クイック スタート: Visual Studio での Docker
Visual Studio を使用すれば、コンテナー化された .NET、ASP.NET、および ASP.NET Core アプリのビルド、デバッグ、実行が簡単にでき、それらを Azure Container Registry、Docker Hub、Azure App Service、または独自のコンテナー レジストリに発行することもできます。 この記事では、ASP.NET Core アプリを Azure Container Registry に発行します。
必須コンポーネント
- Docker Desktop
- Web 開発、Azure Tools ワークロード、および/または .NET Core クロスプラットフォーム開発ワークロードがインストールされた Visual Studio 2019
- .NET Core を使って開発するための .NET Core 開発ツール
- Azure Container Registry に発行する場合、Azure サブスクリプション。 無料試用版にサインアップします。
インストールとセットアップ
Docker をインストールするには、まず、「Docker Desktop for Windows: What to know before you install」 (Docker Desktop for Windows: インストール前に知っておくべきこと) の情報を確認します。 次に、Docker Desktop をインストールします。
Docker コンテナーにプロジェクトを追加する
[ASP.NET Core Web アプリ] テンプレートを使用して新しいプロジェクトを作成します。または、.NET Core ではなく .NET Framework を使用する場合は、 [ASP.NET Web アプリケーション (.NET Framework)] を選択します。
[新しい Web アプリケーションの作成] 画面で、 [Docker サポートを有効にします] チェック ボックスがオンになっていることを確認します。
![[Docker サポートを有効にする] チェックボックスのスクリーンショット。](media/container-tools/vs-2019/webapp-additional-information-31-docker.png?view=vs-2022)
このスクリーンショットには .NET Core が表示されています。 .NET Framework を使用している場合は、少し異なります。
