Visual Studio で npm パッケージを管理する
npm を利用すると、Node.js と ASP.NET Core の両方のアプリケーションで使用するパッケージをインストールしたり、管理したりできます。 Visual Studio では、npm を操作したり、UI から、または直接 npm コマンドを実行したりすることが簡単にできます。 npm に不慣れで詳細が必要な場合、npm ドキュメント ページにお進みください。
Visual Studio と npm の統合は、プロジェクトの種類によって異なります。
重要
npm では、プロジェクト ルートに node_modules フォルダーと package.json が必要です。 お使いのアプリのフォルダー構造が異なる場合、Visual Studio を使用して npm パッケージを管理するには、フォルダー構造を変更する必要があります。
CLI ベースのプロジェクト (.esproj)
Visual Studio 2022 以降では、npm パッケージ マネージャーを CLI ベースのプロジェクト用に使用できるため、ASP.NET Core プロジェクトの NuGet パッケージをダウンロードするのと同じように npm モジュールをダウンロードできるようになりました。 その後、package.json を使用してパッケージを変更および削除できます。
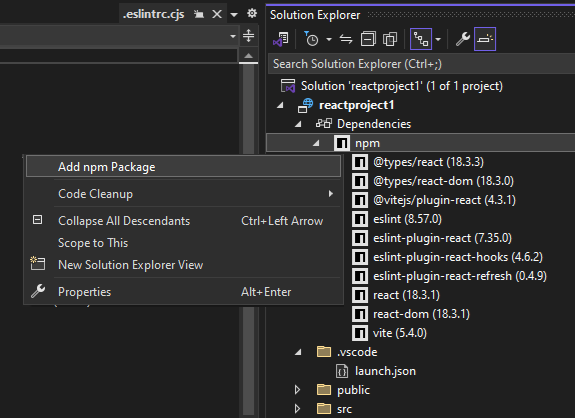
パッケージ マネージャーを開くには、ソリューション エクスプローラーから、プロジェクトの npm ノードを右クリックし、[npm パッケージを追加する] を選択します。

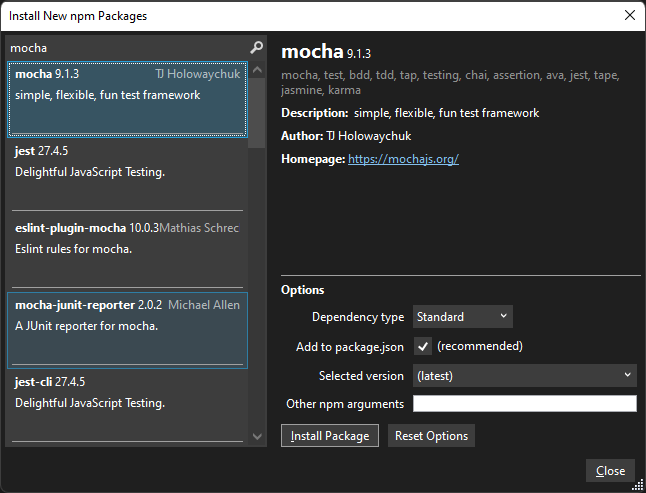
次に、npm パッケージを検索し、1 つを選択し、 [パッケージのインストール] を選択してインストールできます。

Node.js プロジェクト
Node.js プロジェクト (.njsproj) では、次のタスクを実行できます。
- ソリューション エクスプローラーからパッケージをインストールする
- ソリューション エクスプローラーからインストール済みのパッケージを管理する
- Node.js 対話型ウィンドウで
.npmコマンドを使用する
これらの機能は連動し、プロジェクト システムやプロジェクトの package.json ファイルによって同期します。
前提条件
プロジェクトに npm サポートを追加するには、Node.js 開発ワークロードと Node.js ランタイムがインストールされている必要があります。 詳細な手順については、「Node.js と Express のアプリを作成する」を参照してください。
Note
既存の Node.js プロジェクトの場合は、[既存の Node.js コードから] というソリューション テンプレート、または Open folder (Node.js) プロジェクト タイプを使用して、ご利用のプロジェクトの npm を有効にします。
ソリューション エクスプローラーからパッケージをインストールする (Node.js)
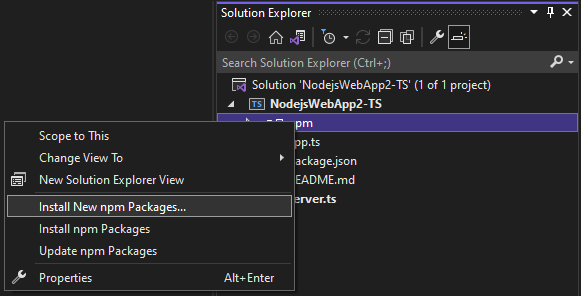
Node.js プロジェクトの場合、npm パッケージをインストールする最も簡単な方法は、npm パッケージ インストール ウィンドウを使用することです。 このウィンドウにアクセスするには、プロジェクトの npm ノードを右クリックし、 [新しい npm パッケージのインストール] を選択します。

