演習 - Teams タブ アプリをホストする Azure リソースを作成する
この演習では、まず、Teams Toolkit for Visual Studio Code を使用して Teams タブ アプリを作成してプロビジョニングします。 後の演習では、Azure でホストされるようにアプリを設定します。
注:
このトレーニング モジュールの演習では、Teams Toolkit v5.0.0 を使用します。 次の手順は、Teams Toolkit 拡張機能がインストールされた状態で始まります。
新しいタブ アプリを作成する
Visual Studio Code のアクティビティ バーで、 Microsoft Teams アイコンを選択します。
[Teams ツールキット] パネルで、[ 新しいアプリの作成 ] ボタンを選択します。
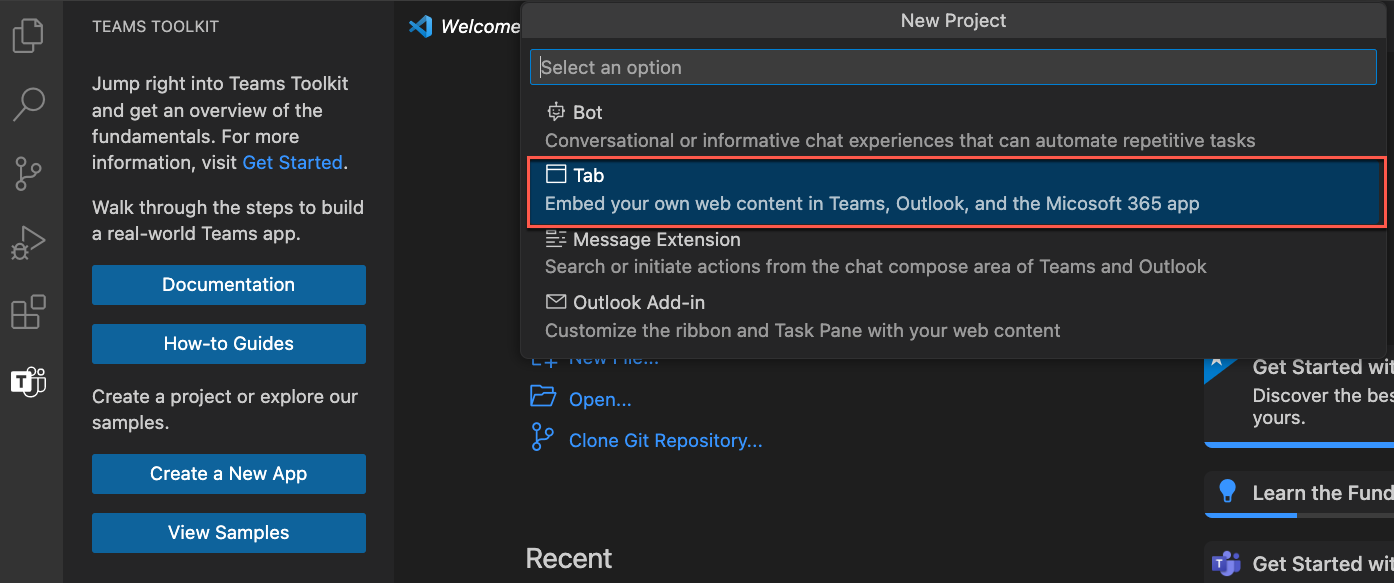
オプションから[ タブ]を選択します。

