最初に Visual Studio デバッガーを見る
このトピックでは、Visual Studio によって提供されるデバッガー ツールが紹介されます。 Visual Studio で自分のアプリをデバッグするとき、通常、それはデバッガーをアタッチした状態で (つまり、デバッガー モードで) アプリケーションを実行することを意味します。 これを行うとき、デバッガーには、コードが実行されている間にそのコードによって何が行われているのかを確認するためのさまざまな方法が用意されています。 コードをステップ実行して変数内に格納されている値を確認したり、変数に対してウォッチ式を設定して値が変わるタイミングを確認したり、コードの実行パスを調べたりできます。コードのデバッグを試みるのが今回初めての場合、このトピックを読み進める前に超初心者向けのデバッグ方法に関するページを参照することをお勧めします。 特定のタスクを実行するときに、どの機能を使用するかを知る必要がある場合は、「デバッガー機能ファインダー」を参照してください。 AI 支援デバッグを試すには、Copilot を使ったデバッグに関する記事を参照してください。
ここで説明する機能は C#、C++、Visual Basic、JavaScript、さらに Visual Studio でサポートされているその他の言語に適用されます (特別な記載のない限り)。
ブレークポイントを設定し、デバッガーを開始する
ブレークポイントは、実行時に詳細に調べたいコード行またはコード セクションがわかっている場合に便利な機能です。 条件付きブレークポイントや関数ブレークポイントなど、さまざまな種類のブレークポイントの詳細については、ブレークポイントの使用に関するページを参照してください。
デバッグするには、アプリ プロセスにデバッガーをアタッチした状態でアプリを開始する必要があります。 実行手順:
- F5 キーを押します ([デバッグ] > [デバッグの開始])。これは最も一般的な方法です。
しかしながら、現時点ではアプリ コードを調べるためのブレークポイントを設定していないかもしれません。そこで、最初にブレークポイントを設定し、それからデバッグを開始します。 ブレークポイントは、信頼できるデバッグの最も基本的で重要な機能です。 ブレークポイントは、Visual Studio が実行コードを中断する場所を示します。これにより、変数の値またはメモリの動作を確認したり、コードの分岐が実行されるかどうかを確認したりすることができます。
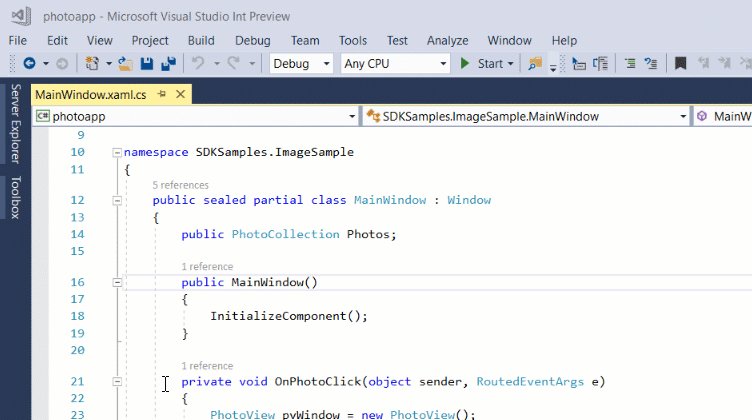
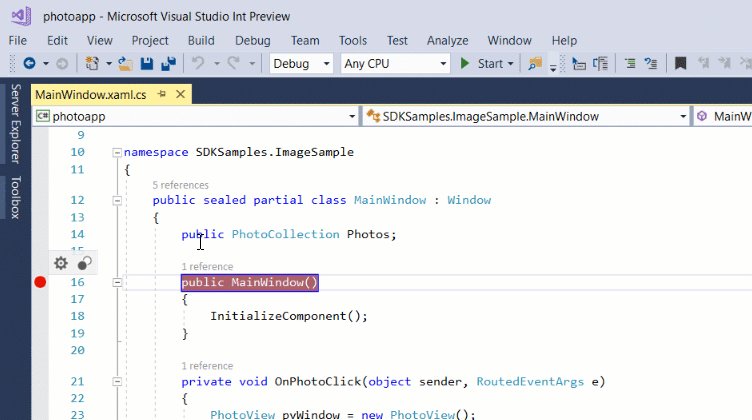
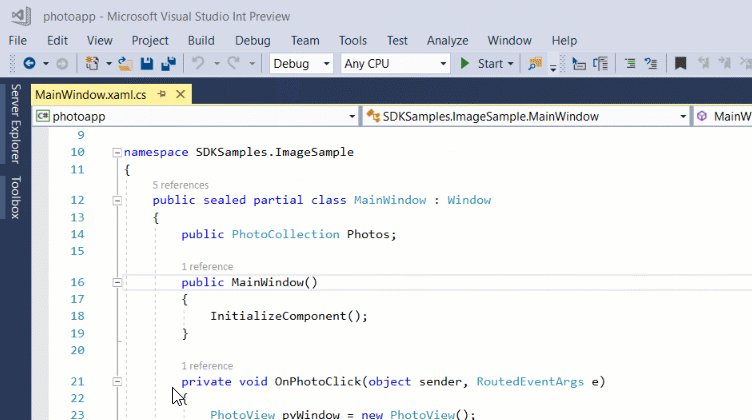
コード エディターでファイルを開いている場合、コード行の左にある余白をクリックすることでブレークポイントを設定できます。


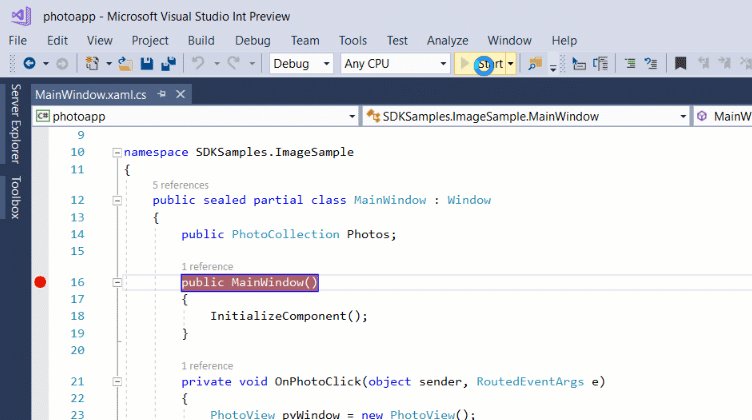
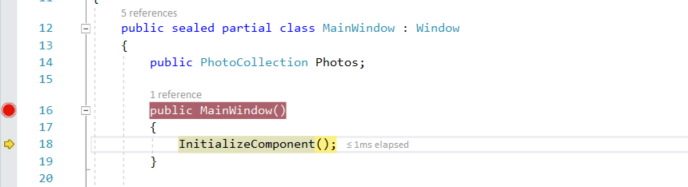
