ASP.NET 웹 페이지(Razor) 사이트에서 외부 사이트를 사용하여 로그인
이 문서에서는 Facebook, Google, Twitter, Yahoo 및 기타 사이트를 사용하여 ASP.NET 웹 페이지(Razor) 사이트에 로그인하는 방법, 즉 사이트에서 OAuth 및 OpenID를 지원하는 방법을 설명합니다.
학습할 내용:
- WebMatrix Starter 사이트 템플릿을 사용할 때 다른 사이트에서 로그인을 사용하도록 설정하는 방법입니다.
다음은 문서에 도입된 ASP.NET 기능입니다.
- 도우미입니다
OAuthWebSecurity.자습서에서 사용되는 소프트웨어 버전
- ASP.NET 웹 페이지(Razor) 2
- WebMatrix 3
ASP.NET 웹 페이지 OAuth 및 OpenID 공급자에 대한 지원이 포함됩니다. 이러한 공급자를 사용하여 사용자가 Facebook, Twitter, Microsoft 및 Google의 기존 자격 증명을 사용하여 사이트에 로그인하도록 할 수 있습니다. 예를 들어 Facebook 계정을 사용하여 로그인하려면 사용자가 Facebook 아이콘을 선택하여 사용자 정보를 입력하는 Facebook 로그인 페이지로 리디렉션할 수 있습니다. 그런 다음 Facebook 로그인을 사이트의 계정과 연결할 수 있습니다. 웹 페이지 멤버 자격 기능의 향상된 기능은 사용자가 여러 로그인(소셜 네트워킹 사이트의 로그인 포함)을 웹 사이트의 단일 계정과 연결할 수 있다는 것입니다.
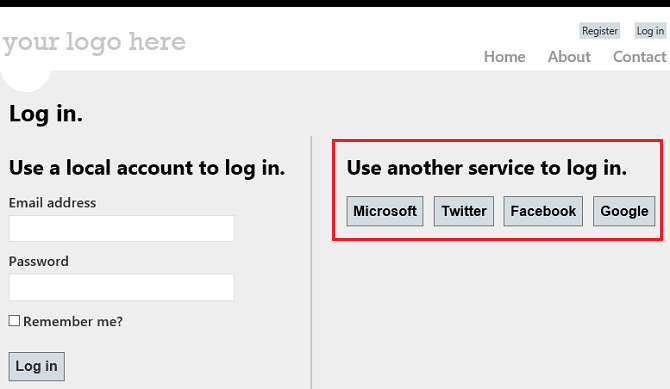
이 이미지는 사용자가 Facebook, Twitter, Google 또는 Microsoft 아이콘을 선택하여 외부 계정으로 로그인할 수 있는 시작 사이트 템플릿의 로그인 페이지를 보여줍니다.

시작 사이트 템플릿에서 몇 줄의 코드 주석 처리를 제거하여 OAuth 및 OpenID 멤버 자격을 사용하도록 설정할 수 있습니다. OAuth 및 OpenID 공급자와 함께 작업하는 데 사용하는 메서드 및 속성은 클래스에 WebMatrix.Security.OAuthWebSecurity 있습니다. 시작 사이트 템플릿에는 로그인 페이지, 멤버 자격 데이터베이스 및 사용자가 로컬 자격 증명 또는 다른 사이트의 자격 증명을 사용하여 사이트에 로그인할 수 있도록 하는 데 필요한 모든 코드가 포함된 전체 멤버 자격 인프라가 포함되어 있습니다.
이 섹션에서는 사용자가 외부 사이트에서 시작 사이트 템플릿을 기반으로 하는 사이트로 로그인할 수 있도록 하는 방법의 예를 제공합니다. 시작 사이트를 만든 후 이 작업을 수행합니다(세부 정보는 다음).
OAuth 공급자(Facebook, Twitter 및 Microsoft)를 사용하는 사이트의 경우 외부 사이트에 애플리케이션을 만듭니다. 이렇게 하면 해당 사이트에 대한 로그인 기능을 호출하는 데 필요한 애플리케이션 키가 제공됩니다.
OpenID 공급자(Google)를 사용하는 사이트의 경우 애플리케이션을 만들 필요가 없습니다. 이러한 모든 사이트의 경우 로그인하고 개발자 애플리케이션을 만들려면 계정이 있어야 합니다.
참고
Microsoft 애플리케이션은 작동하는 웹 사이트에 대한 라이브 URL만 허용하므로 로그인 테스트에 로컬 웹 사이트 URL을 사용할 수 없습니다.
적절한 인증 공급자를 지정하고 사용하려는 사이트에 로그인을 제출하기 위해 웹 사이트에서 몇 가지 파일을 편집합니다.
이 문서에서는 다음 작업에 대한 별도의 지침을 제공합니다.
Google 로그인 사용
WebMatrix 시작 사이트 템플릿을 기반으로 하는 ASP.NET 웹 페이지 사이트를 만들거나 엽니다.
_AppStart.cshtml 페이지를 열고 다음 코드 줄의 주석 처리를 제거합니다.
OAuthWebSecurity.RegisterGoogleClient();
Google 로그인 테스트
사이트의 default.cshtml 페이지를 실행하고 로그인 단추를 선택합니다.
로그인 페이지의 로그인에 다른 서비스 사용 섹션에서 Google 또는 Yahoo 제출 단추를 선택합니다. 이 예제에서는 Google 로그인을 사용합니다.
웹 페이지는 Google 로그인 페이지로 요청을 리디렉션합니다.

