보기 추가(VB)
작성자: Rick Anderson
이 자습서에서는 무료 버전의 Microsoft Visual Studio인 Microsoft Visual Web Developer 2010 Express Service Pack 1을 사용하여 ASP.NET MVC 웹 애플리케이션을 빌드하는 기본 사항을 설명합니다. 시작하기 전에 아래에 나열된 필수 구성 요소를 설치했는지 확인합니다. 웹 플랫폼 설치 관리자 링크를 클릭하여 모두 설치할 수 있습니다. 또는 다음 링크를 사용하여 필수 구성 요소를 개별적으로 설치할 수 있습니다.
- Visual Studio Web Developer Express SP1 필수 구성 요소
- MVC 3 도구 업데이트 ASP.NET
- SQL Server Compact 4.0(런타임 + 도구 지원)
Visual Web Developer 2010 대신 Visual Studio 2010을 사용하는 경우 Visual Studio 2010 필수 구성 요소 링크를 클릭하여 필수 구성 요소를 설치합니다.
VB.NET 소스 코드가 있는 Visual Web Developer 프로젝트를 이 항목과 함께 사용할 수 있습니다. VB.NET 버전을 다운로드합니다. C#을 선호하는 경우 이 자습서의 C# 버전 으로 전환합니다.
이 섹션에서는 뷰 템플릿 파일을 사용하여 클라이언트에 대한 HTML 응답을 생성하는 프로세스를 깔끔하게 캡슐화하도록 클래스를 수정 HelloWorldController 합니다.
먼저 클래스의 메서드와 함께 보기 템플릿을 Index HelloWorldController 사용해 보겠습니다. 현재 메서드는 Index 컨트롤러 클래스 내에서 하드 코딩된 메시지와 함께 문자열을 반환합니다. Index 다음과 같이 개체를 View 반환하도록 메서드를 변경합니다.
Public Function Index() As ActionResult
Return View()
End Function
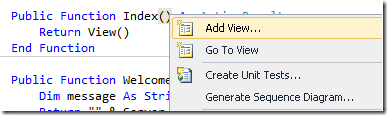
이제 메서드를 사용하여 호출 Index 할 수 있는 보기 템플릿을 프로젝트에 추가해 보겠습니다. 이렇게 하려면 메서드 내부를 마우스 오른쪽 단추로 Index 클릭하고 보기 추가를 클릭합니다.
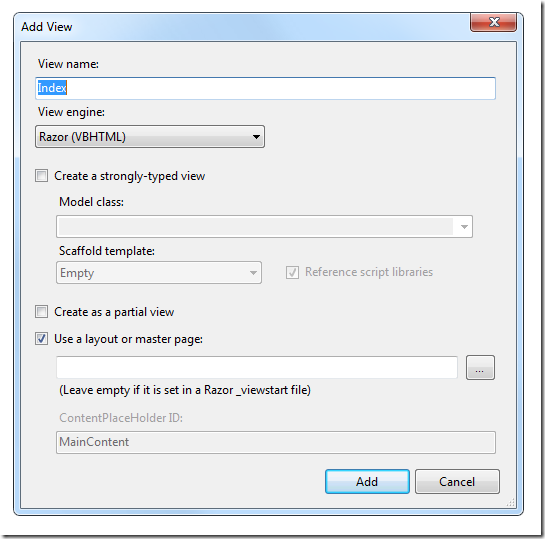
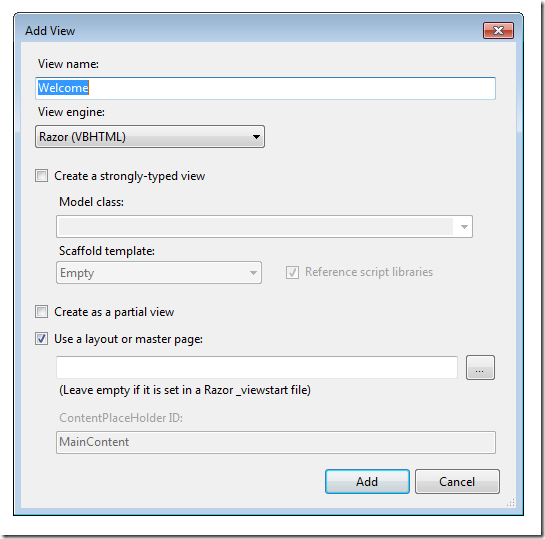
보기 추가 대화 상자가 나타납니다. 기본 항목을 그대로 두고 추가 단추를 클릭합니다.
