자습서: Azure에 Node.js + MongoDB 웹앱 배포
Azure App Service는 Linux 운영 체제를 사용하여 확장성이 뛰어난 자체 패치 웹 호스팅 서비스를 제공합니다. 이 자습서에서는 Azure App Service에서 Azure Cosmos DB for MongoDB 데이터베이스에 연결된 Azure App Service에서 보안 Node.js 앱을 만드는 방법을 보여 줍니다. 완료되면 Express.js 앱이 Linux의 Azure App Service에서 실행됩니다.

이 자습서에서는 다음을 하는 방법을 알아볼 수 있습니다.
- MongoDB API를 사용하여 Azure App Service 및 Azure Cosmos DB에 대한 보안이 기본적으로 적용되는 아키텍처를 만듭니다.
- 관리 ID와 Key Vault 참조를 사용하여 연결 비밀을 보호합니다.
- GitHub 리포지토리에서 App Service에 Node.js 샘플 앱을 배포합니다.
- 애플리케이션 코드에서 App Service 앱 설정에 액세스합니다.
- 업데이트를 하고 애플리케이션 코드를 다시 배포합니다.
- App Service에서 진단 로그를 스트리밍합니다.
- Azure Portal에서 앱을 관리합니다.
- Azure Developer CLI를 사용하여 동일한 아키텍처를 프로비전하고 배포합니다.
- GitHub Codespaces와 GitHub Copilot으로 개발 워크플로를 최적화합니다.
필수 조건
- 활성 구독이 있는 Azure 계정. Azure 계정이 없으면 무료 계정을 만들 수 있습니다.
- GitHub 계정. 무료로 가져올 수도 있습니다.
- Express.js 개발에 대한 지식.
- (선택 사항) GitHub Copilot을 사용해 보려면 GitHub Copilot 계정 30일 평가판을 사용할 수 있습니다.
- 활성 구독이 있는 Azure 계정. Azure 계정이 없으면 무료 계정을 만들 수 있습니다.
- Azure 개발자 CLI를 설치해야 합니다. Azure Developer CLI가 이미 설치되어 있으므로 Azure Cloud Shell을 사용하여 단계를 수행할 수 있습니다.
- Express.js 개발에 대한 지식.
- (선택 사항) GitHub Copilot을 사용해 보려면 GitHub Copilot 계정 30일 평가판을 사용할 수 있습니다.
끝까지 건너뛰기
이 자습서에서 샘플 앱을 신속하게 배포하고 Azure에서 실행되는 것을 확인할 수 있습니다. Azure Cloud Shell에서 다음 명령을 실행하고 프롬프트를 따릅니다.
mkdir msdocs-nodejs-mongodb-azure-sample-app
cd msdocs-nodejs-mongodb-azure-sample-app
azd init --template msdocs-nodejs-mongodb-azure-sample-app
azd up
1. 샘플 실행
먼저 샘플 데이터 기반 앱을 시작점으로 설정합니다. 편의상 샘플 리포지토리는 개발 컨테이너 구성이 포함되어 있습니다. 개발 컨테이너에는 데이터베이스, 캐시 및 샘플 애플리케이션에 필요한 모든 환경 변수를 포함하여 애플리케이션을 개발하는 데 필요한 모든 것이 있습니다. 개발 컨테이너는 GitHub codespace에서 실행할 수 있습니다. 즉, 웹 브라우저를 사용하여 모든 컴퓨터에서 샘플을 실행할 수 있습니다.
1단계: 새 브라우저 창에서 다음을 수행합니다.
- GitHub 계정으로 로그인합니다.
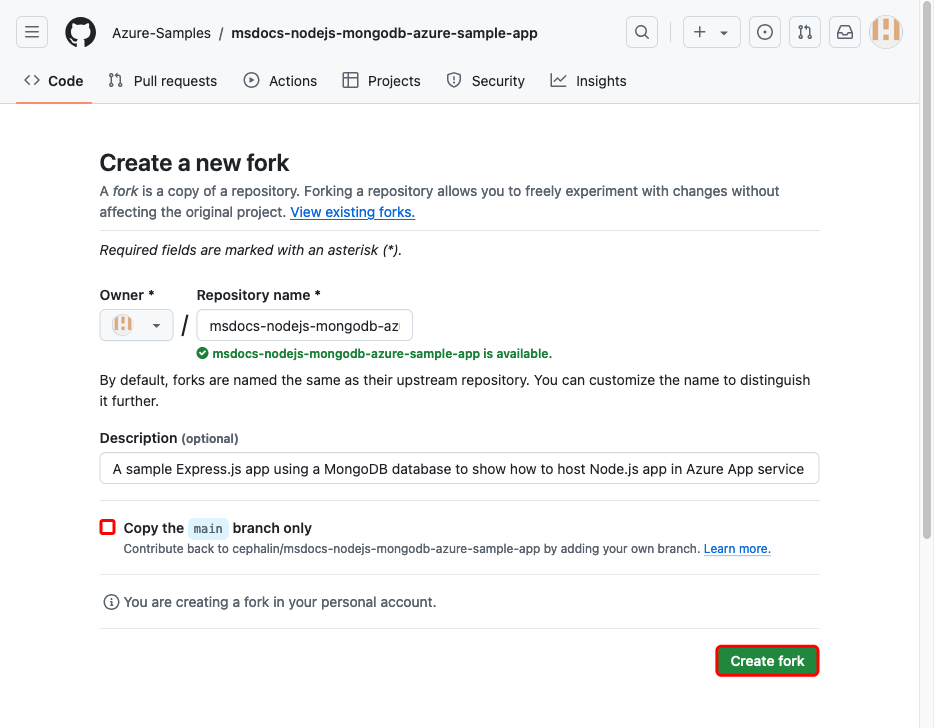
- https://github.com/Azure-Samples/msdocs-nodejs-mongodb-azure-sample-app/fork으로 이동합니다.
- 기본 분기만 복사를 선택 취소합니다. 모든 분기를 선택해야 하기 때문입니다.
- 포크 만들기를 선택합니다.
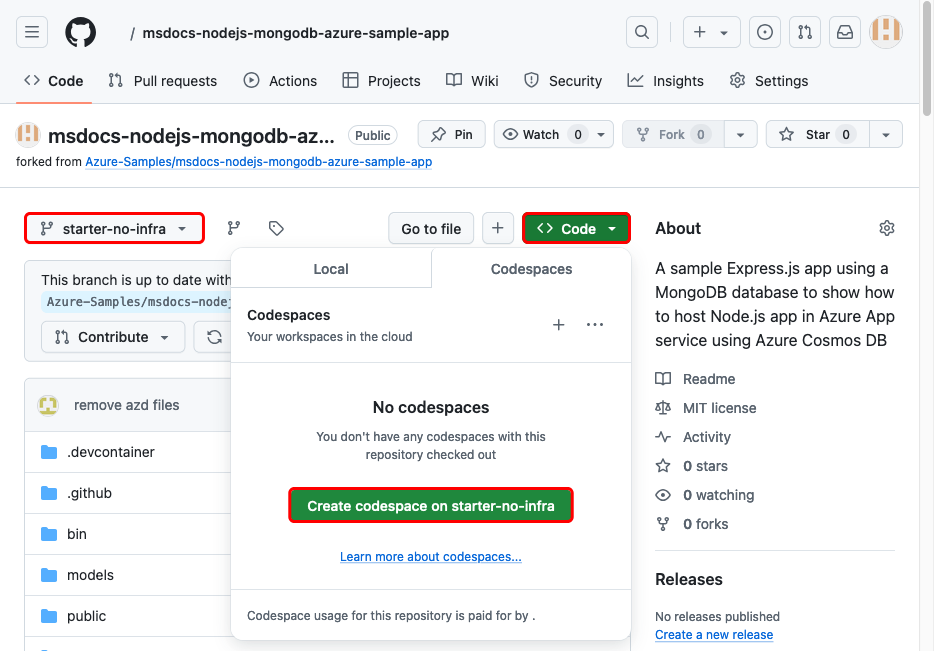
Step 2: GitHub 포크에서:
- 시작 분기에 대한 기본>시작-인프라 없음을 선택합니다. 이 분기는 샘플 프로젝트만 포함하고 Azure 관련 파일이나 구성은 포함하지 않습니다.