F5 キーを押す ([デバッグ] > [デバッグの開始] の順に選択する) か、デバッグ ツールバーの [デバッグの開始] ボタン  を選択します。デバッガーが、最初に検出するブレークポイントで実行されます。 アプリがまだ実行されていない場合、F5 キーを押すとデバッガーが起動し、最初のブレークポイントで停止します。
を選択します。デバッガーが、最初に検出するブレークポイントで実行されます。 アプリがまだ実行されていない場合、F5 キーを押すとデバッガーが起動し、最初のブレークポイントで停止します。
ステップ コマンドを使用してデバッガーでコード内を移動する
ほとんどのコマンドにはキーボード ショートカットが用意されています。キーボード ショートカットはアプリ コード内の移動を簡単にします。 (メニュー コマンドなどの同等のコマンドはかっこで囲まれています)。ステップ コマンドの使用の詳細については、デバッガーでのコード間の移動に関するページを参照してください。
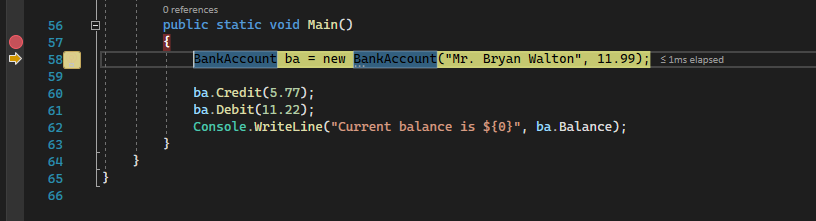
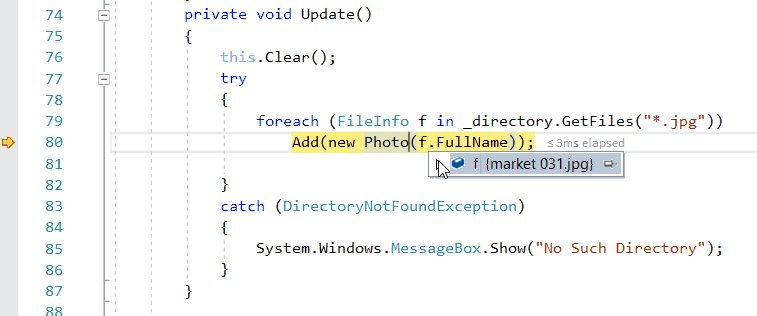
デバッガーをアタッチした状態でアプリを開始し、F11 を押します ([デバッグ] > [ステップ イン])。 F11 キーは [ステップ イン] コマンドであり、アプリの実行が一度に 1 ステートメント進められます。 F11 でアプリを開始すると、デバッガーは実行される最初のステートメントで停止します。


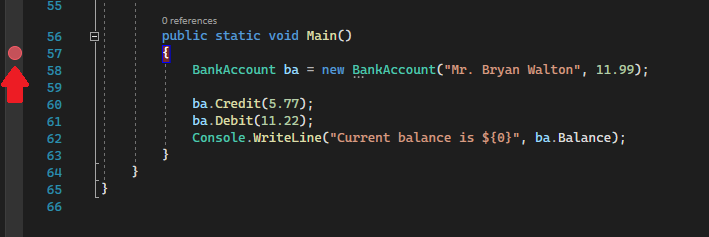
黄色の矢印はデバッガーが一時停止しているステートメントを表します。デバッガーの一時停止によってアプリの実行も同じポイントで中断されます (このステートメントはまだ実行されていません)。
F11 キーは実行フローを最も詳しく確認することができる便利な方法です。 (コード内をより速く移動するために、他の選択肢についてもいくつか紹介します。)既定では、非ユーザー コードはデバッガーによってスキップされます (詳細については、マイ コードのみに関するページを参照)。
Note
マネージド コードにダイアログ ボックスが表示され、プロパティと演算子を自動的にスキップする (既定の動作) ときに通知が必要か問われます。 設定を後で変更する場合、[デバッグ] の下で [ツール] > [オプション] メニューの順に選択し、[プロパティおよび演算子のステップ オーバー] を無効にします。
コードをステップ オーバーして関数をスキップする
関数またはメソッド呼び出しのコード行にあるとき、F11 の代わりに F10 を押すことができます ([デバッグ] > [ステップ オーバー])。
F10 キーを押すと、アプリ コード内の関数またはメソッドにステップ インすることなく、デバッガーが進められます (コードはまだ実行されています)。 F10 キーを押すことで、関心のないコードをスキップできます。 この方法により、関心の高いコードまですばやく到達できます。 ステップ コマンドの使用に関する詳細については、デバッガーでのコード間の移動に関するページを参照してください。
