートリアルを基に、SharePoint リスト内のデータを利用したカード ビューを作成します。
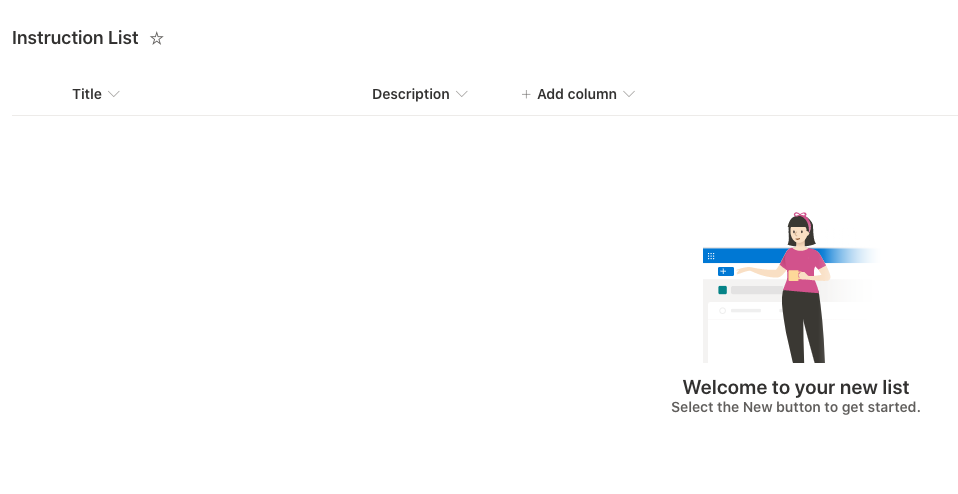
テスト リストを作成する
サンプル データを使用して SharePoint サイトで新しいリストを作成して、このチュートリアルの準備をします。
サイトに移動し、「指示リスト」という名前の新しいリストを作成します。
「説明」という名前の 1 行のテキストの列を追加します。

次のように、いくつかのアイテムを追加します。
- タイトル: 手順 1、説明: ACE を使用する
- タイトル: 手順 2、説明: ???
- タイトル: 手順 3、説明: SPFx 🚀 🌝
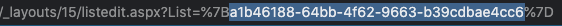
リストの ID を取得します。
リストを表示しているときに、スイート バーで歯車アイコンを選択して [設定] メニューを開きます。 次に、[リストの設定] メニュー項目を選択します。
![[リストの設定] 画面](../../../images/viva-extensibility/lab2-list-settings.png)
[リストの設定] ページで、URL からリスト ID を見つけます。

次の手順で使用できるように、リスト ID を保存します。
ACE 機能を追加する
以前のチュートリアル「はじめての SharePoint のアダプティブ カード拡張機能を構築する」の HelloWorld ACE から開始します。 手順 2 に備えて次の更新を行います。
プロパティを変更する
ACE のプロパティを変更し、ACE に表示されるデータを含むリスト ID を設定してみましょう。
プロジェクトで次のファイルを見つけて開きます。./src/adaptiveCardExtensions/helloWorld/HelloWorldAdaptiveCardExtension.ts。
ACE の
propertiesプロパティの型を定義するために使用するインターフェイスを更新します。export interface IHelloWorldAdaptiveCardExtensionProps { title: string; description: string; iconProperty: string; listId: string; }プロジェクトで次のファイルを見つけて開きます。./src/adaptiveCardExtensions/helloWorld/HelloWorldAdaptiveCardExtension.manifest.json。
次の
preConfiguredEntriesを設定して、前の手順で作成したリストの ID を使用して ACE を初期化します。"preconfiguredEntries": [{ // ... "properties": { "title": "HelloWorld", "description": "HelloWorld description", "iconProperty": "", // Default to sharepointlogo "listId": "" // TODO: enter list id } }]重要
以前に取得したリストの ID を、上記の
preconfiguredEntriesコードのlistIdプロパティに入力してください。プロジェクトで次のファイルを見つけて開きます。./src/adaptiveCardExtensions/helloWorld/HelloWorldPropertyPane.ts。
次のフィールドを追加して、プロパティ ウィンドウを更新します。
PropertyPaneTextField('listId', { label: 'List ID' })
ACE の状態を変更する
次に、ACE の状態を更新します。 状態が変化すると、ACE が再レンダリングするようにトリガーします。 これらの変更により、追加する currentIndex プロパティで示されているように、リスト アイテムのコレクションが状態に追加され、現在表示されている項目も追加されます。
プロジェクトで次のファイルを見つけて開きます。./src/adaptiveCardExtensions/helloWorld/HelloWorldAdaptiveCardExtension.ts。
ファイルに次のコードを追加して、リストのデータに新しいインターフェイスを追加します。
export interface IListItem { title: string; description: string; }新しい IListItem インターフェイスを使用するため、ACE の状態を定義するために使用するインターフェイスを更新します。
export interface IHelloWorldAdaptiveCardExtensionState { currentIndex: number; items: IListItem[]; }ACE で
stateメソッドを更新して、onInit()の初期化を更新します。public onInit(): Promise<void> { this.state = { currentIndex: 0, items: [] }; // ... }onPropertyPaneFieldChanged()メソッドを更新して、ACE およびビューでstateが参照されている場所を一時的に削除します。// tslint:disable-next-line: no-any protected onPropertyPaneFieldChanged(propertyPath: string, oldValue: any, newValue: any): void { }プロジェクトで次のファイルを見つけて開きます。./src/adaptiveCardExtensions/helloWorld/quickView/QuickView.ts。