- 코드>starter-no-infra에 codespace 만들기를 선택합니다. 코드스페이스를 설정하는 데 몇 분 정도 걸립니다.
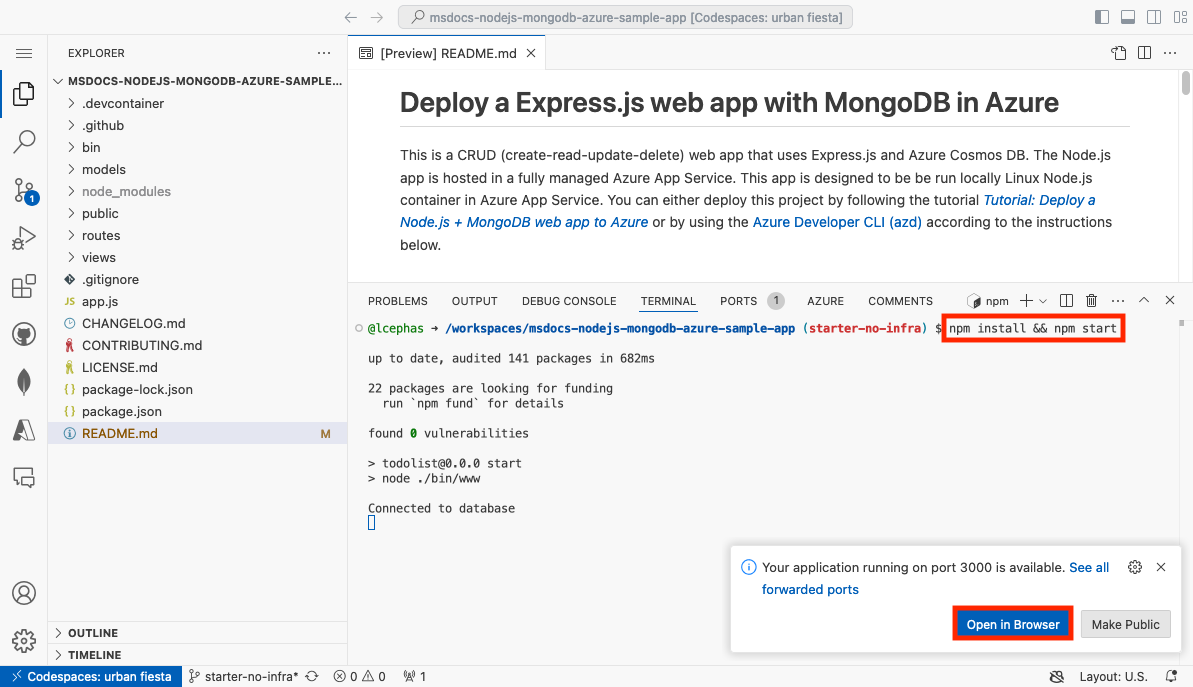
3단계: codespace 터미널에서 다음을 수행합니다.
npm install && npm start를 실행합니다.Your application running on port 3000 is available.이라는 알림이 표시되면 브라우저에서 열기를 선택합니다. 새 브라우저 탭에 샘플 애플리케이션이 표시됩니다. Express.js 애플리케이션을 중지하려면Ctrl+C을(를) 입력합니다.
팁
이 리포지토리에 대해 GitHub Copilot에 요청할 수 있습니다. 예시:
- @workspace 이 프로젝트의 용도를 알려 줘.
- @workspace .devcontainer 폴더의 기능을 알려 줘.
문제가 있나요? 문제 해결 섹션을 확인하세요.
2. App Service 및 Azure Cosmos DB 만들기
이 단계에서는 Azure 리소스를 만듭니다. 이 자습서에 사용된 단계에서는 App Service 및 Azure Cosmos DB for MongoDB를 포함하는 기본 보안 리소스 세트를 만듭니다. 만들기 프로세스의 경우 다음을 지정합니다.
- 웹앱의 이름입니다. 이는
https://<app-name>-<hash>.<region>.azurewebsites.net형식의 앱에 대한 DNS 이름의 일부로 사용됩니다. - 전 세계에서 앱을 물리적으로 실행할 지역입니다. 사용자 앱의 DNS 이름의 일부로도 사용됩니다.
- 앱의 런타임 스택입니다. 여기서 앱에 사용할 노드 버전을 선택합니다.
- 앱에 대한 호스팅 계획입니다. 앱에 대한 기능 및 크기 조정 용량 세트를 포함하는 가격 책정 계층입니다.
- 앱의 리소스 그룹입니다. 리소스 그룹을 사용하면 애플리케이션에 필요한 모든 Azure 리소스를 논리 컨테이너에 그룹화할 수 있습니다.
Azure Portal에 로그인하고 다음 단계에 따라 Azure App Service 리소스를 만듭니다.
1단계: Azure Portal에서:
- Azure Portal 상단의 검색 창에 "웹앱 데이터베이스"를 입력합니다.
- Marketplace 제목 아래에서 웹앱 + 데이터베이스라는 항목을 선택합니다. 만들기 마법사로 직접 이동할 수도 있습니다.
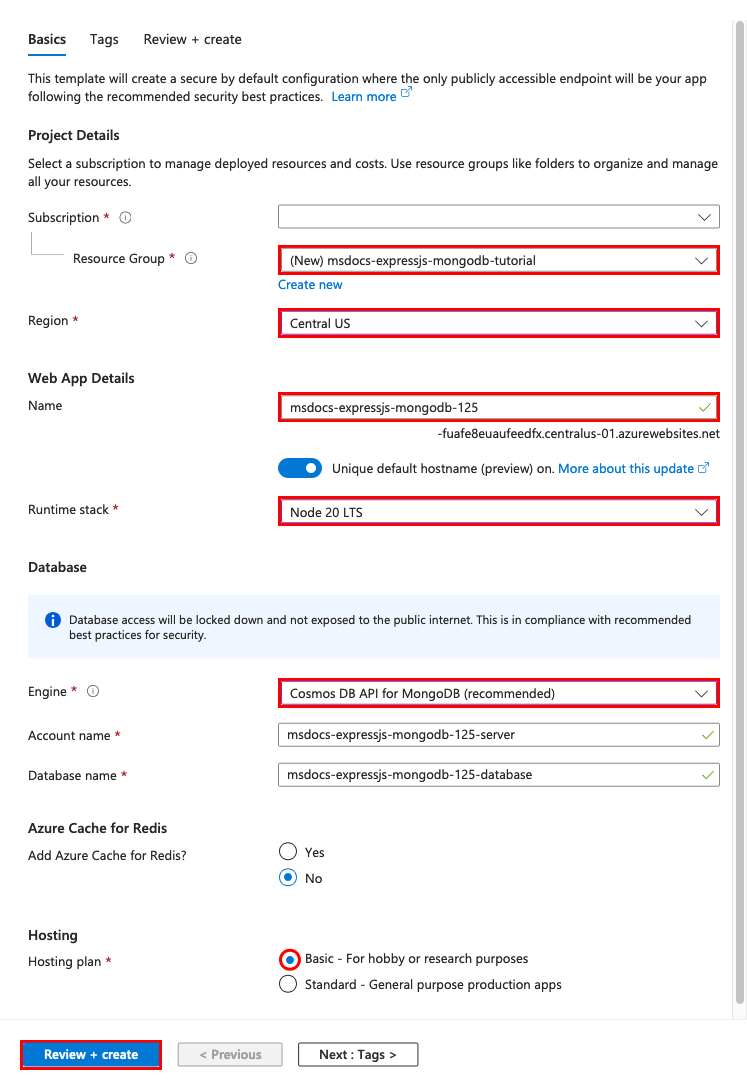
2단계: 웹앱 만들기 + 데이터베이스 페이지에서 다음과 같이 양식을 작성합니다.
