演習 - オーケストレーション用の Docker Compose ファイルを作成する
Contoso アウトドア用品会社には 2 つのサービスがあり、会社はそれを 1 つのユニットとしてグループ化してビルドおよびデプロイしようと考えています。 会社は、サービスをまとめてビルドするために Docker Compose を使用することを決断します。
この演習では、Docker Compose YAML ファイルを作成します。 次に、Docker Compose ユーティリティを使用して、Docker コンテナー イメージのビルドと実行の両方を行います。
codespace に接続する
前の演習で使用した codespace から切断した場合は、ここで再接続します。
- ブラウザーを開き、eShopLite リポジトリに移動します。
- [コード] を選択した後、[Codespaces] タブを選択します。
- 前の演習で作成した codespace を選択します。 GitHub で codespace が開かれます。
- /dotnet-docker ディレクトリに移動します。
Docker Compose ファイルを作成する
docker-compose ファイルを使用して、バックエンド サービスとフロントエンド サービスの両方のイメージを構成します。
codespace の dotnet-docker フォルダー内で、./dotnet-docker/docker-compose.yml という名前のファイルを開きます。 このファイルは空です。
docker-compose.yml ファイルに以下のコードを追加します。
version: '3.4' services: frontend: image: store:latest environment: - ProductEndpoint=http://backend:8080 ports: - "32000:8080" depends_on: - backend backend: image: products:latest ports: - "32001:8080"このコードでは、次のいくつかの処理が実行されます。
- これによって、フロントエンド Web サイトが作成され、それに frontend という名前が付きます。
- このコードは、Web サイト用の環境変数
ProductEndpoint=http://backend:8080を設定します。 このコードは、フロントエンド サービスがどのように製品のバックエンド サービスを見つけるかを決定します。 - このコードはポートを開き、それがバックエンド サービスに依存することを宣言します。
- 次に、backend という名前のバックエンド サービスが作成されます。
- 最後のコマンドにより、どのポートを開くかが指定されます。
これに対して、dockerfile がある場合に使用する必要がある docker-compose.yml ファイルは次のとおりです。