マウスを使用し、コード内のポイントにすばやく移動する
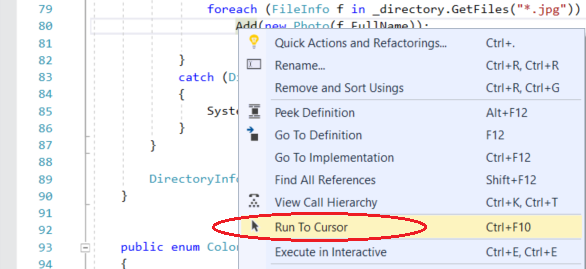
[クリックで実行] ボタンを使用することは、一時的なブレークポイントの設定に似ています。 このコマンドは、アプリ コードの目に見える領域内ですばやく移動する場合にも便利です。 [クリックして実行] は開いているあらゆるファイルで使用できます。 この機能と同様のナビゲーション機能の詳細については、コード内の特定の場所に実行する方法に関するページを参照してください。
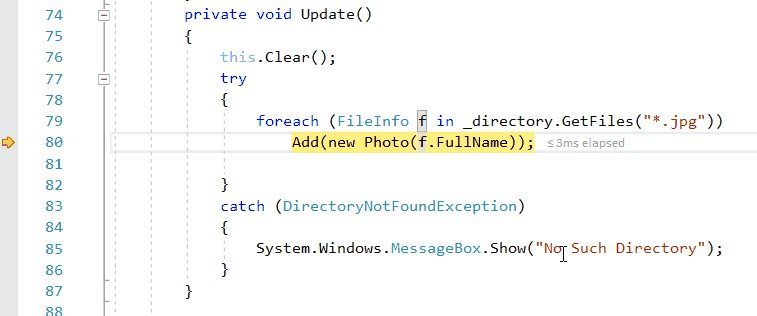
デバッガーの使用中に、コード行をマウスでポイントすると、[クリックで実行] (ここまで実行します) ボタン Visual Studio デバッガーの [クリックで実行] ボタンのスクリーンショット。このボタンは、ボタンが配置されている行まで実行する必要があることを示しています。
Visual Studio デバッガーの [クリックで実行] ボタンのスクリーンショット。このボタンは、ボタンが配置されている行まで実行する必要があることを示しています。
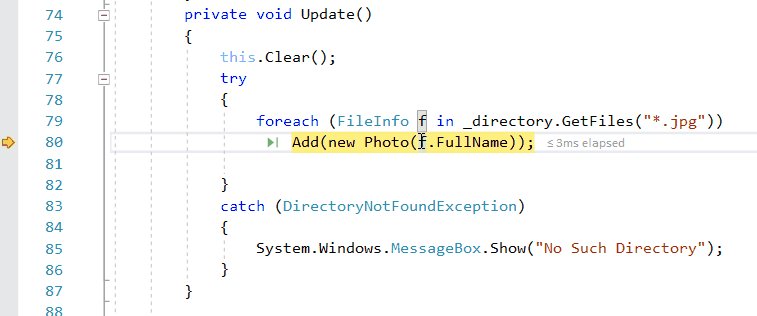
![Visual Studio デバッガーのスクリーンショット。[クリックで実行] ボタンが関数の呼び出しのすぐ左側に表示されています。](media/vs-2022/dbg-tour-run-to-click-2.png?view=vs-2022)
![Visual Studio デバッガーのスクリーンショット。[クリックで実行] ボタンが関数の呼び出しのすぐ左側に表示されています。](media/dbg-tour-run-to-click-2.png?view=vs-2022)
Note
[クリックで実行] (ここまで実行します) ボタンは Visual Studio 2017 の新機能です。
[クリックで実行] (ここまで実行します) ボタンをクリックします。 クリックしたコード行までデバッガーが進みます。
現在の関数の終わりまでデバッガーを進める
デバッグ セッションを続けるとき、現在の関数の終わりまで進めると便利な場合があります。
Shift + F11 を押します (または [デバッグ] > [ステップ アウト])。
このコマンドを使用すると、アプリの実行が再開され (そしてデバッガーが前へ進められ)、現在の関数から制御が戻るまで続けられます。
[カーソル行の前まで実行]
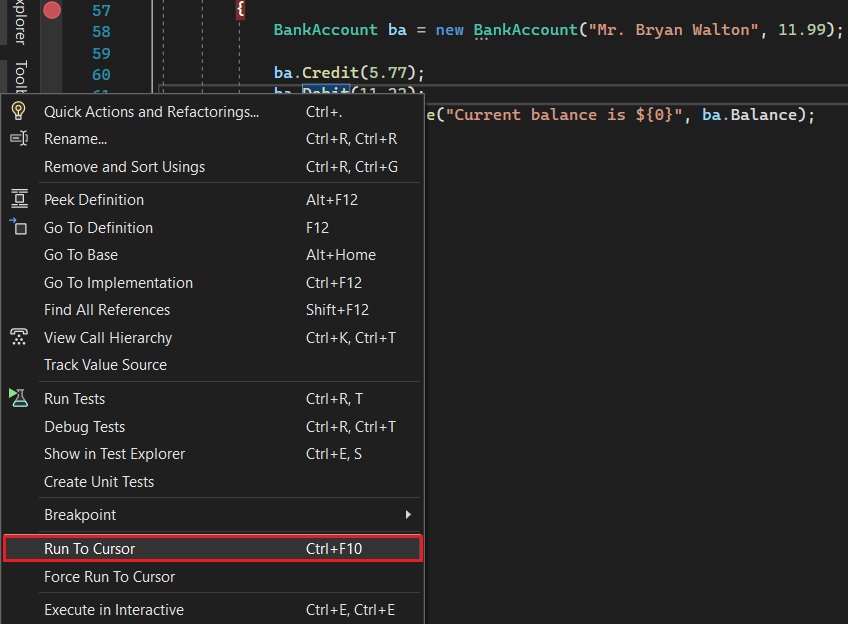
(デバッガーの一時停止中ではなく) コードの編集時に、アプリ内のコード行を右クリックし、[カーソルまで実行] を選択します (または Ctrl + F10 キーを押します)。 このコマンドによってデバッグが開始され、現在のコード行に一時的なブレークポイントが設定されます。 この機能と同様のナビゲーション機能の詳細については、コード内の特定の場所に実行する方法に関するページを参照してください。


ブレークポイントを設定した場合、最初のブレークポイントでデバッガーが一時停止します。
