ASP.NET MVC 4 소개
작성자: Rick Anderson
이 자습서의 업데이트된 버전은 Visual Studio 2013을 사용하여 여기에서 사용할 수 있습니다. 새 자습서에서는 ASP.NET MVC 5를 사용하여 이 자습서를 통해 많은 개선 사항을 제공합니다.
이 자습서에서는 Microsoft Visual Studio Express 2012 또는 Visual Web Developer 2010 Express Service Pack 1 을 사용하여 ASP.NET MVC 4 웹 애플리케이션을 빌드하는 기본 사항을 설명합니다. Visual Studio 2012를 사용하는 것이 좋습니다. 자습서를 완료하기 위해 아무것도 설치할 필요가 없습니다. Visual Studio 2010을 사용하는 경우 아래 구성 요소를 설치해야 합니다. 다음 링크를 클릭하여 모두 설치할 수 있습니다.
Visual Web Developer 2010 대신 Visual Studio 2010을 사용하는 경우 ASP.NET MVC 4 및 Visual Studio 2010 필수 구성 요소용 WPI 설치 관리자를 설치합니다.
C# 소스 코드가 포함된 Visual Web Developer 프로젝트는 이 항목과 함께 사용할 수 있습니다. C# 버전을 다운로드합니다.
자습서에서는 Visual Studio에서 애플리케이션을 실행합니다. 애플리케이션을 호스팅 공급자에 배포하여 인터넷을 통해 사용할 수 있도록 할 수도 있습니다. Microsoft는 무료 Windows Azure 평가판 계정으로 최대 10개의 웹 사이트에 대한 무료 웹 호스팅을 제공합니다. Visual Studio 웹 프로젝트를 Windows Azure 웹 사이트에 배포하는 방법에 대한 자세한 내용은 Visual Studio를 사용하여 ASP.NET 웹 사이트 및 SQL Database 만들기 및 배포를 참조 하세요. 또한 이 자습서에서는 Entity Framework Code First 마이그레이션 사용하여 Sql Server 데이터베이스를 Windows Azure SQL Database(이전의 SQL Azure)에 배포하는 방법을 보여 줍니다.
이 자습서는 릭 앤더슨 ( @RickAndMSFT )에 의해 작성되었습니다.
빌드할 내용
참고 항목
Visual Studio 2013을 사용하여 이 자습서를 사용할 수 있는 경우 업데이트된 버전입니다. 새 자습서에서는 ASP.NET MVC 5를 사용하여 이 자습서를 통해 많은 개선 사항을 제공합니다.
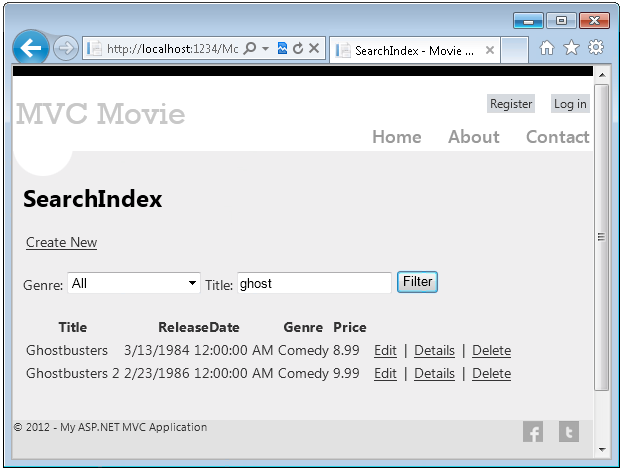
데이터베이스에서 영화 만들기, 편집, 검색 및 나열을 지원하는 간단한 동영상 목록 애플리케이션을 구현합니다. 다음은 빌드할 애플리케이션의 두 스크린샷입니다. 데이터베이스의 영화 목록을 표시하는 페이지가 포함됩니다.

