アダプティブ カード デザイナーを使用してウィジェット テンプレートを作成する
Note
一部の情報はリリース前の製品に関する事項であり、正式版がリリースされるまでに大幅に変更される可能性があります。 Microsoft はここに示されている情報について、明示か黙示かを問わず、一切保証しません。
重要
このトピックで説明する機能は、ビルド 25217 以降の Windows の Dev チャネル プレビュー ビルドで使用できます。 Windows のプレビュー ビルドについては、「Windows 10 Insider プレビュー」を参照してください。
Windows ウィジェットの UI と相互作用は、 Adaptive カードを使用して実装されます。 各ウィジェットには、ビジュアル テンプレートと、必要に応じて、アダプティブ カード スキーマに準拠する JSON ドキュメントを使用して定義されたデータ テンプレートが用意されています。 この記事では、単純なウィジェット テンプレートを作成する手順について説明します。
カウント ウィジェット
この記事の例は、整数値を表示し、ユーザーがウィジェットの UI のボタンをクリックして値をインクリメントできるようにする単純なカウント ウィジェットです。 このテンプレート例では、データ バインディングを使用して、データ コンテキストに基づいて UI を自動的に更新します。
アプリはウィジェット プロバイダーを実装してウィジェット テンプレートやデータを生成および更新し、ウィジェット ホストに渡す必要があります。 win32 アプリでウィジェット プロバイダーを実装する 記事では 以下の手順で生成するカウント ウィジェットのウィジェット プロバイダーを実装するための詳細なガイダンスを提供します。
アダプティブ カード デザイナー
Adaptive Cards Designer は、アダプティブ カード用の JSON テンプレートを簡単に生成できるオンライン対話型ツールです。 デザイナーを使用すると、ウィジェット テンプレートをビルドするときに、レンダリングされたビジュアルとデータ バインディングの動作をリアルタイムで確認できます。 リンクに従ってデザイナーを開きます。デザイナーは、このチュートリアルのすべての手順で使用されます。
プリセットから空のテンプレートを作成する
ページの上部にある Select ホスト アプリ ドロップダウンから、[ウィジェット ボード] を選択します。 これにより、アダプティブ カードのコンテナー サイズがウィジェットでサポートされるサイズに設定されます。 ウィジェットでは、小、中、および大のサイズがサポートされていることに注意してください。 既定のテンプレート プリセットのサイズは、小さなウィジェットに適したサイズです。 ウィジェット内に収まるように設計されたコンテンツに置き換えるため、コンテンツが境界線をオーバーフローしても心配しないでください。
ページの下部には 3 つのテキスト エディターがあります。 Card Payload Editor というラベルが付けられているものには、ウィジェットの UI の JSON 定義が含まれています。 サンプル データ エディターというラベルの付いたエディターには、ウィジェットの省略可能なデータ コンテキストを定義する JSON が含まれています。 データ コンテキストは、ウィジェットのレンダリング時にアダプティブ カードに動的にバインドされます。 アダプティブ カードのデータ バインディングの詳細については、「 Adaptive Cards Template Language」を参照してください。
3 番目のテキスト エディターには、 サンプル ホスト データ エディターというラベルが付けられます。 このエディターは、ページの他の 2 つのエディターの下に折りたたまれる場合があることに注意してください。 その場合は、[+] をクリックしてエディターを展開します。 ウィジェット ボードなどのウィジェット ホスト アプリには、ウィジェットのサイズとテーマを示す 2 つのプロパティがあります。 これらのプロパティの名前は host.widgetSize および host.hostTheme です。 サポートされているサイズは、"小"、"中"、"大" です。 サポートされているテーマは "light" と "dark" です。 ウィジェット テンプレートでは、これらのプロパティの現在の値に基づいて、さまざまなコンテンツを動的に表示できます。 ウィジェットがサイズとテーマの変化にどのように反応するかを確認するには、エディターでこれらのプロパティの値を調整するか、ページの上部にある Select ホスト アプリ ドロップダウンの横にある Container size と Theme ドロップダウンでこれらの値を設定することもできます。
