ソリューション エクスプローラーでのファイルの入れ子
ソリューション エクスプローラーでは、関連ファイルを入れ子にして、それらを整理し、見つけやすくしています。 たとえば、Windows Forms フォームをプロジェクトに追加すると、ソリューション エクスプローラーで、フォームの下にフォームのコード ファイルが入れ子にされます。 .NET Core (および .NET 5 以降) のプロジェクトでは、ファイルの入れ子をさらに一歩進めることができます。 ファイルの入れ子のプリセットの [オフ]、[既定]、[Web] から選択できます。 さらに、ファイルの入れ子の方法をカスタマイズしたり、ソリューション固有およびプロジェクト固有の設定を作成したりすることもできます。
Note
Visual Studio 2022 バージョン 17.2 以前では、この機能は ASP.NET Core プロジェクトでのみサポートされていました。 バージョン 17.3 以降では、.NET を対象とするプロジェクトはファイルのネストをサポートします。
ファイルの入れ子のオプション

カスタマイズせずに使用できるファイルの入れ子のオプションは次のとおりです。
[オフ]: 何も入れ子にせず、ファイルの単純なリストが作成されます。
[既定]: このオプションは、ソリューション エクスプローラーでの既定のファイル入れ子動作を提供します。 特定のプロジェクト タイプに設定が存在しない場合、そのプロジェクトのファイルは入れ子になりません。 Web プロジェクトのように設定が存在する場合は、入れ子が適用されます。
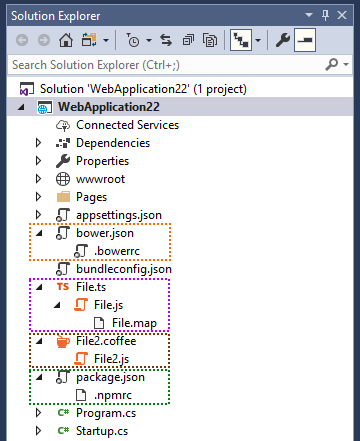
[Web]: Web ファイルの入れ子動作を、現在のソリューションのすべてのプロジェクトに適用します。 多くのルールがあるので、是非ご確認いただき、ご意見をお聞かせください。 次のスクリーンショットでは、このオプションを指定したときのファイル入れ子動作のいくつかの例を示します。

ファイルの入れ子をカスタマイズする
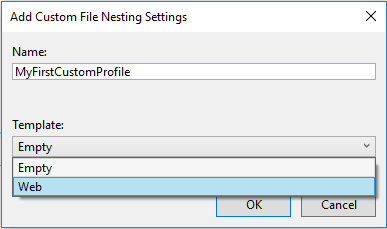
既定の動作が適切ではない場合は、ファイルを入れ子にする方法をソリューション エクスプローラーに指示する、独自のカスタム ファイル入れ子設定を作成できます。 必要なだけいくつでもカスタム ファイル入れ子設定を追加でき、必要に応じてそれらを切り替えることができます。 新しいカスタム設定を作成するには、空のファイルから始めるか、または Web の設定を基にすることができます。

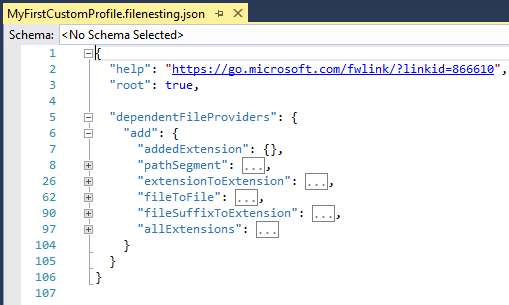
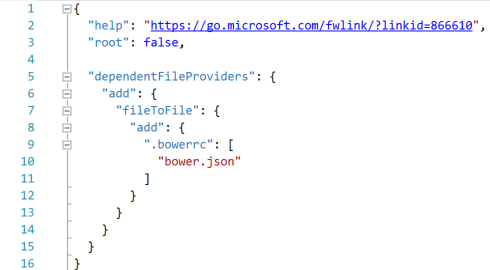
既に機能するものを使って作業する方が簡単なので、Web の設定を基にすることをお勧めします。 Web の設定を基にする場合、.filenesting.json ファイルは次のようになります。

