뷰 추가(2012)
작성자 : Rick Anderson
참고
이 자습서의 업데이트된 버전은 ASP.NET MVC 5 및 Visual Studio 2013 사용하는 여기에서 사용할 수 있습니다. 더 안전하고 따라하기가 훨씬 더 간단하며 더 많은 기능을 보여 줍니다.
이 섹션에서는 뷰 템플릿 파일을 사용하여 클라이언트에 대한 HTML 응답을 생성하는 프로세스를 깔끔하게 캡슐화하도록 클래스를 수정 HelloWorldController 합니다.
ASP.NET MVC 3에 도입된 Razor 보기 엔진 을 사용하여 보기 템플릿 파일을 만듭니다. Razor 기반 뷰 템플릿에는 .cshtml 파일 확장명이 있으며 C#을 사용하여 HTML 출력을 만드는 우아한 방법을 제공합니다. Razor는 보기 템플릿을 작성할 때 필요한 문자 및 키 입력 수를 최소화하고 빠르고 유동적인 코딩 워크플로를 가능하게 합니다.
현재 Index 메서드는 컨트롤러 클래스에서 하드 코딩된 메시지 문자열을 반환합니다. 다음 코드와 Index 같이 개체를 View 반환하도록 메서드를 변경합니다.
public ActionResult Index()
{
return View();
}
위의 메서드는 Index 보기 템플릿을 사용하여 브라우저에 대한 HTML 응답을 생성합니다. 위의 메서드와 같은 컨트롤러 메서드(작업 메서드라고도 함)는 일반적으로 문자열과 같은 Index 기본 형식이 아닌 ActionResult (또는 ActionResult에서 파생된 클래스)를 반환합니다.
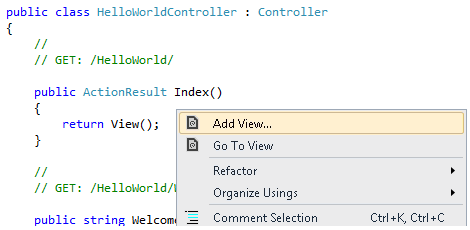
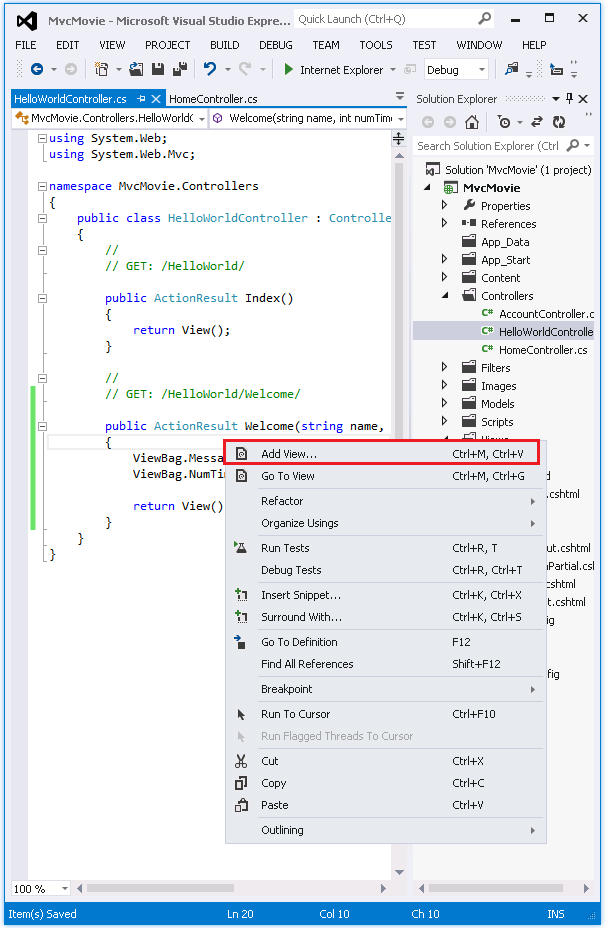
프로젝트에서 메서드와 함께 사용할 수 있는 보기 템플릿을 추가합니다 Index . 이렇게 하려면 메서드 내부를 마우스 오른쪽 단추로 Index 클릭하고 보기 추가를 클릭합니다.

