GridView의 바닥글에 요약 정보 표시(C#)
로 스콧 미첼
요약 정보는 종종 요약 행의 보고서 맨 아래에 표시됩니다. GridView 컨트롤에는 프로그래밍 방식으로 집계 데이터를 삽입할 수 있는 셀에 바닥글 행이 포함될 수 있습니다. 이 자습서에서는 이 바닥글 행에 집계 데이터를 표시하는 방법을 알아봅니다.
소개
각 제품의 가격, 재고 단위, 주문 단위 및 재주문 수준을 확인하는 것 외에도 사용자는 평균 가격, 총 재고 단위 수 등과 같은 집계 정보에 관심이 있을 수 있습니다. 이러한 요약 정보는 종종 요약 행의 보고서 맨 아래에 표시됩니다. GridView 컨트롤에는 프로그래밍 방식으로 집계 데이터를 삽입할 수 있는 셀에 바닥글 행이 포함될 수 있습니다.
이 작업은 다음 세 가지 과제를 제시합니다.
- 바닥글 행을 표시하도록 GridView 구성
- 요약 데이터 결정; 즉, 재고 단위의 평균 가격 또는 합계를 계산하려면 어떻게 해야 할까요?
- 바닥글 행의 적절한 셀에 요약 데이터 삽입
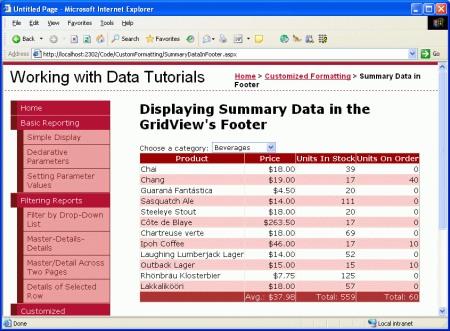
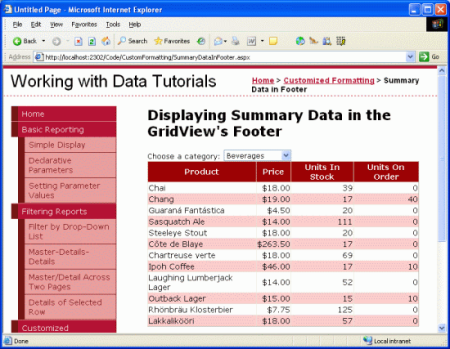
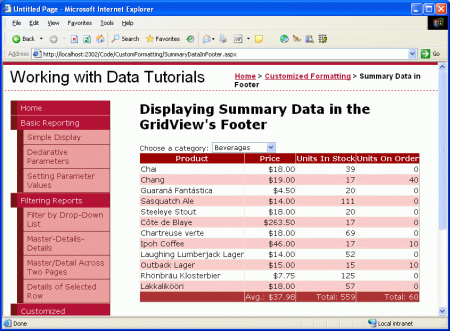
이 자습서에서는 이러한 문제를 극복하는 방법을 살펴보겠습니다. 특히 선택한 범주의 제품이 GridView에 표시된 드롭다운 목록의 범주를 나열하는 페이지를 만듭니다. GridView에는 해당 범주의 제품에 대한 주문과 재고의 평균 가격 및 총 단위 수를 보여 주는 바닥글 행이 포함됩니다.
그림 1: 요약 정보가 GridView의 바닥글 행에 표시됩니다(전체 크기 이미지를 보려면 클릭).
제품 마스터/세부 정보 인터페이스에 대한 범주를 포함하는 이 자습서는 DropDownList 자습서를 사용하여 이전 마스터/세부 정보 필터링에서 다루는 개념을 기반으로 합니다. 이전 자습서를 아직 진행하지 않은 경우 이 자습서를 계속 진행하기 전에 수행하세요.
