教育のヒント
教育のヒントは、コンテキスト情報を提供する半永続的で内容豊富なポップアップです。 これはユーザーのエクスペリエンスを高める可能性がある重要および新規の機能についてユーザーに通知したり、リマインドしたり、説明したりする場合によく使用されます。
教育のヒントは、簡易非表示にすることも、閉じるために明示的な操作を必要とすることもできます。 教育のヒントはテールを使用して特定の UI 要素をターゲットにすることができますが、テールやターゲットがなくても使用できます。
これは適切なコントロールですか?
TeachingTip コントロールを使用して、新規または重要な更新および機能にユーザーの注意を向けたり、重要ではないがユーザーのエクスペリエンスを改善できるオプションをユーザーにリマインドしたり、タスクの完了方法をユーザーに説明したりします。
教育のヒントは一時的なものであるため、エラーまたは重要な状態変更をユーザーに知らせるためのコントロールとしては推奨されません。
推奨事項
- ヒントは一時的なものであるため、アプリケーションのエクスペリエンスにとって重要な情報やオプションを含めるべきではありません。
- 教育のヒントを過剰な頻度で表示しないようにしてください。 教育のヒントは、長いセッション全体または複数のセッションで時間差が生じたとき、それぞれが個別の注意を受ける可能性が最も高いです。
- ヒントは簡潔にし、トピックを明確にしてください。 調査によると、ユーザーはヒントを活用するかどうかを決める前に、平均して 3 つから 5 つの単語しか読まず、2 つから 3 つの単語しか理解していません。
- 教育のヒントのゲームパッド アクセシビリティは保証されません。 ゲームパッド入力を予測するアプリケーションの場合は、「ゲームパッドとリモコンの操作」を参照してください。 アプリの UI で考えられるすべての構成を使用して、それぞれの教育のヒントについてのゲームパッドのアクセシビリティをテストすることをお勧めします。
- 教育のヒントが XAML ルートをエスケープすることを有効にするときは、IsLightDismissEnabled プロパティも有効にして、XAML ルートの中央に最も近い PreferredPlacement モードを設定することをお勧めします。
開いている教育のヒントを再構成する
一部のコンテンツおよびプロパティは、教育のヒントが開いているときに再構成でき、すぐに有効になります。 アイコン プロパティ、アクション ボタン、閉じるボタン、および簡易非表示と明示的非表示との間での再構成など、その他のコンテンツおよびプロパティの場合はいずれも、これらのプロパティの変更を有効にするには、教育のヒントを閉じて再び開く必要があります。 教育のヒントが開いているときに手動非表示から簡易非表示に非表示動作を変更すると、簡易非表示の動作が有効になる前に、教育のヒントから閉じるボタンが削除され、ヒントが画面に表示されたままになることがあるため注意してください。
例
教育のヒントには、以下の主なものを含むいくつかの構成を指定できます。
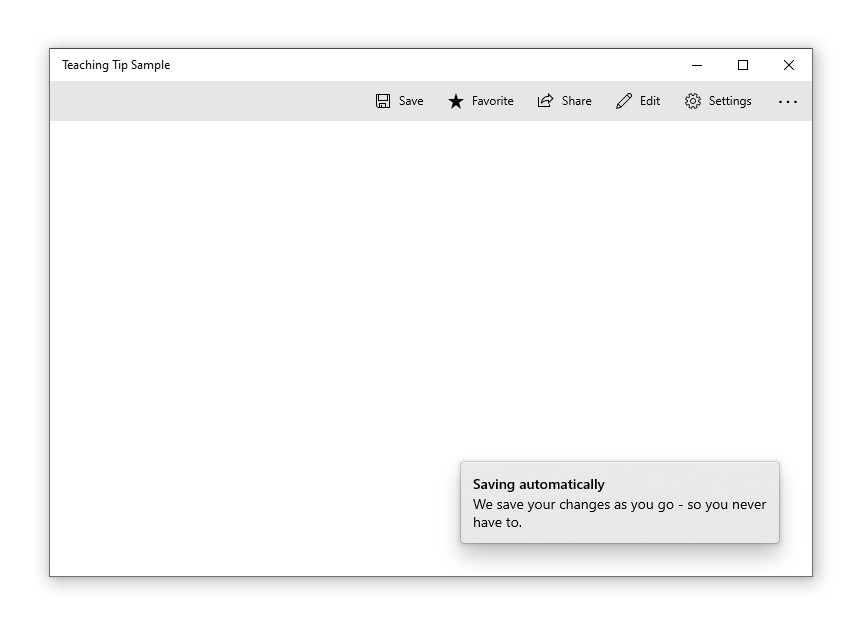
教育のヒントは、表示する情報のコンテキスト上の明確さを高めるために、そのテールを使用して特定の UI 要素をターゲットとすることができます。
![[保存] ボタンをターゲットとする教育ヒントを含むサンプル アプリ。ヒントのタイトルには「自動的に保存」と読み上げ、サブタイトルには「変更が保存されるため、変更を保存する必要はありません」と読み上げられます。教育ヒントの右上隅に [閉じる] ボタンがあります。](../images/teaching-tip-targeted.png)
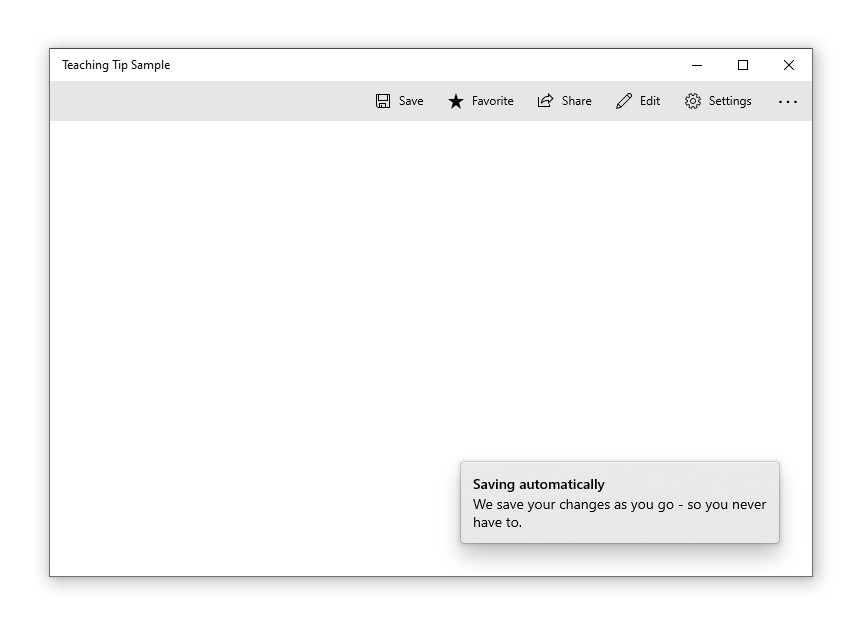
表示される情報が特定の UI 要素に関連しない場合、テールを削除することによって、ターゲットを指定しない教育のヒントを作成できます。
