Blazor コンポーネントを使用してユーザー インターフェイスを作成する
Blazor コンポーネントでは、.NET コードを使用して、動的コンテンツを含む Web ページまたは HTML の部分を定義できます。 Blazor では、JavaScript を使用する代わりに、C# を使用して動的コンテンツを作成できます。
あなたは、最新の Web サイトを作成するために、宅配ピザの会社で働いているとします。 ほとんどのサイト ユーザーのランディング ページになるウェルカム ページから始めます。 そのページには、特別サービスや人気のあるピザを表示したいと考えます。
このユニットでは、Blazor でコンポーネントを作成し、それらのコンポーネントに動的コンテンツをレンダリングするコードを記述する方法について説明します。
Blazor コンポーネントについて
Blazor は、開発者が C# コードを記述して、機能豊富な対話型ユーザー インターフェイス (UI) を作成するために使用できるフレームワークです。 Blazor によって、サーバー側とクライアント側の両方のすべてのコードに同じ言語を使用し、モバイル デバイス上のブラウザーを含む多くのさまざまなブラウザーで表示するためにそれをレンダリングできます。
Note
Blazor アプリのコードには、次の 2 つのホスティング モデルがあります。
- Blazor Server: このモデルでは、アプリは Web サーバー上の ASP.NET Core アプリ内で実行されます。 クライアント側での UI の更新、イベント、および JavaScript 呼び出しは、クライアントとサーバー間の SignalR 接続経由で送信されます。 このモジュールでは、このモデルについて説明し、コードを作成します。
- Blazor WebAssembly: このモデルでは、Blazor アプリ、その依存関係、および .NET ランタイムがブラウザーにダウンロードされて実行されます。
Blazor では、コンポーネントと呼ばれるコードの自己完結型部分から UI を構築します。 各コンポーネントには、HTML コードと C# コードを混在して含めることができます。 コンポーネントは "Razor 構文" を使用して記述します。そこでは、@code ディレクティブでコードをマークします。 他のディレクティブを使用して、変数にアクセスしたり、値にバインドしたり、その他のレンダリング タスクを実行したりできます。 アプリがコンパイルされると、HTML とコードがコンポーネント クラスにコンパイルされます。 コンポーネントは、.razor 拡張子を持つファイルとして記述されます。
Note
Razor 構文は.NET コードを Web ページに埋め込む場合に使用します。 ASP.NET MVC アプリケーションでそれを使用できます。その場合、ファイルの拡張子は .cshtml になります。 Blazor でコンポーネントを記述するには、Razor 構文を使用します。 これらのコンポーネントには代わりに .razor 拡張子が付き、コントローラーとビューの間に厳密な区別はありません。
Blazor コンポーネントの簡単な例を次に示します。
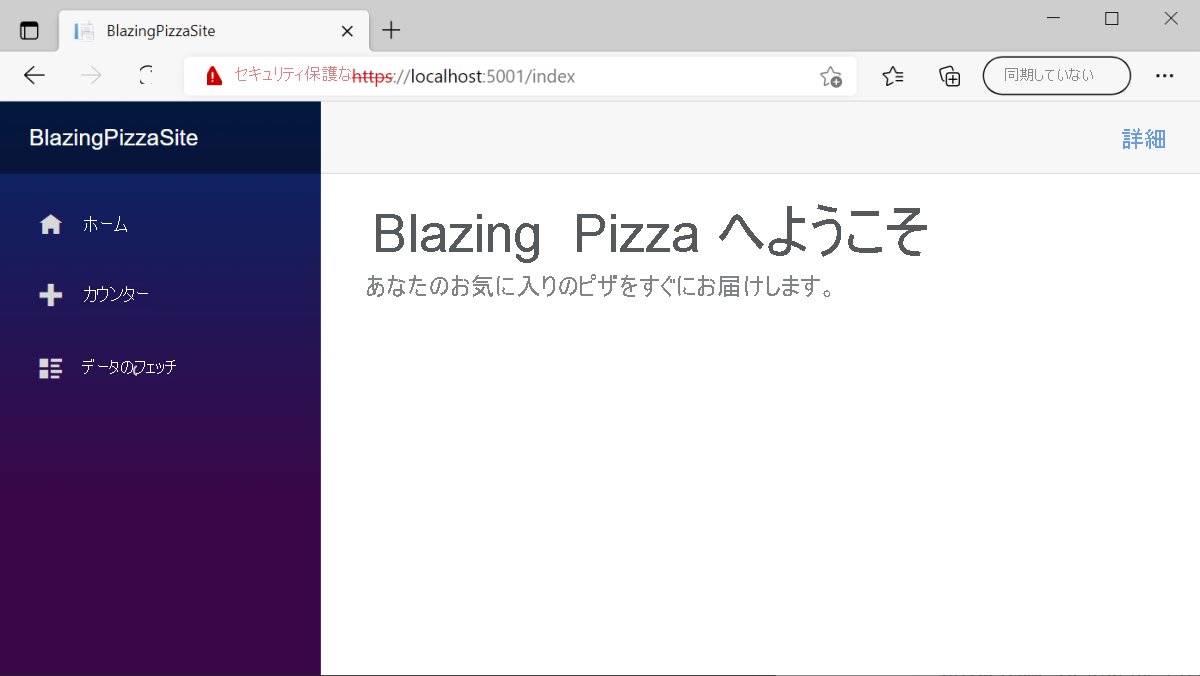
@page "/index"
<h1>Welcome to Blazing Pizza</h1>
<p>@welcomeMessage</p>
@code {
private string welcomeMessage = "However you like your pizzas, we can deliver them blazing fast!";
}
この例では、コードで welcomeMessage という文字列変数の値を設定しています。 その変数は HTML で <p> タグ内にレンダリングされます。 もっと複雑な例については、このユニットの後半で説明します。
Blazor コンポーネントを作成する