data()およびonAction()メソッドを次のように更新します。public get data(): IQuickViewData { return { subTitle: '', title: strings.Title }; } public onAction(action: IActionArguments): void { }
状態が更新されたので、ACE を更新して SharePoint リストからデータをフェッチできるようになりました。
依存関係を追加する
次の手順では、SharePoint リストからアイテムを取得するためのサポートをプロジェクトと ACE に追加します。 これを行うには、SharePoint Framework (SPFx) API を使用して SharePoint REST エンドポイントを呼び出します。
まず、REST エンドポイントに HTTP 要求を送信するために使用される SPFx パッケージに依存関係を追加します。
プロジェクトで次のファイルを見つけて開きます。./package.json。 package.json ファイルの
dependenciesセクションで依存関係として記載されている他のパッケージによって使用されている、SPFx に関連するベータ パッケージのベータ版を書き留めます。プロジェクトに次の NPM パッケージをインストールします。@microsoft/sp-http:
npm install @microsoft/sp-http -SE
リストのデータを取得する
次に、SharePoint REST API を呼び出し、取得したアイテムを ACE の状態に追加するためのサポートを追加します。 状態が更新されると、ACE が再レンダリングするようにトリガーします。
プロジェクトで次のファイルを見つけて開きます。./src/adaptiveCardExtensions/helloWorld/HelloWorldAdaptiveCardExtension.ts。
SPFx SPHttpClient API を使用して、リストのデータを要求します。 ACE を実装するクラスに次を追加します。
import { SPHttpClient } from '@microsoft/sp-http'; .. private _fetchData(): Promise<void> { if (this.properties.listId) { return this.context.spHttpClient.get( `${this.context.pageContext.web.absoluteUrl}` + `/_api/web/lists/GetById(id='${this.properties.listId}')/items`, SPHttpClient.configurations.v1 ) .then((response) => response.json()) .then((jsonResponse) => jsonResponse.value.map( (item) => { return { title: item.Title, description: item.Description }; }) ) .then((items) => this.setState({ items })); } return Promise.resolve(); }ACE を更新して、
onInit()メソッドの更新によって初期化されるときにリストのデータを要求します。次のように、最後の行
return Promise.resolve();をreturn this._fetchData();に置き換えます。public onInit(): Promise<void> { // ... return this._fetchData(); }ACE を更新して、プロパティ ウィンドウを更新するときにリストのデータを要求します。 ACE を実装するクラスに次のメソッドを追加します。 このコードは、プロパティ ウィンドウでリストの ID が変更された場合にのみデータを要求します。
protected onPropertyPaneFieldChanged(propertyPath: string, oldValue: any, newValue: any): void { if (propertyPath === 'listId' && newValue !== oldValue) { if (newValue) { this._fetchData(); } else { this.setState({ items: [] }); } } }
カードの更新
ACE を更新して SharePoint リストからアイテムをフェッチしたら、カードを更新してこのデータを表示しましょう。
プロジェクトで次のファイルを見つけて開きます。./src/adaptiveCardExtensions/helloWorld/cardView/CardView.ts。
data()ゲッターを更新して、リストからのデータを表示します。public get data(): IPrimaryTextCardParameters { const { title, description } = this.state.items[this.state.currentIndex]; return { description, primaryText: title }; }
これで、ACE をテストできます。 ホストされているワークベンチで ACE をビルドして起動します。
gulp serve
ローカル Web サーバーが実行されたら、ホストされているワークベンチに移動します。https://{tenant}.sharepoint.com/_layouts/15/workbench.aspx
