演習 - コンポーネントを追加する
この演習では、アプリのホーム ページに Razor コンポーネントを追加します。
ホーム ページに Counter コンポーネントを追加する
Components/Pages/Home.razor ファイルを開きます。
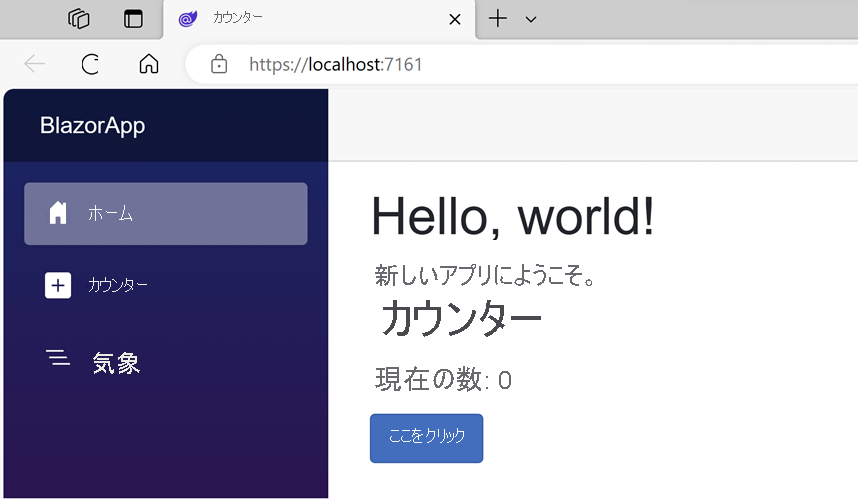
Home.razorファイルの末尾に<Counter />要素を追加して、Counterコンポーネントをページに追加します。@page "/" <PageTitle>Home</PageTitle> <h1>Hello, world!</h1> Welcome to your new app. <Counter />アプリを再起動するか、ホット リロードを使って、変更を適用します。
Counterコンポーネントがホーム ページに表示されます。
コンポーネントを変更する
ボタンがクリックされるたびに増分する量を指定するために、Counter コンポーネントでパラメーターを定義します。
属性
[Parameter]を使用して、IncrementAmountのためのパブリック プロパティを追加します。currentCountの値を増分するときにIncrementAmountを使うようにIncrementCountメソッドを変更します。Counter.razor の更新されたコードは次のようになります。
@page "/counter" @rendermode InteractiveServer <PageTitle>Counter</PageTitle> <h1>Counter</h1> <p role="status">Current count: @currentCount</p> <button class="btn btn-primary" @onclick="IncrementCount">Click me</button> @code { private int currentCount = 0; [Parameter] public int IncrementAmount { get; set; } = 1; private void IncrementCount() { currentCount += IncrementAmount; } }次のコードの最後の行で示されているように、
Home.razorで、<Counter />要素を更新して、増分量を 10 に変更するIncrementAmount属性を追加します。@page "/" <h1>Hello, world!</h1> Welcome to your new app. <Counter IncrementAmount="10" />実行中のアプリに変更を適用します。
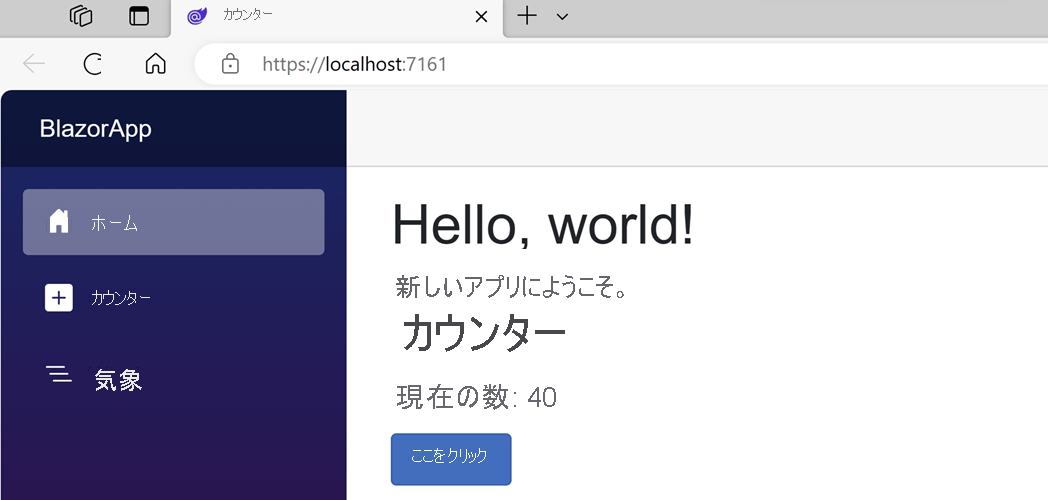
次の画像で示すように、
Homeコンポーネントは、[クリックしてください] ボタンが選択されるたびに 10 ずつ増分される独自のカウンターを持つようになりました。
/counterのCounterコンポーネントは、引き続き 1 ずつインクリメントされます。