컨트롤러에서 모델의 데이터에 액세스(VB)
작성자: Rick Anderson
이 자습서에서는 무료 버전의 Microsoft Visual Studio인 Microsoft Visual Web Developer 2010 Express Service Pack 1을 사용하여 ASP.NET MVC 웹 애플리케이션을 빌드하는 기본 사항을 설명합니다. 시작하기 전에 아래에 나열된 필수 구성 요소를 설치했는지 확인합니다. 웹 플랫폼 설치 관리자 링크를 클릭하여 모두 설치할 수 있습니다. 또는 다음 링크를 사용하여 필수 구성 요소를 개별적으로 설치할 수 있습니다.
- Visual Studio Web Developer Express SP1 필수 구성 요소
- MVC 3 도구 업데이트 ASP.NET
- SQL Server Compact 4.0(런타임 + 도구 지원)
Visual Web Developer 2010 대신 Visual Studio 2010을 사용하는 경우 Visual Studio 2010 필수 구성 요소 링크를 클릭하여 필수 구성 요소를 설치합니다.
VB.NET 소스 코드가 있는 Visual Web Developer 프로젝트를 이 항목과 함께 사용할 수 있습니다. VB.NET 버전을 다운로드합니다. C#을 선호하는 경우 이 자습서의 C# 버전 으로 전환합니다.
이 섹션에서는 영화 데이터를 검색하고 보기 템플릿을 사용하여 브라우저에 표시하는 새 MoviesController 클래스를 만들고 코드를 작성합니다. 계속하기 전에 애플리케이션을 빌드해야 합니다.
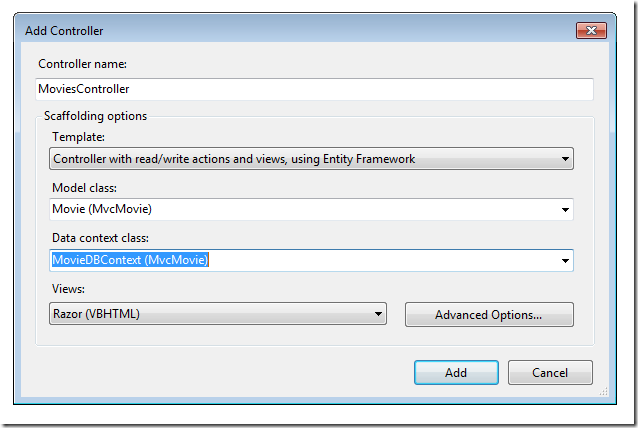
Controllers 폴더를 마우스 오른쪽 단추로 클릭하고 새 MoviesController 컨트롤러를 만듭니다. 다음 옵션을 선택합니다.
- 컨트롤러 이름: MoviesController. 기본값입니다.
- 템플릿: Entity Framework를 사용하여 읽기/쓰기 작업 및 뷰가 있는 컨트롤러입니다.
- 모델 클래스: Movie(MvcMovie.Models).
- 데이터 컨텍스트 클래스: MovieDBContext(MvcMovie.Models).
- 보기: Razor(CSHTML). (기본값)
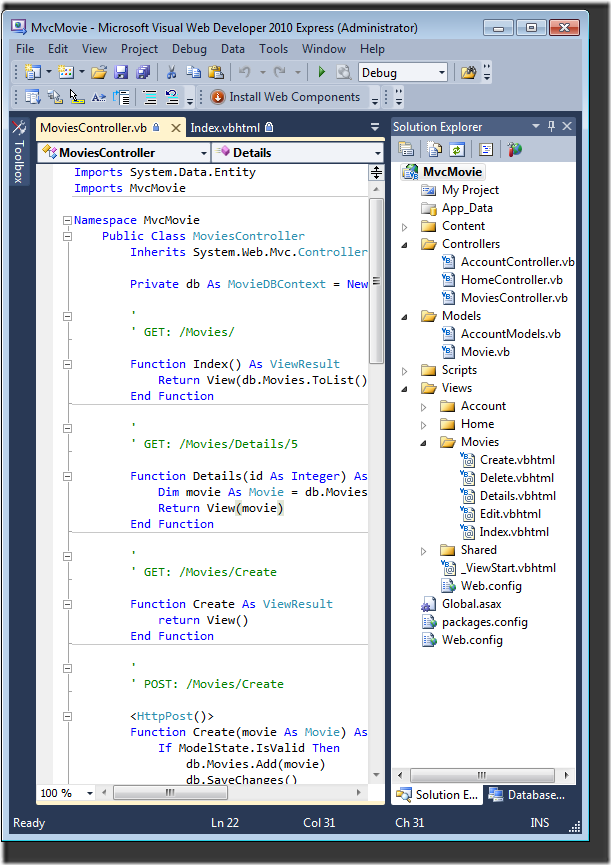
추가를 클릭합니다. Visual Web Developer는 다음 파일 및 폴더를 만듭니다.
