사용자 기반 권한 부여(C#)
로 스콧 미첼
참고 항목
이 문서를 작성한 이후 ASP.NET 멤버 자격 공급자는 ASP.NET ID로 대체되었습니다. 이 문서를 작성할 때 추천한 멤버 자격 공급자가 아닌 ASP.NET ID 플랫폼을 사용하도록 앱을 업데이트하는 것이 좋습니다. ASP.NET ID는 ASP.NET 멤버 자격 시스템에 비해 다음과 같은 여러 가지 이점이 있습니다.
- 성능 향상
- 향상된 확장성 및 테스트 용이성
- OAuth, OpenID Connect 및 2단계 인증 지원
- 클레임 기반 ID 지원
- ASP.Net Core와의 상호 운용성 향상
이 자습서에서는 다양한 기술을 통해 페이지에 대한 액세스를 제한하고 페이지 수준 기능을 제한하는 방법을 살펴봅니다.
소개
사용자 계정을 제공하는 대부분의 웹 애플리케이션은 일부에서 특정 방문자가 사이트 내의 특정 페이지에 액세스하지 못하도록 제한합니다. 예를 들어 대부분의 온라인 메시지 보드 사이트에서는 익명 및 인증된 모든 사용자가 메시지 보드의 게시물을 볼 수 있지만 인증된 사용자만 웹 페이지를 방문하여 새 게시물을 만들 수 있습니다. 또한 특정 사용자(또는 특정 사용자 집합)만 액세스할 수 있는 관리 페이지가 있을 수 있습니다. 또한 페이지 수준 기능은 사용자별로 다를 수 있습니다. 게시물 목록을 볼 때 인증된 사용자는 각 게시물을 평가하기 위한 인터페이스를 표시하는 반면 익명 방문자는 이 인터페이스를 사용할 수 없습니다.
ASP.NET 사용자 기반 권한 부여 규칙을 쉽게 정의할 수 있습니다. 태그가 약간만 있으면 Web.config특정 웹 페이지 또는 전체 디렉터리를 잠글 수 있으므로 지정된 사용자 하위 집합에서만 액세스할 수 있습니다. 페이지 수준 기능은 프로그래밍 방식 및 선언적 수단을 통해 현재 로그인한 사용자를 기반으로 설정하거나 해제할 수 있습니다.
이 자습서에서는 다양한 기술을 통해 페이지에 대한 액세스를 제한하고 페이지 수준 기능을 제한하는 방법을 살펴봅니다. 그럼 시작하겠습니다.
URL 권한 부여 워크플로 살펴보기
양식 인증 개요 자습서에서 설명한 대로 ASP.NET 런타임이 ASP.NET 리소스에 대한 요청을 처리할 때 요청은 수명 주기 동안 많은 이벤트를 발생합니다. HTTP 모듈은 요청 수명 주기의 특정 이벤트에 대한 응답으로 코드가 실행되는 관리되는 클래스입니다. ASP.NET 백그라운드에서 필수 작업을 수행하는 여러 HTTP 모듈과 함께 제공됩니다.
이러한 HTTP 모듈 중 하나는 .입니다 FormsAuthenticationModule. 이전 자습서에서 설명한 것처럼, 기본 기능은 FormsAuthenticationModule 현재 요청의 ID를 확인하는 것입니다. 이 작업은 쿠키에 있거나 URL 내에 포함된 양식 인증 티켓을 검사하여 수행됩니다. 이 식별은 이벤트 중에 발생합니다.AuthenticateRequest
또 다른 중요한 HTTP 모듈은 UrlAuthorizationModule이벤트(이벤트 후에 AuthenticateRequest 발생)에 대한 응답으로 AuthorizeRequest 발생하는 모듈입니다. 구성 UrlAuthorizationModule 태그를 Web.config 검사하여 현재 ID에 지정된 페이지를 방문할 권한이 있는지 여부를 확인합니다. 이 프로세스를 URL 권한 부여라고 합니다.
1단계에서 URL 권한 부여 규칙에 대한 구문을 살펴보겠습니다. 하지만 먼저 요청의 권한 부여 여부에 따라 수행하는 작업을 UrlAuthorizationModule 살펴보겠습니다. 요청이 UrlAuthorizationModule 권한이 있다고 판단되면 아무 작업도 수행하지 않으며 요청은 수명 주기 동안 계속됩니다. 그러나 요청이 권한이 없는 UrlAuthorizationModule 경우 수명 주기를 중단하고 개체에 HTTP 401 권한 없음 상태를 반환하도록 지시 Response 합니다. 양식 인증을 사용하는 경우 HTTP 401 상태가 감지되면 FormsAuthenticationModule HTTP 302 로그인 페이지로 리디렉션되므로 이 HTTP 401 상태가 클라이언트에 반환되지 않습니다.
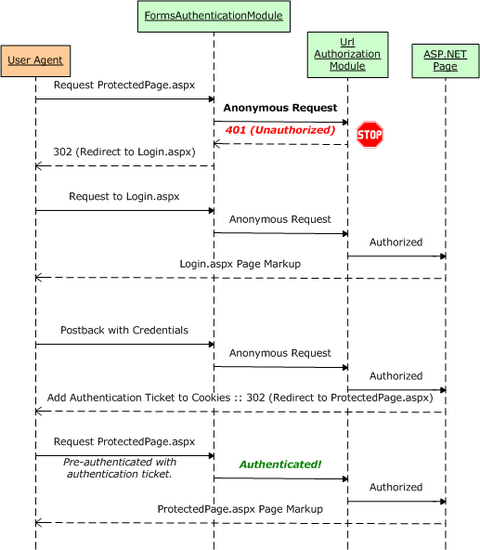
그림 1은 ASP.NET 파이프라인의 워크플로, FormsAuthenticationModule권한 없는 요청이 UrlAuthorizationModule 도착하는 경우를 보여 줍니다. 특히 그림 1은 익명 사용자에 대한 ProtectedPage.aspx액세스를 거부하는 페이지인 익명 방문자의 요청을 보여 줍니다. 방문자는 익명 UrlAuthorizationModule 이므로 요청을 중단하고 HTTP 401 권한 없음 상태를 반환합니다. 그런 FormsAuthenticationModule 다음, 401 상태를 302 리디렉션으로 로그인 페이지로 변환합니다. 사용자가 로그인 페이지를 통해 인증되면 해당 사용자가 .으로 ProtectedPage.aspx리디렉션됩니다. 이번에는 FormsAuthenticationModule 인증 티켓을 기반으로 사용자를 식별합니다. 이제 방문자가 인증되었 UrlAuthorizationModule 으므로 페이지에 대한 액세스를 허용합니다.
그림 1: 양식 인증 및 URL 권한 부여 워크플로(전체 크기 이미지를 보려면 클릭)
그림 1에서는 익명 방문자가 익명 사용자가 사용할 수 없는 리소스에 액세스하려고 할 때 발생하는 상호 작용을 보여 줍니다. 이 경우 익명 방문자는 쿼리 문자열에 지정된 방문하려는 페이지가 있는 로그인 페이지로 리디렉션됩니다. 사용자가 성공적으로 로그온하면 처음에 보려고 하던 리소스로 자동으로 다시 리디렉션됩니다.
익명 사용자가 무단으로 요청하는 경우 이 워크플로는 간단하며 방문자가 발생한 내용과 이유를 쉽게 이해할 수 있습니다. FormsAuthenticationModule 그러나 인증된 사용자가 요청하더라도 권한이 없는 사용자를 로그인 페이지로 리디렉션 합니다. 이로 인해 인증된 사용자가 권한이 없는 페이지를 방문하려고 하면 사용자 환경이 혼란스러울 수 있습니다.
