ASP.NET 웹 페이지(Razor) 사이트에 지도 표시
이 문서에서는 Bing, Google, MapQuest 및 Yahoo에서 제공하는 매핑 서비스를 기반으로 ASP.NET 웹 페이지(Razor) 웹 사이트의 페이지에 대화형 지도를 표시하는 방법을 설명합니다.
학습할 내용:
- 주소를 기반으로 맵을 생성하는 방법입니다.
- 위도 및 경도 좌표를 기반으로 맵을 생성하는 방법입니다.
- Bing 지도 개발자 계정을 등록하고 Bing 지도 사용할 키를 가져오는 방법입니다.
다음은 문서에 도입된 ASP.NET 기능입니다.
- 도우미입니다
Maps.자습서에서 사용되는 소프트웨어 버전
- ASP.NET 웹 페이지(Razor) 2
- WebMatrix 2
이 자습서는 WebMatrix 3에서도 작동합니다.
웹 페이지에서 도우미를 사용하여 Maps 페이지에 지도를 표시할 수 있습니다. 주소 또는 경도 및 위도 좌표 집합에 따라 맵을 생성할 수 있습니다. 클래스를 Maps 사용하면 Bing, Google, MapQuest 및 Yahoo를 비롯한 인기 있는 지도 엔진을 호출할 수 있습니다.
페이지에 매핑을 추가하는 단계는 호출하는 맵 엔진에 관계없이 동일합니다. 맵을 표시하는 데 사용할 수 있는 메서드를 만드는 JavaScript 파일 참조를 추가한 다음 도우미의 메서드를 호출합니다 Maps .
사용하는 도우미 메서드에 Maps 따라 맵 서비스를 선택합니다. 다음 중 원하는 항목을 사용할 수 있습니다.
Maps.GetBingHtmlMaps.GetGoogleHtmlMaps.GetYahooHtmlMaps.GetMapQuestHtml
필요한 조각 설치
지도를 표시하려면 다음 부분이 필요합니다.
- 도우미입니다
Maps. 이 도우미는 ASP.NET 웹 도우미 라이브러리 버전 2에 있습니다. 라이브러리를 아직 추가하지 않은 경우 사이트에 NuGet 패키지로 설치할 수 있습니다. 자세한 내용은 ASP.NET 웹 페이지 사이트에 도우미 설치를 참조하세요. (갤러리에서 패키지를 검색합니다microsoft-web-helpers.) - jQuery 라이브러리입니다. WebMatrix 사이트 템플릿 중 일부는 이미 스크립트 폴더에 jQuery 라이브러리를 포함하고 있습니다. 이러한 라이브러리가 없는 경우 jQuery.org 사이트에서 직접 최신 jQuery 라이브러리를 다운로드할 수 있습니다. 또는 템플릿(예: 시작 사이트 템플릿)을 사용하여 새 사이트를 만든 다음 해당 사이트의 jQuery 파일을 현재 사이트로 복사할 수 있습니다.
마지막으로 Bing 맵을 사용하려면 먼저 (무료) 계정을 만들고 키를 가져와야 합니다. 키를 얻으려면 다음 단계를 수행합니다.
Bing 지도 개발자 계정에서 계정을 만듭니다. Microsoft 계정(Windows Live ID)도 있어야 합니다.
평가/테스트에 키를 사용하도록 지정할 수 있습니다. WebMatrix 및 IIS Express 사용하여 사용자 컴퓨터에서 매핑 함수를 테스트하는 경우 사이트 작업 영역으로 이동하여 사이트의 URL을 확인합니다(예
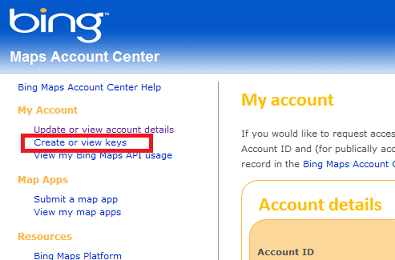
http://localhost:50408: 포트 번호는 다를 수 있지만). 등록할 때 이 localhost 주소를 사이트로 사용할 수 있습니다.계정에 등록한 후 Bing 지도 계정 센터로 이동하여 키 만들기 또는 보기를 클릭합니다.

Bing이 만드는 키를 기록합니다.
주소를 기반으로 맵 만들기(Google 사용)
다음 예제에서는 주소를 기반으로 맵을 렌더링하는 페이지를 만드는 방법을 보여 줍니다. 이 예제에서는 Google Maps를 사용하는 방법을 보여줍니다.
