InfoBadge
バッジは、通知、新しいコンテンツの通知、アラートの表示など、アプリ内で通知を表示したり、特定の領域に注目させたりするための邪魔にならない直感的な方法です。 info badge は、アプリに追加できる小さな UI です。数字、アイコン、または単純なドットを表示するようにカスタマイズできます。
info badge は XAML navigation view に組み込まれていますが、XAML ツリーに独立した要素として配置することもできるので、任意のコントロールまたは UI に info badge を配置することができます。 navigation view 以外のどこかで info badge を使用する場合、info badge の表示および非表示タイミング、info badge の配置場所をプログラムで決定する必要があります。

これは適切なコントロールですか?
info badge は、ユーザーのフォーカスをアプリの特定の領域に干渉しない方法で移動させる場合に使用します。 info badge が表示されると、ある領域にフォーカスを移し、ユーザーが自分のフローに戻れるようにし、info badge が表示された理由を調査するかしないかの選択をできるようにします。 情報バッジは、無視できるメッセージや非永続的なメッセージのみを表す必要があります。info badge には、表示、非表示、変更タイミングの特定のルールを設定する必要があります。
info badge の適切な使用方法の例を次に示します。
- 新しいメッセージが到着したことを示す。
- 新しい記事を閲覧できることを示す。
- ページで利用できる新しいオプションがあることを示す。
- アプリの機能を妨げない、特定のページの項目に問題がある可能性があることを示す。
別のコントロールを使用する必要がある場合
重大なエラーを表示したり、即時のアクションが必要な非常に重要なメッセージを伝えたりするために info badge を使用しないでください。 アプリの使用を継続するためにすぐに操作する必要がある場合、情報バッジを使用しないでください。
info badge の不適切な使用方法の例を次に示します。
- アプリを使い続ける前に対処する必要がある緊急事項をアプリ内のページに示す。 このシナリオでは、content dialog を使用します。
- ユーザーが info badge を閉じる方法がないアプリに表示されます。 このような永続的なアラートの場合は、info bar を使用します。
- ユーザーが info badge を閉じなくても、ユーザーのフォーカスを領域に当てる永続的な方法として info badge を使用します。
- アプリの通常アイコンまたは画像として info badge を使用する。 代わりに、適切なイメージまたはアイコンを使用します (IconElement と IconSource を参照)。
info badge の種類
選択できる info badge の種類は、以下の順番で、ドット、アイコン、数値 です。

ドット info badge
ドット info badge は、直径 4px の単純な楕円です。 境界線はなく、テキストなどを内部に保持するためのものではありません。
ドット info badge は、ユーザーの注意を info badge 方向に導く一般的なシナリオで使用する必要があります (たとえば、新しいコンテンツや更新プログラムが利用可能であることを示す場合など)。
アイコン info badge
アイコン info badge は直径 16px の楕円で、その中にアイコンが入っています。 info badge には、IconSource プロパティがあり、サポートされているアイコンに柔軟性を提供します。
アイコン info badge を使用して、ユーザーの注意を引くとともに簡単なメッセージを送信する必要があります (たとえば、非ブロッキングの問題が発生したこと、追加の重要な更新プログラムが利用可能であること、またはアプリで特定の事象 (カウントダウン タイマーが作動しているなど) が現在有効になっていることをユーザーに警告します)。
BitmapIconSource をinfo badge の IconSource に使用する場合は、(アイコンのサイズを変更したり、 info badge のサイズを変更したりして) ビットマップが info badge 内に収まるようにする必要があります。
数字 info badge
数値 info badge はアイコン info badgeと同じ形状とサイズですが、その内部では Value プロパティが決定する数値が保持されます。 数値は整数である必要があり、0 以上である必要があります。 表示される数値が複数桁に増えると、滑らかなアニメーションとともに、info badge の幅が自動拡張されます。
数値 info badge を使用して、注意が必要な項目 (新しいメールやメッセージなど) が特定の数あることを示す必要があります。
プリセット info badge スタイル
info badge を使用した最も一般的なシナリオをサポートするため、コントロールには、組み込みのプリセット info badge スタイルが含まれています。 任意の色、アイコン、数値の組み合わせを使用するために info badge をカスタマイズできますが、これらの組み込みプリセットは、info badge がアクセシビリティ ガイドラインに準拠し、アイコンと数値のサイズが比例していることを確認するための簡単なオプションです。
info badge には、次のスタイル プリセットを使用できます。
アテンション
AttentionDotInfoBadgeStyleAttentionIconInfoBadgeStyleAttentionValueInfoBadgeStyle