![右下隅の教育ヒントを含むサンプル アプリ。ヒントのタイトルには「自動的に保存」と読み上げ、サブタイトルには「変更が保存されるため、変更を保存する必要はありません」と読み上げられます。教育ヒントの右上隅に [閉じる] ボタンがあります。](../images/teaching-tip-non-targeted.png)
教育のヒントでは、ユーザーが上の隅にある [X] ボタンまたは下部にある [閉じる] ボタンを使用して閉じることを必須にできます。 教育のヒントでは、簡易非表示を有効にすることもでき、この場合は閉じるボタンが表示されません。代わりに、教育のヒントは、ユーザーがスクロールしたりアプリケーションの他の要素とやり取りしたりすると閉じられます。 このような動作であるため、スクロール可能な領域にヒントを配置する必要がある場合は、簡易非表示のヒントが最適なソリューションとなります。

UWP と WinUI 2
重要
この記事の情報と例は、Windows アプリ SDKと WinUI 3 を使用するアプリ向けに最適化されていますが、一般に WinUI 2 を使用する UWP アプリに適用されます。 プラットフォーム固有の情報と例については、UWP API リファレンスを参照してください。
このセクションには、UWP または WinUI 2 アプリでコントロールを使用するために必要な情報が含まれています。
UWP アプリの TeachingTip には WinUI 2 が必要です。 インストール手順などの詳細については、「WinUI」を参照してください。 このコントロールの API は、Microsoft.UI.Xaml.Controls 名前空間に存在します。
- WinUI 2 Apis: TeachingTip クラス
- WinUI 2 ギャラリー アプリを開いて TeachingTip の動作を確認します。 WinUI 2 ギャラリー アプリには、ほとんどの WinUI 2 コントロールと機能の対話型の例が含まれています。 Microsoft Store からアプリを入手するか、GitHub でソース コードを取得します。
WinUI 2 でこの記事のコードを使用するには、XAML のエイリアスを使って (ここでは muxc を使用)、プロジェクトに含まれる Windows UI ライブラリ API を表します。 詳細については、「WinUI 2 の概要」を参照してください。
xmlns:muxc="using:Microsoft.UI.Xaml.Controls"
<muxc:TeachingTip />
教育のヒントを作成する
- 重要な API: TeachingTip クラス
WinUI 3 ギャラリー アプリには、ほとんどの WinUI 3 コントロールと機能の対話型の例が含まれています。 Microsoft Store からアプリを入手するか、GitHub でソース コードを取得します。
ここでは、タイトルとサブタイトルが付いた TeachingTip の既定の外観を示す、ターゲットを指定した教育のヒント コントロールの XAML を扱います。 なお、教育のヒントは要素ツリーまたはコード ビハインドの任意の場所に表示できます。 以下の例では ResourceDictionary 内に配置されます。
<Button x:Name="SaveButton" Content="Save">
<Button.Resources>
<TeachingTip x:Name="AutoSaveTip"
Target="{x:Bind SaveButton}"
Title="Save automatically"
Subtitle="When you save your file to OneDrive, we save your changes as you go - so you never have to.">
</TeachingTip>
</Button.Resources>
</Button>
public MainPage()
{
this.InitializeComponent();
if(!HaveExplainedAutoSave())
{
AutoSaveTip.IsOpen = true;
SetHaveExplainedAutoSave();
