데이터 삽입, 업데이트 및 삭제 개요(C#)
로 스콧 미첼
이 자습서에서는 ObjectDataSource의 Insert(), Update() 및 Delete() 메서드를 BLL 클래스의 메서드에 매핑하는 방법과 데이터 수정 기능을 제공하도록 GridView, DetailsView 및 FormView 컨트롤을 구성하는 방법을 알아보세요.
소개
지난 몇 가지 자습서에서는 GridView, DetailsView 및 FormView 컨트롤을 사용하여 ASP.NET 페이지에 데이터를 표시하는 방법을 검토했습니다. 이러한 컨트롤은 단순히 제공된 데이터로 작동합니다. 일반적으로 이러한 컨트롤은 ObjectDataSource와 같은 데이터 원본 컨트롤을 사용하여 데이터에 액세스합니다. ObjectDataSource가 ASP.NET 페이지와 기본 데이터 간의 프록시 역할을 하는 방법을 살펴보았습니다. GridView에서 데이터를 표시해야 하는 경우 ObjectDataSource의 Select() 메서드를 호출합니다. 이 메서드는 BLL(비즈니스 논리 계층)에서 메서드를 호출합니다. 이 메서드는 적절한 DAL(데이터 액세스 계층) TableAdapter에서 메서드를 호출하며, 이 메서드는 Northwind 데이터베이스에 쿼리를 보냅니 SELECT 다.
첫 번째 자습서에서 DAL에서 TableAdapters를 만들 때 Visual Studio는 기본 데이터베이스 테이블에서 데이터를 삽입, 업데이트 및 삭제하는 메서드를 자동으로 추가했습니다. 또한 비즈니스 논리 계층을 만들 때 BLL에서 이러한 데이터 수정 DAL 메서드를 호출하는 메서드를 디자인했습니다.
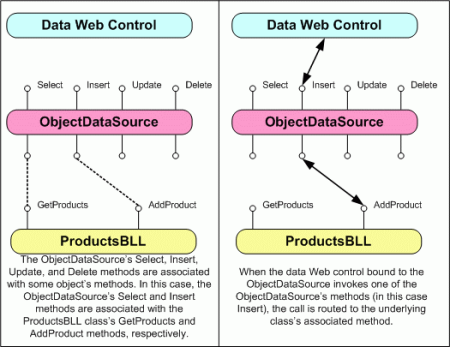
ObjectDataSource에는 메서드 Select() 외에도 메서드Update()도 있습니다Insert()Delete(). 메서드와 Select() 마찬가지로 이러한 세 가지 메서드는 기본 개체의 메서드에 매핑될 수 있습니다. 데이터를 삽입, 업데이트 또는 삭제하도록 구성된 경우 GridView, DetailsView 및 FormView 컨트롤은 기본 데이터를 수정하기 위한 사용자 인터페이스를 제공합니다. 이 사용자 인터페이스는 ObjectDataSource의 메서드 Update()및 Delete() 메서드를 호출Insert()한 다음, 기본 개체의 연결된 메서드를 호출합니다(그림 1 참조).
그림 1: ObjectDataSource 및 Insert()Delete() Update()메서드가 BLL의 프록시 역할을 합니다(전체 크기 이미지를 보려면 클릭).
이 자습서에서는 ObjectDataSource Insert()Update()및 Delete() 메서드를 BLL의 클래스 메서드에 매핑하는 방법과 데이터 수정 기능을 제공하도록 GridView, DetailsView 및 FormView 컨트롤을 구성하는 방법을 알아보세요.
1단계: 자습서 웹 페이지 삽입, 업데이트 및 삭제 만들기
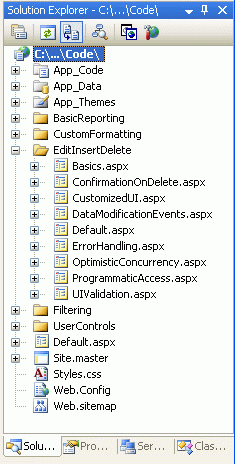
데이터를 삽입, 업데이트 및 삭제하는 방법을 살펴보기 전에 먼저 이 자습서 및 다음 몇 가지 항목에 필요한 웹 사이트 프로젝트의 ASP.NET 페이지를 만들어 보겠습니다. 먼저 .라는 EditInsertDelete새 폴더를 추가합니다. 다음으로, 다음 ASP.NET 페이지를 해당 폴더에 추가하여 각 페이지를 마스터 페이지와 Site.master 연결해야 합니다.
Default.aspxBasics.aspxDataModificationEvents.aspxErrorHandling.aspxUIValidation.aspxCustomizedUI.aspxOptimisticConcurrency.aspxConfirmationOnDelete.aspxUserLevelAccess.aspx

그림 2: 데이터 수정 관련 자습서에 대한 ASP.NET 페이지 추가
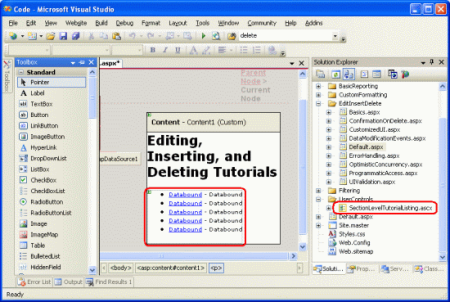
다른 폴더와 Default.aspx 마찬가지로 폴더에 EditInsertDelete 해당 섹션의 자습서가 나열됩니다. 사용자 컨트롤이 SectionLevelTutorialListing.ascx 이 기능을 제공한다는 점을 기억하세요. 따라서 이 사용자 컨트롤을 Default.aspx 솔루션 탐색기 페이지의 디자인 보기로 끌어서 추가합니다.
그림 3: 사용자 정의 컨트롤 추가 SectionLevelTutorialListing.ascx Default.aspx (전체 크기 이미지를 보려면 클릭)
마지막으로 페이지를 파일에 항목으로 추가합니다 Web.sitemap . 특히 사용자 지정된 서식 다음에 다음 태그를 추가합니다.<siteMapNode>
<siteMapNode title="Editing, Inserting, and Deleting"
url="~/EditInsertDelete/Default.aspx"
description="Samples of Reports that Provide Editing, Inserting,
and Deleting Capabilities">
<siteMapNode url="~/EditInsertDelete/Basics.aspx"
title="Basics"
description="Examines the basics of data modification with the
GridView, DetailsView, and FormView controls." />
<siteMapNode url="~/EditInsertDelete/DataModificationEvents.aspx"
title="Data Modification Events"
description="Explores the events raised by the ObjectDataSource
pertinent to data modification." />
<siteMapNode url="~/EditInsertDelete/ErrorHandling.aspx"
title="Error Handling"
description="Learn how to gracefully handle exceptions raised
during the data modification workflow." />
<siteMapNode url="~/EditInsertDelete/UIValidation.aspx"
title="Adding Data Entry Validation"
description="Help prevent data entry errors by providing validation." />
<siteMapNode url="~/EditInsertDelete/CustomizedUI.aspx"
title="Customize the User Interface"
description="Customize the editing and inserting user interfaces." />
<siteMapNode url="~/EditInsertDelete/OptimisticConcurrency.aspx"
title="Optimistic Concurrency"
description="Learn how to help prevent simultaneous users from
overwritting one another s changes." />
<siteMapNode url="~/EditInsertDelete/ConfirmationOnDelete.aspx"
title="Confirm On Delete"
description="Prompt a user for confirmation when deleting a record." />
<siteMapNode url="~/EditInsertDelete/UserLevelAccess.aspx"
title="Limit Capabilities Based on User"
description="Learn how to limit the data modification functionality
based on the user role or permissions." />
</siteMapNode>
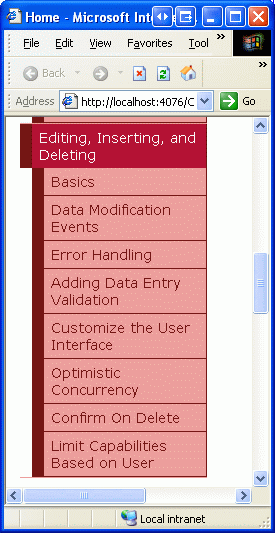
업데이트 Web.sitemap한 후 잠시 브라우저를 통해 자습서 웹 사이트를 봅니다. 이제 왼쪽 메뉴에는 자습서 편집, 삽입 및 삭제를 위한 항목이 포함되어 있습니다.

그림 4: 이제 사이트 맵에 자습서 편집, 삽입 및 삭제에 대한 항목이 포함됩니다.
2단계: ObjectDataSource 컨트롤 추가 및 구성
GridView, DetailsView 및 FormView는 각각 데이터 수정 기능과 레이아웃이 다르므로 각각 개별적으로 살펴보겠습니다. 그러나 각 컨트롤이 자체 ObjectDataSource를 사용하는 대신 세 가지 컨트롤 예제를 모두 공유할 수 있는 단일 ObjectDataSource를 만들어 보겠습니다.