Informational
InformationalDotInfoBadgeStyleInformationalIconInfoBadgeStyleInformationalValueInfoBadgeStyle

成功
SuccessDotInfoBadgeStyleSuccessIconInfoBadgeStyleSuccessValueInfoBadgeStyle

注意事項
CautionDotInfoBadgeStyleCautionIconInfoBadgeStyleCautionValueInfoBadgeStyle

重大
CriticalDotInfoBadgeStyleCriticalIconInfoBadgeStyleCriticalValueInfoBadgeStyle

スタイルが info badge で設定されていて、競合するプロパティも設定されている場合、プロジェクトは、スタイルの競合する部分を上書きしますが、競合されていないスタイルの要素は、適用されたままとなります。
たとえば、CriticalIconInfoBadgeStyle を info badge に適用し、InfoBadge.Value = "1" を設定した場合、info badge の背景色が「クリティカル」なりますが、その中にプリセットされたアイコンではなく、数字の 1 が表示されます。
この例では、アテンションアイコン プリセットスタイルの色とアイコンを使用する info badge を作成します。
<InfoBadge Style="{ThemeResource AttentionIconInfoBadgeStyle}"/>
![]()
アクセシビリティ
info badge コントロールはフォーカスできず、操作できないため、コントロール自体にはスクリーン リーダー機能やユーザー インターフェイス オートメーション (UIA) が組み込まれていません。
navigation view 内で info badge を使用する場合、navigation view は、組み込みスクリーン リーダーと支援技術のサポートを提供します。 navigation view を介してタブを移動し、info badge 内で navigation view 項目にアクセスすると、スクリーン リーダーは、この項目に info badge があることを通知します。 問題の info badge が数値の場合、スクリーン リーダーは、info badge の値も通知します。
navigation view の外部で info badge を使用する場合は、完全にアクセス可能なことを確認するために、次が推奨されます。
- info badge の親要素は、フォーカス可能で、タブでアクセスでいる必要があります。
- 親要素は、info badge をスクリーンリーダーに通知します。
- info badge が初回表示された場合、アプリは UIA 通知を送信します。
- アプリから info badge が非表示になると、アプリは UIA 通知を送信します。
- 既存の info badge に重要な変更が加わると、アプリは UIA 通知を送信します。
- "重大な変更" の定義は、個々の開発者に委ねられています。 この例には: info badge 異なるタイプの切り替え、info badge その状態または、特定の重要な数値を超える info badge の値をを表す色の変更が含まれます。
親要素がスクリーン リーダーに通知する内容を制御するには、AutomationProperties クラスの添付プロパティを使用します。 info badge の場合は、AutomationProperties.FullDescription または AutomationProperties.ItemStatus 添付プロパティのいずれかを親要素で設定することが推奨されます。
info badge が表示または非表示になった際に UIA 通知を送信するには、AutomationPeer.RaiseAutomationEvent メソッドを使用します。
info badge は、アクセシビリティ要件を満たす既定のサイズで指定されます。 高さ/幅/色など、info badge のさまざまな側面をカスタマイズできますが、既定の info badge がサイズと色に関するアクセシビリティ ガイドラインに準拠していることが重要です。
UWP と WinUI 2
重要
この記事の情報と例は、Windows アプリ SDKと WinUI 3 を使用するアプリ向けに最適化されていますが、一般に WinUI 2 を使用する UWP アプリに適用されます。 プラットフォーム固有の情報と例については、UWP API リファレンスを参照してください。
このセクションには、UWP または WinUI 2 アプリでコントロールを使用するために必要な情報が含まれています。
UWP アプリの InfoBadge には WinUI 2 が必要です。 インストール手順などの詳細については、「WinUI 2」を参照してください。 このコントロールの API は、Microsoft.UI.Xaml.Controls 名前空間に存在します。
- WinUI 2 Apis: InfoBadge クラス、 IconSource プロパティ、 Value プロパティ
- WinUI 2 ギャラリー アプリを開いて InfoBadge の動作を確認します。 WinUI 2 ギャラリー アプリには、ほとんどの WinUI 2 コントロールと機能の対話型の例が含まれています。 Microsoft Store からアプリを入手するか、GitHub でソース コードを取得します。
WinUI 2 でこの記事のコードを使用するには、XAML のエイリアスを使って (ここでは muxc を使用)、プロジェクトに含まれる Windows UI ライブラリ API を表します。 詳細については、「WinUI 2 の概要」を参照してください。
xmlns:muxc="using:Microsoft.UI.Xaml.Controls"
<muxc:InfoBadge/>
InfoBadge の作成
重要
一部の情報は、リリース前に大きく変更される可能性があるプレリリースされた製品に関するものです。 Microsoft は、ここに記載されている情報について、明示または黙示を問わず、一切保証しません。
- 重要な API: InfoBadge クラス、 IconSource プロパティ、 Value プロパティ
WinUI 3 ギャラリー アプリには、ほとんどの WinUI 3 コントロールと機能の対話型の例が含まれています。 Microsoft Store からアプリを入手するか、GitHub でソース コードを取得します。
InfoBadge は、XAML またはコードで作成できます。 作成する InfoBadge の種類は、設定するプロパティによって決まります。
ドット
ドット InfoBadge を作成するには、プロパティが設定されていない既定の InfoBadge コントロールを使用します。
<InfoBadge />

