Visual Studio 2022에서 .http 파일 사용
Visual Studio 2022.http 파일 편집기에서는 ASP.NET Core 프로젝트, 특히 API 앱을 테스트하는 편리한 방법을 제공합니다. 편집기에서는 다음과 같은 UI를 제공합니다.
- 파일을 만들고 업데이트합니다
.http. - 파일에 지정된 HTTP 요청을 보냅니다
.http. - 응답을 표시합니다.
이 문서에는 다음을 위한 설명서가 포함되어 있습니다.
-
.http파일 구문입니다. -
.http만드는 방법입니다. -
.http에서 요청을 보내는 방법입니다. -
.http수 있는 파일 옵션을 찾을 수 있는 위치입니다. -
Visual Studio 2022
.http사용하여 파일에서 요청을 만드는 방법입니다.
파일 형식 및 편집기 .http 에서는 Visual Studio Code REST 클라이언트 확장 프로그램에서 영감을 받았습니다. Visual Studio 2022 .http 편집기에서 동일한 파일 형식의 대체 파일 확장자로 인식 .rest 됩니다.
필수 조건
- ASP.NET 및 웹 개발 워크로드가 설치된 Visual Studio 2022 버전 17.8 이상.
.http 파일 구문
다음 섹션에서는 파일 구문을 설명 .http 합니다.
요청
HTTP 요청의 형식은 HTTPMethod URL HTTPVersion모두 한 줄에 있습니다. 여기서는 다음과 같습니다.
-
HTTPMethod는 사용할 HTTP 메서드입니다. 예를 들면 다음과 같습니다. -
URL는 요청을 보낼 URL입니다. URL에는 쿼리 문자열 매개 변수가 포함될 수 있습니다. URL은 로컬 웹 프로젝트를 가리킬 필요가 없습니다. Visual Studio에서 액세스할 수 있는 URL을 가리킬 수 있습니다. -
HTTPVersion는 선택 사항이며 사용해야 하는 HTTP 버전, 즉 ,HTTP/1.1HTTP/2또는HTTP/3.를 지정합니다.
파일은 구분 기호가 있는 줄을 ### 사용하여 여러 요청을 포함할 수 있습니다. 파일의 세 가지 요청을 보여 주는 다음 예제에서는 이 구문을 보여 줍니다.
GET https://localhost:7220/weatherforecast
###
GET https://localhost:7220/weatherforecast?date=2023-05-11&location=98006
###
GET https://localhost:7220/weatherforecast HTTP/3
###
요청 헤더
하나 이상의 헤더를 추가하려면 요청 줄 바로 뒤의 고유한 줄에 각 헤더를 추가합니다. 요청 줄과 첫 번째 헤더 사이 또는 후속 헤더 줄 사이에 빈 줄을 포함하지 마세요. 형식은 HeaderName: Value다음 예제와 같이 표시됩니다.
GET https://localhost:7220/weatherforecast
Date: Wed, 27 Apr 2023 07:28:00 GMT
###
GET https://localhost:7220/weatherforecast
Cache-Control: max-age=604800
Age: 100
###
Important
헤더를 사용하여 인증하는 API를 호출할 때는 소스 코드 리포지토리에 비밀을 커밋하지 마세요. 이 문서의 뒷부분에서 ASP.NET Core 사용자 비밀, Azure Key Vault 및 DPAPI 암호화와 같은 비밀을 저장하는 데 지원되는 방법을 참조하세요.
요청 본문
다음 예제와 같이 빈 줄 다음에 요청 본문을 추가합니다.
POST https://localhost:7220/weatherforecast
Content-Type: application/json
Accept-Language: en-US,en;q=0.5
{
"date": "2023-05-10",
"temperatureC": 30,
"summary": "Warm"
}
###
설명
메모로 시작하거나 # 주석으로 // 시작하는 줄입니다. 이러한 줄은 Visual Studio에서 HTTP 요청을 보낼 때 무시됩니다.
변수
로 시작하는 @ 줄은 구문을 사용하여 변수를 정의합니다 @VariableName=Value.