[カーソル行の前まで実行] を選択したコード行に到達するまで F5 を押します。
このコマンドは、コードの編集時、一時的なブレークポイントをすばやく設定し、同時にデバッガーを開始するときに便利です。
Note
デバッグ中、[呼び出し履歴] ウィンドウで [カーソル行の前まで実行] を使用できます。
アプリを簡単に再起動する
[デバッグ] ツール バーの [再起動]  ボタンをクリックします (または Ctrl + Shift + F5)。
ボタンをクリックします (または Ctrl + Shift + F5)。
[再起動] を押すと、アプリを停止してからデバッガーを再起動する場合と比較して時間の節約になります。 デバッガーは、コードを実行すると最初にヒットするブレークポイントで一時停止します。
デバッガーを停止し、コード エディターに戻る場合は、[再起動] ではなく、赤色の ![デバッグの停止 [デバッグの停止]](media/dbg-tour-stop-debugging.png?view=vs-2022) 停止ボタンを押してください。
停止ボタンを押してください。
ライブ コード編集
Visual Studio 2022 では、デバッグ中のライブ コード編集がサポートされています。 詳細については、以下を参照してください。
コードを編集してデバッグを続行する (C#、VB、C++、XAML)
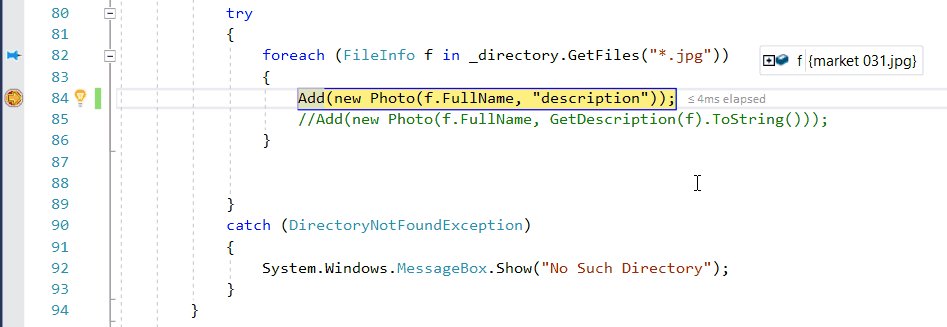
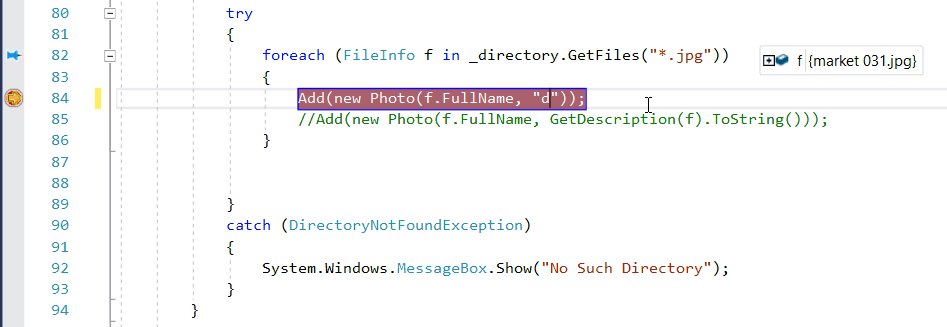
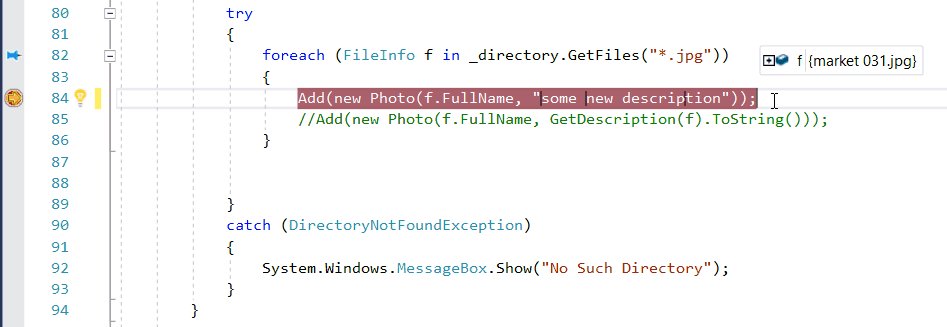
Visual Studio でサポートされているほとんどの言語で、デバッグ セッション中にコードを編集し、デバッグを続行できます。 この機能を使用するには、デバッガーの一時停止中にカーソルを使用してコードをクリックし、編集を行い、F5、F10、または F11 キーを押してデバッグを続行します。 この機能の使用および機能の制限の詳細については、エディット コンティニュに関するページを参照してください。

デバッグ セッション中に XAML コードを変更するには、XAML ホット リロードで実行中の XAML コードを記述およびデバッグする方法に関するページを参照してください。
データ ヒントを使用して変数を確認する
対処方法を少し理解できたところで、デバッガーでアプリの状態 (変数) を調べてみることをお勧めします。 変数を調べる機能は、デバッガーの機能の中で最も便利な機能の 1 つに挙げられます。変数をさまざまな方法で調べることができます。 多くの場合、問題をデバッグしてみるとき、特定のアプリの状態で変数に求められる値がそのとおりに変数に格納されているかどうかを確認してみます。 データ ヒントの使用の詳細については、データ ヒントでデータ値を表示する方法に関するページを参照してください。
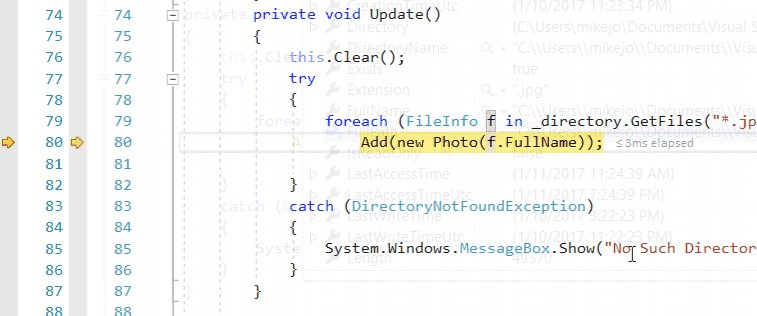
デバッガーで一時停止中に、マウスでオブジェクトをポイントすると、その値または既定のプロパティ値が表示されます。