기존 Google 계정에 대한 자격 증명을 입력합니다.
Google에서 Localhost가 계정의 정보를 사용하도록 허용할지 묻는 메시지가 표시되면 허용을 클릭합니다.
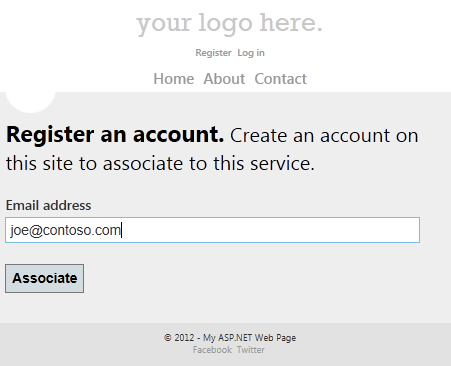
이 코드는 Google 토큰을 사용하여 사용자를 인증한 다음 웹 사이트의 이 페이지로 돌아갑니다. 이 페이지에서는 사용자가 Google 로그인을 웹 사이트의 기존 계정과 연결하거나 사이트에 새 계정을 등록하여 외부 로그인을 연결할 수 있습니다.

연결 단추를 선택합니다. 브라우저가 애플리케이션의 홈페이지로 돌아갑니다.
Facebook 로그인 사용
Facebook 개발자 사이트(아직 로그인하지 않은 경우 로그인)로 이동합니다.
새 앱 만들기 단추를 선택한 다음, 프롬프트에 따라 새 애플리케이션의 이름을 지정하고 만듭니다.
앱이 Facebook과 통합되는 방법 선택 섹션에서 웹 사이트 섹션을 선택합니다.
사이트 URL 필드를 사이트의 URL(예
http://www.example.com: )으로 채웁니다. 도메인 필드는 선택 사항입니다. 이를 사용하여 전체 도메인(예: example.com)에 대한 인증을 제공할 수 있습니다.참고
과 같은
http://localhost:12345URL을 사용하여 로컬 컴퓨터에서 사이트를 실행하는 경우(여기서 숫자는 로컬 포트 번호임) 사이트를 테스트하기 위한 사이트 URL 필드에 이 값을 추가할 수 있습니다. 그러나 로컬 사이트의 포트 번호가 변경될 때마다 애플리케이션의 사이트 URL 필드를 업데이트해야 합니다.변경 내용 저장 단추를 선택합니다.
앱 탭을 다시 선택한 다음 애플리케이션의 시작 페이지를 봅니다.
애플리케이션의 앱 ID 및 앱 비밀 값을 복사하여 임시 텍스트 파일에 붙여넣습니다. 이러한 값을 웹 사이트 코드의 Facebook 공급자에게 전달합니다.
Facebook 개발자 사이트를 종료합니다.
이제 사용자가 자신의 Facebook 계정을 사용하여 사이트에 로그인할 수 있도록 웹 사이트의 두 페이지를 변경합니다.
WebMatrix 시작 사이트 템플릿을 기반으로 하는 ASP.NET 웹 페이지 사이트를 만들거나 엽니다.
_AppStart.cshtml 페이지를 열고 Facebook OAuth 공급자에 대한 코드의 주석 처리를 제거합니다. 주석 처리되지 않은 코드 블록은 다음과 같습니다.
OAuthWebSecurity.RegisterFacebookClient( appId: "", appSecret: "");Facebook 애플리케이션의 앱 ID 값을 매개 변수 값
appId(따옴표 내부)으로 복사합니다.Facebook 애플리케이션에서 앱 비밀 값을 매개 변수 값으로
appSecret복사합니다.파일을 저장하고 닫습니다.
Facebook 로그인 테스트
사이트의 default.cshtml 페이지를 실행하고 로그인 단추를 선택합니다.
로그인 페이지의 다른 서비스를 사용하여 로그인 섹션의 Facebook 아이콘을 선택합니다.
웹 페이지는 Facebook 로그인 페이지로 요청을 리디렉션합니다.