}
}
ボタンと教育のヒントを含むページが表示される場合の結果を次に示します。
![[保存] ボタンをターゲットとする教育ヒントを含むサンプル アプリ。ヒントのタイトルには「自動的に保存」と読み上げ、サブタイトルには「変更が保存されるため、変更を保存する必要はありません」と読み上げられます。教育ヒントの右上隅に [閉じる] ボタンがあります。](../images/teaching-tip-targeted.png)
上の例では、教育のヒントのタイトルとサブタイトルを設定するために、Title および Subtitle プロパティを使用しています。 Target プロパティは、それ自体とボタンとの間の視覚的な接続を確立するために、"SaveButton" に設定されています。 教育のヒントを表示するには、その IsOpen プロパティを true に設定します。
ターゲット非指定のヒント
すべてのヒントが画面の要素に関連しているわけではありません。 これらのシナリオではターゲットを設定しないでください。代わりに、教育のヒントは XAML ルートの端を基準として表示されます。 ただし教育のヒントでは、TailVisibility プロパティを "Collapsed" に設定することによって、UI 要素を基準とした配置を維持しながらテールを削除することができます。 次の例は、ターゲット非指定の教育のヒントを表しています。
<Button x:Name="SaveButton" Content="Save" />
<TeachingTip x:Name="AutoSaveTip"
Title="Saving automatically"
Subtitle="We save your changes as you go - so you never have to.">
</TeachingTip>
この例では、TeachingTip が ResourceDictionary やコード ビハインドではなく要素ツリー内にあることに注意してください。 これは動作に影響せず、TeachingTip は開いたときにのみ表示され、レイアウト スペースを占有しません。
![右下隅の教育ヒントを含むサンプル アプリ。ヒントのタイトルには「自動的に保存」と読み上げ、サブタイトルには「変更が保存されるため、変更を保存する必要はありません」と読み上げられます。教育ヒントの右上隅に [閉じる] ボタンがあります。](../images/teaching-tip-non-targeted.png)
推奨される配置
教育のヒントは PreferredPlacement プロパティを使用して、ポップアップの FlyoutPlacementMode 配置動作を複製します。 既定の配置モードでは、ターゲット指定の教育のヒントはターゲットの上に配置しようとし、ターゲット非指定の教育のヒントは XAML ルートの下部中央に配置しようとします。 ポップアップと同様に、優先配置モードでは教育のヒントを表示するスペースがない場合は、別の配置モードが自動的に選択されます。
ゲームパッド入力を予測するアプリケーションの場合は、「ゲームパッドとリモコンの操作」を参照してください。 アプリの UI で考えられるすべての構成を使用して、それぞれの教育のヒントについてのゲームパッドのアクセシビリティをテストすることをお勧めします。
PreferredPlacement が "BottomLeft" に設定されたターゲット指定の教育のヒントは、テールがターゲットの下部中央に配置され、教育のヒントの本文が左寄せされた状態で表示されます。
<Button x:Name="SaveButton" Content="Save">
<Button.Resources>
<TeachingTip x:Name="AutoSaveTip"
Target="{x:Bind SaveButton}"
Title="Saving automatically"
Subtitle="We save your changes as you go - so you never have to."