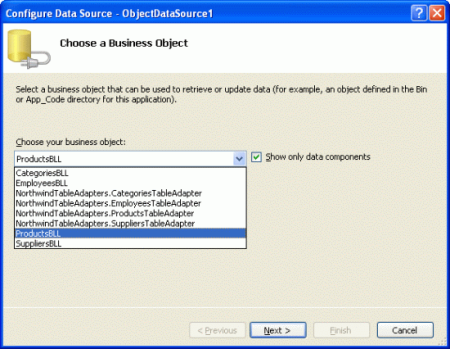
Basics.aspx 페이지를 열고 도구 상자에서 디자이너로 ObjectDataSource를 끌어와 스마트 태그에서 데이터 원본 구성 링크를 클릭합니다. ProductsBLL 편집, 삽입 및 삭제 메서드를 제공하는 유일한 BLL 클래스이므로 이 클래스를 사용하도록 ObjectDataSource를 구성합니다.
그림 5: 클래스를 사용하도록 ProductsBLL ObjectDataSource 구성(전체 크기 이미지를 보려면 클릭)
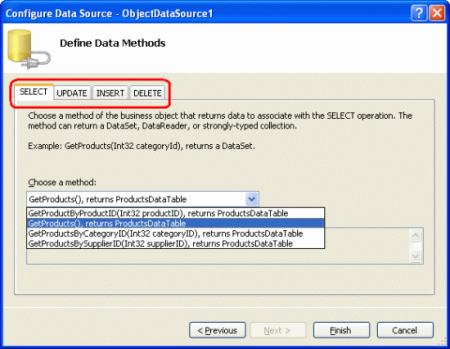
다음 화면에서는 ObjectDataSourceSelect()에 매핑되는 클래스의 ProductsBLL 메서드를 Insert()Update()지정하고 Delete() 적절한 탭을 선택하고 드롭다운 목록에서 메서드를 선택하여 지정할 수 있습니다. 이제 익숙해 보일 그림 6은 ObjectDataSource의 Select() 메서드를 클래스의 GetProducts() 메서드에 ProductsBLL 매핑합니다. Insert()위쪽의 목록에서 적절한 탭을 선택하여 , Update()및 Delete() 메서드를 구성할 수 있습니다.
그림 6: ObjectDataSource가 모든 제품을 반환하도록 합니다(전체 크기 이미지를 보려면 클릭).
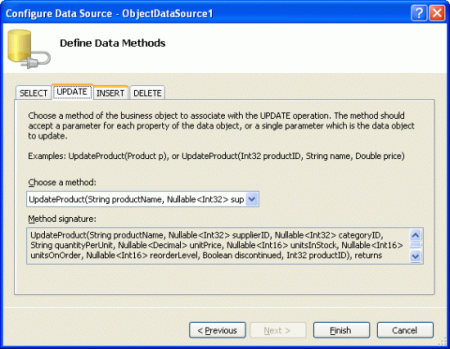
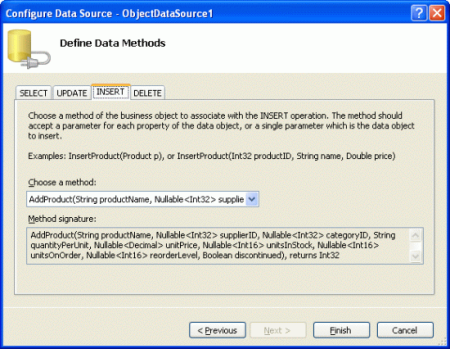
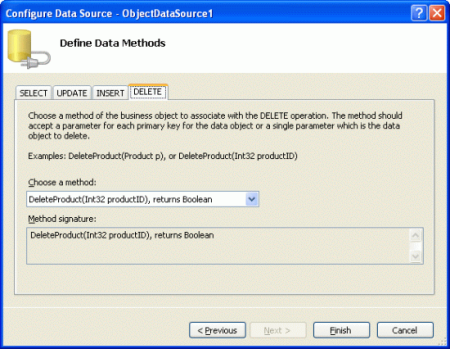
그림 7, 8 및 9는 ObjectDataSource의 UPDATE, INSERT 및 DELETE 탭을 보여 줍니다. 및 메서드가 Insert()Update()Delete() 클래스의 및 메서드를 각각 호출 AddProductProductsBLL UpdateProductDeleteProduct 할 수 있도록 이러한 탭을 구성합니다.
그림 7: ObjectDataSource의 Update() 메서드를 클래스의 UpdateProduct 메서드에 ProductBLL 매핑(전체 크기 이미지를 보려면 클릭)
그림 8: ObjectDataSource의 Insert() 메서드를 클래스의 Add Product 메서드에 ProductBLL 매핑(전체 크기 이미지를 보려면 클릭)
그림 9: ObjectDataSource의 Delete() 메서드를 클래스의 DeleteProduct 메서드에 ProductBLL 매핑(전체 크기 이미지를 보려면 클릭)
UPDATE, INSERT 및 DELETE 탭의 드롭다운 목록에 이러한 메서드가 이미 선택되어 있는 것을 확인할 수 있습니다. 이것은 의 메서드ProductsBLL를 DataObjectMethodAttribute 데코레이트하는 우리의 사용 덕분에 입니다. 예를 들어 DeleteProduct 메서드에는 다음과 같은 서명이 있습니다.
[System.ComponentModel.DataObjectMethodAttribute
(System.ComponentModel.DataObjectMethodType.Delete, true)]
public bool DeleteProduct(int productID)
{
...
}
이 특성은 DataObjectMethodAttribute 각 메서드가 선택, 삽입, 업데이트 또는 삭제를 위한 것인지 여부와 기본값인지 여부를 나타냅니다. BLL 클래스를 만들 때 이러한 특성을 생략한 경우 UPDATE, INSERT 및 DELETE 탭에서 메서드를 수동으로 선택해야 합니다.
적절한 ProductsBLL 메서드가 ObjectDataSource의 Insert()Update()Delete() 및 메서드에 매핑되었는지 확인한 후 마침을 클릭하여 마법사를 완료합니다.
ObjectDataSource의 태그 검사
해당 마법사를 통해 ObjectDataSource를 구성한 후 원본 뷰로 이동하여 생성된 선언적 태그를 검사합니다. 태그는 <asp:ObjectDataSource> 기본 개체와 호출할 메서드를 지정합니다. DeleteParameters또한 클래스 UpdateParameters및 InsertParameters 메서드에 대한 입력 매개 변수에 매핑되는 < a0 ProductsBLL AddProduct/UpdateProduct>가 있습니다DeleteProduct.
<asp:ObjectDataSource ID="ObjectDataSource1" runat="server"
DeleteMethod="DeleteProduct" InsertMethod="AddProduct"
OldValuesParameterFormatString="original_{0}" SelectMethod="GetProducts"
TypeName="ProductsBLL" UpdateMethod="UpdateProduct">
<DeleteParameters>
<asp:Parameter Name="productID" Type="Int32" />
</DeleteParameters>
<UpdateParameters>
<asp:Parameter Name="productName" Type="String" />
<asp:Parameter Name="supplierID" Type="Int32" />
<asp:Parameter Name="categoryID" Type="Int32" />
<asp:Parameter Name="quantityPerUnit" Type="String" />
<asp:Parameter Name="unitPrice" Type="Decimal" />
<asp:Parameter Name="unitsInStock" Type="Int16" />
<asp:Parameter Name="unitsOnOrder" Type="Int16" />
<asp:Parameter Name="reorderLevel" Type="Int16" />
<asp:Parameter Name="discontinued" Type="Boolean" />
<asp:Parameter Name="productID" Type="Int32" />
</UpdateParameters>
<InsertParameters>
<asp:Parameter Name="productName" Type="String" />
<asp:Parameter Name="supplierID" Type="Int32" />
<asp:Parameter Name="categoryID" Type="Int32" />
<asp:Parameter Name="quantityPerUnit" Type="String" />
<asp:Parameter Name="unitPrice" Type="Decimal" />
<asp:Parameter Name="unitsInStock" Type="Int16" />
<asp:Parameter Name="unitsOnOrder" Type="Int16" />
<asp:Parameter Name="reorderLevel" Type="Int16" />
<asp:Parameter Name="discontinued" Type="Boolean" />
</InsertParameters>
</asp:ObjectDataSource>
ObjectDataSource는 ObjectDataSource가 입력 매개 변수(예GetProductsByCategoryID(categoryID): )를 예상하는 select 메서드를 호출하도록 구성된 경우와 마찬가지로 SelectParameter 연결된 메서드에 대한 각 입력 매개 변수에 대한 매개 변수를 포함합니다. 곧 볼 수 있듯이 이러한 DeleteParametersUpdateParameters값은 InsertParameters ObjectDataSource Delete() Insert()Update()또는 메서드를 호출하기 전에 GridView, DetailsView 및 FormView에 의해 자동으로 설정됩니다. 이러한 값은 향후 자습서에서 설명한 대로 필요에 따라 프로그래밍 방식으로 설정할 수도 있습니다.
마법사를 사용하여 ObjectDataSource를 구성하는 한 가지 부작용은 Visual Studio가 OldValuesParameterFormatString 속성을 .로 설정한다는 것입니다original_{0}. 이 속성 값은 편집 중인 데이터의 원래 값을 포함하는 데 사용되며 다음 두 가지 시나리오에서 유용합니다.