変数にプロパティがある場合は、オブジェクトを展開して、そのすべてのプロパティを表示できます。
多くの場合、デバッグを行うときは、オブジェクト上のプロパティ値を簡単な方法で確認したいと思います。データ ヒントは、これに適した方法です。
[自動変数] ウィンドウと [ローカル] ウィンドウを使用して変数を確認する
[自動変数] ウィンドウには、変数、その現在の値、その型が表示されます。 [自動変数] ウィンドウには、現在の行または前の行で使用されている変数がすべて表示されます (C++ では、このウィンドウには先行する 3 行のコードに含まれている変数が表示されます。言語固有の動作についてはマニュアルを参照してください)。 これらのウィンドウの使用の詳細については、「[自動変数] ウィンドウと [ローカル] ウィンドウで変数を確認する」を参照してください。
デバッグ中、コード エディターの下部にある [自動変数] ウィンドウを見てください。
![[自動変数] ウィンドウ [自動変数] ウィンドウ](media/vs-2022/dbg-tour-autos-window.png?view=vs-2022)
![[自動変数] ウィンドウ [自動変数] ウィンドウ](media/dbg-tour-autos-window.png?view=vs-2022)
Note
JavaScript では、[ローカル] ウィンドウはサポートされていますが、[自動変数] ウィンドウはサポートされていません。
次に、[ローカル] ウィンドウを見てください。 [ローカル] ウィンドウを確認すれば、スコープに現在含まれている変数がわかります。
![[ローカル] ウィンドウ [ローカル] ウィンドウ](media/vs-2022/dbg-tour-locals-window.png?view=vs-2022)
![[ローカル] ウィンドウ [ローカル] ウィンドウ](media/dbg-tour-locals-window.png?view=vs-2022)
この例では、this オブジェクトとオブジェクト f がスコープに含まれています。 詳細については、「[自動変数] と [ローカル] ウィンドウで変数を検査」を参照してください。
ウォッチ式を設定する
[ウォッチ] ウィンドウを使用することで、監視する変数 (または式) を指定できます。 詳細については、ウォッチ ウィンドウとクイックウォッチ ウィンドウを使用してウォッチを設定する方法に関するページを参照してください。
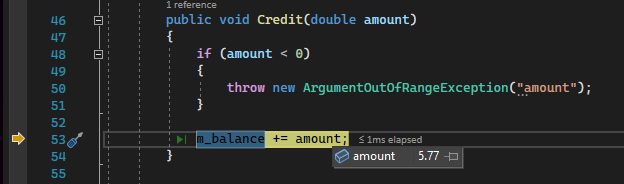
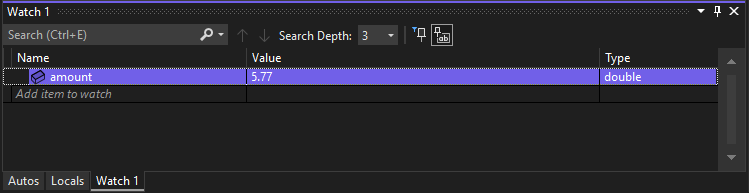
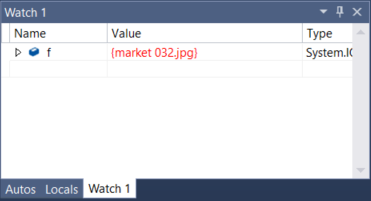
デバッグ中、オブジェクトを右クリックし、 [ウォッチ式の追加] を選択します。


この例では、オブジェクトにウォッチ式が設定されています。デバッガー内を移動しながらその値の変化を確認できます。 その他の変数ウィンドウとは異なり、[ウォッチ] ウィンドウには監視対象の変数が常に表示されます (対象外のときは淡色表示となります)。