PreferredPlacement="BottomLeft">
</TeachingTip>
</Button.Resources>
</Button>
![左隅の教育ヒントがターゲットとする [保存] ボタンを含むサンプル アプリ。ヒントのタイトルには「自動的に保存」と読み上げ、サブタイトルには「変更が保存されるため、変更を保存する必要はありません」と読み上げられます。教育ヒントの右上隅に [閉じる] ボタンがあります。](../images/teaching-tip-targeted-preferred-placement.png)
PreferredPlacement が "BottomLeft" に設定されたターゲット非指定の教育のヒントが、XAML ルートの左下隅に表示されます。
<Button x:Name="SaveButton" Content="Save" />
<TeachingTip x:Name="AutoSaveTip"
Title="Saving automatically"
Subtitle="We save your changes as you go - so you never have to."
PreferredPlacement="BottomLeft">
</TeachingTip>
![左下隅の教育ヒントを含むサンプル アプリ。ヒントのタイトルには「自動的に保存」と読み上げ、サブタイトルには「変更が保存されるため、変更を保存する必要はありません」と読み上げられます。教育ヒントの右上隅に [閉じる] ボタンがあります。](../images/teaching-tip-non-targeted-preferred-placement.png)
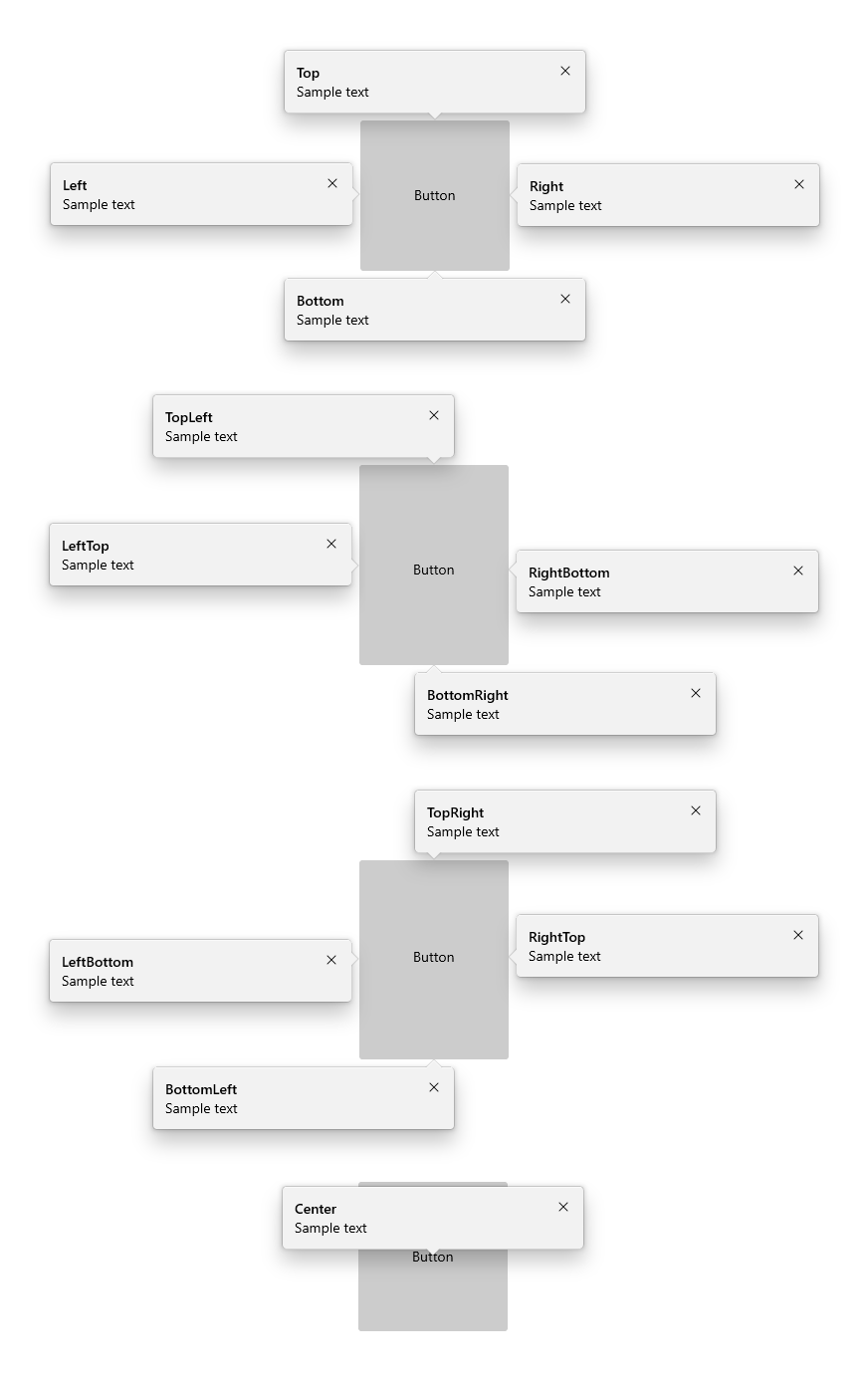
次の図は、ターゲット指定の教育のヒントに対して設定できる 13 個の PreferredPlacement モードすべての結果を示しています。

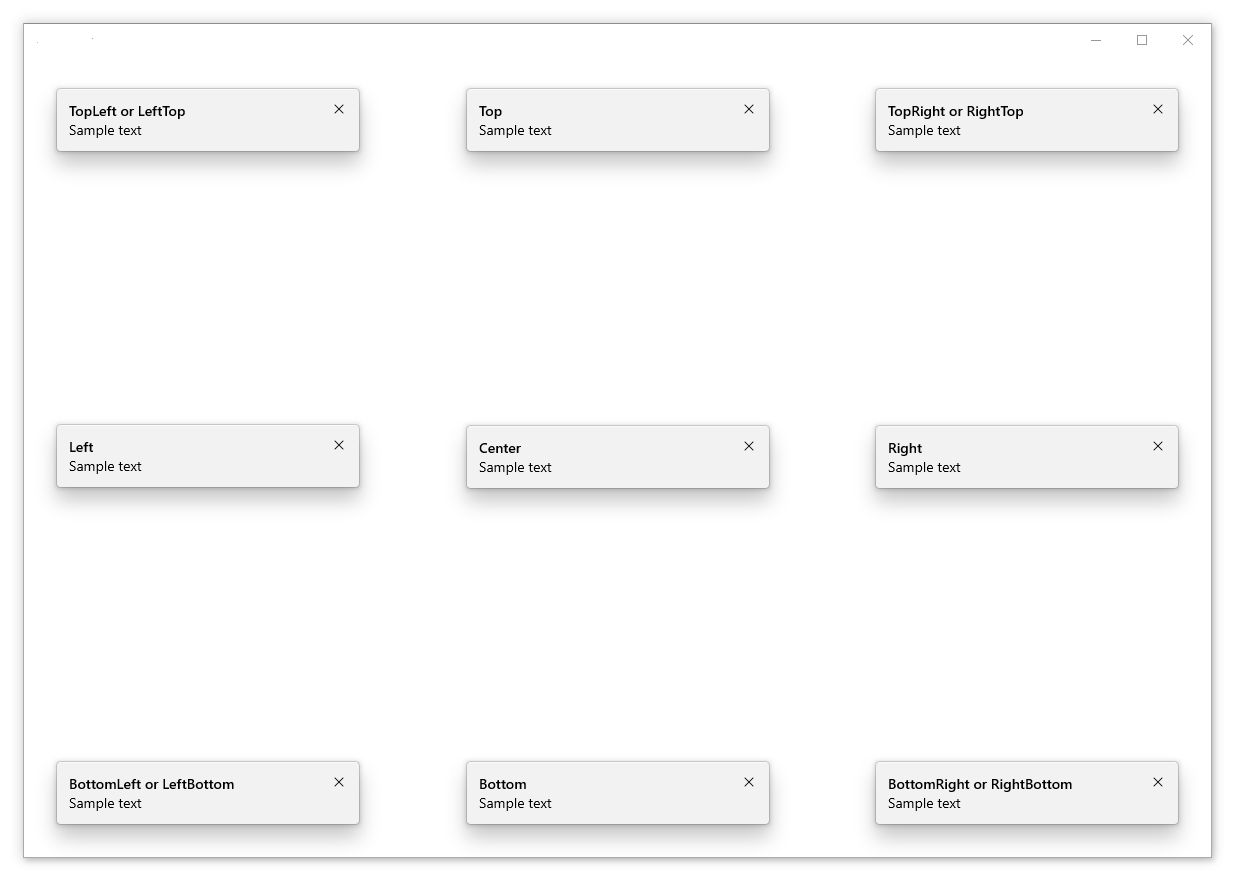
次の図は、ターゲット非指定の教育のヒントに対して設定できる 13 個の PreferredPlacement モードすべての結果を示しています。

配置の余白を追加する
ターゲット指定された教育のヒントをターゲットからどの程度離すか、およびターゲット非指定の教育のヒントを XAML ルートの端からどの程度離すかを、PlacementMargin プロパティを使用して制御できます。 Margin と同じように、PlacementMargin には left、right、top、および bottom の 4 つの値があり、関連する値のみが使用されます。 たとえば、ヒントがターゲットの左側にあるか、XAML ルートの左端にある場合は PlacementMargin.Left が適用されます。