dotnet コマンド ライン インターフェイス (CLI) で blazorserver テンプレートを使用して Blazor アプリを作成すると、既定でいくつかのコンポーネントが含まれます。
dotnet new blazorserver -o BlazingPizzaSite -f net6.0
既定のコンポーネントには、Index.razor ホーム ページ と Counter.razor デモ コンポーネントが含まれます。 これらのコンポーネントはどちらも Pages フォルダーに配置されます。 これらのビューを、ニーズに合わせて変更するか、削除して新しいコンポーネントに置き換えることができます。
既存の Web アプリに新しいコンポーネントを追加するには、次のコマンドを使用します。
dotnet new razorcomponent -n PizzaBrowser -o Pages -f net6.0
-nオプションは、追加するコンポーネントの名前を指定します。 この例では PizzaBrowser.razor という名前の新しいファイルを追加します。-oオプションは、新しいコンポーネントを含むフォルダーを指定します。-fオプションを指定すると、アプリケーションはフレームワーク バージョン .NET 6 を強制的に使用して構築されます。
重要
Blazor コンポーネントの名前は、大文字で始まる必要があります。
コンポーネントを作成したら、Visual Studio Code でそれを開き、編集できます。
code Pages/PizzaBrowser
Blazor コンポーネントにコードを記述する
Blazor で UI を構築するときは、静的な HTML と C# コードによる CSS マークアップを、多くの場合は同じファイルに混在させます。 これらの種類のコードを区別するには、Razor 構文 を使用します。 Razor 構文には、C# コード、ルーティング パラメーター、バインドされたデータ、インポートされたクラス、およびその他の機能を区切る、@ 記号が先頭に付いたディレクティブが含まれます。
この例のコンポーネントについてもう一度考えてみましょう。
@page "/index"
<h1>Welcome to Blazing Pizza</h1>
<p>@welcomeMessage</p>
@code {
private string welcomeMessage = "However you like your pizzas, we can deliver them fast!";
}
HTML マークアップは、<h1> タグと <p> タグで認識できます。 このマークアップは、コードで動的コンテンツを挿入するページの静的フレームワークです。 Razor マークアップは、次から構成されます。
@pageディレクティブ: このディレクティブは、Blazor へのルート テンプレートを提供します。 実行時に、Blazor では、このテンプレートとユーザーが要求した URL を照合することによって、レンダリングするページが見つけられます。 この例では、形式http://yourdomain.com/indexの URL と一致する可能性があります。@codeディレクティブ: このディレクティブは、次のブロック内のテキストが C# コードであることを宣言します。 コンポーネントには、必要な数だけコード ブロックを含めることができます。 これらのコード ブロックでコンポーネント クラス メンバーを定義し、それらの値を計算、データ検索操作、またはその他のソースから設定できます。 この例では、コードでwelcomeMessageという単一のコンポーネント メンバーを定義し、その文字列値を設定します。- メンバー アクセス ディレクティブ: レンダリング ロジックにメンバーの値を含める場合は、
@記号の後に、メンバーの名前などの C# 式を指定します。 この例では、@welcomeMessageディレクティブを使用して、<p>タグ内にwelcomeMessageメンバーの値をレンダリングします。