Razor 구문을 사용하는 ASP.NET 웹 프로그래밍 소개(C#)
작성자: Tom FitzMacken
이 문서에서는 Razor 구문을 사용하여 ASP.NET 웹 페이지 프로그래밍에 대한 개요를 제공합니다. ASP.NET 웹 서버에서 동적 웹 페이지를 실행하기 위한 Microsoft의 기술입니다. 이 문서에서는 C# 프로그래밍 언어를 사용하는 방법에 중점을 둡니다.
학습할 내용:
- Razor 구문을 사용하여 프로그래밍 ASP.NET 웹 페이지 시작하기 위한 상위 8가지 프로그래밍 팁입니다.
- 필요한 기본 프로그래밍 개념입니다.
- 서버 코드와 Razor 구문의 ASP.NET 모든 것이 중요합니다.
소프트웨어 버전
- ASP.NET 웹 페이지(Razor) 3
이 자습서는 ASP.NET 웹 페이지 2에서도 작동합니다.
8가지 프로그래밍 팁
이 섹션에서는 Razor 구문을 사용하여 ASP.NET 서버 코드 작성을 시작할 때 알아야 할 몇 가지 팁을 나열합니다.
참고 항목
Razor 구문은 C# 프로그래밍 언어를 기반으로 하며 ASP.NET 웹 페이지 가장 자주 사용되는 언어입니다. 그러나 Razor 구문은 Visual Basic 언어도 지원하며, 표시되는 모든 작업은 Visual Basic에서도 수행할 수 있습니다. 자세한 내용은 부록 Visual Basic 언어 및 구문을 참조하세요.
이러한 프로그래밍 기술의 대부분에 대한 자세한 내용은 문서 뒷부분에서 확인할 수 있습니다.
1. @ 문자를 사용하여 페이지에 코드를 추가합니다.
문자는 @ 인라인 식, 단일 문 블록 및 다중 문 블록을 시작합니다.
<!-- Single statement blocks -->
@{ var total = 7; }
@{ var myMessage = "Hello World"; }
<!-- Inline expressions -->
<p>The value of your account is: @total </p>
<p>The value of myMessage is: @myMessage</p>
<!-- Multi-statement block -->
@{
var greeting = "Welcome to our site!";
var weekDay = DateTime.Now.DayOfWeek;
var greetingMessage = greeting + " Today is: " + weekDay;
}
<p>The greeting is: @greetingMessage</p>
브라우저에서 페이지가 실행되면 다음과 같은 명령문이 표시됩니다.

팁
HTML 인코딩
앞의 @ 예제와 같이 문자를 사용하여 페이지에 콘텐츠를 표시하면 ASP.NET HTML에서 출력을 인코딩합니다. 이렇게 하면 예약된 HTML 문자(예: < 및 > &)가 HTML 태그 또는 엔터티로 해석되지 않고 문자를 웹 페이지에 문자로 표시할 수 있는 코드로 바뀝니다. HTML 인코딩이 없으면 서버 코드의 출력이 제대로 표시되지 않을 수 있으며 페이지를 보안 위험에 노출시킬 수 있습니다.
태그를 태그로 렌더링하는 HTML 태그(예<p></p>: 단락 또는 <em></em> 텍스트 강조)를 출력하는 것이 목표인 경우 이 문서의 뒷부분에 있는 코드 블록에서 텍스트, 태그 및 코드 결합 섹션을 참조하세요.
양식 작업에서 HTML 인코딩에 대해 자세히 알아볼 수 있습니다.
2. 코드 블록을 중괄호로 묶습니다.
코드 블록은 하나 이상의 코드 문을 포함하며 중괄호로 묶습니다.
<!-- Single statement block. -->
@{ var theMonth = DateTime.Now.Month; }
<p>The numeric value of the current month: @theMonth</p>
<!-- Multi-statement block. -->
@{
var outsideTemp = 79;
var weatherMessage = "Hello, it is " + outsideTemp + " degrees.";
}
<p>Today's weather: @weatherMessage</p>
브라우저에 표시되는 결과:

3. 블록 내에서 각 코드 문을 세미콜론으로 종료합니다.
코드 블록 내에서 각 전체 코드 문은 세미콜론으로 끝나야 합니다. 인라인 식은 세미콜론으로 끝나지 않습니다.
<!-- Single-statement block -->
@{ var theMonth = DateTime.Now.Month; }
<!-- Multi-statement block -->
@{
var outsideTemp = 79;
var weatherMessage = "Hello, it is " + outsideTemp + " degrees.";
}
<!-- Inline expression, so no semicolon -->
<p>Today's weather: @weatherMessage</p>
4. 변수를 사용하여 값 저장
문자열, 숫자 및 날짜 등을 포함하여 변수에 값을 저장할 수 있습니다. 키워드를 사용하여 새 변수를 만듭니다var. 를 사용하여 @페이지에 직접 변수 값을 삽입할 수 있습니다.
<!-- Storing a string -->
@{ var welcomeMessage = "Welcome, new members!"; }
<p>@welcomeMessage</p>
<!-- Storing a date -->
@{ var year = DateTime.Now.Year; }
<!-- Displaying a variable -->
<p>Welcome to our new members who joined in @year!</p>
브라우저에 표시되는 결과:

5. 리터럴 문자열 값을 큰따옴표로 묶습니다.
문자열은 텍스트로 처리되는 문자 시퀀스입니다. 문자열을 지정하려면 문자열을 큰따옴표로 묶습니다.
@{ var myString = "This is a string literal"; }
표시하려는 문자열에 백슬래시 문자( \ ) 또는 큰따옴표( " )가 포함된 경우 연산자가 접두 @ 사가 붙은 축자 문자열 리터럴을 사용합니다. (C#에서 \ 문자는 축자 문자열 리터럴을 사용하지 않는 한 특별한 의미가 있습니다.)
<!-- Embedding a backslash in a string -->
@{ var myFilePath = @"C:\MyFolder\"; }
<p>The path is: @myFilePath</p>
큰따옴표를 포함하려면 축자 문자열 리터럴을 사용하고 따옴표를 반복합니다.
<!-- Embedding double quotation marks in a string -->
@{ var myQuote = @"The person said: ""Hello, today is Monday."""; }
<p>@myQuote</p>
페이지에서 다음 두 예제를 모두 사용한 결과는 다음과 같습니다.

참고 항목
@ 문자는 C#에서 축자 문자열 리터럴을 표시하고 ASP.NET 페이지에 코드를 표시하는 데 사용됩니다.
6. 코드는 대/소문자를 구분합니다.
C#에서 키워드(예: var, true및) 및 if변수 이름은 대/소문자를 구분합니다. 다음 코드 줄은 두 개의 서로 다른 변수를 만들고, lastNameLastName.
@{
var lastName = "Smith";
var LastName = "Jones";
}
변수를 다른 변수로 var lastName = "Smith"; 선언하고 페이지에서 해당 변수를 참조@LastName하려고 하면 해당 변수 대신 "Smith"값을 "Jones" 가져옵니다.
참고 항목
Visual Basic에서 키워드와 변수는 대/소문자를 구분하지 않습니다 .
7. 대부분의 코딩에는 개체가 포함됩니다.
개체는 페이지, 텍스트 상자, 파일, 이미지, 웹 요청, 전자 메일 메시지, 고객 레코드(데이터베이스 행) 등으로 프로그래밍할 수 있는 항목을 나타냅니다. 개체에는 특성을 설명하고 읽거나 변경할 수 있는 속성이 있습니다. 텍스트 상자 개체에는 속성이 있고Text,요청 개체에는 속성이 있습니다Url. 전자 메일 메시지에는 속성이 From 있고 고객 개체에는 속성이 있습니다FirstName. 개체에는 수행할 수 있는 "동사"인 메서드도 있습니다. 예를 들어 파일 개체의 Save 메서드, 이미지 개체의 Rotate 메서드 및 전자 메일 개체의 Send 메서드가 있습니다.