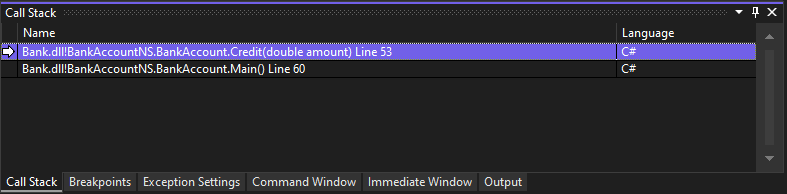
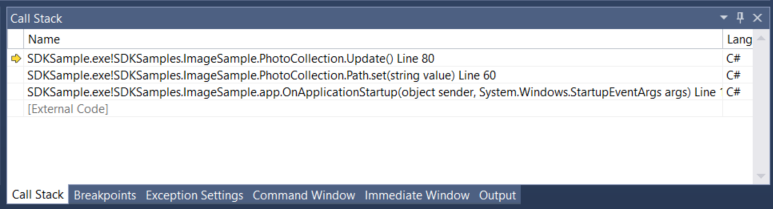
呼び出し履歴を調べる
[呼び出し履歴] ウィンドウには、メソッドおよび関数が呼び出されている順番が表示されます。 一番上の行には、現在の関数が示されています。 2 番目の行には、呼び出し元の関数やプロパティなどが示されています。 呼び出し履歴は、アプリの実行フローを調査して理解するのに優れた方法です。 詳細については、呼び出し履歴を調べる方法に関するページを参照してください。
Note
[呼び出し履歴] ウィンドウは、Eclipse のような一部の IDE におけるデバッグ パースペクティブに似ています。
デバッグ中、 [呼び出し履歴] ウィンドウをクリックします。このウィンドウは既定では右下ペイン内に表示されます。


コード行をダブルクリックすることで、ソース コードに移動できます。また、それによって、デバッガーで検査されている現在のスコープを変更することもできます。 この操作でデバッガーが前に進むことはありません。
[呼び出し履歴] ウィンドウから右クリック メニューを使用して他の操作を行うこともできます。 たとえば、特定の関数にブレークポイントを挿入したり、[カーソル行の前まで実行] を使用してアプリを再起動したり、ソース コードの調査を開始したりできます。
例外を調べる
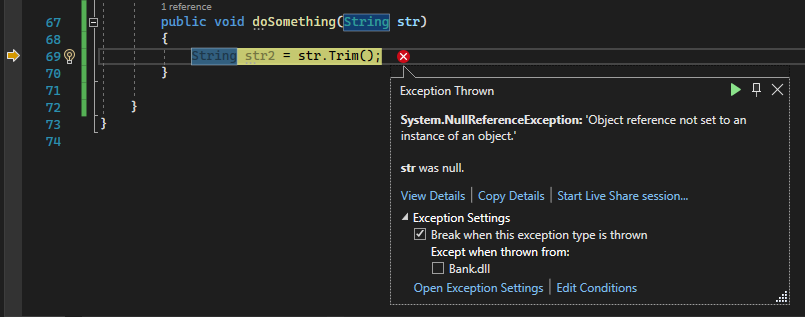
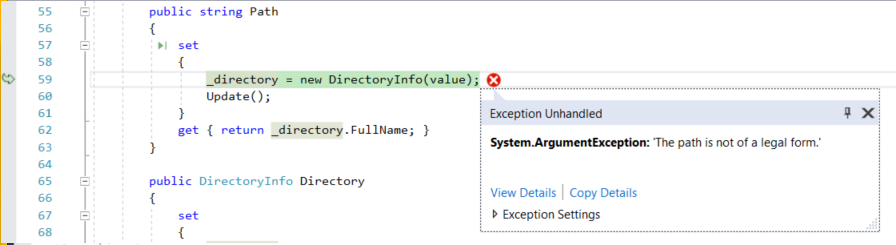
アプリが例外をスローした場合、デバッガーによってその例外をスローしたコード行が示されます。 詳細については、「例外ヘルパーを使用して例外を調べる」を参照してください。

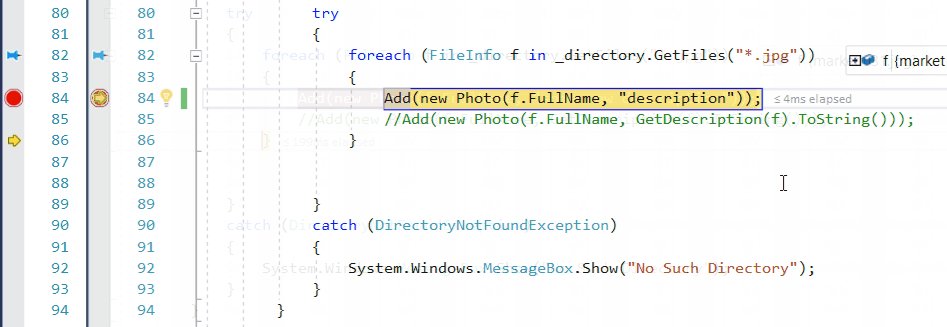
この例では、例外ヘルパーに System.NullReferenceException 例外とエラー メッセージが表示され、オブジェクト参照がオブジェクトのインスタンスに設定されていないことが示されています。 また、Trim メソッドを呼び出そうとしたときに、文字列値が null であったことが示されています。

この例では、例外ヘルパーに System.Argument 例外とエラー メッセージが表示され、パスの書式が正しくないことが示されています。 そのため、このエラーがメソッドまたは関数の引数で発生したことがわかります。
この例では、DirectoryInfo 呼び出しによって、value 変数に格納されている空の文字列にエラーが発生しました。
例外ヘルパーは、エラーのデバッグに役立つ優れた機能です。 エラーの詳細を表示したり、例外ヘルパーからウォッチ式を追加したりすることもできます。 あるいは、必要であれば、特定の例外をスローするための条件を変更できます。 コード内で例外を処理する方法の詳細については、デバッグのテクニックとツールに関するページを参照してください。