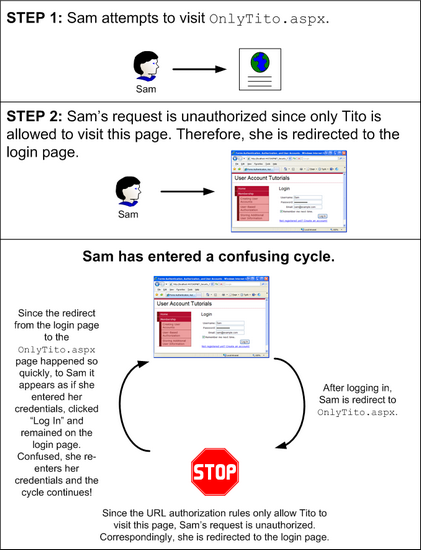
웹 사이트에 URL 권한 부여 규칙이 구성되어 ASP.NET 페이지 OnlyTito.aspx 가 Tito에만 액세스하도록 구성되었다고 가정해 보겠습니다. 이제 Sam이 사이트를 방문하여 로그온한 다음 방문 OnlyTito.aspx하려고 시도한다고 상상해 보십시오. UrlAuthorizationModule 요청 수명 주기를 중지하고 HTTP 401 권한 없음 상태를 반환합니다FormsAuthenticationModule. 그러면 Sam을 검색하여 로그인 페이지로 리디렉션합니다. 하지만 Sam은 이미 로그인했기 때문에 로그인 페이지로 다시 전송된 이유를 궁금해할 수 있습니다. 로그인 자격 증명이 어떻게든 손실되었거나 잘못된 자격 증명을 입력했다고 추론할 수 있습니다. Sam이 로그인 페이지에서 자격 증명을 다시 입력하면 로그온(다시)되고 리디렉션됩니다 OnlyTito.aspx. 그러면 UrlAuthorizationModule Sam이 이 페이지를 방문할 수 없으며 로그인 페이지로 돌아갑니다.
그림 2에서는 이 혼란스러운 워크플로를 보여 줍니다.
그림 2: 기본 워크플로가 혼동 주기로 이어질 수 있음(전체 크기 이미지를 보려면 클릭)
그림 2에 설명된 워크플로는 가장 컴퓨터가 잘 아는 방문자조차도 빠르게 난처해질 수 있습니다. 2단계에서 이러한 혼란스러운 주기를 방지하는 방법을 살펴보겠습니다.
참고 항목
ASP.NET 두 가지 메커니즘을 사용하여 현재 사용자가 특정 웹 페이지에 액세스할 수 있는지 여부를 확인합니다. URL 권한 부여 및 파일 권한 부여. 파일 권한 부여는 요청된 파일 ACL을 참조하여 권한을 결정하는 에 의해 FileAuthorizationModule구현됩니다. ACL은 Windows 계정에 적용되는 권한이므로 파일 권한 부여는 Windows 인증 가장 일반적으로 사용됩니다. 양식 인증을 사용하는 경우 사이트를 방문하는 사용자에 관계없이 모든 운영 체제 및 파일 시스템 수준 요청이 동일한 Windows 계정으로 실행됩니다. 이 자습서 시리즈는 양식 인증에 중점을 두므로 파일 권한 부여에 대해서는 다루지 않습니다.
URL 권한 부여 범위
ASP.NET UrlAuthorizationModule 런타임의 일부인 관리 코드입니다. Microsoft IIS(인터넷 정보 서비스) 웹 서버 버전 7 이전에는 IIS의 HTTP 파이프라인과 ASP.NET 런타임 파이프라인 간에 고유한 장벽이 있었습니다. 즉, IIS 6 이하의 ASP입니다. NET은 UrlAuthorizationModule 요청이 IIS에서 ASP.NET 런타임으로 위임될 때만 실행됩니다. 기본적으로 IIS는 HTML 페이지 및 CSS, JavaScript 및 이미지 파일과 같은 정적 콘텐츠 자체를 처리하고 확장.aspx.asmx이 있는 페이지가 요청되거나 .ashx 요청된 경우에만 ASP.NET 런타임에 요청을 전달합니다.
그러나 IIS 7은 통합 IIS 및 ASP.NET 파이프라인을 허용합니다. 몇 가지 구성 설정을 사용하면 IIS 7을 설정하여 모든 요청에 대해 호출 UrlAuthorizationModule 할 수 있습니다. 즉, 모든 형식의 파일에 대해 URL 권한 부여 규칙을 정의할 수 있습니다. 또한 IIS 7에는 자체 URL 권한 부여 엔진이 포함됩니다. ASP.NET 통합 및 IIS 7의 네이티브 URL 권한 부여 기능에 대한 자세한 내용은 IIS7 URL 권한 부여 이해를 참조하세요. ASP.NET 및 IIS 7 통합에 대해 자세히 알아보려면 Shahram Khosravi의 책인 Professional IIS 7 및 ASP.NET 통합 프로그래밍 (ISBN: 978-0470152539)의 사본을 선택하세요.
간단히 말해서 IIS 7 이전 버전에서는 URL 권한 부여 규칙이 ASP.NET 런타임에서 처리하는 리소스에만 적용됩니다. 그러나 IIS 7을 사용하면 IIS의 네이티브 URL 권한 부여 기능을 사용하거나 ASP를 통합할 수 있습니다. NET은 UrlAuthorizationModule IIS의 HTTP 파이프라인으로 전환하여 이 기능을 모든 요청으로 확장합니다.
참고 항목
ASP 방법에는 미묘하면서도 중요한 차이점이 있습니다. UrlAuthorizationModule NET 및 IIS 7의 URL 권한 부여 기능은 권한 부여 규칙을 처리합니다. 이 자습서에서는 IIS 7의 URL 권한 부여 기능 또는 권한 부여 규칙을 구문 분석하는 방법의 차이점을 검사 UrlAuthorizationModule하지 않습니다. 이러한 항목에 대한 자세한 내용은 MSDN 또는 www.iis.net IIS 7 설명서를 참조하세요.
1단계: 에서 URL 권한 부여 규칙 정의Web.config
애플리케이션 UrlAuthorizationModule 의 구성에 정의된 URL 권한 부여 규칙에 따라 특정 ID에 대해 요청된 리소스에 대한 액세스 권한을 부여할지 또는 거부할지를 결정합니다. 권한 부여 규칙은 요소의<authorization> 형식 <allow> 과 <deny> 자식 요소로 철자가 지정됩니다. 각 <allow> 요소와 <deny> 자식 요소는 다음을 지정할 수 있습니다.
- 특정 사용자
- 쉼표로 구분된 사용자 목록
- 물음표로 표시된 모든 익명 사용자(?)
- 별표(*)로 표시된 모든 사용자
다음 태그는 URL 권한 부여 규칙을 사용하여 Tito 및 Scott 사용자를 허용하고 다른 모든 사용자를 거부하는 방법을 보여 줍니다.
<authorization>
<allow users="Tito, Scott" />
<deny users="*" />
</authorization>
요소는 <allow> 사용자가 허용되는 항목(Tito 및 Scott)을 정의하고 <deny> 요소는 모든 사용자가 거부되도록 지시합니다.
참고 항목
<allow> 및 <deny> 요소는 역할에 대한 권한 부여 규칙을 지정할 수도 있습니다. 향후 자습서에서 역할 기반 권한 부여를 검토할 예정입니다.
다음 설정은 Sam 이외의 사용자(익명 방문자 포함)에게 액세스 권한을 부여합니다.
<authorization>
<deny users="Sam" />
</authorization>
인증된 사용자만 허용하려면 모든 익명 사용자에 대한 액세스를 거부하는 다음 구성을 사용합니다.
<authorization>
<deny users="?" />
</authorization>
권한 부여 규칙은 요소 Web.config 내에서 <system.web> 정의되며 웹 애플리케이션의 모든 ASP.NET 리소스에 적용됩니다. 종종 애플리케이션에는 여러 섹션에 대해 서로 다른 권한 부여 규칙이 있습니다. 예를 들어 전자 상거래 사이트에서 모든 방문자가 제품을 정독하고, 제품 리뷰를 보고, 카탈로그를 검색하는 등의 작업을 할 수 있습니다. 그러나 인증된 사용자만 체크 아웃 또는 페이지에 도달하여 배송 기록을 관리할 수 있습니다. 또한 사이트 관리자와 같이 선택한 사용자만 액세스할 수 있는 사이트 부분이 있을 수 있습니다.
ASP.NET 사용하면 사이트의 여러 파일 및 폴더에 대해 서로 다른 권한 부여 규칙을 쉽게 정의할 수 있습니다. 루트 폴더의 Web.config 파일에 지정된 권한 부여 규칙은 사이트의 모든 ASP.NET 리소스에 적용됩니다. 그러나 섹션을 사용하여 특정 폴더에 대해 이러한 기본 권한 부여 설정을 재정의 Web.config <authorization> 할 수 있습니다.
