演習 - はじめに
Azure Static Web Apps では、GitHub リポジトリからアプリをビルドすることによって、Web サイトを運用環境に発行します。 この演習では、Blazor を使用して、GitHub リポジトリから Web アプリケーションをビルドします。
リポジトリを作成する
このモジュールにより、GitHub テンプレート リポジトリを使用して、新しいリポジトリを簡単に作成できるようになります。 Blazor でビルドされたスターター アプリが含まれているテンプレートを使用できます。
テンプレート リポジトリの [テンプレートから作成] ページに移動します。
- 404 ページが見つかりませんというエラーが表示された場合は、GitHub にサインインして、もう一度やり直してください。
所有者の入力を求められた場合は、GitHub アカウントのいずれかを選択します。
リポジトリに my-static-blazor-app という名前を付けます。
Azure Static Web Apps によって、パブリック リポジトリとプライベート リポジトリの両方がサポートされます。 表示については、[プライベート] を選択します。
[Create repository] (リポジトリの作成) を選択します。
アプリを実行する
これで、GitHub アカウントに my-static-blazor-app という名前の GitHub リポジトリが作成されました。 次に、リポジトリをクローンし、コンピューターでローカルにコードを実行します。
お使いの GitHub リポジトリで、[Code] (コード) を選び、メニューから [Open with Visual Studio] (Visual Studio で開く) を選びます。 このコマンドにより、Visual Studio を起動して、マシンにリポジトリをクローンするように求められます。
- 複数のバージョンの Visual Studio がインストールされている場合は、Visual Studio 2022 以降でアプリが開いていることを確認します。
ソリューション ファイル ShoppingList.sln を開きます。

最後に、スタートアップ プロジェクトとして [クライアント] を選び、デバッガーを起動して、フロントエンド クライアント アプリケーションを実行します。

アプリに移動する
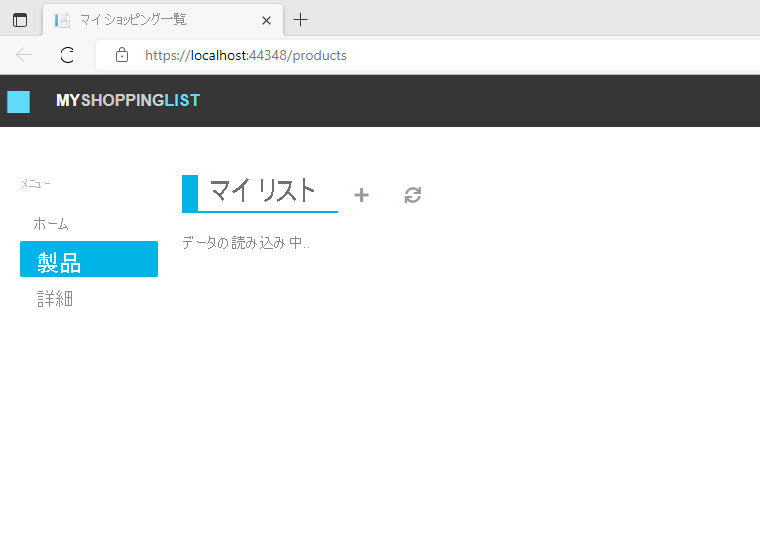
次は、アプリケーションがローカルで実行されていることを確認します。 Visual Studio によって、既定のブラウザーで Web サイトが開きます。

データや API がまだないため、アプリに [データを読み込んでいます] と表示されるはずです。 このモジュールでは、後で Web アプリ用の API を追加します。
ここでは、Visual Studio でデバッグ セッションを終了して、実行中のアプリを停止します。
次のステップ
アプリケーションがビルドされ、ブラウザーでローカルに実行されるようになりました。
次に、アプリケーションを Azure Static Web Apps に発行します。