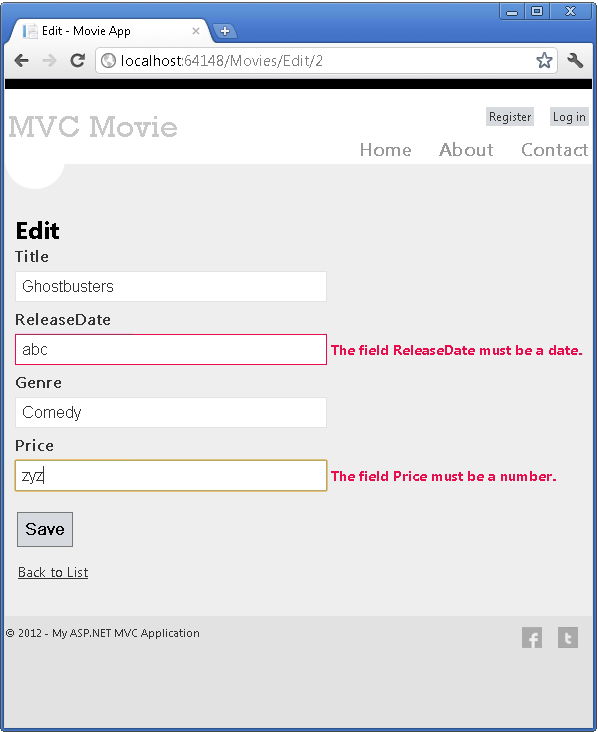
또한 애플리케이션을 사용하면 영화를 추가, 편집 및 삭제할 수 있으며 개별 영화에 대한 세부 정보를 볼 수 있습니다. 모든 데이터 입력 시나리오에는 데이터베이스에 저장된 데이터가 올바른지 확인하는 유효성 검사가 포함됩니다.

시작하기
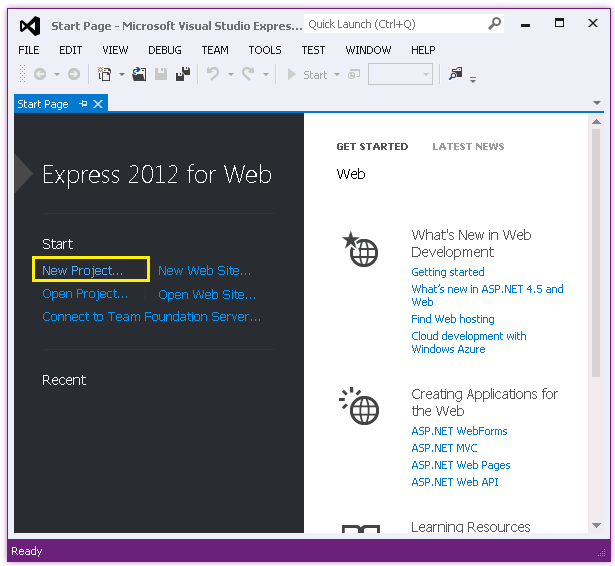
먼저 Visual Studio Express 2012 또는 Visual Web Developer 2010 Express를 실행합니다. 이 시리즈의 대부분의 스크린샷은 Visual Studio Express 2012를 사용하지만 Visual Studio 2010/SP1, Visual Studio 2012, Visual Studio Express 2012 또는 Visual Web Developer 2010 Express를 사용하여 이 자습서를 완료할 수 있습니다. 시작 페이지에서 새 프로젝트를 선택합니다.
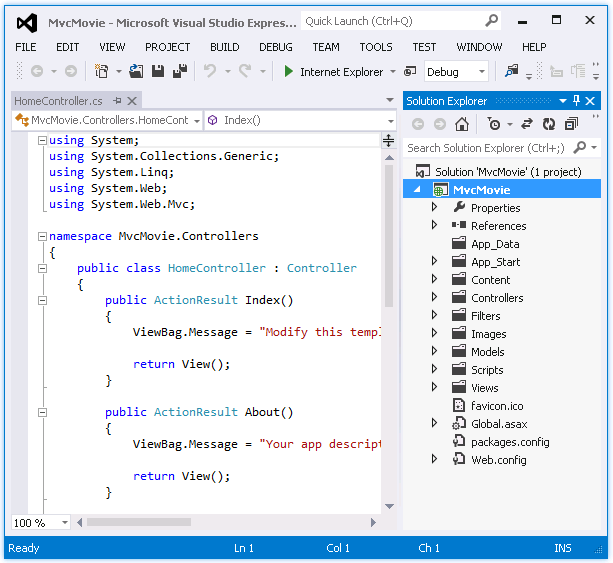
Visual Studio는 IDE 또는 통합 개발 환경입니다. Microsoft Word를 사용하여 문서를 작성하는 것처럼 IDE를 사용하여 애플리케이션을 만듭니다. Visual Studio에는 사용 가능한 다양한 옵션을 보여 주는 도구 모음이 위쪽에 있습니다. IDE에서 작업을 수행하는 또 다른 방법을 제공하는 메뉴도 있습니다. (예를 들어 선택하는 대신시작 페이지에서 새 프로젝트를 사용하여 새 프로젝트 파일을>선택할 수 있습니다.)

첫 번째 애플리케이션 만들기
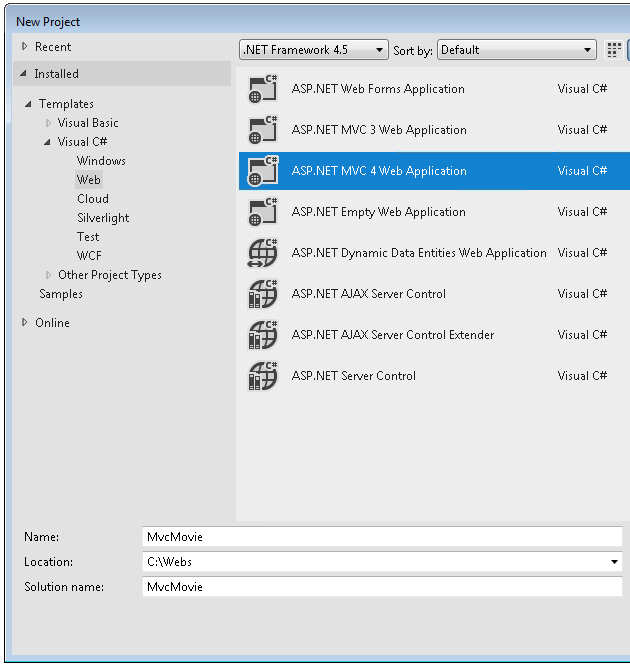
Visual Basic 또는 Visual C#을 프로그래밍 언어로 사용하여 애플리케이션을 만들 수 있습니다. 왼쪽에서 Visual C#을 선택한 다음 ASP.NET MVC 4 웹 애플리케이션을 선택합니다. 프로젝트 이름을 "MvcMovie"로 지정한 다음 확인을 클릭합니다.

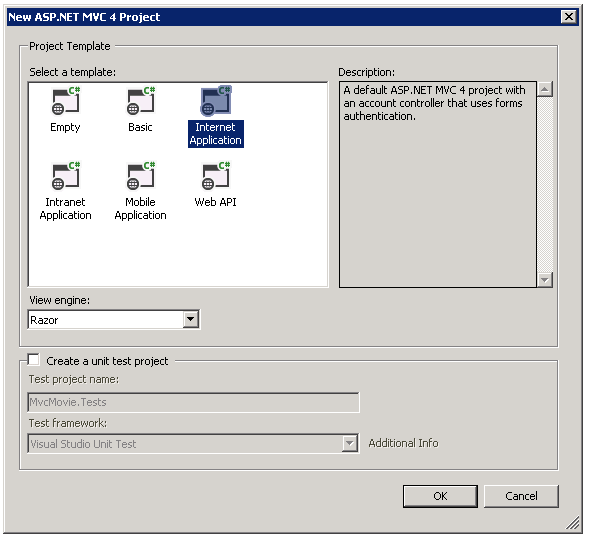
새 ASP.NET MVC 4 프로젝트 대화 상자에서 인터넷 애플리케이션을 선택합니다. Razor를 기본 보기 엔진으로 둡니다.