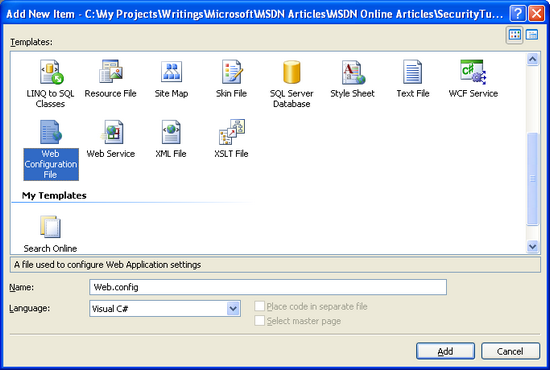
인증된 사용자만 폴더의 ASP.NET 페이지를 Membership 방문할 수 있도록 웹 사이트를 업데이트해 보겠습니다. 이렇게 하려면 폴더에 파일을 Membership 추가하고 Web.config 익명 사용자를 거부하도록 권한 부여 설정을 설정해야 합니다. 솔루션 탐색기 폴더를 마우스 오른쪽 단추로 클릭하고 Membership 상황에 맞는 메뉴에서 새 항목 추가 메뉴를 선택하고 새 Web.config웹 구성 파일을 추가합니다.
그림 3: 폴더에 Membership 파일 추가Web.config(전체 크기 이미지를 보려면 클릭)
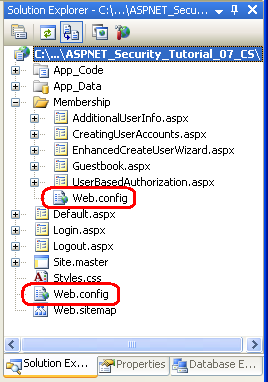
이 시점에서 프로젝트에는 루트 디렉터리에 하나씩, Membership 폴더에 하나씩 두 개의 Web.config 파일이 포함되어야 합니다.
그림 4: 이제 애플리케이션에 두 개의 Web.config 파일이 포함되어야 합니다(전체 크기 이미지를 보려면 클릭).
익명 사용자에 Membership 대한 액세스를 금지하도록 폴더의 구성 파일을 업데이트합니다.
<?xml version="1.0"?>
<configuration>
<system.web>
<authorization>
<deny users="?" />
</authorization>
</system.web>
</configuration>
이것이 전부입니다!
이 변경 사항을 테스트하려면 브라우저의 홈페이지를 방문하여 로그아웃되었는지 확인합니다. ASP.NET 애플리케이션의 기본 동작은 모든 방문자를 허용하는 것이며 루트 디렉터리의 Web.config 파일에 대한 권한 부여 수정을 하지 않았기 때문에 루트 디렉터리의 파일을 익명 방문자로 방문할 수 있습니다.
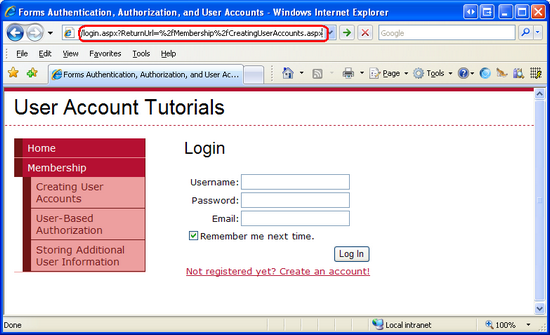
왼쪽 열에 있는 사용자 계정 만들기 링크를 클릭합니다. 그러면 다음으로 연결됩니다 ~/Membership/CreatingUserAccounts.aspx. 폴더의 Membership 파일은 Web.config 익명 액세스를 UrlAuthorizationModule 금지하는 권한 부여 규칙을 정의하므로 요청을 중단하고 HTTP 401 권한 없음 상태를 반환합니다. 이를 FormsAuthenticationModule 302 리디렉션 상태로 수정하여 로그인 페이지로 보냅니다. 액세스하려는 페이지(CreatingUserAccounts.aspx)는 querystring 매개 변수를 통해 로그인 페이지로 ReturnUrl 전달됩니다.
그림 5: URL 권한 부여 규칙이 익명 액세스를 금지하므로 로그인 페이지로 리디렉션됩니다(전체 크기 이미지를 보려면 클릭).
성공적으로 로그인하면 페이지로 CreatingUserAccounts.aspx 리디렉션됩니다. 이번에는 UrlAuthorizationModule 더 이상 익명이 아니므로 페이지에 대한 액세스를 허용합니다.
특정 위치에 URL 권한 부여 규칙 적용
섹션 Web.config 에 <system.web> 정의된 권한 부여 설정은 해당 디렉터리 및 하위 디렉터리의 모든 ASP.NET 리소스에 적용됩니다(다른 파일에 의해 Web.config 재정의될 때까지). 그러나 경우에 따라 지정된 디렉터리의 모든 ASP.NET 리소스에 하나 또는 두 개의 특정 페이지를 제외한 특정 권한 부여 구성이 필요할 수 있습니다. 이 작업은 요소를 Web.config추가하고<location>, 권한 부여 규칙이 다른 파일을 가리키고, 그 안에 고유한 권한 부여 규칙을 정의하여 수행할 수 있습니다.
요소를 사용하여 <location> 특정 리소스에 대한 구성 설정을 재정의하는 방법을 설명하기 위해 Tito만 방문할 CreatingUserAccounts.aspx수 있도록 권한 부여 설정을 사용자 지정해 보겠습니다. 이렇게 하려면 폴더의 Web.config 파일에 요소를 Membership 추가하고 <location> 다음과 같이 표시되도록 해당 태그를 업데이트합니다.
<?xml version="1.0"?>
<configuration>
<system.web>
<authorization>
<deny users="?" />
</authorization>
</system.web>
<location path="CreatingUserAccounts.aspx">
<system.web>
<authorization>
<allow users="Tito" />
<deny users="*" />
</authorization>
</system.web>
</location>
</configuration>
이 <authorization> 요소의 <system.web> 요소는 폴더 및 하위 폴더의 ASP.NET 리소스에 Membership 대한 기본 URL 권한 부여 규칙을 정의합니다. 이 <location> 요소를 사용하면 특정 리소스에 대해 이러한 규칙을 재정의할 수 있습니다. 위의 태그 <location> 에서 요소는 페이지를 참조 CreatingUserAccounts.aspx 하고 Tito를 허용하는 것과 같은 권한 부여 규칙을 지정하지만 다른 모든 사람은 거부합니다.
이 권한 부여 변경을 테스트하려면 먼저 익명 사용자로 웹 사이트를 방문하세요. 폴더에 있는 Membership 페이지(예: UserBasedAuthorization.aspxUrlAuthorizationModule )를 방문하려고 하면 요청이 거부되고 로그인 페이지로 리디렉션됩니다. Scott과 같이 로그인한 후에는 다음을 제외한 CreatingUserAccounts.aspx폴더의 Membership 모든 페이지를 방문할 수 있습니다. Tito를 CreatingUserAccounts.aspx 제외한 다른 사용자로 로그온한 방문을 시도하면 무단 액세스 시도가 발생하여 로그인 페이지로 다시 리디렉션됩니다.
참고 항목
요소는 <location> 구성 <system.web> 요소 외부에 표시되어야 합니다. 권한 부여 설정을 재정의하려는 각 리소스에 대해 별도의 <location> 요소를 사용해야 합니다.
권한 부여 규칙을 사용하여 액세스 권한을 부여하거나 거부하는 방법UrlAuthorizationModule살펴보기
URL UrlAuthorizationModule 권한 부여 규칙을 한 번에 하나씩 분석하여 특정 URL에 대한 특정 ID에 대한 권한을 부여할지 여부를 결정합니다. 일치 항목이 발견되면 일치 항목이 있는지 또는 요소에서 일치하는 <allow> 항목이 발견되었는지에 따라 사용자에게 액세스 권한이 부여되거나 <deny> 거부됩니다. 일치하는 항목이 없으면 사용자에게 액세스 권한이 부여됩니다. 따라서 액세스를 제한하려면 URL 권한 부여 구성에서 요소를 마지막 요소로 사용해야 <deny> 합니다. 요소를 생략<deny>하면 모든 사용자에게 액세스 권한이 부여됩니다.