변수는 파일의 뒷부분에서 정의된 요청에서 참조할 수 있습니다. 이름을 이중 중괄호로 래핑하여 참조합니다 {{}}. 다음 예제에서는 요청에 정의되고 사용되는 두 개의 변수를 보여 줍니다.
@hostname=localhost
@port=44320
GET https://{{hostname}}:{{port}}/weatherforecast
변수는 파일의 앞부분에서 정의한 다른 변수의 값을 사용하여 정의할 수 있습니다. 다음 예제에서는 앞의 예제에 표시된 두 변수 대신 요청에 하나의 변수를 사용합니다.
@hostname=localhost
@port=44320
@host={{hostname}}:{{port}}
GET https://{{host}}/api/search/tool
환경 파일
다른 환경에서 변수에 다른 값을 제공하려면 이름이 지정된 http-client.env.json파일을 만듭니다. 파일과 동일한 디렉터리 또는 해당 부모 디렉터리 .http 중 하나에서 파일을 찾습니다. 환경 파일의 예는 다음과 같습니다.
{
"dev": {
"HostAddress": "https://localhost:44320"
},
"remote": {
"HostAddress": "https://contoso.com"
}
}
환경 파일은 앞의 예제에서 "dev" 및 "remote"와 같은 하나 이상의 명명된 환경을 포함하는 JSON 파일입니다. 명명된 각 환경에는 앞의 예제와 같이 HostAddress 하나 이상의 변수가 포함됩니다. 환경 파일의 변수는 다음 예제와 같이 다른 변수와 동일한 방식으로 참조됩니다.
GET {{HostAddress}}/api/search/tool
요청을 보낼 때 변수에 사용되는 값은 파일 편집기의 오른쪽 위 모서리 .http 에 있는 환경 선택기 드롭다운에 의해 결정됩니다. 다음 스크린샷은 선택기를 보여줍니다.

환경 파일은 프로젝트 폴더에 있을 필요가 없습니다. Visual Studio는 파일이 있는 .http 폴더에서 환경 파일을 찾습니다. 해당 폴더에 없는 경우 Visual Studio는 부모 디렉터리를 확인하여 찾습니다. 이름이 지정된 http-client.env.json 파일을 찾으면 검색이 종료됩니다. 파일에 가장 .http 가까운 파일이 사용됩니다.
파일을 만들거나 편집한 .http 후에는 프로젝트를 닫았다가 다시 열어 환경 선택기에서 변경 내용이 반영되었는지 확인해야 할 수 있습니다. F6 키를 눌러 환경 선택기를 선택합니다.
Visual Studio는 다음과 같은 상황에서 경고를 표시합니다.
- 파일은
.http파일 또는 환경 파일에 정의.http되지 않은 변수를 참조합니다. - 환경 파일에는 파일에서 참조되지 않는 변수가
.http포함되어 있습니다.
환경 파일에 정의된 변수는 파일에 정의된 .http 변수와 같거나 다를 수 있습니다. 변수가 파일 및 환경 파일 모두에서 .http 정의되면 파일의 .http 값이 환경 파일의 값을 재정의합니다.
사용자별 환경 파일
사용자별 값은 개별 개발자가 테스트하려고 하지만 팀과 공유하고 싶지 않은 값입니다.
http-client.env.json 파일은 기본적으로 소스 제어에 체크 인되므로 이 파일에 사용자별 값을 추가하는 것은 적절하지 않습니다. 대신 파일과 동일한 폴더에 있는 명명된 http-client.env.json.user 파일에 배치합니다 http-client.env.json . 끝으로 .user 끝나는 파일은 Visual Studio 소스 제어 기능을 사용할 때 기본적으로 소스 제어에서 제외되어야 합니다.
http-client.env.json 파일이 로드되면 Visual Studio는 형제 http-client.env.json.user 파일을 찾습니다. 파일과 파일의 환경에서 변수가 http-client.env.jsonhttp-client.env.json.user 정의되면 파일의 값이 http-client.env.json.user 우선합니다.