このウィンドウでは、パッケージを検索し、オプションを指定し、インストールできます。
![[新しい npm パッケージのインストール] ダイアログのスクリーンショット。](media/search-package.png?view=vs-2022)
- [依存関係の種類] - [Standard] 、 [Development] 、 [Optional] からパッケージを選択します。 [Standard] の場合、パッケージはランタイム依存となります。[Development] の場合、パッケージは開発中にのみ必須となります。
- package.json に追加 - 推奨。 この構成可能なオプションは非推奨とされます。
- [選択したバージョン] - インストールするパッケージのバージョンを選択します。
- [他の npm 引数] - 他の標準 npm 引数を指定します。 たとえば、
@~0.8のようなバージョン値を入力し、バージョン リストでは利用できない特定のバージョンをインストールできます。
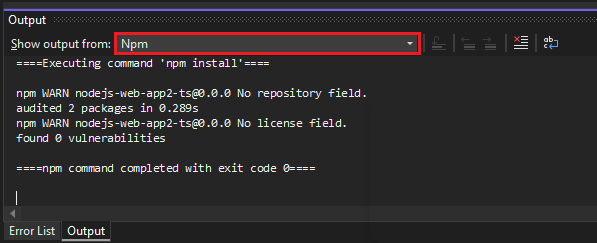
[出力] ウィンドウ (このウィンドウを開くには、[表示] > [出力] を選択するか、Ctrl + Alt + O キーを押します) の npm 出力でインストールの進行状況を確認できます。 これには時間がかかる場合があります。

ヒント
関心があるスコープを検索クエリの前に付加するとスコープ パッケージを検索できます。たとえば、mocha の TypeScript 定義ファイルを探すには「@types/mocha」と入力します。 また、TypeScript の型定義をインストールするときに、npm 引数フィールドでバージョン (@ts2.6 など) を指定することで、ターゲットの TypeScript バージョンを指定できます。
ソリューション エクスプローラーでインストール済みのパッケージを管理する (Node.js)
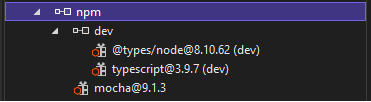
npm パッケージはソリューション エクスプローラーに表示されます。 npm ノードの下にあるエントリは、package.json ファイルの依存関係を模倣します。