1단계: 범주 드롭다운 목록 및 제품 GridView 추가
GridView의 바닥글에 요약 정보를 추가하기 전에 먼저 마스터/세부 보고서를 작성해 보겠습니다. 이 첫 번째 단계를 완료하면 요약 데이터를 포함하는 방법을 살펴보겠습니다.
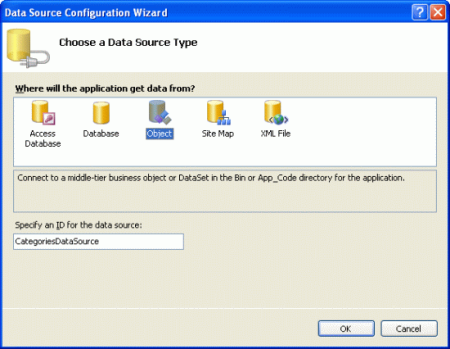
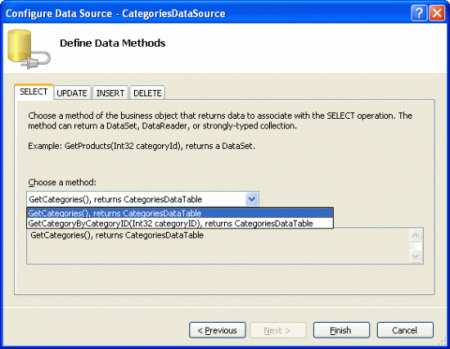
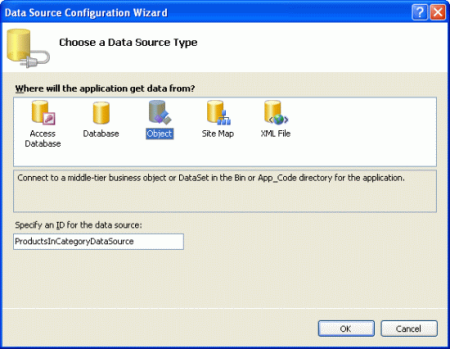
먼저 폴더에서 SummaryDataInFooter.aspx CustomFormatting 페이지를 엽니다. DropDownList 컨트롤을 추가하고 해당 컨트롤을 ID .로 Categories설정합니다. 그런 다음 DropDownList의 스마트 태그에서 데이터 원본 선택 링크를 클릭하고 클래스 GetCategories() 의 메서드를 호출 CategoriesBLL 하는 새 ObjectDataSource를 CategoriesDataSource 추가하도록 선택합니다.
그림 2: 새 ObjectDataSource 이름 CategoriesDataSource 추가(전체 크기 이미지를 보려면 클릭)
그림 3: ObjectDataSource가 클래스의 GetCategories() 메서드를 CategoriesBLL 호출하도록 합니다(전체 크기 이미지를 보려면 클릭).
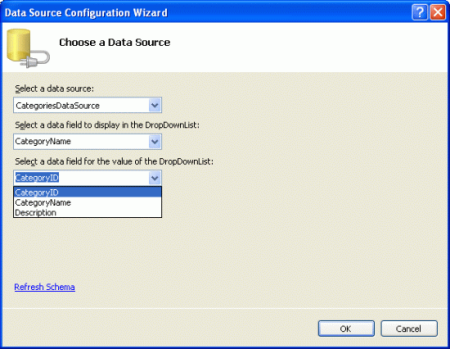
ObjectDataSource를 구성한 후 마법사는 DropDownList의 데이터 원본 구성 마법사로 돌아갑니다. 이 마법사에서는 표시할 데이터 필드 값과 DropDownList ListItem 값에 해당하는 값을 지정해야 합니다. CategoryName 필드를 표시하고 값으로 사용합니다CategoryID.
그림 4: 각각 및 필드로 Text 및 Value CategoryID 필드를 ListItem 사용합니다CategoryName(전체 크기 이미지를 보려면 클릭).