version: '3.4' services: frontend: image: storeimage build: context: . dockerfile: ./Store/Dockerfile environment: - ProductEndpoint=http://backend:8080 ports: - "32000:8080" depends_on: - backend backend: image: productservice build: context: . dockerfile: ./Products/Dockerfile ports: - "32001:8080"コードはほとんど同じです。 唯一の違いは、各 dockerfile を指すビルド フェーズが必要な点です。
イメージをビルドしてコンテナーを実行する
次に、Docker Compose を使用し、フロントエンドとバックエンド両方のコンポーネントをビルドして開始します。
.NET コンテナー サポートを使用してコンテナー イメージをビルドするには、[ターミナル] タブを選択し、次のコマンドを実行します。 注意点として、アプリがまだ実行されている場合は、まず CTRL+ C で閉じてください。
dotnet publish /p:PublishProfile=DefaultContainer次に、フロントエンド Web サイトとバックエンド Web API の両方を開始するには、次のコマンドを実行します。
docker compose upいくつかの出力が表示された後、Web サイトと Web API が実行中になります。 次の例のような出力が表示されるはずです。
[+] Running 2/0 ✔ Container finished-files-backend-1 Created 0.0s ✔ Container finished-files-frontend-1 Created 0.0s Attaching to backend-1, frontend-1 ... backend-1 | info: Microsoft.Hosting.Lifetime[0] backend-1 | Hosting environment: Production backend-1 | info: Microsoft.Hosting.Lifetime[0] backend-1 | Content root path: /appフロントエンド サービスをテストするには、[ポート] タブを選択します。次に、[フロント エンド] ポートのローカル アドレスの右側にある地球アイコンを選択します。 ブラウザーにホーム ページが表示されます。
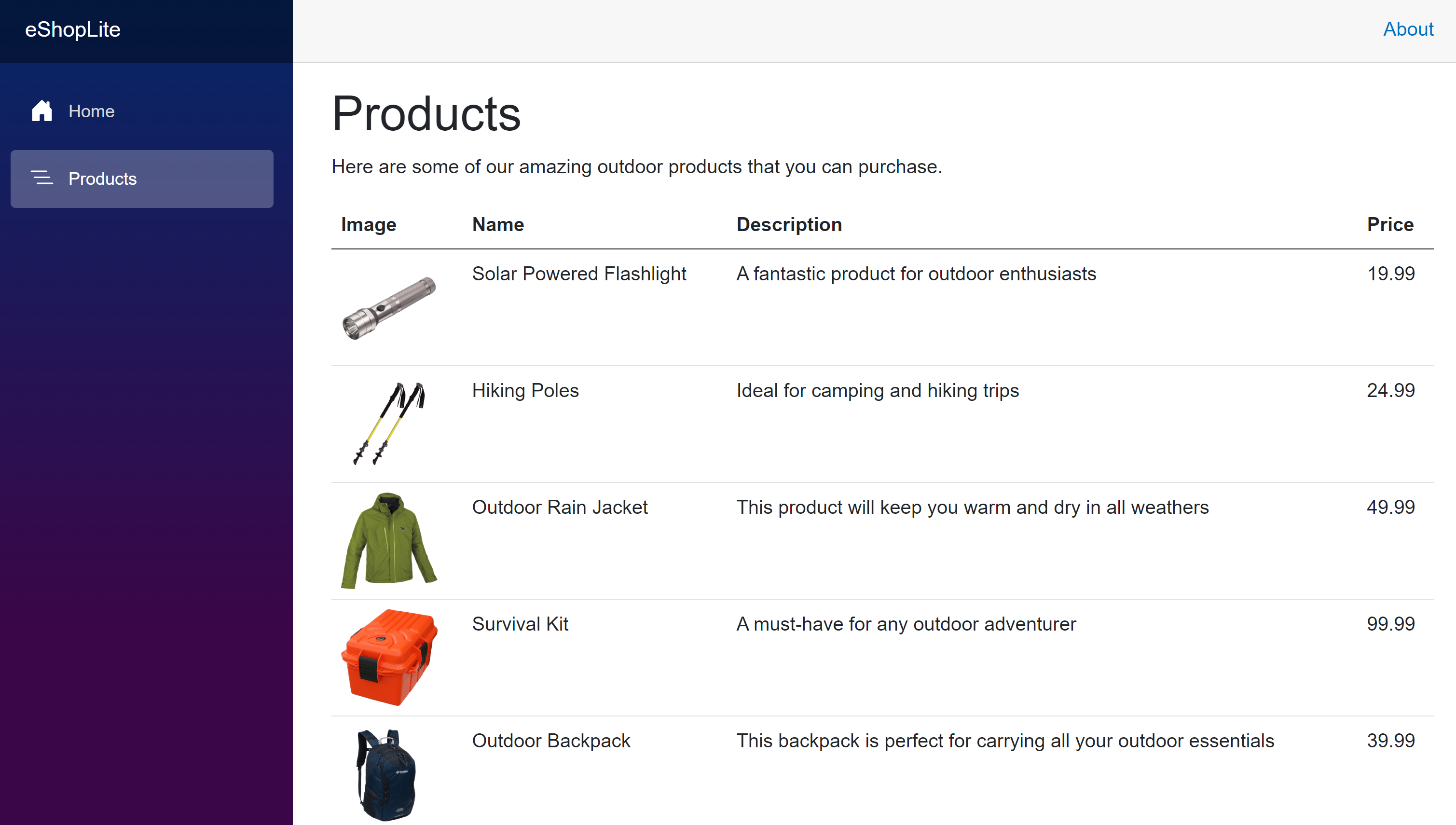
[製品] を選択します。 カタログには Contoso の商品が示されます。

![codespace の [ポート] タブのスクリーンショット。](media/codespace-ports-tab.png)