- 리소스 그룹: 새로 만들기를 선택하고 msdocs-expressjs-mongodb-tutorial의 이름을 사용합니다.
- 지역: 가까운 모든 Azure 지역입니다.
- 이름: msdocs-expressjs-mongodb-XYZ 여기서 XYZ는 세 개의 임의 문자입니다.
- 런타임 스택: 노드 20 LTS.
- 엔진: Cosmos DB API for MongoDB. Azure Cosmos DB는 100% MongoDB 호환 API를 제공하는 클라우드 네이티브 데이터베이스입니다. 생성된 데이터베이스 이름(<app-name>-database)을 기록해 둡니다. 나중에 필요합니다.
- 호스팅 계획: 기본. 준비가 되면 프로덕션 가격 책정 계층으로 스케일 업할 수 있습니다.
- 검토 + 만들기를 선택합니다.
- 유효성 검사가 완료되면 만들기를 선택합니다.
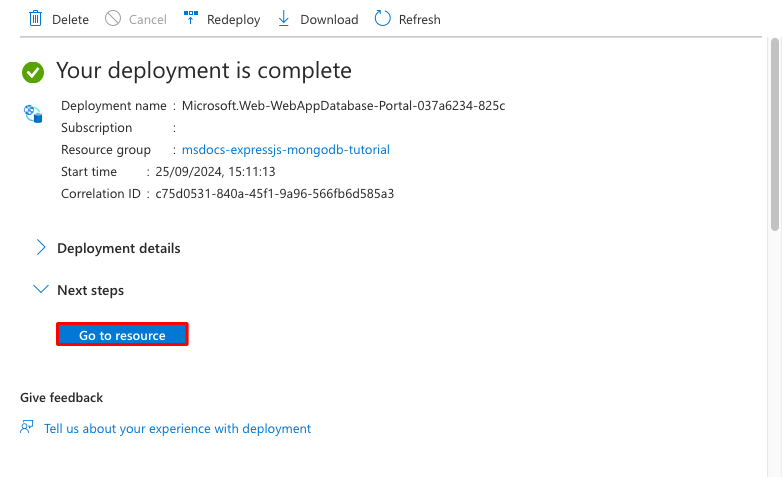
3단계: 배포를 완료하는 데 몇 분 정도 걸립니다. 배포가 완료되면 리소스로 이동 단추를 선택합니다. App Service 앱으로 직접 이동하지만 다음 리소스가 생성됩니다.
- 리소스 그룹 → 만들어진 모든 리소스의 컨테이너입니다.
- App Service 요금제 → App Service의 컴퓨팅 리소스를 정의합니다. 기본 계층의 Linux 계획이 만들어집니다.
- App Service → 앱을 나타내며 App Service 요금제에서 실행됩니다.
- 가상 네트워크 → App Service 앱과 통합되고 백 엔드 네트워크 트래픽을 격리합니다.
- 프라이빗 엔드포인트 → 가상 네트워크의 데이터베이스 리소스에 대한 액세스 엔드포인트입니다.
- 네트워크 인터페이스 → 프라이빗 엔드포인트에 대한 개인 IP 주소를 나타냅니다.
- Azure Cosmos DB for MongoDB → 프라이빗 엔드포인트 뒤에서만 액세스할 수 있습니다. 서버에 데이터베이스와 사용자가 만들어집니다.
- 프라이빗 DNS 영역 → 가상 네트워크에서 Azure Cosmos DB 서버의 DNS 확인을 사용하도록 설정합니다.
문제가 있나요? 문제 해결 섹션을 확인하세요.
3. 보안 연결 비밀
만들기 마법사는 앱 설정이 연결 문자열을 이미 생성했습니다. 그러나 보안을 위한 가장 좋은 방법은 App Service에서 비밀을 완전히 보호하는 것입니다. 서비스 커넥터의 도움으로 비밀을 키 자격 증명 모음으로 옮기고 앱 설정을 Key Vault 참조로 변경합니다.
1단계: App Service 페이지에서:
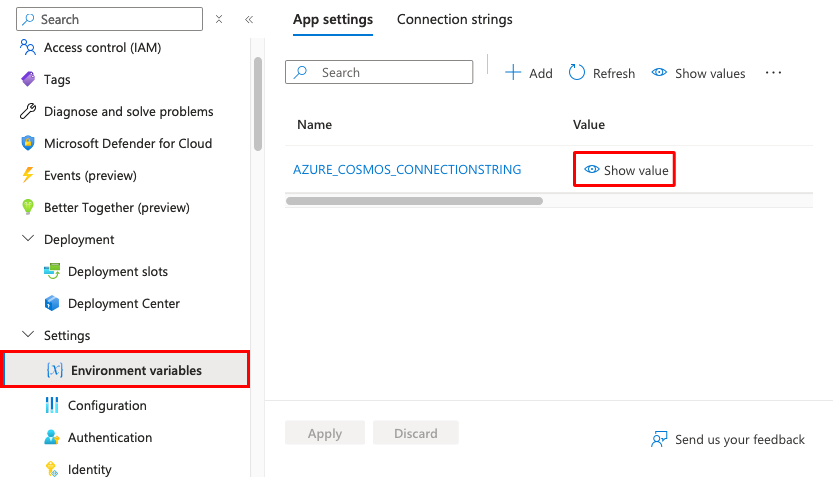
- 왼쪽 메뉴에서 설정 > 환경 변수를 선택합니다.
- AZURE_COSMOS_CONNECTIONSTRING 옆에 있는 값 표시를 선택합니다. 이 연결 문자열을 사용하면 프라이빗 엔드포인트에서 보호되는 Cosmos DB 데이터베이스에 연결할 수 있습니다. 하지만 비밀은 App Service 앱에 직접 저장되며, 이는 최선이 아닙니다. 이를 변경합니다.
2단계: 보안 비밀 관리를 위한 키 자격 증명 모음을 만듭니다.