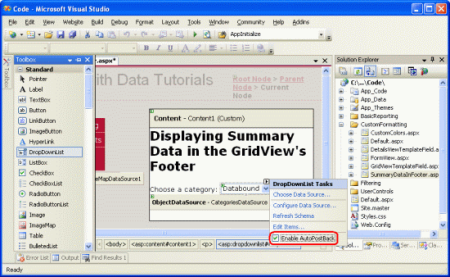
이 시점에서 시스템의 범주를 나열하는 DropDownList(Categories)가 있습니다. 이제 선택한 범주에 속하는 제품을 나열하는 GridView를 추가해야 합니다. 하지만 잠시 시간을 내어 DropDownList의 스마트 태그에서 자동 포스트백 사용 확인란을 확인합니다. DropDownList를 사용하여 마스터/세부 정보 필터링 자습서에서 설명한 대로 DropDownList 의 AutoPostBack 속성을 페이지로 true 설정하면 DropDownList 값이 변경될 때마다 다시 게시됩니다. 이로 인해 GridView가 새로 고쳐지고 새로 선택한 범주에 대한 해당 제품이 표시됩니다. 속성이 AutoPostBack (기본값)로 설정된 false 경우 범주를 변경해도 포스트백이 발생하지 않으므로 나열된 제품이 업데이트되지 않습니다.
그림 5: DropDownList의 스마트 태그에서 자동 포스트백 사용 확인란을 선택합니다(전체 크기 이미지를 보려면 클릭).
선택한 범주의 제품을 표시하기 위해 페이지에 GridView 컨트롤을 추가합니다. GridView ID 를 설정하여 ProductsInCategory 새 ObjectDataSource에 ProductsInCategoryDataSource바인딩합니다.
그림 6: 새 ObjectDataSource 이름 ProductsInCategoryDataSource 추가(전체 크기 이미지를 보려면 클릭)
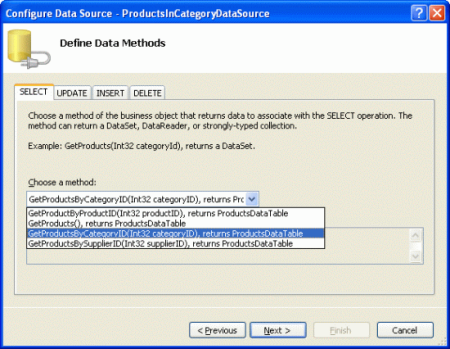
클래스 GetProductsByCategoryID(categoryID) 의 메서드를 호출할 수 있도록 ObjectDataSource를 ProductsBLL 구성합니다.
그림 7: ObjectDataSource에서 메서드를 GetProductsByCategoryID(categoryID) 호출하도록 합니다(전체 크기 이미지를 보려면 클릭).
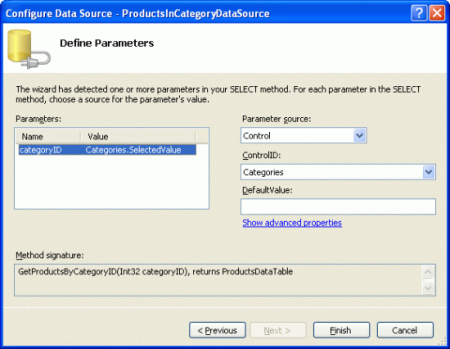
메서드는 GetProductsByCategoryID(categoryID) 입력 매개 변수를 사용하므로 마법사의 마지막 단계에서 매개 변수 값의 원본을 지정할 수 있습니다. 선택한 범주에서 해당 제품을 표시하려면 DropDownList에서 매개 변수를 Categories 끌어오도록 합니다.