注:
ACE の古いインスタンスをワークベンチから削除します。 ACE プロパティが更新されたため、以前のチュートリアルの ACE インスタンスではエラー メッセージが表示されます。
ツールボックスを開き、ACE を選択します。

条件付きカードのビュー
既定で、ビューはカードのサイズに自動的に対応します。 ただし、ACE は必要に応じて、指定されるカードのサイズに対してさまざまなビューを提供できます。
リスト項目の総数を Medium カード サイズで表示し、リスト項目を Large カード サイズで表示するように HelloWorld ACE を変更して、利用可能な領域を最大限に活用できるようにします。
Medium カード ビュー
ACE のミディアム カード ビューを作成しましょう。
新しいファイル ./src/adaptiveCardExtensions/helloWorld/cardView/MediumCardView.ts フォルダーを作成します。
次のコードを追加して、新しい Medium サイズのカード ビューを作成します。
import { BaseBasicCardView, IActionArguments, IBasicCardParameters, ICardButton } from '@microsoft/sp-adaptive-card-extension-base'; import { IListItem, QUICK_VIEW_REGISTRY_ID, IHelloWorldAdaptiveCardExtensionProps, IHelloWorldAdaptiveCardExtensionState } from '../HelloWorldAdaptiveCardExtension'; // Extend from BaseBasicCardView export class MediumCardView extends BaseBasicCardView<IHelloWorldAdaptiveCardExtensionProps, IHelloWorldAdaptiveCardExtensionState> { // Use the Card button to open the Quick View public get cardButtons(): [ICardButton] { return [ { title: 'View All', action: { type: 'QuickView', parameters: { view: QUICK_VIEW_REGISTRY_ID } } } ]; } // Display the total number of steps public get data(): IBasicCardParameters { return { primaryText: `${this.state.items.length} Steps` }; } }プロジェクトで次のファイルを見つけて開きます。./src/adaptiveCardExtensions/helloWorld/HelloWorldAdaptiveCardExtension.ts。
次に、ACE に次の変更を加えて、新しいビューを登録します。
import { MediumCardView } from './cardView/MediumCardView'; .. const MEDIUM_VIEW_REGISTRY_ID: string = 'HelloWorld_MEDIUM_VIEW'; .. public onInit(): Promise<void> { // ... this.cardNavigator.register(CARD_VIEW_REGISTRY_ID, () => new CardView()); this.cardNavigator.register(MEDIUM_VIEW_REGISTRY_ID, () => new MediumCardView()); // ... }カード サイズに基づいて Medium カード ビューまたは Large カード ビューのいずれかを返すため、
renderCard()メソッドを更新します。protected renderCard(): string | undefined { return this.cardSize === 'Medium' ? MEDIUM_VIEW_REGISTRY_ID : CARD_VIEW_REGISTRY_ID; }
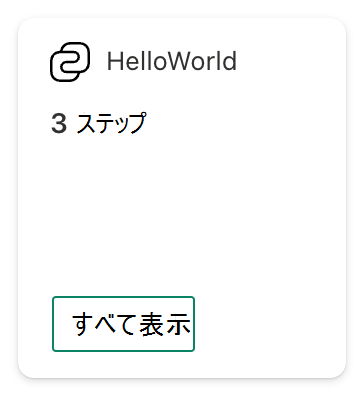
ワークベンチを更新して変更をテストします。

カード サイズを Large に変更して、ブラウザーを更新します。

Large カードの対話性
ACE カード ビューは、ユーザーの操作をサポートしています。 ボタンを使用して REST API を呼び出したり、他の方法でカードと対話したりできます。 このセクションでは、Large カード ビューを変更して、SharePoint リスト内の項目を反復処理します。
プロジェクトで次のファイルを見つけて開きます。./src/adaptiveCardExtensions/helloWorld/cardView/CardView.ts。
ファイルの先頭に、@microsoft/sp-adaptive-card-extension-base パッケージからインポートする参照の 1 つとして、
IActionArgumentsを追加します。import { IActionArguments } from '@microsoft/sp-adaptive-card-extension-base';カード ビューのボタンは、ACE の現在の状態に基づいて動的にすることができます。 ACE の CardView.ts ファイルに次のコードを追加します。