권한을 결정하는 데 사용되는 UrlAuthorizationModule 프로세스를 더 잘 이해하려면 이 단계의 앞부분에서 살펴본 URL 권한 부여 규칙 예제를 고려하세요. 첫 번째 규칙은 Tito 및 Scott에 대한 액세스를 허용하는 요소입니다 <allow> . 두 번째 규칙은 모든 사용자에 <deny> 대한 액세스를 거부하는 요소입니다. 익명 사용자가 방문하는 UrlAuthorizationModule 경우 먼저 Scott 또는 Tito에 익명인가요? 대답은 분명히 아니오이므로 두 번째 규칙으로 진행됩니다. 모두의 집합에서 익명인가요? 여기에 대답이 예 <deny> 이므로 규칙이 적용되고 방문자가 로그인 페이지로 리디렉션됩니다. 마찬가지로, 지선이 방문한다면, UrlAuthorizationModule 지선은 스콧이나 티토인가? 그녀가 아니기 때문에, UrlAuthorizationModule 두 번째 질문으로 진행, 지선은 모두의 세트에 있습니까? 그녀는, 그래서 그녀도, 액세스가 거부됩니다. 마지막으로, Tito가 방문하면 첫 번째 질문이 UrlAuthorizationModule 긍정적 인 대답이므로 Tito에게 액세스 권한이 부여됩니다.
UrlAuthorizationModule 권한 부여 규칙을 위에서 아래로 처리하고 모든 일치 항목에서 중지하므로 보다 구체적인 규칙이 덜 구체적인 규칙보다 앞에 오도록 하는 것이 중요합니다. 즉, Jisun 및 익명 사용자를 금지하지만 다른 모든 인증된 사용자를 허용하는 권한 부여 규칙을 정의하려면 Jisun에 영향을 주는 가장 구체적인 규칙(Jisun에 영향을 주는 규칙)으로 시작한 다음 다른 모든 인증된 사용자를 허용하지만 모든 익명 사용자를 거부하는 덜 구체적인 규칙으로 진행합니다. 다음 URL 권한 부여 규칙은 먼저 Jisun을 거부하고 익명 사용자를 거부하여 이 정책을 구현합니다. 이러한 <deny> 문과 일치하지 않으므로 Jisun 이외의 인증된 사용자에게 액세스 권한이 부여됩니다.
<authorization>
<deny users="Jisun" />
<deny users="?" />
</authorization>
2단계: 인증되지 않은 인증된 사용자를 위한 워크플로 수정
URL 권한 부여 워크플로 섹션 살펴보기 섹션에서 이 자습서의 앞부분에서 설명한 것처럼 권한이 없는 요청이 발생하면 UrlAuthorizationModule 언제든지 요청을 중단하고 HTTP 401 권한 없음 상태를 반환합니다. 이 401 상태는 사용자를 로그인 페이지로 보내는 302 리디렉션 상태로 수정 FormsAuthenticationModule 됩니다. 이 워크플로는 사용자가 인증된 경우에도 권한이 없는 요청에서 발생합니다.
인증된 사용자를 로그인 페이지로 반환하면 이미 시스템에 로그인했기 때문에 혼동을 줄 수 있습니다. 약간의 작업을 통해 권한 없는 요청을 하는 인증된 사용자를 제한된 페이지에 액세스하려고 시도했음을 설명하는 페이지로 리디렉션하여 이 워크플로를 개선할 수 있습니다.
먼저 웹 애플리케이션의 루트 폴더에 새 ASP.NET 페이지를 만듭니다 UnauthorizedAccess.aspx. 이 페이지를 마스터 페이지와 Site.master 연결하는 것을 잊지 마세요. 이 페이지를 만든 후 마스터 페이지의 기본 콘텐츠가 표시되도록 ContentPlaceHolder를 참조 LoginContent 하는 콘텐츠 컨트롤을 제거합니다. 다음으로, 상황을 설명하는 메시지, 즉 사용자가 보호된 리소스에 액세스하려고 했다는 메시지를 추가합니다. 이러한 메시지를 UnauthorizedAccess.aspx 추가한 후 페이지의 선언적 태그는 다음과 유사하게 표시됩니다.
<%@ Page Language="C#" MasterPageFile="~/Site.master" AutoEventWireup="true"
CodeFile="UnauthorizedAccess.aspx.cs" Inherits="UnauthorizedAccess"
Title="Untitled Page" %>
<asp:Content ID="Content1" ContentPlaceHolderID="MainContent"
Runat="Server">
<h2>Unauthorized Access</h2>
<p>
You have attempted to access a page that you are not authorized to view.
</p>
<p>
If you have any questions, please contact the site administrator.
</p>
</asp:Content>
이제 인증된 사용자가 권한 없는 요청을 수행하는 경우 로그인 페이지 대신 페이지로 전송되도록 워크플로를 UnauthorizedAccess.aspx 변경해야 합니다. 권한 없는 요청을 로그인 페이지로 리디렉션하는 논리는 클래스의 FormsAuthenticationModule 프라이빗 메서드 내에 저장되므로 이 동작을 사용자 지정할 수 없습니다. 그러나 필요한 경우 사용자를 리디렉션하는 로그인 페이지에 고유한 논리를 UnauthorizedAccess.aspx추가할 수 있습니다.
FormsAuthenticationModule 권한이 없는 방문자를 로그인 페이지로 리디렉션하면 요청된 권한 없는 URL을 쿼리 문자열에 이름과 ReturnUrl함께 추가합니다. 예를 들어 권한이 없는 사용자가 방문 OnlyTito.aspxFormsAuthenticationModule 하려고 하면 해당 사용자를 .으로 리디렉션합니다Login.aspx?ReturnUrl=OnlyTito.aspx. 따라서 매개 변수를 포함하는 ReturnUrl 쿼리 문자열을 사용하여 인증된 사용자가 로그인 페이지에 도달한 경우 인증되지 않은 사용자가 보기에 권한이 없는 페이지를 방문하려고 했다는 것을 알 수 있습니다. 이러한 경우, 우리는 그녀를 리디렉션하려고합니다 UnauthorizedAccess.aspx.
이렇게 하려면 로그인 페이지의 Page_Load 이벤트 처리기에 다음 코드를 추가합니다.
protected void Page_Load(object sender, EventArgs e)
{
if (!Page.IsPostBack)
{
if (Request.IsAuthenticated && !string.IsNullOrEmpty(Request.QueryString["ReturnUrl"]))
// This is an unauthorized, authenticated request...
Response.Redirect("~/UnauthorizedAccess.aspx");
}
}
위의 코드는 인증된 권한이 없는 사용자를 페이지로 리디렉션합니다 UnauthorizedAccess.aspx . 이 논리의 작동을 확인하려면 익명 방문자로 사이트를 방문하고 왼쪽 열에서 사용자 계정 만들기 링크를 클릭합니다. 그러면 1단계에서 Tito에 대한 액세스만 허용하도록 구성한 페이지로 이동 ~/Membership/CreatingUserAccounts.aspx 됩니다. 익명 사용자는 금지 FormsAuthenticationModule 되므로 로그인 페이지로 다시 리디렉션됩니다.
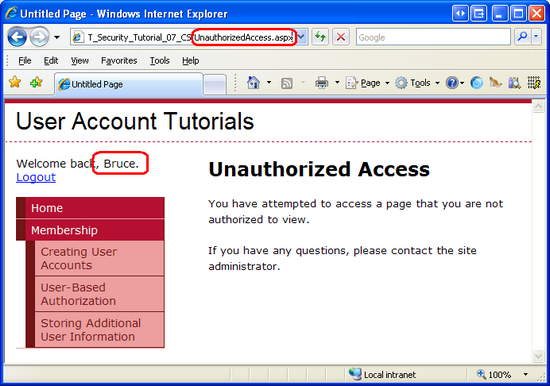
이 시점에서 우리는 익명입니다, 그래서 Request.IsAuthenticated 반환 false 하고 우리는로 UnauthorizedAccess.aspx리디렉션되지 않습니다. 대신 로그인 페이지가 표시됩니다. Bruce와 같이 Tito 이외의 사용자로 로그인합니다. 적절한 자격 증명을 입력하면 로그인 페이지가 다시 .로 ~/Membership/CreatingUserAccounts.aspx리디렉션됩니다. 그러나 이 페이지는 Tito에서만 액세스할 수 있으므로 볼 권한이 없으며 로그인 페이지로 즉시 반환됩니다. 그러나 Request.IsAuthenticated 이번에는 쿼리 true 문자열 매개 변수가 ReturnUrl 있으므로 페이지로 UnauthorizedAccess.aspx 리디렉션됩니다.
그림 6: 인증되고 권한이 없는 사용자가 리디렉션됩니다 UnauthorizedAccess.aspx (전체 크기 이미지를 보려면 클릭).
이 사용자 지정된 워크플로는 그림 2에 표시된 주기를 단락시켜 보다 합리적이고 간단한 사용자 환경을 제공합니다.
3단계: 현재 로그인한 사용자에 따라 기능 제한
URL 권한 부여를 사용하면 거친 권한 부여 규칙을 쉽게 지정할 수 있습니다. 1단계에서 보았듯이 URL 권한 부여를 통해 허용되는 ID와 특정 페이지 또는 폴더의 모든 페이지를 볼 수 없는 ID를 간결하게 지정할 수 있습니다. 그러나 특정 시나리오에서는 모든 사용자가 페이지를 방문하도록 허용하지만 페이지를 방문하는 사용자에 따라 페이지의 기능을 제한할 수 있습니다.
인증된 방문자가 제품을 검토할 수 있도록 하는 전자 상거래 웹 사이트의 경우를 고려합니다. 익명 사용자가 제품의 페이지를 방문하면 제품 정보만 표시되고 리뷰를 남길 수 있는 기회가 제공되지 않습니다. 그러나 동일한 페이지를 방문하는 인증된 사용자에게는 검토 인터페이스가 표시됩니다. 인증된 사용자가 이 제품을 아직 검토하지 않은 경우 인터페이스를 통해 검토를 제출할 수 있습니다. 그렇지 않으면 이전에 제출한 검토를 표시합니다. 이 시나리오를 한 단계 더 발전하기 위해 제품 페이지에 추가 정보가 표시되고 전자 상거래 회사에서 근무하는 사용자에게 확장 기능을 제공할 수 있습니다. 예를 들어 제품 페이지에 재고가 나열되고 직원이 방문할 때 제품 가격 및 설명을 편집하는 옵션이 포함될 수 있습니다.
이러한 세분화된 권한 부여 규칙은 선언적 또는 프로그래밍 방식으로(또는 둘의 일부 조합을 통해) 구현할 수 있습니다. 다음 섹션에서는 LoginView 컨트롤을 통해 세분화된 권한 부여를 구현하는 방법을 알아보세요. 그 다음에는 프로그래밍 기법을 살펴보겠습니다. 그러나 세분화된 권한 부여 규칙을 적용하기 전에 먼저 방문하는 사용자에 따라 기능이 달라지는 페이지를 만들어야 합니다.
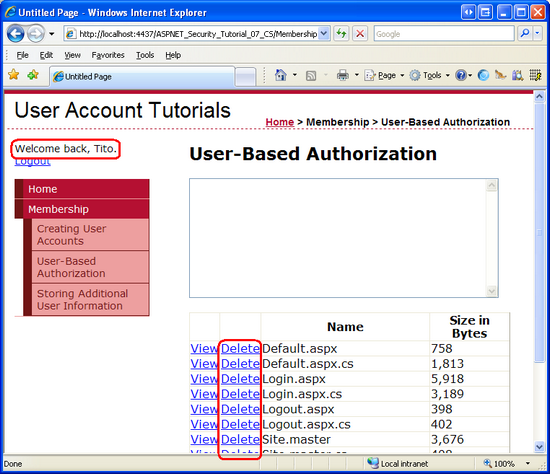
GridView 내의 특정 디렉터리에 있는 파일을 나열하는 페이지를 만들어 보겠습니다. 각 파일의 이름, 크기 및 기타 정보를 나열하는 것과 함께 GridView에는 LinkButtons의 두 열, 즉 보기라는 열과 삭제라는 제목의 열이 포함됩니다. LinkButton 보기를 클릭하면 선택한 파일의 내용이 표시됩니다. LinkButton 삭제를 클릭하면 파일이 삭제됩니다. 처음에 모든 사용자가 보기 및 삭제 기능을 사용할 수 있도록 이 페이지를 만들어 보겠습니다. LoginView 컨트롤 사용 및 프로그래밍 방식으로 기능 제한 섹션에서 페이지를 방문하는 사용자를 기반으로 이러한 기능을 사용하거나 사용하지 않도록 설정하는 방법을 알아봅니다.
참고 항목
빌드하려는 ASP.NET 페이지에서는 GridView 컨트롤을 사용하여 파일 목록을 표시합니다. 이 자습서 시리즈는 양식 인증, 권한 부여, 사용자 계정 및 역할에 중점을 두므로 GridView 컨트롤의 내부 작업에 대해 논의하는 데 너무 많은 시간을 할애하고 싶지 않습니다. 이 자습서에서는 이 페이지를 설정하기 위한 특정 단계별 지침을 제공하지만, 특정 선택이 수행된 이유 또는 특정 속성이 렌더링된 출력에 미치는 영향에 대한 세부 정보는 자세히 살펴보지 않습니다. GridView 컨트롤에 대한 자세한 내용은 ASP.NET 2.0 자습서 시리즈의 데이터 작업(Working with Data)을 참조하세요.
먼저 폴더에서 UserBasedAuthorization.aspx Membership 파일을 열고 GridView 컨트롤을 이름이 지정된 FilesGrid페이지에 추가합니다. GridView의 스마트 태그에서 열 편집 링크를 클릭하여 필드 대화 상자를 시작합니다. 여기에서 왼쪽 아래 모서리에 있는 필드 자동 생성 확인란의 선택을 취소합니다. 그런 다음 왼쪽 위 모서리에서 선택 단추, 삭제 단추 및 2개의 BoundField를 추가합니다(CommandField 유형에서 선택 및 삭제 단추를 찾을 수 있음). Select 단추의 SelectText 속성을 보기로 설정하고 첫 번째 BoundField HeaderText 및 DataField 속성을 Name으로 설정합니다. 두 번째 BoundField의 HeaderText 속성을 Size in Bytes로 설정하고, 해당 DataField 속성을 Length로, 속성을 DataFormatString False로 {0:N0} 설정하고, 해당 HtmlEncode 속성을 False로 설정합니다.
GridView의 열을 구성한 후 [확인]을 클릭하여 [필드] 대화 상자를 닫습니다. 속성 창 GridView의 DataKeyNames 속성을 .로 FullName설정합니다. 이 시점에서 GridView의 선언적 태그는 다음과 같이 표시됩니다.
<asp:GridView ID="FilesGrid" DataKeyNames="FullName" runat="server" AutoGenerateColumns="False">
<Columns>
<asp:CommandField SelectText="View" ShowSelectButton="True"/>
<asp:CommandField ShowDeleteButton="True" />
<asp:BoundField DataField="Name" HeaderText="Name" />
<asp:BoundField DataField="Length" DataFormatString="{0:N0}"
HeaderText="Size in Bytes" HtmlEncode="False" />
</Columns>
</asp:GridView>
GridView의 태그를 만들면 특정 디렉터리에서 파일을 검색하고 GridView에 바인딩하는 코드를 작성할 준비가 되었습니다. 페이지의 Page_Load 이벤트 처리기에 다음 코드를 추가합니다.
protected void Page_Load(object sender, EventArgs e)
{
if (!Page.IsPostBack)
{
string appPath = Request.PhysicalApplicationPath;
DirectoryInfo dirInfo = new DirectoryInfo(appPath);
FileInfo[] files = dirInfo.GetFiles();
FilesGrid.DataSource = files;
FilesGrid.DataBind();
}
}
위의 코드는 클래스를 DirectoryInfo 사용하여 애플리케이션의 루트 폴더에 있는 파일 목록을 가져옵니다. 이 메서드는 GetFiles() 디렉터리의 모든 파일을 개체 배열 FileInfo 로 반환한 다음 GridView에 바인딩됩니다. FileInfo 개체에는 다양한 속성(예: Name및 LengthIsReadOnly기타)이 있습니다. 선언적 태그에서 볼 수 있듯이 GridView는 속성 및 Length 속성만 Name 표시합니다.
참고 항목
DirectoryInfo 및 FileInfo 클래스는 네임스페이스에 System.IO있습니다. 따라서 이러한 클래스 이름 앞에 네임스페이스 이름을 추가하거나 네임스페이스를 클래스 파일로 가져와야 합니다(통해 using System.IO).
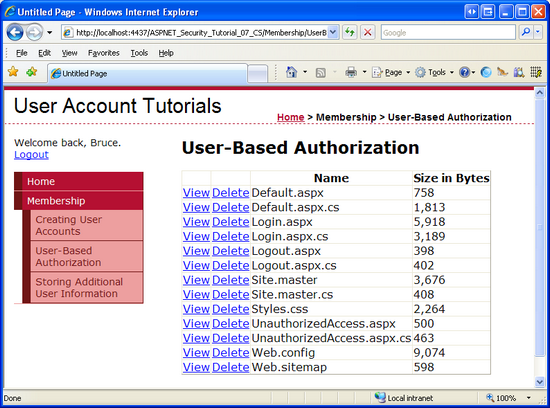
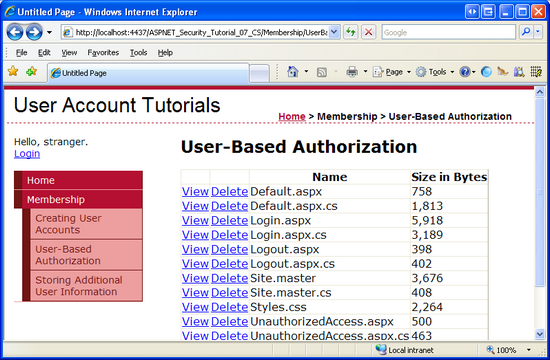
잠시 브라우저를 통해 이 페이지를 방문하세요. 애플리케이션의 루트 디렉터리에 있는 파일 목록이 표시됩니다. View 또는 Delete LinkButtons를 클릭하면 포스트백이 발생하지만 필요한 이벤트 처리기를 아직 만들지 않았기 때문에 아무 작업도 수행되지 않습니다.
그림 7: GridView는 웹 애플리케이션의 루트 디렉터리에 있는 파일을 나열합니다(전체 크기 이미지를 보려면 클릭).
선택한 파일의 내용을 표시하는 수단이 필요합니다. Visual Studio로 돌아가서 GridView 위에 있는 FileContents TextBox를 추가합니다. 해당 TextMode 속성을 MultiLine Columns 각각 95%와 Rows 10으로 설정합니다.
<asp:TextBox ID="FileContents" runat="server" Rows="10"
TextMode="MultiLine" Width="95%"></asp:TextBox>
다음으로 GridView의 SelectedIndexChanged 이벤트에 대한 이벤트 처리기를 만들고 다음 코드를 추가합니다.
protected void FilesGrid_SelectedIndexChanged(object sender, EventArgs e)
{
// Open the file and display it
string fullFileName = FilesGrid.SelectedValue.ToString();
string contents = File.ReadAllText(fullFileName);
FileContents.Text = contents;
}
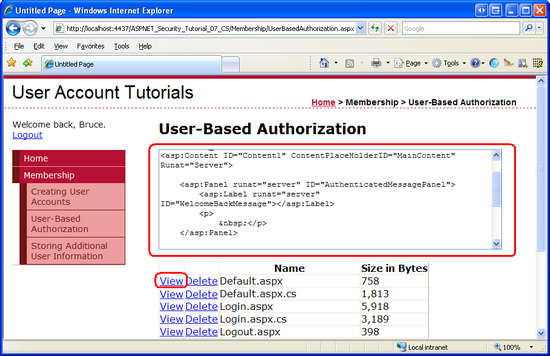
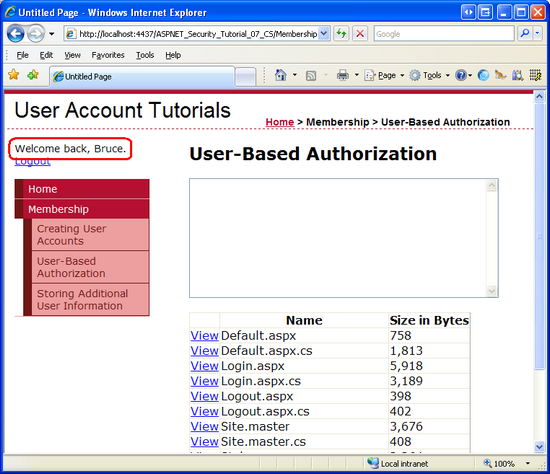
이 코드는 GridView의 SelectedValue 속성을 사용하여 선택한 파일의 전체 파일 이름을 확인합니다. 내부적으로 DataKeys 컬렉션을 가져오기 SelectedValue위해 참조되므로 이 단계의 앞부분에서 설명한 대로 GridView의 DataKeyNames 속성을 Name으로 설정해야 합니다. 클래스는File 선택한 파일의 내용을 문자열로 읽은 다음 TextBox의 속성에 FileContents 할당되어 선택한 파일의 Text 내용을 페이지에 표시하는 데 사용됩니다.
그림 8: 선택한 파일의 내용이 TextBox에 표시됩니다(전체 크기 이미지를 보려면 클릭).
참고 항목
HTML 태그가 포함된 파일의 내용을 본 다음 파일을 보거나 삭제하려고 하면 오류가 발생 HttpRequestValidationException 합니다. 이 문제는 포스트백 시 TextBox의 콘텐츠가 웹 서버로 다시 전송되기 때문에 발생합니다. 기본적으로 ASP.NET HTML 태그와 같은 잠재적으로 위험한 포스트백 콘텐츠가 검색될 때마다 오류가 발생 HttpRequestValidationException 합니다. 이 오류가 발생하지 않도록 설정하려면 지시문에 추가하여 ValidateRequest="false" @Page 페이지에 대한 요청 유효성 검사를 해제합니다. 요청 유효성 검사의 이점과 사용하지 않도록 설정 시 수행해야 하는 예방 조치에 대한 자세한 내용은 요청 유효성 검사 - 스크립트 공격 방지를 참조하세요.
마지막으로 GridView RowDeleting 이벤트에 대한 다음 코드를 사용하여 이벤트 처리기를 추가합니다.
protected void FilesGrid_RowDeleting(object sender, GridViewDeleteEventArgs e)
{
string fullFileName = FilesGrid.DataKeys[e.RowIndex].Value.ToString();
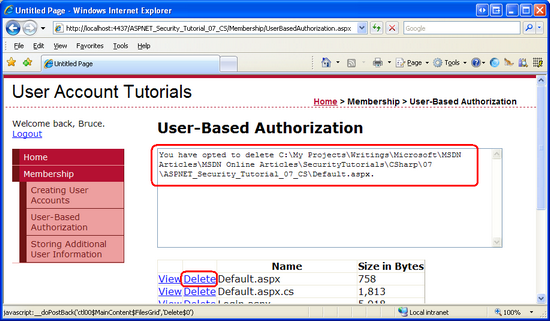
FileContents.Text = string.Format("You have opted to delete {0}.", fullFileName);
// To actually delete the file, uncomment the following line
// File.Delete(fullFileName);
}
코드는 실제로 파일을 삭제하지 않고 TextBox에서 FileContents 삭제할 파일의 전체 이름을 표시합니다.
그림 9: 삭제 단추를 클릭하면 파일이 실제로 삭제되지 않음(전체 크기 이미지를 보려면 클릭)
1단계에서는 익명 사용자가 폴더의 페이지를 못하도록 URL 권한 부여 규칙을 구성했습니다 Membership . 세분화된 인증을 더 잘 표시하기 위해 익명 사용자가 제한된 기능을 사용하여 페이지를 방문 UserBasedAuthorization.aspx 하도록 허용해 보겠습니다. 모든 사용자가 액세스할 수 있도록 이 페이지를 열려면 폴더의 Web.config 파일에 Membership 다음 <location> 요소를 추가합니다.
<location path="UserBasedAuthorization.aspx">
<system.web>
<authorization>
<allow users="*" />
</authorization>
</system.web>
</location>
이 <location> 요소를 추가한 후 사이트에서 로그아웃하여 새 URL 권한 부여 규칙을 테스트합니다. 익명 사용자로서 페이지를 방문 UserBasedAuthorization.aspx 하도록 허용되어야 합니다.
현재 인증되거나 익명인 사용자는 페이지를 방문하여 UserBasedAuthorization.aspx 파일을 보거나 삭제할 수 있습니다. 인증된 사용자만 파일의 콘텐츠를 볼 수 있고 Tito만 파일을 삭제할 수 있도록 만들어 보겠습니다. 이러한 세분화된 권한 부여 규칙은 선언적, 프로그래밍 방식 또는 두 방법의 조합을 통해 적용할 수 있습니다. 선언적 접근 방식을 사용하여 파일의 내용을 볼 수 있는 사용자를 제한해 보겠습니다. 프로그래밍 방식을 사용하여 파일을 삭제할 수 있는 사용자를 제한합니다.