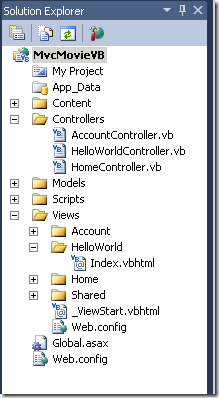
MvcMovie\Views\HelloWorld 폴더 및 MvcMovie\Views\HelloWorld\Index.vbhtml 파일이 만들어집니다. 솔루션 탐색기 볼 수 있습니다.
태그 아래에 HTML을 추가합니다 <h2> . 수정된 MvcMovie\Views\HelloWorld\Index.vbhtml 파일은 다음과 같습니다.
@Code
ViewData("Title") = "Index"
End Code
<h2>Index</h2>
<b>Hello</b> World!
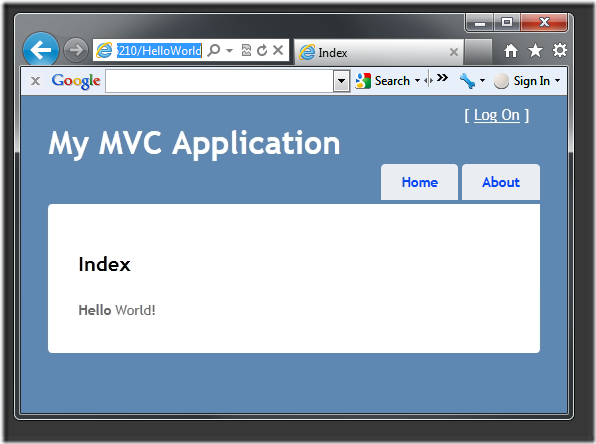
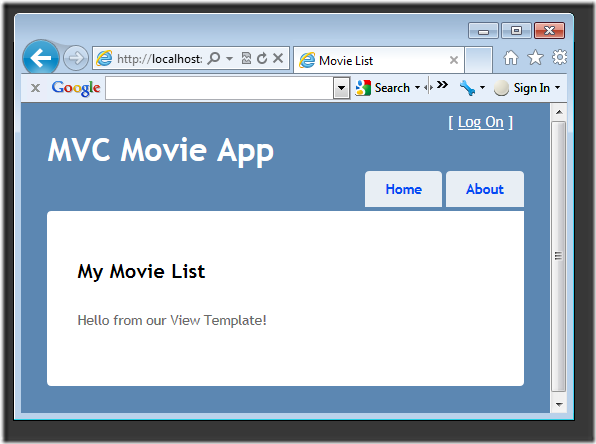
애플리케이션을 실행하고 "hello world" 컨트롤러(http://localhost:xxxx/HelloWorld)로 이동합니다. 컨트롤러의 메서드는 Index 많은 작업을 수행하지 않았습니다. 단순히 문을 return View()실행했습니다. 이는 뷰 템플릿 파일을 사용하여 클라이언트에 응답을 렌더링하려고 함을 나타냅니다. 사용할 뷰 템플릿 파일의 이름을 명시적으로 지정하지 않았기 때문에 ASP.NET MVC는 기본적으로 \Views\HelloWorld 폴더 내에서 Index.vbhtml 뷰 파일을 사용합니다. 아래 이미지는 보기에 하드 코딩된 문자열을 보여줍니다.
꽤 좋아 보인다. 그러나 브라우저의 제목 표시줄에 "인덱스"가 표시되고 페이지의 큰 제목에 "내 MVC 애플리케이션"이 표시됩니다. 변경해 보겠습니다.
보기 및 레이아웃 페이지 변경
먼저 "내 MVC 애플리케이션"이라는 텍스트를 변경해 보겠습니다. 해당 텍스트는 공유되며 모든 페이지에 표시됩니다. 애플리케이션의 모든 페이지에 있더라도 프로젝트의 한 곳에만 표시됩니다. 솔루션 탐색기 /Views/Shared 폴더로 이동하여 _Layout.vbhtml 파일을 엽니다. 이 파일을 레이아웃 페이지라고 하며 다른 모든 페이지에서 사용하는 공유 "셸"입니다.
@RenderBody() 파일 아래쪽에 있는 코드 줄을 확인합니다. RenderBody 는 사용자가 만든 모든 페이지가 레이아웃 페이지에 "래핑"된 자리 표시자입니다. 제목을 <h1> "내 MVC 애플리케이션"에서 "MVC 영화 앱"으로 변경합니다.
<div id="title">
<h1>MVC Movie App</h1>
</div>
애플리케이션을 실행하고 이제 "MVC 영화 앱"이 표시됩니다. 정보 링크를 클릭하면 해당 페이지에도 "MVC 영화 앱"이 표시됩니다.
전체 _Layout.vbhtml 파일은 다음과 같습니다.
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<title>@ViewData("Title")</title>
<link href="@Url.Content("~/Content/Site.css")" rel="stylesheet" type="text/css" />
<script src="@Url.Content("~/Scripts/jquery-1.5.1.min.js")" type="text/javascript"></script>
<script src="@Url.Content("~/Scripts/modernizr-1.7.min.js")" type="text/javascript"></script>
</head>
<body>
<div class="page">
<header>
<div id="title">
<h1>MVC Movie App</h1>
</div>
<div id="logindisplay">
@Html.Partial("_LogOnPartial")
</div>
<nav>
<ul id="menu">
<li>@Html.ActionLink("Home", "Index", "HelloWorld")</li>
<li>@Html.ActionLink("About", "About", "Home")</li>
</ul>
</nav>
</header>
<section id="main">
@RenderBody()
</section>
<footer>
</footer>
</div>
</body>
</html>
이제 인덱스 페이지(보기)의 제목을 변경해 보겠습니다.
@Code
ViewData("Title") = "Movie List"
End Code
<h2>My Movie List</h2>
<p>Hello from our View Template!</p>
MvcMovie\Views\HelloWorld\Index.vbhtml을 엽니다. 변경할 위치는 두 가지가 있습니다. 첫째, 브라우저 제목에 표시되는 텍스트, 보조 헤더( <h2> 요소)의 텍스트입니다. 앱의 어떤 부분이 변경되는지 코드 비트를 확인할 수 있도록 약간 다르게 만들겠습니다.
애플리케이션을 실행하고 찾습니다http://localhost:xx/HelloWorld. 브라우저 제목, 기본 제목 및 작은 제목이 변경된 것을 확인합니다. 보기에 대한 작은 변경으로 애플리케이션을 쉽게 변경할 수 있습니다. (브라우저에 변경 내용이 표시되지 않으면 캐시된 콘텐츠를 볼 수 있습니다. 브라우저에서 Ctrl+F5를 눌러 서버의 응답을 강제로 로드합니다.)
하지만 약간의 "데이터"(이 경우 "헬로 월드!" 메시지)는 하드 코딩되어 있습니다. MVC 애플리케이션에는 V(보기)가 있으며 C(컨트롤러)가 있지만 M(모델)은 아직 없습니다. 잠시 후에는 데이터베이스를 만들고 데이터베이스에서 모델 데이터를 검색하는 방법을 살펴보겠습니다.
컨트롤러에서 보기로 데이터 전달
하지만 데이터베이스로 이동하여 모델에 대해 이야기하기 전에 먼저 컨트롤러에서 뷰로 정보를 전달하는 방법에 대해 살펴보겠습니다. 클라이언트에 HTML 응답을 렌더링하기 위해 뷰 템플릿에 필요한 항목을 전달하려고 합니다. 이러한 개체는 일반적으로 컨트롤러 클래스에서 만들어지고 뷰 템플릿에 전달되며 뷰 템플릿에 필요한 데이터만 포함해야 하며 더 이상 포함되지 않아야 합니다.
이전에는 이 클래스에서 HelloWorldController Welcome 작업 메서드가 a name 및 매개 변수를 numTimes 가져온 다음, 매개 변수 값을 브라우저에 출력했습니다. 컨트롤러가 이 응답을 직접 렌더링하도록 하는 대신 해당 데이터를 보기용 모음에 넣겠습니다. 컨트롤러 및 뷰는 개체를 ViewBag 사용하여 해당 데이터를 저장할 수 있습니다. 이는 뷰 템플릿에 자동으로 전달되며, 모음의 내용을 데이터로 사용하여 HTML 응답을 렌더링하는 데 사용됩니다. 이렇게 하면 컨트롤러가 한 가지와 뷰 템플릿을 다른 항목과 관련하여 애플리케이션 내에서 깨끗한 "문제 분리"를 유지할 수 있습니다.