次の例では、PlacementMargin の Left/Top/Right/Bottom がすべて 80 に設定された場合のターゲット非指定のヒントを示しています。
<Button x:Name="SaveButton" Content="Save" />
<TeachingTip x:Name="AutoSaveTip"
Title="Saving automatically"
Subtitle="We save your changes as you go - so you never have to."
PreferredPlacement="BottomLeft"
PlacementMargin="80">
</TeachingTip>
![教育ヒントが完全ではないが右下隅に向かって配置されているサンプル アプリ。ヒントのタイトルには「自動的に保存」と読み上げ、サブタイトルには「変更が保存されるため、変更を保存する必要はありません」と読み上げられます。教育ヒントの右上隅に [閉じる] ボタンがあります。](../images/teaching-tip-placement-margin.png)
コンテンツを追加する
Content プロパティを使用して、教育のヒントにコンテンツを追加できます。 教育のヒントのサイズで収納できるコンテンツよりも多くのコンテンツを表示する場合、ユーザーがコンテンツ領域をスクロールできるスクロール バーが自動的に有効になります。
<Button x:Name="SaveButton" Content="Save">
<Button.Resources>
<TeachingTip x:Name="AutoSaveTip"
Target="{x:Bind SaveButton}"
Title="Saving automatically"
Subtitle="We save your changes as you go - so you never have to.">
<StackPanel>
<CheckBox x:Name="HideTipsCheckBox" Content="Don't show tips at start up" IsChecked="{x:Bind HidingTips, Mode=TwoWay}" />
<TextBlock>You can change your tip preferences in <Hyperlink NavigateUri="app:/item/SettingsPage">Settings</Hyperlink> if you change your mind.</TextBlock>
</StackPanel>
</TeachingTip>
</Button.Resources>
</Button>