- 프로젝트의 Controllers 폴더에 있는 MoviesController.vb 파일입니다.
- 프로젝트의 Views 폴더에 있는 Movies 폴더입니다.
- 새 Views\Movies 폴더에서 Create.vbhtml, Delete.vbhtml, Details.vbhtml, Edit.vbhtml 및 Index.vbhtml을 만듭니다.
ASP.NET MVC 3 스캐폴딩 메커니즘은 자동으로 CRUD(만들기, 읽기, 업데이트 및 삭제) 작업 메서드 및 뷰를 만들었습니다. 이제 동영상 항목을 만들고 나열하고 편집하고 삭제할 수 있는 완벽하게 작동하는 웹 애플리케이션이 있습니다.
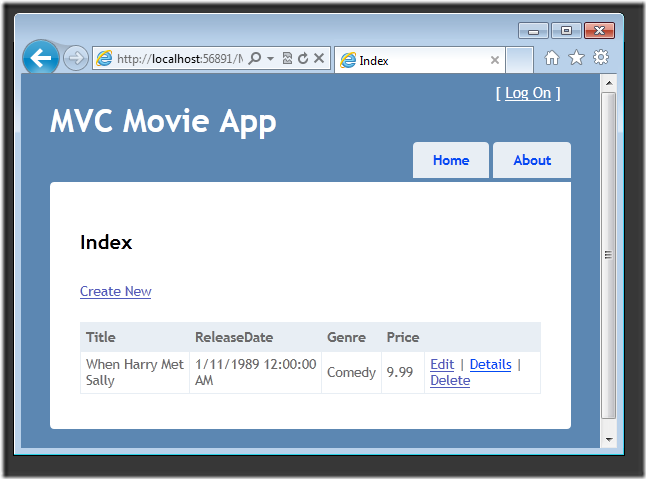
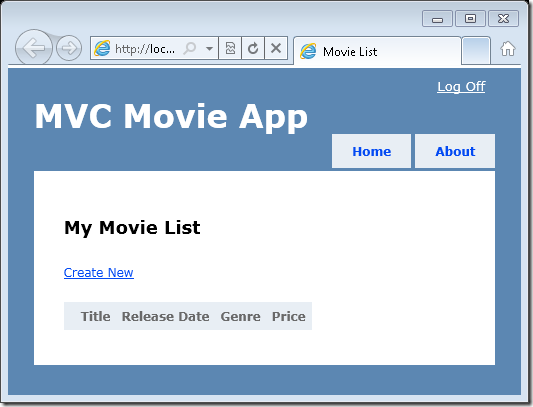
애플리케이션을 실행하고 브라우저의 Movies 주소 표시줄에 있는 URL에 /Movies를 추가하여 컨트롤러로 이동합니다. 애플리케이션이 기본 라우팅(Global.asax 파일에 정의됨)을 사용하므로 브라우저 요청 http://localhost:xxxxx/Movies 은 컨트롤러의 Movies 기본 Index 작업 메서드로 라우팅됩니다. 즉, 브라우저 요청은 브라우저 요청 http://localhost:xxxxx/Movies http://localhost:xxxxx/Movies/Index과 사실상 동일합니다. 아직 추가하지 않았기 때문에 결과는 빈 영화 목록입니다.