[例外設定] ノードを展開すると、この種類の例外を処理する方法がいくつか表示されますが、今回のツアーでは何も変える必要はありません。
ヒント
Copilot をご利用の場合は、例外をデバッグする際に AI による支援を受けられます。 [Copilot に質問する] ![[Copilot に質問する] ボタンのスクリーンショット。](media/vs-2022/debug-with-copilot-ask-copilot-button.png?view=vs-2022) ボタンを探してください。 詳細については、「GitHub Copilot を使ったデバッグ」をご覧ください。
ボタンを探してください。 詳細については、「GitHub Copilot を使ったデバッグ」をご覧ください。
AI による支援を得る
Copilot をご利用の場合は、デバッグする際に AI による支援を受けられます。 詳細については、「Copilot を使用したデバッグ」を参照してください。 デバッグ中に [Copilot に質問する] ![[Copilot に質問する] ボタンのスクリーンショット。](media/vs-2022/debug-with-copilot-ask-copilot-button.png?view=vs-2022) ボタンを探すこともできます。 これらのシナリオでは、Copilot は質問のコンテキストを既に認識しているため、ご自分でコンテキストを Copilot チャットで提供する必要はありません。
ボタンを探すこともできます。 これらのシナリオでは、Copilot は質問のコンテキストを既に認識しているため、ご自分でコンテキストを Copilot チャットで提供する必要はありません。
デバッグを構成する
プロジェクトをデバッグ構成またはリリース構成としてビルドしたり、デバッグ用にプロジェクトのプロパティを構成したり、デバッグ用に一般的な設定を構成したりすることができます。 さらに、DebuggerDisplay 属性や、C/C++ の NatVis フレームワークのような機能を使用してカスタム情報を表示するように、デバッガーを構成することもできます。
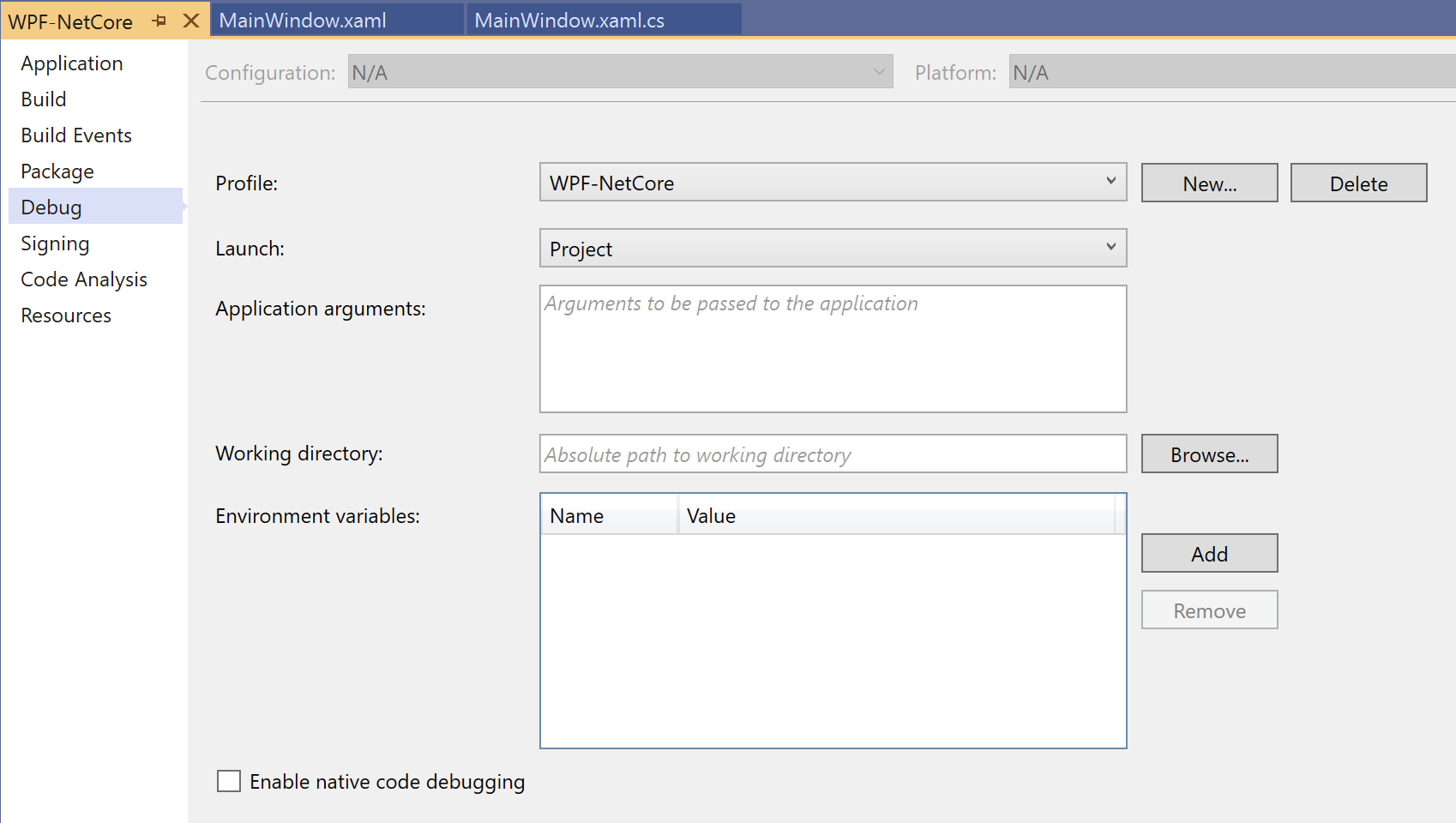
デバッグのプロパティは、プロジェクトの種類ごとに固有です。 たとえば、開始するときにアプリケーションに渡す引数を指定できます。 ソリューション エクスプローラーでプロジェクトを右クリックし、[プロパティ] を選択することで、プロジェクト固有のプロパティにアクセスできます。 デバッグのプロパティは、通常、特定のプロジェクトの種類に応じて、[ビルド] タブまたは [デバッグ] タブに表示されます。
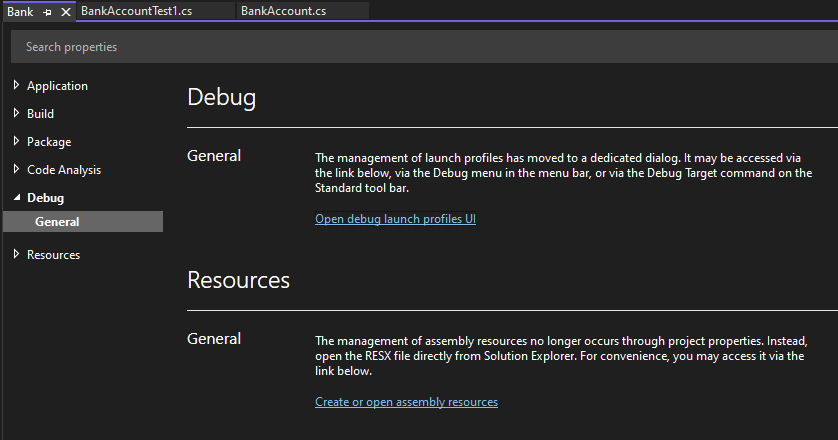
Visual Studio 2022 以降では、.NET プロジェクトの [デバッグ] タブに、デバッグ起動プロファイル UI へのリンクが表示されます。ここでは、デバッグに関連するプロパティを設定できます。


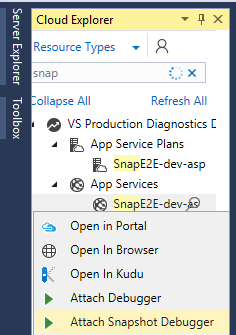
Azure App Service でライブ ASP.NET アプリをデバッグする