public get cardButtons(): [ICardButton] | [ICardButton, ICardButton] { const buttons: ICardButton[] = []; // Hide the Previous button if at Step 1 if (this.state.currentIndex > 0) { buttons.push({ title: 'Previous', action: { type: 'Submit', parameters: { id: 'previous', op: -1 // Decrement the index } } }); } // Hide the Next button if at the end if (this.state.currentIndex < this.state.items.length - 1) { buttons.push({ title: 'Next', action: { type: 'Submit', parameters: { id: 'next', op: 1 // Increment the index } } }); } return buttons as [ICardButton] | [ICardButton, ICardButton]; }次に、ボタンが選択されたら次のメソッドを実装して
stateを更新します。public onAction(action: IActionArguments): void { if (action.type === 'Submit') { const { id, op } = action.data; switch (id) { case 'previous': case 'next': this.setState({ currentIndex: this.state.currentIndex + op }); break; } } }
ブラウザーでワークベンチを再度読み込み、変更をテストします。
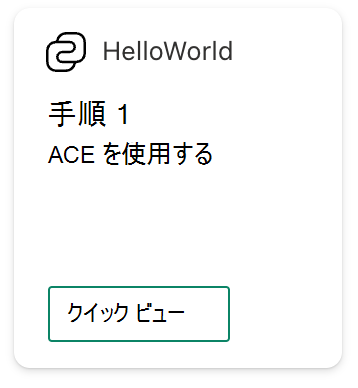
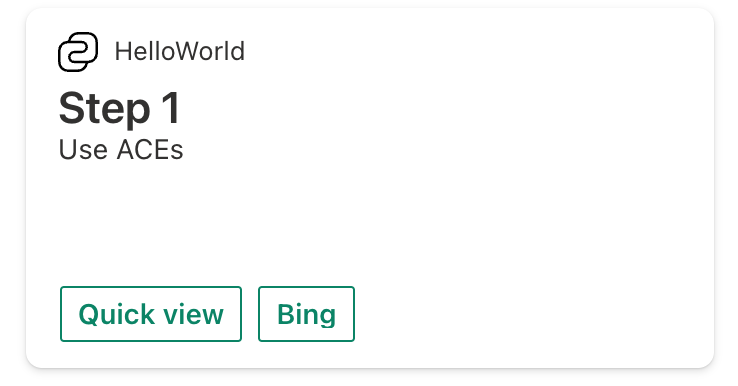
カードの最初のインスタンスには、最初のリスト項目と [次へ] ボタンが表示されます。
![カードの最初のビューと [次へ] ボタン](../../../images/viva-extensibility/lab2-ace-4.png)
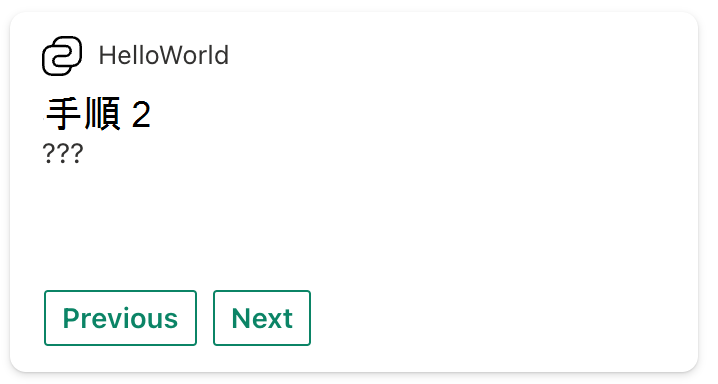
[次へ] ボタンを選択します。 カードに次の項目が一覧に表示され、[ 前へ ] ボタンが追加されます。

リストの最後の項目に到達するまで、[次へ] ボタンを選択します。 カードはリストに項目を表示し、[ 前へ ] ボタンのみを表示します。
![リストの最後の項目と [前へ] ボタンだけを示すカード](../../../images/viva-extensibility/lab2-ace-6.png)
キャッシング カードの表示と ACE の状態
SPFx v1.14 以降、ACE には、以下を格納するように構成できるクライアント側のキャッシング レイヤーがあります。
- 最新のレンダリングされたカード。
- ACE の状態。
キャッシュされたカード ビューからのレンダリング
最新のレンダリングされたカードが保存されている場合、ダッシュボードは ACE が初期化される前にこのキャッシュされたカードをレンダリングし、知覚されるパフォーマンスを向上させます。
このキャッシュの設定は、次のメソッドをオーバーライドすることで構成できます。
protected getCacheSettings(): Partial<ICacheSettings> {
return {
isEnabled: true, // can be set to false to disable caching
expiryTimeInSeconds: 86400, // controls how long until the cached card and state are stale
cachedCardView: () => new CardView() // function that returns the custom Card view that will be used to generate the cached card
};
}
キャッシュされた ACE 状態からの再割り当て
キャッシュされる ACE 状態のサブセットは、次のメソッドをオーバーライドすることで構成できます。
protected getCachedState(state: TState): Partial<TState>;
このメソッドによって返されるオブジェクトは、シリアル化されてキャッシュされます。 既定では、状態はキャッシュされません。 次の onInit の呼び出しでは、逆シリアル化された値が ICachedLoadParameters の一部として onInit に渡されます。
public onInit(cachedLoadParameters?: ICachedLoadParameters): Promise<void>;
次に、この値を使用して、新しく初期化された ACE の状態を再割り当てできます。
終わりに
このラボの修了後、以下のことができるようになります。
- ACE の既定の
propertiesを変更する - ACE
properties/stateインターフェイスを変更する - カード ビューを作成および登録する
- カード ビューの要素を条件付きで表示する
- 高度なカード ビューの操作
- キャッシング カードの表示と ACE の状態