コンテナーの種類 (Windows または Linux) を選択し、 [作成] をクリックします。
Dockerfile の概要
Dockerfile (Docker の最終イメージを作成するためのレシピ) は、プロジェクトで作成されます。 その中に含まれるコマンドの詳細については、「Dockerfile reference」 (Dockerfile リファレンス) を参照してください。
FROM mcr.microsoft.com/dotnet/core/aspnet:3.1 AS base
WORKDIR /app
EXPOSE 80
EXPOSE 443
FROM mcr.microsoft.com/dotnet/core/sdk:3.1 AS build
WORKDIR /src
COPY ["WebApplication1/WebApplication1.csproj", "WebApplication1/"]
RUN dotnet restore "WebApplication1/WebApplication1.csproj"
COPY . .
WORKDIR "/src/WebApplication1"
RUN dotnet build "WebApplication1.csproj" -c Release -o /app/build
FROM build AS publish
RUN dotnet publish "WebApplication1.csproj" -c Release -o /app/publish
FROM base AS final
WORKDIR /app
COPY --from=publish /app/publish .
ENTRYPOINT ["dotnet", "WebApplication1.dll"]
前の Dockerfile は、dotnet/core/aspnet イメージに基づいており、プロジェクトをビルドしてコンテナーに追加することで基本イメージを変更するための手順が含まれています。 .NET Framework を使用している場合、基本イメージは異なります。
新しいプロジェクト ダイアログの [Configure for HTTPS](HTTPS 用に構成する) チェック ボックスがオンになっている場合は、Dockerfile によって 2 つのポートが公開されます。 1 つのポートは HTTP トラフィック用、もう 1 つのポートは HTTPS 用に使用されます。 チェック ボックスがオンになっていない場合は、HTTP トラフィック用に単一のポート (80) が公開されます。