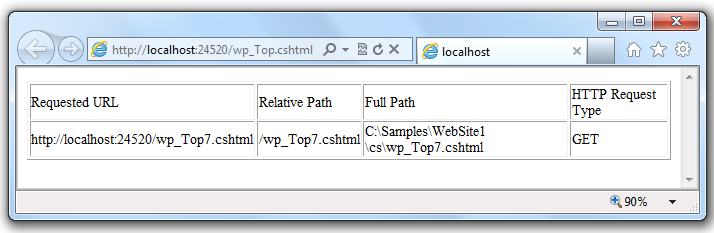
페이지의 텍스트 상자(양식 필드) 값, 요청을 수행한 브라우저 유형, 페이지의 URL, 사용자 ID 등의 정보를 제공하는 개체로 작업 Request 하는 경우가 많습니다. 다음 예제에서는 개체의 Request 속성에 액세스하는 방법과 서버에서 페이지의 절대 경로를 제공하는 개체의 Request 메서드를 호출 MapPath 하는 방법을 보여 줍니다.
<table border="1">
<tr>
<td>Requested URL</td>
<td>Relative Path</td>
<td>Full Path</td>
<td>HTTP Request Type</td>
</tr>
<tr>
<td>@Request.Url</td>
<td>@Request.FilePath</td>
<td>@Request.MapPath(Request.FilePath)</td>
<td>@Request.RequestType</td>
</tr>
</table>
브라우저에 표시되는 결과:

8. 의사 결정을 내리는 코드를 작성할 수 있습니다.
동적 웹 페이지의 주요 기능은 조건에 따라 수행할 작업을 결정할 수 있다는 것입니다. 이 if 작업을 수행하는 가장 일반적인 방법은 문(및 선택적 else 문)을 사용하는 것입니다.
@{
var result = "";
if(IsPost)
{
result = "This page was posted using the Submit button.";
}
else
{
result = "This was the first request for this page.";
}
}
<!DOCTYPE html>
<html>
<head>
<title></title>
</head>
<body>
<form method="POST" action="" >
<input type="Submit" name="Submit" value="Submit"/>
<p>@result</p>
</form>
</body>
</html>
이 문 if(IsPost) 은 짧은 쓰기 if(IsPost == true)방법입니다. 문과 if 함께 조건을 테스트하고 코드 블록을 반복하는 다양한 방법이 있으며 이 문서의 뒷부분에서 설명합니다.
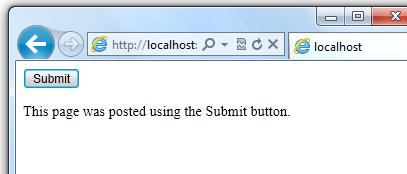
제출을 클릭한 후 브라우저에 표시되는 결과입니다.

팁
HTTP GET 및 POST 메서드 및 IsPost 속성
HTTP(웹 페이지)에 사용되는 프로토콜은 서버에 대한 요청을 하는 데 사용되는 매우 제한된 수의 메서드(동사)를 지원합니다. 가장 일반적인 두 가지 항목은 페이지를 읽는 데 사용되는 GET과 페이지를 제출하는 데 사용되는 POST입니다. 일반적으로 사용자가 처음으로 페이지를 요청하면 GET을 사용하여 페이지가 요청됩니다. 사용자가 양식을 채운 다음 제출 단추를 클릭하면 브라우저에서 서버에 POST 요청을 합니다.
웹 프로그래밍에서는 페이지를 처리하는 방법을 알 수 있도록 페이지가 GET 또는 POST로 요청되는지 여부를 아는 것이 유용한 경우가 많습니다. ASP.NET 웹 페이지 속성을 사용하여 요청이 IsPost GET인지 POST인지 확인할 수 있습니다. 요청이 POST이면 속성이 IsPost true를 반환하고 양식의 텍스트 상자 값을 읽는 등의 작업을 수행할 수 있습니다. 표시되는 많은 예제에서는 값 IsPost에 따라 페이지를 다르게 처리하는 방법을 보여 줍니다.
간단한 코드 예제
이 절차에서는 기본 프로그래밍 기술을 보여 주는 페이지를 만드는 방법을 보여 줍니다. 이 예제에서는 사용자가 두 개의 숫자를 입력할 수 있는 페이지를 만든 다음, 숫자를 추가하고 결과를 표시합니다.
편집기에서 새 파일을 만들고 이름을 AddNumbers.cshtml로 지정합니다.
다음 코드를 복사하고 페이지에 태그를 복사하여 페이지에 이미 있는 모든 항목을 대체합니다.
@{ var total = 0; var totalMessage = ""; if(IsPost) { // Retrieve the numbers that the user entered. var num1 = Request["text1"]; var num2 = Request["text2"]; // Convert the entered strings into integers numbers and add. total = num1.AsInt() + num2.AsInt(); totalMessage = "Total = " + total; } } <!DOCTYPE html> <html lang="en"> <head> <title>Add Numbers</title> <meta charset="utf-8" /> <style type="text/css"> body {background-color: beige; font-family: Verdana, Arial; margin: 50px; } form {padding: 10px; border-style: solid; width: 250px;} </style> </head> <body> <p>Enter two whole numbers and then click <strong>Add</strong>.</p> <form action="" method="post"> <p><label for="text1">First Number:</label> <input type="text" name="text1" /> </p> <p><label for="text2">Second Number:</label> <input type="text" name="text2" /> </p> <p><input type="submit" value="Add" /></p> </form> <p>@totalMessage</p> </body> </html>다음과 같은 몇 가지 사항에 유의하세요.
- 이 문자는
@페이지에서 첫 번째 코드 블록을 시작하고 페이지 아래쪽 근처에 포함된 변수 앞에totalMessage섰습니다. - 페이지 맨 위에 있는 블록은 중괄호로 묶입니다.
- 맨 위의 블록에서 모든 줄은 세미콜론으로 끝납니다.
- 변수 ,
totalnum1및num2여러 숫자와totalMessage문자열을 저장합니다. - 변수에
totalMessage할당된 리터럴 문자열 값은 큰따옴표로 되어 있습니다. - 코드는 대/소문자를 구분하므로 페이지 아래쪽 근처에서 변수를 사용하는 경우
totalMessage해당 이름은 맨 위에 있는 변수와 정확히 일치해야 합니다. - 식
num1.AsInt() + num2.AsInt()은 개체 및 메서드를 사용하여 작업하는 방법을 보여 줍니다. 각 변수의 메서드는AsInt사용자가 입력한 문자열을 숫자(정수)로 변환하여 산술 연산을 수행할 수 있도록 합니다. - 태그에는
<form>특성이method="post"포함됩니다. 이렇게 하면 사용자가 추가를 클릭하면 HTTP POST 메서드를 사용하여 페이지가 서버로 전송됩니다. 페이지가 제출되면if(IsPost)테스트가 true로 평가되고 조건부 코드가 실행되어 숫자 추가 결과가 표시됩니다.
- 이 문자는
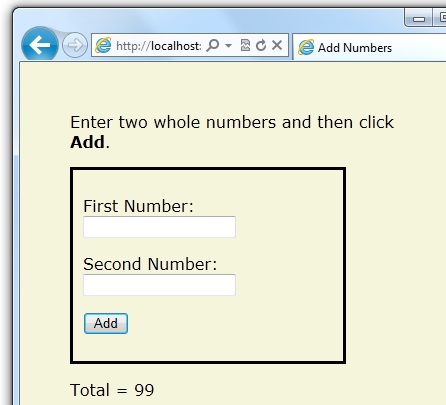
페이지를 저장하고 브라우저에서 실행합니다. (다음에서 페이지가 선택되어 있는지 확인합니다.실행하기 전에 파일 작업 영역입니다.) 두 개의 정수를 입력한 다음 추가 단추를 클릭합니다.