그림 8: 선택한 범주 드롭다운 목록에서 매개 변수 값 가져오기 categoryID (전체 크기 이미지를 보려면 클릭)
마법사를 완료한 후 GridView에는 각 제품 속성에 대한 BoundField가 있습니다. , 및 UnitsOnOrder UnitsInStockBoundFields만 ProductNameUnitPrice표시되도록 이러한 BoundFields를 정리해 보겠습니다. 나머지 BoundFields에 필드 수준 설정(예: 통화 형식 지정)을 UnitPrice 자유롭게 추가할 수 있습니다. 이러한 변경을 수행한 후 GridView의 선언적 태그는 다음과 유사하게 표시됩니다.
<asp:GridView ID="ProductsInCategory" runat="server"
AutoGenerateColumns="False" DataKeyNames="ProductID"
DataSourceID="ProductsInCategoryDataSource" EnableViewState="False">
<Columns>
<asp:BoundField DataField="ProductName" HeaderText="Product"
SortExpression="ProductName" />
<asp:BoundField DataField="UnitPrice" DataFormatString="{0:c}"
HeaderText="Price"
HtmlEncode="False" SortExpression="UnitPrice">
<ItemStyle HorizontalAlign="Right" />
</asp:BoundField>
<asp:BoundField DataField="UnitsInStock"
HeaderText="Units In Stock" SortExpression="UnitsInStock">
<ItemStyle HorizontalAlign="Right" />
</asp:BoundField>
<asp:BoundField DataField="UnitsOnOrder"
HeaderText="Units On Order" SortExpression="UnitsOnOrder">
<ItemStyle HorizontalAlign="Right" />
</asp:BoundField>
</Columns>
</asp:GridView>
이 시점에는 선택한 범주에 속하는 제품의 이름, 단가, 재고 단위 및 단위를 표시하는 완전히 작동하는 마스터/세부 보고서가 있습니다.
그림 9: 선택한 범주 드롭다운 목록에서 매개 변수 값 가져오기 categoryID (전체 크기 이미지를 보려면 클릭)
2단계: GridView에 바닥글 표시
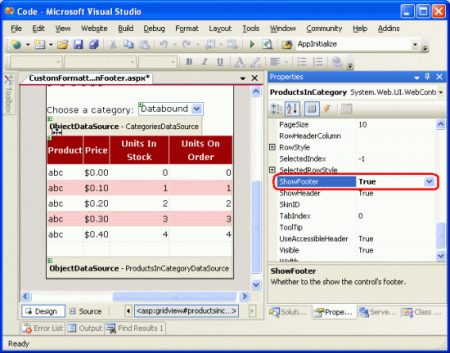
GridView 컨트롤은 머리글 행과 바닥글 행을 모두 표시할 수 있습니다. 이러한 행은 각각 및 속성의 ShowHeader 값에 따라 표시되며 기본값 true ShowFooter 은 ShowHeader 다음과 같습니다false.ShowFooter GridView에 바닥글을 포함하려면 해당 ShowFooter 속성을 .로 설정하기만 하면됩니다 true.
그림 10: GridView의 ShowFooter 속성을 설정(true전체 크기 이미지를 보려면 클릭)
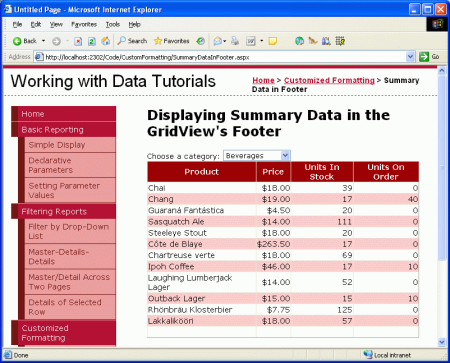
바닥글 행에는 GridView에 정의된 각 필드에 대한 셀이 있습니다. 그러나 이러한 셀은 기본적으로 비어 있습니다. 잠시 시간을 내어 브라우저에서 진행 상황을 확인합니다. 이제 속성이 ShowFooter 설정된 true상태에서 GridView에는 빈 바닥글 행이 포함됩니다.