デバッグ
ツールバーのデバッグ ドロップダウン リストから [Docker] を選択し、アプリのデバッグを開始します。 証明書の信頼を求めるメッセージが表示される場合があります。続行するには、証明書を信頼することを選びます。
[出力] ウィンドウの [コンテナー ツール] オプションに、実行されているアクションの内容が表示されます。 初めての場合、基本イメージのダウンロードにしばらく時間がかかる場合がありますが、以降の実行でははるかに高速になります。
注意
デバッグ用にポートを変更する必要がある場合は、launchSettings.json ファイルで行うことができます。 コンテナーの起動設定に関する記事を参照してください。
コンテナー ウィンドウ
Visual Studio 2019 バージョン 16.4 以降をお持ちの場合は、 [コンテナー] ウィンドウを使用して、ご利用のコンピューター上で実行中のコンテナー、および使用可能なイメージを確認できます。
IDE の [検索] ボックスを使用して (Ctrl+ を押して使用)、 [コンテナー] ウィンドウを開き、container を入力し、一覧から [コンテナー] ウィンドウを選択します。
[コンテナー] ウィンドウをエディターの下などの便利な場所に配置するには、ウィンドウを移動してウィンドウ配置ガイドに従います。
ウィンドウで、ご利用のコンテナーを見つけ、各タブをステップ実行して、環境変数、ポート マッピング、ログ、およびファイル システムを表示します。
![[コンテナー] ウィンドウのスクリーンショット。](media/overview/vs-2019/container-tools-window.png?view=vs-2022)
詳細については、「コンテナー ウィンドウを使用する」を参照してください。
Docker イメージの発行
アプリの開発とデバッグのサイクルが完了すると、アプリの実稼働イメージを作成できます。
構成ドロップダウン リストを [リリース] に変更し、アプリを構築します。
ソリューション エクスプローラーで対象のプロジェクトを右クリックし、 [発行] を選択します。
[発行] ダイアログで [Docker コンテナー レジストリ] タブを選択します。
