パスワード ボックス
パスワード ボックスは、プライバシーのために入力された文字を隠すテキスト入力ボックスです。 パスワード ボックスはテキスト ボックスのように見えますが、入力されたテキストの代わりにプレースホルダー文字がレンダリングされる点が異なります。 プレースホルダー文字を構成できます。

既定では、パスワード ボックスには、表示ボタンを押したままにして、ユーザーが自分のパスワードを表示する方法が用意されています。 表示ボタンを無効にするか、チェック ボックスなどのパスワードを表示する別のメカニズムを指定できます。
これは適切なコントロールですか?
PasswordBox コントロールを使用して、パスワードや、社会保障番号などのプライベート データを収集できます。
適切なテキスト コントロールの選択の詳細については、「テキスト コントロール」の記事をご覧ください。
推奨事項
- パスワード ボックスの目的が明確でない場合は、ラベルまたはプレースホルダー テキストを使用します。 ラベルは、テキスト入力ボックスに値が存在するかどうかに関係なく表示されます。 プレースホルダー テキストはテキスト入力ボックスの内側に表示され、値を入力すると非表示になります。
- パスワード ボックスに、入力できる値の範囲に適した幅を指定します。 単語の長さは言語によって異なるため、アプリを世界対応にする場合は、ローカライズを考慮に入れて幅を調整します。
- パスワード入力ボックスのすぐ横に別のコントロールを配置しないでください。 パスワード ボックスには、ユーザーが入力したパスワードを確認するためのパスワード表示ボタンがあり、その横に別のコントロールがあると、ユーザーが他のコントロールと対話しようとしたときに誤ってパスワードが表示される可能性があります。 この問題が発生しないようにするには、パスワードを入力ボックスと他のコントロールの間に間隔を置くか、もう一方のコントロールを次の行に配置します。
- アカウント作成用の 2 つのパスワード ボックス (1 つは新しいパスワード用、もう 1 つは新しいパスワードを確認する) を提示することを検討してください。
- ログイン用の 1 つのパスワード ボックスのみを表示します。
- パスワード ボックスを使用して PIN を入力する場合は、確認ボタンを使用する代わりに、最後の番号が入力されるとすぐにすぐに応答を提供することを検討してください。
例
パスワード ボックスには、これらの注目すべきものなど、いくつかの状態があります。
保存時のパスワード ボックスには、ユーザーがその目的を認識できるようにヒント テキストを表示できます。

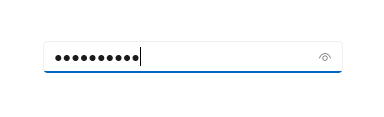
ユーザーがパスワード ボックスを入力すると、既定の動作では、入力されているテキストを非表示にする行頭文字が表示されます。

右側の [表示] ボタンを押すと、入力されているパスワード テキストが表示されます。

UWP と WinUI 2
重要
この記事の情報と例は、Windows アプリ SDKと WinUI 3 を使用するアプリ向けに最適化されていますが、一般に WinUI 2 を使用する UWP アプリに適用されます。 プラットフォーム固有の情報と例については、UWP API リファレンスを参照してください。
このセクションには、UWP または WinUI 2 アプリでコントロールを使用するために必要な情報が含まれています。
このコントロールの API は Windows.UI.Xaml.Controls 名前空間に存在します。
- UWP API: PasswordBox クラス、 Password プロパティ、 PasswordChar プロパティ、 PasswordRevealMode プロパティ、 PasswordChanged イベント
- WinUI 2 ギャラリー アプリを開き、PasswordBox の動作を確認。 WinUI 2 ギャラリー アプリには、ほとんどの WinUI 2 コントロールと機能の対話型の例が含まれています。 Microsoft Store からアプリを入手するか、GitHub でソース コードを取得します。
最新の WinUI 2 を使用して、すべてのコントロールの最新のスタイルとテンプレートを取得することをお勧めします。 WinUI 2.2 以降には、丸みのある角を使用するこのコントロールの新しいテンプレートが含まれます。 詳しくは、「角の半径」をご覧ください。
[パスワードの作成] ボックス
WinUI 3 ギャラリー アプリには、ほとんどの WinUI 3 コントロールと機能の対話型の例が含まれています。 Microsoft Store からアプリを入手するか、GitHub でソース コードを取得します。
passwordBox の内容を取得または設定するには、 Password プロパティを使用します。 ユーザーがパスワードを入力するときに検証を実行するには、 PasswordChanged イベントのハンドラーでこれを行うことができます。 または、ボタン Click などの別のイベントを使用して、ユーザーがテキスト 入力を完了した後に検証を実行することもできます。
PasswordBox の既定の外観を示すパスワード ボックス コントロールの XAML を次に示します。 ユーザーがパスワードを入力すると、リテラル値 "Password" であるかどうかを確認します。 表示されている場合は、ユーザーにメッセージを表示します。
<StackPanel>
<PasswordBox x:Name="passwordBox" Width="200" MaxLength="16"
PasswordChanged="passwordBox_PasswordChanged"/>
<TextBlock x:Name="statusText" Margin="10" HorizontalAlignment="Center" />
</StackPanel>
private void passwordBox_PasswordChanged(object sender, RoutedEventArgs e)
{
if (passwordBox.Password == "Password")
{
statusText.Text = "'Password' is not allowed as a password.";
}
else
{
statusText.Text = string.Empty;
}
}
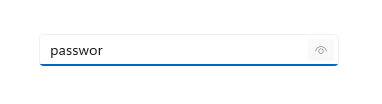
このコードを実行し、ユーザーが "パスワード" を入力したときの結果を次に示します。
![検証メッセージが表示された [パスワード] ボックス](images/passwordbox-revealed-validation.png)
パスワード文字
パスワードのマスクに使用する文字を変更するには、 PasswordChar プロパティを設定します。 ここでは、既定の記号をポンド記号に置き換えています。
<PasswordBox x:Name="passwordBox" Width="300" PasswordChar="#"/>
結果は次のようになります。

