クイック スタート:Visual Studio を使用して初めての Vue.js アプリを作成する
ここでは 5 分から 10 分で Visual Studio 統合開発環境 (IDE) の概要を示し、シンプルな Vue.js Web アプリケーションを作成して実行ます。
前提条件
Visual Studio および Node.js 開発ワークロードをインストールしている必要があります。
Visual Studio 2019 をまだインストールしていない場合は、Visual Studio のダウンロード ページに移動し、無料試用版をインストールしてください。
Visual Studio は既にあり、ワークロードだけをインストールする必要がある場合は、 [ツール]>[ツールと機能を取得] に移動すると、Visual Studio インストーラーが開きます。 [Node.js 開発] ワークロードを選択し、 [変更] を選択します。

Node.js ランタイムをインストールしている必要があります。
インストールされていない場合は、Node.js Web サイトから LTS バージョンをインストールして、外部のフレームワークおよびライブラリとの最善の互換性を確保することをお勧めします。 Node.js は、32 ビットおよび 64 ビット アーキテクチャ用にビルドされています。 Visual Studio の Node.js ツールは Node.js ワークロードに含まれており、両方のバージョンをサポートしています。 必要なのは 1 つだけであり、Node.js インストーラーでは、一度に 1 つのインストールのみをサポートしています。
一般に、Visual Studio はインストール済みの Node.js ランタイムを自動的に検出します。 インストール済みのランタイムが検出されない場合は、プロパティ ページ上のインストール済みのランタイムを参照するようにプロジェクトを構成することができます (プロジェクトを作成した後、プロジェクト ノードを右クリックして、 [プロパティ] を選択し、 [Node.exe のパス] を設定します)。 Node.js のグローバル インストールを使用するか、または Node.js プロジェクトごとにローカル インタープリターへのパスを指定することが可能です。
プロジェクトの作成
まず、Vue.js Web アプリケーション プロジェクトを作成します。
Node.js ランタイムがまだインストールされていない場合は、LTS バージョンを Node.js Web サイトからインストールしてください。
詳細については、前提条件を参照してください。
Visual Studio を開きます。
新しいプロジェクトを作成します。
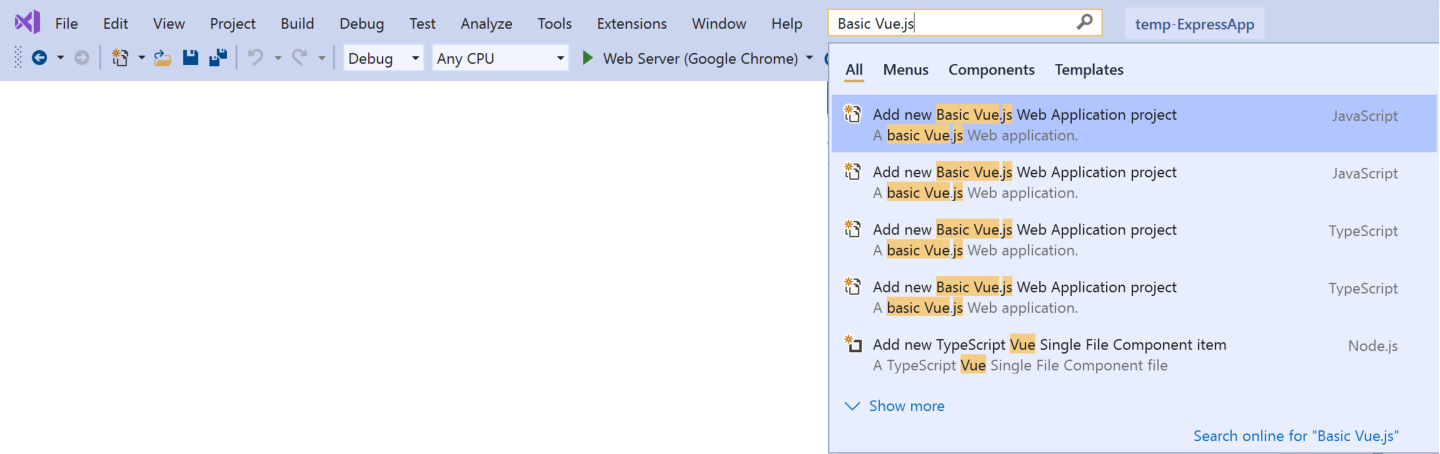
Esc キーを押してスタート ウィンドウを閉じます。 Ctrl + Q キーを押して検索ボックスを開き、「Basic Vue.js」と入力してから、 [基本的な Vue.js Web アプリケーション] (JavaScript または TypeScript のいずれか) を選択します。 ダイアログ ボックスが表示されたら、basic-vuejs という名前を入力し、 [作成] を選択します。