그림 11: 이제 GridView에 바닥글 행이 포함됨(전체 크기 이미지를 보려면 클릭)
그림 11의 바닥글 행은 흰색 배경이기 때문에 눈에 띄지 않습니다. 진한 FooterStyle 빨간색 배경을 지정하는 CSS 클래스 Styles.css 를 만든 다음 Theme에서 DataWebControls Skin 파일을 구성 GridView.skin 하여 이 CSS 클래스를 GridView의 FooterStyleCssClass 속성에 할당해 보겠습니다. 스킨 및 테마를 브러시해야 하는 경우 ObjectDataSource를 사용하여 데이터 표시 자습서를 다시 참조하세요.
먼저 다음 CSS 클래스를 다음 CSS 클래스에 추가하여 시작합니다 Styles.css.
.FooterStyle
{
background-color: #a33;
color: White;
text-align: right;
}
FooterStyle CSS 클래스는 클래스와 스타일 HeaderStyle 이 비슷하지만 HeaderStyle배경색은 더 어둡고 텍스트는 굵은 글꼴로 표시됩니다. 또한 바닥글의 텍스트는 오른쪽 맞춤인 반면 머리글의 텍스트는 가운데에 맞춰집니다.
다음으로 이 CSS 클래스를 모든 GridView의 바닥글과 연결하려면 테마에서 파일을 열고 GridView.skin '의 CssClass 속성을 설정합니다FooterStyle.DataWebControls 이 추가 후 파일의 태그는 다음과 같습니다.
<asp:GridView runat="server" CssClass="DataWebControlStyle">
<AlternatingRowStyle CssClass="AlternatingRowStyle" />
<RowStyle CssClass="RowStyle" />
<HeaderStyle CssClass="HeaderStyle" />
<FooterStyle CssClass="FooterStyle" />
<SelectedRowStyle CssClass="SelectedRowStyle" />
</asp:GridView>
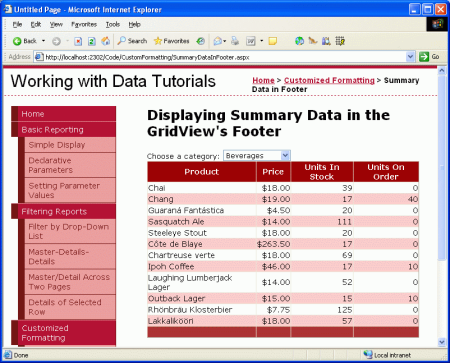
아래 스크린샷에서 보듯이, 이러한 변경으로 바닥글이 더 명확하게 돋보이게 됩니다.
그림 12: GridView의 바닥글 행에 빨간색 배경색이 있습니다(전체 크기 이미지를 보려면 클릭).
3단계: 요약 데이터 계산
GridView의 바닥글이 표시되면 다음 과제는 요약 데이터를 계산하는 방법입니다. 이 집계 정보를 계산하는 방법에는 두 가지가 있습니다.
SQL 쿼리를 통해 데이터베이스에 대한 추가 쿼리를 실행하여 특정 범주에 대한 요약 데이터를 계산할 수 있습니다. SQL에는 데이터를 요약해야 하는 데이터를 지정하는 절과 함께
GROUP BY여러 집계 함수가 포함되어 있습니다. 다음 SQL 쿼리는 필요한 정보를 다시 가져옵니다.SELECT CategoryID, AVG(UnitPrice), SUM(UnitsInStock), SUM(UnitsOnOrder) FROM Products WHERE CategoryID = categoryID GROUP BY CategoryID물론 페이지에서 직접
SummaryDataInFooter.aspx이 쿼리를 실행하지 않고 메서드와 메서드를 만듭니ProductsTableAdapterProductsBLL다.데이터 기반 사용자 지정 서식 자습서에서 설명한 대로 GridView에 추가되는 이 정보를 계산하면 GridView의
RowDataBound이벤트 처리기는 데이터 바인딩된 후 GridView에 추가되는 각 행에 대해 한 번씩 발생합니다. 이 이벤트에 대한 이벤트 처리기를 만들어 집계하려는 값의 총계를 유지할 수 있습니다. 마지막 데이터 행이 GridView에 바인딩된 후에는 평균을 계산하는 데 필요한 합계와 정보가 있습니다.