新しいカードを作成する
ページの左上隅にある [新しいカード] クリック。 [ 作成 ] ダイアログで、[カードの を選択。 空のアダプティブ カードが表示されます。 また、サンプル データ エディターの JSON ドキュメントが空であることがわかります。
作成するカウント ウィジェットは非常に単純で、4 つの TextBlock 要素と、ウィジェットのボタンを定義する Action.Execute 型の 1 つのアクションのみで構成されます。
TextBlock 要素を追加する
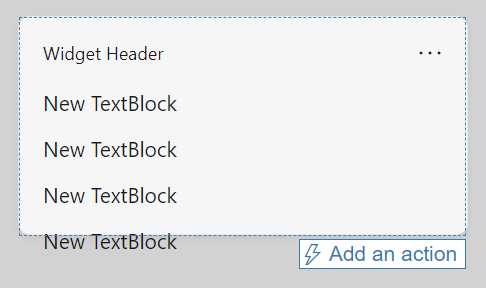
ページの左側にある Card 要素 ペインからプレビュー ウィンドウの空のアダプティブ カードにドラッグして、4 つのTextBlock要素を追加します。 この時点で、ウィジェットのプレビューは次の図のようになります。 コンテンツはウィジェットの境界線の外側にもう一度オーバーフローしますが、これは次の手順で修正されます。

条件付きレイアウトの実装
Card Payload Editor は、追加した TextBlock 要素を反映するように更新されました。 body オブジェクトの JSON 文字列を次のように置き換えます。
"body": [
{
"type": "TextBlock",
"text": "You have clicked the button ${count} times"
},
{
"type": "TextBlock",
"text": "Rendering only if medium",
"$when": "${$host.widgetSize==\"medium\"}"
},
{
"type": "TextBlock",
"text": "Rendering only if small",
"$when": "${$host.widgetSize==\"small\"}"
},
{
"type": "TextBlock",
"text": "Rendering only if large",
"$when": "${$host.widgetSize==\"large\"}"
}
]
アダプティブ カード テンプレート言語では、 $when プロパティは、関連する値が true に評価されたときに、含まれる要素が表示されることを指定します。 値が false に評価された場合、含まれる要素は表示されません。 この例の body 要素では、3 つの TextBlock 要素の 1 つが表示され、残りの 2 つは $host.widgetSize プロパティの値に応じて非表示になります。 アダプティブ カードでサポートされる条件の詳細については、「$whenを使用した条件レイアウト」を参照してください。
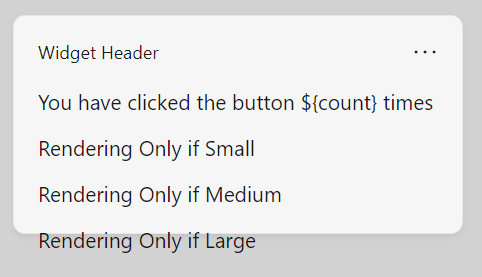
プレビューは次の図のようになります。

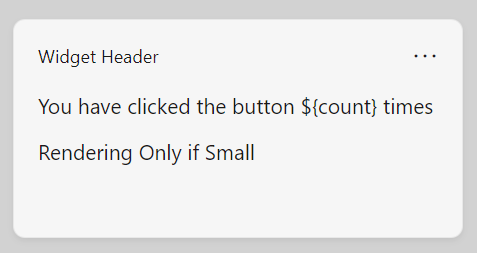
条件付きステートメントはプレビューに反映されていないことに注意してください。 これは、デザイナーがウィジェット ホストの動作をシミュレートしていないためです。 ページの上部にある Preview モード ボタンをクリックして、シミュレーションを開始します。 ウィジェットのプレビューは次の図のようになります。

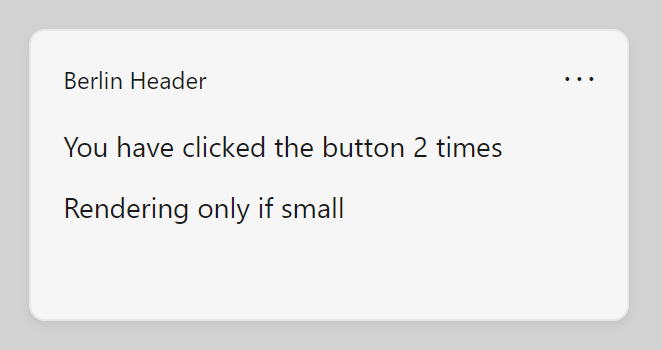
[ Container サイズ ドロップダウンから [中] を選択し、プレビューが中サイズの TextBlock のみを表示するように切り替えることに注意してください。 プレビューのコンテナーもサイズを変更し、プレビューを使用して、サポートされているサイズごとに UI がウィジェット コンテナー内に収まるようにする方法を示します。
データ コンテキストにバインドする