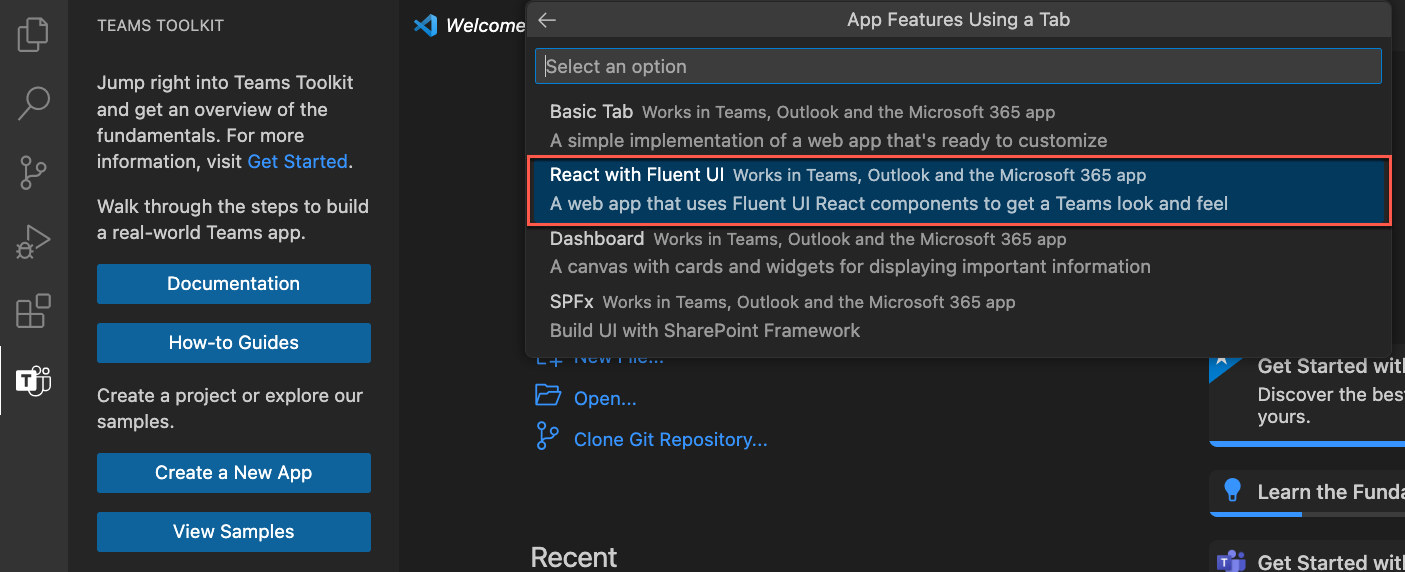
次に、 Fluent UI で React を選択します。

プログラミング言語のオプションから、 JavaScript を選択します。
タブ アプリ プロジェクト フォルダーとそのすべてのファイルの場所を選択します。
アプリケーション名に 「hello-tab」 と入力し、Enter キーを押します。
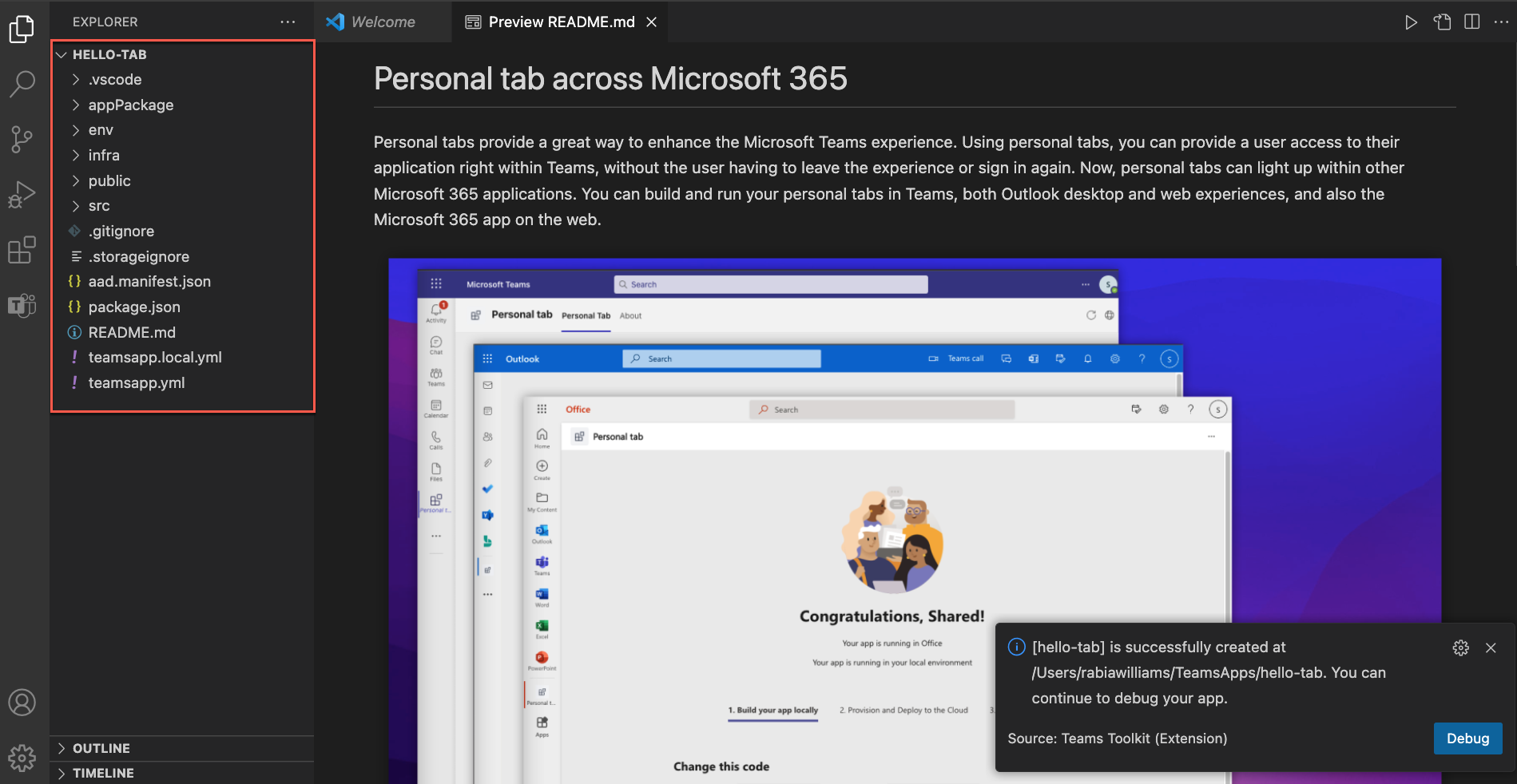
プロジェクトスキャフォールディングが開始されます。 プロジェクトがスキャフォールディングされると、新しいプロジェクトが読み込まれた新しい Visual Studio Code ウィンドウが開きます。

