演習 - Bicep のデプロイ アクションをワークフローに追加する
基本的なワークフローを作成し、Azure と GitHub の環境を接続するように構成しました。 これで、Web サイトの Bicep ファイルをワークフローから Azure にデプロイする準備ができました。
この演習では、以下のことを行います。
- リポジトリに Bicep ファイルを追加します。
- リポジトリのソース コードをランナーのファイル システムにダウンロードするワークフロー ステップを追加します。
- Azure にサインインするワークフロー ステップを追加します。
- Bicep ファイルをデプロイするワークフロー ステップを追加します。
- ワークフローをもう一度実行し、Web サイトが正常にデプロイされたことを確認します。
Web サイトの Bicep ファイルを GitHub リポジトリに追加する
Web サイトの Bicep ファイルの準備を完了しました。これを使用して、環境と構成に応じて Web サイト リソースのさまざまな構成をデプロイできます。 ここでは、Bicep ファイルをリポジトリに追加します。
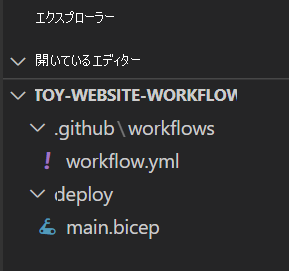
Visual Studio Code エクスプローラーを開きます。
リポジトリのルートに、deploy フォルダーを作成します。
deploy フォルダーに、main.bicep という名前の新しいファイルを作成します。 このファイルは、必ず deploy フォルダー内に作成してください。

次のコードを main.bicep ファイルにコピーします。
@description('The Azure region into which the resources should be deployed.') param location string = resourceGroup().location @description('The type of environment. This must be nonprod or prod.') @allowed([ 'nonprod' 'prod' ]) param environmentType string @description('A unique suffix to add to resource names that need to be globally unique.') @maxLength(13) param resourceNameSuffix string = uniqueString(resourceGroup().id) var appServiceAppName = 'toy-website-${resourceNameSuffix}' var appServicePlanName = 'toy-website-plan' var toyManualsStorageAccountName = 'toyweb${resourceNameSuffix}' // Define the SKUs for each component based on the environment type. var environmentConfigurationMap = { nonprod: { appServicePlan: { sku: { name: 'F1' capacity: 1 } } toyManualsStorageAccount: { sku: { name: 'Standard_LRS' } } } prod: { appServicePlan: { sku: { name: 'S1' capacity: 2 } } toyManualsStorageAccount: { sku: { name: 'Standard_ZRS' } } } } var toyManualsStorageAccountConnectionString = 'DefaultEndpointsProtocol=https;AccountName=${toyManualsStorageAccount.name};EndpointSuffix=${environment().suffixes.storage};AccountKey=${toyManualsStorageAccount.listKeys().keys[0].value}' resource appServicePlan 'Microsoft.Web/serverfarms@2023-12-01' = { name: appServicePlanName location: location sku: environmentConfigurationMap[environmentType].appServicePlan.sku } resource appServiceApp 'Microsoft.Web/sites@2023-12-01' = { name: appServiceAppName location: location properties: { serverFarmId: appServicePlan.id httpsOnly: true siteConfig: { appSettings: [ { name: 'ToyManualsStorageAccountConnectionString' value: toyManualsStorageAccountConnectionString } ] } } } resource toyManualsStorageAccount 'Microsoft.Storage/storageAccounts@2023-05-01' = { name: toyManualsStorageAccountName location: location kind: 'StorageV2' sku: environmentConfigurationMap[environmentType].toyManualsStorageAccount.sku }ファイルに加えた変更を保存します。
Visual Studio Code ターミナルで、次のコードを実行して変更をステージし、変更をコミットして、変更をリポジトリにプッシュします。
git add deploy/main.bicep git commit -m 'Add Bicep file' git push
ワークフロー ステップを置き換える
次に、Bicep ファイルを Azure にデプロイするようにワークフロー定義を更新します。
Visual Studio Code で .github/workflows/workflow.yml ファイルを開きます。
ファイルの上部の
on:とjobs:の間にpermissions:セクションを追加します。name: deploy-toy-website on: [workflow_dispatch] permissions: id-token: write contents: read jobs:この変更により、ワークフローでワークロード ID を使用できるようになります。
say-helloジョブの名前をdeployに変更します。jobs: deploy: runs-on: ubuntu-latest steps:ワークフロー定義から
placeholderステップを削除するために、ファイルの末尾にある 2 行を削除します。最初のステップとして、コードをランナーのファイル システムにチェックアウトするタスクを追加します。 ファイルの末尾に新しいステップを追加します。