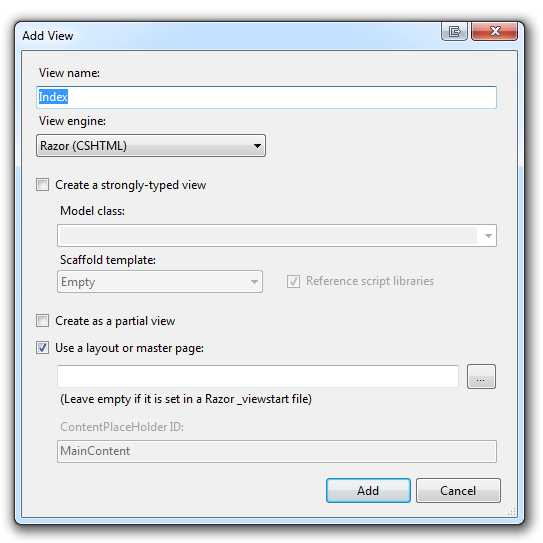
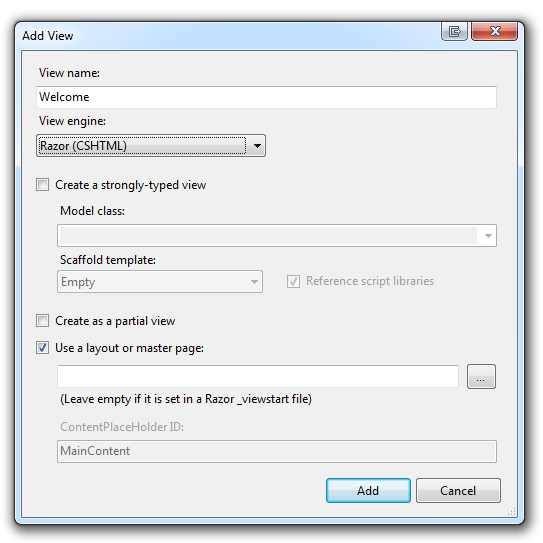
보기 추가 대화 상자가 나타납니다. 기본값은 그대로 두고 추가 단추를 클릭합니다.

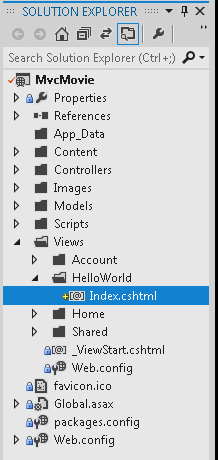
MvcMovie\Views\HelloWorld 폴더와 MvcMovie\Views\HelloWorld\Index.cshtml 파일이 만들어집니다. 솔루션 탐색기 볼 수 있습니다.

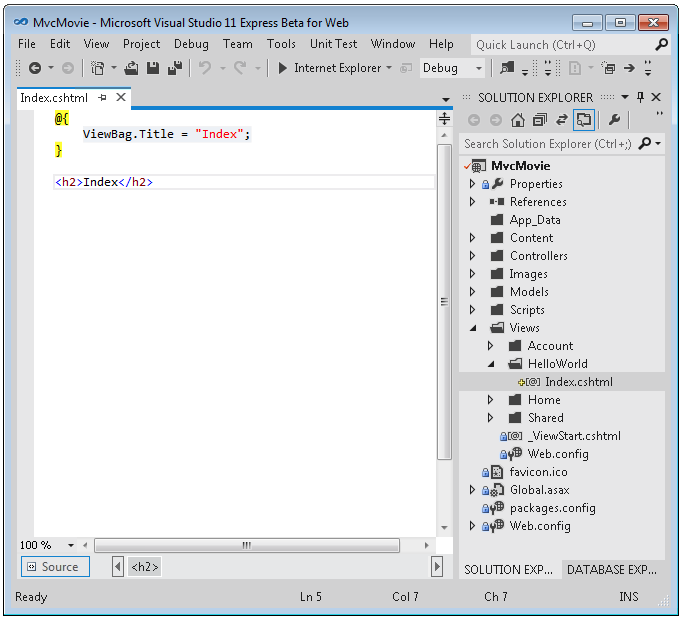
다음은 생성된 Index.cshtml 파일을 보여 줍니다.

