デバッグ中にXAML のプロパティを調べる
Live Visual Tree および Live Property Explorer により、実行中の XAML コードのリアルタイム ビューを取得できます。 これらのツールは、実行中の XAML アプリケーションの UI 要素のツリー ビューを提供し、選択した UI 要素のランタイム プロパティを表示します。
これらのツールは、以下の構成で使用できます。
| アプリの種類 | オペレーティング システムとツール |
|---|---|
| Windows Presentation Foundation (4.0 以降) のアプリケーション | Windows 7 以降 |
| ユニバーサル Windows アプリ | Windows 10 以降と Windows 10 SDK 以降 |
| .NET マルチプラットフォーム アプリの UI アプリ | Windows 10 以降、.NET 8 以降、Visual Studio 2022 17.9 以降 |
ライブ ビジュアル ツリー内の要素を表示する
リスト ビューとボタンのある非常にシンプルな WPF アプリケーションから開始します。 ボタンをクリックするたびに、項目が 1 つずつ一覧に追加されます。 偶数の項目は灰色で表示され、奇数の項目は黄色で表示されます。
プロジェクトの作成
新しい C# WPF アプリケーションを作成します ([ファイル] > [新規作成] > [プロジェクト] と進み、「C# WPF」と入力し、[WPF アプリケーション] プロジェクト テンプレートを選択し、プロジェクトに "TestXAML" という名前を付けてから、正しい .NET バージョンが [ターゲット フレームワーク] ドロップダウンに表示されることを確認します)。
MainWindow.xaml を次のように変更します。
<Window x:Class="TestXAML.MainWindow" xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation" xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml" xmlns:d="http://schemas.microsoft.com/expression/blend/2008" xmlns:mc="http://schemas.openxmlformats.org/markup-compatibility/2006" xmlns:local="clr-namespace:TestXAML" mc:Ignorable="d" Title="MainWindow" Height="350" Width="525"> <Grid> <Button x:Name="button" Background="LightBlue" Content="Add Item" HorizontalAlignment="Left" Margin="216,206,0,0" VerticalAlignment="Top" Width="75" Click="button_Click"/> <ListBox x:Name="listBox" HorizontalAlignment="Left" Height="100" VerticalAlignment="Top" Width="100" Margin="205,80,0,0"/> </Grid> </Window>以下のコマンド ハンドラーを MainWindow.xaml.cs ファイルに追加します。
