演習 - Onclick イベントの Blazor イベント ハンドラーを作成する
Blazor では、C# コードを HTML DOM イベントに接続できます。 この機能を使用して、既存のアプリを改善します。
あなたは、Blazing Pizza アプリの強化に取り組む開発チームの一員として、顧客の住所をキャプチャするチェックアウト プロセスを完成させることを求められています。 いくつかのテキスト フィールドを追加し、チェックアウト プロセスを改善します。
この演習では、既存のアプリを複製し、住所の詳細をキャプチャする新しい住所コンポーネントを作成します。 フィールドを配置して、フォームの最初のフィールドにフォーカスを設定します。
チームの既存の Web アプリを複製する
Note
このモジュールでは、ローカル開発に .NET CLI (コマンド ライン インターフェイス) と Visual Studio Code を使用します。 このモジュールを終了すると、Visual Studio (Windows)、Visual Studio for Mac (macOS)、または Visual Studio Code (Windows、Linux、macOS) を使った継続的開発を使用して、その概念を適用できます。
このモジュールでは、.NET 6.0 SDK を使用します。 適切なターミナルで次のコマンドを実行して、.NET 6.0 がインストールされていることを確実にします。
dotnet --list-sdks
次のような出力が表示されます。
3.1.100 [C:\program files\dotnet\sdk]
5.0.100 [C:\program files\dotnet\sdk]
6.0.100 [C:\program files\dotnet\sdk]
6 で始まるバージョンが一覧に表示されていることを確実にします。 何も表示されない場合、またはコマンドが見つからない場合は、最新の .NET 6.0 SDK をインストールしてください。
まだ Blazor アプリを作成したことがない場合は、Blazor のセットアップ手順に従って正しいバージョンの .NET をインストールし、マシンが正しく設定されていることを確認してください。 アプリの作成の手順で停止します。
Visual Studio Code を開きます。
Visual Studio Code で、メイン メニューから [表示]、[ターミナル] の順に選択して統合ターミナルを開きます。
ターミナルで、プロジェクトを作成する場所に移動します。
GitHub からアプリを複製します。
git clone https://github.com/MicrosoftDocs/mslearn-use-forms-in-blazor-web-apps.git BlazingPizza[ファイル] を選択してから、[フォルダーを開く...] を選択します。
[開く] ダイアログで、[BlazingPizza] フォルダーに移動し、[フォルダーの選択] を選択します。
Visual Studio Code に、未解決の依存関係についてのダイアログが表示されることがあります。 [復元] を選択します。
アプリを実行して、すべてが正しく動作しているのを確認します。
Visual Studio Code で、F5 キーを押すか、[実行]>[デバッグの開始] を選びます。

いくつかのピザを構成し、それらを注文に追加してみてください。 ページの下部にある [注文 >] を選択します。 現在のチェックアウト ページが表示されます。
Shift + F5 キーを押してアプリの実行を停止します。
チェックアウト ページをリファクタリングする
Visual Studio Code のエクスプローラーで [ページ] を展開し、[Checkout.razor] を選択します。
この時点で、チェックアウト ページには、設定されているピザの一覧が表示されます。 あなたは、住所のセクションが含まれるように、ページをリファクタリングするように求められています。
データ用の 2 つの列で構成されるように、既存の
<div class="main">HTML ブロックを置き換えます。<div class="main"> <div class="checkout-cols"> <div class="checkout-order-details"> <h4>Review order</h4> <OrderReview Order="Order" /> </div> <div class="checkout-delivery-address"> <h4>Deliver to...</h4> <AddressEditor Address="Order.DeliveryAddress" /> </div> </div> <button class="checkout-button btn btn-warning" @onclick="PlaceOrder" disabled=@isSubmitting> Place order </button> </div>前記のコードは、ボタン要素の HTML
onclickイベントを、@codeブロック内のPlaceOrderBlazor メソッドに接続します。リファクタリングでは、2 つの新しい Blazor コントロール
OrderReviewとAddressEditorを参照します。 ピザの一覧にある古いチェックアウト コードをOrderReviewコンポーネントに移動します。エクスプローラーで、[共有] を右クリックし、[新しいファイル] を選択します。
ファイル名として、「OrderReview.razor」と入力します。
ピザを順番に表示する
foreachループを追加します。@foreach (var pizza in Order.Pizzas) { <p> <strong> @(pizza.Size)" @pizza.Special.Name (£@pizza.GetFormattedTotalPrice()) </strong> </p> } <p> <strong> Total price: £@Order.GetFormattedTotalPrice() </strong> </p> @code { [Parameter] public Order Order { get; set; } }エクスプローラーで、[共有] を右クリックし、[新しいファイル] を選択します。
ファイル名として、「AddressEditor.razor」と入力します。
input要素を使用するコードを住所の各フィールドに追加します。 [モデル] フォルダーのAddressクラスに、すべてのフィールドが表示されます。<div class="form-field"> <label>Name:</label> <div> <input @bind="Address.Name" /> </div> </div> <div class="form-field"> <label>Line 1:</label> <div> <input @bind="Address.Line1" /> </div> </div> <div class="form-field"> <label>Line 2:</label> <div> <input @bind="Address.Line2" /> </div> </div> <div class="form-field"> <label>City:</label> <div> <input @bind="Address.City" /> </div> </div> <div class="form-field"> <label>Region:</label> <div> <input @bind="Address.Region" /> </div> </div> <div class="form-field"> <label>Postal code:</label> <div> <input @bind="Address.PostalCode" /> </div> </div> @code { [Parameter] public Address Address { get; set; } }
新しいチェックアウト ページをテストする
Visual Studio Code で、F5 キーを押すか、[実行]>[デバッグの開始] を選びます。

ピザを追加し、[注文 >] を選択して、新しいチェックアウト フローを表示します。
Shift + F5 キーを押して、アプリの実行を停止します。
フォームの使いやすさを改善する
チェックアウト ページに移動したときに、お客様が最初にすることは名前の入力です。 Blazor では、ページ上の HTML 要素にフォーカスを設定できます。 これを追加して、アプリの品質を改善しましょう。
AddressEditor.razor で、
inputという名前の要素の HTML を変更して、@ref="startName"を追加します。<input @ref="startName" @bind="Address.Name" />Blazor ディレクティブ
@ref="startName"では、コード ブロックでElementReferenceを作成して、入力要素を参照できます。 次に、この要素参照を使用して、ページがレンダリングされた後にFocusAsyncを呼び出すことができます。ページが読み込まれたら、
FocusAsync呼び出すコードを[Parameter] public Address Address { get; set; }宣言に追加します。private ElementReference startName; protected override async Task OnAfterRenderAsync(bool firstRender) { if (firstRender) { await startName.FocusAsync(); } }このコードでは、
ElementReferenceを作成してから、ページがレンダリングされた後にNameフィールドにフォーカスを設定します。Visual Studio Code で、F5 キーを押すか、[実行]>[デバッグの開始] を選びます。
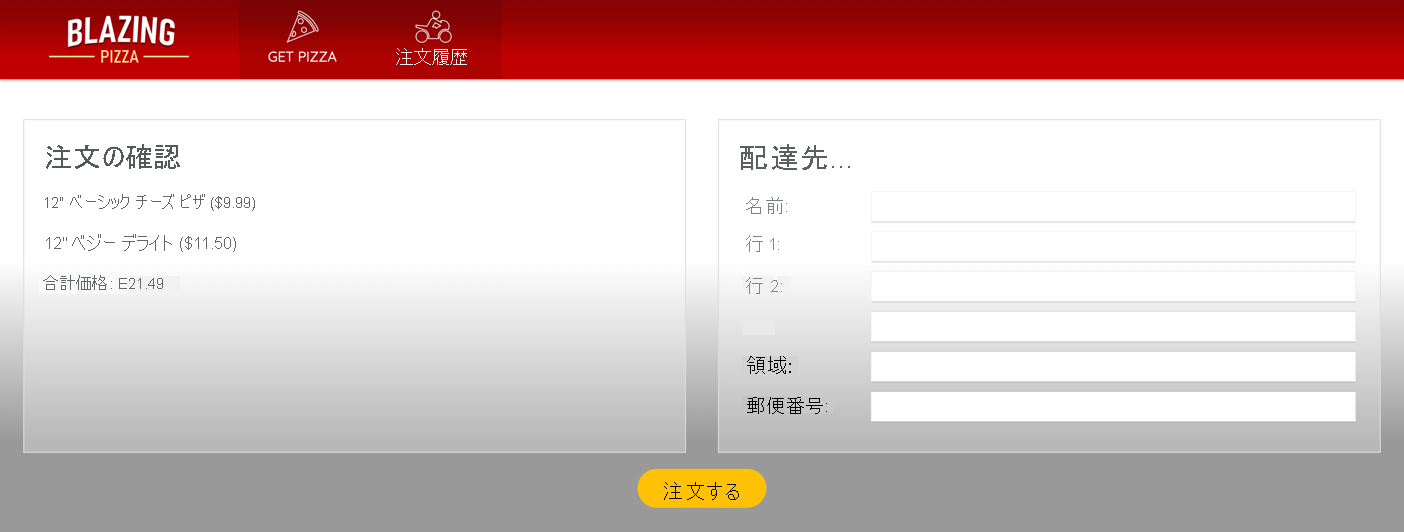
![[名前] フィールドのスクリーンショット。ページのレンダリングにフォーカスを設定します。](../../aspnetcore/blazor-improve-how-forms-work/media/3-focus-name-field.png)
ピザをいくつか追加して、[注文 >] を選択すると、[名前] フォーム フィールドにフォーカスが設定されているチェックアウト ページが表示されます。
Shift + F5 キーを押してアプリの実行を停止します。