![[保存] ボタンをターゲットとする教育ヒントを含むサンプル アプリ。ヒントのタイトルには「自動的に保存」と読み上げ、サブタイトルには「変更が保存されるため、変更を保存する必要はありません」と読み上げられます。教育ヒントのコンテンツ領域には「起動時にヒントを表示しない」というラベルの付いた CheckBox があり、その下に [設定] がアプリの設定ページへのリンクである「設定でヒントの基本設定を変更できます」というテキストが表示されます。教育ヒントの右上隅に [閉じる] ボタンがあります。](../images/teaching-tip-content.png)
ボタンを追加する
既定では、標準の閉じるボタン "X" が、教育のヒントのタイトルの横に表示されます。 閉じるボタンは CloseButtonContent プロパティを使用してカスタマイズできます。その場合、ボタンは教育のヒントの下部に移動します。
注意: 簡易非表示が有効なヒントの場合、[閉じる] ボタンは表示されません
ActionButtonContent プロパティ (および必要に応じて、ActionButtonCommand および ActionButtonCommandParameter プロパティ) を設定して、カスタム アクション ボタンを追加できます。
<Button x:Name="SaveButton" Content="Save">
<Button.Resources>
<TeachingTip x:Name="AutoSaveTip"
Target="{x:Bind SaveButton}"
Title="Saving automatically"
Subtitle="We save your changes as you go - so you never have to."
ActionButtonContent="Disable"
ActionButtonCommand="{x:Bind DisableAutoSaveCommand}"
CloseButtonContent="Got it!">
<StackPanel>
<CheckBox x:Name="HideTipsCheckBox" Content="Don't show tips at start up" IsChecked="{x:Bind HidingTips, Mode=TwoWay}" />
<TextBlock>You can change your tip preferences in <Hyperlink NavigateUri="app:/item/SettingsPage">Settings</Hyperlink> if you change your mind.</TextBlock>
</StackPanel>
</TeachingTip>
</Button.Resources>
</Button>