int count; private void button_Click(object sender, RoutedEventArgs e) { ListBoxItem item = new ListBoxItem(); item.Content = "Item" + ++count; if (count % 2 == 0) { item.Background = Brushes.LightGray; } else { item.Background = Brushes.LightYellow; } listBox.Items.Add(item); }プロジェクトをビルドし、デバッグを開始します。 (ビルド構成はリリースではなくデバッグでなければなりません。ビルド構成の詳細については、「ビルド構成について」を参照してください。)
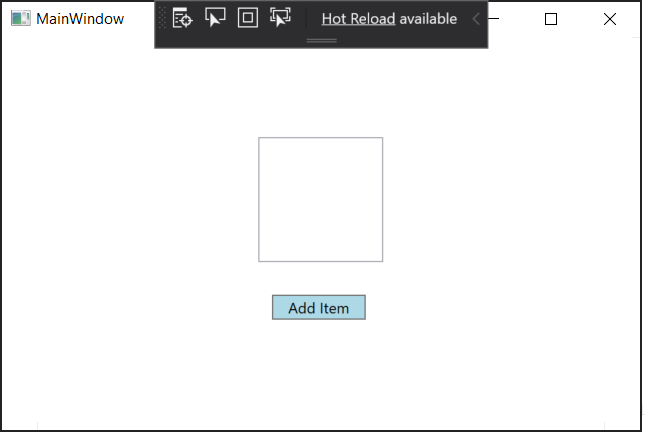
ウィンドウが表示されると、実行中のアプリケーションにアプリ内ツールバーが表示されます。

ここで、[項目の追加] ボタンを数回クリックして、新しい項目を一覧に追加します。
XAML プロパティの検査
次に、[ライブ ビジュアル ツリー] ウィンドウを開きます。これには、アプリ内ツールバーの一番左のボタンをクリックします (または、[デバッグ] > [Windows] > [ライブ ビジュアル ツリー] に移動します)。 開いたら、このウィンドウをドッキング位置からドラッグして離し、[Live Properties]\(ライブ プロパティ\) ウィンドウと横並びになるようにします。
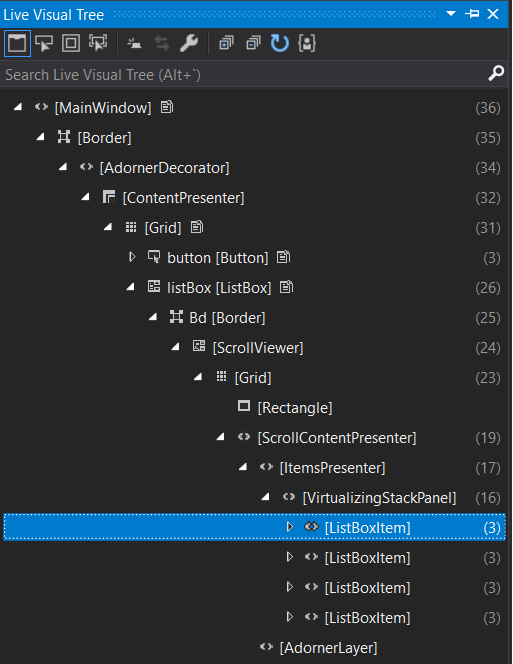
[Live Visual Tree] ウィンドウで、[ContentPresenter] ノードを展開します。 これにはボタンとリスト ボックスのノードが含まれます。 リスト ボックスを展開し (その後 ScrollContentPresenter と ItemsPresenter を展開して)、リスト ボックスの項目を検索します。
[ContentPresenter] ノードが表示されない場合は、ツールバーの [自分の XAML のみ表示] アイコンを切り替えます。 Visual Studio 2019 バージョン 16.4 以降では、自分の XAML のみの機能を使用して、XAML 要素の表示が既定で簡略化されています。 すべての XAML 要素を常に表示するには、オプションでこの設定を無効にすることもできます。
ウィンドウは、次のようになります。

アプリケーション ウィンドウに戻り、さらにいくつかの項目を追加します。 [Live Visual Tree] に、リスト ボックス項目がさらに表示されます。
次に、いずれかのリスト ボックス項目のプロパティを検討します。
[Live Visual Tree] 内の最初のリスト ボックス項目を選択して、ツールバーの [プロパティの表示] アイコンをクリックします。 Live Property Explorer が表示されます。 [コンテンツ] フィールドが "Item1"、[背景]>[色] フィールドが [#FFFFFFE0] であることに注意します。
[Live Visual Tree] に戻り、2 番目のリスト ボックス項目を選択します。 ライブ プロパティ エクスプローラーでは、[コンテンツ] フィールドが "Item2"、[背景]>[色] フィールドが [#FFD3D3D3] (テーマによって異なる) と表示されます。
Note
ライブ プロパティ エクスプローラーでプロパティを囲む黄色の枠線は、プロパティ値がバインディング (