Azure App Service でデバッグするには、Azure アプリのデバッグに関するページを参照してください。
Visual Studio Enterprise の場合 (のみ)、スナップショット デバッガーでは、関心があるコードの実行時に実稼働アプリのスナップショットが取得されます。 スナップショットを取得するようにデバッガーに指示するには、コードでスナップショットとログポイントを設定します。 デバッガーでは、実稼働アプリケーションのトラフィックに影響を与えることなく、問題を正確に確認できます。 スナップショット デバッガーは、実稼働環境で発生する問題の解決にかかる時間を大幅に短縮するのに役立ちます。

スナップショット コレクションは、Azure App Service で実行されている ASP.NET アプリケーションで利用できます。 ASP.NET アプリケーションは .NET Framework 4.6.1 以降で実行する必要があります。ASP.NET Core アプリケーションは Windows 上の .NET Core 2.0 以降で実行する必要があります。
詳細については、「Debug live ASP.NET apps using the Snapshot Debugger」(スナップショット デバッガーを使用してライブ ASP.NET アプリをデバッグする) を参照してください。
IntelliTrace のステップ バックでスナップショットを表示する (Visual Studio Enterprise)
IntelliTrace のステップ バックでは、ブレークポイントとデバッガー ステップ イベントごとにアプリケーションのスナップショットを自動作成します。 記録されたスナップショットにより、前のブレークポイントまたはステップに戻り、過去の時点でのアプリケーションの状態を確認できるようになります。 IntelliTrace ステップ バックでは、以前のアプリケーションの状態を確認したいが、デバッグの再開や必要なアプリ状態の再作成は必要でない場合に時間を節約できます。
スナップショット間を移動して表示するには、デバッグ ツールバーの [前に戻る] ボタンと [次へ進む] ボタンを使用します。 これらのボタンを使用して、 [診断ツール] ウィンドウの [イベント] タブに表示されるイベント間を移動します。
![]()
詳細について、IntelliTrace を使用して以前のアプリの状態を検査する方法に関するページを参照してください。
パフォーマンスの問題をデバッグする
アプリの実行速度が遅すぎる場合や、使用しているメモリが多すぎる場合は、早い段階でプロファイリング ツールを使用してアプリをテストすることが必要になる場合があります。 CPU 使用率ツールやメモリ アナライザーなどのプロファイリング ツールの詳細については、プロファイリング ツールの概要に関する記事を参照してください。
関連するコンテンツ
このチュートリアルでは、デバッガーのさまざまな機能を簡単に見てきました。 ブレークポイントなど、いずれかの機能についてさらに詳しく学習できます。