![[保存] ボタンをターゲットとする教育ヒントを含むサンプル アプリ。ヒントのタイトルには「自動的に保存」と読み上げ、サブタイトルには「変更が保存されるため、変更を保存する必要はありません」と読み上げられます。教育ヒントのコンテンツ領域には「起動時にヒントを表示しない」というラベルの付いた CheckBox があり、その下に [設定] がアプリの設定ページへのリンクである「設定でヒントの基本設定を変更できます」というテキストが表示されます。教育ヒントの下には、2 つのボタンがあり、左のグレーのボタンは「無効」で、右の青いボタンは「了解!」と読み上げます。](../images/teaching-tip-buttons.png)
ヒーロー コンテンツ
HeroContent プロパティを設定することによって、端から端までのコンテンツを教育のヒントに追加できます。 ヒーロー コンテンツの場所は、HeroContentPlacement プロパティを設定して教育のヒントの上または下に設定できます。
<Button x:Name="SaveButton" Content="Save">
<Button.Resources>
<TeachingTip x:Name="AutoSaveTip"
Target="{x:Bind SaveButton}"
Title="Saving automatically"
Subtitle="We save your changes as you go - so you never have to.">
<TeachingTip.HeroContent>
<Image Source="Assets/cloud.png" />
</TeachingTip.HeroContent>
</TeachingTip>
</Button.Resources>
</Button>
![[保存] ボタンをターゲットとする教育ヒントを含むサンプル アプリ。ヒントのタイトルには「自動的に保存」と読み上げ、サブタイトルには「変更が保存されるため、変更を保存する必要はありません」と読み上げられます。教育のヒントの下部には、クラウドにファイルを配置する漫画の男性の境界線間の画像があります。教育ヒントの右上隅に [閉じる] ボタンがあります。](../images/teaching-tip-hero-content.png)
アイコンを追加する
IconSource プロパティを使用して、タイトルおよびサブタイトルの横にアイコンを追加できます。 推奨されるアイコンのサイズは 16px、24px、および 32px です。
<Button x:Name="SaveButton" Content="Save">
<Button.Resources>
<TeachingTip x:Name="AutoSaveTip"
Target="{x:Bind SaveButton}"
Title="Saving automatically"
Subtitle="We save your changes as you go - so you never have to."