일반적으로 데이터베이스로의 이동과 데이터 액세스 계층 및 비즈니스 논리 계층에서 요약 기능을 구현하는 데 필요한 노력을 저장할 때 두 번째 방법을 사용하지만 두 방법 중 하나로 충분합니다. 이 자습서에서는 두 번째 옵션을 사용하고 이벤트 처리기를 사용하여 실행 합계를 RowDataBound 추적해 보겠습니다.
RowDataBound 디자이너에서 GridView를 선택하고 속성 창 번개 아이콘을 클릭한 다음 이벤트를 두 번 클릭하여 RowDataBound GridView에 대한 이벤트 처리기를 만듭니다. 이렇게 하면 페이지의 코드 숨김 클래스에 SummaryDataInFooter.aspx 이름이 지정된 ProductsInCategory_RowDataBound 새 이벤트 처리기가 생성됩니다.
protected void ProductsInCategory_RowDataBound
(object sender, GridViewRowEventArgs e)
{
}
실행 합계를 유지하려면 이벤트 처리기의 범위를 벗어난 변수를 정의해야 합니다. 다음 4개의 페이지 수준 변수를 만듭니다.
_totalUnitPrice형식의decimal_totalNonNullUnitPriceCount형식의int_totalUnitsInStock형식의int_totalUnitsOnOrder형식의int
다음으로, 이벤트 처리기에서 발생하는 RowDataBound 각 데이터 행에 대해 이러한 세 개의 변수를 증가하도록 코드를 작성합니다.
// Class-scope, running total variables...
decimal _totalUnitPrice = 0m;
int _totalNonNullUnitPriceCount = 0;
int _totalUnitsInStock = 0;
int _totalUnitsOnOrder = 0;
protected void ProductsInCategory_RowDataBound(object sender,
GridViewRowEventArgs e)
{
if (e.Row.RowType == DataControlRowType.DataRow)
{
// Reference the ProductsRow via the e.Row.DataItem property
Northwind.ProductsRow product =
(Northwind.ProductsRow)
((System.Data.DataRowView)e.Row.DataItem).Row;
// Increment the running totals (if they are not NULL!)
if (!product.IsUnitPriceNull())
{
_totalUnitPrice += product.UnitPrice;
_totalNonNullUnitPriceCount++;
}
if (!product.IsUnitsInStockNull())
_totalUnitsInStock += product.UnitsInStock;
if (!product.IsUnitsOnOrderNull())
_totalUnitsOnOrder += product.UnitsOnOrder;
}
}
RowDataBound 이벤트 처리기는 DataRow를 처리하고 있는지 확인하여 시작합니다. 설정되면 개체에 Northwind.ProductsRow 바인딩 GridViewRow 된 인스턴스가 변수product에 저장됩니다.e.Row 다음으로, 실행 중인 총 변수는 현재 제품의 해당 값에 의해 증가합니다(데이터베이스 NULL 값이 포함되어 있지 않다고 가정). 평균 가격이 이 두 숫자의 몫이기 때문에 실행 UnitPrice 합계와 비NULL UnitPrice 레코드 수를 모두 추적합니다.
4단계: 바닥글에 요약 데이터 표시
요약 데이터를 합산하면 마지막 단계는 GridView의 바닥글 행에 표시하는 것입니다. 이 작업도 이벤트 처리기를 통해 RowDataBound 프로그래밍 방식으로 수행할 수 있습니다. RowDataBound 이벤트 처리기는 바닥글 행을 포함하여 GridView에 바인딩된 모든 행에 대해 발생합니다. 따라서 다음 코드를 사용하여 이벤트 처리기를 보강하여 바닥글 행에 데이터를 표시할 수 있습니다.
protected void ProductsInCategory_RowDataBound
(object sender, GridViewRowEventArgs e)
{
if (e.Row.RowType == DataControlRowType.DataRow)
{
... Increment the running totals ...