동영상 만들기
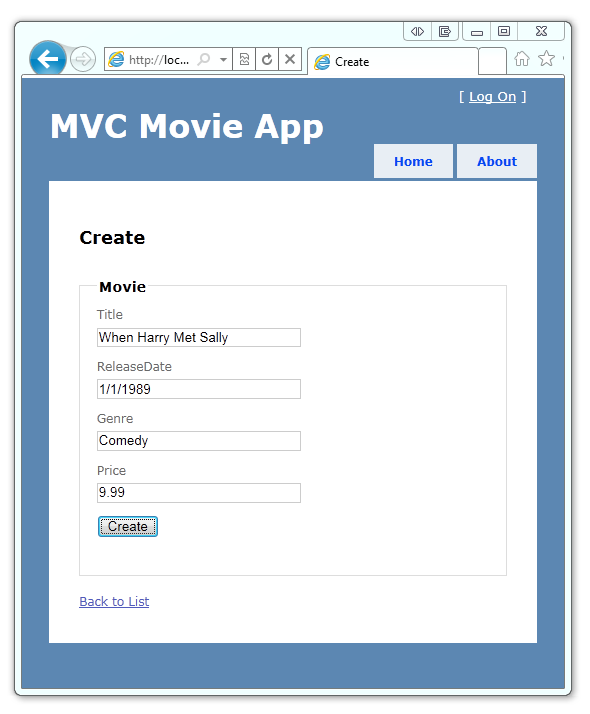
새로 만들기 링크를 선택합니다. 동영상에 대한 세부 정보를 입력한 다음 만들기 단추를 클릭합니다.

만들기 단추를 클릭하면 폼이 서버에 게시되고 여기서 영화 정보는 데이터베이스에 저장됩니다. 그런 다음 목록에서 새로 만든 영화를 볼 수 있는 /Movies URL로 리디렉션됩니다.
나머지 몇 개의 동영상 항목을 만듭니다. 모두 작동하는 편집, 세부 정보 및 삭제 링크를 사용해 봅니다.
생성된 코드 검사
Controllers\MoviesController.vb 파일을 열고 생성된 Index 메서드를 검사합니다. 메서드를 사용하는 동영상 컨트롤러 Index 의 일부가 아래에 나와 있습니다.
Public Class MoviesController
Inherits System.Web.Mvc.Controller
Private db As MovieDBContext = New MovieDBContext
'
' GET: /Movies/
Function Index() As ViewResult
Return View(db.Movies.ToList())
End Function
클래스의 MoviesController 다음 줄은 앞에서 설명한 대로 동영상 데이터베이스 컨텍스트를 인스턴스화합니다. 동영상 데이터베이스 컨텍스트를 사용하여 영화를 쿼리, 편집 및 삭제할 수 있습니다.
Private db As MovieDBContext = New MovieDBContex
컨트롤러에 대한 요청은 Movies 동영상 데이터베이스의 테이블에 있는 Movies 모든 항목을 반환한 다음 결과를 보기에 Index 전달합니다.
강력한 형식의 모델 및 @model 키워드
이 자습서의 앞부분에서는 컨트롤러가 개체를 사용하여 ViewBag 데이터 또는 개체를 뷰 템플릿에 전달하는 방법을 알아보았습니다. 뷰 ViewBag 에 정보를 전달하는 편리한 런타임에 바인딩된 방법을 제공하는 동적 개체입니다.
ASP.NET MVC는 강력한 형식의 데이터 또는 개체를 뷰 템플릿에 전달하는 기능도 제공합니다. 강력한 형식의 이 접근 방식을 사용하면 Visual Web Developer 편집기에서 코드를 보다 효율적으로 컴파일하고 더 풍부한 IntelliSense를 확인할 수 있습니다. 클래스 및 Index.vbhtml 뷰 템플릿에서 MoviesController 이 방법을 사용하고 있습니다.
코드가 작업 메서드에서 도우미 메서드 Index 를 List 호출할 때 개체를 View 만드는 방법을 확인합니다. 그런 다음 코드는 컨트롤러에서 보기로 이 Movies 목록을 전달합니다.
Function Index() As ViewResult
Return View(db.Movies.ToList())
End Function
뷰 템플릿 파일의 맨 위에 문을 포함 @ModelType 하면 뷰에서 예상하는 개체의 형식을 지정할 수 있습니다. 동영상 컨트롤러를 만들 때 Visual Web Developer는 Index.vbhtml 파일의 맨 위에 다음 @model 문을 자동으로 포함했습니다.