LoginView 컨트롤 사용
이전 자습서에서 살펴본 것처럼 LoginView 컨트롤은 인증된 사용자와 익명 사용자를 위한 다양한 인터페이스를 표시하는 데 유용하며 익명 사용자가 액세스할 수 없는 기능을 쉽게 숨길 수 있는 방법을 제공합니다. 익명 사용자는 파일을 보거나 삭제할 수 없으므로 인증된 사용자가 페이지를 방문할 때만 TextBox를 표시 FileContents 해야 합니다. 이렇게 하려면 페이지에 LoginView 컨트롤을 추가하고 이름을 지정LoginViewForFileContentsTextBox한 다음 TextBox의 선언적 태그를 LoginView 컨트롤로 LoggedInTemplate이동합니다FileContents.
<asp:LoginView ID=" LoginViewForFileContentsTextBox " runat="server">
<LoggedInTemplate>
<p>
<asp:TextBox ID="FileContents" runat="server" Rows="10"
TextMode="MultiLine" Width="95%"></asp:TextBox>
</p>
</LoggedInTemplate>
</asp:LoginView>
LoginView 템플릿의 웹 컨트롤은 더 이상 코드 숨김 클래스에서 직접 액세스할 수 없습니다. 예를 들어 FilesGrid GridView SelectedIndexChanged 및 RowDeleting 이벤트 처리기는 현재 다음과 같은 코드를 사용하여 FileContents TextBox 컨트롤을 참조합니다.
FileContents.Text = text;
그러나 이 코드는 더 이상 유효하지 않습니다. TextBox를 FileContents TextBox로 LoggedInTemplate 이동하면 직접 액세스할 수 없습니다. 대신 메서드를 FindControl("controlId") 사용하여 프로그래밍 방식으로 컨트롤을 참조해야 합니다. FilesGrid 다음과 같이 TextBox를 참조하도록 이벤트 처리기를 업데이트합니다.
TextBox FileContentsTextBox = LoginViewForFileContentsTextBox.FindControl("FileContents") as TextBox;
FileContentsTextBox.Text = text;
TextBox를 LoginView LoggedInTemplate 로 이동하고 패턴을 사용하여 FindControl("controlId") TextBox를 참조하도록 페이지의 코드를 업데이트한 후 익명 사용자로 페이지를 방문합니다. 그림 10과 FileContents 같이 TextBox가 표시되지 않습니다. 그러나 LinkButton 보기는 여전히 표시됩니다.
그림 10: LoginView 컨트롤은 인증된 사용자를 위한 TextBox만 렌더링합니다 FileContents (전체 크기 이미지를 보려면 클릭).
익명 사용자의 보기 단추를 숨기는 한 가지 방법은 GridView 필드를 TemplateField로 변환하는 것입니다. 그러면 LinkButton 보기에 대한 선언적 태그가 포함된 템플릿이 생성됩니다. 그런 다음, TemplateField에 LoginView 컨트롤을 추가하고 LoginView LoggedInTemplate의 내에 LinkButton을 배치하여 익명 방문자로부터 보기 단추를 숨길 수 있습니다. 이렇게 하려면 GridView의 스마트 태그에서 열 편집 링크를 클릭하여 필드 대화 상자를 시작합니다. 다음으로, 왼쪽 아래 모서리에 있는 목록에서 선택 단추를 선택한 다음 이 필드를 TemplateField 링크로 변환을 클릭합니다. 이렇게 하면 다음에서 필드의 선언적 태그가 수정됩니다.
<asp:CommandField SelectText="View" ShowSelectButton="True"/>
다음으로 변경:
<asp:TemplateField ShowHeader="False">
<ItemTemplate>
<asp:LinkButton ID="LinkButton1" runat="server" CausesValidation="False"
CommandName="Select" Text="View"></asp:LinkButton>
</ItemTemplate>
</asp:TemplateField>
이 시점에서 TemplateField에 LoginView를 추가할 수 있습니다. 다음 태그는 인증된 사용자에 대해서만 LinkButton 보기를 표시합니다.
<asp:TemplateField ShowHeader="False">
<ItemTemplate>
<asp:LoginView ID="LoginView1" runat="server">
<LoggedInTemplate>
<asp:LinkButton ID="LinkButton1" runat="server" CausesValidation="False"
CommandName="Select" Text="View"></asp:LinkButton>
</LoggedInTemplate>
</asp:LoginView>
</ItemTemplate>
</asp:TemplateField>
그림 11에서 볼 수 있듯이 열 내의 View LinkButtons가 숨겨져 있더라도 보기 열이 계속 표시되므로 최종 결과는 그렇지 않습니다. 다음 섹션에서 전체 GridView 열(LinkButton뿐만 아니라)을 숨기는 방법을 살펴보겠습니다.
그림 11: LoginView 컨트롤이 익명 방문자용 LinkButton 보기 숨기기(전체 크기 이미지를 보려면 클릭)
프로그래밍 방식으로 기능 제한
경우에 따라 선언적 기술은 기능을 페이지로 제한하기에 충분하지 않습니다. 예를 들어 특정 페이지 기능의 가용성은 페이지를 방문하는 사용자가 익명인지 인증되었는지 여부 이외의 조건에 따라 달라질 수 있습니다. 이러한 경우 프로그래밍 방식으로 다양한 사용자 인터페이스 요소를 표시하거나 숨길 수 있습니다.
프로그래밍 방식으로 기능을 제한하려면 다음 두 가지 작업을 수행해야 합니다.
- 페이지를 방문하는 사용자가 기능에 액세스할 수 있는지 여부 및
- 사용자가 해당 기능에 액세스할 수 있는지 여부에 따라 프로그래밍 방식으로 사용자 인터페이스를 수정합니다.
이러한 두 작업의 적용을 보여 주려면 Tito가 GridView에서 파일을 삭제하도록 허용해 보겠습니다. 첫 번째 작업은 페이지를 방문하는 Tito인지 여부를 확인하는 것입니다. 확인되면 GridView의 삭제 열을 숨기거나 표시해야 합니다. GridView의 열은 해당 Columns 속성을 통해 액세스할 수 있습니다. 열은 속성이 (기본값)로 설정된 true 경우에만 Visible 렌더링됩니다.
GridView에 Page_Load 데이터를 바인딩하기 전에 이벤트 처리기에 다음 코드를 추가합니다.
// Is this Tito visiting the page?
string userName = User.Identity.Name;
if (string.Compare(userName, "Tito", true) == 0)
// This is Tito, SHOW the Delete column
FilesGrid.Columns[1].Visible = true;
else
// This is NOT Tito, HIDE the Delete column
FilesGrid.Columns[1].Visible = false;
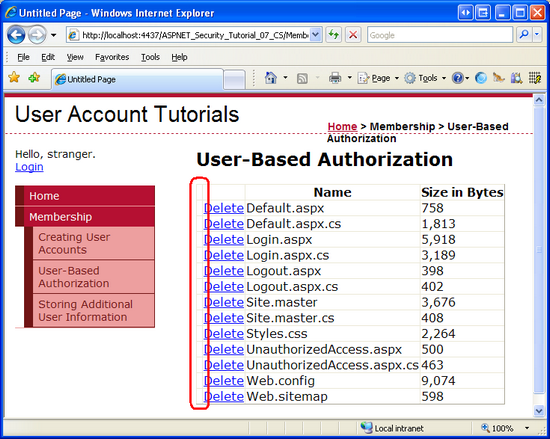
양식 인증 개요 자습서 User.Identity.Name 에서 설명한 대로 ID의 이름을 반환합니다. 로그인 컨트롤에 입력한 사용자 이름에 해당합니다. 페이지를 방문하는 Tito이면 GridView의 두 번째 열 Visible 속성이 <false설정됩니다. 결과적으로 Tito 이외의 사용자가 다른 인증된 사용자 또는 익명 사용자 페이지를 방문하면 삭제 열이 렌더링되지 않습니다(그림 12 참조). 그러나 Tito가 페이지를 방문하면 삭제 열이 있습니다(그림 13 참조).