태그 아래에 다음 HTML을 추가합니다 <h2> .
<p>Hello from our View Template!</p>
전체 MvcMovie\Views\HelloWorld\Index.cshtml 파일은 다음과 같습니다.
@{
ViewBag.Title = "Index";
}
<h2>Index</h2>
<p>Hello from our View Template!</p>
Visual Studio 2012를 사용하는 경우 솔루션 탐색기에서 Index.cshtml 파일을 마우스 오른쪽 단추로 클릭하고 페이지 검사기 보기를 선택합니다.

페이지 검사기 자습서에는 이 새로운 도구에 대한 자세한 정보가 있습니다.
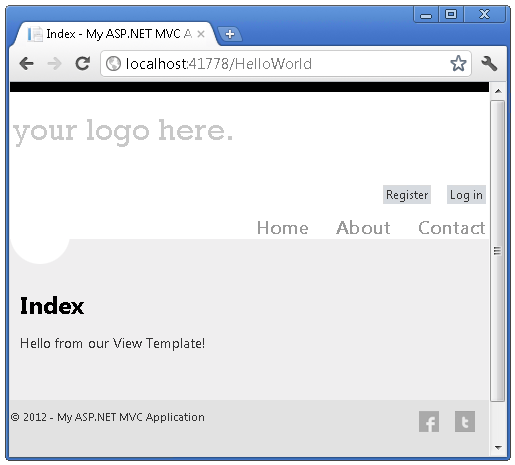
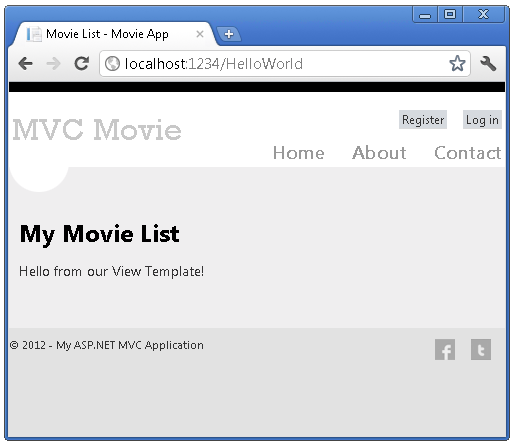
또는 애플리케이션을 실행하고 컨트롤러(http://localhost:xxxx/HelloWorld)로 이동합니다HelloWorld. 컨트롤러의 메서드는 Index 많은 작업을 수행하지 않았습니다. 메서드가 뷰 템플릿 파일을 사용하여 브라우저에 응답을 렌더링하도록 지정한 문을 return View()실행했습니다. 사용할 보기 템플릿 파일의 이름을 명시적으로 지정하지 않았기 때문에 ASP.NET MVC는 기본적으로 \Views\HelloWorld 폴더에서 Index.cshtml 보기 파일을 사용합니다. 아래 이미지는 보기에 하드 코딩된 문자열 "Hello from our View Template!"을 보여 줍니다.