@ModelType IEnumerable(Of MvcMovie.Movie)
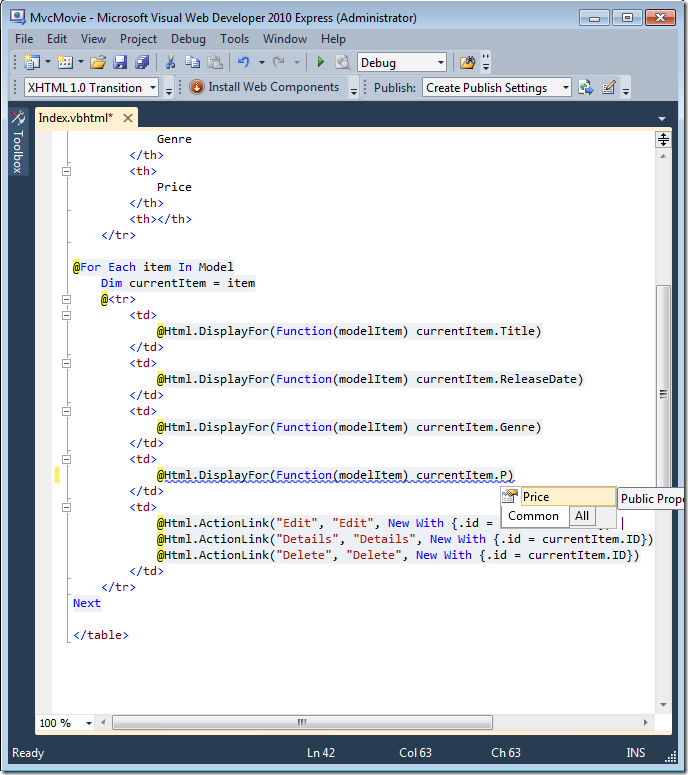
이 @ModelType 지시문을 사용하면 강력한 형식의 개체를 사용하여 Model 컨트롤러가 보기에 전달한 영화 목록에 액세스할 수 있습니다. 예를 들어 Index.vbhtml 템플릿에서 코드는 강력한 형식 Model 의 개체에 대해 문을 수행 foreach 하여 영화를 반복합니다.
@For Each item In Model
Dim currentItem = item
@<tr>
<td>
@Html.DisplayFor(Function(modelItem) currentItem.Title)
</td>
<td>
@Html.DisplayFor(Function(modelItem) currentItem.ReleaseDate)
</td>
<td>
@Html.DisplayFor(Function(modelItem) currentItem.Genre)
</td>
<td>
@Html.DisplayFor(Function(modelItem) currentItem.Price)
</td>
<td>
@Html.ActionLink("Edit", "Edit", New With {.id = currentItem.ID}) |
@Html.ActionLink("Details", "Details", New With {.id = currentItem.ID}) |
@Html.ActionLink("Delete", "Delete", New With {.id = currentItem.ID})
</td>
</tr>
Next
개체가 Model 강력한 형식이므로(개체로 IEnumerable<Movie> ) 루프의 각 item 개체는 .로 Movie입력됩니다. 다른 이점 중 하나는 코드 편집기에서 코드를 컴파일 시간 검사하고 전체 IntelliSense 지원을 받을 수 있음을 의미합니다.
SQL Server Compact 작업
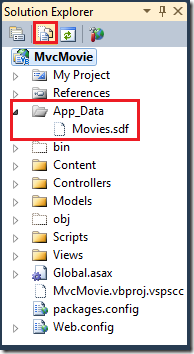
Entity Framework Code First는 제공된 데이터베이스 연결 문자열 아직 존재하지 않는 데이터베이스를 Movies 가리키는 것을 발견했기 때문에 Code First는 데이터베이스를 자동으로 만들었습니다. App_Data 폴더에서 만들어졌는지 확인할 수 있습니다. Movies.sdf 파일이 표시되지 않으면 솔루션 탐색기 도구 모음에서 모든 파일 표시 단추를 클릭하고 새로 고침 단추를 클릭한 다음 App_Data 폴더를 확장합니다.
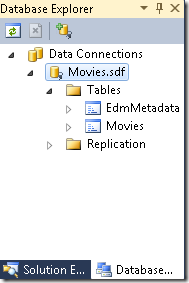
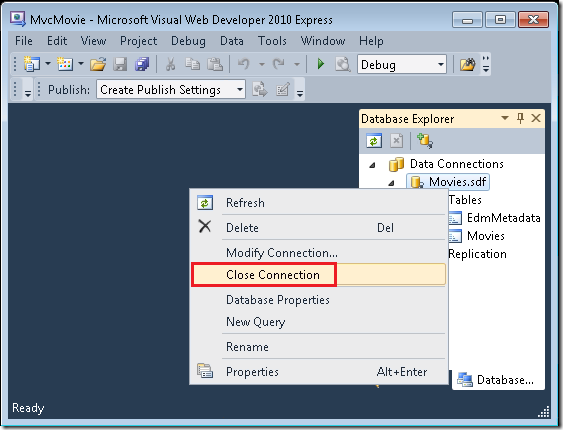
Movies.sdf를 두 번 클릭하여 서버 탐색기를 엽니다. 그런 다음 테이블 폴더를 확장하여 데이터베이스에서 만든 테이블을 확인합니다.