jobs: deploy: runs-on: ubuntu-latest steps: - uses: actions/checkout@v3Note
このコードは、このモジュールからコピーして貼り付けるのではなく、ご自分で入力することをお勧めします。 ファイルのインデントに注意してください。 インデントが正しくないと、YAML ファイルは有効になりません。 エラーがある場合、Visual Studio Code では波線で示されます。
先ほど追加したステップの下に、Azure 環境にサインインするタスクを追加します。 このタスクでは、前に定義したシークレットとワークロード ID を使用してサインインします。
jobs: deploy: runs-on: ubuntu-latest steps: - uses: actions/checkout@v3 - uses: azure/login@v1 with: client-id: ${{ secrets.AZURE_CLIENT_ID }} tenant-id: ${{ secrets.AZURE_TENANT_ID }} subscription-id: ${{ secrets.AZURE_SUBSCRIPTION_ID }}先ほど追加したステップの下に、Bicep のデプロイを実行するための別のステップを追加します。
jobs: deploy: runs-on: ubuntu-latest steps: - uses: actions/checkout@v3 - uses: azure/login@v1 with: client-id: ${{ secrets.AZURE_CLIENT_ID }} tenant-id: ${{ secrets.AZURE_TENANT_ID }} subscription-id: ${{ secrets.AZURE_SUBSCRIPTION_ID }} - uses: azure/arm-deploy@v1 with: deploymentName: ${{ github.run_number }} resourceGroupName: ${{ env.AZURE_RESOURCEGROUP_NAME }} template: ./deploy/main.bicep parameters: environmentType=${{ env.ENVIRONMENT }}Azure 内のデプロイに名前を付けるために、既定の環境変数
github.run_numberが使用されていることに注目してください。 また、リソース グループ名と、Bicep ファイルのenvironmentTypeパラメーターにも環境変数が使用されています。これらの変数とその値を、ワークフロー ファイルの先頭で
permissions:とjobsの間に追加します。name: deploy-toy-website on: [workflow_dispatch] permissions: id-token: write contents: read env: AZURE_RESOURCEGROUP_NAME: ToyWebsite ENVIRONMENT: nonprod jobs:ファイルに加えた変更を保存します。 ファイルは、次の例のようになります。