![発行ダイアログのスクリーンショット - [Docker コンテナー レジストリ] を選択する。](media/container-tools/vs-2019/docker-container-registry.png?view=vs-2022)
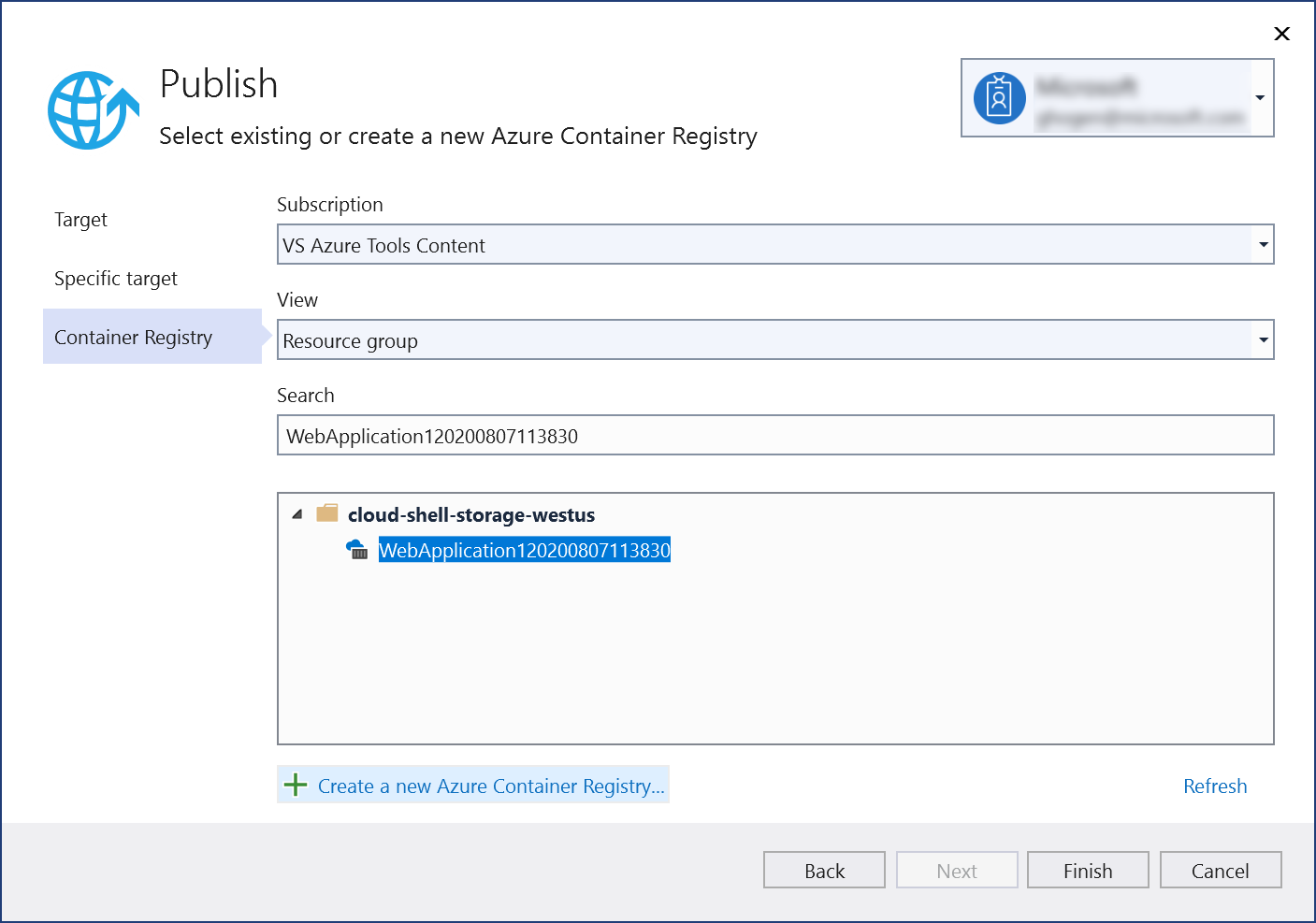
[新しい Azure Container Registry を作成する] を選択します。
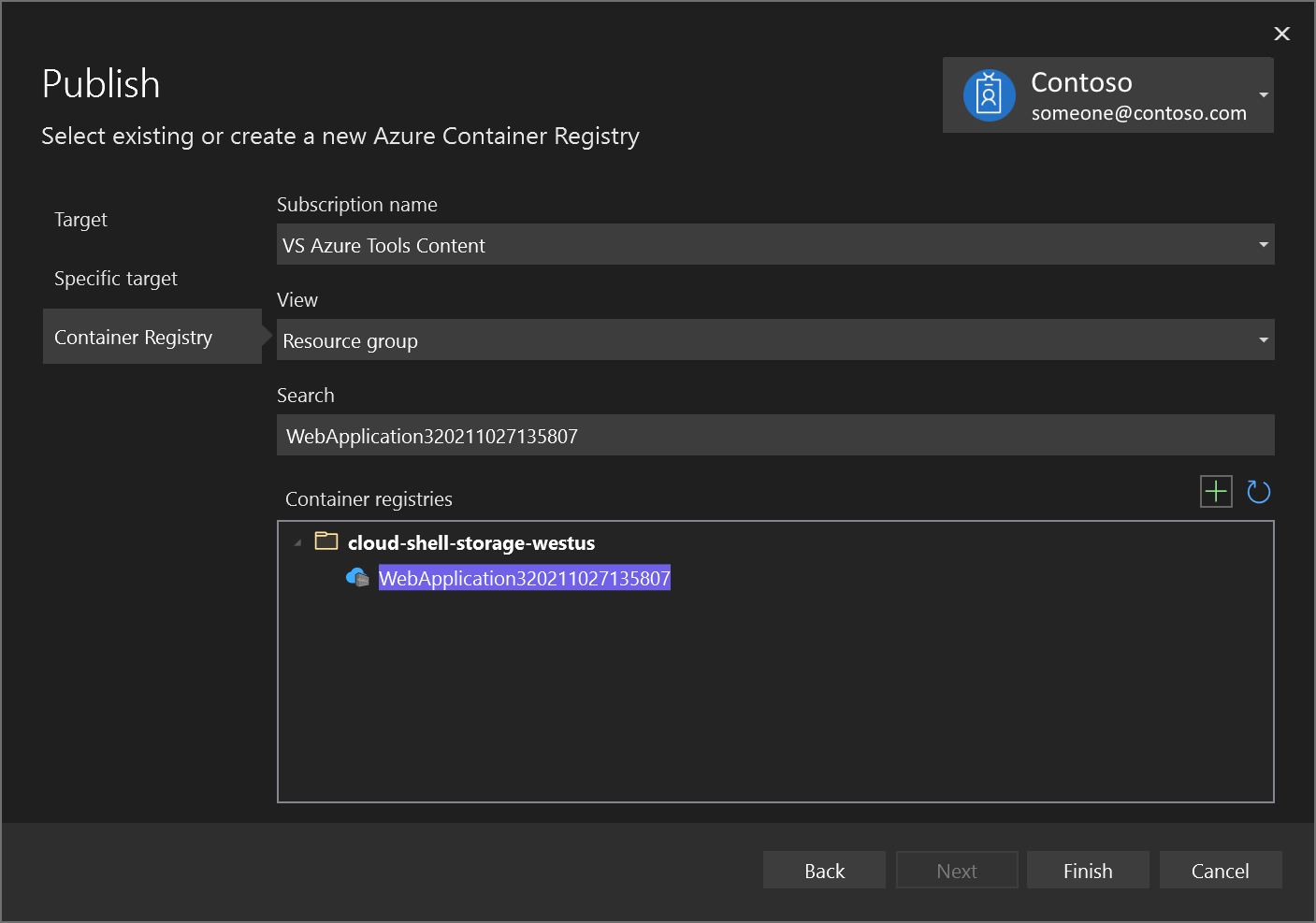
![発行ダイアログのスクリーンショット - [新しい Azure Container Registry を作成する] を選択します。](media/container-tools/vs-2019/select-existing-or-create-new-azure-container-registry.png?view=vs-2022)
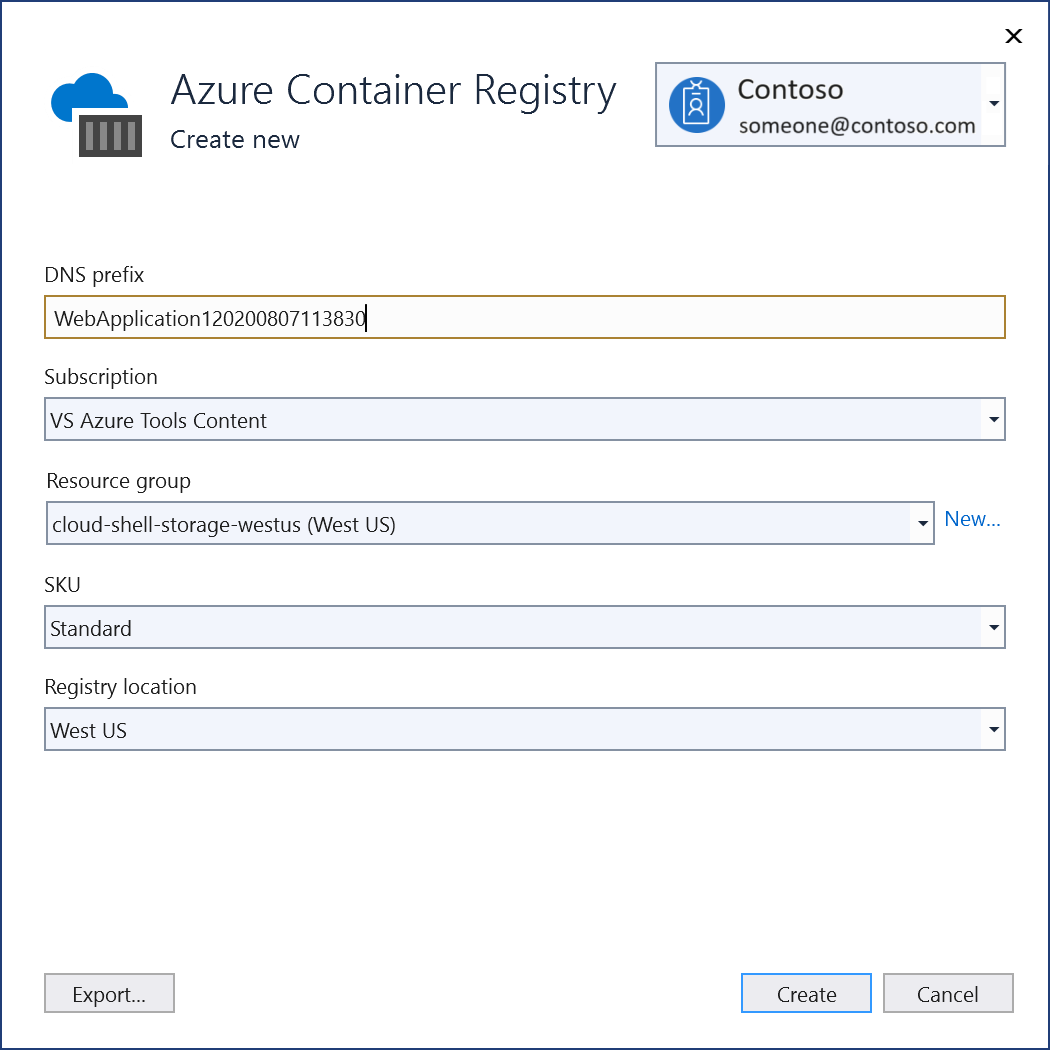
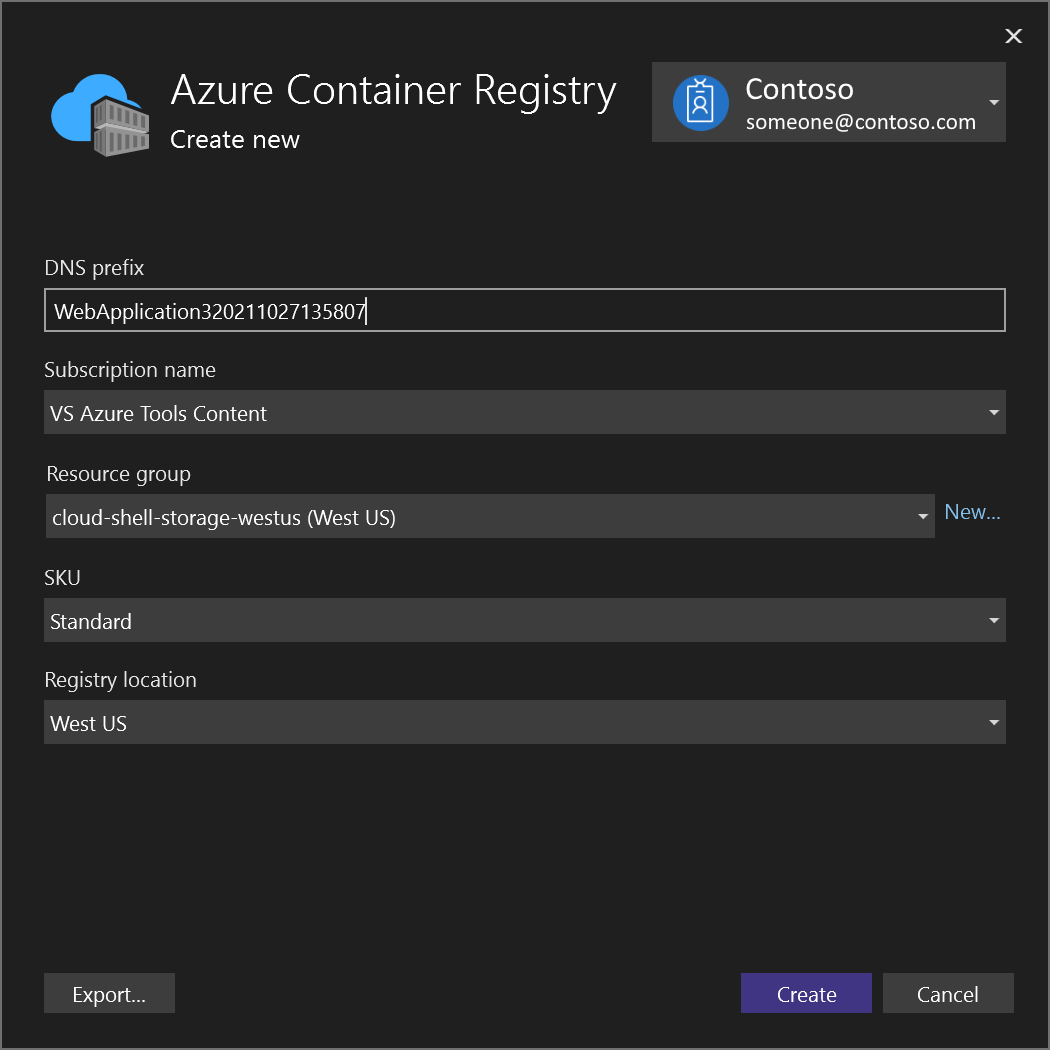
[新しい Azure コンテナー レジストリを作成する] で、目的の値を入力します。
設定 提案された値 説明 DNS プレフィックス グローバルに一意の名前 コンテナー レジストリを一意に識別する名前。 サブスクリプション サブスクリプションの選択 使用する Azure サブスクリプション。 リソース グループ myResourceGroup コンテナー レジストリを作成するリソース グループの名前。 新しいリソース グループを作成する場合は、 [新規] を選択します。 SKU 標準 コンテナー レジストリのサービス層 レジストリの場所 近くの場所 [地域] で、自分に近いか、またはコンテナー レジストリを使用する他のサービスに近い場所を選択します。 
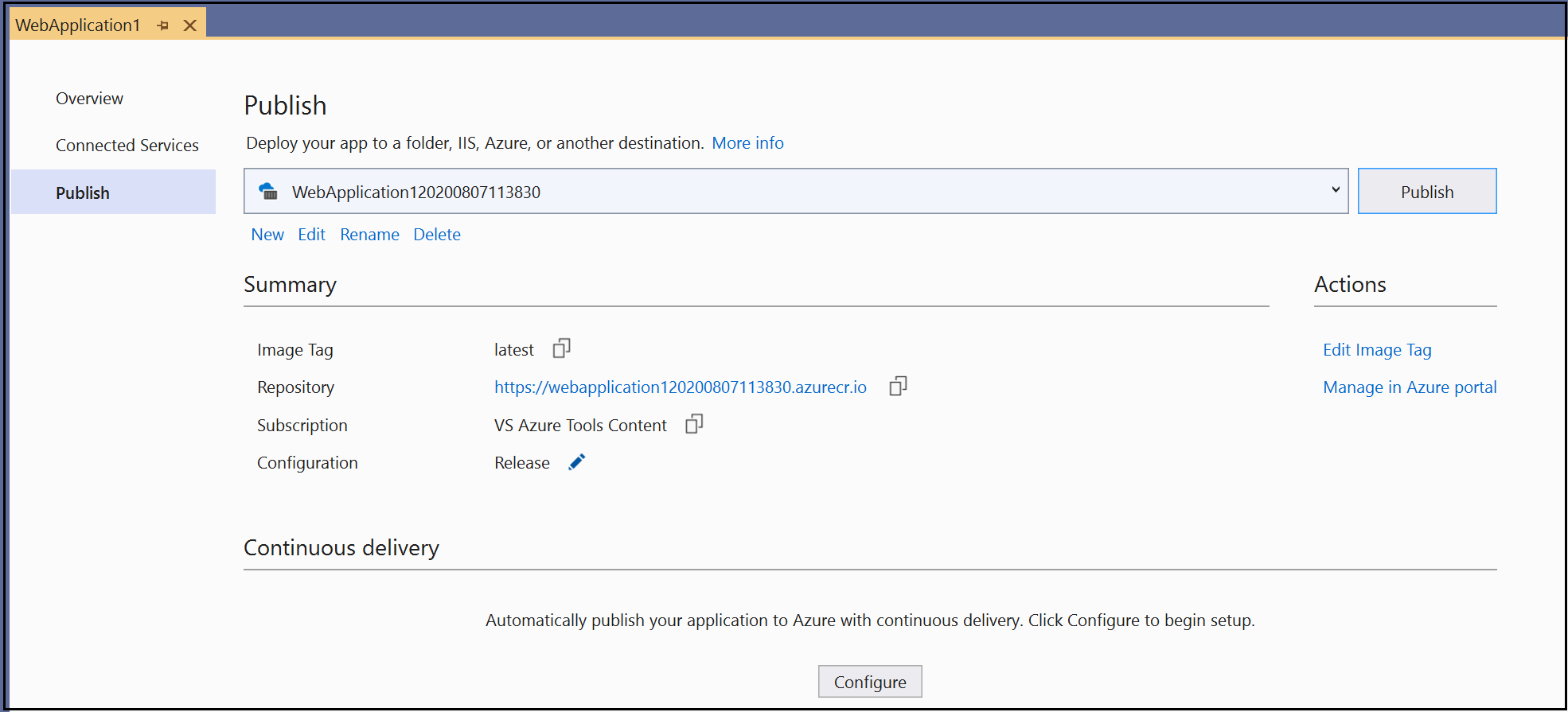
Create をクリックしてください。 これで [発行] ダイアログに作成したレジストリが表示されます。

[完了] を選択し、Azure で新しく作成したレジストリにコンテナー イメージを発行するプロセスを完了します。

次の手順
これでレジストリからコンテナーを、Azure Container Instances などの Docker イメージを実行できるホストにプルできるようになりました。