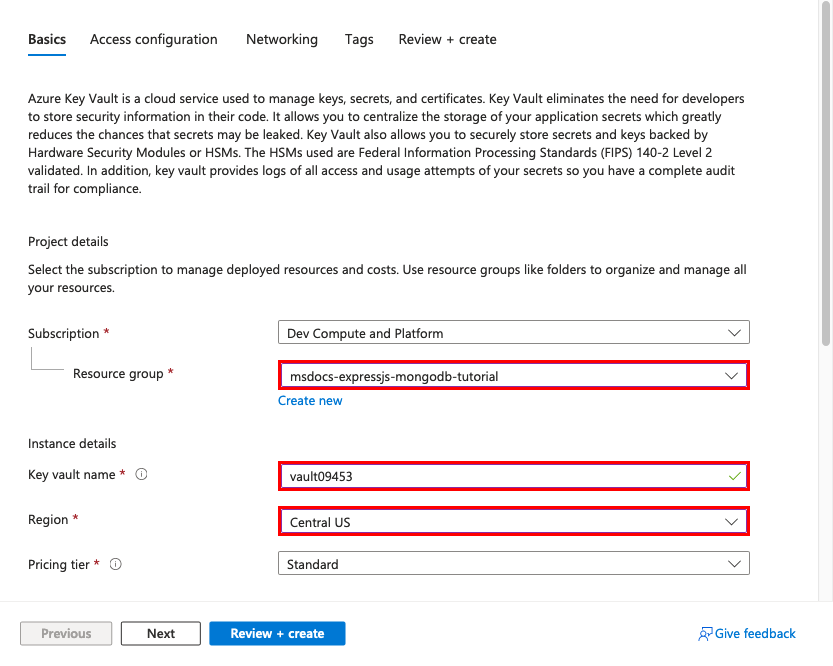
- 위쪽 검색 창에 "키 자격 증명 모음"을 입력한 다음, Marketplace>Key Vault를 선택합니다.
- 리소스 그룹에서 msdocs-expressjs-mongodb-tutorial을 선택합니다.
- Key Vault 이름에서 문자와 숫자로만 구성된 이름을 입력합니다.
- 지역에서 샘플 위치를 리소스 그룹으로 설정합니다.
3단계:
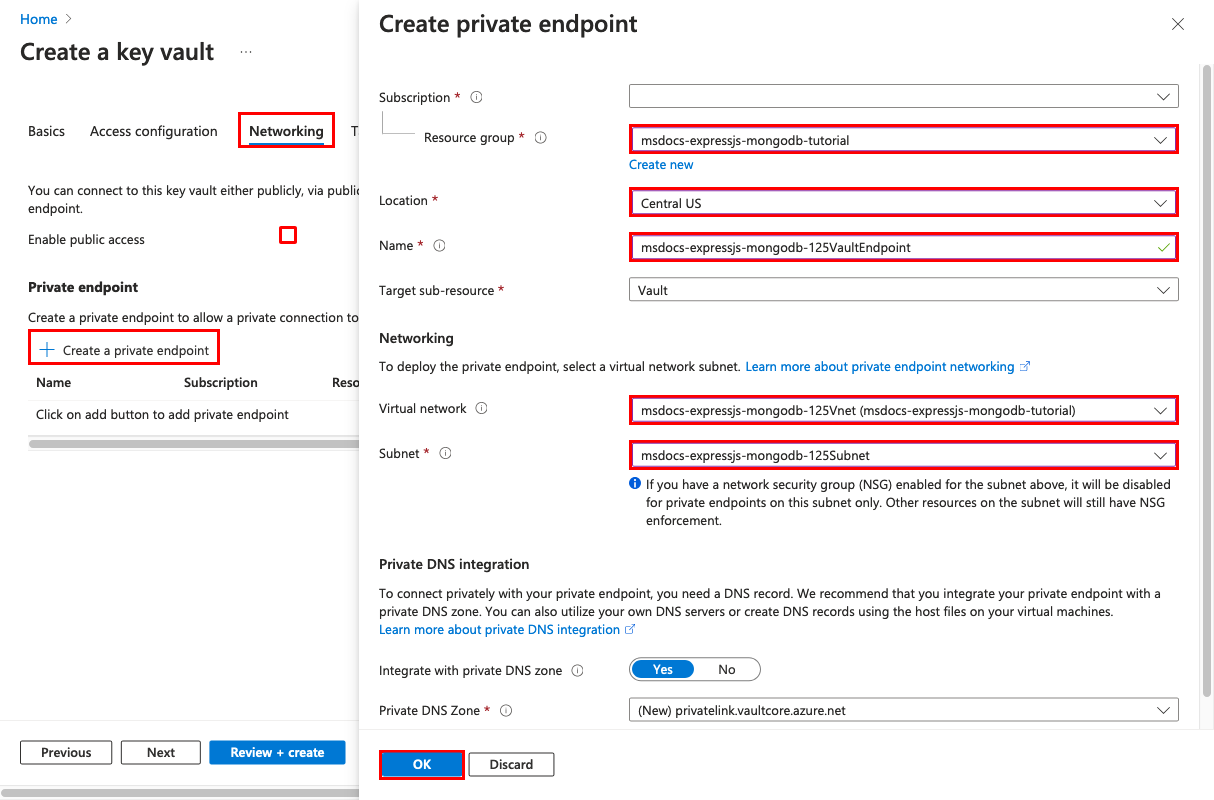
- 네트워킹 탭을 선택합니다.
- 공용 액세스 사용을 선택 취소합니다.
- 프라이빗 엔드포인트 만들기를 선택합니다.
- 리소스 그룹에서 msdocs-expressjs-mongodb-tutorial을 선택합니다.
- Key Vault 이름에서 문자와 숫자로만 구성된 이름을 입력합니다.
- 지역에서 샘플 위치를 리소스 그룹으로 설정합니다.
- 대화 상자의 위치에서 App Service 앱과 동일한 위치를 선택합니다.
- 리소스 그룹에서 msdocs-expressjs-mongodb-tutorial을 선택합니다.
- 이름에 msdocs-expressjs-mongodb-XYZVaultEndpoint를 입력합니다.
- 가상 네트워크에서 msdocs-expressjs-mongodb-XYZVnet을 선택합니다.
- 서브넷에서 msdocs-expressjs-mongodb-XYZSubnet.
- 확인을 선택합니다.
- 검토 + 생성를 선택한 다음, 생성를 선택합니다. 키 자격 증명 배포가 완료될 때까지 기다립니다. “배포가 완료되었습니다”라고 표시됩니다.
4단계:
- 위쪽 검색 창에 msdocs-expressjs-mongodb를 입력한 다음, msdocs-expressjs-mongodb-XYZ라는 App Service 리소스를 입력합니다.