다음은 사용자별 환경 파일의 작동 방식을 보여 주는 예제 시나리오입니다.
.http 파일에 다음 콘텐츠가 있다고 가정합니다.
GET {{HostAddress}}/{{Path}}
Accept: application/json
파일에 다음 콘텐츠가 포함되어 있다고 가정 http-client.env.json 합니다.
{
"dev": {
"HostAddress": "https://localhost:7128",
"Path": "/weatherforecast"
},
"remote": {
"HostAddress": "https://contoso.com",
"Path": "/weatherforecast"
}
}
다음 콘텐츠가 포함된 사용자별 환경 파일이 있다고 가정합니다.
{
"dev": {
"Path": "/swagger/index.html"
}
}
사용자가 "dev" 환경을 선택하면 파일의 값이 파일의 값을 재정의 https://localhost:7128/swagger/index.html 하기 때문에 Path 요청이 http-client.env.json.user 전송 http-client.env.json 됩니다.
동일한 환경 파일을 사용하여 변수가 파일에 정의 .http 되어 있다고 가정합니다.
@HostAddress=https://contoso.com
@Path=/weatherforecast
GET {{HostAddress}}/{{Path}}
Accept: application/json
이 시나리오에서는 파일의 변수 정의가 환경 파일 정의를 https://contoso.com/weatherforecast 재정의하기 .http 때문에 "dev" 환경 요청이 전송됩니다.
핵심 사용자 비밀 ASP.NET
사용자 비밀에서 값을 얻으려면 ASP.NET Core 프로젝트와 동일한 폴더에 있는 환경 파일을 사용합니다. 환경 파일에서 속성이 있는 provider 변수를 secretName 정의합니다.
provider 값을 AspnetUserSecrets 설정하고 원하는 사용자 암호의 이름으로 설정합니다secretName. 예를 들어 다음 환경 파일은 사용자 암호에서 해당 값을 가져오는 변수 ApiKeyDev 를 config:ApiKeyDev 정의합니다.
{
"dev": {
"ApiKeyDev": {
"provider": "AspnetUserSecrets",
"secretName": "config:ApiKeyDev"
}
}
}
파일에서 이 변수를 .http 사용하려면 표준 변수처럼 참조합니다. 예시:
GET {{HostAddress}}{{Path}}
X-API-KEY: {{ApiKeyDev}}
요청이 전송되면 비밀 값 ApiKeyDev 은 X-API-KEY 헤더에 있습니다.
파일을 입력 http 할 때 편집기는 변수 이름에 대한 완성 목록을 표시하지만 해당 값은 표시하지 않습니다.
Azure Key Vault
Azure Key Vault 는 비밀 관리에 사용할 수 있는 Azure의 여러 주요 관리 솔루션 중 하나입니다. 현재 파일에 대해 .http 지원되는 세 개의 비밀 저장소 중 Key Vault는 여러 사용자 간에 비밀을 공유하는 데 가장 적합한 선택입니다. 사용자 비밀 및 DPAPI 암호화와 ASP.NET 다른 두 옵션은 쉽게 공유되지 않습니다.
Azure Key Vault의 값을 사용하려면 원하는 Key Vault에 대한 액세스 권한이 있는 계정으로 Visual Studio에 로그인해야 합니다.
비밀에 액세스하기 위해 메타데이터를 사용하여 환경 파일에서 변수를 정의합니다. 변수의 이름은 다음 예제에서 지정 AKVSecret 됩니다.
{
"dev": {
"AKVSecret": {
"provider": "AzureKeyVault",
"secretName": "SecretInKeyVault",
"resourceId": "/subscriptions/3a914c59-8175a9e0e540/resourceGroups/my-key-vault-rg/providers/Microsoft.KeyVault/vaults/my-key-vault-01182024"
}
}
}
변수 AKVSecret 는 Azure Key Vault에서 해당 값을 가져옵니다. 다음 속성은 다음에 정의됩니다.AKVSecret
| 속성 | 설명 |
|---|---|
| provider | Key Vault의 경우 항상 .를 사용합니다 AzureKeyVault. |
| secretName | 추출할 비밀의 이름입니다. |
| resourceId | 액세스할 특정 Key Vault에 대한 Azure 리소스 ID입니다. |
속성 값 resourceId 은 Azure Portal에서 찾을 수 있습니다. 설정 > 속성으로 이동하여 찾습니다. 의 경우 secretNameAzure Portal의 비밀 페이지에 표시되는 비밀 의 이름을 사용합니다.