Color = {BindingExpression}など) によって設定されることを意味します。 緑色の枠線は、値がリソース (Color = {StaticResource MyBrush}など) を使用して設定されることを意味します。XAML の実際の構造にはご自分に直接関係のない多数の要素が含まれていて、コードをよく理解していない場合は、ツリーを参照して検索対象を見つけることが困難となる可能性があります。 そのため、Live Visual Tree には、ご自分でアプリケーションの UI を使用して検討対象の要素を見つけるために役立ついくつかの手段が備わっています。
実行中のアプリケーションの要素を選択します。 [Live Visual Tree] ツール バーのボタンを選択すると、このモードを有効にすることができます。 このモードがオンのときは、アプリケーションの UI 要素を選択できます。Live Visual Tree (および Live Property Viewer) は自動的に更新されて、その要素に対応するツリー内のノードとそのプロパティが表示されます。 Visual Studio 2019 バージョン 16.4 以降では、要素選択の動作を構成できます。
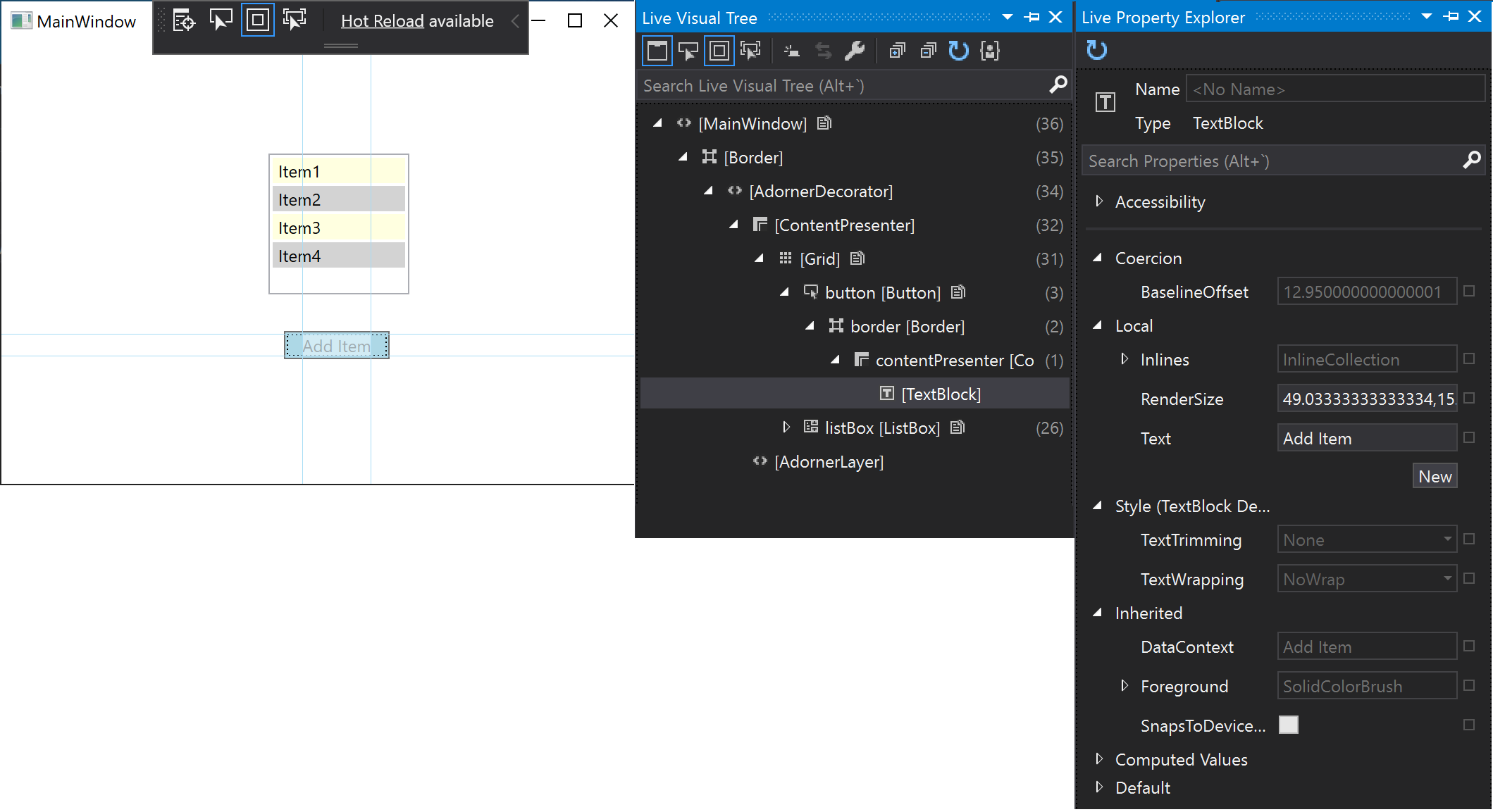
実行中のアプリケーションでレイアウトの装飾を表示します。 [要素の選択] ボタンのすぐ右にあるボタンを選択すると、このモードを有効にすることができます。 レイアウトの装飾の表示がオンのときは、アプリケーション ウィンドウには選択されたオブジェクトの境界に沿って水平と垂直の線が表示され、何に揃えて配置されているかが確認できます。さらに、余白を示すための四角形も表示されます。 たとえば、[要素の選択] と [Display layout]\(レイアウト表示\) の両方をオンにして、アプリケーションの [項目の追加] テキスト ブロックを選択します。 Live Visual Tree にテキスト ブロック ノードが表示され、Live Property Viewer にテキスト ブロック プロパティが表示されます。さらに、テキスト ブロックの境界に垂直な線と水平な線が示されます。

フォーカスがある要素を追跡します。 [Live Visual Tree] ツール バーのボタンを選択すると、このモードを有効にすることができます。 このモードは、アプリケーションのソース コードにアクセスできる場合に、要素が宣言されている XAML を示します。 [要素の選択] と [フォーカスがある要素を追跡] を選択してから、テスト アプリケーションのボタンを選択します。 MainWindow.xaml ファイルが Visual Studio で開き、ボタンが定義されている行にカーソルが置かれます。
実行中のアプリケーションで XAML のツールを使用する
ソース コードがない場合でも、これらの XAML ツールを使用できます。 実行中の XAML アプリケーションにアタッチすると、そのアプリケーションの UI 要素の Live Visual Tree も使用できます。 以前に使用したものと同じ WPF テスト アプリケーションを使用する例を次に示します。
リリース構成で、TestXaml アプリケーションを始動します。 デバッグ構成で実行しているプロセスにはアタッチできません。
Visual Studio の 2 番目のインスタンスを開き、[デバッグ] > [プロセスにアタッチ] をクリックします。 選択可能なプロセスの一覧から TestXaml.exe を見つけて、[アタッチ] をクリックします。
アプリケーションが実行を開始します。
Visual Studio の 2 番目のインスタンスで、[ライブ ビジュアル ツリー] を開きます ([デバッグ] > [Windows] > [ライブ ビジュアル ツリー])。 TestXaml UI 要素が表示され、アプリケーションを直接デバッグしたときと同様に、それらを操作することができます。