UI 및 탐색
작성자: 에릭 레이탄
Wingtip Toys 샘플 프로젝트 다운로드(C#) 또는 전자책 다운로드(PDF)
이 자습서 시리즈에서는 ASP.NET 4.5 및 웹용 Microsoft Visual Studio Express 2013을 사용하여 ASP.NET Web Forms 애플리케이션을 빌드하는 기본 사항을 설명합니다. C# 소스 코드가 포함된 Visual Studio 2013 프로젝트는 이 자습서 시리즈와 함께 사용할 수 있습니다.
이 자습서에서는 Wingtip Toys 스토어 전면 애플리케이션의 기능을 지원하도록 기본 웹 애플리케이션의 UI를 수정합니다. 또한 단순 및 데이터 바인딩된 탐색을 추가합니다. 이 자습서는 이전 자습서 "데이터 액세스 계층 만들기"를 기반으로 하며 Wingtip Toys 자습서 시리즈의 일부입니다.
학습할 내용:
- Wingtip Toys 스토어 전면 애플리케이션의 기능을 지원하도록 UI를 변경하는 방법입니다.
- 페이지 탐색을 포함하도록 HTML5 요소를 구성하는 방법입니다.
- 데이터 기반 컨트롤을 만들어 특정 제품 데이터로 이동하는 방법입니다.
- Entity Framework Code First를 사용하여 만든 데이터베이스의 데이터를 표시하는 방법입니다.
ASP.NET Web Forms를 사용하면 웹 애플리케이션에 대한 동적 콘텐츠를 만들 수 있습니다. 각 ASP.NET 웹 페이지는 정적 HTML 웹 페이지(서버 기반 처리를 포함하지 않는 페이지)와 비슷한 방식으로 만들어지지만 ASP.NET 웹 페이지에는 페이지가 실행되면 HTML을 생성하기 위해 인식 및 프로세스를 ASP.NET 추가 요소가 포함됩니다.
정적 HTML 페이지(.htm 또는 .html 파일)를 사용하면 서버는 파일을 읽고 브라우저에 있는 그대로 전송하여 요청을 수행합니다 Web . 반면, 다른 사용자가 ASP.NET 웹 페이지(.aspx 파일)를 요청하면 페이지가 웹 서버에서 프로그램으로 실행됩니다. 페이지가 실행되는 동안 값 계산, 데이터베이스 정보 읽기 또는 쓰기 또는 다른 프로그램 호출을 포함하여 웹 사이트에 필요한 모든 작업을 수행할 수 있습니다. 출력으로 페이지는 동적으로 태그(예: HTML의 요소)를 생성하고 이 동적 출력을 브라우저로 보냅니다.
UI 수정
Default.aspx 페이지를 수정하여 이 자습서 시리즈를 계속 진행합니다. 애플리케이션을 만드는 데 사용되는 기본 템플릿에 의해 이미 설정된 UI를 수정합니다. Web Forms 애플리케이션을 만들 때 일반적으로 수정할 수 있습니다. 제목을 변경하고, 일부 콘텐츠를 바꾸고, 불필요한 기본 콘텐츠를 제거하여 이 작업을 수행합니다.
Default.aspx 페이지를 열거나 전환합니다.
페이지가 디자인 보기에 나타나면 원본 보기로 전환합니다.
지시문의 페이지
@Page맨 위에서 아래 노란색으로 강조 표시된 것처럼 특성을 "시작"으로 변경Title합니다.<%@ Page Title="Welcome" Language="C#" MasterPageFile="~/Site.Master" AutoEventWireup="true" CodeBehind="Default.aspx.cs" Inherits="WingtipToys._Default" %>또한 Default.aspx 페이지에서 태그에 포함된
<asp:Content>기본 콘텐츠를 모두 바꿔 태그가 아래와 같이 표시되도록 합니다.<asp:Content ID="BodyContent" ContentPlaceHolderID="MainContent" runat="server"> <h1><%: Title %>.</h1> <h2>Wingtip Toys can help you find the perfect gift.</h2> <p class="lead">We're all about transportation toys. You can order any of our toys today. Each toy listing has detailed information to help you choose the right toy.</p> </asp:Content>파일 메뉴에서 Default.aspx 저장을 선택하여 Default.aspx 페이지를 저장합니다.
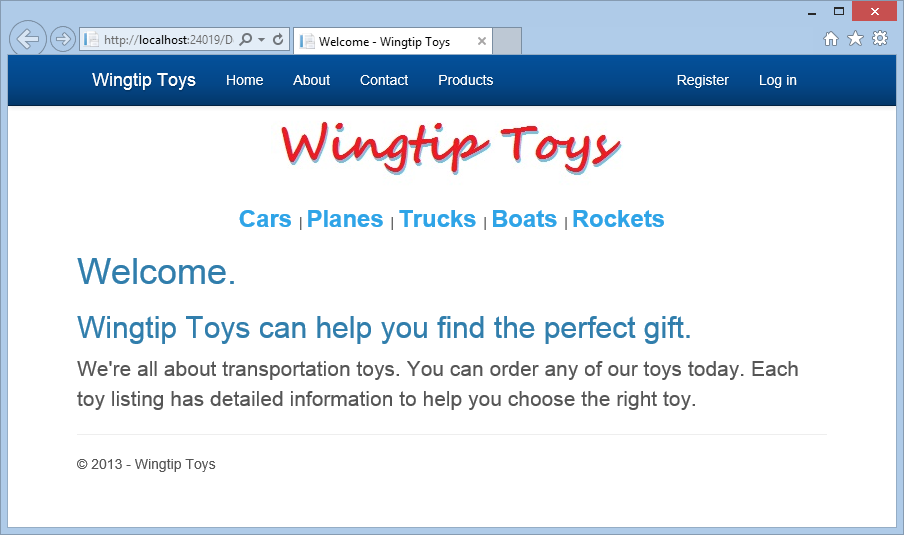
결과 Default.aspx 페이지는 다음과 같이 표시됩니다.