Visual Studio Code で、[デバッグの開始の実行>] を選択するか、F5 キーを選択してデバッグ セッションを開始します。
Visual Studio Code は、アプリケーションをビルドして起動します。 Azure リソースのプロビジョニングを開始する前に、デバッグ セッションを実行します。
アプリが正常にテストされたら、アプリのローカルでの実行を停止します。
デバッグ セッションを終了してアプリの実行を停止するには、ブラウザーを閉じるか、[デバッグの停止の実行>] を選択するか、Shift + F5 キーを押します。
Teams Toolkit で Azure にサインインする
次に、Teams Toolkit パネルで Azure にサインインします。
アクティビティ バーで、 Microsoft Teams アイコンを選択します。
[Teams ツールキット] パネルの [ アカウント] で、[ Azure にサインイン] を選択します。
![[Teams ツールキット] パネルのスクリーンショット。Azure にサインインするためのボタンが表示されています。](../../m365-developer/teams-toolkit-vsc-deploy-apps/media/03-sign-into-azure.png)
表示されたダイアログで、[サインイン] を選択 します。

リソースをプロビジョニングする
これで、Teams タブ アプリで必要なリソースをプロビジョニングできます。
[Teams ツールキット] パネルの [ ライフサイクル] で、[プロビジョニング] を選択 します。
![[デプロイ] セクションの [クラウド] オプションのプロビジョニングが強調表示されているスクリーンショット。](../../m365-developer/teams-toolkit-vsc-deploy-apps/media/03-provision-start.png)
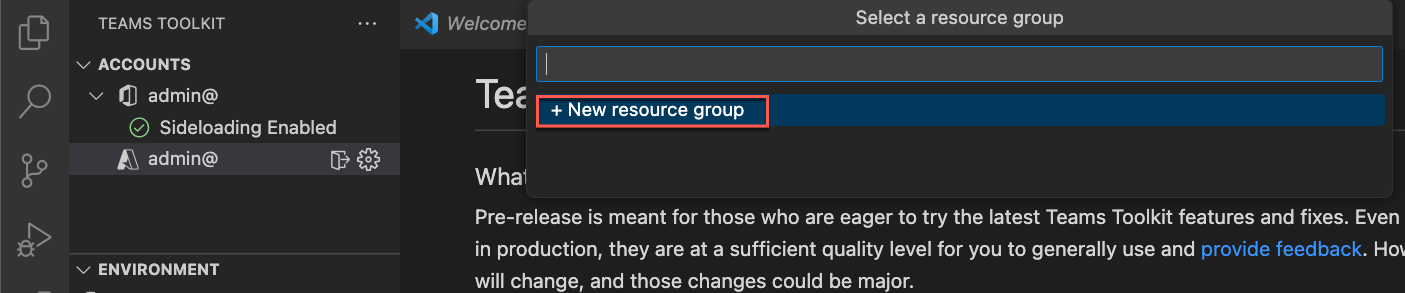
次に、リソースをプロビジョニングできるリソース グループを選択する必要があります。 [リソース グループの選択] メニューの [ 新しいリソース グループ ] オプションを選択して、新 しいリソース グループを 作成します。

このツールは、 rg-hello-tab0989fd-dev などのリソース グループ名を自動的に提案します。 Enter キーを押します。
次に、新しいリソース グループの米国 東部 の場所を選択し、[Enter] を選択します。
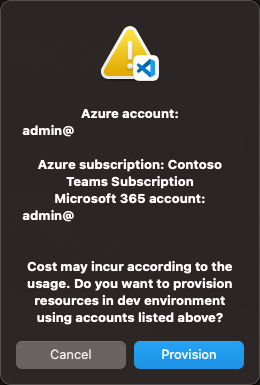
選択内容を確認するダイアログで、[プロビジョニング] を選択 します。

プロビジョニングは、Azure で Teams タブ アプリをホストするために必要なすべてのリソースに対して開始されます。 プロビジョニングには時間がかかる場合があります。
これで、Teams タブ アプリケーションをホストするために必要なすべてのリソースが正常にプロビジョニングされました。
次に、アプリのソース コードをこれらのリソースにデプロイします。