확인을 클릭합니다. Visual Studio는 방금 만든 ASP.NET MVC 프로젝트에 기본 템플릿을 사용했으므로 아무 작업도 수행하지 않고 현재 작업 중인 애플리케이션을 사용할 수 있습니다. 간단한 "헬로 월드!" 프로젝트이며 애플리케이션을 시작하는 것이 좋습니다.

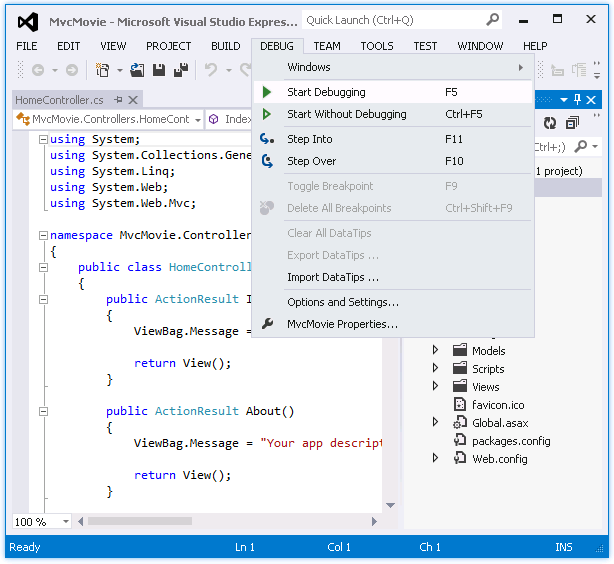
디버그 메뉴에서 디버깅 시작을 선택합니다.

디버깅을 시작하는 바로 가기 키는 F5입니다.
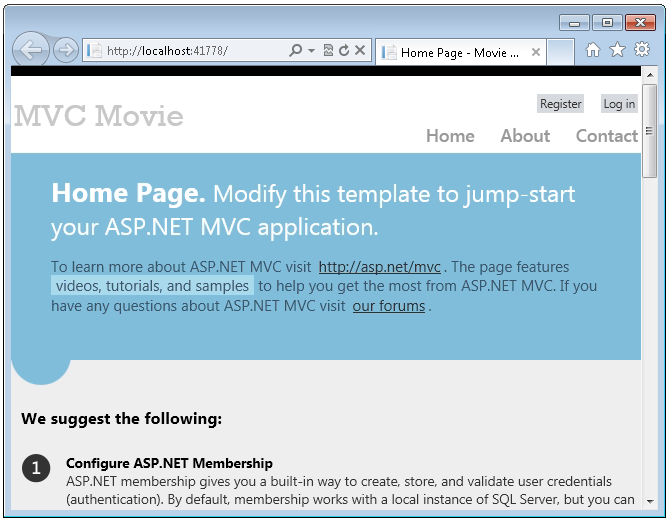
F5를 사용하면 Visual Studio에서 IIS Express를 시작하고 웹 애플리케이션을 실행합니다. 그런 다음, Visual Studio에서 브라우저를 시작하고 애플리케이션의 홈페이지를 엽니다. 브라우저의 주소 표시줄에 다음과 같이 example.com표시되지 localhost 않습니다. 이는 항상 사용자 고유의 로컬 컴퓨터를 가리키기 때문 localhost 입니다. 이 경우 방금 빌드한 애플리케이션을 실행합니다. Visual Studio에서 웹 프로젝트를 실행하는 경우 임의 포트가 웹 서버에 사용됩니다. 아래 이미지에서 포트 번호는 41788입니다. 애플리케이션을 실행하면 다른 포트 번호가 표시 될 수 있습니다.

바로 이 기본 서식 파일은 홈, 연락처 및 정보 페이지를 제공합니다. 또한 등록 및 로그인을 지원하고 Facebook 및 Twitter에 대한 링크를 제공합니다. 다음 단계는 이 애플리케이션의 작동 방식을 변경하고 ASP.NET MVC에 대해 조금 알아보는 것입니다. 브라우저를 닫고 일부 코드를 변경해 보겠습니다.