- 레코드를 편집할 때 사용자가 기본 키 값을 변경할 수 있는 경우 이 경우 원래 기본 키 값이 있는 레코드를 찾아 그에 따라 해당 값을 업데이트할 수 있도록 새 기본 키 값과 원래 기본 키 값을 모두 제공해야 합니다.
- 낙관적 동시성을 사용하는 경우 낙관적 동시성은 두 동시 사용자가 서로의 변경 내용을 덮어쓰지 않도록 하는 기술이며 향후 자습서의 주제입니다.
이 속성은 OldValuesParameterFormatString 원본 값의 기본 개체 업데이트 및 삭제 메서드에 있는 입력 매개 변수의 이름을 나타냅니다. 낙관적 동시성을 살펴볼 때 이 속성과 해당 용도에 대해 자세히 설명하겠습니다. 그러나 BLL의 메서드는 원래 값을 기대하지 않으므로 이 속성을 제거하는 것이 중요하기 때문에 지금 불러올 수 있습니다. OldValuesParameterFormatString ObjectDataSource가 원래 값 매개 변수 또는 지정된 매개 변수를 모두 UpdateParameters DeleteParameters 전달하려고 하기 때문에 데이터 웹 컨트롤이 ObjectDataSource Update() 또는 Delete() 메서드를 호출하려고 할 때 속성을 기본값({0})이 아닌 다른 값으로 설정하면 오류가 발생합니다.
이 시점에서 명확하지 않은 경우 걱정하지 마세요. 향후 자습서에서 이 속성과 해당 유틸리티를 살펴보겠습니다. 지금은 선언적 구문에서 이 속성 선언을 완전히 제거하거나 값을 기본값({0})으로 설정해야 합니다.
참고 항목
디자인 뷰의 OldValuesParameterFormatString 속성 창 속성 값을 지우면 선언적 구문에 속성이 계속 존재하지만 빈 문자열로 설정됩니다. 불행히도 이것은 여전히 위에서 설명한 것과 동일한 문제가 발생합니다. 따라서 선언적 구문에서 속성을 모두 제거하거나 속성 창 값을 기본값{0}으로 설정합니다.
3단계: 데이터 웹 컨트롤 추가 및 데이터 수정을 위해 구성
ObjectDataSource가 페이지에 추가되고 구성되면 데이터에 데이터 웹 컨트롤을 추가하여 데이터를 표시하고 최종 사용자가 수정할 수 있는 수단을 제공할 준비가 되었습니다. 이러한 데이터 웹 컨트롤은 데이터 수정 기능 및 구성이 다르므로 GridView, DetailsView 및 FormView를 별도로 살펴보겠습니다.
이 문서의 나머지 부분에서 볼 수 있듯이 GridView, DetailsView 및 FormView 컨트롤을 통해 매우 기본적인 편집, 삽입 및 삭제 지원을 추가하는 것은 몇 가지 확인란을 확인하는 것만큼 간단합니다. 실제 세계에서는 이러한 기능을 단순히 가리키고 클릭하는 것보다 더 많은 기능을 제공하는 미묘한 요소와 에지 사례가 많이 있습니다. 그러나 이 자습서에서는 단순한 데이터 수정 기능 증명에만 중점을 둡니다. 향후 자습서에서는 실제 환경에서 의심할 여지 없이 발생하는 문제를 살펴봅니다.
GridView에서 데이터 삭제
먼저 도구 상자에서 디자이너로 GridView를 끌어옵니다. 다음으로 GridView의 스마트 태그에 있는 드롭다운 목록에서 ObjectDataSource를 GridView에 바인딩합니다. 이 시점에서 GridView의 선언적 태그는 다음과 같습니다.
<asp:GridView ID="GridView1" runat="server" AutoGenerateColumns="False"
DataKeyNames="ProductID" DataSourceID="ObjectDataSource1">
<Columns>
<asp:BoundField DataField="ProductID" HeaderText="ProductID"
InsertVisible="False"
ReadOnly="True" SortExpression="ProductID" />
<asp:BoundField DataField="ProductName" HeaderText="ProductName"
SortExpression="ProductName" />
<asp:BoundField DataField="SupplierID" HeaderText="SupplierID"
SortExpression="SupplierID" />
<asp:BoundField DataField="CategoryID" HeaderText="CategoryID"
SortExpression="CategoryID" />
<asp:BoundField DataField="QuantityPerUnit"
HeaderText="QuantityPerUnit"
SortExpression="QuantityPerUnit" />
<asp:BoundField DataField="UnitPrice" HeaderText="UnitPrice"
SortExpression="UnitPrice" />
<asp:BoundField DataField="UnitsInStock"
HeaderText="UnitsInStock" SortExpression="UnitsInStock" />
<asp:BoundField DataField="UnitsOnOrder"
HeaderText="UnitsOnOrder" SortExpression="UnitsOnOrder" />
<asp:BoundField DataField="ReorderLevel"
HeaderText="ReorderLevel" SortExpression="ReorderLevel" />
<asp:CheckBoxField DataField="Discontinued"
HeaderText="Discontinued" SortExpression="Discontinued" />
<asp:BoundField DataField="CategoryName"
HeaderText="CategoryName" ReadOnly="True"
SortExpression="CategoryName" />
<asp:BoundField DataField="SupplierName"
HeaderText="SupplierName" ReadOnly="True"
SortExpression="SupplierName" />
</Columns>
</asp:GridView>
스마트 태그를 통해 GridView를 ObjectDataSource에 바인딩하면 다음 두 가지 이점이 있습니다.
- ObjectDataSource에서 반환하는 각 필드에 대해 BoundFields 및 CheckBoxFields가 자동으로 만들어집니다. 또한 BoundField 및 CheckBoxField의 속성은 기본 필드의 메타데이터에 따라 설정됩니다. 예를 들어
ProductID,CategoryName및SupplierName필드는 읽기 전용ProductsDataTable으로 표시되므로 편집할 때는 해당 필드를 업다이블할 수 없습니다. 이를 수용하기 위해 이러한 BoundFields의 ReadOnly 속성 은 .로true설정됩니다. - DataKeyNames 속성은 기본 개체의 기본 키 필드에 할당됩니다. 이 속성은 각 레코드를 고유하게 식별하는 필드(또는 필드 집합)를 나타내기 때문에 데이터를 편집하거나 삭제하기 위해 GridView를 사용할 때 필수적입니다. 속성에 대한
DataKeyNames자세한 내용은 Details DetailView 자습서와 함께 선택 가능한 Master GridView를 사용하여 마스터/세부 정보를 다시 참조하세요.
GridView는 속성 창 또는 선언적 구문을 통해 ObjectDataSource에 바인딩할 수 있지만 이렇게 하려면 적절한 BoundField 및 DataKeyNames 태그를 수동으로 추가해야 합니다.
GridView 컨트롤은 행 수준 편집 및 삭제를 기본적으로 지원합니다. 삭제를 지원하도록 GridView를 구성하면 삭제 단추 열이 추가됩니다. 최종 사용자가 특정 행에 대한 삭제 단추를 클릭하면 포스트백이 계속되고 GridView에서 다음 단계를 수행합니다.
- ObjectDataSource의
DeleteParameters값이 할당됩니다. - ObjectDataSource의
Delete()메서드가 호출되어 지정된 레코드가 삭제됩니다. - GridView는 메서드를 호출하여 ObjectDataSource에 자신을 다시 바인딩합니다
Select().
할당된 DeleteParameters 값은 삭제 단추를 클릭한 행의 필드 값 DataKeyNames 입니다. 따라서 GridView의 DataKeyNames 속성을 올바르게 설정하는 것이 중요합니다. 누락 DeleteParameters 된 경우 1단계에서 값이 할당 null 되며, 그러면 2단계에서 삭제된 레코드가 발생하지 않습니다.
참고 항목
컬렉션은 DataKeys GridView의 컨트롤 상태에 저장됩니다. 즉 DataKeys , GridView의 뷰 상태가 비활성화된 경우에도 값이 포스트백에서 기억됩니다. 그러나 편집 또는 삭제(기본 동작)를 지원하는 GridViews에 대해 뷰 상태를 사용하도록 설정하는 것이 매우 중요합니다. GridView 속성을 EnableViewState false설정하면 편집 및 삭제 동작이 단일 사용자에 대해 제대로 작동하지만 데이터를 삭제하는 동시 사용자가 있는 경우 이러한 동시 사용자가 의도하지 않은 레코드를 실수로 삭제하거나 편집할 수 있습니다.
이 동일한 경고는 DetailsViews 및 FormViews에도 적용됩니다.
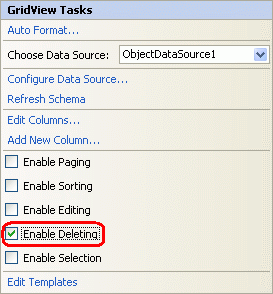
GridView에 삭제 기능을 추가하려면 스마트 태그로 이동하여 삭제 사용 확인란을 선택하기만 하면됩니다.

