演習 - IntelliJ IDEA からアプリのデプロイを管理する
前のユニットでは、Azure Toolkit for IntelliJ の Azure Explorer を使用すると、Azure Web アプリを管理および構成できることを学習しました。 この演習では、Azure Explorer を使用して、IntelliJ IDEA 内の Azure App Service の Web アプリからログをストリーミングする方法を説明します。
次に、Azure Explorer を使用して Web アプリを変更し、構成にプロパティのペアを追加します。 これらのプロパティ値を読み取り、Web アプリのロジックで使用するように Web アプリを変更します。 次に、Web アプリを再デプロイし、期待どおりに機能することを確認します。
ログ ストリーミングを使用してアプリを監視する
IntelliJ IDEA の [View]\(表示\) メニューで [Tool windows]\(ツール ウィンドウ\) を選択し、[Azure Explorer] を選択します。
[Azure Explorer] ウィンドウで [Web Apps] を展開し、Web アプリを右クリックして、[ログのストリーム開始] を選択してください。
![[Azure Explorer] ウィンドウの Web アプリのコンテキスト メニューのスクリーンショット。](media/6-streaming-logs-entry.png)
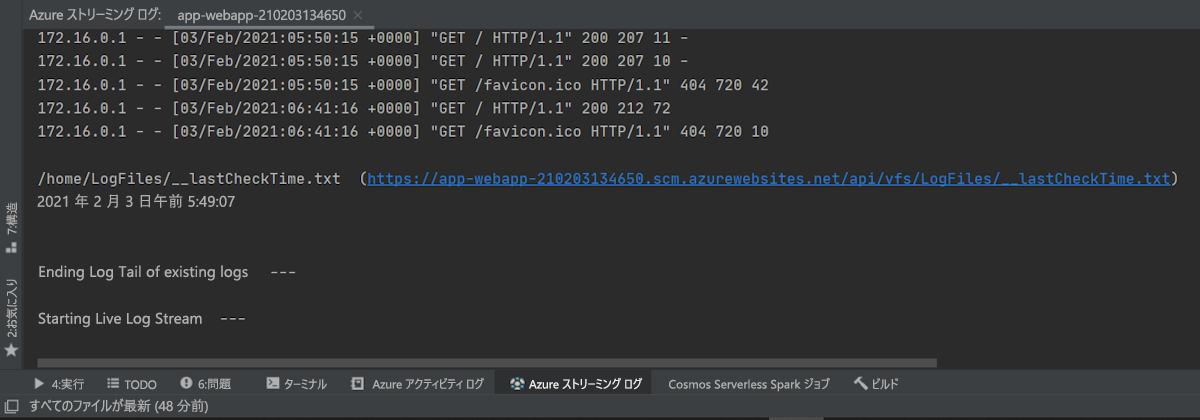
ログが数秒以内に表示されます。 Web アプリにアクセスして、いくつかのログを生成できます。

ログのストリーミングを停止するには、Web アプリを右クリックし、[ログのストリーム停止] を選択してください。
Web アプリに構成プロパティを追加する
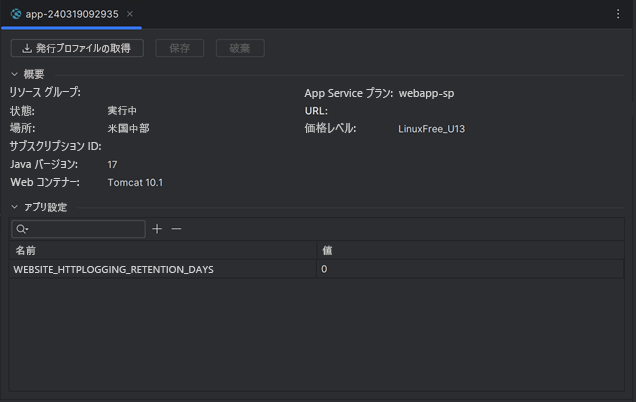
[Azure Explorer] ウィンドウで Web アプリを右クリックし、[プロパティの表示] をクリックしてください。 Web アプリのプロパティ ウィンドウが表示されます。

プロパティ ウィンドウで、[追加] アイコンをクリックして新しいプロパティ キーと値を追加してください。
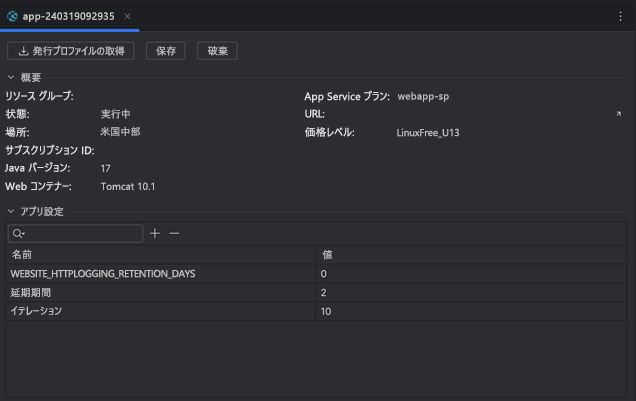
新しいプロパティの [名前] 列に、「Delay」という名前を入力してください。
プロパティの [値] 列に、「2」の値を入力し、Enter キーを押してください。
プロパティ ウィンドウで [追加] アイコンを再び選択してください。
「Iterations」という名前の別のプロパティを追加し、値を「10」にします。

[保存] を選択します。
プロパティを使用するように Web アプリを変更する
[Project Explorer]\(プロジェクト エクスプローラー\) ウィンドウで、index.jsp をダブルクリックして再度開きます。
Web ページのコードの
<body>セクションで、次のようにコードを更新してください。<body> <%! int delayms = Integer.valueOf(System.getenv("Delay")) * 1000; int iterations = Integer.valueOf(System.getenv("Iterations")); DateFormat fmt = new SimpleDateFormat("dd/MM/yy HH:mm:ss"); %> <% for (int i = 0; i < iterations; i++) { Thread.sleep(delayms); %> <p>Today's date is <%= fmt.format(new Date()) %></p> <% } %> <p>Your IP address is <%= request.getRemoteAddr() %></p> </body>このコードでは、両方のプロパティの値を読み取ります。これらの値は、Web アプリ ランタイムの環境変数として公開されています。 このコードを実行すると、Delay 秒間隔で日付と時刻が表示され、Iterations 回ループされます。
Note
この例では、出力を生成するときにコードが同期的に実行されます。 つまり、ページが表示されるまでに最大 20 秒かかります。
[ファイル] メニューの [すべてを保存] をクリックします。
[プロジェクト エクスプローラー] ウィンドウで Web Apps を右クリックし、[Azure] を選択して、[Azure Web Apps にデプロイする] を選択してください。
[Web アプリのデプロイ] ウィンドウで、既定の設定をそのまま使用し、[実行] を選択してください。 この操作により、既存の Web アプリが新しいバージョンで上書きされます。
[Azure Activity Log]\(Azure アクティビティ ログ\) ウィンドウで、進行状況列に Web アプリが正常にデプロイされたと表示されるまで待ちます。
[Azure アクティビティ ログ] ウィンドウの [発行済み] リンクを選択してください。 新しいブラウザー ウィンドウが開きます。 20 秒後に、2 秒間隔で時刻を表示するメッセージが表示され、それに続いてクライアント コンピューターの IP アドレスが表示されます。

Note
発行中に Web サイトを参照しようとすると、HTTP 403 エラーが表示されます。 そのような場合は、数秒待ってから Web ブラウザーを更新します。
ブラウザー ウィンドウを開いたままにして、IntelliJ IDEA に戻ってください。
[Azure Explorer] ウィンドウで Web アプリを右クリックし、[プロパティの表示] をクリックしてください。
プロパティ ウィンドウで Delay プロパティを選択し、[値] フィールドをダブルクリックして編集してください。 値を「1」に変更します。
Iterations プロパティを選択し、値を「5」に変更してください。
[保存] を選択します。
Web ブラウザーに戻り、表示を更新します。 今回は、ページに 1 秒間隔で時刻が表示され、5 回だけ繰り返されます。 Web アプリを再デプロイする必要がないことに注意してください。

重要
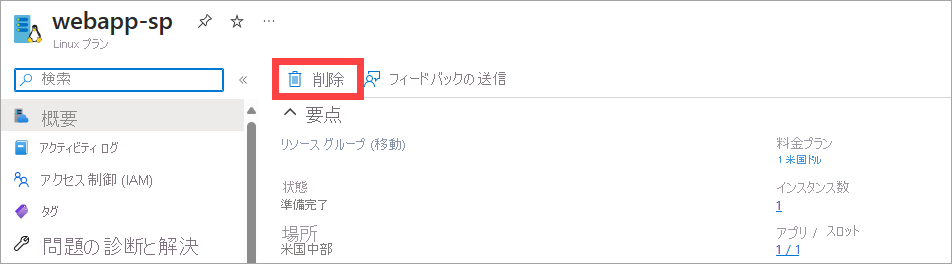
Azure Toolkit for IntelliJ を使用して Web アプリを削除しても App Service プランは削除されませんが、Azure portal を使用してプランを削除できます。 これを行うには、次の図に示すように、適切なリソース グループに移動し、App Service プランを選択して、[削除] を選択してください。