演習 - Tomcat で JavaServer Faces Web アプリを作成する
あなたは、フォームの送信を処理できる JavaServer Faces (JSF) Web アプリケーションの作成を求められました。 Web アプリケーションをビルドし、Tomcat サーバーにローカルにデプロイします。
Tomcat で簡単な JSF Web アプリを作成する
この演習では、Java Web アプリケーションの Maven プロジェクトを作成します。 プロジェクトを作成した後、3 つの構成を行う必要があります。 1 つ目は、pom.xml ファイルに依存関係ライブラリを追加することです。 2 つ目は、Contexts and Dependency Injection (CDI) を使用するために、CDI 構成ファイルを beans.xml として作成することです。 3 つ目は、web.xml ファイルで JSF を構成することです。 構成が済んだら、JSF Web ページを作成し、サーバー側のバックエンド操作用のバッキング Bean を作成できます。 最後に、ローカル Tomcat 環境でそれを評価します。
Maven プロジェクトを作成する
次の Maven アーキタイプ コマンドを実行します。 このコマンドにより、Java Web アプリケーション用の Maven プロジェクトが作成されます。
mvn archetype:generate \
-DgroupId=com.microsoft.azure.samples \
-DartifactId=azure-javaweb-app \
-DarchetypeArtifactId=maven-archetype-webapp \
-Dversion=1.0-SNAPSHOT \
-DinteractiveMode=false
次のような出力が表示されます。
[INFO] Parameter: package, Value: com.microsoft.azure.samples
[INFO] Parameter: groupId, Value: com.microsoft.azure.samples
[INFO] Parameter: artifactId, Value: azure-javaweb-app
[INFO] Parameter: packageName, Value: com.microsoft.azure.samples
[INFO] Parameter: version, Value: 1.0-SNAPSHOT
[INFO] project created from Old (1.x) Archetype in dir: /private/tmp/TMP/azure-javaweb-app
[INFO] ------------------------------------------------------------------------
[INFO] BUILD SUCCESS
[INFO] ------------------------------------------------------------------------
[INFO] Total time: 5.416 s
[INFO] Finished at: 2020-11-02T11:12:58+09:00
[INFO] ------------------------------------------------------------------------
次のファイルとディレクトリが使用できるようになります。
├── pom.xml
└── src
└── main
├── resources
└── webapp
├── WEB-INF
│ └── web.xml
└── index.jsp
Maven pom.xml ファイルを変更する
JSF ライブラリを使用するには、次の依存関係ライブラリを pom.xml に追加する必要があります。
pom.xml の内容を次のコードで置き換えます。
<project xmlns="http://maven.apache.org/POM/4.0.0" xmlns:xsi="http://www.w3.org/2001/XMLSchema-instance" xsi:schemaLocation="http://maven.apache.org/POM/4.0.0 http://maven.apache.org/maven-v4_0_0.xsd">
<modelVersion>4.0.0</modelVersion>
<groupId>com.microsoft.azure.samples</groupId>
<artifactId>azure-javaweb-app</artifactId>
<packaging>war</packaging>
<version>1.0-SNAPSHOT</version>
<name>azure-javaweb-app Maven Webapp</name>
<url>http://maven.apache.org</url>
<properties>
<maven.compiler.source>8</maven.compiler.source>
<maven.compiler.target>8</maven.compiler.target>
<failOnMissingWebXml>false</failOnMissingWebXml>
<project.build.sourceEncoding>UTF-8</project.build.sourceEncoding>
<project.reporting.outputEncoding>UTF-8</project.reporting.outputEncoding>
</properties>