アイコン
アイコン InfoBadge を作成するには、IconSource プロパティを設定します。
<InfoBadge x:Name="SyncStatusInfoBadge">
<InfoBadge.IconSource>
<SymbolIconSource Symbol="Sync"/>
</InfoBadge.IconSource>
</InfoBadge>
![]()
数値
数値 InfoBadge を作成するには、Value プロパティを設定します。
<InfoBadge x:Name="EmailInfoBadge" Value="{x:Bind numUnreadMail}"/>

ほとんどのシナリオでは、InfoBadge の Value プロパティをアプリのバックエンドで変化する整数値にバインドします。これにより、その特定の値に基づいて InfoBadge を簡単にインクリメントまたはデクリメントしたり、表示/非表示を切り替えたりできます。
Note
Icon プロパティと Value プロパティの両方が設定されている場合、Value プロパティが優先され、InfoBadge は数値 InfoBadge として表示されます。
NavigationView での InfoBadge の使用
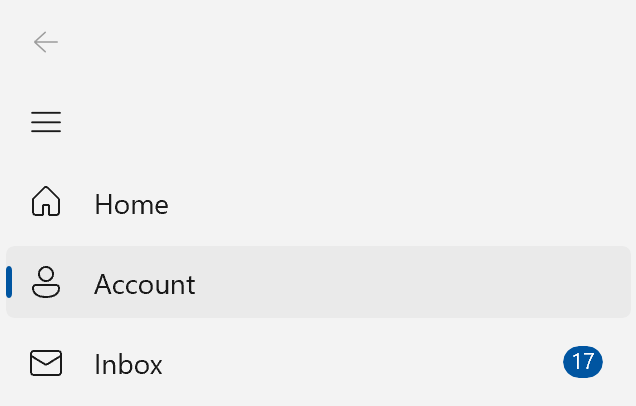
アプリで NavigationView を使用している場合は、NavigationView で InfoBadge を使用して、アプリ全体の通知やアラートを表示することをお勧めします。 NavigationViewItem に InfoBadge を配置するには、InfoBadge オブジェクトを NavigationViewItem.InfoBadge プロパティに割り当てます。
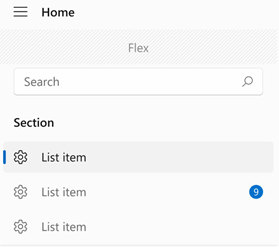
Left-Expanded モードでは、InfoBadge が NavigationViewItem の端に右揃えで表示されます。

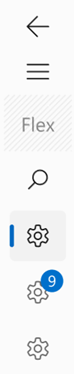
Left-Compact モードでは、InfoBadge がアイコンの右上隅にオーバーレイ表示されます。