예를 들어 다음 .http 파일에는 이 비밀 값을 사용하는 요청이 있습니다.
GET {{HostAddress}}{{Path}}
X-AKV-SECRET: {{akvSecret}}
DPAPI 암호화
Windows에는 중요한 데이터를 암호화하는 데 사용할 수 있는 DPAPI(데이터 보호 API) 가 있습니다. DPAPI를 사용하여 데이터를 암호화하는 경우 암호화된 값은 항상 머신에 따라 다르며 파일에서 .http 사용자 고유의 값이기도 합니다. 이러한 값은 다른 사용자와 공유할 수 없습니다.
값을 암호화하려면 다음 콘솔 애플리케이션을 사용합니다.
using System.Security.Cryptography;
using System.Text;
string stringToEncrypt = "Hello, World!";
byte[] encBytes = ProtectedData.Protect(Encoding.Unicode.GetBytes(stringToEncrypt), optionalEntropy: null, scope: DataProtectionScope.CurrentUser);
string base64 = Convert.ToBase64String(encBytes);
Console.WriteLine(base64);
이전 콘솔 애플리케이션은 System.Security.Cryptography.ProtectedData NuGet 패키지를 참조합니다. 암호화된 값이 파일에서 .http 작동하도록 하려면 범위가 으로 설정된 상태로 암호화합니다 DataProtectionScope.CurrentUser. 암호화된 값은 복사하여 환경 파일에 붙여넣을 수 있는 base64로 인코딩된 문자열입니다.
환경 파일에서 속성이 provider 있는 value 변수를 만듭니다. 로 provider설정하고 Encrypted 암호화된 값으로 설정합니다value. 예를 들어 다음 환경 파일은 DPAPI로 암호화된 문자열에서 해당 값을 가져오는 변수 dpapiValue 를 정의합니다.
{
"dev": {
"dpapiValue": {
"provider": "Encrypted",
"value": "AQAAANCMnd8BFdERjHoAwE/Cl+sBAAAA5qwfg4+Bhk2nsy6ujgg3GAAAAAACAAAAAAAQZgAAAAEAACAAAAAqNXhXc098k1TtKmaI4cUAbJVALMVP1zOR7mhC1RBJegAAAAAOgAAAAAIAACAAAABKu4E9WC/zX5LYZZhOS2pukxMTF9R4yS+XA9HoYF98GzAAAAAzFXatt461ZnVeUWgOV8M/DkqNviWUUjexAXOF/JfpJMw/CdsizQyESus2QjsCtZlAAAAAL7ns3u9mEk6wSMIn+KNsW/vdAw51OaI+HPVrt5vFvXRilTtvGbU/JnxsoIHj0Z7OOxlwOSg1Qdn60zEqmlFJBg=="
}
}
}
위의 환경 파일을 dpapiValue 사용하면 다른 변수와 마찬가지로 파일에서 .http 사용할 수 있습니다. 예시:
GET {{HostAddress}}{{Path}}
X-DPAPI-Secret: {{dpapiSecret}}
이 요청을 보내면 X-DPAPI-Secret에는 암호 해독된 비밀 값이 있습니다.
환경 변수
환경 변수의 값을 얻으려면 .를 사용합니다 $processEnv. 다음 예제에서는 X-UserName 헤더에 USERNAME 환경 변수의 값을 넣습니다.
GET {{HostAddress}}{{Path}}
X-UserName: {{$processEnv USERNAME}}
존재하지 않는 환경 변수에 액세스하는 데 사용 $processEnv 하려고 하면 파일 편집기에서 .http 오류 메시지가 표시됩니다.