기본 프로그래밍 개념
이 문서에서는 ASP.NET 웹 프로그래밍에 대한 개요를 제공합니다. 그것은 철저한 검사가 아니라 가장 자주 사용할 프로그래밍 개념을 빠르게 둘러보는 것입니다. 그럼에도 불구하고 ASP.NET 웹 페이지 시작하는 데 필요한 거의 모든 것을 다룹니다.
하지만 먼저, 약간의 기술적 배경.
Razor 구문, 서버 코드 및 ASP.NET
Razor 구문은 웹 페이지에 서버 기반 코드를 포함하기 위한 간단한 프로그래밍 구문입니다. Razor 구문을 사용하는 웹 페이지에는 클라이언트 콘텐츠와 서버 코드라는 두 가지 종류의 콘텐츠가 있습니다. 클라이언트 콘텐츠는 HTML 태그(요소), CSS와 같은 스타일 정보, JavaScript와 같은 일부 클라이언트 스크립트 및 일반 텍스트와 같은 웹 페이지에서 익숙한 항목입니다.
Razor 구문을 사용하면 이 클라이언트 콘텐츠에 서버 코드를 추가할 수 있습니다. 페이지에 서버 코드가 있으면 서버에서 해당 코드를 먼저 실행한 다음, 페이지를 브라우저로 보냅니다. 서버에서 실행하면 코드는 서버 기반 데이터베이스에 액세스하는 것과 같이 클라이언트 콘텐츠만 사용하는 것이 훨씬 더 복잡할 수 있는 작업을 수행할 수 있습니다. 가장 중요한 것은 서버 코드가 클라이언트 콘텐츠를 동적으로 만들 수 있다는 것입니다. 즉석에서 HTML 태그 또는 기타 콘텐츠를 생성한 다음 페이지에 포함될 수 있는 정적 HTML과 함께 브라우저로 보낼 수 있습니다. 브라우저의 관점에서 보면, 서버 코드에서 생성된 클라이언트 콘텐츠는 다른 클라이언트 콘텐츠와 다르지 않습니다. 이미 살펴보았듯이 필요한 서버 코드는 매우 간단합니다.
Razor 구문을 포함하는 ASP.NET 웹 페이지에는 특수 파일 확장명(.cshtml 또는 .vbhtml)이 있습니다. 서버는 이러한 확장을 인식하고 Razor 구문으로 표시된 코드를 실행한 다음 페이지를 브라우저로 보냅니다.
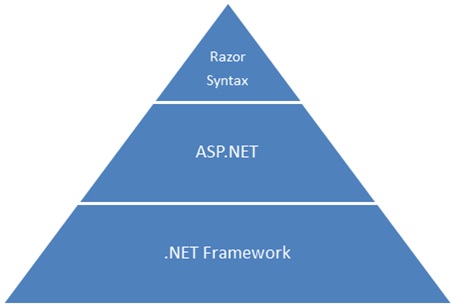
ASP.NET 어디에 적합합니까?
Razor 구문은 ASP.NET 라는 Microsoft의 기술을 기반으로 하며, 이 기술은 Microsoft .NET Framework를 기반으로 합니다. The.NET Framework는 거의 모든 유형의 컴퓨터 애플리케이션을 개발하기 위한 Microsoft의 크고 포괄적인 프로그래밍 프레임워크입니다. ASP.NET 웹 애플리케이션을 만들기 위해 특별히 설계된 .NET Framework의 일부입니다. 개발자는 ASP.NET 사용하여 세계에서 가장 크고 트래픽이 많은 웹 사이트를 만들었습니다. (사이트의 URL의 일부로 파일 이름 확장 명 .aspx 표시되면 사이트가 ASP.NET 사용하여 작성되었음을 알 수 있습니다.)
Razor 구문은 ASP.NET 모든 기능을 제공하지만, 초보자이고 전문가라면 생산성을 높이는 간단한 구문을 사용합니다. 이 구문은 사용하기는 간단하지만 ASP.NET .NET Framework와의 패밀리 관계는 웹 사이트가 더욱 정교해짐에 따라 더 큰 프레임워크의 기능을 사용할 수 있다는 것을 의미합니다.

팁
클래스 및 인스턴스
ASP.NET 서버 코드는 개체를 사용하며, 이 개체는 클래스의 개념을 기반으로 작성됩니다. 클래스는 개체에 대한 정의 또는 템플릿입니다. 예를 들어 애플리케이션에는 고객 개체에 Customer 필요한 속성과 메서드를 정의하는 클래스가 포함될 수 있습니다.
애플리케이션이 실제 고객 정보로 작업해야 하는 경우 고객 개체의 인스턴스를 만듭니다(또는 인스턴스화). 각 개별 고객은 클래스의 별도 인스턴스입니다 Customer . 모든 인스턴스는 동일한 속성과 메서드를 지원하지만 각 고객 개체가 고유하기 때문에 각 인스턴스의 속성 값은 일반적으로 다릅니다. 한 고객 개체에서 속성은 LastName "Smith"일 수 있고, 다른 고객 개체에서는 속성이 LastName "Jones"일 수 있습니다.
마찬가지로 사이트의 Page 모든 개별 웹 페이지는 클래스의 인스턴스 Page 인 개체입니다. 페이지의 단추는 Button 클래스의 Button 인스턴스인 개체입니다. 각 인스턴스에는 고유한 특성이 있지만 모두 개체의 클래스 정의에 지정된 내용을 기반으로 합니다.
기본 구문
앞에서는 ASP.NET 웹 페이지 페이지를 만드는 방법과 HTML 태그에 서버 코드를 추가하는 방법에 대한 기본 예제를 보았습니다. 여기서는 Razor 구문, 즉 프로그래밍 언어 규칙을 사용하여 ASP.NET 서버 코드를 작성하는 기본 사항을 알아봅니다.
프로그래밍 경험이 있는 경우(특히 C, C++, C#, Visual Basic 또는 JavaScript를 사용한 경우) 여기에서 읽은 내용의 상당 부분은 익숙할 것입니다. .cshtml 파일의 태그에 서버 코드가 추가되는 방법만 숙지해야 할 수 있습니다.
코드 블록에서 텍스트, 태그 및 코드 결합
서버 코드 블록에서 텍스트 또는 태그(또는 둘 다)를 페이지에 출력하려는 경우가 많습니다. 서버 코드 블록에 코드가 아닌 텍스트를 포함하고 대신 그대로 렌더링해야 하는 경우 ASP.NET 해당 텍스트를 코드와 구분할 수 있어야 합니다. 이 작업을 수행하는 데는 몇 가지 방법이 있습니다.