<%@ Page Title="Welcome" Language="C#" MasterPageFile="~/Site.Master" AutoEventWireup="true" CodeBehind="Default.aspx.cs" Inherits="WingtipToys._Default" %>
<asp:Content ID="BodyContent" ContentPlaceHolderID="MainContent" runat="server">
<h1><%: Title %>.</h1>
<h2>Wingtip Toys can help you find the perfect gift.</h2>
<p class="lead">We're all about transportation toys. You can order
any of our toys today. Each toy listing has detailed
information to help you choose the right toy.</p>
</asp:Content>
이 예제에서는 지시문의 Title 특성을 설정했습니다 @Page . HTML이 브라우저에 표시되면 서버 코드 <%: Page.Title %> 는 특성에 포함된 콘텐츠로 Title 확인됩니다.
예제 페이지에는 ASP.NET 웹 페이지를 구성하는 기본 요소가 포함되어 있습니다. 페이지에는 HTML 페이지에 있을 수 있는 정적 텍스트와 ASP.NET 관련된 요소가 포함되어 있습니다. Default.aspx 페이지에 포함된 콘텐츠는 마스터 페이지 콘텐츠와 통합되며 이 자습서의 뒷부분에서 설명합니다.
@Page 지시문
ASP.NET Web Forms에는 일반적으로 페이지에 대한 페이지 속성 및 구성 정보를 지정할 수 있는 지시문이 포함되어 있습니다. 지시문은 ASP.NET 페이지를 처리하는 방법에 대한 지침으로 사용되지만 브라우저로 전송되는 태그의 일부로 렌더링되지 않습니다.
가장 일반적으로 사용되는 지시문은 다음을 포함하여 페이지에 대한 많은 구성 옵션을 지정할 수 있는 지시문입니다 @Page .
- 페이지의 코드에 대한 서버 프로그래밍 언어(예: C#)입니다.
- 페이지가 단일 파일 페이지라고 하는 페이지에 직접 서버 코드가 있는 페이지인지 또는 코드 숨김 페이지라고 하는 별도의 클래스 파일에 코드가 있는 페이지인지 여부입니다.
- 페이지에 연결된 마스터 페이지가 있으므로 콘텐츠 페이지로 처리해야 하는지 여부입니다.
- 디버깅 및 추적 옵션입니다.
페이지에 지시문을 포함하지 @Page 않거나 지시문에 특정 설정이 포함되지 않은 경우 Web.config 구성 파일 또는 Machine.config 구성 파일에서 설정이 상속됩니다. Machine.config 파일은 컴퓨터에서 실행되는 모든 애플리케이션에 추가 구성 설정을 제공합니다.
참고 항목
Machine.config는 가능한 모든 구성 설정에 대한 세부 정보도 제공합니다.
웹 서버 컨트롤
대부분의 ASP.NET Web Forms 애플리케이션에서는 단추, 텍스트 상자, 목록 등과 같이 사용자가 페이지와 상호 작용할 수 있도록 하는 컨트롤을 추가합니다. 이러한 웹 서버 컨트롤은 HTML 단추 및 입력 요소와 유사합니다. 그러나 서버에서 처리되므로 서버 코드를 사용하여 속성을 설정할 수 있습니다. 이러한 컨트롤은 서버 코드에서 처리할 수 있는 이벤트도 발생합니다.
서버 컨트롤은 페이지가 실행되면 인식할 ASP.NET 특수 구문을 사용합니다. ASP.NET 서버 컨트롤의 태그 이름은 접두사로 asp: 시작합니다. 이렇게 하면 ASP.NET 이러한 서버 컨트롤을 인식하고 처리할 수 있습니다. 컨트롤이 .NET Framework의 일부가 아닌 경우 접두사는 다를 수 있습니다. 접두사 외에도 asp: ASP.NET 서버 컨트롤에는 특성과 ID 서버 코드에서 컨트롤을 참조하는 데 사용할 수 있는 특성도 포함 runat="server" 됩니다.
페이지가 실행되면 ASP.NET 서버 컨트롤을 식별하고 해당 컨트롤과 연결된 코드를 실행합니다. 많은 컨트롤이 브라우저에 표시될 때 일부 HTML 또는 기타 태그를 페이지에 렌더링합니다.
서버 코드
대부분의 ASP.NET Web Forms 애플리케이션에는 페이지가 처리될 때 서버에서 실행되는 코드가 포함됩니다. 위에서 설명한 것처럼 서버 코드를 사용하여 ListView 컨트롤에 데이터 추가와 같은 다양한 작업을 수행할 수 있습니다. ASP.NET C#, Visual Basic, J#등 서버에서 실행할 수 있는 많은 언어를 지원합니다.
ASP.NET 웹 페이지에 대한 서버 코드를 작성하기 위한 두 가지 모델을 지원합니다. 단일 파일 모델에서 페이지의 코드는 여는 태그에 특성이 포함된 스크립트 요소에 runat="server" 있습니다. 또는 코드 숨김 모델이라고 하는 별도의 클래스 파일에서 페이지에 대한 코드를 만들 수 있습니다. 이 경우 ASP.NET Web Forms 페이지에는 일반적으로 서버 코드가 포함되지 않습니다. 대신 지시문에는 @Page .aspx 페이지를 연결된 코드 숨김 파일과 연결하는 정보가 포함됩니다.
지시문에 @Page 포함된 특성은 CodeBehind 별도의 클래스 파일의 이름을 지정하고Inherits, 특성은 페이지에 해당하는 코드 숨김 파일 내에서 클래스의 이름을 지정합니다.