}
else if (e.Row.RowType == DataControlRowType.Footer)
{
... Display the summary data in the footer ...
}
}
모든 데이터 행이 추가된 후 바닥글 행이 GridView에 추가되므로 바닥글에 요약 데이터를 표시할 준비가 되면 실행 중인 총 계산이 완료될 것이라고 확신할 수 있습니다. 마지막 단계는 바닥글의 셀에서 이러한 값을 설정하는 것입니다.
특정 바닥글 셀에 텍스트를 표시하려면 인덱싱이 0에서 시작하는 위치를 Cells 사용합니다e.Row.Cells[index].Text = value. 다음 코드는 평균 가격(제품 수로 나눈 총 가격)을 계산하고 GridView의 적절한 바닥글 셀에 주문된 총 재고 단위 수 및 단위와 함께 표시합니다.
protected void ProductsInCategory_RowDataBound
(object sender, GridViewRowEventArgs e)
{
if (e.Row.RowType == DataControlRowType.DataRow)
{
... <i>Increment the running totals</i> ...
}
else if (e.Row.RowType == DataControlRowType.Footer)
{
// Determine the average UnitPrice
decimal avgUnitPrice = _totalUnitPrice / (decimal) _totalNonNullUnitPriceCount;
// Display the summary data in the appropriate cells
e.Row.Cells[1].Text = "Avg.: " + avgUnitPrice.ToString("c");
e.Row.Cells[2].Text = "Total: " + _totalUnitsInStock.ToString();
e.Row.Cells[3].Text = "Total: " + _totalUnitsOnOrder.ToString();
}
}
그림 13은 이 코드가 추가된 후의 보고서를 보여줍니다. 평균 가격 요약 정보가 통화처럼 형식이 지정되는 방식을 ToString("c") 확인합니다.
그림 13: GridView의 바닥글 행에 빨간색 배경색이 있습니다(전체 크기 이미지를 보려면 클릭).
요약
요약 데이터를 표시하는 것은 일반적인 보고서 요구 사항이며 GridView 컨트롤을 사용하면 이러한 정보를 바닥글 행에 쉽게 포함할 수 있습니다. GridView의 ShowFooter 속성이 설정된 true 경우 바닥글 행이 표시되며 이벤트 처리기를 통해 RowDataBound 셀의 텍스트를 프로그래밍 방식으로 설정할 수 있습니다. 요약 데이터 컴퓨팅은 데이터베이스를 다시 쿼리하거나 ASP.NET 페이지의 코드 숨김 클래스의 코드를 사용하여 요약 데이터를 프로그래밍 방식으로 계산하여 수행할 수 있습니다.
이 자습서에서는 GridView, DetailsView 및 FormView 컨트롤을 사용하여 사용자 지정 서식 검사를 완료합니다. 다음 자습서에서는 이러한 동일한 컨트롤을 사용하여 데이터를 삽입, 업데이트 및 삭제하는 방법에 대한 탐색을 시작합니다.
행복한 프로그래밍!
작성자 정보
7개의 ASP/ASP.NET 책의 저자이자 4GuysFromRolla.com 창립자인 Scott Mitchell은 1998년부터 Microsoft 웹 기술을 연구해 왔습니다. Scott은 독립 컨설턴트, 트레이너 및 작가로 일합니다. 그의 최신 책은 샘스 티치 자신 ASP.NET 24 시간에 2.0입니다. 그는 에서 mitchell@4GuysFromRolla.com찾을 http://ScottOnWriting.NET수있는 자신의 블로그를 통해 도달 할 수 있습니다 .