.env 파일
파일에 정의된 .env 변수의 값을 얻으려면 .를 사용합니다 $dotenv. 파일이 .env 프로젝트 폴더에 있어야 합니다. 의 $dotenv 형식은 다음과 같습니다 $processEnv. 예를 들어 파일에 다음 콘텐츠가 .env 있는 경우:
USERNAME=userFromDotenv
파일에는 .http 다음 내용이 있습니다.
GET {{HostAddress}}{{Path}}
X-UserName: {{$dotEnv USERNAME}}
헤더에는 X-UserName "userFromDotenv"가 있습니다.
$dotenv 편집기에서 입력하면 파일에 정의된 변수에 대한 완성이 .env 표시됩니다.
참고 항목
.env 파일은 기본적으로 소스 제어에서 제외되지 않을 수 있으므로 비밀 값을 체크 인하지 않도록 주의해야 합니다.
임의 정수
임의 정수를 생성하려면 .를 사용합니다 $randomInt. 구문은 {{$randomInt [min max]}} 값과 min 값이 max 선택 사항인 위치입니다.
날짜 및 시간
-
$datetime는 UTC로 문자열을datetime생성합니다. 구문은{{$datetime [format] [offset option]}}형식 및 오프셋 옵션이 선택 사항인 위치입니다. -
$localDatetime는datetime로컬 표준 시간대에 문자열을 생성합니다. 구문은{{$localDatetime [format] [offset option]}}형식 및 오프셋 옵션이 선택 사항인 위치입니다. -
$timeStamp는 UTC로 생성합니다timestamp. UTCtimestamp시간의 Unix Epoch 이후의 시간(초)입니다. 구문은{{$timestamp [offset option]}}오프셋 옵션이 선택 사항인 위치입니다.
옵션은 [format] 따옴표로 된 사용자 지정 형식 또는 rfc1123iso8601중 하나입니다. 예시:
GET https://httpbin.org/headers
X-CUSTOM: {{$datetime "dd-MM-yyyy"}}
X-ISO8601: {{$datetime iso8601}}
X-ISO8601L: {{$localDatetime iso8601}}
X-RFC1123: {{$datetime rfc1123}}
X-RFC1123L: {{$localDatetime rfc1123}}
앞의 예제에서 생성하는 몇 가지 샘플 값은 다음과 같습니다.
{
"headers": {
"X-Custom": "17-01-2024",
"X-Iso8601": "2024-01-17T22:59:55.5345770+00:00",
"X-Iso8601L": "2024-01-17T14:59:55.5345770-08:00",
"X-Rfc1123": "Wed, 17 Jan 2024 22:59:55 GMT",
"X-Rfc1123L": "Wed, 17 Jan 2024 14:59:55 -08"
}
}
구문은 [offset option]numberunitnumber 정수 형식이며 unit 다음 값 중 하나입니다.
unit |
설명 |
|---|---|
ms |
밀리초 |
s |
초 |
m |
분 |
h |
시간 |
d |
일 |
w |
주 |
M |
개월 |
y |
년 |
예시:
GET https://httpbin.org/headers
X-Custom-Minus-1-Year: {{$datetime "dd-MM-yyyy" -1 y}}
X-RFC1123-Plus-1-Day: {{$datetime rfc1123 1 d}}
X-Timestamp-Plus-1-Year: {{$timestamp 1 y}}
앞의 예제에서 생성하는 몇 가지 샘플 값은 다음과 같습니다.
{
"headers": {
"X-Custom-Minus-1-Year": "17-01-2023",
"X-Rfc1123-Plus-1-Day": "Thu, 18 Jan 2024 23:02:48 GMT",
"X-Timestamp-Plus-1-Year": "1737154968"
}
}
앞의 예제 중 일부는 무료 오픈 소스 웹 사이트 <httpbin.org> 사용합니다. Microsoft와 제휴하지 않은 타사 웹 사이트입니다. 이러한 예제에서는 요청에서 전송된 헤더가 있는 응답 본문을 반환합니다. API 테스트에 이 리소스를 사용하는 다른 방법에 대한 자세한 내용은 httpbin.org 사이트의 home 페이지를 참조하세요.