그림 10: 삭제 사용 확인란 선택
스마트 태그에서 삭제 사용 확인란을 선택하면 GridView에 CommandField가 추가됩니다. CommandField는 레코드 선택, 레코드 편집 및 레코드 삭제와 같은 작업 중 하나 이상을 수행하기 위한 단추가 있는 GridView의 열을 렌더링합니다. 이전에는 Details DetailView 자습서와 함께 Selectable Master GridView를 사용하여 마스터/세부 정보에서 레코드를 선택하는 CommandField가 작동하는 것을 보았습니다.
CommandField에는 CommandField에 표시되는 일련의 단추를 나타내는 여러 ShowXButton 속성이 포함되어 있습니다. 삭제 사용 확인란을 선택하여 GridView의 Columns 컬렉션에 속성이 true 추가된 CommandField ShowDeleteButton 를 선택합니다.
<asp:GridView ID="GridView1" runat="server" AutoGenerateColumns="False"
DataKeyNames="ProductID" DataSourceID="ObjectDataSource1">
<Columns>
<asp:CommandField ShowDeleteButton="True" />
... BoundFields removed for brevity ...
</Columns>
</asp:GridView>
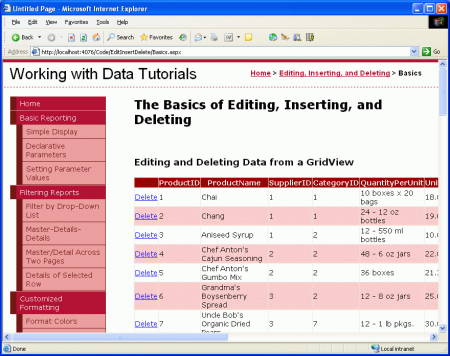
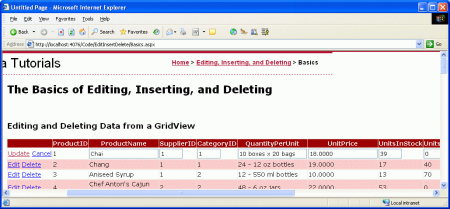
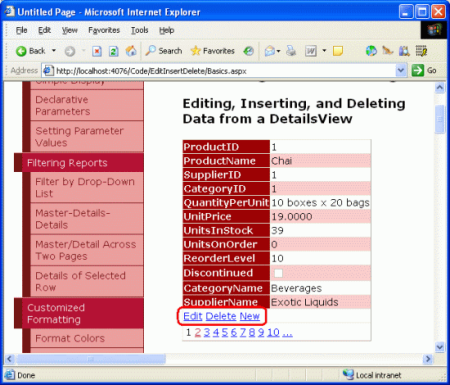
이 시점에서 믿거나 말거나, GridView에 지원 삭제를 추가했습니다. 그림 11과 같이 브라우저를 통해 이 페이지를 방문할 때 삭제 단추 열이 있습니다.
그림 11: CommandField에서 삭제 단추 열을 추가합니다(전체 크기 이미지를 보려면 클릭).
처음부터 이 자습서를 직접 빌드한 경우 이 페이지를 테스트할 때 삭제 단추를 클릭하면 예외가 발생합니다. 이러한 예외가 발생한 이유와 해결 방법을 알아보려면 계속 읽어보세요.
참고 항목
이 자습서와 함께 다운로드를 사용하여 팔로우하는 경우 이러한 문제는 이미 고려된 것입니다. 그러나 발생할 수 있는 문제와 적절한 해결 방법을 식별할 수 있도록 아래에 나열된 세부 정보를 읽어 보세요.
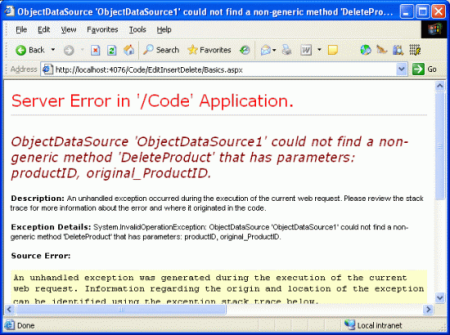
제품을 삭제하려고 할 때 "ObjectDataSource 'ObjectDataSource1'이(가) productID, original_ProductID 매개 변수가 있는 제네릭이 아닌 메서드 'DeleteProduct'를 찾을 수 없습니다."라는 메시지가 표시되는 예외가 발생하는 경우 ObjectDataSource에서 속성을 제거하는 OldValuesParameterFormatString 것을 잊었을 수 있습니다. 지정된 속성을 사용하여 OldValuesParameterFormatString ObjectDataSource는 메서드에 입력 매개 변수와 original_ProductID 입력 매개 변수를 DeleteProduct 모두 productID 전달하려고 시도합니다. DeleteProduct그러나 단일 입력 매개 변수만 허용하므로 예외가 발생합니다. OldValuesParameterFormatString 속성을 제거(또는 설정)하면 {0}ObjectDataSource에서 원래 입력 매개 변수를 전달하지 않도록 합니다.
그림 12: 속성이 OldValuesParameterFormatString 지워졌는지 확인합니다(전체 크기 이미지를 보려면 클릭).
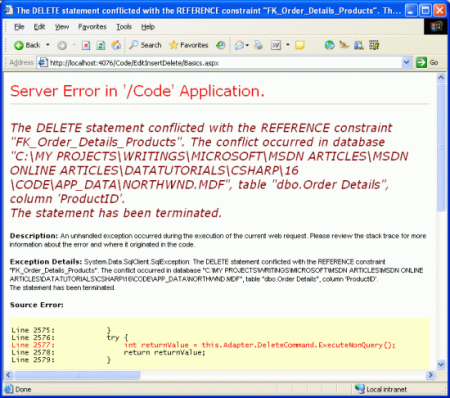
속성을 제거 OldValuesParameterFormatString 한 경우에도 "DELETE 문이 REFERENCE 제약 조건 'FK_Order_Details_Products'과 충돌했습니다."라는 메시지와 함께 제품을 삭제하려고 할 때 예외가 발생합니다. Northwind 데이터베이스에는 테이블과 테이블 사이에 Order Details Products 외래 키 제약 조건이 포함되어 있으므로 테이블에 하나 이상의 레코드 Order Details 가 있는 경우 시스템에서 제품을 삭제할 수 없습니다. Northwind 데이터베이스의 모든 제품에는 레코드가 하나 이상 있으므로 Order Details먼저 제품의 관련 주문 세부 정보 레코드를 삭제하기 전까지는 제품을 삭제할 수 없습니다.
그림 13: 외래 키 제약 조건으로 제품 삭제 금지(전체 크기 이미지를 보려면 클릭)
이 자습서에서는 테이블에서 모든 레코드를 삭제해 Order Details 보겠습니다. 실제 애플리케이션에서는 다음 중 하나를 수행해야 합니다.
- 주문 세부 정보 정보를 관리하는 다른 화면이 있습니다.
DeleteProduct지정된 제품의 주문 세부 정보를 삭제하는 논리를 포함하도록 메서드 보강- 지정된 제품의 주문 세부 정보 삭제를 포함하도록 TableAdapter에서 사용하는 SQL 쿼리를 수정합니다.
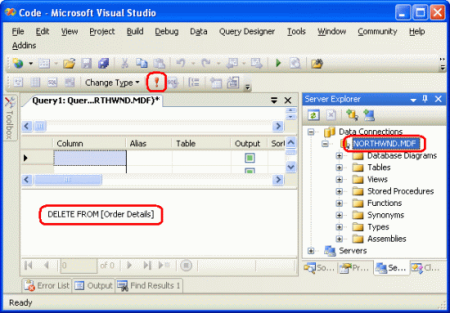
외래 키 제약 조건을 우회하기 위해 테이블에서 모든 레코드 Order Details 를 삭제해 보겠습니다. Visual Studio의 서버 탐색기로 이동하여 노드를 NORTHWND.MDF 마우스 오른쪽 단추로 클릭하고 새 쿼리를 선택합니다. 그런 다음 쿼리 창에서 다음 SQL 문을 실행합니다. DELETE FROM [Order Details]
그림 14: 테이블에서 모든 레코드 Order Details 삭제(전체 크기 이미지를 보려면 클릭)
테이블을 지 Order Details 운 후 삭제 단추를 클릭하면 오류 없이 제품이 삭제됩니다. 삭제 단추를 클릭하면 제품이 삭제되지 않는 경우 GridView의 DataKeyNames 속성이 기본 키 필드(ProductID)로 설정되어 있는지 확인합니다.
참고 항목
삭제 단추를 클릭하면 포스트백이 계속되고 레코드가 삭제됩니다. 실수로 잘못된 행의 삭제 단추를 클릭하기 쉽기 때문에 위험할 수 있습니다. 이후 자습서에서는 레코드를 삭제할 때 클라이언트 쪽 확인을 추가하는 방법을 살펴보겠습니다.