name: deploy-toy-website on: [workflow_dispatch] permissions: id-token: write contents: read env: AZURE_RESOURCEGROUP_NAME: ToyWebsite ENVIRONMENT: nonprod jobs: deploy: runs-on: ubuntu-latest steps: - uses: actions/checkout@v3 - uses: azure/login@v1 with: client-id: ${{ secrets.AZURE_CLIENT_ID }} tenant-id: ${{ secrets.AZURE_TENANT_ID }} subscription-id: ${{ secrets.AZURE_SUBSCRIPTION_ID }} - uses: azure/arm-deploy@v1 with: deploymentName: ${{ github.run_number }} resourceGroupName: ${{ env.AZURE_RESOURCEGROUP_NAME }} template: ./deploy/main.bicep parameters: environmentType=${{ env.ENVIRONMENT }}Visual Studio Code ターミナルで、変更をステージし、リポジトリにコミットし、Azure Repos にプッシュします。
git add . git commit -m 'Add Azure CLI tasks to workflow' git push
ワークフローを実行する
これで、ワークフローを実行する準備ができました。
ブラウザーで [Actions](アクション)>[deploy-toy-website] を選択してワークフローを開きます。
[Run workflow](ワークフローの実行)>[Run workflow](ワークフローの実行) を選択します。
ワークフローの新しい実行が実行一覧に表示されます。 表示されない場合は、ブラウザー ページを更新してください。
実行中のワークフローを選択して、実行の詳細を表示します。
実行が終了するまで待ちます。
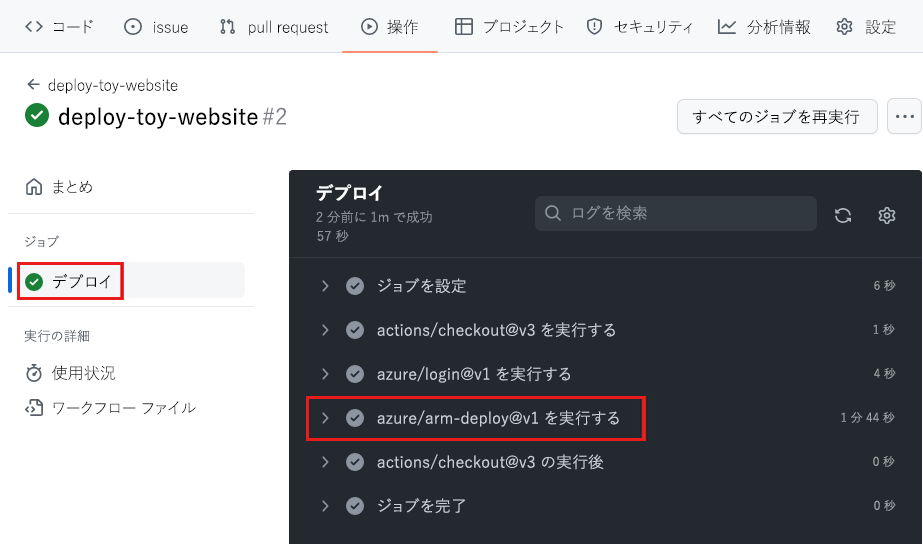
ジョブの [Deploy](デプロイ) を選択します。

[azure/arm-deploy@v1 の実行] を選択します。 タスクの詳細が表示されます。
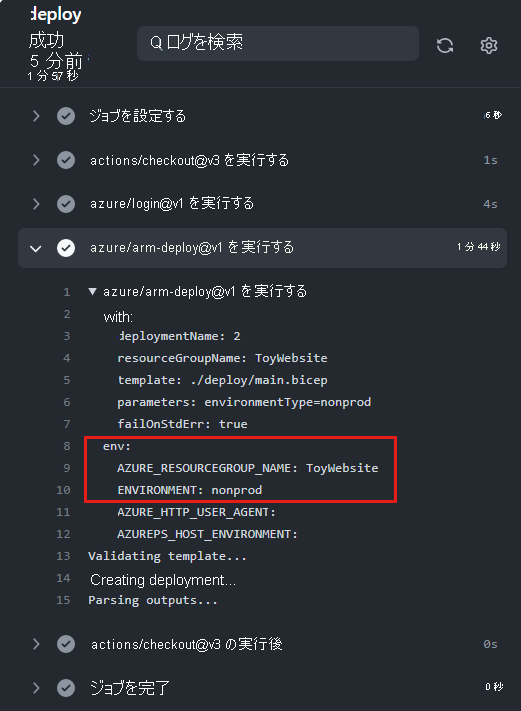
タスク詳細で [azure/arm-deploy@v1 の実行] を選択します。

このステップでは、ワークフロー ファイルに追加した環境変数が使用されていることに注目してください。
ワークフロー出力の残りの部分を確認しましょう。
ワークフローには、デプロイが成功したことが示されています。
デプロイを検証する
Azure ポータルにアクセスします。
左側のメニューの [リソース グループ] を選択します。
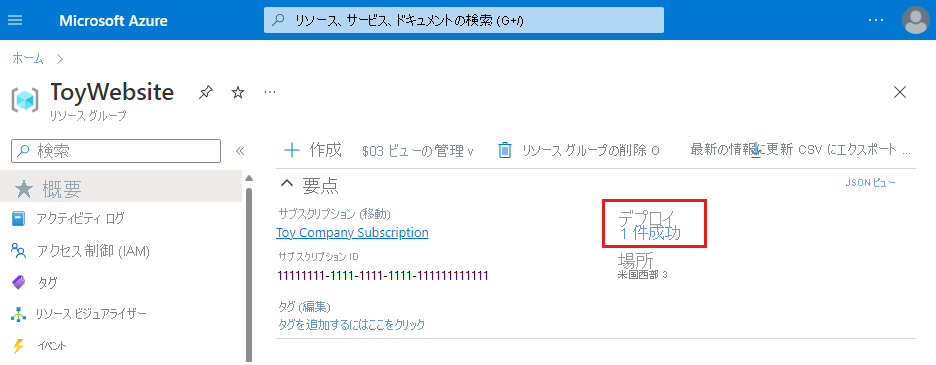
[ToyWebsite] を選択します。
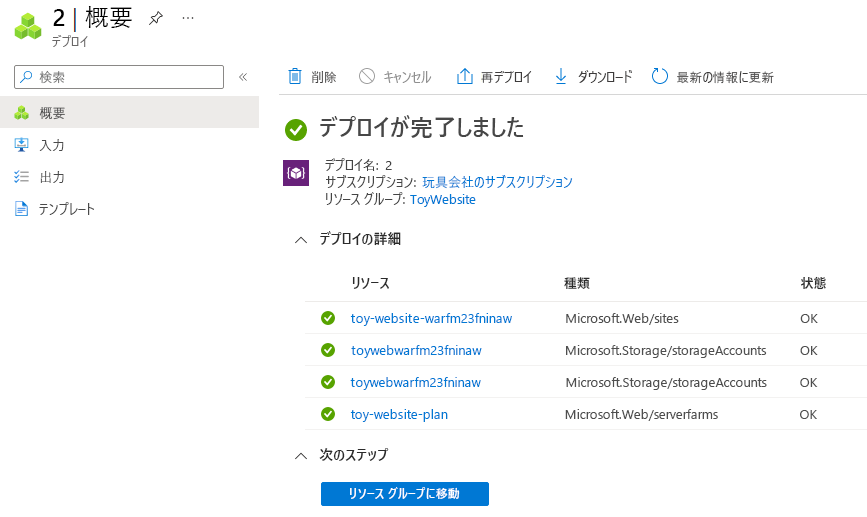
[概要] でデプロイの状態を確認します。 1 つのデプロイが成功したことを確認できます。

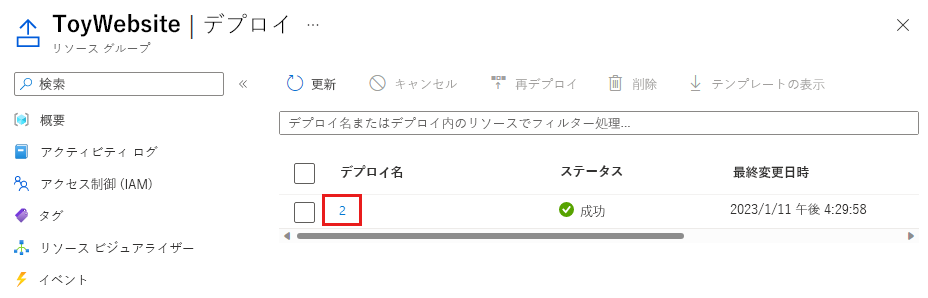
デプロイの詳細を確認するために [1 件成功] というリンクを選択します。

環境変数
github.run_numberを使用してデプロイの名前を付けたので、デプロイの名前が GitHub Actions のワークフローの実行番号と一致していることに注目してください。デプロイされたリソースを確認するには、そのデプロイを選択します。 デプロイを展開して詳細を表示するには、[デプロイの詳細] を選択します。 この場合、ストレージ アカウント、Azure App Service プラン、アプリがあります。