자습서: SignalR 2 및 MVC 5를 사용한 실시간 채팅
이 자습서에서는 ASP.NET SignalR 2를 사용하여 실시간 채팅 애플리케이션을 만드는 방법을 보여 줍니다. MVC 5 애플리케이션에 SignalR을 추가하고 메시지를 보내고 표시하는 채팅 보기를 만듭니다.
이 자습서에서는 다음을 수행합니다.
- 프로젝트 설정
- 샘플 실행
- 코드 검사
경고
이 설명서는 최신 버전의 SignalR용이 아닙니다. ASP.NET Core SignalR을 살펴보세요.
사전 요구 사항
- ASP.NET 및 웹 개발 워크로드가 있는 Visual Studio 2017
Project 설정
이 섹션에서는 Visual Studio 2017 및 SignalR 2를 사용하여 빈 ASP.NET MVC 5 애플리케이션을 만들고, SignalR 라이브러리를 추가하고, 채팅 애플리케이션을 만드는 방법을 보여 줍니다.
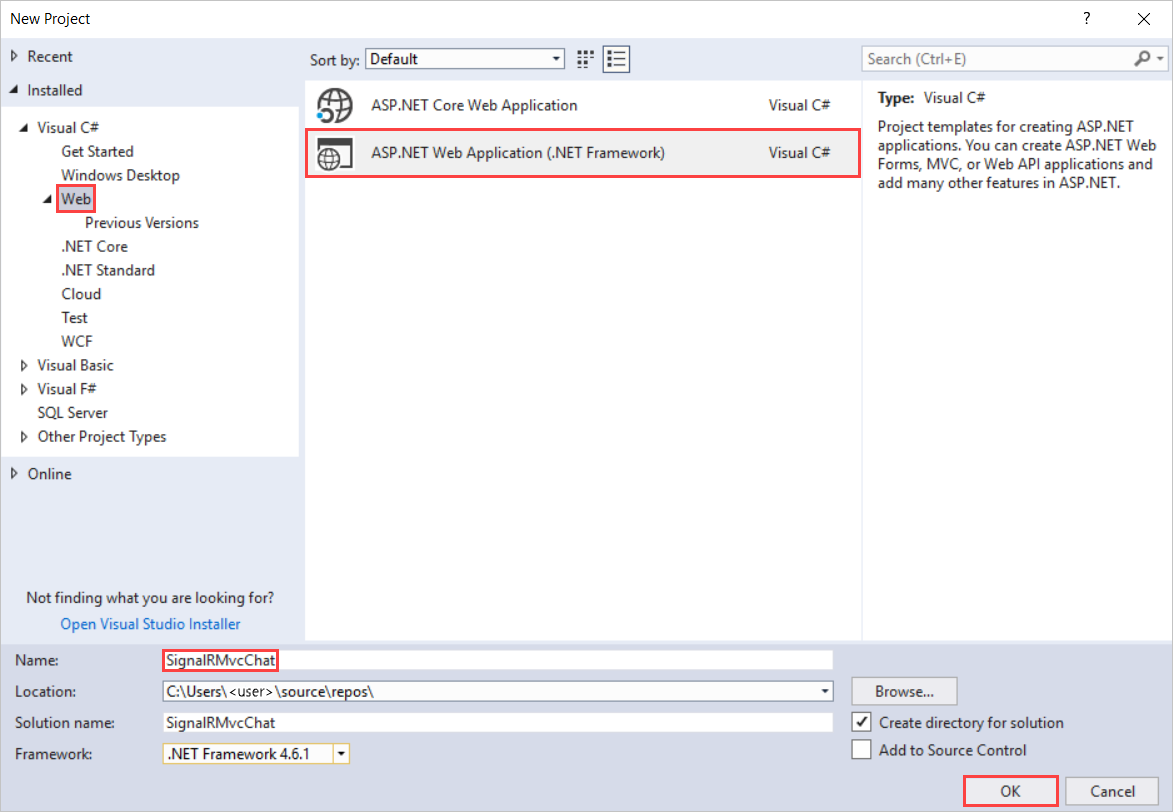
Visual Studio에서 .NET Framework 4.5를 대상으로 하는 C# ASP.NET 애플리케이션을 만들고 이름을 SignalRChat으로 지정하고 확인을 클릭합니다.

새 ASP.NET 웹 애플리케이션 - SignalRMvcChat에서 MVC를 선택한 다음 인증 변경을 선택합니다.