Facebook 계정에 로그인합니다.
이 코드는 Facebook 토큰을 사용하여 인증한 다음 Facebook 로그인을 사이트의 로그인과 연결할 수 있는 페이지로 돌아갑니다. 사용자 이름 또는 전자 메일 주소가 양식의 Email 필드에 채워집니다.

연결 단추를 선택합니다.
브라우저가 홈페이지로 돌아가면 로그인됩니다.
Twitter 로그인 사용
Twitter 개발자 사이트로 이동합니다.
앱 만들기 링크를 선택한 다음 사이트에 로그인합니다.
애플리케이션 만들기 양식에서 이름 및 설명 필드를 입력합니다.
WebSite 필드에 사이트의 URL(예:
http://www.example.com)을 입력합니다.참고
사이트를 로컬로 테스트하는 경우(예:
http://localhost:12345URL 사용) Twitter에서 URL을 수락하지 않을 수 있습니다. 그러나 로컬 루프백 IP 주소(예http://127.0.0.1:12345: )를 사용할 수 있습니다. 이렇게 하면 애플리케이션을 로컬로 테스트하는 프로세스가 간소화됩니다. 그러나 로컬 사이트의 포트 번호가 변경될 때마다 애플리케이션의 WebSite 필드를 업데이트해야 합니다.콜백 URL 필드에 사용자가 Twitter에 로그인한 후 돌아갈 웹 사이트의 페이지에 대한 URL을 입력합니다. 예를 들어 로그인한 상태 인식하는 시작 사이트의 홈페이지로 사용자를 보내려면 WebSite 필드에 입력한 것과 동일한 URL을 입력합니다.
약관에 동의하고 Twitter 애플리케이션 만들기 단추를 선택합니다.
내 애플리케이션 방문 페이지에서 만든 애플리케이션을 선택합니다.
세부 정보 탭에서 아래쪽으로 스크롤하여 내 액세스 토큰 만들기 단추를 선택합니다.
세부 정보 탭에서 애플리케이션에 대한 소비자 키 및 소비자 암호 값을 복사하여 임시 텍스트 파일에 붙여넣습니다. 이러한 값을 웹 사이트 코드의 Twitter 공급자에게 전달합니다.
Twitter 사이트를 종료합니다.
이제 사용자가 자신의 Twitter 계정을 사용하여 사이트에 로그인할 수 있도록 웹 사이트의 두 페이지를 변경합니다.
WebMatrix 시작 사이트 템플릿을 기반으로 하는 ASP.NET 웹 페이지 사이트를 만들거나 엽니다.
_AppStart.cshtml 페이지를 열고 Twitter OAuth 공급자에 대한 코드 주석 처리를 제거합니다. 주석 처리되지 않은 코드 블록은 다음과 같습니다.
OAuthWebSecurity.RegisterTwitterClient( consumerKey: "", consumerSecret: "");Twitter 애플리케이션의 소비자 키 값을 매개 변수의
consumerKey값으로 복사합니다(따옴표 내부).Twitter 애플리케이션의 소비자 비밀 값을 매개 변수 값
consumerSecret으로 복사합니다.파일을 저장하고 닫습니다.
Twitter 로그인 테스트
사이트의 default.cshtml 페이지를 실행하고 로그인 단추를 선택합니다.
로그인 페이지의 다른 서비스로 로그인 사용 섹션에서 Twitter 아이콘을 선택합니다.
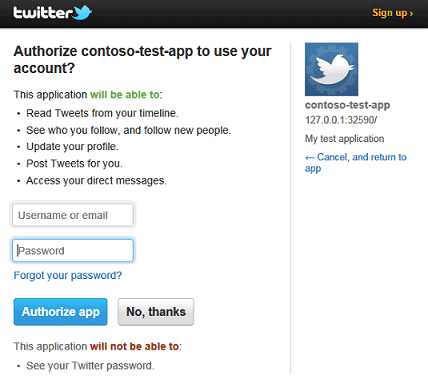
웹 페이지는 사용자가 만든 애플리케이션에 대한 Twitter 로그인 페이지로 요청을 리디렉션합니다.

Twitter 계정에 로그인합니다.
이 코드는 Twitter 토큰을 사용하여 사용자를 인증한 다음, 로그인을 웹 사이트 계정과 연결할 수 있는 페이지로 돌아갑니다. 이름 또는 전자 메일 주소가 양식의 Email 필드에 채워집니다.

연결 단추를 선택합니다.
브라우저가 홈 페이지로 돌아가면 로그인됩니다.