Adobe Animation CC で HTML5 Xandr クリエイティブを構築する
このガイドでは、Adobe Animation CC を使用して、Xandr のクリックを適切に追跡する HTML5 クリエイティブを構築する方法について説明します。 Adobe Animation CC を使用してクリエイティブを構築する際に使い慣れていると想定しています。
Xandr HTML5 ライブラリを使用する
Adobe Animation CC 内から、クリック可能にする要素を選択します。
[アクション] ウィンドウを開きます。
![Adobe Animation C C の [ウィンドウ] メニューから [アクション] を選択するプロセスを示すスクリーンショット。](media/actions-window.png)
[アクション] ツール バー の [コード スニペット ] を選択します。
![コード スニペットが選択されている [アクション] ツール バーのスクリーンショット。](media/code-snippet-in-actions.png)
[ HTML キャンバス]、[ イベント ハンドラー] の順にクリックし、[ マウス クリック] を選択し、警告が表示されたら [OK] をクリックします 。
![マウス クリック イベントが選択されている [コード スニペット] ウィンドウのスクリーンショット。](media/click-html-canvas.png)
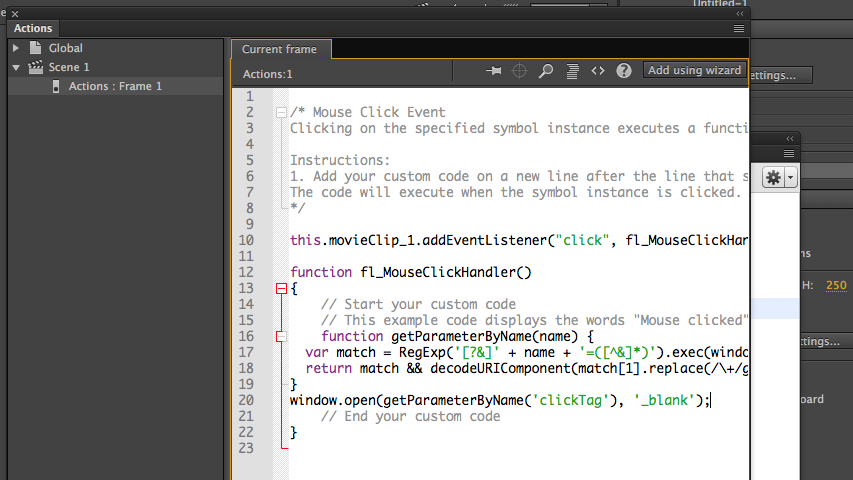
コードが事前に設定されたテキスト エディターが表示されます。 "
alert("Mouse clicked");" を に置き換えます。function getParameterByName(name) { var match = RegExp('[?&]' + name + '=([^&]*)').exec(window.location.search); return match && decodeURIComponent(match[1].replace(/\+/g, ' ')); } window.open(getParameterByName('clickTag'), '_blank');
作業内容を保存して 公開 します。 Web ブラウザーでプロジェクトの
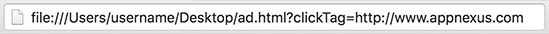
.htmlファイルを開きます。 アドレス バーの URL の末尾にを追加?clickTag=http://www.appnexus.comします。
ページを更新し、広告をクリックします。 ブラウザーで Xandr の Web サイトが表示された新しいウィンドウが開きます。 広告が配信されると、Xandr は clickTag の値を Xandr のクリック トラッカーに設定し、Microsoft 収益化でクリエイティブ用に指定されたランディング ページ URL にリダイレクトします。