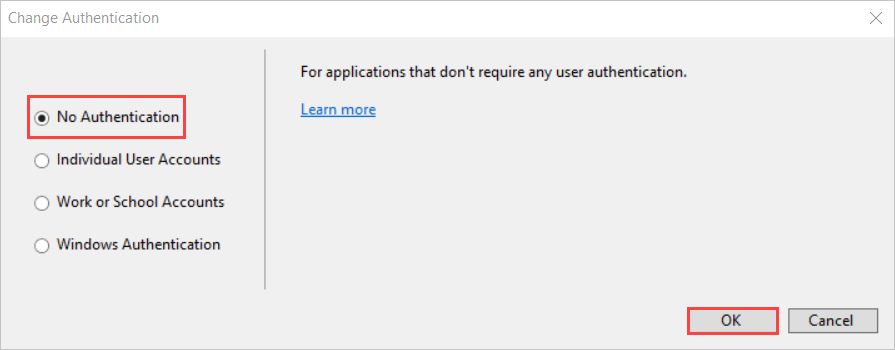
인증 변경에서 인증 없음을 선택하고 확인을 클릭합니다.

새 ASP.NET 웹 애플리케이션 - SignalRMvcChat에서 확인을 선택합니다.
솔루션 탐색기 프로젝트를 마우스 오른쪽 단추로 클릭하고새 항목추가>를 선택합니다.
새 항목 추가 - SignalRChat에서 설치된>Visual C#>Web>SignalR을 선택한 다음 SignalR Hub 클래스(v2)를 선택합니다.
클래스 이름을 ChatHub 로 지정하고 프로젝트에 추가합니다.
이 단계에서는 ChatHub.cs 클래스 파일을 만들고 SignalR을 지원하는 스크립트 파일 및 어셈블리 참조 집합을 프로젝트에 추가합니다.
새 ChatHub.cs 클래스 파일의 코드를 다음 코드로 바꿉니다.
using System; using System.Web; using Microsoft.AspNet.SignalR; namespace SignalRChat { public class ChatHub : Hub { public void Send(string name, string message) { // Call the addNewMessageToPage method to update clients. Clients.All.addNewMessageToPage(name, message); } } }솔루션 탐색기 프로젝트를 마우스 오른쪽 단추로 클릭하고 클래스 추가>를 선택합니다.
새 클래스의 이름을 Startup 으로 지정하고 프로젝트에 추가합니다.
Startup.cs 클래스 파일의 코드를 다음 코드로 바꿉니다.
using Owin; using Microsoft.Owin; [assembly: OwinStartup(typeof(SignalRChat.Startup))] namespace SignalRChat { public class Startup { public void Configuration(IAppBuilder app) { // Any connection or hub wire up and configuration should go here app.MapSignalR(); } } }솔루션 탐색기컨트롤러>HomeController.cs를 선택합니다.
HomeController.cs에 이 메서드를 추가합니다.
public ActionResult Chat() { return View(); }이 메서드는 이후 단계에서 만든 채팅 보기를 반환합니다.
솔루션 탐색기보기> 홈을 마우스 오른쪽 단추로 클릭하고보기추가>를 선택합니다.
보기 추가에서 새 보기의 이름을 채팅으로 지정하고 추가를 선택합니다.
Chat.cshtml의 내용을 다음 코드로 바꿉니다.
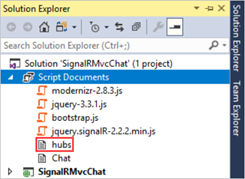
@{ ViewBag.Title = "Chat"; } <h2>Chat</h2> <div class="container"> <input type="text" id="message" /> <input type="button" id="sendmessage" value="Send" /> <input type="hidden" id="displayname" /> <ul id="discussion"> </ul> </div> @section scripts { <!--Script references. --> <!--The jQuery library is required and is referenced by default in _Layout.cshtml. --> <!--Reference the SignalR library. --> <script src="~/Scripts/jquery.signalR-2.1.0.min.js"></script> <!--Reference the autogenerated SignalR hub script. --> <script src="~/signalr/hubs"></script> <!--SignalR script to update the chat page and send messages.--> <script> $(function () { // Reference the auto-generated proxy for the hub. var chat = $.connection.chatHub; // Create a function that the hub can call back to display messages. chat.client.addNewMessageToPage = function (name, message) { // Add the message to the page. $('#discussion').append('<li><strong>' + htmlEncode(name) + '</strong>: ' + htmlEncode(message) + '</li>'); }; // Get the user name and store it to prepend to messages. $('#displayname').val(prompt('Enter your name:', '')); // Set initial focus to message input box. $('#message').focus(); // Start the connection. $.connection.hub.start().done(function () { $('#sendmessage').click(function () { // Call the Send method on the hub. chat.server.send($('#displayname').val(), $('#message').val()); // Clear text box and reset focus for next comment. $('#message').val('').focus(); }); }); }); // This optional function html-encodes messages for display in the page. function htmlEncode(value) { var encodedValue = $('<div />').text(value).html(); return encodedValue; } </script> }솔루션 탐색기스크립트를 확장합니다.
jQuery 및 SignalR에 대한 스크립트 라이브러리는 프로젝트에 표시됩니다.