パッケージ ステータス
 - インストールされ、package.json のリストに入っている
- インストールされ、package.json のリストに入っている - インストールされているが、package.json のリストで明示されていない
- インストールされているが、package.json のリストで明示されていない - インストールされていないが、package.json のリストに入っている
- インストールされていないが、package.json のリストに入っている
npm ノードを右クリックして、次のいずれかのアクションを行います。
- 新しい npm パッケージのインストール: UI を開いて、新しいパッケージをインストールします。
- npm パッケージのインストール: npm インストール コマンドを実行して、package.json にリストされているすべてのパッケージをインストールします (
npm installを実行します)。 - npm パッケージを更新: package.json に指定されたセマンティック バージョニング (SemVer) 範囲に従って、パッケージを最新バージョンに更新します。 (
npm update --saveを実行します)。 SemVer 範囲は、通常、"~" または "^" を使用して指定します。 詳細については、「package.json パッケージの構成」を参照してください。
パッケージ ノードを右クリックして、次のいずれかのアクションを行います。
- npm パッケージのインストール: npm インストール コマンドを実行して、package.json にリストされているパッケージ バージョンをインストールします (
npm installを実行します)。 - npm パッケージを更新: package.json に指定された SemVer 範囲に従って、パッケージを最新バージョンに更新します。 (
npm update --saveを実行します)。SemVer 範囲は、通常、"~" または "^" を使用して指定します。 - npm パッケージのアンインストール: パッケージをアンインストールし、package.json からそれを削除します (
npm uninstall --saveを実行します)。
Note
npm パッケージでの問題の解決方法については、トラブルシューティングに関するページを参照してください。
Node.js 対話型ウィンドウで .npm コマンドを使用する (Node.js)
Node.js 対話型ウィンドウで .npm コマンドを使用して npm コマンドを実行することもできます。 このウィンドウを開くには、ソリューション エクスプローラーでプロジェクトを右クリックし、[Node.js 対話型ウィンドウを開く] を選択します (または Ctrl + K、N キーを押します)。
このウィンドウで次のようなコマンドを使用してパッケージをインストールできます。
.npm install azure@4.2.3
ヒント
既定では、npm はプロジェクトのホーム ディレクトリで実行されます。 ソリューションにプロジェクトが複数ある場合、プロジェクトの名前かパスを括弧で指定します。
.npm [MyProjectNameOrPath] install azure@4.2.3
ヒント
プロジェクトに package.json ファイルが含まれない場合、.npm init -y を使用し、新しい package.json ファイルを既定のエントリで作成します。
ASP.NET Core プロジェクト
ASP.NET Core プロジェクトなどのプロジェクトの場合は、プロジェクトで npm サポートを追加し、npm を使用してパッケージをインストールすることができます。
Note
ASP.NET Core プロジェクトでは、npm の代わりにライブラリ マネージャーまたは yarn を使用して、クライアント側の JavaScript ファイルと CSS ファイルをインストールすることもできます。 npm によって提供されない MSBuild または dotnet CLI との統合がパッケージ管理に必要な場合は、これらのオプションのいずれかが必要になることがあります。
プロジェクトに package.json ファイルがまだ含まれていない場合は、package.json ファイルをプロジェクトに追加することで、npm サポートを有効にすることができます。
package.json ファイルを追加するには、ソリューション エクスプローラーでプロジェクトを右クリックし、[追加] > [新しい項目] を選択します (または Ctrl + SHIFT + A キーを押します)。 検索ボックスを使用して npm ファイルを検索し、[npm 構成ファイル] を選択し、既定の名前を使用して、[追加] をクリックします。
package.json の
dependenciesまたはdevDependenciesセクションに 1 つまたは複数の npm パッケージを含めます。 たとえば、ファイルに次の内容を追加できます。"devDependencies": { "gulp": "4.0.2", "@types/jquery": "3.5.29" }ファイルを保存すると、Visual Studio によってソリューション エクスプローラーの [依存関係] / [npm] ノードの下にパッケージが追加されます。 ノードが表示されない場合は、[package.json] を右クリックし、[パッケージの復元] を選択します。 パッケージのインストール状態を表示するには、[出力] ウィンドウで npm 出力を選択します。
package.jsonを使用して npm パッケージを構成できます。package.jsonを直接開くか、ソリューション エクスプローラーで npm ノードを右クリックし、[Open package.json]\(package.json を開く\) を選択します。
npm パッケージのトラブルシューティング
アプリのビルド時または TypeScript コードのトランスパイル時にエラーが表示される場合は、エラーの原因として npm パッケージの非互換性が考えられるので確認してください。 エラー特定するには、この記事で前述したように、パッケージをインストールするときに npm 出力ウィンドウを確認してください。 たとえば、1 つ以上の npm パッケージ バージョンが非推奨となっており、これが原因でエラーが発生する場合、エラーを修正するにはより新しいバージョンのインストールが必要になることがあります。 package.json を使用した npm パッケージのバージョン管理に関する詳細は、「package.json configuration」 (package.json の構成) を参照してください。
ASP.NET Core シナリオによっては、こちらに説明されている既知の問題が原因で、インストールされている npm パッケージの正しい状態がソリューション エクスプローラーに表示されないことがあります。 たとえば、パッケージのインストール時に、それがインストールされていないと表示される可能性があります。 ほとんどの場合、この記事で先に説明したように、package.json を削除し、Visual Studio を再起動して、package.json ファイルを再度追加することで、ソリューション エクスプローラーを更新できます。 または、パッケージをインストールするとき、npm 出力ウィンドウを使用してインストールの状態を確認できます。
一部の ASP.NET Core シナリオでは、ソリューション エクスプローラー内の npm ノードが、プロジェクトのビルド後に表示されないことがあります。 ノードを再び表示するには、プロジェクト ノードを右クリックし、[プロジェクトのアンロード] を選択します。次に、プロジェクト ノードを右クリックし、[プロジェクトの再読み込み] を選択します。
- Node.js プロジェクトの場合は、npm サポート用に Node.js 開発ワークロードがインストールされている必要があります。 npm には Node.js が必要です。 Node.js がインストールされていない場合は、Node.js Web サイトから LTS バージョンをインストールして、外部のフレームワークおよびライブラリとの最善の互換性を確保することをお勧めします。