クイック スタート: Visual Studio デバッガーを使用して ASP.NET Core をデバッグする
Visual Studio デバッガーでは、アプリのデバッグに役立つ多くの強力な機能が提供されます。 この記事では、基本的な機能のいくつかを簡単に紹介します。
新しいプロジェクトの作成
Visual Studio を開きます。
スタート ウィンドウが開いていない場合は、 [ファイル]>[スタート ウィンドウ] を選択します。
スタート ウィンドウで、 [新しいプロジェクトの作成] を選択します。
[新しいプロジェクトの作成] ウィンドウで、検索ボックスに「web app」と入力またはタイプしてください。 次に、[言語] リストから [C#] を選択してください。 [ASP.NET Core Web App (Razor Pages)] テンプレートを選択し、手順に従ってプロジェクトを作成してください。
[ASP.NET Core Web App (Razor Pages)] プロジェクト テンプレートが表示されない場合は、[ツール]>[ツールと機能を取得...] に移動して、Visual Studio インストーラーを開いてください。 [ASP.NET と Web 開発] ワークロードを選択してから [変更] を選択します。
Visual Studio によってプロジェクトが作成されます。
ソリューション エクスプローラーで Privacy.cshtml (Pages の下) を開き、次のコードを置き換えてください。
@{ ViewData["Title"] = "Privacy Policy"; }次のコードに置き換えます。
@{ ViewData["Title"] = "Privacy Policy"; <label>@PrivacyModel.PrivacyMessage</label> }ソリューション エクスプローラーで、Privacy.cshtml.cs (Pages/Privacy.cshtml の下) を開き、次のコードを置き換えてください。
public void OnGet() { }次のコードに置き換えます。
public static string? PrivacyMessage { get; set; } public void OnGet() { LinkedList<int> result = DoWork(); PrivacyMessage = "Result of work: " + result.First.Value + ", " + result.First.Value; } private static LinkedList<int> DoWork() { LinkedList<int> c1 = new(); c1.AddLast(10); c1.AddLast(20); LinkedList<int> c2 = new(c1); return c2; }
ブレークポイントの設定
ブレークポイントは、Visual Studio で実行コードが中断される場所を示すマーカーです。これにより、変数の値またはメモリの動作を確認したり、コードの分岐が実行されるかどうかを確認したりすることができます。 これが、デバッグの最も基本的な機能です。
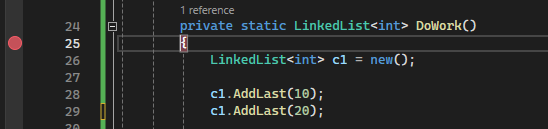
ブレークポイントを設定するには、
DoWork関数の左側の余白をクリックします (またはコード行を選択して、F9 キーを押します)。
ブレークポイントは左中かっこ (
{) の左側に設定されます。ここで F5 キーを押します (または [デバッグ] > [デバッグの開始] の順に選択します)。
Web ページが読み込まれたら、Web ページの上部にある [プライバシー] リンクを選択します。
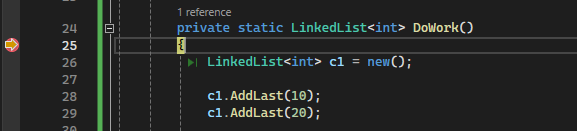
ブレークポイントを設定した場所でデバッガーが一時停止します。 黄色の矢印は、デバッガーとアプリの実行が一時停止されているステートメントを示します。
DoWork関数の宣言の後の左中かっこ ({) がある行はまだ実行されていません。
ヒント
ループまたは再帰処理の中にブレークポイントがある場合、または頻繁にステップ実行するブレークポイントが数多くある場合、条件付きブレークポイントを使用して、特定の条件が満たされる場合にのみコードが中断されるようにしてください。 これにより、時間が節約され、再現が難しい問題をより簡単にデバッグすることもできます。
コード間の移動
続行するようにデバッガーに指示するためのさまざまなコマンドがあります。 ここでは、Visual Studio 2017 以降で使用できる便利なコード ナビゲーション コマンドを示します。
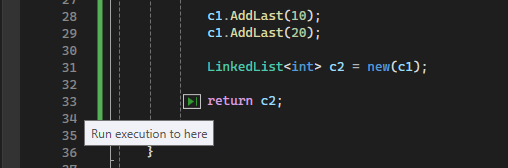
コードがブレークポイントで一時停止中に、緑色の [実行] ボタン  が表示されるまでステートメント
が表示されるまでステートメント return c2 にカーソルを合わせ、[実行] ボタンをクリックします。

アプリは引き続き実行され、ボタンをクリックしたコード行で一時停止します。
コードのステップ実行に使用される一般的なキーボード コマンドには、F10 と F11 が含まれます。 詳しい手順については、「デバッガーでのはじめに」をご覧ください。
データヒントの変数を検査する
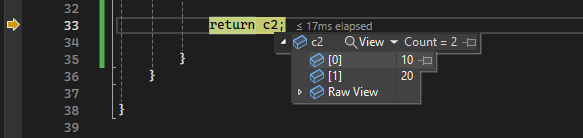
(黄色の実行ポインターでマークされた) コードの現在の行で、
c2オブジェクトをマウスでポイントしてデータヒントを表示します。
データヒントでは、
c2変数の現在の値が示され、そのプロパティを検査することができます。 デバッグ中に、予期しない値が表示される場合は、先行するコード行または呼び出しているコード行にバグがある可能性があります。データヒントを展開して、
c2オブジェクトの現在のプロパティ値を確認します。コードを実行している間に
c2の値を引き続き表示できるようにデータ ヒントをピン留めする場合は、小さいピン アイコンを選択します。 (ピン留めしたデータヒントを任意の場所に移動することができます)。
次のステップ
このチュートリアルでは、デバッガーを起動する方法、コードをステップ実行する方法、変数を確認する方法について学習しました。 必要に応じて、デバッガー機能の概要と、詳細情報へのリンクを取得します。