중요
패키지 관리자가 이후 버전의 SignalR 스크립트를 설치했을 수 있습니다.
코드 블록의 스크립트 참조가 프로젝트의 스크립트 파일 버전과 일치하는지 확인합니다.
원래 코드 블록의 스크립트 참조:
<!--Script references. --> <!--The jQuery library is required and is referenced by default in _Layout.cshtml. --> <!--Reference the SignalR library. --> <script src="~/Scripts/jquery.signalR-2.1.0.min.js"></script>일치하지 않으면 .cshtml 파일을 업데이트합니다.
메뉴 모음에서 파일>모두 저장을 선택합니다.
샘플 실행
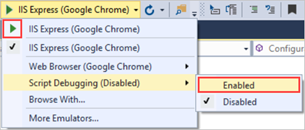
도구 모음에서 스크립트 디버깅을 켜고 재생 단추를 선택하여 디버그 모드에서 샘플을 실행합니다.

브라우저가 열리면 채팅 ID의 이름을 입력합니다.
브라우저에서 URL을 복사하고 다른 두 브라우저를 열고 URL을 주소 표시줄에 붙여넣습니다.
각 브라우저에서 고유한 이름을 입력합니다.
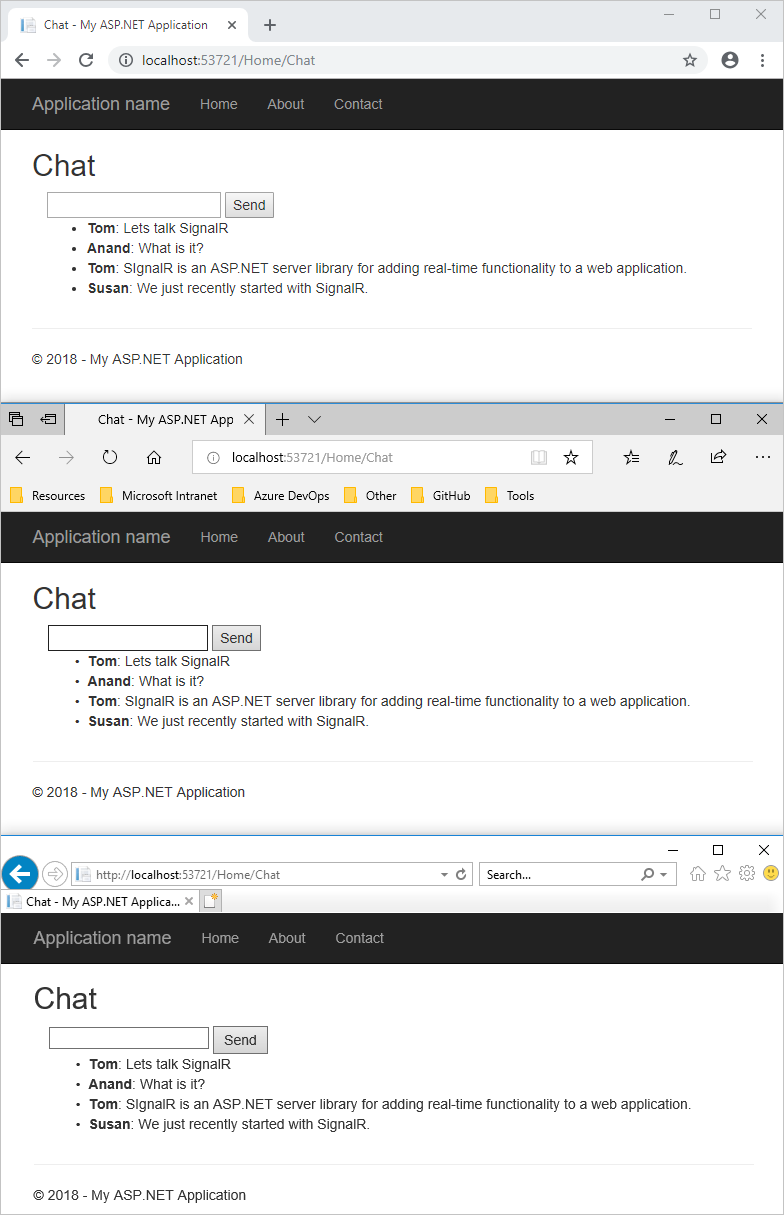
이제 메모를 추가하고 보내기를 선택합니다. 다른 브라우저에서 반복합니다. 주석이 실시간으로 표시됩니다.
참고
이 간단한 채팅 애플리케이션은 서버에서 토론 컨텍스트를 유지 관리하지 않습니다. 허브는 모든 현재 사용자에게 주석을 브로드캐스트합니다. 나중에 채팅에 참가하는 사용자는 참가할 때부터 추가된 메시지를 볼 수 있습니다.