다음과 같은
<p></p>HTML 요소에 텍스트를 묶습니다<em></em>.@if(IsPost) { // This line has all content between matched <p> tags. <p>Hello, the time is @DateTime.Now and this page is a postback!</p> } else { // All content between matched tags, followed by server code. <p>Hello <em>stranger</em>, today is: <br /> </p> @DateTime.Now }HTML 요소에는 텍스트, 추가 HTML 요소 및 서버 코드 식이 포함될 수 있습니다. ASP.NET 여는 HTML 태그(예:
<p>)가 표시되면 요소와 해당 콘텐츠를 포함한 모든 항목을 브라우저로 렌더링하여 서버 코드 식을 확인합니다.연산자
@:또는<text>요소를 사용합니다. 일반@:텍스트 또는 일치하지 않는 HTML 태그가 포함된 콘텐츠의 한 줄을 출력합니다<text>. 요소는 여러 줄을 묶어 출력합니다. 이러한 옵션은 HTML 요소를 출력의 일부로 렌더링하지 않으려는 경우에 유용합니다.@if(IsPost) { // Plain text followed by an unmatched HTML tag and server code. @: The time is: <br /> @DateTime.Now <br/> // Server code and then plain text, matched tags, and more text. @DateTime.Now @:is the <em>current</em> time. }여러 줄의 텍스트 또는 일치하지 않는 HTML 태그를 출력하려면 각 줄
@:앞에 줄을 배치하거나 요소에<text>줄을 묶을 수 있습니다. 연산<text>자와@:마찬가지로 태그는 ASP.NET 텍스트 콘텐츠를 식별하는 데 사용되며 페이지 출력에서 렌더링되지 않습니다.@if(IsPost) { // Repeat the previous example, but use <text> tags. <text> The time is: <br /> @DateTime.Now <br/> @DateTime.Now is the <em>current</em> time. </text> } @{ var minTemp = 75; <text>It is the month of @DateTime.Now.ToString("MMMM"), and it's a <em>great</em> day! <br /><p>You can go swimming if it's at least @minTemp degrees. </p></text> }첫 번째 예제에서는 이전 예제를 반복하지만 한 쌍의
<text>태그를 사용하여 렌더링할 텍스트를 묶습니다. 두 번째 예제<text>에서 태그와</text>태그는 세 줄을 묶는데, 모두 서버 코드 및 일치하는 HTML 태그와 함께 일부 연결되지 않은 텍스트와 일치하지 않는 HTML 태그(<br />)가 있습니다. 다시 말하지만, 각 줄 앞에 연산자를 사용하여 개별적으로 선행할@:수도 있습니다. 어느 쪽이든 작동합니다.참고 항목
HTML 요소,
@:연산자 또는<text>요소를 사용하여 이 섹션에 표시된 대로 텍스트를 출력하는 경우 ASP.NET 출력을 HTML로 인코딩하지 않습니다. 앞에서 설명한 것처럼 ASP.NET 이 섹션에 설명된@특수한 경우를 제외하고 앞에 오는 서버 코드 식 및 서버 코드 블록의 출력을 인코딩합니다.
공백
문(및 문자열 리터럴 외부)의 추가 공백은 문에 영향을 주지 않습니다.
@{ var lastName = "Smith"; }
문의 줄 바꿈은 문에 영향을 주지 않으며 가독성을 위해 문을 래핑할 수 있습니다. 다음 문은 동일합니다.
@{ var theName =
"Smith"; }
@{
var
personName
=
"Smith"
;
}
그러나 문자열 리터럴의 중간에 줄을 래핑할 수는 없습니다. 다음 예제는 제대로 작동하지 않습니다.
@{ var test = "This is a long
string"; } // Does not work!
위의 코드와 같이 여러 줄로 래핑되는 긴 문자열을 결합하려면 두 가지 옵션이 있습니다. 이 문서의 뒷부분에서 볼 수 있는 연결 연산자(+)를 사용할 수 있습니다. 이 문서의 앞부분에서 @ 보았듯이 문자를 사용하여 축자 문자열 리터럴을 만들 수도 있습니다. 줄 간에 축자 문자열 리터럴을 끊을 수 있습니다.
@{ var longString = @"This is a
long
string";
}
코드(및 태그) 주석
메모를 사용하면 자신이나 다른 사람을 위해 메모를 남길 수 있습니다. 또한 실행할 수 없지만 당분간 페이지에 유지하려는 코드 또는 태그 섹션을 사용하지 않도록 설정(주석 처리)할 수도 있습니다.
Razor 코드 및 HTML 태그에는 다른 주석 처리 구문이 있습니다. 모든 Razor 코드와 마찬가지로 페이지가 브라우저로 전송되기 전에 서버에서 Razor 주석이 처리되고 제거됩니다. 따라서 Razor 주석 처리 구문을 사용하면 파일을 편집할 때 볼 수 있지만 페이지 원본에서도 사용자에게 표시되지 않는 주석을 코드(또는 태그에 포함)에 넣을 수 있습니다.
ASP.NET Razor 주석의 경우 주석을 시작하고 으로 @* 종료합니다 *@. 주석은 한 줄 또는 여러 줄에 있을 수 있습니다.
@* A one-line code comment. *@
@*
This is a multiline code comment.
It can continue for any number of lines.
*@
코드 블록 내의 주석은 다음과 같습니다.
@{
@* This is a comment. *@
var theVar = 17;
}
다음은 코드 줄이 주석 처리되어 실행되지 않도록 하는 동일한 코드 블록입니다.
@{
@* This is a comment. *@
@* var theVar = 17; *@
}
코드 블록 내에서 Razor 주석 구문을 사용하는 대신 C#과 같이 사용 중인 프로그래밍 언어의 주석 처리 구문을 사용할 수 있습니다.
@{
// This is a comment.
var myVar = 17;
/* This is a multi-line comment
that uses C# commenting syntax. */
}
C#에서는 단일 줄 주석 앞에 // 문자가 있고, 다중 줄 주석 시작 /* 및 종료*/됩니다. Razor 주석과 마찬가지로 C# 주석은 브라우저에 렌더링되지 않습니다.
태그의 경우, 아시다시피 HTML 주석을 만들 수 있습니다.
<!-- This is a comment. -->
HTML 주석은 문자로 <!-- 시작하고 .로 -->끝납니다. HTML 주석을 사용하여 텍스트뿐만 아니라 페이지에 유지할 수 있지만 렌더링하지 않으려는 HTML 태그도 둘러싸는 데 사용할 수 있습니다. 이 HTML 주석은 태그의 전체 콘텐츠와 태그에 포함된 텍스트를 숨깁니다.
<!-- <p>This is my paragraph.</p> -->
Razor 주석과 달리 HTML 주석 은 페이지에 렌더링되며 사용자는 페이지 원본을 확인하여 볼 수 있습니다.
Razor에는 중첩된 C#블록에 대한 제한이 있습니다. 자세한 내용은 명명된 C# 변수 및 중첩 블록 생성 끊어진 코드를 참조 하세요.
변수
변수는 데이터를 저장하는 데 사용하는 명명된 개체입니다. 변수의 이름을 지정할 수 있지만 이름은 사전순 문자로 시작해야 하며 공백이나 예약된 문자를 포함할 수 없습니다.
변수 및 데이터 형식
변수에는 변수에 저장되는 데이터의 종류를 나타내는 특정 데이터 형식이 있을 수 있습니다. 문자열 값(예: "Hello world"), 정수 값을 저장하는 정수 변수(예: 3 또는 79) 및 날짜 값을 다양한 형식으로 저장하는 날짜 변수(예: 2012년 4월 12일 또는 2009년 3월)를 저장하는 문자열 변수를 포함할 수 있습니다. 또한 사용할 수 있는 다른 많은 데이터 형식도 있습니다.
그러나 일반적으로 변수의 형식을 지정할 필요는 없습니다. 대부분의 경우 ASP.NET 변수의 데이터가 사용되는 방식에 따라 형식을 파악할 수 있습니다. (경우에 따라 형식을 지정해야 합니다. 이 예제가 true인 경우를 확인할 수 있습니다.)
키워드(형식을 var 지정하지 않으려는 경우)를 사용하거나 형식의 이름을 사용하여 변수를 선언합니다.
@{
// Assigning a string to a variable.
var greeting = "Welcome!";
// Assigning a number to a variable.
var theCount = 3;
// Assigning an expression to a variable.
var monthlyTotal = theCount + 5;
// Assigning a date value to a variable.
var today = DateTime.Today;
// Assigning the current page's URL to a variable.
var myPath = this.Request.Url;
// Declaring variables using explicit data types.
string name = "Joe";
int count = 5;
DateTime tomorrow = DateTime.Now.AddDays(1);
}
다음 예제에서는 웹 페이지의 몇 가지 일반적인 변수 사용을 보여 줍니다.
@{
// Embedding the value of a variable into HTML markup.
<p>@greeting, friends!</p>
// Using variables as part of an inline expression.
<p>The predicted annual total is: @( monthlyTotal * 12)</p>
// Displaying the page URL with a variable.
<p>The URL to this page is: @myPath</p>
}
페이지의 이전 예제를 결합하면 브라우저에 다음이 표시됩니다.