꽤 좋아 보인다. 그러나 브라우저의 제목 표시줄에 "인덱스 내 ASP.NET A"가 표시되고 페이지 위쪽의 큰 링크에 "여기 로고"가 표시됩니다. "여기 로고." 링크 아래에는 등록 및 로그인 링크가 있으며, 그 아래에는 홈, 정보 및 연락처 페이지로 연결되는 링크가 있습니다. 이러한 중 일부를 변경해 보겠습니다.
보기 및 레이아웃 페이지 변경
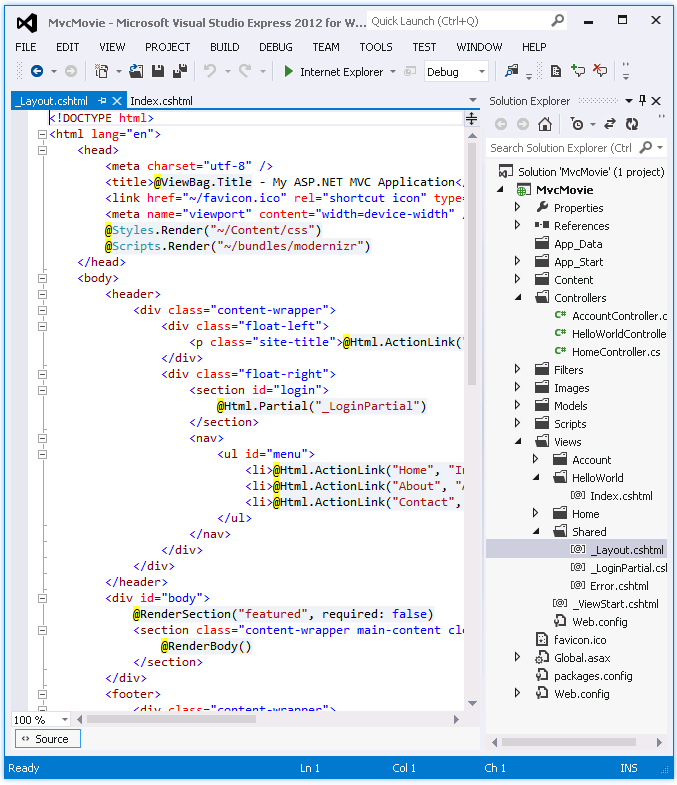
먼저 페이지 맨 위에 있는 "여기 로고" 제목을 변경하려고 합니다. 해당 텍스트는 모든 페이지에 공통적으로 적용됩니다. 실제로는 애플리케이션의 모든 페이지에 표시되더라도 프로젝트의 한 곳에서만 구현됩니다. 솔루션 탐색기/Views/Shared 폴더로 이동하여 _Layout.cshtml 파일을 엽니다. 이 파일을 레이아웃 페이지 라고 하며 다른 모든 페이지에서 사용하는 공유 "셸"입니다.

레이아웃 템플릿을 사용하면 한 곳에서 사이트의 HTML 컨테이너 레이아웃을 지정한 다음 사이트의 여러 페이지에 걸쳐 적용할 수 있습니다. @RenderBody() 줄을 찾습니다. RenderBody 는 사용자가 만든 모든 보기별 페이지가 레이아웃 페이지에 "래핑"된 자리 표시자입니다. 예를 들어 정보 링크를 선택하면 Views\Home\About.cshtml 보기가 메서드 내에서 RenderBody 렌더링됩니다.
레이아웃 템플릿의 사이트 제목 제목을 "여기 로고"에서 "MVC 동영상"으로 변경합니다.
<div class="float-left">
<p class="site-title">@Html.ActionLink("MVC Movie", "Index", "Home")</p>
</div>
title 요소의 내용을 다음 태그로 바꿉니다.
<title>@ViewBag.Title - Movie App</title>
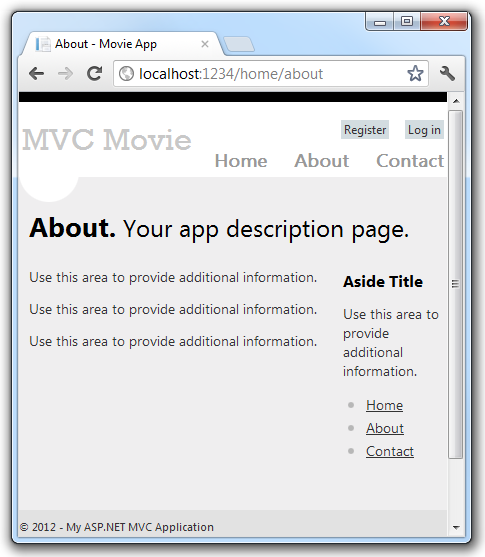
애플리케이션을 실행하고 이제 "MVC Movie"라고 표시됩니다. 정보 링크를 클릭하면 해당 페이지에 "MVC 동영상"도 표시되는 방식이 표시됩니다. 레이아웃 템플릿에서 한 번 변경하고 사이트의 모든 페이지에 새 제목이 반영되도록 할 수 있었습니다.