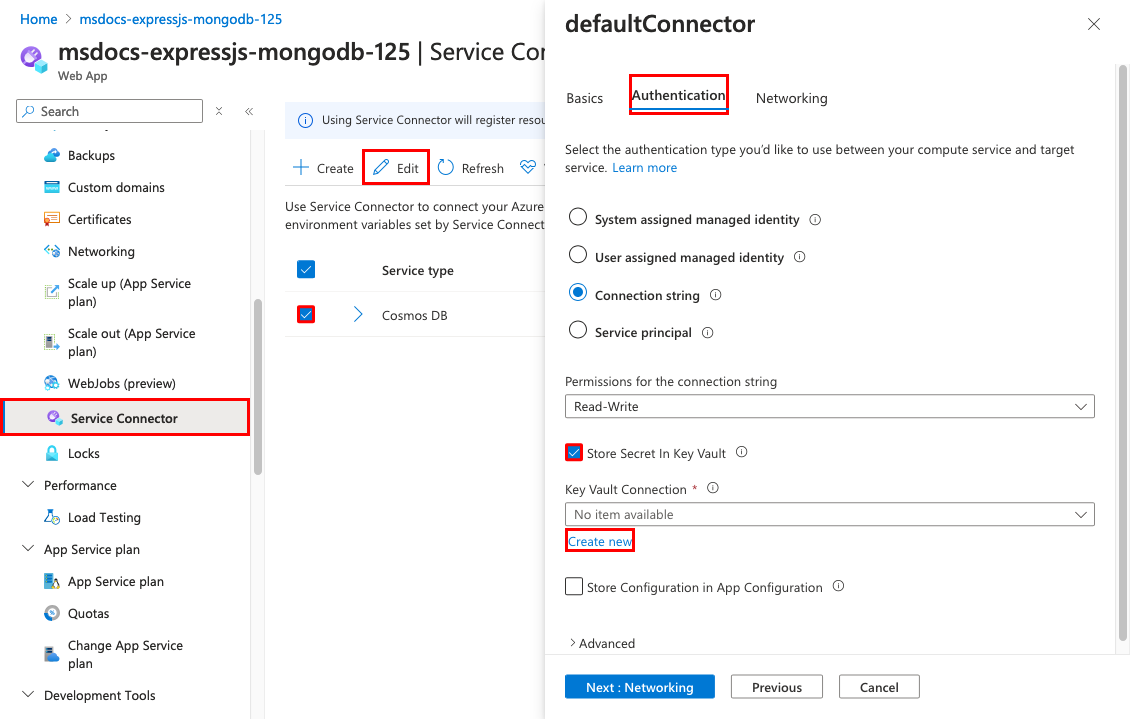
- App Service 페이지의 왼쪽 메뉴에서 설정 > 서비스 커넥터를 선택합니다. 앱 만들기 마법사가 사용자를 위해 만든 커넥터가 이미 있습니다.
- 커넥터 옆의 확인란을 선택한 다음 편집을 선택합니다.
- 기본 탭에서 클라이언트 유형을 Node.js로 설정합니다.
- 인증 탭을 선택합니다.
- Key Vault에 비밀 저장을 선택합니다.
- Key Vault 연결 아래에서 새로 만들기를 선택합니다. 연결 만들기 대화 상자가 편집 대화 상자의 맨 위에 열립니다.
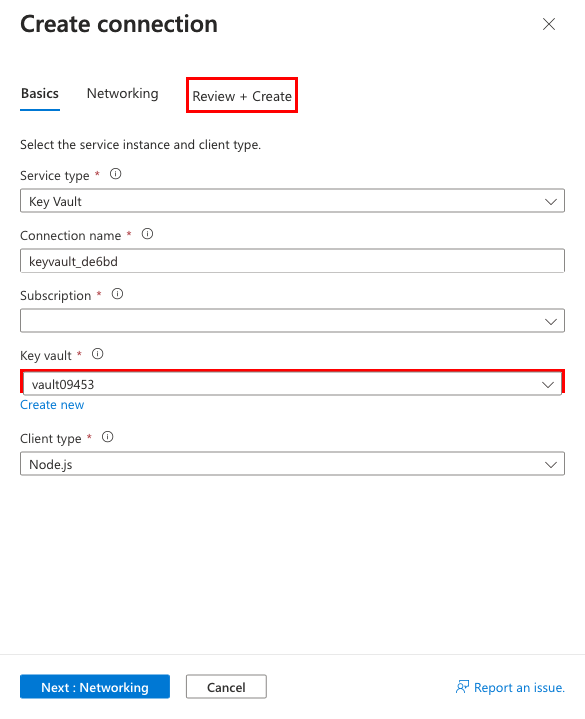
5단계: Key Vault 연결에 대한 연결 만들기 대화 상자에서 다음을 수행합니다.
- Key Vault에서 이전에 만든 키 자격 증명 모음을 선택합니다.
- 검토 + 생성를 선택합니다. 시스템이 할당한 관리 ID가 선택됨으로 설정됩니다.
- 유효성 검사가 완료되면 만들기를 선택합니다.
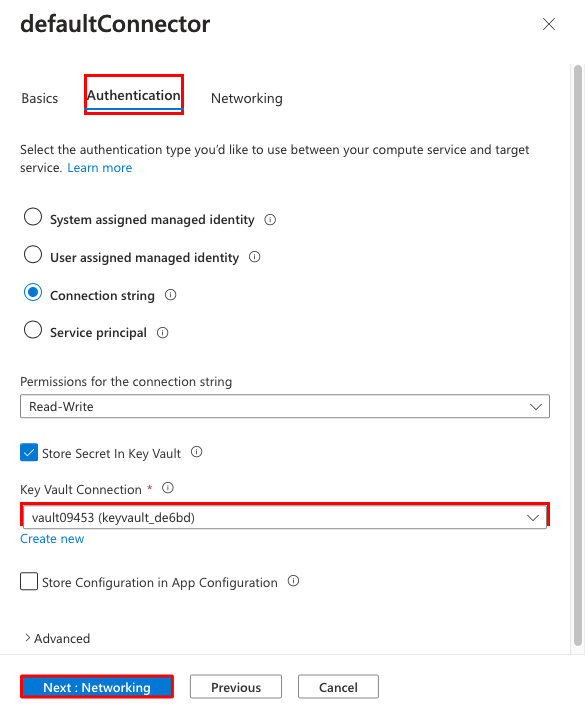
6단계: defaultConnector에 대한 편집 대화 상자로 돌아왔습니다.
- 인증 탭에서 키 자격 증명 모음 커넥터가 만들어질 때까지 기다립니다. 완료되면 Key Vault 연결 드롭다운에서 자동으로 선택합니다.
- 다음: 네트워킹을 선택합니다.
- 대상 서비스에 대한 액세스를 사용하도록 방화벽 규칙 구성을 선택합니다. "대상 서비스에 프라이빗 엔드포인트가 없음"이라는 메시지가 표시되면 무시합니다. 앱 만들기 마법사가 이미 프라이빗 엔드포인트를 사용하여 Cosmos DB 데이터베이스를 보호했습니다.
- 저장을 선택합니다. 업데이트 성공 알림이 나타날 때까지 기다립니다.
7단계: 변경 내용을 확인하려면,
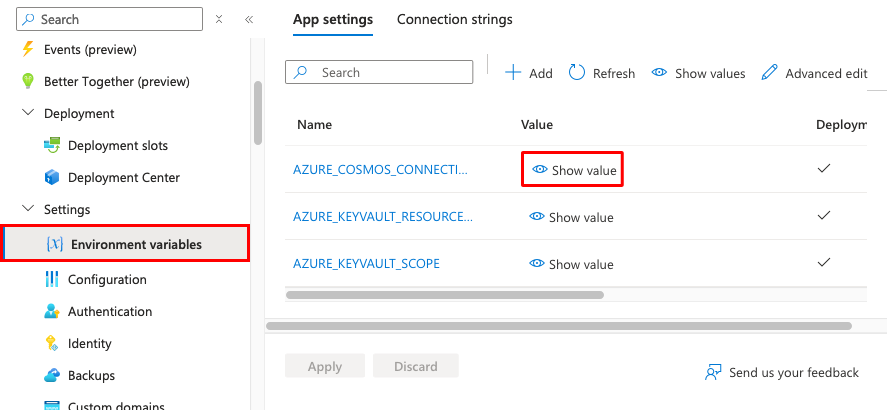
- 왼쪽 메뉴에서 다시 환경 변수를 선택합니다.