지원되지 않는 구문
Visual Studio 2022 .http 파일 편집기에는 Visual Studio Code REST 클라이언트 확장 명이 가진 모든 기능이 없습니다. 다음 목록에는 Visual Studio Code 확장에서만 사용할 수 있는 몇 가지 중요한 기능이 포함되어 있습니다.
- 둘 이상의 줄에 걸쳐 있는 요청 줄
- 명명된 요청
- 요청의 본문으로 파일 경로 지정
- 다중 파트/폼 데이터를 사용하는 경우 본문에 대한 혼합 형식
- GraphQL 요청
- cURL 요청
- cURL로 복사/붙여넣기
- 요청 기록
- 응답 본문을 파일에 저장
- 인증서 기반 인증
- 프롬프트 변수
- 응답 미리 보기 사용자 지정
- 요청별 설정
.http 파일 만들기
솔루션 탐색기 ASP.NET Core 프로젝트를 마우스 오른쪽 단추로 클릭합니다.
상황에 맞는 메뉴에서 새 항목 추가>를 선택합니다.
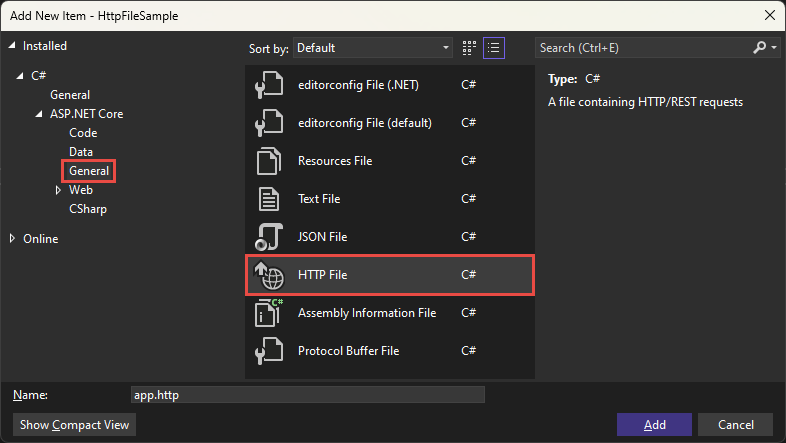
새 항목 추가 대화 상자에서 ASP.NET Core General을>선택합니다.
HTTP 파일을 선택하고 추가를 선택합니다.

HTTP 요청 보내기
파일에 하나 이상의 요청을
.http추가하고 파일을 저장합니다.요청 URL이 localhost 및 프로젝트의 포트를 가리키는 경우 요청을 보내기 전에 프로젝트를 실행합니다.