このウィジェットの例では、"count" という名前のカスタム状態プロパティを使用します。 現在のテンプレートでは、最初の TextBlock の値に変数参照 $countが含まれていることを確認できます。 ウィジェットがウィジェット ボードで実行されている場合、ウィジェット プロバイダーは、データ ペイロードをアセンブルしてウィジェット ホストに渡す役割を担います。 デザイン時に、 サンプル データ エディター を使用してデータ ペイロードのプロトタイプを作成し、さまざまな値がウィジェットの表示にどのように影響するかを確認できます。 空のデータ ペイロードを次の JSON に置き換えます。
{"count": "2"}
プレビューでは、最初の TextBlock のテキストに、count プロパティに指定された値が挿入されます。

ボタンを追加する
次の手順では、ウィジェットにボタンを追加します。 ウィジェット ホストでは、ユーザーがボタンをクリックすると、ホストはウィジェット プロバイダーに要求を行います。 この例では、ウィジェット プロバイダーはカウント値をインクリメントし、更新されたデータ ペイロードを返します。 この操作にはウィジェット プロバイダーが必要であるため、アダプティブ カード デザイナーではこの動作を表示できませんが、デザイナーを使用して UI 内のボタンのレイアウトを調整することはできます。
アダプティブ カードでは、対話型要素は action 要素で定義されます。 カード ペイロード エディターの body 要素の直後に、次の JSON ブロックを追加します。 必ず、body 要素の右角かっこ (]) の後にコンマを追加してください。または、デザイナーが書式設定エラーを報告します。
,
"actions": [
{
"type": "Action.Execute",
"title": "Increment",
"verb": "inc"
}
]
この JSON 文字列の type プロパティは、表されるアクションの種類を指定します。 ウィジェットでは、"Action.Execute" アクションの種類のみがサポートされます。 タイトルには、アクションのボタンに表示されるテキストが含まれています。 verb プロパティは、ウィジェット ホストがウィジェット プロバイダーに送信して、アクションに関連付けられている意図を伝えるアプリ定義の文字列です。 ウィジェットは複数のアクションを持つ場合があり、ウィジェット プロバイダーコードは要求の動詞の値をチェックして、実行するアクションを決定します。
![最終的なアダプティブ カード。2 行のテキスト行の後に、[増分] というテキストが表示された青いボタンが表示されます。](images/widgets-designer-walkthrough-5.png)
完全なウィジェット テンプレート
次のコード一覧は、JSON ペイロードの最終バージョンを示しています。
{
"type": "AdaptiveCard",
"$schema": "http://adaptivecards.io/schemas/adaptive-card.json",
"version": "1.6",
"body": [
{
"type": "TextBlock",
"text": "You have clicked the button ${count} times"
},
{
"type": "TextBlock",
"text": "Rendering Only if Small",
"$when": "${$host.widgetSize==\"small\"}"
},
{
"type": "TextBlock",
"text": "Rendering Only if Medium",
"$when": "${$host.widgetSize==\"medium\"}"
},
{
"type": "TextBlock",
"text": "Rendering Only if Large",
"$when": "${$host.widgetSize==\"large\"}"
}
],
"actions": [
{
"type": "Action.Execute",
"title": "Increment",
"verb": "inc"
}
]
}
Windows developer