- 앱 설정 AZURE_COSMOS_CONNECTIONSTRING 옆에 있는 값 표시를 선택합니다. 값은
@Microsoft.KeyVault(...)이어야 합니다. 즉, 비밀이 이제 키 자격 증명 모음에서 관리되기 때문에 키 자격 증명 모음 참조가 되었습니다.
문제가 있나요? 문제 해결 섹션을 확인하세요.
4. 샘플 코드 배포
이 단계에서는 GitHub Actions를 사용하여 GitHub 배포를 구성합니다. 이는 App Service에 배포하는 여러 방법 중 하나일 뿐 아니라 배포 프로세스에서 연속적으로 통합할 수 있는 좋은 방법이기도 합니다. 기본적으로 GitHub 리포지토리에 대한 모든 git push는 빌드 및 배포 작업을 시작합니다.
1단계: 왼쪽 메뉴에서 배포>배포 센터를 선택합니다.
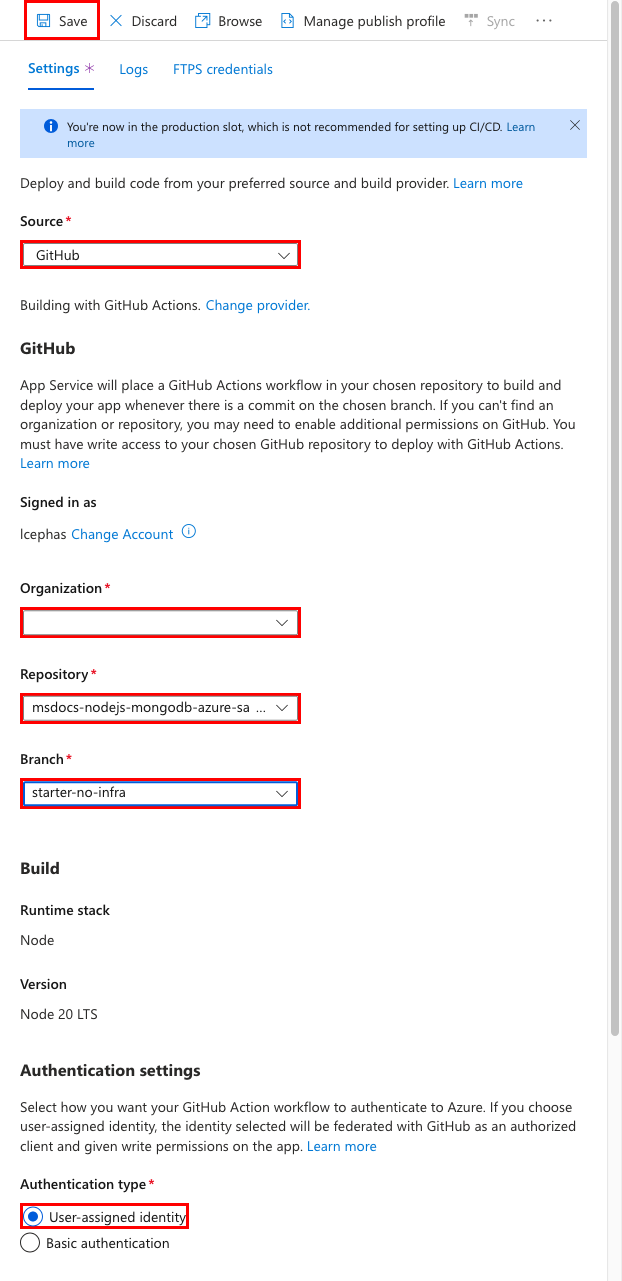
2단계: 배포 센터 페이지에서 다음을 수행합니다.
- 원본에서 GitHub를 선택합니다. 기본적으로 GitHub Actions이 빌드 공급자로 선택됩니다.
- GitHub 계정에 로그인하고 프롬프트에 따라 Azure를 인증합니다.
- 조직에서 계정을 선택합니다.
- 리포지토리에서 msdocs-nodejs-mongodb-azure-sample-app을 선택합니다.
- 분기에서 starter-no-infra를 선택합니다. Azure 관련 파일이나 구성 없이 샘플 앱에서 작업한 것과 동일한 분기입니다.
- 인증 유형을 위해 사용자 할당 ID를 선택합니다.
- 상단 메뉴에서 저장을 선택합니다. App Service는
.github/workflows디렉터리의 선택한 GitHub 리포지토리에 워크플로 파일을 커밋합니다. 기본적으로 배포 센터 Microsoft Entra(OIDC 인증)를 사용하여 인증하는 워크플로에 대한 사용자 할당 ID를 만듭니다. 대체 인증 옵션은 GitHub Actions를 사용하여 App Service에 배포를 참조하세요.
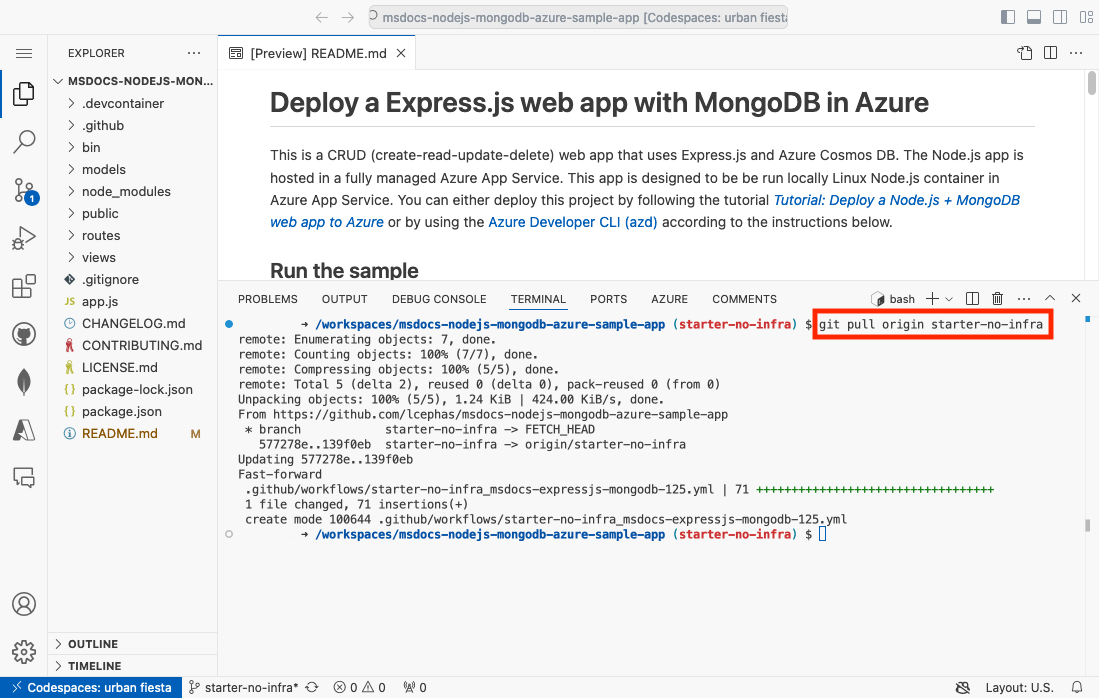
3단계: 샘플 포크의 GitHub codespace로 돌아가 git pull origin starter-no-infra을 실행합니다.
이렇게 하면 새로 커밋된 워크플로 파일을 codespace로 풀합니다.