Visual Studio を使用すれば、コンテナー化された .NET、ASP.NET、および ASP.NET Core アプリのビルド、デバッグ、実行が簡単にでき、それらを Azure Container Registry、Docker Hub、Azure App Service、または独自のコンテナー レジストリに発行することもできます。 この記事では、ASP.NET Core アプリを Azure Container Registry に発行します。
必須コンポーネント
- Docker Desktop
- Web 開発、Azure Tools ワークロード、 .NET デスクトップ開発ワークロードのいずれか、またはすべてがインストールされた Visual Studio 2022
- Azure Container Registry に発行する場合、Azure サブスクリプション。 無料試用版にサインアップします。
インストールとセットアップ
Docker をインストールするには、まず、「Docker Desktop for Windows: What to know before you install」 (Docker Desktop for Windows: インストール前に知っておくべきこと) の情報を確認します。 次に、Docker Desktop をインストールします。
Docker コンテナーにプロジェクトを追加する
Visual Studio プロジェクトを作成する前に、Visual Studio プロジェクトで使用するコンテナーの種類 (Windows または Linux) が Docker デスクトップで実行されていることを確認します。
Docker デスクトップで使用されているコンテナーの種類を変更するには、タスク バーの Docker アイコン (クジラ) を右クリックして、[Switch to Linux containers] (Linux コンテナーに切り替える) または [Switch to Windows containers] (Windows コンテナーに切り替える) を選択します。
警告
Visual Studio プロジェクトの作成後にコンテナーの種類を切り替えると、Docker イメージ ファイルの読み込みに失敗するおそれがあります。
[ASP.NET Core Web アプリ] テンプレートを使用して新しいプロジェクトを作成します。または、.NET Core ではなく .NET Framework を使用する場合は、 [ASP.NET Web アプリケーション (.NET Framework)] を選択します。