마스터 페이지 업데이트
ASP.NET Web Forms에서 마스터 페이지를 사용하면 애플리케이션의 페이지에 대한 일관된 레이아웃을 만들 수 있습니다. 단일 마스터 페이지는 애플리케이션의 모든 페이지(또는 페이지 그룹)에 대해 원하는 모양과 느낌 및 표준 동작을 정의합니다. 그런 다음 위에서 설명한 대로 표시하려는 콘텐츠가 포함된 개별 콘텐츠 페이지를 만들 수 있습니다. 사용자가 콘텐츠 페이지를 요청할 때 ASP.NET 마스터 페이지와 병합하여 마스터 페이지의 레이아웃과 콘텐츠 페이지의 콘텐츠를 결합하는 출력을 생성합니다.
새 사이트에는 모든 페이지에 단일 로고가 표시되어야 합니다. 이 로고를 추가하려면 마스터 페이지에서 HTML을 수정할 수 있습니다.
솔루션 탐색기 Site.Master 페이지를 찾아 엽니다.
페이지가 디자인 보기에 있는 경우 원본 보기로 전환합니다.
노란색으로 강조 표시된 태그를 수정하거나 추가하여 마스터 페이지를 업데이트합니다.
<%@ Master Language="C#" AutoEventWireup="true" CodeBehind="Site.master.cs" Inherits="WingtipToys.SiteMaster" %> <!DOCTYPE html> <html lang="en"> <head runat="server"> <meta charset="utf-8" /> <meta name="viewport" content="width=device-width, initial-scale=1.0" /> <title><%: Page.Title %> - Wingtip Toys</title> <asp:PlaceHolder runat="server"> <%: Scripts.Render("~/bundles/modernizr") %> </asp:PlaceHolder> <webopt:bundlereference runat="server" path="~/Content/css" /> <link href="~/favicon.ico" rel="shortcut icon" type="image/x-icon" /> </head> <body> <form runat="server"> <asp:ScriptManager runat="server"> <Scripts> <%--To learn more about bundling scripts in ScriptManager see https://go.microsoft.com/fwlink/?LinkID=301884 --%> <%--Framework Scripts--%> <asp:ScriptReference Name="MsAjaxBundle" /> <asp:ScriptReference Name="jquery" /> <asp:ScriptReference Name="bootstrap" /> <asp:ScriptReference Name="respond" /> <asp:ScriptReference Name="WebForms.js" Assembly="System.Web" Path="~/Scripts/WebForms/WebForms.js" /> <asp:ScriptReference Name="WebUIValidation.js" Assembly="System.Web" Path="~/Scripts/WebForms/WebUIValidation.js" /> <asp:ScriptReference Name="MenuStandards.js" Assembly="System.Web" Path="~/Scripts/WebForms/MenuStandards.js" /> <asp:ScriptReference Name="GridView.js" Assembly="System.Web" Path="~/Scripts/WebForms/GridView.js" /> <asp:ScriptReference Name="DetailsView.js" Assembly="System.Web" Path="~/Scripts/WebForms/DetailsView.js" /> <asp:ScriptReference Name="TreeView.js" Assembly="System.Web" Path="~/Scripts/WebForms/TreeView.js" /> <asp:ScriptReference Name="WebParts.js" Assembly="System.Web" Path="~/Scripts/WebForms/WebParts.js" /> <asp:ScriptReference Name="Focus.js" Assembly="System.Web" Path="~/Scripts/WebForms/Focus.js" /> <asp:ScriptReference Name="WebFormsBundle" /> <%--Site Scripts--%> </Scripts> </asp:ScriptManager> <div class="navbar navbar-inverse navbar-fixed-top"> <div class="container"> <div class="navbar-header"> <button type="button" class="navbar-toggle" data-toggle="collapse" data-target=".navbar-collapse"> <span class="icon-bar"></span> <span class="icon-bar"></span> <span class="icon-bar"></span> </button> <a class="navbar-brand" runat="server" href="~/">Wingtip Toys</a> </div> <div class="navbar-collapse collapse"> <ul class="nav navbar-nav"> <li><a runat="server" href="~/">Home</a></li> <li><a runat="server" href="~/About">About</a></li> <li><a runat="server" href="~/Contact">Contact</a></li> </ul> <asp:LoginView runat="server" ViewStateMode="Disabled"> <AnonymousTemplate> <ul class="nav navbar-nav navbar-right"> <li><a runat="server" href="~/Account/Register">Register</a></li> <li><a runat="server" href="~/Account/Login">Log in</a></li> </ul> </AnonymousTemplate> <LoggedInTemplate> <ul class="nav navbar-nav navbar-right"> <li><a runat="server" href="~/Account/Manage" title="Manage your account">Hello, <%: Context.User.Identity.GetUserName() %> !</a></li> <li> <asp:LoginStatus runat="server" LogoutAction="Redirect" LogoutText="Log off" LogoutPageUrl="~/" OnLoggingOut="Unnamed_LoggingOut" /> </li> </ul> </LoggedInTemplate> </asp:LoginView> </div> </div> </div> <div id="TitleContent" style="text-align: center"> <a runat="server" href="~/"> <asp:Image ID="Image1" runat="server" ImageUrl="~/Images/logo.jpg" BorderStyle="None" /> </a> <br /> </div> <div class="container body-content"> <asp:ContentPlaceHolder ID="MainContent" runat="server"> </asp:ContentPlaceHolder> <hr /> <footer> <p>© <%: DateTime.Now.Year %> - Wingtip Toys</p> </footer> </div> </form> </body> </html>
이 HTML은 나중에 추가할 웹 애플리케이션의 이미지 폴더에서 logo.jpg 이미지를 표시합니다. 마스터 페이지를 사용하는 페이지가 브라우저에 표시되면 로고가 표시됩니다. 사용자가 로고를 클릭하면 사용자가 Default.aspx 페이지로 다시 이동합니다. HTML 앵커 태그 <a> 는 이미지 서버 컨트롤을 래핑하고 이미지를 링크의 일부로 포함할 수 있도록 합니다. 앵커 태그의 특성은 href 웹 사이트의 루트 "~/"를 링크 위치로 지정합니다. 기본적으로 Default.aspx 페이지는 사용자가 웹 사이트의 루트로 이동할 때 표시됩니다. 이미지 <asp:Image> 서버 컨트롤에는 브라우저에 표시될 때 HTML로 렌더링되는 추가 속성(예: BorderStyle추가 속성)이 포함됩니다.