데이터 형식 변환 및 테스트
ASP.NET 일반적으로 데이터 형식을 자동으로 결정할 수 있지만, 때로는 그렇지 않을 수 있습니다. 따라서 명시적 변환을 수행하여 ASP.NET 도움이 필요할 수 있습니다. 형식을 변환할 필요가 없더라도 작업할 수 있는 데이터 형식을 테스트하는 것이 도움이 될 수 있습니다.
가장 일반적인 경우는 문자열을 정수 또는 날짜와 같은 다른 형식으로 변환해야 한다는 것입니다. 다음 예제에서는 문자열을 숫자로 변환해야 하는 일반적인 경우를 보여 있습니다.
@{
var total = 0;
if(IsPost) {
// Retrieve the numbers that the user entered.
var num1 = Request["text1"];
var num2 = Request["text2"];
// Convert the entered strings into integers numbers and add.
total = num1.AsInt() + num2.AsInt();
}
}
일반적으로 사용자 입력은 문자열로 제공됩니다. 사용자에게 숫자를 입력하라는 메시지가 표시되고 숫자를 입력한 경우에도 사용자 입력이 제출되고 코드에서 읽을 때 데이터는 문자열 형식입니다. 따라서 문자열을 숫자로 변환해야 합니다. 이 예제에서는 값을 변환하지 않고 값에 대한 산술 연산을 수행하려고 하면 ASP.NET 두 개의 문자열을 추가할 수 없으므로 다음 오류가 발생합니다.
'string' 형식을 'int'로 암시적으로 변환할 수 없습니다.
값을 정수로 변환하려면 메서드를 호출합니다 AsInt . 변환에 성공하면 숫자를 추가할 수 있습니다.
다음 표에서는 변수에 대한 몇 가지 일반적인 변환 및 테스트 메서드를 나열합니다.
메서드
설명
예제
AsInt(), IsInt()
정수를 나타내는 문자열(예: "593")을 정수로 변환합니다.
var myIntNumber = 0;
var myStringNum = "539";
if(myStringNum.IsInt()==true){
myIntNumber = myStringNum.AsInt();
}
AsBool(), IsBool()
"true" 또는 "false"와 같은 문자열을 부울 형식으로 변환합니다.
var myStringBool = "True";
var myVar = myStringBool.AsBool();
AsFloat(), IsFloat()
"1.3" 또는 "7.439"와 같은 10진수 값이 있는 문자열을 부동 소수점 숫자로 변환합니다.
var myStringFloat = "41.432895";
var myFloatNum = myStringFloat.AsFloat();
AsDecimal(), IsDecimal()
"1.3" 또는 "7.439"와 같은 10진수 값이 있는 문자열을 10진수로 변환합니다. (ASP.NET 10진수는 부동 소수점 숫자보다 더 정확합니다.
var myStringDec = "10317.425";
var myDecNum = myStringDec.AsDecimal();
AsDateTime(), IsDateTime()
날짜 및 시간 값을 나타내는 문자열을 ASP.NET DateTime 형식으로 변환합니다.
var myDateString = "12/27/2012";
var newDate = myDateString.AsDateTime();
ToString()
다른 데이터 형식을 문자열로 변환합니다.
int num1 = 17;
int num2 = 76;
// myString is set to 1776
string myString = num1.ToString() +
num2.ToString();
연산자
연산자는 식에서 수행할 명령의 종류를 ASP.NET 알려주는 키워드 또는 문자입니다. C# 언어(및 해당 언어를 기반으로 하는 Razor 구문)는 많은 연산자를 지원하지만 시작하려면 몇 개만 인식하면 됩니다. 다음 표에서는 가장 일반적인 연산자를 요약합니다.
Operator
설명
예제
+ - * /
숫자 식에 사용되는 수학 연산자입니다.
@(5 + 13)
@{ var netWorth = 150000; }
@{ var newTotal = netWorth * 2; }
@(newTotal / 2)
=
할당. 문 오른쪽의 값을 왼쪽의 개체에 할당합니다.
var age = 17;
==
같음 true 값이 같은지 반환합니다. (연산자와 연산자를 = 구분합니다 == .)
var myNum = 15;
if (myNum == 15) {
// Do something.
}
!=
같지 않음 값이 같지 않으면 반환 true 합니다.
var theNum = 13;
if (theNum != 15) {
// Do something.
}
< > <= >=
보다 작음, 보다 큼, 작거나 같음 및 크거나 같음
if (2 < 3) {
// Do something.
}
var currentCount = 12;
if(currentCount >= 12) {
// Do something.
}
+
문자열을 조인하는 데 사용되는 연결입니다. ASP.NET 식의 데이터 형식에 따라 이 연산자와 더하기 연산자의 차이를 알고 있습니다.
// The displayed result is "abcdef".
@("abc" + "def")
+= -=
변수에서 각각 1을 추가하고 빼는 증가 및 감소 연산자입니다.
int theCount = 0;
theCount += 1; // Adds 1 to count
.
점. 개체와 해당 속성 및 메서드를 구분하는 데 사용됩니다.
var myUrl = Request.Url;
var count = Request["Count"].AsInt();
()
괄호. 식을 그룹화하고 메서드에 매개 변수를 전달하는 데 사용됩니다.
@(3 + 7)
@Request.MapPath(Request.FilePath);
[]
대괄호. 배열 또는 컬렉션의 값에 액세스하는 데 사용됩니다.
var income = Request["AnnualIncome"];
!
안. true 값을 false 반대로 되돌리고 그 반대의 경우도 마찬가지입니다. 일반적으로 테스트하는 false 약식 방법으로 사용됩니다(즉, 그렇지 않음 true).
bool taskCompleted = false;
// Processing.
if(!taskCompleted) {
// Continue processing
}
&& ||
조건을 함께 연결하는 데 사용되는 논리 AND 및 OR입니다.
bool myTaskCompleted = false;
int totalCount = 0;
// Processing.
if(!myTaskCompleted && totalCount < 12) {
// Continue processing.
}
코드에서 파일 및 폴더 경로 작업
코드에서 파일 및 폴더 경로를 사용하는 경우가 많습니다. 다음은 개발 컴퓨터에 나타날 수 있는 웹 사이트의 실제 폴더 구조 예제입니다.
C:\WebSites\MyWebSite default.cshtml datafile.txt \images Logo.jpg \styles Styles.css
URL 및 경로에 대한 몇 가지 필수 세부 정보는 다음과 같습니다.
- URL은 도메인 이름() 또는 서버 이름(
http://www.example.comhttp://localhost,http://mycomputer)으로 시작합니다. - URL은 호스트 컴퓨터의 실제 경로에 해당합니다. 예를 들어
http://myserver서버의 C:\websites\mywebsite 폴더에 해당할 수 있습니다. - 가상 경로는 전체 경로를 지정하지 않고 코드의 경로를 나타내는 약식입니다. 여기에는 도메인 또는 서버 이름 뒤에 있는 URL 부분이 포함됩니다. 가상 경로를 사용하는 경우 경로를 업데이트하지 않고도 코드를 다른 도메인 또는 서버로 이동할 수 있습니다.
차이점을 이해하는 데 도움이 되는 예제는 다음과 같습니다.
| 전체 URL | http://mycompanyserver/humanresources/CompanyPolicy.htm |
|---|---|
| 서버 이름 | mycompanyserver |
| 가상 경로 | /humanresources/CompanyPolicy.htm |
| 실제 경로 | C:\mywebsites\humanresources\CompanyPolicy.htm |
가상 루트는 C: 드라이브의 루트와 마찬가지로 /입니다. (가상 폴더 경로는 항상 슬래시를 사용합니다.) 폴더의 가상 경로는 실제 폴더와 같은 이름을 가질 필요가 없습니다. 별칭일 수 있습니다. (프로덕션 서버에서 가상 경로는 정확한 실제 경로와 거의 일치하지 않습니다.)
코드에서 파일 및 폴더를 사용하는 경우 작업 중인 개체에 따라 실제 경로와 가상 경로를 참조해야 하는 경우가 있습니다. ASP.NET 코드 Server.MapPath 에서 파일 및 폴더 경로(메서드 및 연산 Href 자 및 ~ 메서드)를 사용하기 위한 도구를 제공합니다.
가상을 실제 경로로 변환: Server.MapPath 메서드
이 메서드는 Server.MapPath 가상 경로(예: /default.cshtml)를 절대 물리적 경로(예: C:\WebSites\MyWebSiteFolder\default.cshtml)로 변환합니다. 전체 물리적 경로가 필요할 때마다 이 메서드를 사용합니다. 일반적인 예는 웹 서버에서 텍스트 파일 또는 이미지 파일을 읽거나 쓰는 경우입니다.
일반적으로 호스팅 사이트의 서버에서 사이트의 절대 물리적 경로를 알 수 없으므로 이 메서드는 알고 있는 경로(가상 경로)를 서버의 해당 경로로 변환할 수 있습니다. 가상 경로를 파일 또는 폴더에 전달하면 메서드가 실제 경로를 반환합니다.
@{
var dataFilePath = "~/dataFile.txt";
}
<!-- Displays a physical path C:\Websites\MyWebSite\datafile.txt -->
<p>@Server.MapPath(dataFilePath)</p>
가상 루트 참조: ~ 연산자 및 Href 메서드
.cshtml 또는 .vbhtml 파일에서 연산자를 사용하여 가상 루트 경로를 참조할 ~ 수 있습니다. 사이트에서 페이지를 이동할 수 있고 다른 페이지에 포함된 링크는 끊어지지 않으므로 매우 편리합니다. 웹 사이트를 다른 위치로 이동하는 경우에도 편리합니다. 다음 몇 가지 예를 참조하세요.
@{
var myImagesFolder = "~/images";
var myStyleSheet = "~/styles/StyleSheet.css";
}
웹 사이트인 http://myserver/myapp경우 페이지가 실행될 때 ASP.NET 이러한 경로를 처리하는 방법은 다음과 같습니다.
myImagesFolder:http://myserver/myapp/imagesmyStyleSheet:http://myserver/myapp/styles/Stylesheet.css
(실제로 이러한 경로는 변수의 값으로 표시되지 않지만 ASP.NET 경로가 있는 것처럼 처리합니다.)
다음과 같이 서버 코드와 태그 모두에서 연산자를 사용할 ~ 수 있습니다.
<!-- Examples of using the ~ operator in markup in ASP.NET Web Pages -->
<a href="~/Default">Home</a>
<img src="~/images/MyImages.png" />
태그에서 연산자를 ~ 사용하여 이미지 파일, 다른 웹 페이지 및 CSS 파일과 같은 리소스에 대한 경로를 만듭니다. 페이지가 실행되면 ASP.NET 페이지(코드 및 태그 모두)를 살펴보고 적절한 경로에 ~ 대한 모든 참조를 확인합니다.
조건부 논리 및 루프
ASP.NET 서버 코드를 사용하면 조건에 따라 작업을 수행하고 문을 특정 횟수(루프를 실행하는 코드)를 반복하는 코드를 작성할 수 있습니다.
테스트 조건
간단한 조건을 테스트하려면 지정한 테스트에 따라 true 또는 false를 반환하는 문을 사용합니다 if .
@{
var showToday = true;
if(showToday)
{
@DateTime.Today;
}
}
키워드가 if 블록을 시작합니다. 실제 테스트(조건)는 괄호 안에 있으며 true 또는 false를 반환합니다. 테스트가 true이면 실행되는 문은 중괄호로 묶습니다. 문에는 if 조건이 false인 else 경우 실행할 문을 지정하는 블록이 포함될 수 있습니다.
@{
var showToday = false;
if(showToday)
{
@DateTime.Today;
}
else
{
<text>Sorry!</text>
}
}
블록을 사용하여 여러 조건을 추가할 수 있습니다.else if
@{
var theBalance = 4.99;
if(theBalance == 0)
{
<p>You have a zero balance.</p>
}
else if (theBalance > 0 && theBalance <= 5)
{
<p>Your balance of $@theBalance is very low.</p>
}
else
{
<p>Your balance is: $@theBalance</p>
}
}
이 예제에서 if 블록의 첫 번째 조건이 true else if 가 아니면 조건이 선택됩니다. 해당 조건이 충족되면 블록의 else if 문이 실행됩니다. 조건이 충족되지 않으면 블록의 else 문이 실행됩니다. 블록인 경우 다른 수를 추가한 다음 블록을 "다른 모든 것" 조건으로 닫 else 을 수 있습니다.
많은 수의 조건을 테스트하려면 다음 블록을 사용합니다.switch
@{
var weekday = "Wednesday";
var greeting = "";
switch(weekday)
{
case "Monday":
greeting = "Ok, it's a marvelous Monday";
break;
case "Tuesday":
greeting = "It's a tremendous Tuesday";
break;
case "Wednesday":
greeting = "Wild Wednesday is here!";
break;
default:
greeting = "It's some other day, oh well.";
break;
}
<p>Since it is @weekday, the message for today is: @greeting</p>
}
테스트할 값은 괄호 안에 있습니다(예제 weekday 에서는 변수). 각 개별 테스트는 case 콜론(:)으로 끝나는 문을 사용합니다. 문 값 case 이 테스트 값과 일치하면 해당 사례 블록의 코드가 실행됩니다. 문으로 각 사례 문을 닫습니다 break . (각 case 블록에 중단을 포함하는 것을 잊어버린 경우 다음 case 문의 코드도 실행됩니다.) switch 블록에는 default 종종 다른 사례가 true가 없는 경우 실행되는 "다른 모든 항목" 옵션의 마지막 사례로 문이 있습니다.
브라우저에 표시되는 마지막 두 조건부 블록의 결과입니다.

코드 반복
동일한 문을 반복적으로 실행해야 하는 경우가 많습니다. 반복하여 이 작업을 수행합니다. 예를 들어 데이터 컬렉션의 각 항목에 대해 동일한 문을 실행하는 경우가 많습니다. 루프하려는 횟수를 정확히 알고 있는 경우 루프를 for 사용할 수 있습니다. 이러한 종류의 루프는 카운트업 또는 카운트다운에 특히 유용합니다.
@for(var i = 10; i < 21; i++)
{
<p>Line #: @i</p>
}
루프는 키워드로 for 시작하고 괄호 안에 세 개의 문이 있으며 각각 세미콜론으로 종료됩니다.
- 괄호 안에 첫 번째 문(
var i=10;)이 카운터를 만들고 10으로 초기화합니다. 카운터i의 이름을 지정할 필요가 없으므로 변수를 사용할 수 있습니다. 루프가for실행되면 카운터가 자동으로 증가합니다. - 두 번째 문(
i < 21;)은 계산할 정도에 대한 조건을 설정합니다. 이 경우 최대 20으로 이동하려고 합니다(즉, 카운터가 21보다 작은 동안 계속 진행). - 세 번째 문(
i++)은 증분 연산자를 사용합니다. 이 연산자는 루프가 실행될 때마다 카운터에 1을 추가하도록 지정합니다.
중괄호 안에는 루프의 각 반복에 대해 실행되는 코드가 있습니다. 태그는 매번 새 단락(<p> 요소)을 만들고 출력에 줄을 추가하여 값 i (카운터)을 표시합니다. 이 페이지를 실행하면 각 줄에 항목 번호를 나타내는 텍스트와 함께 출력을 표시하는 11개의 줄이 만들어집니다.

컬렉션 또는 배열을 사용하는 경우 루프를 foreach 사용하는 경우가 많습니다. 컬렉션은 유사한 개체의 그룹이며 루프를 foreach 사용하면 컬렉션의 각 항목에 대해 작업을 수행할 수 있습니다. 루프와 달리 for 카운터를 늘리거나 제한을 설정할 필요가 없으므로 이 유형의 루프는 컬렉션에 편리합니다. 대신 루프 코드는 foreach 완료될 때까지 컬렉션을 진행하기만 하면 됩니다.