GridView를 사용하여 데이터 편집
삭제와 함께 GridView 컨트롤은 기본 제공 행 수준 편집 지원도 제공합니다. 편집을 지원하도록 GridView를 구성하면 편집 단추의 열이 추가됩니다. 최종 사용자의 관점에서 행의 편집 단추를 클릭하면 해당 행을 편집할 수 있게 되고 셀을 기존 값이 포함된 텍스트 상자로 전환하고 편집 단추를 업데이트 및 취소 단추로 바꿔야 합니다. 원하는 변경 내용을 적용한 후 최종 사용자는 업데이트 단추를 클릭하여 변경 내용을 커밋하거나 취소 단추를 커밋할 수 있습니다. 두 경우 모두 업데이트를 클릭하거나 취소한 후 GridView가 사전 편집 상태로 돌아갑니다.
페이지 개발자의 관점에서 최종 사용자가 특정 행에 대한 편집 단추를 클릭하면 포스트백이 계속되고 GridView에서 다음 단계를 수행합니다.
- GridView의
EditItemIndex속성은 편집 단추를 클릭한 행의 인덱스로 할당됩니다. - GridView는 메서드를 호출하여 ObjectDataSource에 자신을 다시 바인딩합니다
Select(). - 일치하는
EditItemIndex행 인덱스는 "편집 모드"로 렌더링됩니다. 이 모드에서 편집 단추는 업데이트 및 취소 단추로 대체되고 속성이ReadOnlyFalse(기본값)인 BoundFields는 속성이Text데이터 필드 값에 할당된 TextBox 웹 컨트롤로 렌더링됩니다.
이때 태그가 브라우저로 반환되므로 최종 사용자가 행의 데이터를 변경할 수 있습니다. 사용자가 업데이트 단추를 클릭하면 포스트백이 발생하고 GridView에서 다음 단계를 수행합니다.
- ObjectDataSource의
UpdateParameters값에는 최종 사용자가 입력한 값이 GridView의 편집 인터페이스에 할당됩니다. - ObjectDataSource의
Update()메서드가 호출되어 지정된 레코드가 업데이트됩니다. - GridView는 메서드를 호출하여 ObjectDataSource에 자신을 다시 바인딩합니다
Select().
1단계에서 할당된 UpdateParameters 기본 키 값은 속성에 지정된 값에서 DataKeyNames 나오는 반면, 기본 키 값이 아닌 키 값은 편집된 행에 대한 TextBox 웹 컨트롤의 텍스트에서 가져옵니다. 삭제와 마찬가지로 GridView의 DataKeyNames 속성을 올바르게 설정하는 것이 중요합니다. 이 값이 누락 UpdateParameters 되면 기본 키 값에 1단계의 값이 할당 null 되며, 그러면 2단계에서 업데이트된 레코드가 발생하지 않습니다.
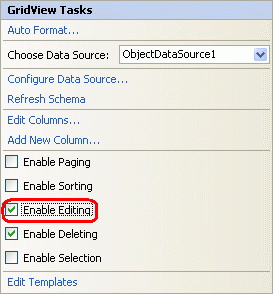
GridView의 스마트 태그에서 편집 사용 확인란을 선택하면 편집 기능을 활성화할 수 있습니다.

그림 15: 편집 사용 확인란 선택
편집 사용 확인란을 선택하면 CommandField(필요한 경우)가 추가되고 해당 속성이 ShowEditButton .로 true설정됩니다. 앞에서 보았듯이 CommandField에는 CommandField에 표시되는 일련의 단추를 나타내는 여러 ShowXButton 속성이 포함되어 있습니다. 편집 사용 확인란을 선택하면 기존 CommandField에 속성이 추가됩니다 ShowEditButton .
<asp:GridView ID="GridView1" runat="server" AutoGenerateColumns="False"
DataKeyNames="ProductID" DataSourceID="ObjectDataSource1">
<Columns>
<asp:CommandField ShowDeleteButton="True"
ShowEditButton="True" />
... BoundFields removed for brevity ...
</Columns>
</asp:GridView>
즉, 기본적인 편집 지원을 추가하는 것입니다. 그림16에서 알 수 있듯이 편집 인터페이스는 속성이 ReadOnly TextBox로 렌더링되는 false (기본값) 각 BoundField에 다소 조잡합니다. 여기에는 다른 테이블의 키인 등과 SupplierID같은 CategoryID 필드가 포함됩니다.
그림 16: Chai 편집 단추를 클릭하면 편집 모드에서 행이 표시됩니다(전체 크기 이미지를 보려면 클릭).
사용자에게 외래 키 값을 직접 편집하도록 요청하는 것 외에도 다음과 같은 방법으로 편집 인터페이스의 인터페이스가 부족합니다.
- 사용자가 데이터베이스
UPDATE에 없거나CategoryIDSupplierID데이터베이스에 없는 경우 외래 키 제약 조건을 위반하여 예외가 발생합니다. - 편집 인터페이스에는 유효성 검사가 포함되지 않습니다. 필요한 값(예:
ProductName)을 제공하지 않거나 숫자 값이 필요한 문자열 값을 입력하면(예: 텍스트 상자에 "너무 많이!"UnitPrice입력) 예외가 throw됩니다. 이후 자습서에서는 편집 사용자 인터페이스에 유효성 검사 컨트롤을 추가하는 방법을 살펴봅니다. - 현재 읽기 전용이 아닌 모든 제품 필드는 GridView에 포함되어야 합니다. GridView
UnitPrice에서 필드를 제거하려면 데이터를 업데이트할 때 GridView에서 값을 설정UnitPriceUpdateParameters하지 않으므로 데이터베이스 레코드가UnitPrice값으로NULL변경됩니다. 마찬가지로, 필요한 필드(예:ProductNameGridView)가 GridView에서 제거되면 위에서 언급한 것과 동일한 "열 'ProductName'에서 null을 허용하지 않음" 예외로 업데이트가 실패합니다. - 편집 인터페이스 서식은 원하는 많은 것을 남깁니다. 소수
UnitPrice점 4개가 표시됩니다. 이상적으로CategoryID값에는 시스템의 범주 및SupplierID공급자를 나열하는 DropDownList가 포함됩니다.
이 모든 단점은 우리가 지금 함께 살아야하지만, 향후 자습서에서 해결 될 것입니다.
DetailsView를 사용하여 데이터 삽입, 편집 및 삭제
이전 자습서에서 보았듯이 DetailsView 컨트롤은 한 번에 하나의 레코드를 표시하며 GridView와 마찬가지로 현재 표시된 레코드를 편집하고 삭제할 수 있습니다. DetailsView에서 항목을 편집 및 삭제하는 최종 사용자의 환경과 ASP.NET 쪽의 워크플로는 GridView의 환경과 동일합니다. DetailsView가 GridView와 다른 점은 기본 제공 삽입 지원도 제공한다는 것입니다.
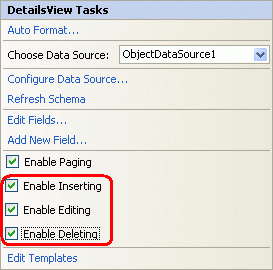
GridView의 데이터 수정 기능을 보여 주려면 먼저 DetailsView를 기존 GridView 위의 페이지에 추가하고 DetailsView Basics.aspx 의 스마트 태그를 통해 기존 ObjectDataSource에 바인딩합니다. 다음으로 DetailsView Height 및 속성을 지우고 Width 스마트 태그에서 페이징 사용 옵션을 선택합니다. 편집, 삽입 및 삭제 지원을 사용하도록 설정하려면 스마트 태그에서 편집 사용, 삽입 사용 및 삭제 사용 확인란을 선택하기만 하면됩니다.

그림 17: 편집, 삽입 및 삭제를 지원하도록 DetailsView 구성
GridView와 마찬가지로 편집, 삽입 또는 삭제 지원을 추가하면 다음 선언적 구문과 같이 DetailsView에 CommandField가 추가됩니다.
<asp:DetailsView ID="DetailsView1" runat="server" AutoGenerateRows="False"
DataKeyNames="ProductID" DataSourceID="ObjectDataSource1" AllowPaging="True">
<Fields>
<asp:BoundField DataField="ProductID"
HeaderText="ProductID" InsertVisible="False"
ReadOnly="True" SortExpression="ProductID" />
<asp:BoundField DataField="ProductName"
HeaderText="ProductName" SortExpression="ProductName" />
<asp:BoundField DataField="SupplierID" HeaderText="SupplierID"
SortExpression="SupplierID" />
<asp:BoundField DataField="CategoryID" HeaderText="CategoryID"
SortExpression="CategoryID" />
<asp:BoundField DataField="QuantityPerUnit"
HeaderText="QuantityPerUnit"
SortExpression="QuantityPerUnit" />
<asp:BoundField DataField="UnitPrice"
HeaderText="UnitPrice" SortExpression="UnitPrice" />
<asp:BoundField DataField="UnitsInStock"
HeaderText="UnitsInStock" SortExpression="UnitsInStock" />
<asp:BoundField DataField="UnitsOnOrder"
HeaderText="UnitsOnOrder" SortExpression="UnitsOnOrder" />
<asp:BoundField DataField="ReorderLevel"
HeaderText="ReorderLevel" SortExpression="ReorderLevel" />
<asp:CheckBoxField DataField="Discontinued"
HeaderText="Discontinued" SortExpression="Discontinued" />
<asp:BoundField DataField="CategoryName"
HeaderText="CategoryName" ReadOnly="True"
SortExpression="CategoryName" />
<asp:BoundField DataField="SupplierName"
HeaderText="SupplierName" ReadOnly="True"
SortExpression="SupplierName" />
<asp:CommandField ShowDeleteButton="True"
ShowEditButton="True" ShowInsertButton="True" />
</Fields>
</asp:DetailsView>
DetailsView의 경우 CommandField는 기본적으로 Columns 컬렉션의 끝에 나타납니다. DetailsView의 필드는 행으로 렌더링되므로 CommandField는 DetailsView 아래쪽에 삽입, 편집 및 삭제 단추가 있는 행으로 나타납니다.
