Angular アプリを作成する
ここでは 5 分から 10 分で Visual Studio 統合開発環境 (IDE) の概要を示し、簡単な Angular のフロントエンド Web アプリケーションを作成して実行します。
前提条件
次のものがインストールされていることを確認します。
- Visual Studio 2022 以降。 Visual Studio のダウンロード ページに移動し、無料試用版をインストールしてください。
- Node.js に付属の npm (https://www.npmjs.com/)
- Angular CLI (https://angular.io/cli) これは、任意のバージョンを選ぶことができます
アプリを作成する
[スタート] ウィンドウ ([ファイル]>[スタート ウィンドウ]) で、[新しいプロジェクトの作成] を選びます。

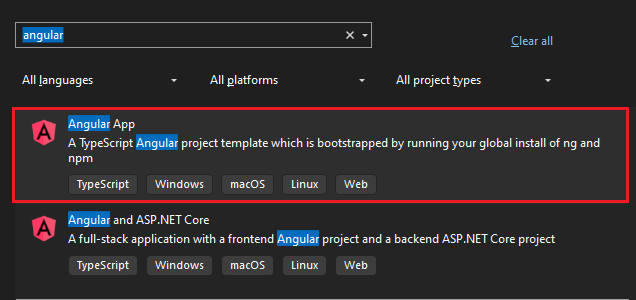
上部の検索バーで Angular を検索し、[Standalone TypeScript Angular Project] (スタンドアロン TypeScript Angular プロジェクト) を選びます。

プロジェクトとソリューションに名前を付けます。
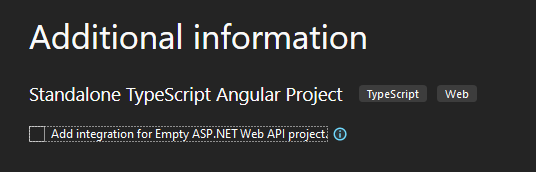
[追加情報] ウィンドウが表示される場合は、 [Add integration for Empty ASP.NET Web API Project](空の ASP.NET Web API プロジェクトの統合の追加) オプションを必ずオフにしてください。 このオプションでは、ASP.NET Core プロジェクトが追加された場合、ASP.NET Core プロジェクトでフックできるように、ファイルがお使いの Angular テンプレートに追加されます。

[作成] を選び、Visual Studio でプロジェクトが作成されるのを待ちます。
プロジェクトのプロパティを表示する
既定のプロジェクト設定では、プロジェクトをビルドしてデバッグできます。 ただし、設定を変更する必要がある場合は、ソリューション エクスプローラーでプロジェクトを右クリックし、[プロパティ] を選択してから、[ビルド] または [デバッグ] セクションに移動してください。
Note
launch.json には、[デバッグ] ツール バーの [スタート] ボタンに関連付けられたスタートアップ設定が格納されます。 現時点で、launch.json は .vscode フォルダーの下に配置する必要があります。
プロジェクトをビルドする
[ビルド]>[ソリューションのビルド] の順に選択し、プロジェクトをビルドします。
Angular CLI は npm install コマンドを実行するので、最初のビルドには時間がかかる場合があることにご注意ください。
プロジェクトを開始する
F5 キーを押すか、ウィンドウの上部にある [開始] ボタンを選択すると、コマンド プロンプトが表示されます。
ng start コマンドを実行している Angular CLI
Note
コンソールの出力でメッセージを確認します (Node.js のバージョンを更新するよう指示するメッセージなど)。
次に、基本の Angular アプリが表示されます。
次のステップ
ASP.NET Core 統合の場合: