ASP.NET MVC 3 소개(C#)
작성자: Rick Anderson
참고 항목
이 자습서의 업데이트된 버전은 ASP.NET MVC 5 및 Visual Studio 2013을 사용하는 여기에서 사용할 수 있습니다. 더 안전하고 훨씬 더 간단하게 팔로우할 수 있으며 더 많은 기능을 보여 줍니다.
이 자습서에서는 무료 버전의 Microsoft Visual Studio인 Microsoft Visual Web Developer 2010 Express Service Pack 1을 사용하여 ASP.NET MVC 웹 애플리케이션을 빌드하는 기본 사항을 설명합니다. 시작하기 전에 아래에 나열된 필수 구성 요소를 설치했는지 확인합니다. 웹 플랫폼 설치 관리자 링크를 클릭하여 모두 설치할 수 있습니다. 또는 다음 링크를 사용하여 필수 구성 요소를 개별적으로 설치할 수 있습니다.
- Visual Studio Web Developer Express SP1 필수 구성 요소
- MVC 3 도구 업데이트 ASP.NET
- SQL Server Compact 4.0(런타임 + 도구 지원)
Visual Web Developer 2010 대신 Visual Studio 2010을 사용하는 경우 Visual Studio 2010 필수 구성 요소 링크를 클릭하여 필수 구성 요소를 설치합니다.
C# 소스 코드가 포함된 Visual Web Developer 프로젝트는 이 항목과 함께 사용할 수 있습니다. C# 버전을 다운로드합니다. Visual Basic을 선호하는 경우 이 자습서의 Visual Basic 버전 으로 전환합니다.
빌드할 내용
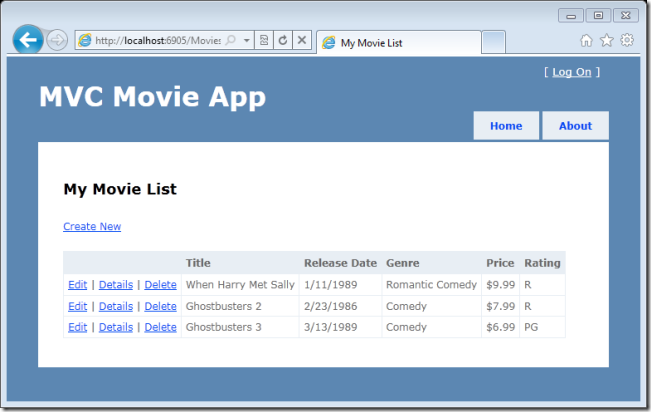
데이터베이스에서 영화를 만들고 편집하고 나열하는 간단한 동영상 목록 애플리케이션을 구현합니다. 다음은 빌드할 애플리케이션의 두 스크린샷입니다. 데이터베이스의 영화 목록을 표시하는 페이지가 포함됩니다.

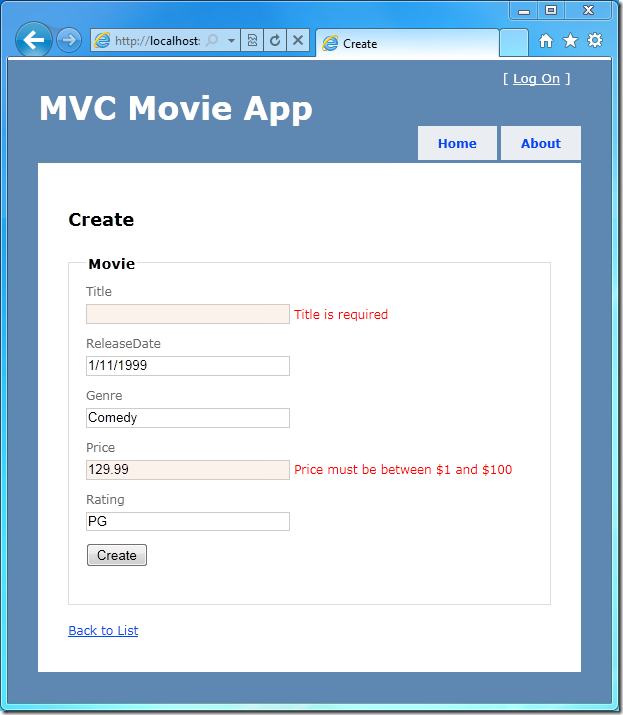
또한 애플리케이션을 사용하면 영화를 추가, 편집 및 삭제할 수 있으며 개별 영화에 대한 세부 정보를 볼 수 있습니다. 모든 데이터 입력 시나리오에는 데이터베이스에 저장된 데이터가 올바른지 확인하는 유효성 검사가 포함됩니다.

학습할 기술
학습할 내용은 다음과 같습니다.
- 새 ASP.NET MVC 프로젝트를 만드는 방법입니다.
- ASP.NET MVC 컨트롤러 및 뷰를 만드는 방법입니다.
- Entity Framework Code First 패러다임을 사용하여 새 데이터베이스를 만드는 방법입니다.
- 데이터를 검색하고 표시하는 방법입니다.
- 데이터를 편집하고 데이터 유효성 검사를 사용하도록 설정하는 방법입니다.
시작하기
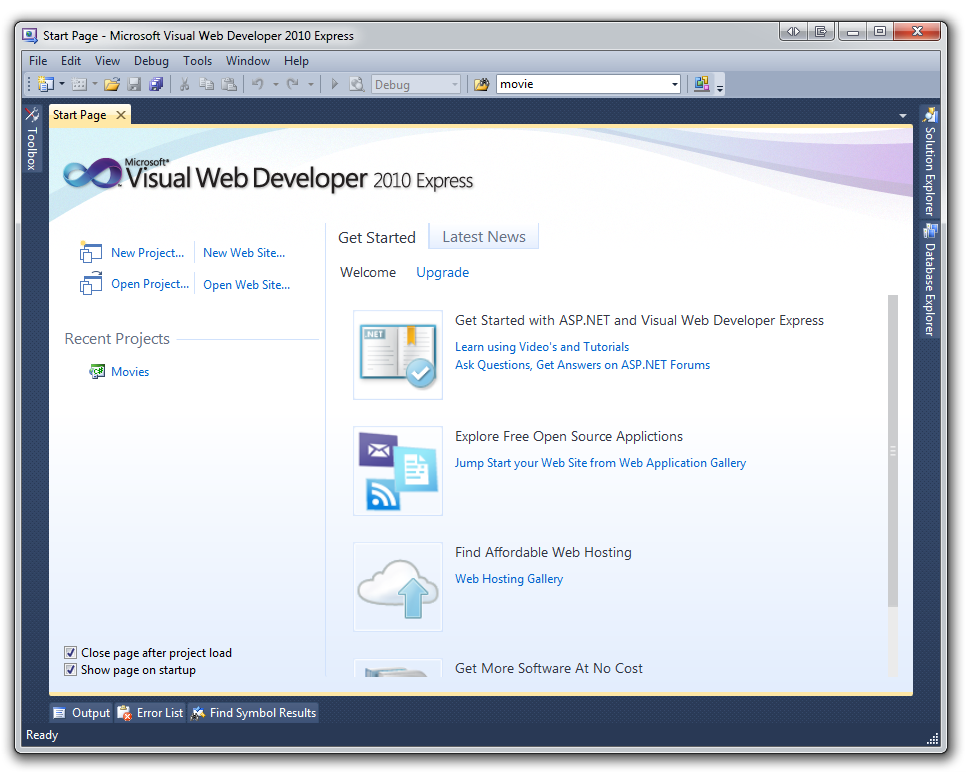
Visual Web Developer 2010 Express(짧은 경우 "Visual Web Developer")를 실행하여 시작하고 시작 페이지에서 새 프로젝트를 선택합니다.
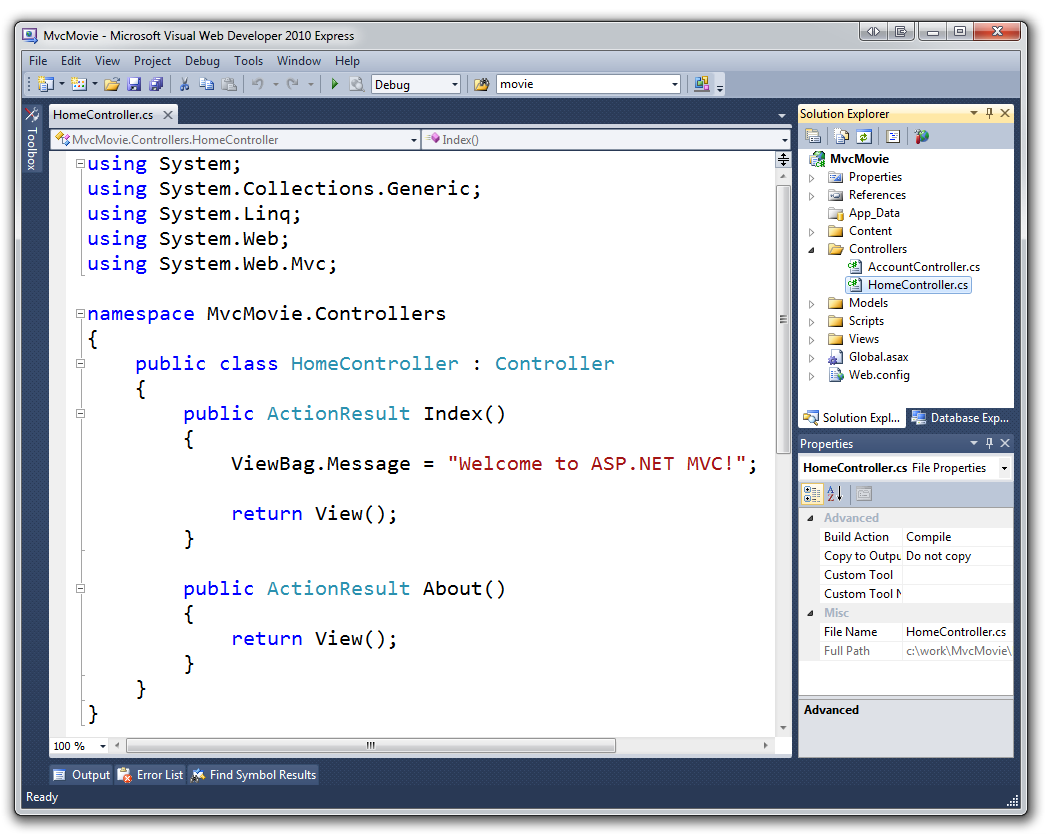
Visual Web Developer는 IDE 또는 통합 개발 환경입니다. Microsoft Word를 사용하여 문서를 작성하는 것처럼 IDE를 사용하여 애플리케이션을 만듭니다. Visual Web Developer에는 사용 가능한 다양한 옵션을 보여 주는 도구 모음이 위쪽에 있습니다. IDE에서 작업을 수행하는 또 다른 방법을 제공하는 메뉴도 있습니다. (예를 들어 선택하는 대신시작 페이지에서 새 프로젝트를 사용하여 새 프로젝트 파일을>선택할 수 있습니다.)

첫 번째 애플리케이션 만들기
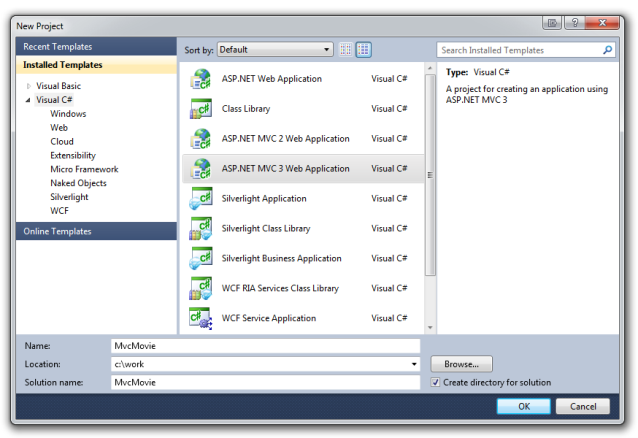
Visual Basic 또는 Visual C#을 프로그래밍 언어로 사용하여 애플리케이션을 만들 수 있습니다. 왼쪽에서 Visual C#을 선택한 다음 ASP.NET MVC 3 웹 애플리케이션을 선택합니다. 프로젝트 이름을 "MvcMovie"로 지정한 다음 확인을 클릭합니다. (Visual Basic을 선호하는 경우 다음으로 전환합니다 .이 자습서의 Visual Basic 버전 입니다.)

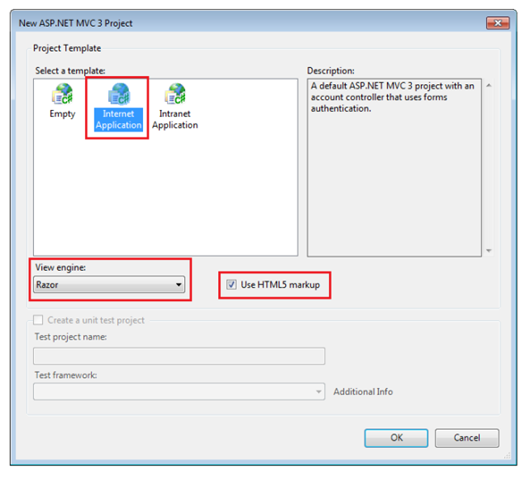
새 ASP.NET MVC 3 프로젝트 대화 상자에서 인터넷 애플리케이션을 선택합니다. HTML5 태그 사용을 선택하고 Razor를 기본 보기 엔진으로 둡니다.

확인을 클릭합니다. Visual Web Developer는 방금 만든 ASP.NET MVC 프로젝트에 기본 템플릿을 사용했으므로 아무 작업도 수행하지 않고 현재 작업 중인 애플리케이션이 있습니다. 간단한 "헬로 월드!" 프로젝트이며 애플리케이션을 시작하는 것이 좋습니다.

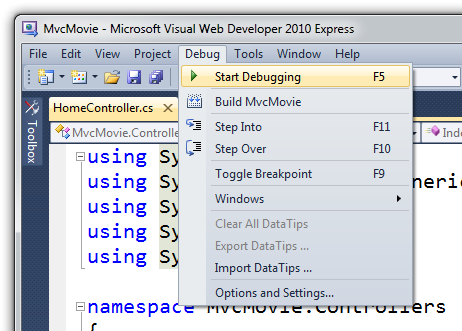
디버그 메뉴에서 디버깅 시작을 선택합니다.

디버깅을 시작하는 바로 가기 키는 F5입니다.
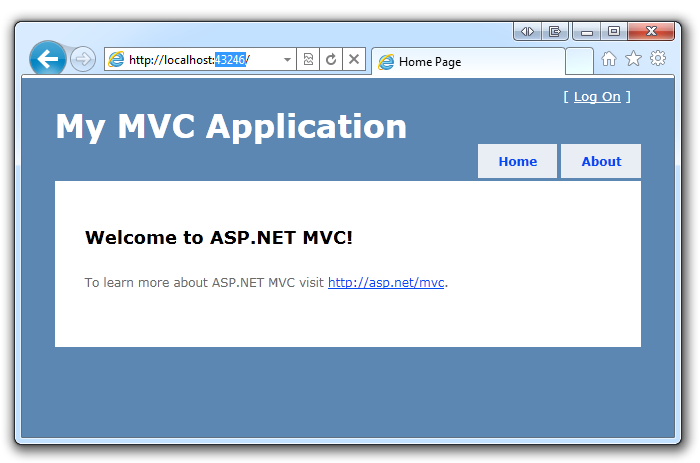
F5를 사용하면 Visual Web Developer에서 개발 웹 서버를 시작하고 웹 애플리케이션을 실행합니다. 그런 다음, Visual Web Developer가 브라우저를 시작하고 애플리케이션의 홈페이지를 엽니다. 브라우저의 주소 표시줄에 다음과 같이 example.com표시되지 localhost 않습니다. 이는 항상 사용자 고유의 로컬 컴퓨터를 가리키기 때문 localhost 입니다. 이 경우 방금 빌드한 애플리케이션을 실행합니다. Visual Web Developer가 웹 프로젝트를 실행하는 경우 웹 서버에 임의 포트가 사용됩니다. 아래 이미지에서 난수 포트 번호는 43246입니다. 애플리케이션을 실행하면 다른 포트 번호가 표시 될 수 있습니다.

이 기본 템플릿은 바로 두 페이지와 기본 로그인 페이지를 제공합니다. 다음 단계는 이 애플리케이션의 작동 방식을 변경하고 프로세스에서 MVC를 ASP.NET 대해 조금 알아보는 것입니다. 브라우저를 닫고 일부 코드를 변경해 보겠습니다.