<dependencies>
<dependency>
<groupId>javax.servlet</groupId>
<artifactId>javax.servlet-api</artifactId>
<version>4.0.1</version>
<scope>provided</scope>
</dependency>
<dependency>
<groupId>org.glassfish</groupId>
<artifactId>javax.faces</artifactId>
<version>2.4.0</version>
</dependency>
<dependency>
<groupId>org.primefaces</groupId>
<artifactId>primefaces</artifactId>
<version>8.0</version>
</dependency>
<dependency>
<groupId>org.jboss.weld.servlet</groupId>
<artifactId>weld-servlet</artifactId>
<version>2.4.8.Final</version>
</dependency>
<dependency>
<groupId>org.projectlombok</groupId>
<artifactId>lombok</artifactId>
<version>1.18.12</version>
<scope>provided</scope>
</dependency>
<dependency>
<groupId>junit</groupId>
<artifactId>junit</artifactId>
<version>4.12</version>
<scope>test</scope>
</dependency>
<dependency>
<groupId>org.mockito</groupId>
<artifactId>mockito-core</artifactId>
<version>2.23.0</version>
<scope>test</scope>
</dependency>
</dependencies>
<build>
<finalName>azure-javaweb-app</finalName>
</build>
</project>
Java 8 ではなく Java SE 11 を使用する場合は、次の pom.xml エントリを変更します。
<maven.compiler.source>11</maven.compiler.source>
<maven.compiler.target>11</maven.compiler.target>
Contexts and Dependency Injection を有効にする
次に、Web アプリケーションで CDI を使用できるようにします。 src/main/WEB-INF ディレクトリの下に beans.xml ファイルを作成し、次の内容を記述します。
<?xml version="1.0" encoding="UTF-8"?>
<beans xmlns="http://xmlns.jcp.org/xml/ns/javaee"
xmlns:xsi="http://www.w3.org/2001/XMLSchema-instance"
xsi:schemaLocation="http://xmlns.jcp.org/xml/ns/javaee http://xmlns.jcp.org/xml/ns/javaee/beans_1_1.xsd"
bean-discovery-mode="all">
</beans>
JSF を有効にする
次に、xhtml 拡張子が付いているすべてのファイルを JSF Facelets として認識するため、WEB-INF ディレクトリにある web.xml を次のように変更します。
<?xml version="1.0" encoding="UTF-8"?>
<web-app version="4.0" xmlns="http://xmlns.jcp.org/xml/ns/javaee" xmlns:xsi="http://www.w3.org/2001/XMLSchema-instance" xsi:schemaLocation="http://xmlns.jcp.org/xml/ns/javaee http://xmlns.jcp.org/xml/ns/javaee/web-app_4_0.xsd">
<servlet>
<servlet-name>Faces Servlet</servlet-name>
<servlet-class>javax.faces.webapp.FacesServlet</servlet-class>
<load-on-startup>1</load-on-startup>
</servlet>
<context-param>
<param-name>primefaces.THEME</param-name>
<param-value>nova-light</param-value>
</context-param>
<servlet-mapping>
<servlet-name>Faces Servlet</servlet-name>
<url-pattern>*.xhtml</url-pattern>
</servlet-mapping>
<welcome-file-list>
<welcome-file>index.xhtml</welcome-file>
</welcome-file-list>
</web-app>
index.jsp の名前を変更する