이제 인덱스 보기의 제목을 변경해 보겠습니다.
MvcMovie\Views\HelloWorld\Index.cshtml을 엽니다. 변경할 위치는 두 가지입니다. 첫째, 브라우저의 제목에 표시되는 텍스트, 보조 헤더( <h2> 요소)의 텍스트입니다. 어떤 코드에서 어떤 앱의 부분을 변경하는지 볼 수 있도록 약간 다르게 할 수 있습니다.
@{
ViewBag.Title = "Movie List";
}
<h2>My Movie List</h2>
<p>Hello from our View Template!</p>
표시할 HTML 제목을 나타내기 위해 위의 코드는 개체의 ViewBag 속성(Index.cshtml 뷰 템플릿에 있는)을 설정합니다Title. 레이아웃 템플릿의 소스 코드를 다시 살펴보면 템플릿에서 이전에 수정한 HTML 섹션의 <head> 일부로 요소에서 이 값을 <title> 사용하는 것을 알 수 있습니다. 이 ViewBag 방법을 사용하면 보기 템플릿과 레이아웃 파일 간에 다른 매개 변수를 쉽게 전달할 수 있습니다.
애플리케이션을 실행하고 로 이동합니다 http://localhost:xx/HelloWorld. 브라우저 제목, 기본 제목 및 작은 제목이 변경된 것을 확인합니다. (브라우저에 변경 내용이 표시되지 않으면 캐시된 콘텐츠를 볼 수 있습니다. 브라우저에서 Ctrl+F5를 눌러 서버의 응답을 강제로 로드합니다.) 브라우저 제목은 Index.cshtml 보기 템플릿에서 설정한 와 레이아웃 파일에 추가된 추가 "- 동영상 앱"을 사용하여 만들어집니다ViewBag.Title.
또한 Index.cshtml 뷰 템플릿의 콘텐츠가 _Layout.cshtml 뷰 템플릿과 병합되고 단일 HTML 응답이 브라우저로 전송된 방법을 확인합니다. 레이아웃 템플릿을 사용하면 애플리케이션의 모든 페이지에 걸쳐 적용되는 변경 내용을 쉽게 만들 수 있습니다.

하지만 약간의 "데이터"(이 경우 "보기 템플릿에서 Hello!" 메시지)는 하드 코딩되어 있습니다. 이 MVC 애플리케이션에는 "V"(보기)가 있고 "C"(컨트롤러)가 있지만 아직 "M"(모델)은 없습니다. 곧 데이터베이스를 만들고 데이터베이스에서 모델 데이터를 검색하는 방법을 살펴보겠습니다.
컨트롤러에서 보기로 데이터 전달
데이터베이스로 이동하여 모델에 대해 이야기하기 전에 먼저 컨트롤러에서 보기로 정보를 전달하는 방법에 대해 살펴보겠습니다. 들어오는 URL 요청에 대한 응답으로 컨트롤러 클래스가 호출됩니다. 컨트롤러 클래스는 들어오는 브라우저 요청을 처리하고, 데이터베이스에서 데이터를 검색하고, 궁극적으로 브라우저로 다시 보낼 응답 유형을 결정하는 코드를 작성하는 곳입니다. 그런 다음 컨트롤러에서 보기 템플릿을 사용하여 브라우저에 대한 HTML 응답을 생성하고 서식을 지정할 수 있습니다.
컨트롤러는 보기 템플릿이 브라우저에 응답을 렌더링하기 위해 필요한 모든 데이터 또는 개체를 제공해야 합니다. 모범 사례: 뷰 템플릿은 비즈니스 논리를 수행하거나 데이터베이스와 직접 상호 작용해서는 안 됩니다. 대신 보기 템플릿은 컨트롤러에서 제공하는 데이터에서만 작동해야 합니다. 이 "문제 분리"를 유지 관리하면 코드를 클린 테스트 가능하고 유지 관리할 수 있습니다.
현재 클래스의 Welcome 작업 메서드 HelloWorldController 는 및 매개 변수를 numTimes 사용한 name 다음, 값을 브라우저에 직접 출력합니다. 컨트롤러가 이 응답을 문자열로 렌더링하는 대신 보기 템플릿을 사용하도록 컨트롤러를 변경해 보겠습니다. 보기 템플릿은 동적 응답을 생성합니다. 즉, 응답을 생성하기 위해 컨트롤러에서 보기로 일부 적절한 데이터를 전달해야 합니다. 이 작업은 컨트롤러가 뷰 템플릿이 액세스할 수 있는 개체에 뷰 템플릿에 ViewBag 필요한 동적 데이터(매개 변수)를 배치하게 하여 수행할 수 있습니다.
HelloWorldController.cs 파일로 돌아가서 메서드를 Welcome 변경하여 개체에 Message 및 NumTimes 값을 ViewBag 추가합니다. ViewBag 은 동적 개체입니다. 즉, 원하는 대로 배치할 수 있습니다. ViewBag 개체 안에 무언가를 넣을 때까지 정의된 속성이 없습니다. ASP.NET MVC 모델 바인딩 시스템은 주소 표시줄의 쿼리 문자열에서 명명된 매개 변수(name 및 numTimes)를 메서드의 매개 변수에 자동으로 매핑합니다. 전체 HelloWorldController.cs 파일은 다음과 같습니다.
using System.Web;
using System.Web.Mvc;
namespace MvcMovie.Controllers
{
public class HelloWorldController : Controller
{
public ActionResult Index()
{
return View();
}
public ActionResult Welcome(string name, int numTimes = 1)
{
ViewBag.Message = "Hello " + name;
ViewBag.NumTimes = numTimes;
return View();
}
}
}
이제 개체에 ViewBag 뷰에 자동으로 전달되는 데이터가 포함됩니다.
다음으로 시작 보기 템플릿이 필요합니다. 빌드 메뉴에서 빌드 MvcMovie를 선택하여 프로젝트가 컴파일되었는지 확인합니다.
그런 다음 메서드 내부를 마우스 오른쪽 단추로 Welcome 클릭하고 보기 추가를 클릭합니다.