예를 들어 다음 코드는 웹 서버에 대한 정보를 포함하는 개체인 컬렉션의 항목을 Request.ServerVariables 반환합니다. H 루프를 foreac 사용하여 HTML 글머리 기호 목록에 새 <li> 요소를 만들어 각 항목의 이름을 표시합니다.
<ul>
@foreach (var myItem in Request.ServerVariables)
{
<li>@myItem</li>
}
</ul>
foreach 키워드 뒤에는 컬렉션의 단일 항목을 나타내는 변수를 var item선언하는 괄호와 키워드, 반복할 컬렉션이 뒤에 in 옵니다. 루프 본 foreach 문에서 이전에 선언한 변수를 사용하여 현재 항목에 액세스할 수 있습니다.

보다 범용 루프를 만들려면 다음 while 문을 사용합니다.
@{
var countNum = 0;
while (countNum < 50)
{
countNum += 1;
<p>Line #@countNum: </p>
}
}
루프는 while 키워드로 while 시작하고 루프가 계속되는 기간을 지정하는 괄호(여기서는 50보다 작은 경우 countNum )로 시작한 다음, 반복할 블록을 지정합니다. 루프는 일반적으로 계산에 사용되는 변수 또는 개체를 증가(추가) 또는 감소(빼기)합니다. 이 예제에서 연산자는 루프가 += 실행될 countNum 때마다 1을 추가합니다. (카운트다운하는 루프에서 변수를 감소하려면 감소 연산 -=자를 사용합니다.)
개체 및 컬렉션
ASP.NET 웹 사이트의 거의 모든 항목은 웹 페이지 자체를 포함하여 개체입니다. 이 섹션에서는 코드에서 자주 사용할 몇 가지 중요한 개체에 대해 설명합니다.
페이지 개체
ASP.NET 가장 기본적인 개체는 페이지입니다. 한정된 개체 없이 페이지 개체의 속성에 직접 액세스할 수 있습니다. 다음 코드는 페이지의 개체를 Request 사용하여 페이지의 파일 경로를 가져옵니다.
@{
var path = Request.FilePath;
}
현재 페이지 개체에서 속성 및 메서드를 참조하고 있음을 분명히 하려면 필요에 따라 키워드 this 를 사용하여 코드의 페이지 개체를 나타낼 수 있습니다. 다음은 페이지를 나타내기 위해 추가된 this 이전 코드 예제입니다.
@{
var path = this.Request.FilePath;
}
개체의 Page 속성을 사용하여 다음과 같은 많은 정보를 가져올 수 있습니다.
Request. 이미 살펴보았듯이 이 컬렉션은 요청을 수행한 브라우저 유형, 페이지의 URL, 사용자 ID 등을 포함하여 현재 요청에 대한 정보 모음입니다.Response. 서버 코드 실행이 완료되면 브라우저로 전송되는 응답(페이지)에 대한 정보 모음입니다. 예를 들어 이 속성을 사용하여 응답에 정보를 쓸 수 있습니다.@{ // Access the page's Request object to retrieve the Url. var pageUrl = this.Request.Url; } <a href="@pageUrl">My page</a>
컬렉션 개체(배열 및 사전)
컬렉션은 데이터베이스의 개체 컬렉션과 같이 형식이 같은 개체의 Customer 그룹입니다. ASP.NET 컬렉션과 같은 Request.Files 많은 기본 제공 컬렉션을 포함합니다.
컬렉션의 데이터로 작업하는 경우가 많습니다. 두 가지 일반적인 컬렉션 형식은 배열 과 사전입니다. 배열은 비슷한 항목의 컬렉션을 저장하지만 각 항목을 저장할 별도의 변수를 만들지 않으려는 경우에 유용합니다.
@* Array block 1: Declaring a new array using braces. *@
@{
<h3>Team Members</h3>
string[] teamMembers = {"Matt", "Joanne", "Robert", "Nancy"};
foreach (var person in teamMembers)
{
<p>@person</p>
}
}
배열을 사용하면 특정 데이터 형식(예: string, int또는 .)을 선언합니다 DateTime. 변수에 배열이 포함될 수 있음을 나타내기 위해 선언(예: string[] 또는 int[])에 대괄호를 추가합니다. 해당 위치(인덱스)를 사용하거나 문을 사용하여 배열의 항목에 foreach 액세스할 수 있습니다. 배열 인덱스는 0부터 시작합니다. 즉, 첫 번째 항목은 위치 0, 두 번째 항목은 위치 1 등에 있습니다.
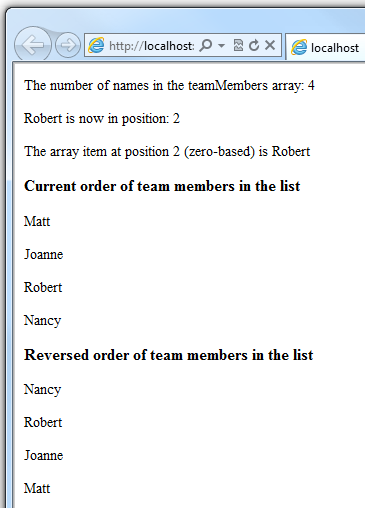
@{
string[] teamMembers = {"Matt", "Joanne", "Robert", "Nancy"};
<p>The number of names in the teamMembers array: @teamMembers.Length </p>
<p>Robert is now in position: @Array.IndexOf(teamMembers, "Robert")</p>
<p>The array item at position 2 (zero-based) is @teamMembers[2]</p>
<h3>Current order of team members in the list</h3>
foreach (var name in teamMembers)
{
<p>@name</p>
}
<h3>Reversed order of team members in the list</h3>
Array.Reverse(teamMembers);
foreach (var reversedItem in teamMembers)
{
<p>@reversedItem</p>
}
}
해당 속성을 가져오 Length 면 배열의 항목 수를 확인할 수 있습니다. 배열에서 특정 항목의 위치를 가져오기 위해(배열을 검색하려면) 메서드를 Array.IndexOf 사용합니다. 배열(메서드)의 내용을 역방향으로 되돌리거나 내용( Array.Reverse Array.Sort 메서드)을 정렬하는 등의 작업을 수행할 수도 있습니다.
브라우저에 표시되는 문자열 배열 코드의 출력입니다.

사전은 해당 값을 설정하거나 검색할 키(또는 이름)를 제공하는 키/값 쌍의 컬렉션입니다.
@{
var myScores = new Dictionary<string, int>();
myScores.Add("test1", 71);
myScores.Add("test2", 82);
myScores.Add("test3", 100);
myScores.Add("test4", 59);
}
<p>My score on test 3 is: @myScores["test3"]%</p>
@{myScores["test4"] = 79;}
<p>My corrected score on test 4 is: @myScores["test4"]%</p>
사전을 만들려면 키워드를 new 사용하여 새 사전 개체를 만들고 있음을 나타냅니다. 키워드를 사용하여 변수에 사전을 할당할 var 수 있습니다. 꺾쇠 괄호( < > )를 사용하여 사전에 있는 항목의 데이터 형식을 나타냅니다. 선언의 끝에서 괄호 쌍을 추가해야 합니다. 이는 실제로 새 사전을 만드는 메서드이기 때문입니다.