그림 18: 편집, 삽입 및 삭제를 지원하도록 DetailsView 구성(전체 크기 이미지를 보려면 클릭)
삭제 단추를 클릭하면 GridView: 포스트백과 동일한 이벤트 시퀀스가 시작됩니다. 다음에는 값에 DataKeyNames 따라 ObjectDataSource를 DeleteParameters 채우는 DetailsView가 있고, ObjectDataSource의 Delete() 메서드 호출로 완료되어 실제로 데이터베이스에서 제품을 제거합니다. DetailsView에서 편집은 GridView와 동일한 방식으로 작동합니다.
삽입을 위해 최종 사용자에게는 클릭할 때 DetailsView를 "삽입 모드"로 렌더링하는 새 단추가 표시됩니다. "삽입 모드"를 사용하면 새 단추가 삽입 및 취소 단추로 대체되고 속성이 InsertVisible (기본값)로 설정된 true BoundFields만 표시됩니다. 자동 증가 필드(예: 자동 증가 필드)로 ProductID식별되는 데이터 필드는 Smart 태그를 통해 DetailsView를 데이터 원본에 바인딩할 false 때 InsertVisible 속성을 설정합니다.
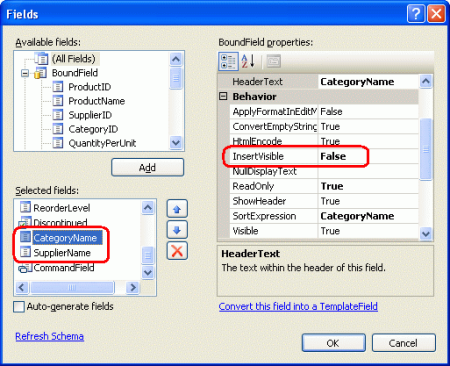
스마트 태그를 통해 데이터 원본을 DetailsView에 바인딩하는 경우 Visual Studio는 자동 증가 필드에 대해서만 속성을 false 설정합니다InsertVisible. 속성이 명시적으로 설정되지 않은 경우 InsertVisible 읽기 전용 필드(예 CategoryName SupplierName: 및 )가 "삽입 모드" 사용자 인터페이스에 false표시됩니다. DetailsView의 선언적 구문을 통해 또는 스마트 태그의 필드 편집 링크를 통해 이러한 두 필드 InsertVisible 의 속성을 false설정해 보세요. 그림 19는 필드 편집 링크를 클릭하여 속성을 false 설정하는 InsertVisible 방법을 보여줍니다.
그림 19: 이제 Northwind Traders에서 Acme 차를 제공합니다(전체 크기 이미지를 보려면 클릭).
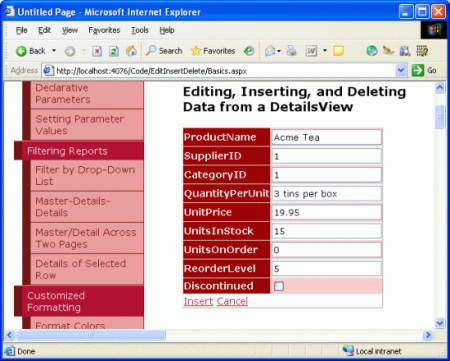
속성을 설정한 InsertVisible 후 브라우저에서 페이지를 보고 Basics.aspx 새로 만들기 단추를 클릭합니다. 그림 20은 제품 라인에 새 음료인 Acme Tea를 추가할 때의 DetailsView를 보여줍니다.
그림 20: 이제 Northwind Traders에서 Acme 차를 제공합니다(전체 크기 이미지를 보려면 클릭).
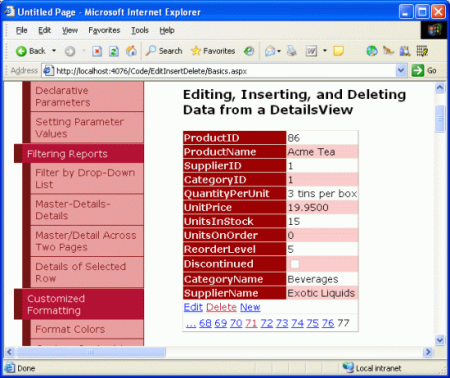
Acme Tea에 대한 세부 정보를 입력하고 삽입 단추를 클릭하면 포스트백이 계속되고 새 레코드가 데이터베이스 테이블에 추가 Products 됩니다. 이 DetailsView는 데이터베이스 테이블에 있는 제품을 순서대로 나열하므로 새 제품을 보려면 마지막 제품으로 페이지를 이동해야 합니다.
그림 21: Acme Tea에 대한 세부 정보(전체 크기 이미지를 보려면 클릭)
참고 항목
DetailsView의 CurrentMode 속성은 표시되는 인터페이스를 나타내며 다음 값 EditInsertReadOnly중 하나일 수 있습니다. DefaultMode 속성은 편집 또는 삽입이 완료된 후 DetailsView가 반환하는 모드를 나타내며 편집 또는 삽입 모드에서 영구적으로 DetailsView를 표시하는 데 유용합니다.
DetailsView의 점 및 클릭 삽입 및 편집 기능은 GridView와 동일한 제한 사항으로 인해 발생합니다. 사용자는 텍스트 상자를 통해 기존 CategoryID 값과 SupplierID 값을 입력해야 합니다. 인터페이스에 유효성 검사 논리가 없습니다. 값을 허용하지 NULL 않거나 데이터베이스 수준에서 지정된 기본값이 없는 모든 제품 필드는 삽입 인터페이스에 포함되어야 합니다. 등등.
이후 문서에서 GridView의 편집 인터페이스를 확장하고 향상시키기 위해 검토할 기술은 DetailsView 컨트롤의 편집 및 삽입 인터페이스에도 적용할 수 있습니다.
보다 유연한 데이터 수정 사용자 인터페이스에 FormView 사용
FormView는 데이터 삽입, 편집 및 삭제를 기본적으로 지원하지만 필드 대신 템플릿을 사용하므로 GridView 및 DetailsView 컨트롤에서 데이터 수정 인터페이스를 제공하기 위해 BoundFields 또는 CommandField를 추가할 곳이 없습니다. 대신 새 항목을 추가하거나 새로 만들기, 편집, 삭제, 삽입, 업데이트 및 취소 단추와 함께 기존 항목을 편집할 때 사용자 입력을 수집하기 위한 웹 컨트롤을 적절한 템플릿에 수동으로 추가해야 합니다. 다행히 Visual Studio는 스마트 태그의 드롭다운 목록을 통해 FormView를 데이터 원본에 바인딩할 때 필요한 인터페이스를 자동으로 만듭니다.
이러한 기술을 설명하기 위해 먼저 페이지에 FormView를 Basics.aspx 추가하고 FormView의 스마트 태그에서 이미 만든 ObjectDataSource에 바인딩합니다. 그러면 새로 만들기, 편집, 삭제, InsertItemTemplate삽입, 업데이트 및 ItemTemplate 취소 단추에 대한 사용자의 입력 및 단추 웹 컨트롤을 수집하기 위한 TextBox 웹 컨트롤이 있는 FormView 및 FormView가 생성EditItemTemplate됩니다. 또한 FormView의 DataKeyNames 속성은 ObjectDataSource에서 반환된 개체의 기본 키 필드(ProductID)로 설정됩니다. 마지막으로 FormView의 스마트 태그에서 페이징 사용 옵션을 선택합니다.
다음은 FormView가 ObjectDataSource에 바인딩된 후 FormView의 ItemTemplate 선언적 태그를 보여 줍니다. 기본적으로 각 비 부울 값 제품 필드는 레이블 웹 컨트롤의 속성에 Text 바인딩되고 각 부울 값 필드(Discontinued)는 사용 안 함 CheckBox 웹 컨트롤의 속성에 Checked 바인딩됩니다. 새로 만들기, 편집 및 삭제 단추를 클릭할 때 특정 FormView 동작을 트리거하려면 해당 CommandName 값을 각각 및 EditDelete로 New설정해야 합니다.
<asp:FormView ID="FormView1" runat="server" DataKeyNames="ProductID"
DataSourceID="ObjectDataSource1" AllowPaging="True">
<EditItemTemplate>
...
</EditItemTemplate>
<InsertItemTemplate>
...