[新しい Web アプリケーションの作成] 画面で、 [Docker サポートを有効にします] チェック ボックスがオンになっていることを確認します。
![[Docker サポートを有効にする] チェックボックスのスクリーンショット。](media/container-tools/vs-2022/web-app-additional-information-docker-linux.png?view=vs-2022)
スクリーンショットは、.NET 8.0 での最新リリースを示しています。 .NET Framework を使用している場合、ダイアログの表示が多少異なります。
必要なコンテナーの種類 (Windows または Linux) を選択し、[作成] を選択します。
Dockerfile の概要
Visual Studio でプロジェクトに Dockerfile が作成され、ここに、最終的な Docker イメージの作成方法のレシピが示されます。 詳細については、「Dockerfile リファレンス」を参照して、Dockerfile で使用されるコマンドの詳細を確認してください。
#See https://aka.ms/customizecontainer to learn how to customize your debug container and how Visual Studio uses this Dockerfile to build your images for faster debugging.
# This stage is used when running from VS in fast mode (Default for Debug configuration)
FROM mcr.microsoft.com/dotnet/aspnet:8.0-nanoserver-1809 AS base
WORKDIR /app
EXPOSE 8080
EXPOSE 8081
# This stage is used to build the service project
FROM mcr.microsoft.com/dotnet/sdk:8.0-nanoserver-1809 AS build
ARG BUILD_CONFIGURATION=Release
WORKDIR /src
COPY ["MyWepApp/MyWebApp.csproj", "MyWebApp/"]
RUN dotnet restore "./MyWebApp/./MyWebApp.csproj"
COPY . .