ヘッダーとプレースホルダー テキスト
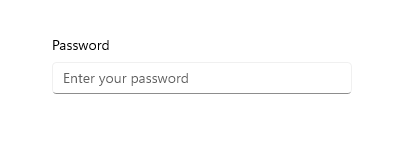
Header プロパティと PlaceholderText プロパティを使用して、PasswordBox のコンテキストを指定できます。 これは、パスワードを変更するフォームなど、複数のボックスがある場合に特に便利です。
<PasswordBox x:Name="passwordBox" Width="200" Header="Password" PlaceholderText="Enter your password"/>

Maximum length
MaxLength プロパティを設定して、ユーザーが入力できる最大文字数を指定します。 最小長を指定するプロパティはありませんが、アプリ コードでパスワードの長さを確認し、その他の検証を実行できます。
パスワード表示モード
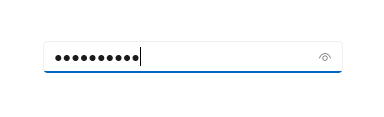
PasswordBox には、ユーザーがパスワード テキストを表示するために押すことができる組み込みボタンがあります。 ユーザーのアクションの結果を次に示します。 ユーザーが解放すると、パスワードは自動的に非表示になります。

ピーク モード
既定では、パスワード表示ボタン (または "ピーク" ボタン) が表示されます。 ユーザーは、高レベルのセキュリティが維持されるように、パスワードを表示するためにボタンを継続的に押す必要があります。
PasswordRevealModeプロパティの値は、パスワード表示ボタンがユーザーに表示されるかどうかを決定する唯一の要素ではありません。 その他の要因としては、コントロールが最小幅を超えて表示されるかどうか、PasswordBox にフォーカスがあるかどうか、テキスト入力フィールドに少なくとも 1 文字が含まれているかどうかなどがあります。 パスワード表示ボタンは、PasswordBox が初めてフォーカスを受け取り、文字が入力されたときにのみ表示されます。 PasswordBox がフォーカスを失い、フォーカスが回復した場合、パスワードがクリアされ、文字入力がやり直されない限り、表示ボタンは再び表示されません。
非表示モードと表示モード
他の PasswordRevealMode 列挙値 ( Hidden と Visible は、パスワード表示ボタンを非表示にして、パスワードが隠されているかどうかをプログラムで管理できるようにします。
常にパスワードを隠すには、PasswordRevealMode を Hidden に設定します。 パスワードを常に隠す必要がない限り、カスタム UI を指定して、ユーザーが PasswordRevealMode を [非表示] と [表示] の間で切り替えることができます。 たとえば、次の例に示すように、パスワードを表示するかどうかをチェック ボックスで切り替えることができます。 ToggleButton などの他のコントロールを使用して、ユーザーがモードを切り替えることもできます。
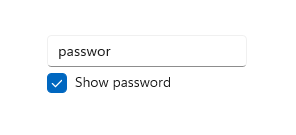
この例では、 CheckBox を使用して、ユーザーが PasswordBox の表示モードを切り替える方法を示します。
<StackPanel Width="200">
<PasswordBox Name="passwordBox1"
PasswordRevealMode="Hidden"/>
<CheckBox Name="revealModeCheckBox" Content="Show password"
IsChecked="False"
Checked="CheckBox_Changed" Unchecked="CheckBox_Changed"/>
</StackPanel>
private void CheckBox_Changed(object sender, RoutedEventArgs e)
{
if (revealModeCheckBox.IsChecked == true)
{
passwordBox1.PasswordRevealMode = PasswordRevealMode.Visible;
}
else
{
passwordBox1.PasswordRevealMode = PasswordRevealMode.Hidden;
}
}
この PasswordBox は次のようになります。

テキスト コントロールに適切なキーボードの選択
ユーザーがタッチ キーボード、つまりソフト入力パネル (SIP) でデータを入力できるように、ユーザーが入力すると予想されるデータの種類に合わせてテキスト コントロールの入力値の種類を設定できます。 PasswordBox では、 Password および NumericPin 入力スコープ値のみがサポートされます。 その他のデータはすべて無視されます。
入力スコープの使用方法の詳細については、「 入力スコープを使用してタッチ キーボードを変更するを参照してください。
サンプル コードの入手
- WinUI ギャラリー サンプル - すべての XAML コントロールを対話形式で参照できます。
関連記事
Windows developer