<TeachingTip.IconSource>
<SymbolIconSource Symbol="Save" />
</TeachingTip.IconSource>
</TeachingTip>
</Button.Resources>
</Button>
![]()
簡易非表示を有効にする
簡易非表示機能は既定では無効になっていますが、IsLightDismissEnabled プロパティを設定してこの機能を有効にすることで、たとえばユーザーがスクロールしたり、アプリケーションの他の要素とやり取りしたりしたときに、教育のヒントが閉じるようにすることができます。 このような動作であるため、スクロール可能な領域にヒントを配置する必要がある場合は、簡易非表示のヒントが最適なソリューションとなります。
簡易非表示が有効な教育のヒントからは、閉じるボタンが自動的に削除され、簡易非表示の動作であることがユーザーに示されます。
<Button x:Name="SaveButton" Content="Save" />
<TeachingTip x:Name="AutoSaveTip"
Title="Saving automatically"
Subtitle="We save your changes as you go - so you never have to."
IsLightDismissEnabled="True">
</TeachingTip>

XAML ルートの境界をエスケープする
Windows 10 バージョン 1903 (ビルド 18362) 以降では、教育のヒントで ShouldConstrainToRootBounds プロパティを設定することにより、XAML ルートと画面の境界をエスケープすることができます。 このプロパティを有効にすると、教育のヒントは XAML ルートの境界の内側または画面に留まろうとせず、設定された PreferredPlacement モードの位置に常に配置されます。 最適なユーザー エクスペリエンスを確保するには、IsLightDismissEnabled プロパティを有効にして、XAML ルートの中央に最も近い PreferredPlacement モードを設定することをお勧めします。
以前のバージョンの Windows では、このプロパティは無視され、教育のヒントは常に XAML ルートの境界内に配置されます。
<Button x:Name="SaveButton" Content="Save" />
<TeachingTip x:Name="AutoSaveTip"
Title="Saving automatically"
Subtitle="We save your changes as you go - so you never have to."
PreferredPlacement="BottomRight"
PlacementMargin="-80,-50,0,0"
ShouldConstrainToRootBounds="False">
</TeachingTip>
![アプリの右下隅の外にあるの教育ヒントを含むサンプル アプリ。ヒントのタイトルには「自動的に保存」と読み上げ、サブタイトルには「変更が保存されるため、変更を保存する必要はありません」と読み上げられます。教育ヒントの右上隅に [閉じる] ボタンがあります。](../images/teaching-tip-escape-xaml-root.png)
クローズのキャンセルおよび延期
Closing イベントを使用して、教育のヒントのクローズをキャンセルしたり延期したりすることができます。 これは教育のヒントを開いたままにしたり、アクションの実行またはカスタム アニメーションの表示の時間を確保するために使用できます。 教育のヒントのクローズをキャンセルすると、IsOpen は true に戻りますが、延期の間は false のままになります。 プログラムによるクローズもキャンセルできます。
Note
教育のヒントの完全な表示を許可する配置オプションが存在しない場合、教育のヒントは、使用可能な閉じるボタンのない状態で表示されるのではなく、閉じることを強制するためにイベントのライフ サイクルを通じて繰り返されます。 アプリが Closing イベントをキャンセルした場合、教育のヒントは使用可能な閉じるボタンがない状態で開いたままになることがあります。
<TeachingTip x:Name="EnableNewSettingsTip"
Title="New ways to protect your privacy!"
Subtitle="Please close this tip and review our updated privacy policy and privacy settings."
Closing="OnTipClosing">
</TeachingTip>
private void OnTipClosing(muxc.TeachingTip sender, muxc.TeachingTipClosingEventArgs args)
{
if (args.Reason == muxc.TeachingTipCloseReason.CloseButton)
{
using(args.GetDeferral())
{
bool success = UpdateUserSettings(User thisUsersID);
if(!success)
{
// We were not able to update the settings!
// Don't close the tip and display the reason why.
args.Cancel = true;
ShowLastErrorMessage();
}
}
}
}
関連記事
Windows developer