ノード dependentFileProviders とその子ノードに注目してください。 各子ノードは、Visual Studio がファイルを入れ子にするために使用できるルールの種類です。 たとえば、ファイル名は同じにして、拡張子は異なるものにする、というのはルールの 1 つの種類です。 使用できるルールは次のとおりです。
extensionToExtension: file.js を file.ts の下に入れ子にするには、このルールの種類を使います
fileSuffixToExtension: file-vsdoc.js を file.js の下に入れ子にするには、このルールの種類を使います
addedExtension: file.html.css を file.html の下に入れ子にするには、このルールの種類を使います
pathSegment: jquery.min.js を jquery.js の下に入れ子にするには、このルールの種類を使います
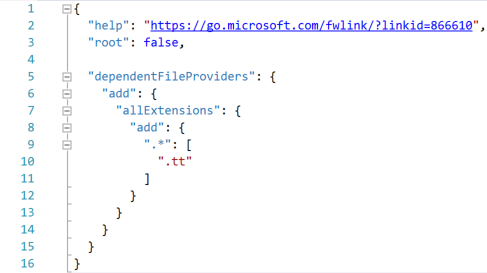
allExtensions: file.* を file.js の下に入れ子にするには、このルールの種類を使います
fileToFile: bower.json を .bowerrc の下に入れ子にするには、このルールの種類を使います
extensionToExtension プロバイダー
このプロバイダーでは、特定のファイル拡張子を使ってファイル入れ子ルールを定義できます。 次の例を確認してください。


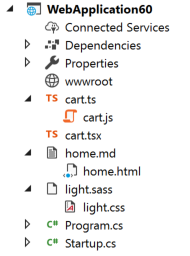
1 番目の extensionToExtension ルールのため、cart.js は cart.ts の下の入れ子になります。
cart.js は cart.tsx の下の入れ子にはなりません。これは、ルールで .ts は .tsx より前にあり、親になることができるのは 1 つだけであるためです。
2 番目の extensionToExtension ルールのため、light.css は light.sass の下の入れ子になります。
3 番目の extensionToExtension ルールのため、home.html は home.md の下の入れ子になります。
fileSuffixToExtension プロバイダー
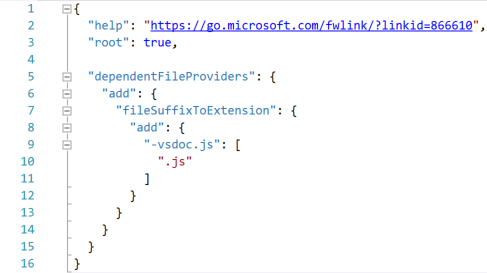
このプロバイダーは extensionToExtension と同じように動作しますが、唯一の違いは、ルールが拡張子だけでなくファイルのサフィックスも確認することです。 次の例を確認してください。


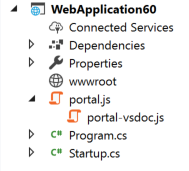
fileSuffixToExtension ルールのため、portal-vsdoc.js は portal.js の下の入れ子になります。
ルールの他の部分はすべて、extensionToExtension と同じように機能します
addedExtension プロバイダー
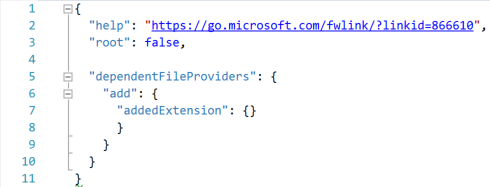
このプロバイダーは、追加の拡張子があるファイルを、追加の拡張子がないファイルの下に入れ子にします。 追加の拡張子は、完全なファイル名の末尾にのみ使用できます。
次の例を確認してください。