참고 항목
Movies.sdf를 두 번 클릭할 때 오류가 발생하는 경우 Visual Studio 2010 SP1 Tools for SQL Server Compact 4.0을 설치했는지 확인합니다. (소프트웨어에 대한 링크는 이 자습서 시리즈의 1부에서 필수 구성 요소 목록을 참조하세요.) 지금 릴리스를 설치하는 경우 Visual Web Developer를 닫았다가 다시 열어야 합니다.
엔터티 집합에 대한 Movie 테이블과 EdmMetadata 테이블의 테이블은 두 개 있습니다. 이 EdmMetadata 테이블은 Entity Framework에서 모델과 데이터베이스가 동기화되지 않는 시기를 결정하는 데 사용됩니다.
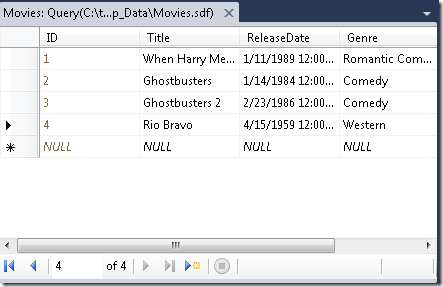
테이블을 마우스 오른쪽 단추로 Movies 클릭하고 테이블 데이터 표시를 선택하여 만든 데이터를 확인합니다.
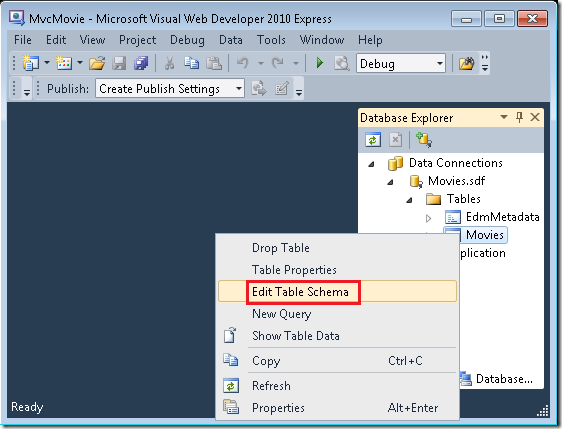
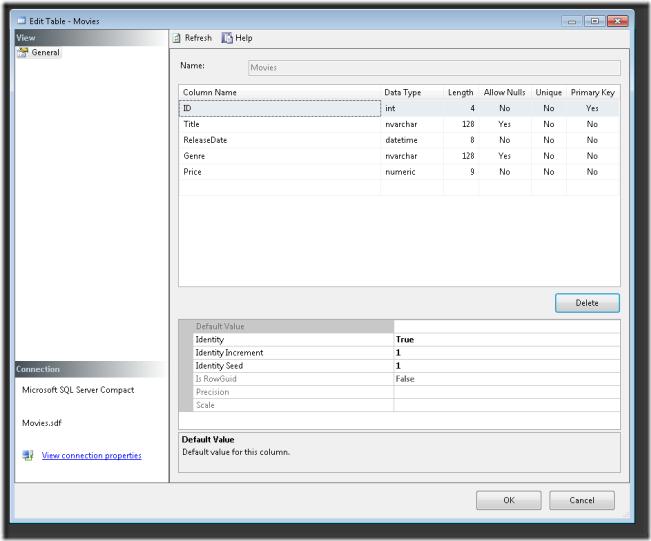
테이블을 마우스 오른쪽 단추로 Movies 클릭하고 테이블 스키마 편집을 선택합니다.

테이블의 스키마가 Movies 이전에 만든 클래스에 매핑되는 Movie 방식을 확인합니다. Entity Framework Code First는 클래스에 Movie 따라 이 스키마를 자동으로 만들었습니다.
완료되면 연결을 닫습니다. 연결을 닫지 않으면 다음에 프로젝트를 실행할 때 오류가 발생할 수 있습니다.
이제 데이터베이스와 해당 데이터베이스의 콘텐츠를 표시하는 간단한 목록 페이지가 있습니다. 다음 자습서에서는 스캐폴드된 코드의 나머지 부분을 검사하고 이 데이터베이스에서 영화를 검색할 수 있는 메서드와 SearchIndex 보기를 추가 SearchIndex 합니다.