これで JSF を実行するための環境の設定が完了したので、次に JSF ページを作成します。 前の例の web.xml で設定したように、JSF Web ページは、JSP ではなく XHTML ファイル形式で記述します。 そのため、プロジェクトの作成時に自動的に生成された index.jsp ファイルの名前を、index.xhtml に変更します。
mv index.jsp index.xhtml
JSF 用の基本的な Web ページを作成する
index.xhtml に記載されているすべての内容を削除し、次のコードをコピーします。
<?xml version='1.0' encoding='UTF-8' ?>
<!DOCTYPE html
PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml" xmlns:h="http://xmlns.jcp.org/jsf/html" xmlns:p="http://primefaces.org/ui">
<h:head>
<title>Input Value Counter Sample</title>
</h:head>
<h:body>
<h:form>
<p:outputLabel value="Basic" /><br />
<p:inputText value="#{indexcontroller.inputValue}" /><br />
<p:commandButton update="ajaxUpdateText" value="Submit" action="#{indexcontroller.submitButtonAction()}" />
<br />
<p:outputLabel id="ajaxUpdateText" value="Input Value: #{indexcontroller.inputValue}" /><br />
</h:form>
</h:body>
</html>
JSF のバッキング Bean を作成する
次に、サーバー側のバックエンド処理を実装するバッキング Bean を作成します。 Java パッケージ用の新しいディレクトリを作成します。これを使用して、src/main ディレクトリの下にバッキング Bean を作成します。
mkdir src/main/java
mkdir src/main/java/com
mkdir src/main/java/com/microsoft
mkdir src/main/java/com/microsoft/azure
mkdir src/main/java/com/microsoft/azure/samples
次に、IndexController.java ファイルを作成し、次の JSF バッキング Bean のコードをコピーして貼り付けます。
package com.microsoft.azure.samples;
import java.io.Serializable;
import javax.faces.view.ViewScoped;
import javax.inject.Named;
import lombok.Getter;
import lombok.Setter;
@Named("indexcontroller")
@ViewScoped
public class IndexController implements Serializable{
private static final long serialVersionUID = 8485377386286855408L;
@Setter @Getter
private String inputValue;
private int counter;
public void submitButtonAction(){
inputValue = inputValue + " : " + counter;
counter++;
}
}
この最後の作業でプログラムは完成です。 プログラムを実装した後のディレクトリ構造は次のようになります。
├── pom.xml
└── src
└── main
├── java
│ └── com
│ └── microsoft
│ └── azure
│ └── samples
│ └── IndexController.java
├── resources
└── webapp
├── WEB-INF
│ ├── beans.xml
│ └── web.xml
└── index.xhtml
ローカル Tomcat 環境で実行する
ローカル環境に Tomcat 9.0.x をインストールした場合は、次のステップに進んでください。 それ以外の場合は、次のセクションに進みます。
ソース コードをコンパイルし、ローカルにインストールされている Tomcat 環境で実行します。 次のコマンドを実行します。
Java プロジェクトをコンパイルしてパッケージ化する
次のコマンドを実行して、コードをコンパイルします。
mvn clean package
Tomcat の配置ディレクトリに成果物をコピーする
成果物の war ファイルを Tomcat のディレクトリにコピーします"
cp target/azure-javaweb-app.war /$INSTALL_DIR/apache-tomcat-9.0.39/webapps/
Tomcat サーバーを起動する
Tomcat サーバーを起動します。
$INSTALL_DIR/apache-tomcat-9.0.39/bin/startup.sh
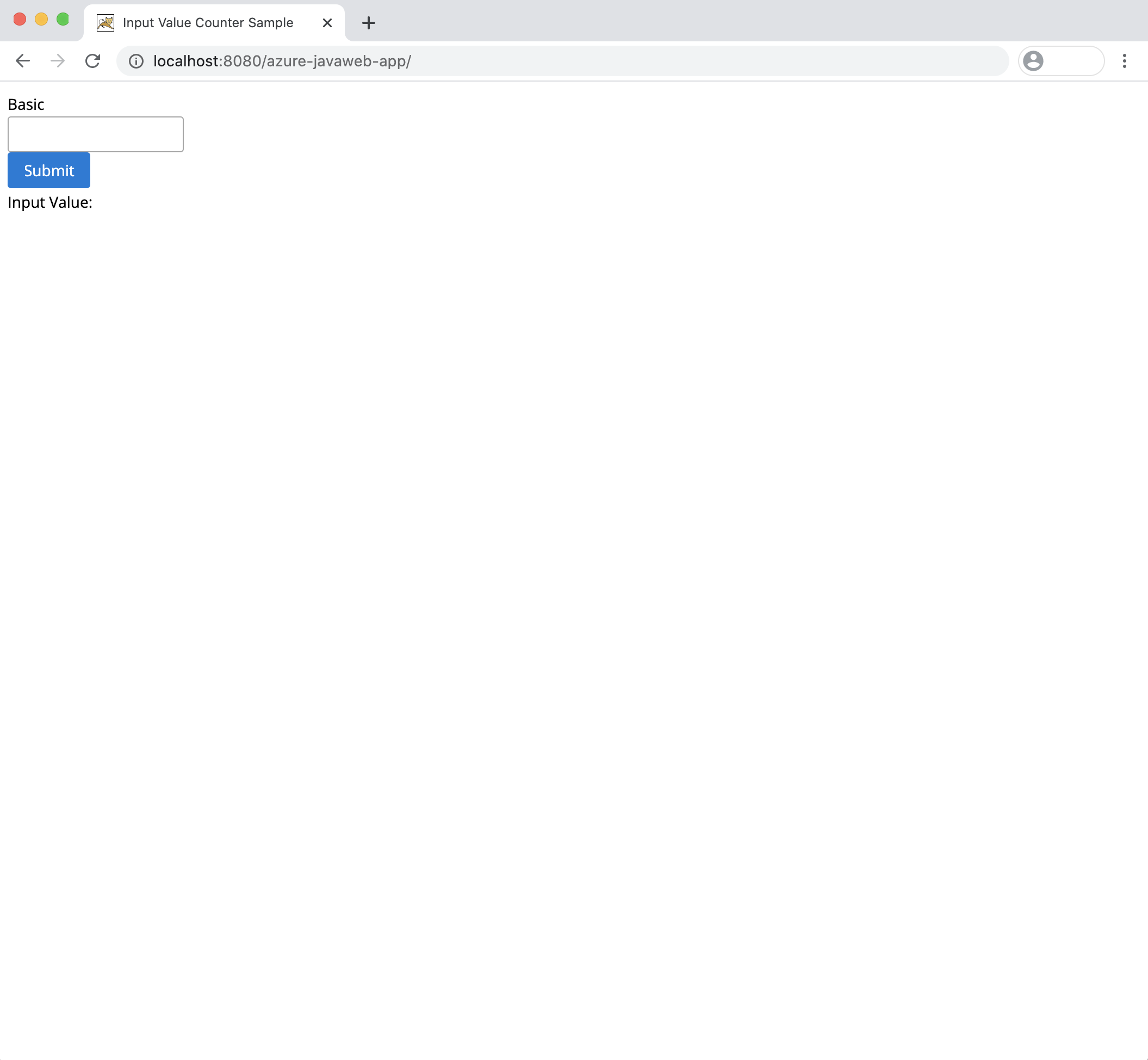
Tomcat を起動した後、http://localhost:8080/azure-javaweb-app/ を参照すると、次の画面が表示されます。

ローカル Tomcat 環境で、JSF Web アプリケーションを正常に実行できました。