마스터 페이지
마스터 페이지는 정적 텍스트, HTML 요소 및 서버 컨트롤을 포함할 수 있는 미리 정의된 레이아웃이 있는 확장명 .master(예 : Site.Master)가 있는 ASP.NET 파일입니다. 마스터 페이지는 일반 .aspx 페이지에 사용되는 지시문을 대체하는 @Page 특수 @Master 지시문으로 식별됩니다.
지시문 외에도 @Master 마스터 페이지에는 페이지의 최상위 HTML 요소(예: html, head및 form)가 모두 포함됩니다. 예를 들어 위에서 추가한 마스터 페이지에서 레이아웃에 HTML table , 회사 로고의 요소, img 정적 텍스트 및 서버 컨트롤을 사용하여 사이트의 일반 멤버 자격을 처리합니다. 마스터 페이지의 일부로 HTML 및 ASP.NET 요소를 사용할 수 있습니다.
모든 페이지에 표시되는 정적 텍스트 및 컨트롤 외에도 마스터 페이지에는 하나 이상의 ContentPlaceHolder 컨트롤도 포함됩니다. 이러한 자리 표시자 컨트롤은 대체 가능한 콘텐츠가 표시되는 지역을 정의합니다. 따라서 대체 가능한 콘텐츠는 콘텐츠 서버 컨트롤을 사용하여 Default.aspx 같은 콘텐츠 페이지에 정의됩니다.
이미지 파일 추가
위에서 참조하는 로고 이미지와 모든 제품 이미지를 웹 애플리케이션에 추가해야 프로젝트가 브라우저에 표시될 때 볼 수 있습니다.
MSDN 샘플 사이트에서 다운로드:
ASP.NET 4.5 Web Forms 및 Visual Studio 2013 시작 - Wingtip Toys (C#)
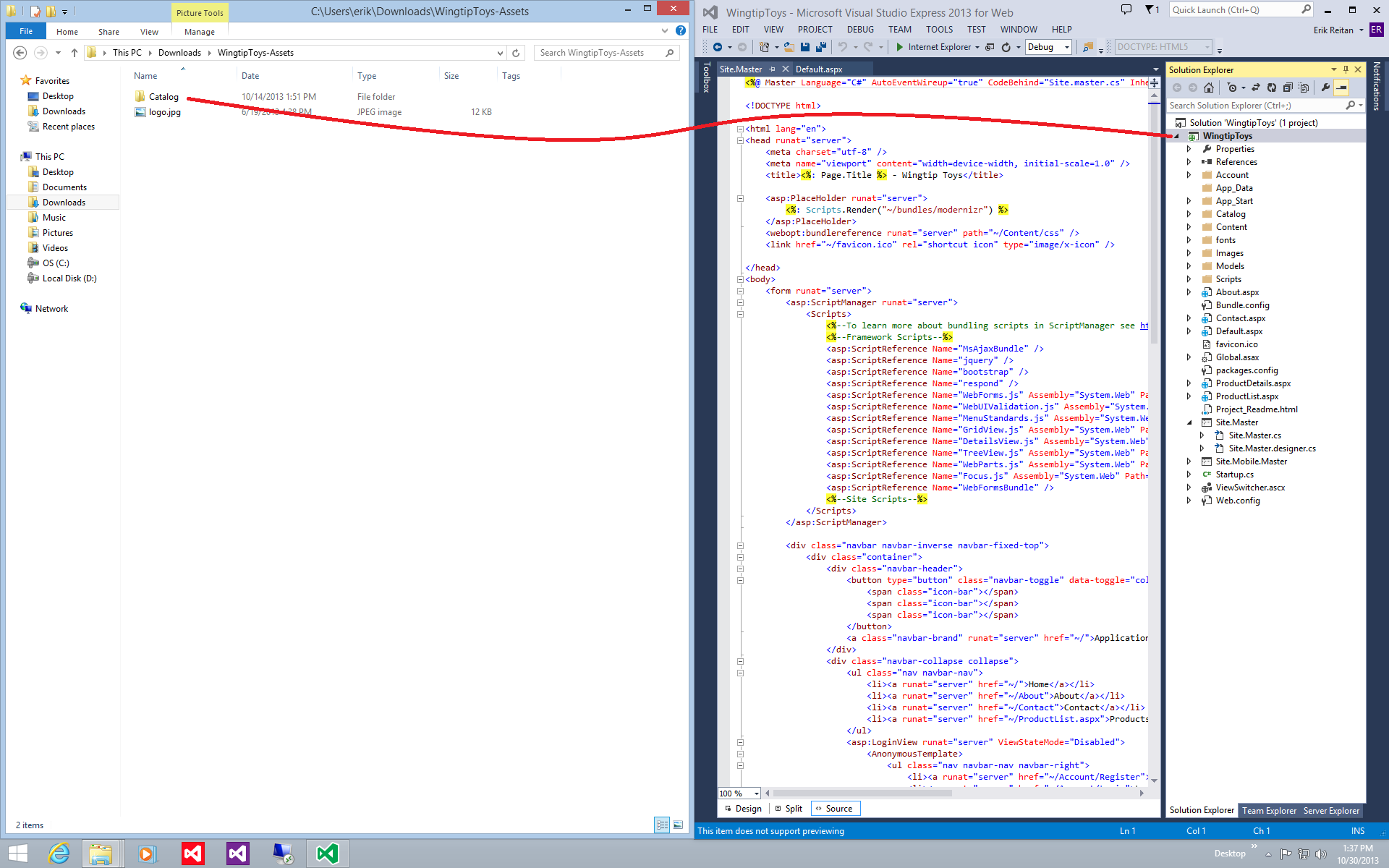
다운로드에는 샘플 애플리케이션을 만드는 데 사용되는 WingtipToys-Assets 폴더의 리소스가 포함됩니다.
아직 다운로드하지 않은 경우 MSDN 샘플 사이트에서 위의 링크를 사용하여 압축된 샘플 파일을 다운로드합니다.
다운로드되면 .zip 파일을 열고 콘텐츠를 컴퓨터의 로컬 폴더에 복사합니다.
WingtipToys-Assets 폴더를 찾아 엽니다.
끌어서 놓으면 로컬 폴더에서 Visual Studio 솔루션 탐색기 웹 애플리케이션 프로젝트의 루트로 카탈로그 폴더를 복사합니다.

다음으로, 솔루션 탐색기 WingtipToys 프로젝트를 마우스 오른쪽 단추로 클릭하고 새> 폴더 추가를 선택하여 Images라는 새 폴더를 만듭니다.
파일 탐색기 WingtipToys-Assets 폴더의 logo.jpg 파일을 Visual Studio 솔루션 탐색기 웹 애플리케이션 프로젝트의 이미지 폴더로 복사합니다.
솔루션 탐색기 맨 위에 있는 모든 파일 표시 옵션을 클릭하여 새 파일이 표시되지 않으면 파일 목록을 업데이트합니다.
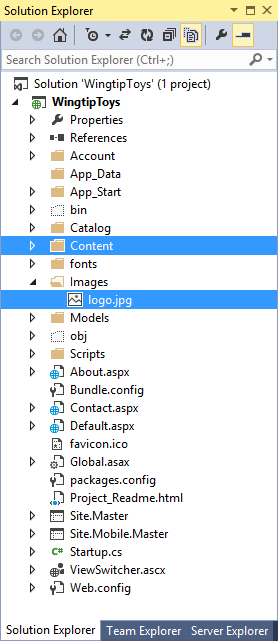
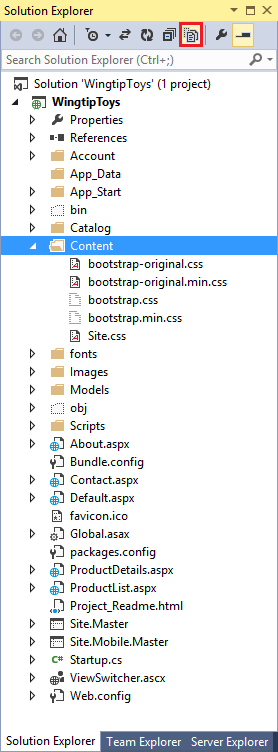
이제 솔루션 탐색기 업데이트된 프로젝트 파일을 표시합니다.

페이지 추가
웹 애플리케이션에 탐색을 추가하기 전에 먼저 탐색할 두 개의 새 페이지를 추가합니다. 이 자습서 시리즈의 뒷부분에서는 이러한 새 페이지에 제품 및 제품 세부 정보를 표시합니다.
솔루션 탐색기 WingtipToys를 마우스 오른쪽 단추로 클릭하고 추가를 클릭한 다음 새 항목을 클릭합니다.
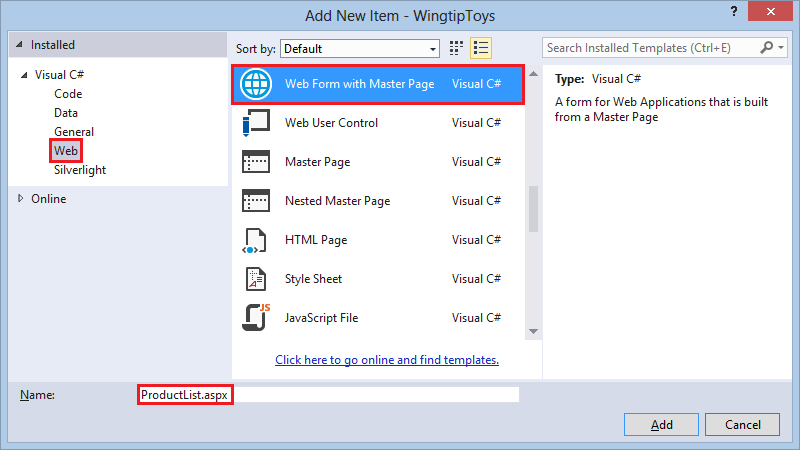
새 항목 추가 대화 상자가 표시됩니다.왼쪽에서 Visual C# ->Web 템플릿 그룹을 선택합니다. 그런 다음 가운데 목록에서 마스터 페이지가 있는 웹 양식을 선택하고 이름을 ProductList.aspx.

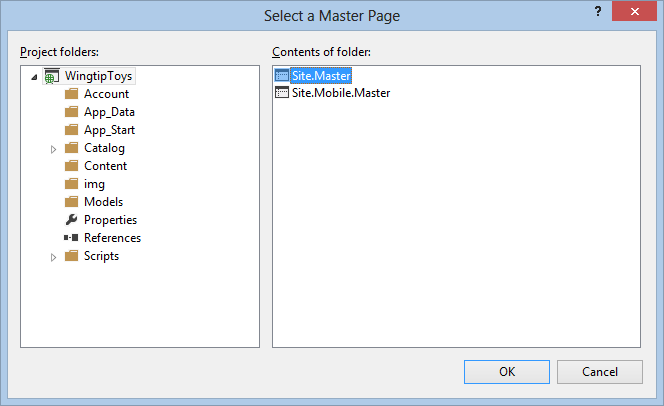
Site.Master를 선택하여 새로 만든 .aspx 페이지에 마스터 페이지를 연결합니다.

이러한 동일한 단계를 수행하여 ProductDetails.aspx이라는 추가 페이지를 추가합니다.
부트스트랩 업데이트
Visual Studio 2013 프로젝트 템플릿은 Twitter에서 만든 레이아웃 및 테마 프레임워크인 부트스트랩을 사용합니다. 부트스트랩은 CSS3을 사용하여 반응형 디자인을 제공하므로 레이아웃이 다양한 브라우저 창 크기에 동적으로 적응할 수 있습니다. 부트스트랩의 테마 기능을 사용하여 애플리케이션의 모양과 느낌에 변화를 쉽게 적용할 수도 있습니다. 기본적으로 Visual Studio 2013의 ASP.NET 웹 애플리케이션 템플릿에는 부트스트랩이 NuGet 패키지로 포함됩니다.
이 자습서에서는 부트스트랩 CSS 파일을 대체하여 Wingtip Toys 애플리케이션의 모양과 느낌을 변경합니다.
솔루션 탐색기 콘텐츠 폴더를 엽니다.
bootstrap.css 파일을 마우스 오른쪽 단추로 클릭하고 이름을 bootstrap-original.css.
bootstrap.min.css 이름을 bootstrap-original.min.css.
솔루션 탐색기 콘텐츠 폴더를 마우스 오른쪽 단추로 클릭하고 파일 탐색기 폴더 열기를 선택합니다.
파일 탐색기 표시됩니다. 다운로드한 부트스트랩 CSS 파일을 이 위치에 저장합니다.브라우저에서 https://bootswatch.com/3/으로 이동합니다.
Cerulean 테마가 표시될 때까지 브라우저 창을 스크롤합니다.

bootstrap.css 파일과 bootstrap.min.css 파일을 모두 Content 폴더에 다운로드합니다. 이전에 연 파일 탐색기 창에 표시되는 콘텐츠 폴더의 경로를 사용합니다.
솔루션 탐색기 맨 위에 있는 Visual Studio에서 모든 파일 표시 옵션을 선택하여 콘텐츠 폴더에 새 파일을 표시합니다.

콘텐츠 폴더에 두 개의 새 CSS 파일이 표시되지만 각 파일 이름 옆에 있는 아이콘이 회색으로 표시됩니다. 즉, 파일이 프로젝트에 아직 추가되지 않았습니다.
bootstrap.css 및 bootstrap.min.css 파일을 마우스 오른쪽 단추로 클릭하고 프로젝트에 포함을 선택합니다.
이 자습서의 뒷부분에서 Wingtip Toys 애플리케이션을 실행하면 새 UI가 표시됩니다.
참고 항목
ASP.NET 웹 애플리케이션 템플릿은 프로젝트 루트의 Bundle.config 파일을 사용하여 부트스트랩 CSS 파일의 경로를 저장합니다.
기본 탐색 수정
Site.Master 페이지에 있는 순서가 지정되지 않은 탐색 목록 요소를 변경하여 애플리케이션의 모든 페이지에 대한 기본 탐색을 수정할 수 있습니다.
솔루션 탐색기 Site.Master 페이지를 찾아 엽니다.
노란색으로 강조 표시된 추가 탐색 링크를 아래 표시된 순서가 지정되지 않은 목록에 추가합니다.
<ul class="nav navbar-nav"> <li><a runat="server" href="~/">Home</a></li> <li><a runat="server" href="~/About">About</a></li> <li><a runat="server" href="~/Contact">Contact</a></li> <li><a runat="server" href="~/ProductList">Products</a></li> </ul>
위의 HTML에서 볼 수 있듯이 링크 href 특성이 있는 앵커 태그 <a> 가 포함된 각 품목 <li> 을 수정했습니다. 각각 href 은 웹 애플리케이션의 페이지를 가리킵니다. 브라우저에서 사용자가 이러한 링크(예: 제품) 중 하나를 클릭하면 해당 링크(예: ProductList.aspx)에 href 포함된 페이지로 이동합니다. 이 자습서의 끝부분에 애플리케이션을 실행합니다.
참고 항목
타일(~) 문자는 프로젝트의 루트에서 경로가 시작되도록 href 지정하는 데 사용됩니다.
탐색 데이터를 표시하는 데이터 컨트롤 추가
다음으로 데이터베이스의 모든 범주를 표시하는 컨트롤을 추가합니다. 각 범주는 ProductList.aspx 페이지에 대한 링크 역할을 합니다. 사용자가 브라우저에서 범주 링크를 클릭하면 제품 페이지로 이동하여 선택한 범주와 연결된 제품만 표시됩니다.
ListView 컨트롤을 사용하여 데이터베이스에 포함된 모든 범주를 표시합니다. 마스터 페이지에 ListView 컨트롤을 추가하려면 다음을 수행합니다.
Site.Master 페이지에서 이전에 추가한 요소가 포함된
id="TitleContent"요소 다음에<div>강조 표시된<div>다음 요소를 추가합니다.<div id="TitleContent" style="text-align: center"> <a runat="server" href="~/"> <asp:Image ID="Image1" runat="server" ImageUrl="~/img/logo.jpg" BorderStyle="None" /> </a> <br /> </div> <div id="CategoryMenu" style="text-align: center"> <asp:ListView ID="categoryList" ItemType="WingtipToys.Models.Category" runat="server" SelectMethod="GetCategories" > <ItemTemplate> <b style="font-size: large; font-style: normal"> <a href="/ProductList.aspx?id=<%#: Item.CategoryID %>"> <%#: Item.CategoryName %> </a> </b> </ItemTemplate> <ItemSeparatorTemplate> | </ItemSeparatorTemplate> </asp:ListView> </div>
이 코드는 데이터베이스의 모든 범주를 표시합니다. ListView 컨트롤은 각 범주 이름을 링크 텍스트로 표시하고 범주를 포함하는 쿼리 문자열 값이 있는 ProductList.aspx 페이지에 대한 링크를 포함합니다ID. ListView 컨트롤에서 속성을 설정 ItemType 하면 노드 내에서 ItemTemplate 데이터 바인딩 식을 Item 사용할 수 있으며 컨트롤이 강력한 형식이 됩니다. IntelliSense를 Item 사용하여 개체의 세부 정보를 선택할 수 있습니다(예: CategoryName.). 이 코드는 데이터 바인딩 식을 표시하는 컨테이너 <%#: %> 내에 포함되어 있습니다. 접두사 끝에 <%# (:) 추가하면 데이터 바인딩 식의 결과가 HTML로 인코딩됩니다. 결과가 HTML로 인코딩되면 애플리케이션이 XSS(교차 사이트 스크립트 주입) 및 HTML 삽입 공격으로부터 더 잘 보호됩니다.
참고 항목
팁
개발 중에 입력하여 코드를 추가할 때 강력한 형식의 데이터 컨트롤에 IntelliSense 기반의 사용 가능한 멤버가 표시되기 때문에 개체의 유효한 멤버를 찾을 수 있습니다. IntelliSense는 속성, 메서드 및 개체와 같은 코드를 입력할 때 상황에 맞는 코드 선택을 제공합니다.
다음 단계에서는 데이터를 검색하는 메서드를 GetCategories 구현합니다.
데이터베이스에 데이터 컨트롤 연결
데이터 컨트롤에 데이터를 표시하려면 데이터 컨트롤을 데이터베이스에 연결해야 합니다. 링크를 만들려면 Site.Master.cs 파일 뒤에 있는 코드를 수정할 수 있습니다.
솔루션 탐색기 Site.Master 페이지를 마우스 오른쪽 단추로 클릭한 다음 코드 보기를 클릭합니다. Site.Master.cs 파일이 편집기에서 열립니다.
Site.Master.cs 파일의 시작 부분에 포함된 모든 네임스페이스가 다음과 같이 표시되도록 두 개의 네임스페이스를 추가합니다.
using System; using System.Collections.Generic; using System.Linq; using System.Web; using System.Web.Security; using System.Web.UI; using System.Web.UI.WebControls; using System.Linq; using WingtipToys.Models;다음과 같이 이벤트 처리기 뒤에
Page_Load강조 표시된GetCategories메서드를 추가합니다.protected void Page_Load(object sender, EventArgs e) { } public IQueryable<Category> GetCategories() { var _db = new WingtipToys.Models.ProductContext(); IQueryable<Category> query = _db.Categories; return query; }
위의 코드는 마스터 페이지를 사용하는 모든 페이지가 브라우저에 로드될 때 실행됩니다. 이 자습서의 앞부분에서 추가한 컨트롤("categoryList")은 ListView 모델 바인딩을 사용하여 데이터를 선택합니다. 컨트롤의 ListView 태그에서 컨트롤의 SelectMethod 속성을 위에 표시된 메서드로 GetCategories 설정합니다. 컨트롤은 ListView 페이지 수 GetCategories 명 주기에서 적절한 시간에 메서드를 호출하고 반환된 데이터를 자동으로 바인딩합니다. 다음 자습서에서는 데이터 바인딩에 대해 자세히 알아봅니다.
애플리케이션 실행 및 데이터베이스 만들기
이 자습서 시리즈의 앞부분에서 이니셜라이저 클래스("ProductDatabaseInitializer")를 만들고 이 클래스 를 global.asax.cs 파일에 지정했습니다. global.asax.cs 파일에 포함된 메서드가 이니셜라이저 클래스를 호출하기 때문에 Application_Start 애플리케이션이 처음 실행될 때 Entity Framework는 데이터베이스를 생성합니다. 이니셜라이저 클래스는 이 자습서 시리즈의 앞부분에서 추가한 모델 클래스(Category 및 Product)를 사용하여 데이터베이스를 만듭니다.
- 솔루션 탐색기 Default.aspx 페이지를 마우스 오른쪽 단추로 클릭하고 [시작 페이지로 설정]을 선택합니다.
- Visual Studio에서 F5 키를 누릅니 다.
이 첫 번째 실행 중에 모든 항목을 설정하는 데 약간의 시간이 소요됩니다.

애플리케이션을 실행하면 애플리케이션이 컴파일되고 wingtiptoys.mdf 데이터베이스가 App_Data 폴더에 만들어집니다. 브라우저에 범주 탐색 메뉴가 표시됩니다. 이 메뉴는 데이터베이스에서 범주를 검색하여 생성되었습니다. 다음 자습서에서는 탐색을 구현합니다. - 브라우저를 닫아 실행 중인 애플리케이션을 중지합니다.
데이터베이스 검토
Web.config 파일을 열고 연결 문자열 섹션을 확인합니다. 연결 문자열 값이 AttachDbFilename 웹 애플리케이션 프로젝트를 가리키는 것을 DataDirectory 볼 수 있습니다. 값 |DataDirectory| 은 프로젝트의 App_Data 폴더를 나타내는 예약된 값입니다. 이 폴더는 엔터티 클래스에서 만든 데이터베이스가 있는 위치입니다.
<connectionStrings>
<add name="DefaultConnection"
connectionString="Data Source=(LocalDb)\MSSQLLocalDB;Initial Catalog=aspnet-WingtipToys-20120302100502;Integrated Security=True"
providerName="System.Data.SqlClient" />
<add name="WingtipToys"
connectionString="Data Source=(LocalDB)\MSSQLLocalDB;AttachDbFilename=|DataDirectory|\wingtiptoys.mdf;Integrated Security=True"
providerName="System.Data.SqlClient " />
</connectionStrings>
참고 항목
App_Data 폴더가 표시되지 않거나 폴더가 비어 있는 경우 새로 고침 아이콘을 선택한 다음 솔루션 탐색기 창 맨 위에 있는 모든 파일 표시 아이콘을 선택합니다. 사용 가능한 모든 아이콘을 표시하려면 솔루션 탐색기 창의 너비를 확장해야 할 수 있습니다.
이제 서버 탐색기 창을 사용하여 wingtiptoys.mdf 데이터베이스 파일에 포함된 데이터를 검사할 수 있습니다.
App_Data 폴더를 확장합니다. App_Data 폴더가 표시되지 않으면 위의 참고 사항을 참조하세요.
wingtiptoys.mdf 데이터베이스 파일이 표시되지 않으면 새로 고침 아이콘을 선택한 다음 솔루션 탐색기 창 맨 위에 있는 모든 파일 표시 아이콘을 선택합니다.
wingtiptoys.mdf 데이터베이스 파일을 마우스 오른쪽 단추로 클릭하고 열기를 선택합니다.
서버 탐색기가 표시됩니다.
테이블 폴더를 확장합니다.
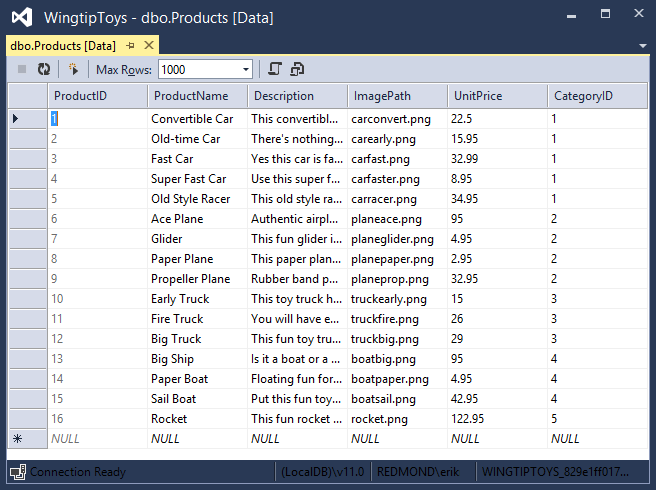
제품 테이블을 마우스 오른쪽 단추로 클릭하고 테이블 데이터 표시를 선택합니다.
Products 테이블이 표시됩니다.
이 보기를 사용하면 제품 테이블의 데이터를 직접 보고 수정할 수 있습니다.
Products 테이블 창을 닫습니다.
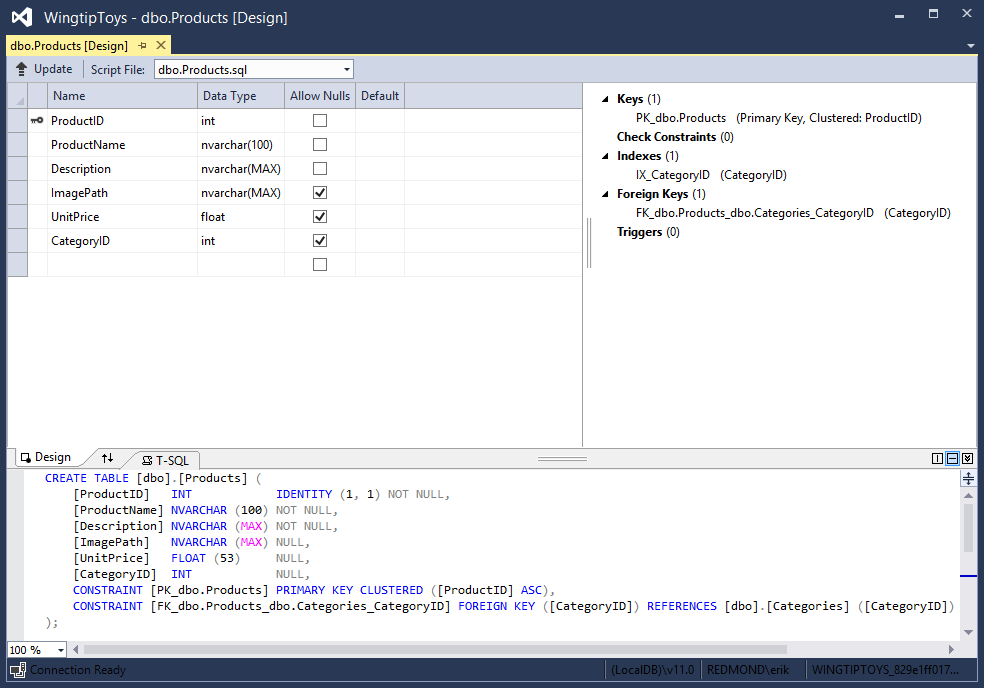
서버 탐색기에서 제품 테이블을 다시 마우스 오른쪽 단추로 클릭하고 테이블 정의 열기를 선택합니다.
Products 테이블의 데이터 디자인이 표시됩니다.
T-SQL 탭에 테이블을 만드는 데 사용된 SQL DDL 문이 표시됩니다. 디자인 탭에서 UI를 사용하여 스키마를 수정할 수도 있습니다.
서버 탐색기에서 WingtipToys 데이터베이스를 마우스 오른쪽 단추로 클릭하고 연결 닫기를 선택합니다.
Visual Studio에서 데이터베이스를 분리하면 이 자습서 시리즈의 뒷부분에서 데이터베이스 스키마를 수정할 수 있습니다.서버 탐색기 창 아래쪽에서 솔루션 탐색기 탭을 선택하여 솔루션 탐색기로 돌아갑니다.
요약
이 시리즈의 자습서에서는 몇 가지 기본 UI, 그래픽, 페이지 및 탐색을 추가했습니다. 또한 이전 자습서에서 추가한 데이터 클래스에서 데이터베이스를 만든 웹 애플리케이션을 실행했습니다. 데이터베이스를 직접 확인하여 데이터베이스의 Products 테이블 내용도 확인했습니다. 다음 자습서에서는 데이터베이스의 데이터 항목과 세부 정보를 표시합니다.