그림 12: Tito(예: Bruce)가 아닌 다른 사용자가 방문했을 때 삭제 열이 렌더링되지 않음(전체 크기 이미지를 보려면 클릭)
그림 13: 열 삭제가 Tito용으로 렌더링됨(전체 크기 이미지를 보려면 클릭)
4단계: 클래스 및 메서드에 권한 부여 규칙 적용
3단계에서는 익명 사용자가 파일의 콘텐츠를 볼 수 없으므로 Tito를 제외한 모든 사용자가 파일을 삭제하는 것을 금지했습니다. 이는 선언적 및 프로그래밍 방식 기술을 통해 권한이 없는 방문자에 대한 연결된 사용자 인터페이스 요소를 숨김으로써 수행되었습니다. 간단한 예제에서는 사용자 인터페이스 요소를 제대로 숨기는 것이 간단했지만 동일한 기능을 수행하는 여러 가지 방법이 있을 수 있는 더 복잡한 사이트는 어떨까요? 해당 기능을 권한이 없는 사용자로 제한할 때 적용 가능한 모든 사용자 인터페이스 요소를 숨기거나 사용하지 않도록 설정하는 것을 잊어버린 경우 어떻게 되나요?
권한이 없는 사용자가 특정 기능에 액세스할 수 없도록 하는 쉬운 방법은 해당 클래스 또는 메서드를 특성으로 PrincipalPermission 데코레이트하는 것입니다. .NET 런타임에서 클래스를 사용하거나 해당 메서드 중 하나를 실행하는 경우 현재 보안 컨텍스트에 클래스를 사용하거나 메서드를 실행할 수 있는 권한이 있는지 확인합니다. 이 특성은 PrincipalPermission 이러한 규칙을 정의할 수 있는 메커니즘을 제공합니다.
GridView SelectedIndexChanged 및 RowDeleting 이벤트 처리기에서 특성을 사용하여 PrincipalPermission Tito 이외의 익명 사용자와 사용자가 각각 실행을 금지하는 방법을 보여 봅시다. 각 함수 정의 위에 적절한 특성을 추가하기만 하면됩니다.
[PrincipalPermission(SecurityAction.Demand, Authenticated=true)]
protected void FilesGrid_SelectedIndexChanged(object sender, EventArgs e)
{
...
}
[PrincipalPermission(SecurityAction.Demand, Name="Tito")]
protected void FilesGrid_RowDeleting(object sender, GridViewDeleteEventArgs e)
{
...
}
이벤트 처리기의 특성 SelectedIndexChanged 은 인증된 사용자만 이벤트 처리기를 실행할 수 있음을 나타냅니다. 여기서 이벤트 처리기의 특성 RowDeleting 은 실행을 Tito로 제한합니다.
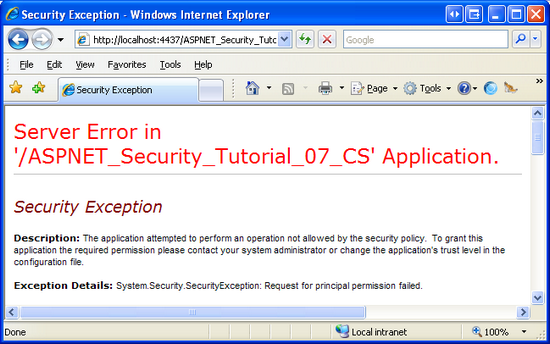
Tito 이외의 사용자가 이벤트 처리기를 실행 RowDeleting 하려고 시도하거나 인증되지 않은 사용자가 이벤트 처리기를 실행 SelectedIndexChanged 하려고 하면 .NET 런타임이 발생합니다 SecurityException.
그림 14: 보안 컨텍스트가 메서드를 실행할 수 있는 권한이 없는 경우 throw SecurityException 됩니다(전체 크기 이미지를 보려면 클릭).
참고 항목
여러 보안 컨텍스트가 클래스 또는 메서드에 액세스할 수 있도록 하려면 각 보안 컨텍스트에 대한 특성으로 클래스 또는 메서드를 PrincipalPermission 데코레이트합니다. 즉, Tito와 Bruce가 모두 이벤트 처리기를 실행할 RowDeleting 수 있도록 하려면 다음 두 가지 PrincipalPermission 특성을 추가합니다.
[PrincipalPermission(SecurityAction.Demand, Name="Tito")]
[PrincipalPermission(SecurityAction.Demand, Name="Bruce")]
ASP.NET 페이지 외에도 많은 애플리케이션에는 비즈니스 논리 및 데이터 액세스 계층과 같은 다양한 계층을 포함하는 아키텍처가 있습니다. 이러한 계층은 일반적으로 클래스 라이브러리로 구현되며 비즈니스 논리 및 데이터 관련 기능을 수행하기 위한 클래스 및 메서드를 제공합니다. 이 PrincipalPermission 특성은 이러한 계층에 권한 부여 규칙을 적용하는 데 유용합니다.
특성을 사용하여 PrincipalPermission 클래스 및 메서드에 대한 권한 부여 규칙을 정의하는 방법에 대한 자세한 내용은 Scott Guthrie의 블로그 항목에서 비즈니스 및 데이터 계층에 권한 부여 규칙을 추가하는 방법을 PrincipalPermissionAttributes참조하세요.
요약
이 자습서에서는 사용자 기반 권한 부여 규칙을 적용하는 방법을 살펴보았습니다. ASP를 살펴보기 시작했습니다. NET의 URL 권한 부여 프레임워크입니다. 각 요청에서 ASP.NET 엔진은 UrlAuthorizationModule 애플리케이션의 구성에 정의된 URL 권한 부여 규칙을 검사하여 ID가 요청된 리소스에 액세스할 수 있는 권한이 있는지 여부를 확인합니다. 즉, URL 권한 부여를 사용하면 특정 페이지 또는 특정 디렉터리의 모든 페이지에 대한 권한 부여 규칙을 쉽게 지정할 수 있습니다.
URL 권한 부여 프레임워크는 페이지 단위로 권한 부여 규칙을 적용합니다. URL 권한 부여를 사용하면 요청 ID에 특정 리소스에 액세스할 수 있는 권한이 부여됩니다. 그러나 많은 시나리오에서는 더 세분화된 권한 부여 규칙을 요구합니다. 페이지에 액세스할 수 있는 사용자를 정의하는 대신 모든 사용자가 페이지에 액세스하도록 허용해야 하지만 페이지를 방문하는 사용자에 따라 다른 데이터를 표시하거나 다른 기능을 제공해야 할 수 있습니다. 페이지 수준 권한 부여에는 일반적으로 권한이 없는 사용자가 금지된 기능에 액세스하지 못하도록 특정 사용자 인터페이스 요소를 숨기는 작업이 포함됩니다. 또한 특성을 사용하여 특정 사용자에 대한 클래스에 대한 액세스 및 메서드 실행을 제한할 수 있습니다.
행복한 프로그래밍!
추가 정보
이 자습서에서 설명하는 항목에 대한 자세한 내용은 다음 리소스를 참조하세요.
- 를 사용하여 비즈니스 및 데이터 계층에 권한 부여 규칙 추가
PrincipalPermissionAttributes - ASP.NET 권한 부여
- IIS6 및 IIS7 보안 간의 변경 내용
- 특정 파일 및 하위 디렉터리 구성
- 사용자에 따라 데이터 수정 기능 제한
- LoginView 컨트롤 빠른 시작
- IIS7 URL 권한 부여 이해
UrlAuthorizationModule기술 설명서- ASP.NET 2.0에서 데이터 작업
작성자 정보
여러 ASP/ASP.NET 책의 저자이자 4GuysFromRolla.com 창립자인 Scott Mitchell은 1998년부터 Microsoft 웹 기술을 연구해 왔습니다. Scott은 독립 컨설턴트, 트레이너 및 작가로 일합니다. 그의 최신 책은 샘스 티치 자신 ASP.NET 24 시간에 2.0입니다. Scott은 자신의 블로그에서 mitchell@4guysfromrolla.com 또는 블로그를 통해 연락할 수 있습니다 http://ScottOnWriting.NET.
특별 감사
이 자습서 시리즈는 많은 유용한 검토자가 검토했습니다. 예정된 MSDN 문서를 검토하는 데 관심이 있으신가요? 그렇다면 선을 놓습니다 mitchell@4GuysFromRolla.com.