채팅 애플리케이션이 세 가지 브라우저에서 실행되는 방법을 확인합니다. Tom, Anand 및 Susan이 메시지를 보내면 모든 브라우저가 실시간으로 업데이트됩니다.

솔루션 탐색기 실행 중인 애플리케이션에 대한 스크립트 문서 노드를 검사합니다. SignalR 라이브러리가 런타임에 생성하는 허브 라는 스크립트 파일이 있습니다. 이 파일은 jQuery 스크립트와 서버 쪽 코드 간의 통신을 관리합니다.

코드 검사
SignalR 채팅 애플리케이션은 두 가지 기본 SignalR 개발 작업을 보여 줍니다. 허브를 만드는 방법을 보여 줍니다. 서버는 해당 허브를 기본 조정 개체로 사용합니다. 허브는 SignalR jQuery 라이브러리를 사용하여 메시지를 보내고 받습니다.
ChatHub.cs의 SignalR Hubs
코드 샘플에서 클래스는 ChatHub 클래스에서 Microsoft.AspNet.SignalR.Hub 파생됩니다. 클래스에서 Hub 파생하는 것은 SignalR 애플리케이션을 빌드하는 유용한 방법입니다. 허브 클래스에서 공용 메서드를 만든 다음 웹 페이지의 스크립트에서 호출하여 해당 메서드에 액세스할 수 있습니다.
채팅 코드에서 클라이언트는 메서드를 ChatHub.Send 호출하여 새 메시지를 보냅니다. 허브는 를 호출 Clients.All.addNewMessageToPage하여 모든 클라이언트에 메시지를 보냅니다.
메서드는 Send 다음과 같은 여러 허브 개념을 보여 줍니다.
클라이언트가 호출할 수 있도록 허브에서 공용 메서드를 선언합니다.
Microsoft.AspNet.SignalR.Hub.Clients동적 속성을 사용하여 이 허브에 연결된 모든 클라이언트와 통신합니다.클라이언트에서 함수(예: 함수)를
addNewMessageToPage호출하여 클라이언트를 업데이트합니다.public class ChatHub : Hub { public void Send(string name, string message) { Clients.All.addNewMessageToPage(name, message); } }
SignalR 및 jQuery Chat.cshtml
코드 샘플의 Chat.cshtml 뷰 파일은 SignalR jQuery 라이브러리를 사용하여 SignalR 허브와 통신하는 방법을 보여 줍니다. 코드는 많은 중요한 작업을 수행합니다. 허브에 대한 자동 생성된 프록시에 대한 참조를 만들고, 서버가 클라이언트에 콘텐츠를 푸시하기 위해 호출할 수 있는 함수를 선언하고, 허브에 메시지를 보내기 위한 연결을 시작합니다.
var chat = $.connection.chatHub;
참고
JavaScript에서 서버 클래스 및 해당 멤버에 대한 참조는 camelCase에 있습니다. 코드 샘플은 JavaScript의 C# ChatHub 클래스를 로 chatHub참조합니다.
이 코드 블록에서는 스크립트에서 콜백 함수를 만듭니다.
chat.client.addNewMessageToPage = function (name, message) {
// Add the message to the page.
$('#discussion').append('<li><strong>' + htmlEncode(name)
+ '</strong>: ' + htmlEncode(message) + '</li>');
};
서버의 허브 클래스는 이 함수를 호출하여 각 클라이언트에 콘텐츠 업데이트를 푸시합니다. 함수에 htmlEncode 대한 선택적 호출은 페이지에 표시하기 전에 메시지 콘텐츠를 HTML로 인코딩하는 방법을 보여줍니다. 스크립트 삽입을 방지하는 방법입니다.
이 코드는 허브와의 연결을 엽니다.
$.connection.hub.start().done(function () {
$('#sendmessage').click(function () {
// Call the Send method on the hub.
chat.server.send($('#displayname').val(), $('#message').val());
// Clear text box and reset focus for next comment.
$('#message').val('').focus();
});
});
참고
이 방법을 사용하면 이벤트 처리기가 실행되기 전에 연결을 설정할 수 있습니다.
코드는 연결을 시작한 다음 채팅 페이지의 보내기 단추에서 클릭 이벤트를 처리하는 함수를 전달합니다.
코드 가져오기
추가 리소스
SignalR에 대한 자세한 내용은 다음 리소스를 참조하세요.
다음 단계
이 자습서에서는 다음을 수행합니다.
- 프로젝트 설정
- 샘플을 실행했습니다.
- 코드 검사
다음 문서로 이동하여 ASP.NET SignalR 2를 사용하여 고주파 메시징 기능을 제공하는 웹 애플리케이션을 만드는 방법을 알아봅니다.