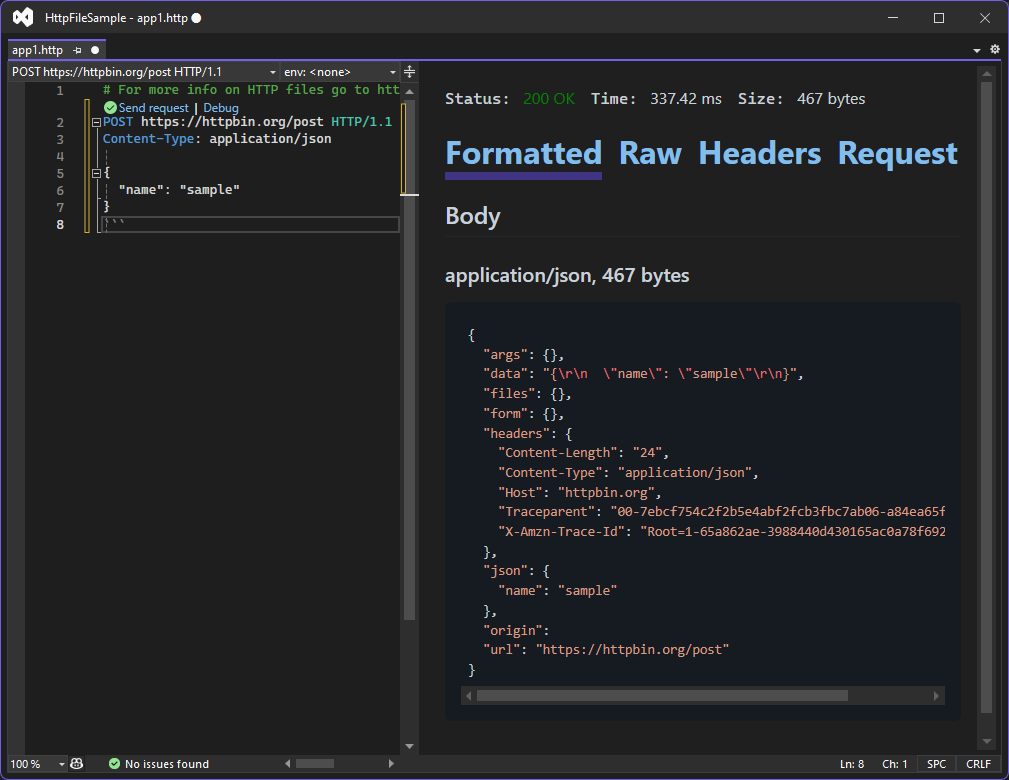
Send Request보낼 요청 바로 위에 있는 또는Debug링크를 선택합니다.요청이 지정된 URL로 전송되고 응답은 편집기 창의 오른쪽에 있는 별도의 창에 나타납니다.

.http 파일 옵션
파일 동작의 .http 일부 측면을 구성할 수 있습니다. 사용 가능한 내용을 보려면 도구Rest이동합니다. 예를 들어 고급 탭에서 시간 제한 설정을 구성할 수 있습니다. 옵션 대화 상자의 스크린샷은 다음과 같습니다.

엔드포인트 탐색기 사용
엔드포인트 탐색기는 웹 API에서 정의하는 모든 엔드포인트를 보여 주는 도구 창입니다. 이 도구를 사용하면 파일을 사용하여 .http 엔드포인트에 요청을 보낼 수 있습니다.
엔드포인트 탐색기가 표시하는 초기 엔드포인트 집합은 정적으로 검색됩니다. 정적으로 검색할 수 없는 몇 가지 엔드포인트가 있습니다. 예를 들어 클래스 라이브러리 프로젝트에 정의된 엔드포인트는 런타임까지 검색할 수 없습니다. 웹 API를 실행하거나 디버그할 때 Visual Studio 버전 17.11 미리 보기는 런타임에 동적으로 엔드포인트를 검색하고 엔드포인트 탐색기에 추가합니다.
엔드포인트 탐색기 열기
다른 Windows> 보기를>선택합니다.
파일에 요청 .http 추가
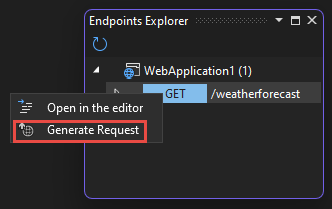
엔드포인트 탐색기에서 요청을 마우스 오른쪽 단추로 클릭하고 요청 생성을 선택합니다.

-
.http프로젝트 이름을 파일 이름으로 사용하는 파일이 있으면 해당 파일에 요청이 추가됩니다. - 그렇지 않으면
.http프로젝트 이름을 파일 이름으로 사용하여 파일이 만들어지고 요청이 해당 파일에 추가됩니다.
위의 스크린샷은 최소 API 프로젝트 템플릿으로 정의된 엔드포인트를 보여 줍니다. 다음 예제에서는 선택한 엔드포인트에 대해 생성된 요청을 보여줍니다.
GET {{WebApplication1_HostAddress}}/weatherforecast/
Accept: application/json
###
이 문서의 앞부분에서 설명한 대로 요청을 보냅니다.
참고 항목
ASP.NET Core