</InsertItemTemplate>
<ItemTemplate>
ProductID:
<asp:Label ID="ProductIDLabel" runat="server"
Text='<%# Eval("ProductID") %>'></asp:Label><br />
ProductName:
<asp:Label ID="ProductNameLabel" runat="server"
Text='<%# Bind("ProductName") %>'>
</asp:Label><br />
SupplierID:
<asp:Label ID="SupplierIDLabel" runat="server"
Text='<%# Bind("SupplierID") %>'>
</asp:Label><br />
CategoryID:
<asp:Label ID="CategoryIDLabel" runat="server"
Text='<%# Bind("CategoryID") %>'>
</asp:Label><br />
QuantityPerUnit:
<asp:Label ID="QuantityPerUnitLabel" runat="server"
Text='<%# Bind("QuantityPerUnit") %>'>
</asp:Label><br />
UnitPrice:
<asp:Label ID="UnitPriceLabel" runat="server"
Text='<%# Bind("UnitPrice") %>'></asp:Label><br />
UnitsInStock:
<asp:Label ID="UnitsInStockLabel" runat="server"
Text='<%# Bind("UnitsInStock") %>'>
</asp:Label><br />
UnitsOnOrder:
<asp:Label ID="UnitsOnOrderLabel" runat="server"
Text='<%# Bind("UnitsOnOrder") %>'>
</asp:Label><br />
ReorderLevel:
<asp:Label ID="ReorderLevelLabel" runat="server"
Text='<%# Bind("ReorderLevel") %>'>
</asp:Label><br />
Discontinued:
<asp:CheckBox ID="DiscontinuedCheckBox" runat="server"
Checked='<%# Bind("Discontinued") %>'
Enabled="false" /><br />
CategoryName:
<asp:Label ID="CategoryNameLabel" runat="server"
Text='<%# Bind("CategoryName") %>'>
</asp:Label><br />
SupplierName:
<asp:Label ID="SupplierNameLabel" runat="server"
Text='<%# Bind("SupplierName") %>'>
</asp:Label><br />
<asp:LinkButton ID="EditButton" runat="server"
CausesValidation="False" CommandName="Edit"
Text="Edit">
</asp:LinkButton>
<asp:LinkButton ID="DeleteButton" runat="server"
CausesValidation="False" CommandName="Delete"
Text="Delete">
</asp:LinkButton>
<asp:LinkButton ID="NewButton" runat="server"
CausesValidation="False" CommandName="New"
Text="New">
</asp:LinkButton>
</ItemTemplate>
</asp:FormView>
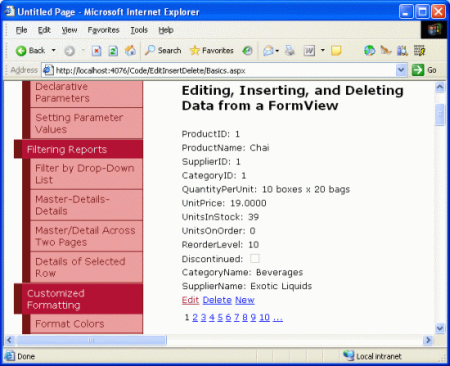
그림 22는 브라우저를 통해 볼 때 FormView를 ItemTemplate 보여 줍니다. 각 제품 필드에는 아래쪽에 새로 만들기, 편집 및 삭제 단추가 표시됩니다.
그림 22: Defaut FormView ItemTemplate 는 새로 만들기, 편집 및 삭제 단추와 함께 각 제품 필드를 나열합니다(전체 크기 이미지를 보려면 클릭).
GridView 및 DetailsView와 마찬가지로 삭제 단추 또는 삭제로 설정된 단추, LinkButton 또는 ImageButton CommandName 을 클릭하면 포스트백이 발생하고 FormView 값에 따라 ObjectDataSource DeleteParameters 가 DataKeyNames 채워지고 ObjectDataSource의 Delete() 메서드가 호출됩니다.
편집 단추를 클릭하면 포스트백이 계속되고 데이터가 편집 인터페이스 렌더링을 담당하는 데이터로 다시 EditItemTemplate조정됩니다. 이 인터페이스에는 업데이트 및 취소 단추와 함께 데이터를 편집하기 위한 웹 컨트롤이 포함되어 있습니다. Visual Studio에서 생성되는 기본값 EditItemTemplate 에는 자동 증가 필드(ProductID), 부울이 아닌 각 값 필드의 TextBox 및 각 부울 값 필드에 대한 CheckBox가 포함됩니다. 이 동작은 GridView 및 DetailsView 컨트롤에서 자동으로 생성된 BoundFields와 매우 유사합니다.
참고 항목
FormView의 자동 생성 EditItemTemplate 과 관련된 작은 문제 중 하나는 읽기 전용인 필드(예 CategoryName SupplierName: 및 )에 대해 TextBox 웹 컨트롤을 렌더링한다는 것입니다. 이에 대한 설명은 곧 살펴보겠습니다.
양방향 데이터 바인딩을 EditItemTemplate 사용하여 해당 Text 속성이 해당 데이터 필드의 값에 바인딩된 TextBox 컨트롤입니다. 양방향 데이터 바인딩은 템플릿에 <%# Bind("dataField") %>데이터를 바인딩할 때와 레코드 삽입 또는 편집을 위해 ObjectDataSource의 매개 변수를 채울 때 데이터 바인딩을 수행합니다. 즉, 사용자가 편집 단추를 ItemTemplate클릭하면 메서드가 Bind() 지정된 데이터 필드 값을 반환합니다. 사용자가 변경하고 업데이트를 클릭하면 지정 Bind() 한 데이터 필드에 해당하는 다시 게시된 값이 ObjectDataSource의 UpdateParameters값에 적용됩니다. 또는 단방향 데이터 바인딩은 템플릿에 <%# Eval("dataField") %>데이터를 바인딩할 때만 데이터 필드 값을 검색하고 사용자가 입력한 값을 포스트백 시 데이터 원본의 매개 변수에 반환하지 않습니다.
다음 선언적 태그는 FormView의 EditItemTemplate. Bind() 이 메서드는 여기서 데이터 바인딩 구문에 사용되며 업데이트 및 취소 단추 웹 컨트롤의 속성이 그에 따라 설정됩니다CommandName.
<asp:FormView ID="FormView1" runat="server" DataKeyNames="ProductID"
DataSourceID="ObjectDataSource1" AllowPaging="True">
<EditItemTemplate>
ProductID:
<asp:Label ID="ProductIDLabel1" runat="server"
Text="<%# Eval("ProductID") %>"></asp:Label><br />
ProductName:
<asp:TextBox ID="ProductNameTextBox" runat="server"
Text="<%# Bind("ProductName") %>">
</asp:TextBox><br />
SupplierID:
<asp:TextBox ID="SupplierIDTextBox" runat="server"
Text="<%# Bind("SupplierID") %>">
</asp:TextBox><br />
CategoryID:
<asp:TextBox ID="CategoryIDTextBox" runat="server"
Text="<%# Bind("CategoryID") %>">
</asp:TextBox><br />
QuantityPerUnit:
<asp:TextBox ID="QuantityPerUnitTextBox" runat="server"
Text="<%# Bind("QuantityPerUnit") %>">
</asp:TextBox><br />
UnitPrice:
<asp:TextBox ID="UnitPriceTextBox" runat="server"
Text="<%# Bind("UnitPrice") %>">
</asp:TextBox><br />
UnitsInStock:
<asp:TextBox ID="UnitsInStockTextBox" runat="server"
Text="<%# Bind("UnitsInStock") %>">
</asp:TextBox><br />
UnitsOnOrder:
<asp:TextBox ID="UnitsOnOrderTextBox" runat="server"
Text="<%# Bind("UnitsOnOrder") %>">
</asp:TextBox><br />
ReorderLevel:
<asp:TextBox ID="ReorderLevelTextBox" runat="server"
Text="<%# Bind("ReorderLevel") %>">
</asp:TextBox><br />
Discontinued:
<asp:CheckBox ID="DiscontinuedCheckBox" runat="server"
Checked="<%# Bind("Discontinued") %>" /><br />
CategoryName:
<asp:TextBox ID="CategoryNameTextBox" runat="server"
Text="<%# Bind("CategoryName") %>">
</asp:TextBox><br />
SupplierName:
<asp:TextBox ID="SupplierNameTextBox" runat="server"
Text="<%# Bind("SupplierName") %>">
</asp:TextBox><br />
<asp:LinkButton ID="UpdateButton" runat="server"
CausesValidation="True" CommandName="Update"
Text="Update">
</asp:LinkButton>
<asp:LinkButton ID="UpdateCancelButton" runat="server"
CausesValidation="False" CommandName="Cancel"
Text="Cancel">
</asp:LinkButton>
</EditItemTemplate>
<InsertItemTemplate>
...
</InsertItemTemplate>
<ItemTemplate>
...
</ItemTemplate>
</asp:FormView>
EditItemTemplate이 시점에서 사용하려고 하면 예외가 throw됩니다. 문제는 필드와 SupplierName 필드가 CategoryName .에서 TextBox 웹 컨트롤로 렌더링된다는 것입니다EditItemTemplate. 이러한 TextBox를 레이블로 변경하거나 모두 제거해야 합니다. 에서 완전히 EditItemTemplate삭제해 보겠습니다.