- addedExtension ルールのため、file.html.css は file.html の下の入れ子になります。
注意
addedExtension ルールに対してファイル拡張子は何も指定しません。すべてのファイル拡張子に自動的に適用されます。 つまり、別のファイルと同じ名前と拡張子を持ち、その最後に拡張子が追加されているすべてのファイルは、他のファイルの下に入れ子にされます。 このプロバイダーの効果を特定のファイル拡張子だけに制限することはできません。
pathSegment プロバイダー
このプロバイダーは、追加の拡張子があるファイルを、追加の拡張子がないファイルの下に入れ子にします。 追加の拡張子は、完全なファイル名の中間にのみ使用できます。
次の例を確認してください。


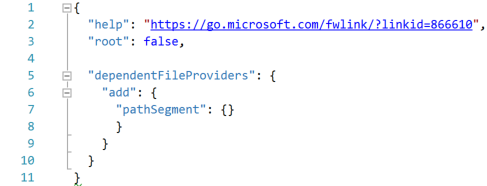
- pathSegment ルールのため、jquery.min.js は jquery.js の下の入れ子になります。
Note
pathSegmentルールに対して特定のファイル拡張子を指定しないと、すべてのファイル拡張子に適用されます。 つまり、別のファイルと同じ名前と拡張子を持ち、その途中に拡張子が追加されているすべてのファイルは、他のファイルの下に入れ子にされます。次の方法で指定することにより、
pathSegmentルールの効果を特定のファイル拡張子に制限することができます。"pathSegment": { "add": { ".*": [ ".js", ".css", ".html", ".htm" ] } }
allExtensions プロバイダー
このプロバイダーを使うと、基本のファイル名が同じで任意の拡張子を持つファイルのファイル入れ子ルールを定義できます。 次の例を確認してください。


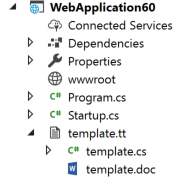
- allExtensions ルールのため、template.cs と template.doc は template.tt の下の入れ子になります。
fileToFile プロバイダー
このプロバイダーでは、ファイル名全体に基づくファイル入れ子ルールを定義できます。 次の例を確認してください。