WORKDIR "/src/MyWebApp"
RUN dotnet build "./MyWebApp.csproj" -c %BUILD_CONFIGURATION% -o /app/build
# This stage is used to publish the service project to be copied to the final stage
FROM build AS publish
ARG BUILD_CONFIGURATION=Release
RUN dotnet publish "./MyWebApp.csproj" -c %BUILD_CONFIGURATION% -o /app/publish /p:UseAppHost=false
# This stage is used in production or when running from VS in regular mode (Default when not using the Debug configuration)
FROM base AS final
WORKDIR /app
COPY --from=publish /app/publish .
ENTRYPOINT ["dotnet", "MyWebApp.dll"]
前の Dockerfile は Microsoft Container Registry (MCR) .NET 8 イメージに基づいており、MyWebApp という名前のプロジェクトをビルドしてコンテナーに追加し、基本イメージを変更する手順がそこに含まれています。 .NET Framework を使用している場合、基本イメージは異なります。
新しいプロジェクト ダイアログの [Configure for HTTPS](HTTPS 用に構成する) チェック ボックスがオンになっている場合は、Dockerfile によって 2 つのポートが公開されます。 1 つのポートは HTTP トラフィック用、もう 1 つのポートは HTTPS 用に使用されます。 チェック ボックスがオンになっていない場合は、HTTP トラフィック用に単一のポート (80) が公開されます。
Visual Studio 2022 バージョン 17.7 以降では、.NET 8 をターゲットにすることができます。 その場合、高度な権限ではなく、通常のユーザーとしてアプリをより安全に実行できるという利点があります。 Visual Studio for .NET 8 プロジェクトによって生成される既定の Dockerfile は、通常のユーザーとして実行するように設定されています。 既存のプロジェクトでこの動作を有効にするには、基本イメージの Dockerfile に USER app 行を追加します。 また、ポート 80 は通常のユーザーに対して制限されているため、ポート 80 と 443 の代わりにポート 8080 と 8081 を公開します。 ポート 8080 は HTTP トラフィックに使用され、ポート 8081 は HTTPS に使用されます。 通常のユーザーとして実行するには、コンテナーで .NET 8 基本イメージを使用し、アプリを .NET 8 アプリとして実行する必要があります。 正しく設定されている場合、Dockerfile には次の例のようにコードが含まれている必要があります。
FROM mcr.microsoft.com/dotnet/aspnet:8.0-preview AS base
USER app
WORKDIR /app
EXPOSE 8080
EXPOSE 8081
デバッグ
ツールバーのデバッグ ドロップダウン リストから [Docker] を選択し、アプリのデバッグを開始します。 証明書の信頼を求めるメッセージが表示される場合があります。続行するには、証明書を信頼することを選びます。
[出力] ウィンドウの [コンテナー ツール] オプションに、実行されているアクションの内容が表示されます。 初めての場合、基本イメージのダウンロードにしばらく時間がかかる場合がありますが、以降の実行では速くなります。