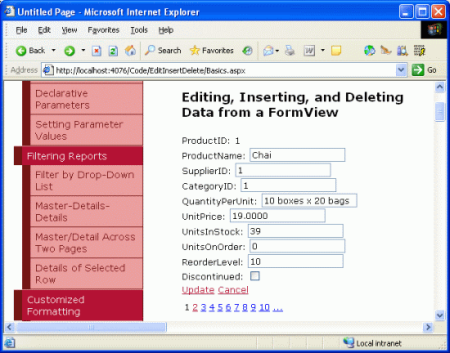
그림 23에서는 Chai에 대해 편집 단추를 클릭한 후 브라우저에서 FormView를 보여 줍니다. SupplierName 에 표시된 ItemTemplate 필드와 CategoryName 필드는 더 이상 존재하지 EditItemTemplate않습니다. 업데이트 단추를 클릭하면 FormView가 GridView 및 DetailsView 컨트롤과 동일한 단계 시퀀스를 진행합니다.
그림 23: 기본적으로 EditItemTemplate 각 편집 가능한 제품 필드를 TextBox 또는 CheckBox로 표시합니다(전체 크기 이미지를 보려면 클릭).
삽입 단추를 클릭하면 FormView의 ItemTemplate 포스트백이 계속됩니다. 그러나 새 레코드가 추가되기 때문에 데이터가 FormView에 바인딩되지 않습니다. 인터페이스에는 InsertItemTemplate 삽입 및 취소 단추와 함께 새 레코드를 추가하기 위한 웹 컨트롤이 포함되어 있습니다. Visual Studio에서 생성되는 기본값 InsertItemTemplate 에는 부울이 아닌 각 값 필드에 대한 TextBox와 자동 생성된 인터페이스와 유사한 각 부울 값 필드의 CheckBox가 포함됩니다 EditItemTemplate. TextBox 컨트롤의 속성은 Text 양방향 데이터 바인딩을 사용하여 해당 데이터 필드의 값에 바인딩됩니다.
다음 선언적 태그는 FormView의 InsertItemTemplate. Bind() 이 메서드는 여기서 데이터 바인딩 구문에 사용되며 삽입 및 취소 단추 웹 컨트롤의 속성이 그에 따라 설정됩니다CommandName.
<asp:FormView ID="FormView1" runat="server" DataKeyNames="ProductID"
DataSourceID="ObjectDataSource1" AllowPaging="True">
<EditItemTemplate>
...
</EditItemTemplate>
<InsertItemTemplate>
ProductName:
<asp:TextBox ID="ProductNameTextBox" runat="server"
Text="<%# Bind("ProductName") %>">
</asp:TextBox><br />
SupplierID:
<asp:TextBox ID="SupplierIDTextBox" runat="server"
Text="<%# Bind("SupplierID") %>">
</asp:TextBox><br />
CategoryID:
<asp:TextBox ID="CategoryIDTextBox" runat="server"
Text="<%# Bind("CategoryID") %>">
</asp:TextBox><br />
QuantityPerUnit:
<asp:TextBox ID="QuantityPerUnitTextBox" runat="server"
Text="<%# Bind("QuantityPerUnit") %>">
</asp:TextBox><br />
UnitPrice:
<asp:TextBox ID="UnitPriceTextBox" runat="server"
Text="<%# Bind("UnitPrice") %>">
</asp:TextBox><br />
UnitsInStock:
<asp:TextBox ID="UnitsInStockTextBox" runat="server"
Text="<%# Bind("UnitsInStock") %>">
</asp:TextBox><br />
UnitsOnOrder:
<asp:TextBox ID="UnitsOnOrderTextBox" runat="server"
Text="<%# Bind("UnitsOnOrder") %>">
</asp:TextBox><br />
ReorderLevel:
<asp:TextBox ID="ReorderLevelTextBox" runat="server"
Text="<%# Bind("ReorderLevel") %>">
</asp:TextBox><br />
Discontinued:
<asp:CheckBox ID="DiscontinuedCheckBox" runat="server"
Checked="<%# Bind("Discontinued") %>" /><br />
CategoryName:
<asp:TextBox ID="CategoryNameTextBox" runat="server"
Text="<%# Bind("CategoryName") %>">
</asp:TextBox><br />
SupplierName:
<asp:TextBox ID="SupplierNameTextBox" runat="server"
Text="<%# Bind("SupplierName") %>">
</asp:TextBox><br />
<asp:LinkButton ID="InsertButton" runat="server"
CausesValidation="True" CommandName="Insert"
Text="Insert">
</asp:LinkButton>
<asp:LinkButton ID="InsertCancelButton" runat="server"
CausesValidation="False" CommandName="Cancel"
Text="Cancel">
</asp:LinkButton>
</InsertItemTemplate>
<ItemTemplate>
...
</ItemTemplate>
</asp:FormView>
FormView의 자동 생성에는 미묘한 차이가 있습니다 InsertItemTemplate. 특히 TextBox 웹 컨트롤은 읽기 전용인 필드(예: CategoryName 및 SupplierName)에 대해서도 만들어집니다. EditItemTemplate와 마찬가지로 이러한 TextBoxes는 .에서 InsertItemTemplate제거해야 합니다.
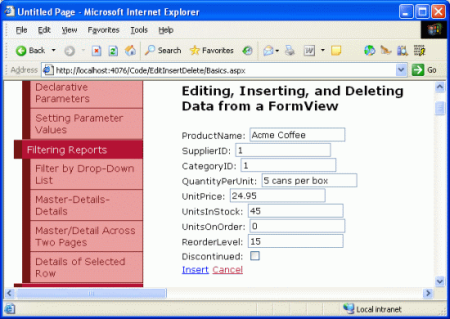
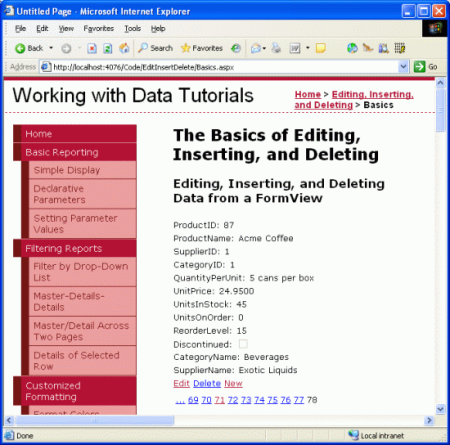
그림 24는 새 제품인 Acme Coffee를 추가할 때 브라우저에서 FormView를 보여 줍니다. SupplierName 방금 제거했으므로 표시된 필드와 CategoryName 필드 ItemTemplate 가 더 이상 존재하지 않습니다. 삽입 단추를 클릭하면 FormView가 DetailsView 컨트롤과 동일한 단계 시퀀스를 진행하여 테이블에 새 레코드를 Products 추가합니다. 그림 25는 삽입된 후 FormView에서 Acme Coffee 제품의 세부 정보를 보여줍니다.
그림 24: InsertItemTemplate FormView의 삽입 인터페이스 지시(전체 크기 이미지를 보려면 클릭)
그림 25: 새로운 제품에 대한 세부 정보인 Acme Coffee가 FormView에 표시됩니다(전체 크기 이미지를 보려면 클릭).
읽기 전용, 편집 및 삽입 인터페이스를 세 개의 별도 템플릿으로 분리하여 FormView를 사용하면 DetailsView 및 GridView보다 이러한 인터페이스를 보다 세부적으로 제어할 수 있습니다.
참고 항목
DetailsView와 마찬가지로 FormView의 CurrentMode 속성은 표시되는 인터페이스를 나타내고 해당 DefaultMode 속성은 편집 또는 삽입이 완료된 후 FormView가 반환하는 모드를 나타냅니다.
요약
이 자습서에서는 GridView, DetailsView 및 FormView를 사용하여 데이터를 삽입, 편집 및 삭제하는 기본 사항을 검토했습니다. 이러한 세 가지 컨트롤은 모두 데이터 웹 컨트롤 및 ObjectDataSource 덕분에 ASP.NET 페이지에 한 줄의 코드를 작성하지 않고도 활용할 수 있는 특정 수준의 기본 제공 데이터 수정 기능을 제공합니다. 그러나 간단한 점 및 클릭 기술은 상당히 연약하고 순진한 데이터 수정 사용자 인터페이스를 렌더링합니다. 유효성 검사를 제공하고, 프로그래밍 방식 값을 삽입하고, 예외를 정상적으로 처리하고, 사용자 인터페이스를 사용자 지정하는 등의 작업을 수행하려면 다음 몇 가지 자습서를 통해 설명될 기술에 의존해야 합니다.
행복한 프로그래밍!
작성자 정보
7개의 ASP/ASP.NET 책의 저자이자 4GuysFromRolla.com 창립자인 Scott Mitchell은 1998년부터 Microsoft 웹 기술을 연구해 왔습니다. Scott은 독립 컨설턴트, 트레이너 및 작가로 일합니다. 그의 최신 책은 샘스 티치 자신 ASP.NET 24 시간에 2.0입니다. 그는 에서 mitchell@4GuysFromRolla.com찾을 http://ScottOnWriting.NET수있는 자신의 블로그를 통해 도달 할 수 있습니다 .