또는 사용자 지정 클래스를 정의한 다음, 자체적으로 해당 개체의 인스턴스를 만들고, 데이터로 채우고, 뷰에 전달할 수 있습니다. 뷰에 대한 사용자 지정 모델이므로 ViewModel이라고도 합니다. 그러나 적은 양의 데이터의 경우 ViewBag이 잘 작동합니다.
HelloWorldController.vb 파일로 돌아가서 컨트롤러 내부의 메서드를 변경 Welcome 하여 Message 및 NumTimes를 ViewBag에 넣습니다. ViewBag은 동적 개체입니다. 즉, 원하는 것을 넣을 수 있습니다. ViewBag에는 내부에 무언가를 넣을 때까지 정의된 속성이 없습니다.
동일한 파일에 새 클래스가 있는 전체 HelloWorldController.vb 입니다.
Namespace MvcMovie
Public Class HelloWorldController
Inherits System.Web.Mvc.Controller
'
' GET: /HelloWorld
Function Index() As ActionResult
Return View()
End Function
Public Function Welcome(ByVal name As String, Optional ByVal numTimes As Integer = 1) As ActionResult
ViewBag.Message = "Hello " & name
ViewBag.NumTimes = numTimes
Return View()
End Function
End Class
End Namespace
이제 ViewBag에 자동으로 뷰로 전달되는 데이터가 포함되어 있습니다. 다시 말하지만, 우리가 좋아한다면 우리는 다음과 같은 우리 자신의 개체를 전달할 수 있습니다.
return View(myCustomObject)
이제 템플릿이 WelcomeView 필요합니다! 새 코드가 컴파일되도록 애플리케이션을 실행합니다. 브라우저를 닫고 메서드 내부를 마우스 오른쪽 단추로 Welcome 클릭한 다음 보기 추가를 클릭합니다.
보기 추가 대화 상자의 모양은 다음과 같습니다.
새 시작의 요소 아래에 <h2> 다음 코드를 추가합니다.vbhtml 파일. 루프를 만들고 사용자가 말하는 만큼 "Hello"라고 말합니다.
@Code
For i As Integer = 0 To ViewBag.NumTimes
@<h3> @ViewBag.Message @i.ToString </h3>
Next i
End Code
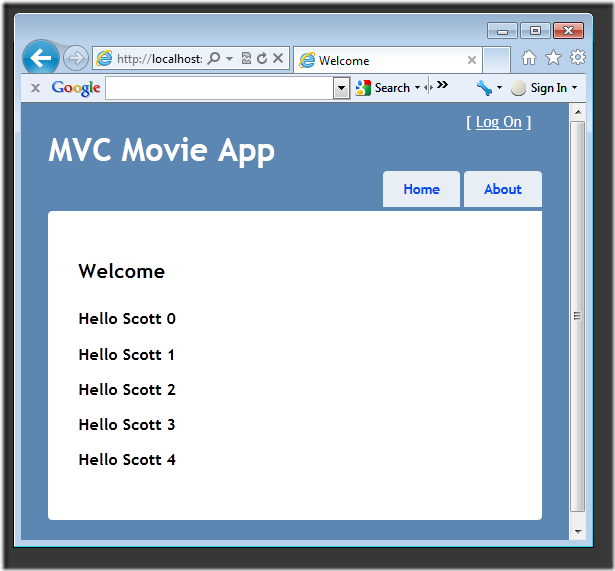
애플리케이션을 실행하고 로 이동 http://localhost:xx/HelloWorld/Welcome?name=Scott&numtimes=4
이제 데이터가 URL에서 가져와 컨트롤러에 자동으로 전달됩니다. 컨트롤러는 데이터를 개체에 Model 패키지하고 해당 개체를 뷰에 전달합니다. 사용자에게 데이터를 HTML로 표시하는 것보다 보기입니다.
이는 모델에 대한 일종의 "M"이었지만 데이터베이스 종류는 아니었습니다. 지금까지 학습한 것을 살펴보고 동영상의 데이터베이스를 만들어 보겠습니다.