ビルドが完了すると、ブラウザーが開き、アプリのホーム ページが表示されます。 ブラウザーのアドレス バーに、デバッグ用の localhost URL とポート番号が表示されます。
注意
デバッグ用にポートを変更する必要がある場合は、launchSettings.json ファイルで変更できます。 コンテナーの起動設定に関する記事を参照してください。
コンテナー ウィンドウ
[コンテナー] ウィンドウを使用して、ご利用のマシン上で実行中のコンテナー、および使用可能なその他のイメージを確認できます。
IDE の [検索] ボックスを使用して (Ctrl+ を押して使用)、 [コンテナー] ウィンドウを開き、container を入力し、一覧から [コンテナー] ウィンドウを選択します。
[コンテナー] ウィンドウをエディターの下などの便利な場所に配置するには、ウィンドウを移動してウィンドウ配置ガイドに従います。
ウィンドウで、ご利用のコンテナーを見つけ、各タブをステップ実行して、環境変数、ポート マッピング、ログ、およびファイル システムを表示します。
![[コンテナー] ウィンドウのスクリーンショット。](media/container-tools/vs-2022/container-tools-window.png?view=vs-2022)
詳細については、「コンテナー ウィンドウを使用する」を参照してください。
Docker イメージの発行
アプリの開発とデバッグのサイクルが完了すると、アプリの実稼働イメージを作成できます。
構成ドロップダウン リストを [リリース] に変更し、アプリを構築します。
ソリューション エクスプローラーで対象のプロジェクトを右クリックし、 [発行] を選択します。
[発行] ダイアログで [Docker コンテナー レジストリ] タブを選択します。
![発行ダイアログのスクリーンショット - [Docker コンテナー レジストリ] を選択する。](media/container-tools/vs-2022/docker-container-registry.png?view=vs-2022)
[新しい Azure Container Registry を作成する] を選択します。
![発行ダイアログのスクリーンショット - [新しい Azure Container Registry を作成する] を選択します。](media/container-tools/vs-2022/select-existing-or-create-new-azure-container-registry.png?view=vs-2022)
[新しい Azure コンテナー レジストリを作成する] で、目的の値を入力します。
設定 提案された値 説明 DNS プレフィックス グローバルに一意の名前 コンテナー レジストリを一意に識別する名前。 サブスクリプション サブスクリプションの選択 使用する Azure サブスクリプション。 リソース グループ myResourceGroup コンテナー レジストリを作成するリソース グループの名前。 新しいリソース グループを作成する場合は、 [新規] を選択します。 SKU 標準 コンテナー レジストリのサービス層 レジストリの場所 近くの場所 自分に近いか、またはコンテナー レジストリを使用できる他のサービスに近い地域内の場所を選択します。 
[作成] を選択します これで [発行] ダイアログに作成したレジストリが表示されます。

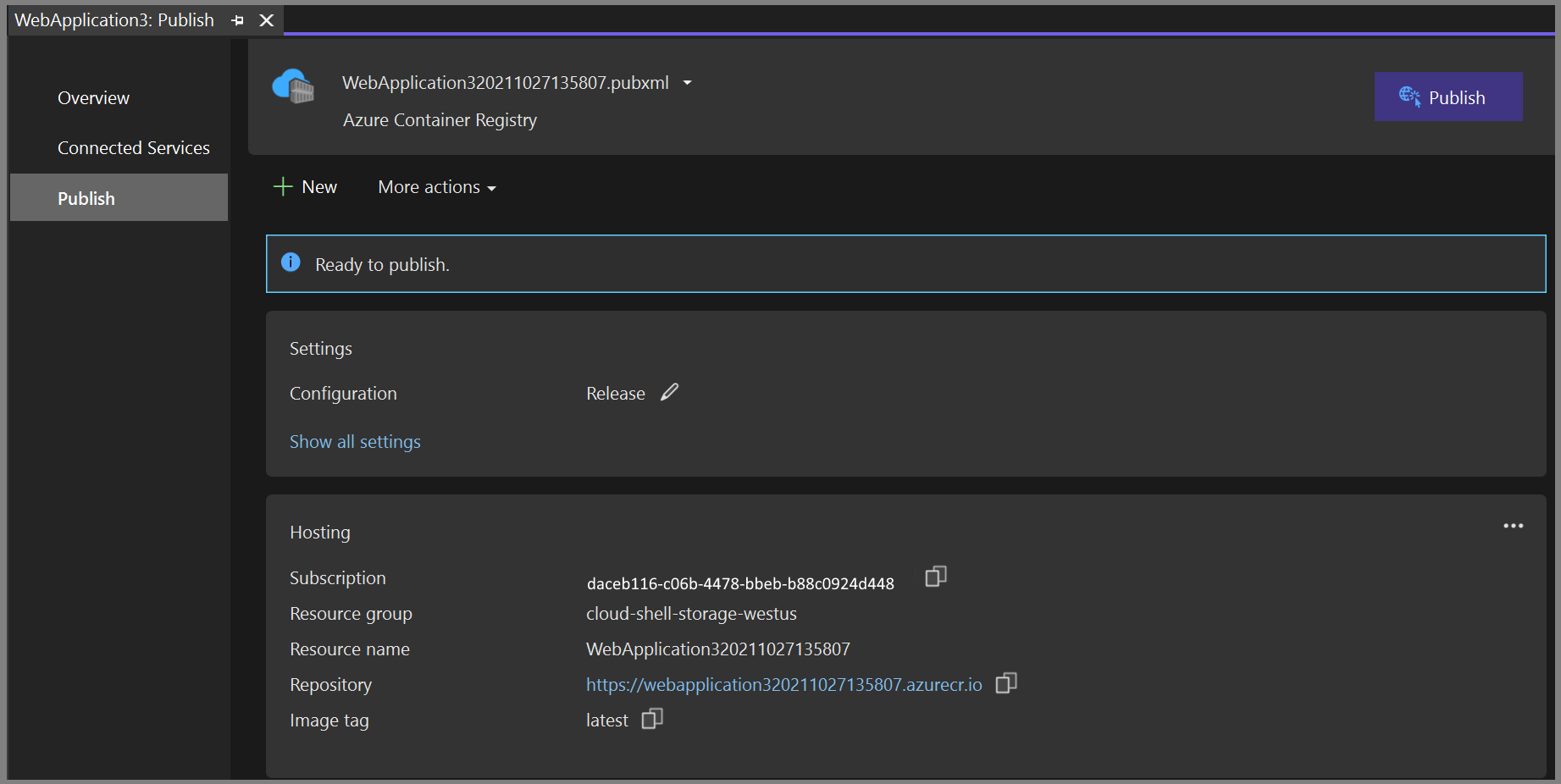
[完了] を選択し、Azure で新しく作成したレジストリにコンテナー イメージを発行するプロセスを完了します。
次の手順
これでレジストリからコンテナーを、Azure Container Instances などの Docker イメージを実行できるホストにプルできるようになりました。