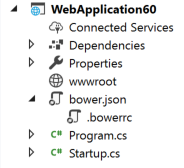
- fileToFile ルールのため、.bowerrc は bower.json の下の入れ子になります。
ルールの順序
順序は、カスタム設定ファイルのすべての部分において重要です。 dependentFileProvider ノードの内部で上または下に移動することにより、ルールの実行順序を変更できます。 たとえば、あるルールでは file.js を file.ts の親にするようにしていて、別のルールでは file.coffee を file.ts の親にするようにしている場合、ファイルでのルールの出現順序は、3 つのファイルがすべて存在する場合の入れ子動作を示します。 file.ts が持つことのできる親は 1 つだけなので、最初に実行されるルールが適用されます。
セクション内のファイルの順序だけでなく、ルール セクション自体の順序も重要です。 ファイルのペアがファイル入れ子ルールに一致するとすぐ、ファイル内でそれより下にある他のルールは無視され、次のファイル ペアが処理されます。
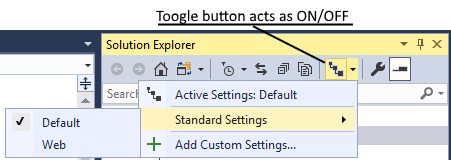
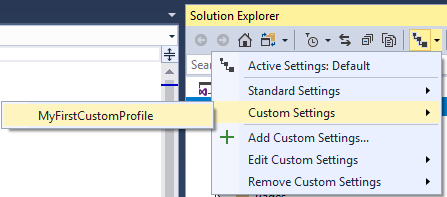
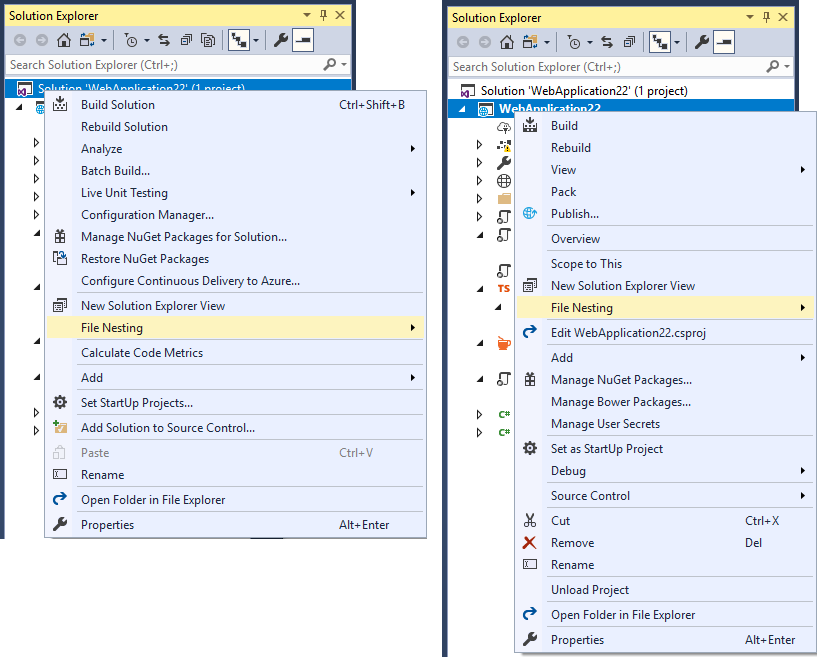
ファイル入れ子ボタン
独自のカスタム設定を含むすべての設定を、ソリューション エクスプローラーの同じボタンを使って管理できます。

プロジェクト固有の設定を作成する
各ソリューションとプロジェクトの右クリック メニュー (コンテキスト メニュー) から、ソリューション固有およびプロジェクト固有の設定を作成できます。

ソリューション固有およびプロジェクト固有の設定は、Visual Studio のアクティブな設定と結合されます。 たとえば、プロジェクト固有の設定ファイルを空にしても、ソリューション エクスプローラーはファイルを入れ子にします。 入れ子の動作は、ソリューション固有の設定または Visual Studio の設定のいずれかが使われます。 ファイル入れ子設定をマージするときの優先順位は、Visual Studio > ソリューション > プロジェクトです。
[ツール]>[オプション]>[ASP.NET Core]>[ファイルの入れ子] で [ソリューションおよびプロジェクトの設定を無視する] オプションを有効にすることにより、ディスク上にファイルが存在する場合であってもソリューション固有およびプロジェクト固有の設定を無視するよう、Visual Studio に指示できます。
また、その逆も可能で、root ノードを true に設定することにより、ソリューション固有またはプロジェクト固有の設定 "だけ" を使うよう、Visual Studio に指示できます。 Visual Studio はそのレベルでのファイルのマージを停止し、階層でそれより上位にあるファイルと結合しません。
ソリューション固有およびプロジェクト固有の設定をソース管理にチェックインすることができ、コードベースで作業するチーム全体がその設定を共有できます。
プロジェクトのファイルの入れ子ルールを無効にする
プロバイダーで add の代わりに remove アクションを使うことで、特定のソリューションまたはプロジェクトの既存のグローバル ファイル入れ子ルールを無効にすることができます。 たとえば、次の設定コードをプロジェクトに追加した場合、この特定のプロジェクトに対してグローバルに存在する可能性があるすべての pathSegment ルールは無効になります。
"dependentFileProviders": {
"remove": {
"pathSegment": {}
}
}