4단계(옵션 1: GitHub Copilot 사용):
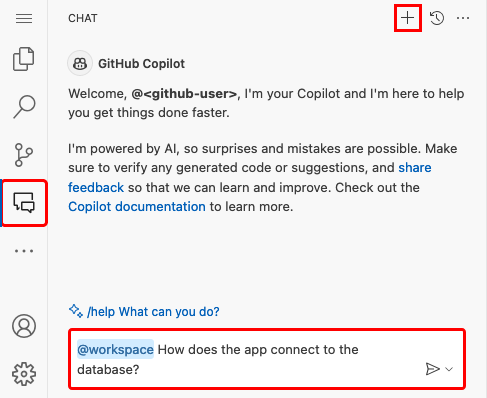
- 채팅 보기를 선택한 다음 +을 선택하여 새 채팅 세션을 시작합니다.
- "@workspace 앱은 데이터베이스에 어떻게 연결되나요?" Copilot은 app.js 파일과
mongoose.connect호출을 안내할 수 있습니다. - "*Azure에 AZURE_COSMOS_CONNECTIONSTRING라는 연결 문자열 변수가 있습니다."라고 말합니다. Copilot은 아래의 옵션 2: GitHub Copilot 없음 단계에 있는 것과 유사한 코드 제안을 제공하고 app.js 파일에서 변경하라고 지시할 수도 있습니다.
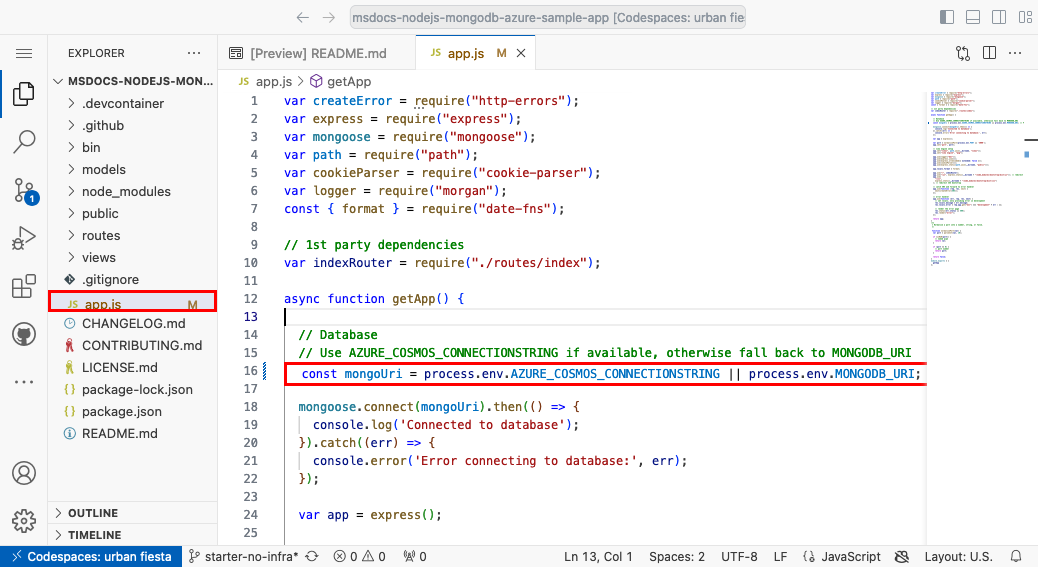
- 탐색기에서 app.js를 열고
getApp메서드에 코드 제안을 추가합니다. GitHub Copilot은 매번 동일한 응답을 제공하지 않으므로 응답을 미세 조정하려면 더 많은 질문을 해야 할 수도 있습니다. 팁을 보려면 내 codespace에서 GitHub Copilot으로 무엇을 할 수 있나요?를 참조하세요.
4단계(옵션 2: GitHub Copilot 없음):
- 탐색기에서 app.js를 엽니다.
mongoose.connect이(가) 호출되는 줄(16행)을 찾아process.env.MONGODB_URI을(를)process.env.AZURE_COSMOS_CONNECTIONSTRING || process.env.MONGODB_URI(으)로 변경합니다.
5단계:
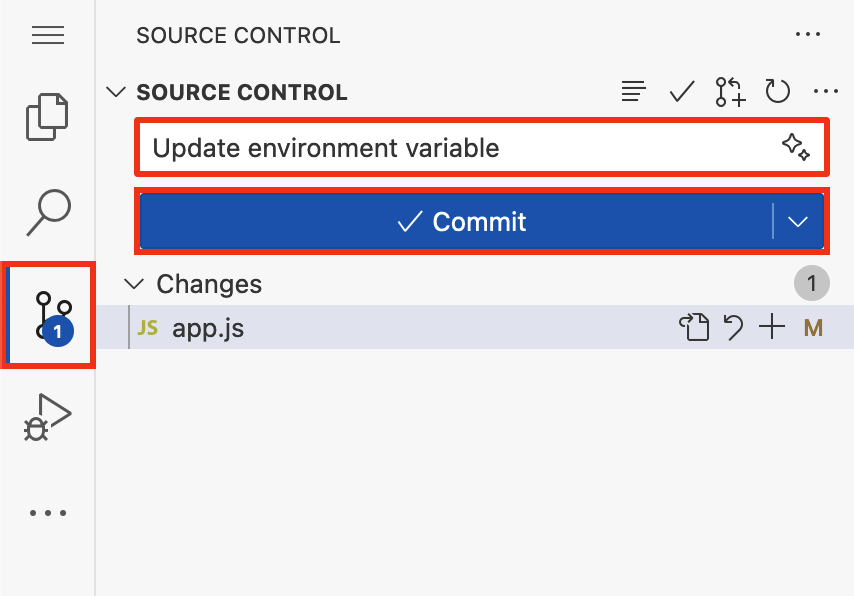
- 원본 제어 확장을 선택합니다.
- 텍스트 상자에
Update environment variable같은 커밋 메시지를 입력합니다. 또는 을 선택하고 GitHub Copilot이 커밋 메시지를 생성하도록 합니다.
을 선택하고 GitHub Copilot이 커밋 메시지를 생성하도록 합니다. - 커밋을 선택한 다음 예를 눌러 확인합니다.
- 동기화 변경 내용 1을 선택한 다음 확인을 눌러 확인합니다.
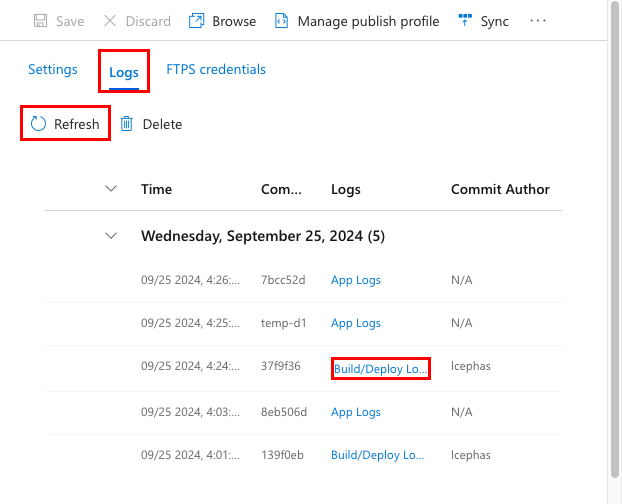
6단계: Azure Portal의 배포 센터 페이지로 돌아갑니다.