보기 추가 대화 상자는 다음과 같습니다.

추가를 클릭한 다음 새 Welcome.cshtml 파일의 <h2> 요소 아래에 다음 코드를 추가합니다. 사용자가 말하는 만큼 "Hello"라는 루프를 만듭니다. 전체 Welcome.cshtml 파일은 다음과 같습니다.
@{
ViewBag.Title = "Welcome";
}
<h2>Welcome</h2>
<ul>
@for (int i=0; i < ViewBag.NumTimes; i++) {
<li>@ViewBag.Message</li>
}
</ul>
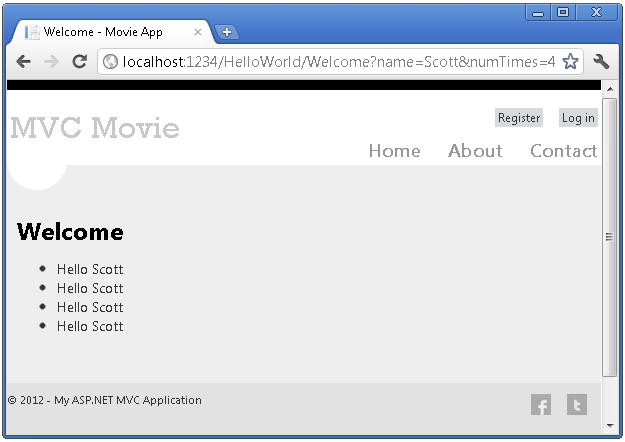
애플리케이션을 실행하고 다음 URL로 이동합니다.
http://localhost:xx/HelloWorld/Welcome?name=Scott&numtimes=4
이제 데이터는 URL에서 가져온 후 모델 바인더를 사용하여 컨트롤러에 전달됩니다. 컨트롤러는 데이터를 개체에 ViewBag 패키지하고 해당 개체를 뷰에 전달합니다. 그런 다음 보기는 데이터를 사용자에게 HTML로 표시합니다.

위의 샘플에서는 개체를 ViewBag 사용하여 컨트롤러에서 뷰로 데이터를 전달했습니다. 자습서의 후자는 뷰 모델을 사용하여 컨트롤러에서 뷰로 데이터를 전달합니다. 데이터 전달에 대한 뷰 모델 접근 방식은 일반적으로 뷰 모음 접근 방식보다 훨씬 선호됩니다. 자세한 내용은 블로그 항목 Dynamic V 강력한 형식의 보기를 참조하세요.
이는 모델에 대한 일종의 "M"이었지만 데이터베이스 종류는 아니었습니다. 지금까지 학습한 것을 살펴보고 동영상의 데이터베이스를 만들어 보겠습니다.