[基本的な Vue.js Web アプリケーション] プロジェクト テンプレートが表示されない場合は、Node.js 開発ワークロードを追加する必要があります。 手順について詳しくは、「必須コンポーネント」をご覧ください。
Visual Studio によって新しいプロジェクトが作成されます。 ソリューション エクスプローラーで新しいプロジェクトが開きます (右ウィンドウ)。
アプリケーションに必要な npm パッケージのインストールの進捗状況は [出力] ウィンドウで確認できます (下ウィンドウ)。
ソリューション エクスプローラーで npm ノードを開き、必要なすべての npm パッケージが存在するかどうかを確認します。
不足しているパッケージ (感嘆符のアイコン) がある場合は、npm ノードを右クリックして、 [不足している npm パッケージをインストールする] を選択します。
IDE を探索する
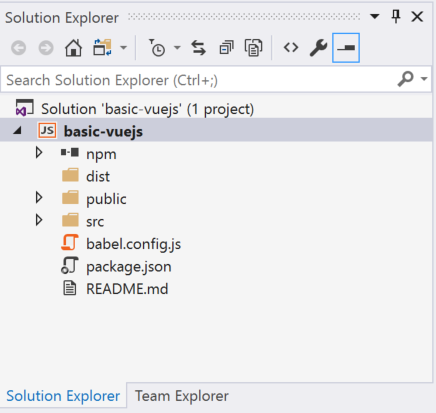
右ウィンドウのソリューション エクスプローラーを見てください。

[新しいプロジェクト] ダイアログ ボックスに指定した名前が使用され、太字で強調表示されているのがあなたのプロジェクトです。 ディスク上では、このプロジェクトは、プロジェクト フォルダーの .njsproj ファイルに該当します。
最上位レベルにあるのは、ソリューションです。既定では、名前はプロジェクトと同じです。 ディスク上の .sln ファイルで表されるソリューションは、1 つ以上の関連プロジェクトのコンテナーです。
npm ノードには、インストールされているすべての npm パッケージが表示されます。 npm ノードを右クリックし、ダイアログ ボックスを使用して npm パッケージを検索し、インストールすることができます。
コマンド プロンプトから npm パッケージをインストールするか、Node.js コマンドを実行する場合は、プロジェクト ノードを右クリックし、 [ここでコマンド プロンプトを開く] を選択します。
.vue ファイルをプロジェクトに追加する
ソリューション エクスプローラーで、src/components フォルダーなどのフォルダーを右クリックし、 [追加]>[新しい項目] の順に選択します。
すべての項目テンプレートが表示されない場合は、[すべてのテンプレートを表示] を選択してから、項目テンプレートを選択します。
[JavaScript Vue 単一ファイル コンポーネント] または [TypeScript Vue 単一ファイル コンポーネント] を選択し、 [追加] をクリックします。
Visual Studio によって新しいファイルがプロジェクトに追加されます。
プロジェクトのビルド
次に、[ビルド]、[ソリューションのビルド] の順に選択し、プロジェクトをビルドします。
[出力] ウィンドウでビルド結果を確認し、 [出力元] の一覧から [ビルド] を選択します。
JavaScript Vue.js プロジェクト テンプレート (および TypeScript テンプレートの旧バージョン) では、ビルド後イベントを構成して、build npm を使用します。 この設定を変更する場合、エクスプローラーからプロジェクト ファイル ( <プロジェクト名>.njsproj) を開き、次のコード行を検索します。
<PostBuildEvent>npm run build</PostBuildEvent>
アプリケーションの実行
Ctrl+F5 キーを押すか、[デバッグ] > [デバッグなしで開始] を選んで、アプリケーションを実行します。
コンソールに "Starting Development Server" というメッセージが表示されます。
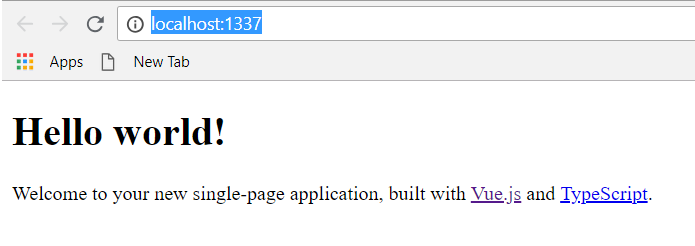
その後、アプリがブラウザーで開きます。
実行中のアプリが表示されない場合、ページを最新の情報に更新します。

Web ブラウザーを閉じます。
このクイック スタートは完了しました。 Visual Studio IDE と Vue.js について少しはご理解いただけたかと思います。 機能についてさらに深く理解したい場合は、目次のチュートリアル セクションに示されているチュートリアルを続行してください。