Top モードでは、項目全体の右上隅に InfoBadge が配置されます。

同じ NavigationView 内のある NavigationViewItem には数値 InfoBadge をアタッチし、別の NavigationViewItem にはドット InfoBadge をアタッチするなど、1 つのNavigationView で異なる種類の InfoBadge を使用しないことをお勧めします。
例: NavigationView の数値 InfoBadge をインクリメントする
この例では、メール アプリで NavigationView の InfoBadge を使用して、受信トレイの新しいメールの数を表示し、新しいメッセージを受信したときに、InfoBadge に表示される数をインクリメントする方法をシミュレートしています。
<NavigationView SelectionChanged="NavigationView_SelectionChanged">
<NavigationView.MenuItems>
<NavigationViewItem Content="Home" Icon="Home"/>
<NavigationViewItem Content="Account" Icon="Contact"/>
<NavigationViewItem x:Name="InboxPage" Content="Inbox" Icon="Mail">
<NavigationViewItem.InfoBadge>
<InfoBadge x:Name="bg1"
Value="{x:Bind mailBox.NewMailCount, Mode=OneWay}"
Visibility="{x:Bind mailBox.HasNewMail, Mode=OneWay}"/>
</NavigationViewItem.InfoBadge>
</NavigationViewItem>
</NavigationView.MenuItems>
<Frame x:Name="contentFrame" />
</NavigationView>
public sealed partial class MainWindow : Window
{
MailBox mailBox = new MailBox();
public MainWindow()
{
this.InitializeComponent();
}
private void NavigationView_SelectionChanged(NavigationView sender,
NavigationViewSelectionChangedEventArgs args)
{
if (args.SelectedItem == InboxPage)
{
mailBox.ResetNewMailCount();
}
else
{
mailBox.CheckMail();
}
}
}
public class MailBox : DependencyObject
{
DispatcherQueueTimer timer;
// Dependency Properties for binding.
public int NewMailCount
{
get { return (int)GetValue(NewMailCountProperty); }
set { SetValue(NewMailCountProperty, value); }
}
public static readonly DependencyProperty NewMailCountProperty =
DependencyProperty.Register("NewMailCount", typeof(int), typeof(MailBox), new PropertyMetadata(0));
public bool HasNewMail
{
get { return (bool)GetValue(HasNewMailProperty); }
set { SetValue(HasNewMailProperty, value); }
}
public static readonly DependencyProperty HasNewMailProperty =
DependencyProperty.Register("HasNewMail", typeof(bool), typeof(MailBox), new PropertyMetadata(false));
public MailBox()
{
timer = this.DispatcherQueue.CreateTimer();
timer.Interval = new TimeSpan(15000000);
timer.Tick += (s, e) =>
{
NewMailCount++;
if (HasNewMail == false) { HasNewMail = true; }
};
timer.Start();
}
public void ResetNewMailCount()
{
NewMailCount = 0;
HasNewMail = false;
timer.Stop();
}
public void CheckMail()
{
timer.Start();
}
}

NavigationView の階層
NavigationViewItem が他の NavigationViewItem に入れ子になっている階層型 NavigationView がある場合、親項目は上記と同じデザイン/配置パターンに従います。
親 NavigationViewItem と子 NavigationViewItem には、それぞれ独自の InfoBadge プロパティがあります。 親の InfoBadge に子の数値 InfoBadge の合計を表示するなど、子の InfoBadge の値を決定する要素に親の InfoBadge の値をバインドできます。
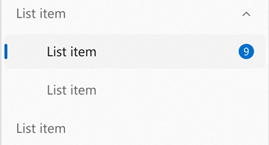
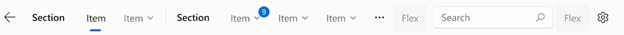
この画像は、PaneDisplayMode が Top に設定された階層型 NavigationView を示しています。最上位の (親) 項目には、数値 InfoBadge が表示されています。 子項目は現在展開されていないため、表示されていないので、このアプリでは、子項目の InfoBadge に表示される内容を表すように親項目の InfoBadge が設定されています。