사전에 항목을 추가하려면 사전 변수의 메서드(myScores이 경우)를 호출 Add 한 다음 키와 값을 지정할 수 있습니다. 또는 다음 예제와 같이 대괄호를 사용하여 키를 나타내고 간단한 할당을 수행할 수 있습니다.
myScores["test4"] = 79;
사전에서 값을 얻으려면 대괄호로 키를 지정합니다.
var testScoreThree = myScores["test3"];
매개 변수를 사용하여 메서드 호출
이 문서의 앞부분에서 읽은 것처럼 프로그래밍하는 개체에는 메서드가 있을 수 있습니다. 예를 들어 개체에 Database 메서드가 Database.Connect 있을 수 있습니다. 또한 많은 메서드에는 하나 이상의 매개 변수가 있습니다. 매개 변수는 메서드가 작업을 완료할 수 있도록 메서드에 전달하는 값입니다. 예를 들어 다음 세 개의 매개 변수를 사용하는 메서드에 Request.MapPath 대한 선언을 확인합니다.
public string MapPath(string virtualPath, string baseVirtualDir,
bool allowCrossAppMapping);
(줄이 래핑되어 더 쉽게 읽을 수 있습니다. 따옴표로 묶인 문자열을 제외한 거의 모든 위치에 줄 바꿈을 배치할 수 있습니다.)
이 메서드는 지정된 가상 경로에 해당하는 서버의 실제 경로를 반환합니다. 메서드에 대한 세 가지 매개 변수는 virtualPath, baseVirtualDir및 allowCrossAppMapping. (선언에서 매개 변수는 수락할 데이터의 데이터 형식과 함께 나열됩니다.) 이 메서드를 호출할 때 세 매개 변수 모두에 대한 값을 제공해야 합니다.
Razor 구문은 메서드에 매개 변수를 전달하는 두 가지 옵션인 위치 매개 변수와 명명된 매개 변수를 제공합니다. 위치 매개 변수를 사용하여 메서드를 호출하려면 메서드 선언에 지정된 엄격한 순서로 매개 변수를 전달합니다. (일반적으로 메서드에 대한 설명서를 읽어 이 순서를 알 수 있습니다.) 순서를 따라야 하며 매개 변수를 건너뛸 수 없습니다. 필요한 경우 빈 문자열("")을 전달하거나 null 값이 없는 위치 매개 변수를 전달합니다.
다음 예제에서는 웹 사이트에 스크립트라는 폴더가 있다고 가정합니다 . 이 코드는 메서드를 Request.MapPath 호출하고 세 매개 변수에 대한 값을 올바른 순서로 전달합니다. 그런 다음 결과 매핑된 경로를 표시합니다.
@{
// Pass parameters to a method using positional parameters.
var myPathPositional = Request.MapPath("/scripts", "/", true);
}
<p>@myPathPositional</p>
메서드에 많은 매개 변수가 있는 경우 명명된 매개 변수를 사용하여 코드를 더 읽기 쉽게 유지할 수 있습니다. 명명된 매개 변수를 사용하여 메서드를 호출하려면 매개 변수 이름 뒤에 콜론(:) 및 값을 지정합니다. 명명된 매개 변수의 장점은 원하는 순서로 전달할 수 있다는 것입니다. (단점은 메서드 호출이 압축되지 않는다는 것입니다.)
다음 예제에서는 위와 동일한 메서드를 호출하지만 명명된 매개 변수를 사용하여 값을 제공합니다.
@{
// Pass parameters to a method using named parameters.
var myPathNamed = Request.MapPath(baseVirtualDir: "/",
allowCrossAppMapping: true, virtualPath: "/scripts");
}
<p>@myPathNamed</p>
보듯이 매개 변수는 다른 순서로 전달됩니다. 그러나 이전 예제와 이 예제를 실행하면 동일한 값이 반환됩니다.
오류 처리
Try-Catch 문
코드에 컨트롤 외부의 이유로 실패할 수 있는 문이 있는 경우가 많습니다. 예시:
- 코드가 파일을 만들거나 액세스하려고 하면 모든 종류의 오류가 발생할 수 있습니다. 원하는 파일이 없거나, 잠겨 있을 수 있으며, 코드에 사용 권한이 없을 수 있습니다.
- 마찬가지로 코드가 데이터베이스의 레코드를 업데이트하려고 하면 사용 권한 문제가 있을 수 있고, 데이터베이스에 대한 연결이 끊어질 수 있으며, 저장할 데이터가 유효하지 않을 수 있습니다.
프로그래밍 측면에서 이러한 상황을 예외라고 합니다. 코드에서 예외가 발생하면 사용자에게 가장 성가신 오류 메시지를 생성(throw)합니다.

코드에 예외가 발생할 수 있는 상황에서 이 유형의 오류 메시지를 방지하기 위해 문을 사용할 try/catch 수 있습니다. 문에서 try 확인 중인 코드를 실행합니다. 하나 이상의 catch 문에서 발생할 수 있는 특정 오류(특정 유형의 예외)를 찾을 수 있습니다. 예상하는 오류를 찾는 데 필요한 만큼의 catch 문을 포함할 수 있습니다.
참고 항목
페이지에서 예외가 Response.Redirect 발생할 수 있으므로 문에서 try/catch 메서드를 사용하지 않는 것이 좋습니다.
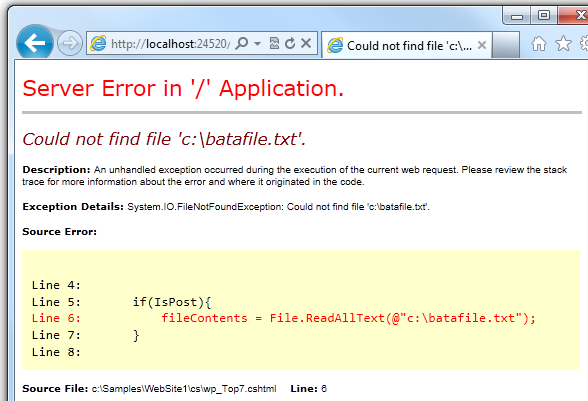
다음 예제에서는 첫 번째 요청에 텍스트 파일을 만든 다음 사용자가 파일을 열 수 있는 단추를 표시 하는 페이지를 보여 줍니다. 이 예제에서는 의도적으로 잘못된 파일 이름을 사용하여 예외가 발생합니다. 코드에는 두 가지 가능한 예외FileNotFoundException에 대한 문이 포함되어 catch 있습니다. 파일 이름이 잘못된 경우 발생하는 문과 DirectoryNotFoundException폴더를 찾을 수 없는 경우 ASP.NET 발생합니다. (모든 항목이 제대로 작동할 때 실행되는 방식을 확인하기 위해 예제에서 문의 주석 처리를 해제할 수 있습니다.)
코드에서 예외를 처리하지 않은 경우 이전 스크린샷과 같은 오류 페이지가 표시됩니다. 그러나 이 섹션은 try/catch 사용자가 이러한 유형의 오류를 못하도록 하는 데 도움이 됩니다.
@{
var dataFilePath = "~/dataFile.txt";
var fileContents = "";
var physicalPath = Server.MapPath(dataFilePath);
var userMessage = "Hello world, the time is " + DateTime.Now;
var userErrMsg = "";
var errMsg = "";
if(IsPost)
{
// When the user clicks the "Open File" button and posts
// the page, try to open the created file for reading.
try {
// This code fails because of faulty path to the file.
fileContents = File.ReadAllText(@"c:\batafile.txt");
// This code works. To eliminate error on page,
// comment the above line of code and uncomment this one.
//fileContents = File.ReadAllText(physicalPath);
}
catch (FileNotFoundException ex) {
// You can use the exception object for debugging, logging, etc.
errMsg = ex.Message;
// Create a friendly error message for users.
userErrMsg = "A file could not be opened, please contact "
+ "your system administrator.";
}
catch (DirectoryNotFoundException ex) {
// Similar to previous exception.
errMsg = ex.Message;
userErrMsg = "A directory was not found, please contact "
+ "your system administrator.";
}
}
else
{
// The first time the page is requested, create the text file.
File.WriteAllText(physicalPath, userMessage);
}
}
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="utf-8" />
<title>Try-Catch Statements</title>
</head>
<body>
<form method="POST" action="" >
<input type="Submit" name="Submit" value="Open File"/>
</form>
<p>@fileContents</p>
<p>@userErrMsg</p>
</body>
</html>
추가 리소스
Visual Basic을 사용한 프로그래밍
참조 설명서