사이트 루트에 MapAddress.cshtml 이라는 파일을 만듭니다. 이 페이지에서는 전달한 주소를 기반으로 맵을 생성합니다.
다음 코드를 파일에 복사하여 기존 콘텐츠를 덮어씁니다.
<!DOCTYPE html> <html lang="en"> <head> <title>Map an Address</title> <script src="~/Scripts/jquery-1.6.4.min.js" type="text/javascript"></script> </head> <body> <h1>Map an Address</h1> <form method="post"> <fieldset> <div> <label for="address">Address:</label> <input style="width: 300px" type="text" name="address" value="@Request["address"]"/> <input type="submit" value="Map It!" /> </div> </fieldset> </form> @if(IsPost) { @Maps.GetGoogleHtml(Request.Form["address"], width: "400", height: "400") } </body> </html>페이지의 다음 기능을 확인합니다.
<script>요소의 요소입니다<head>. 예제<script>에서 요소는 jQuery 라이브러리 버전 1.6.4의 축소(압축) 버전인 jquery-1.6.4.min.js 파일을 참조합니다. 참조는 .js 파일이 사이트의 Scripts 폴더에 있다고 가정합니다.참고
다른 버전의 jQuery 라이브러리를 사용하는 경우 해당 버전을 올바르게 가리키고 있는지 확인합니다.
페이지 본문의 에 대한 호출
@Maps.GetGoogleHtml입니다. 주소를 매핑하려면 주소 문자열을 전달해야 합니다. 다른 맵 엔진에 대한 메서드는 비슷한 방식으로 작동합니다(@Maps.GetYahooHtml,@Maps.GetMapQuestHtml).
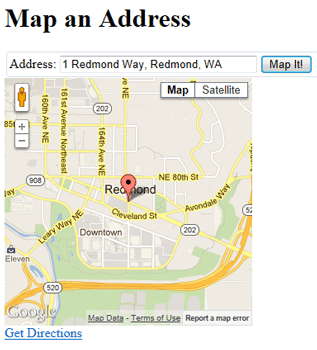
페이지를 실행하고 주소를 입력합니다. 페이지에는 지정한 위치를 보여 주는 지도가 Google Maps를 기반으로 표시됩니다.

위도 및 경도 좌표를 기반으로 맵 만들기(Bing 사용)
이 예제에서는 좌표를 기반으로 맵을 만드는 방법을 보여 줍니다. 이 예제에서는 Bing 맵을 사용하는 방법과 Bing 키를 포함하는 방법을 보여줍니다. (Bing 키를 사용하지 않고도 다른 맵 엔진을 사용하여 좌표를 기반으로 맵을 만들 수 있습니다.)
사이트 루트에 MapCoordinates.cshtml 이라는 파일을 만들고 기존 콘텐츠를 다음 코드 및 태그로 바꿉니다.
<!DOCTYPE html> <html lang="en"><head> <title>Map Coordinates</title> <script src="~/Scripts/jquery-1.6.4.min.js" type="text/javascript"></script> </head> <body> <h1>Map Coordinates</h1> <form method="post"> <fieldset> <div> <label for="latitude">Latitude: </label> <input type="text" name="latitude" value="@Request["latitude"]"/> </div> <div> <label for="longitude">Longitude:</label> <input type="text" name="longitude" value="@Request["longitude"]"/> </div> <div> <input type="submit" value="Map It!" /> </div> </fieldset> </form> @if(IsPost) { @Maps.GetBingHtml(key: "your-key-here", latitude: Request["latitude"], longitude: Request["longitude"], width: "300", height: "300" ) } </body> </html>를 이전에 생성한 Bing 지도 키로 바꿉니다
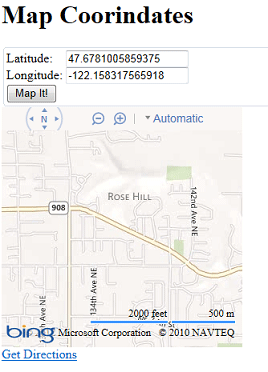
your-key-here.MapCoordinates.cshtml 페이지를 실행하고 위도 및 경도 좌표를 입력한 다음 지도 단추를 클릭합니다. (좌표를 모르는 경우 다음을 시도합니다. Microsoft Redmond 캠퍼스의 위치입니다.)
위도: 47.6781005859375
경도: -122.158317565918
지정한 좌표를 사용하여 페이지가 표시됩니다.