別のコントロールでの InfoBadge の使用
アプリ内の NavigationView 以外の要素にアラートまたは通知を表示することもできます。 特別な注意が必要な ListViewItem や、通知を表示するメニュー項目がある場合があります。 このような場合、他のコントロールを含む UI に InfoBadge を直接統合できます。
InfoBadge は UIElement であるため、共有リソースとして使用することはできません。
これを行うには、他のコントロールと同様に InfoBadge を使用します。つまり、InfoBadge を表示する場所にそのマークアップを追加するだけです。 InfoBadge は Control から継承するため、余白、配置、パディングなど、組み込みの位置調整プロパティをすべて備えています。これらを使用して、必要な場所に InfoBadge を正確に配置できます。
Button や ListViewItem など、別のコントロールの内部に InfoBadge を配置する場合、親コントロールの境界ボックスを超えて配置すると、トリミングされる可能性があります。 InfoBadge が別のコントロールの内部にある場合は、コントロールの境界ボックス全体の隅を越えて配置しないようにしてください。
例: 別のコントロールの内部に InfoBadge を配置する
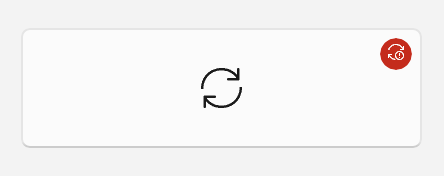
InfoBadge が右上隅に配置され、バッジがコンテンツの上に重なっているボタンを次に示します。 この例は、ボタン以外の多くのコントロールにも適用できます。別の WinUI コントロールの内部に InfoBadge を配置し、位置を調整して表示する方法を示します。
<Button Width="200" Height="60" Padding="4"
HorizontalContentAlignment="Stretch" VerticalContentAlignment="Stretch">
<Grid>
<SymbolIcon Symbol="Sync"/>
<InfoBadge x:Name="buttonInfoBadge"
Background="#C42B1C"
HorizontalAlignment="Right"
VerticalAlignment="Top"
Width="16" Height="16">
<InfoBadge.IconSource>
<FontIconSource Glyph=""/>
</InfoBadge.IconSource>
</InfoBadge>
</Grid>
</Button>

InfoBadge の管理
通常、InfoBadge には一時的なアラートを表示するため、表示または非表示にし、アプリの実行中に定期的にスタイルを変更するのが一般的です。
InfoBadge の表示と非表示
Visibility プロパティまたは Opacity プロパティを使用して、ユーザー操作、プログラム ロジック、カウンターなどに基づいて InfoBadge の表示/非表示を切り替えることができます。
他の UIElement と同様に、Visibility.Collapsed を設定すると、InfoBadge はレイアウト内のスペースを占有しなくなるため、表示/非表示を切り替えたときに他の要素が移動する可能性があります。
要素の再配置が懸念される場合は、Opacity プロパティを使用して InfoBadge の表示/非表示を切り替えることができます。 Opacity は、既定で 1.0 に設定されています。これを 0 に設定すると、InfoBadge を非表示にすることができます。 Opacity プロパティを使用すると、InfoBadge は、現在非表示になっていても、レイアウト内のスペースを占有します。
InfoBadge のスタイルの変更
InfoBadge に表示されているアイコンまたは数値は、表示中に変更できます。 ユーザー操作に基づいて数値 InfoBadge をデクリメントまたはインクリメントするには、InfoBadge.Value の値を変更します。 InfoBadge のアイコンを変更するには、InfoBadge.IconSource を新しい IconSource オブジェクトに設定します。 アイコンを変更するときは、視覚的に違和感がないように、新しいアイコンが古いアイコンと同じサイズであることを確認してください。
既定の動作
InfoBadge.Value と InfoBadge.IconSource のどちらも設定されていない場合、InfoBadge の表示は既定でドットになります (具体的には、Value が-1 に設定され、IconSource が null に設定されている場合です。これらが既定値です)。 Value プロパティと IconSource プロパティの両方が設定されている場合、InfoBadge では Value プロパティが優先され、数値が表示されます。
InfoBadge の表示中にその種類を変更することもできます。 InfoBadge の種類を変更するには、現在の種類の対応するプロパティ (Value または IconSource) が既定値 (-1 または null) に設定されていることを確認し、新しい種類のプロパティを適切な値に設定します。 InfoBadge の種類を数値またはアイコンからドットの InfoBadge に変更するには、InfoBadge.Value が -1 に設定され、InfoBadge.IconSource が null に設定されていることを確認します。
InfoBadge の配置方法によっては、InfoBadge のサイズと形状が変わることがあるので、項目の位置がずれる可能性があることに注意してください。
関連記事
Windows developer
