반복기 컨트롤에 ModalPopup사용(C#)
AJAX 컨트롤 도구 키트의 ModalPopup 컨트롤은 클라이언트 쪽 수단을 사용하여 모달 팝업을 만드는 간단한 방법을 제공합니다. 이 컨트롤을 리피터 내에서 사용할 수도 있습니다.
개요
AJAX 컨트롤 도구 키트의 ModalPopup 컨트롤은 클라이언트 쪽 수단을 사용하여 모달 팝업을 만드는 간단한 방법을 제공합니다. 이 컨트롤을 리피터 내에서 사용할 수도 있습니다.
단계
우선 데이터 원본이 필요합니다. 이 샘플에서는 AdventureWorks 데이터베이스 및 Microsoft SQL Server 2005 Express Edition 사용합니다. 데이터베이스는 Visual Studio 설치(Express Edition 포함)의 선택적 부분이며 에서 https://go.microsoft.com/fwlink/?LinkId=64064별도의 다운로드로도 사용할 수 있습니다. AdventureWorks 데이터베이스는 SQL Server 2005 샘플 및 샘플 데이터베이스(에서 https://www.microsoft.com/download/details.aspx?id=10679다운로드)의 일부입니다. 데이터베이스를 설정하는 가장 쉬운 방법은 Microsoft SQL Server Management Studio(/sql/ssms/download-sql-server-management-studio-ssms)을 사용하고 데이터베이스 파일을 연결하는 AdventureWorks.mdf 것입니다. 이 샘플에서는 SQL Server 2005 Express Edition instance 호출 SQLEXPRESS 되어 웹 서버와 동일한 컴퓨터에 상주한다고 가정합니다. 이는 기본 설정이기도 합니다. 설정이 다른 경우 데이터베이스에 대한 연결 정보를 조정해야 합니다. ASP.NET AJAX 및 컨트롤 도구 키트의 기능을 활성화하려면 컨트롤을 ScriptManager 페이지의 아무 곳에나 배치해야 합니다(요소 내 <form> ).
<asp:ScriptManager ID="asm" runat="server" />
그런 다음, 페이지에 데이터 원본을 추가합니다. 제한된 양의 데이터를 사용하기 위해 AdventureWorks 데이터베이스의 Vendor 테이블에서 처음 5개 항목만 선택합니다. Visual Studio 도우미 사용하여 데이터 원본을 만드는 경우 현재 버전의 버그가 테이블 이름(Vendor)Purchasing에 접두사를 지정하지 않습니다. 다음 태그는 올바른 구문을 보여 줍니다.
<asp:SqlDataSource ID="sds1" runat="server" ConnectionString="Data
Source=(local)\SQLEXPRESS;Initial Catalog=AdventureWorks;Integrated Security=True"
ProviderName="System.Data.SqlClient" SelectCommand="SELECT TOP 5
[VendorID], [Name] FROM [Purchasing].[Vendor]" />
다음으로 모달 팝업 역할을 하는 패널을 추가합니다. 팝업을 Button 다시 닫는 컨트롤이 포함되어 있습니다.
<asp:Panel ID="ModalPanel" runat="server" Width="500px">
Are you sure?!<br />
<asp:Button ID="OKButton" runat="server" Text="Close" />
</asp:Panel>
팝업이 리피터 내에서 작동하도록 하려면 컨트롤을 ModalPopupExtender 리피터의 <ItemTemplate> 섹션 내에 배치해야 합니다. 따라서 패널은 리피터 외부에 있지만 extender는 내부에 있습니다. 리피터에 대한 태그는 다음과 같습니다.
<div>
<ul>
<asp:Repeater ID="rep1" DataSourceID="sds1" runat="server">
<ItemTemplate>
<li>
<%#DataBinder.Eval(Container.DataItem, "Name")%>
<asp:LinkButton ID="btn1" Text="Remove Item" runat="server" />
<ajaxToolkit:ModalPopupExtender ID="mpe" runat="server"
TargetControlId="btn1" PopupControlID="ModalPanel" OkControlID="OKButton" />
</li>
</ItemTemplate>
</asp:Repeater>
</ul>
</div>
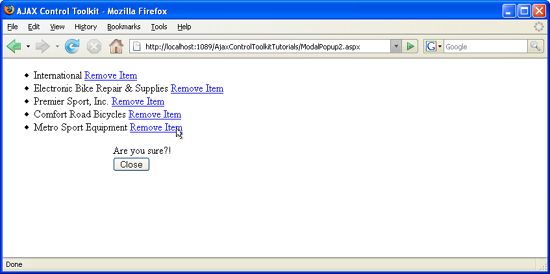
그런 다음, 데이터 원본의 모든 항목은 모달 팝업을 트리거하는 단추와 함께 표시됩니다.
모든 데이터 원본 항목에 대해 모달 팝업을 트리거할 수 있습니다(전체 크기 이미지를 보려면 클릭).