- 로그 탭에서 새로 고침을 선택합니다. 커밋된 변경 내용에서 새 배포 실행이 이미 시작되었습니다.
- 배포 실행에 대한 로그 항목에서 최신 타임스탬프를 사용하여 로그 빌드/배포 항목을 선택합니다.
7단계: GitHub 리포지토리로 이동하여 GitHub 작업이 실행 중인지 확인합니다. 워크플로 파일은 빌드 및 배포라는 두 가지 개별 단계를 정의합니다. GitHub 실행이 완료 상태를 표시할 때까지 기다립니다.
문제가 있나요? 문제 해결 섹션을 확인하세요.
5. 앱으로 이동
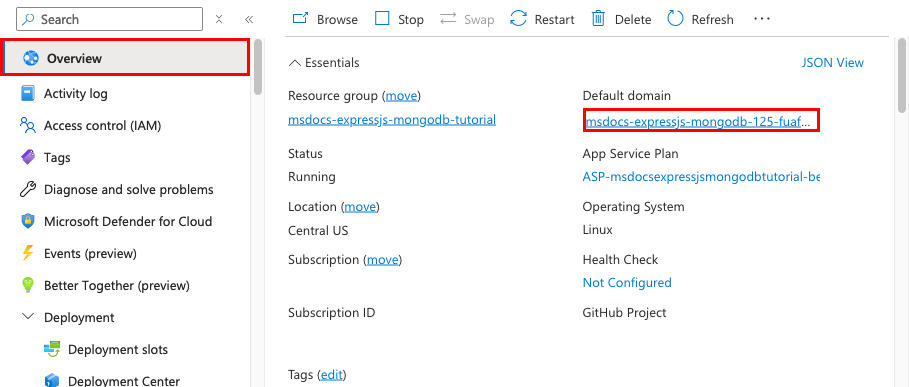
1단계: App Service 페이지에서:
- 왼쪽 메뉴에서 개요를 선택합니다.
- 앱의 URL을 선택합니다.
https://<app-name>.azurewebsites.net으로 직접 이동할 수도 있습니다.
2단계: 목록에 몇 가지 작업을 추가합니다. 축하합니다! Azure App Service에서 보안 데이터 기반 Node.js 앱을 실행하고 있습니다.
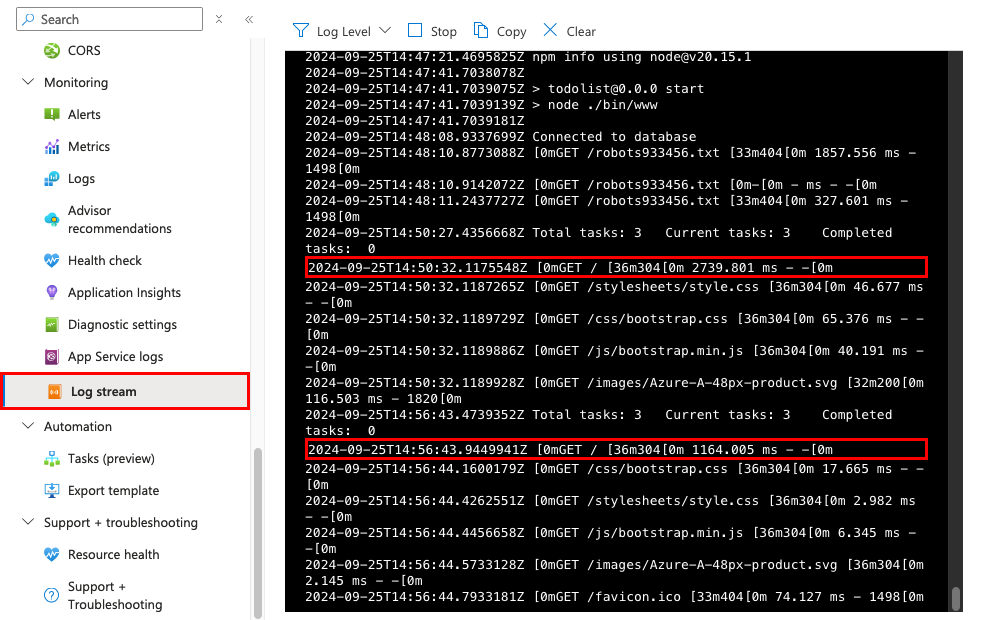
6. 진단 로그 스트림
Azure App Service는 애플리케이션 문제를 진단하는 데 도움이 되도록 콘솔에 기록된 모든 메시지를 캡처합니다. 샘플 앱은 각 엔드포인트에 콘솔 로그 메시지를 출력하여 이 기능을 보여 줍니다. 예를 들어 get 엔드포인트는 데이터베이스에서 검색된 작업 수에 대한 메시지를 출력하고 오류가 발생하면 오류 메시지가 나타납니다.
router.get('/', function(req, res, next) {
Task.find()
.then((tasks) => {
const currentTasks = tasks.filter(task => !task.completed);
const completedTasks = tasks.filter(task => task.completed === true);
console.log(`Total tasks: ${tasks.length} Current tasks: ${currentTasks.length} Completed tasks: ${completedTasks.length}`)
res.render('index', { currentTasks: currentTasks, completedTasks: completedTasks });
})
.catch((err) => {
console.log(err);
res.send('Sorry! Something went wrong.');
});
});
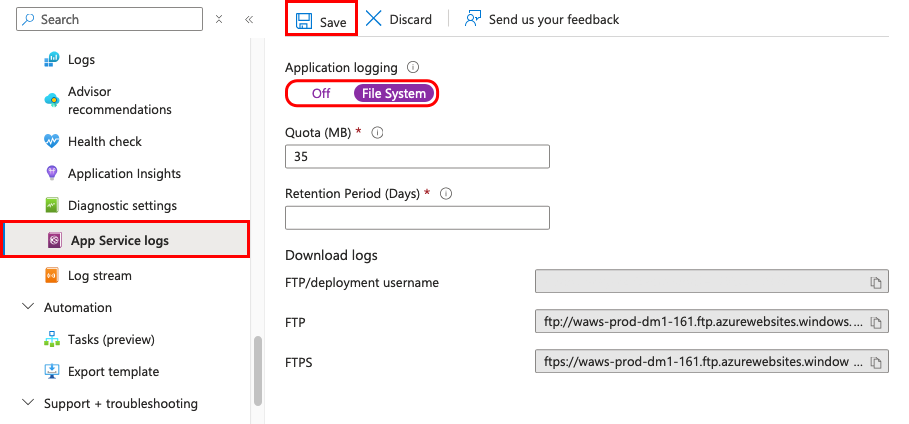
1단계: App Service 페이지에서 다음을 수행합니다.
- 왼쪽 메뉴에서 App Service 로그를 선택합니다.
- 애플리케이션 로깅에서 파일 시스템을 선택합니다.
- 상단 메뉴에서 저장을 선택합니다.
2단계: 왼쪽 메뉴에서 로그 스트림을 선택합니다. 플랫폼 로그 및 컨테이너 내부의 로그를 포함하여 앱에 대한 로그가 표시됩니다.
7. Kudu를 사용하여 배포된 파일 검사
Azure App Service는 웹앱에 대한 서버 호스팅 환경을 검사할 수 있는 Kudu라는 웹 기반 진단 콘솔을 제공합니다. Kudu를 사용하여 Azure에 배포된 파일을 보고, 애플리케이션의 배포 기록을 검토하고, 호스팅 환경으로 SSH 세션을 열 수도 있습니다.
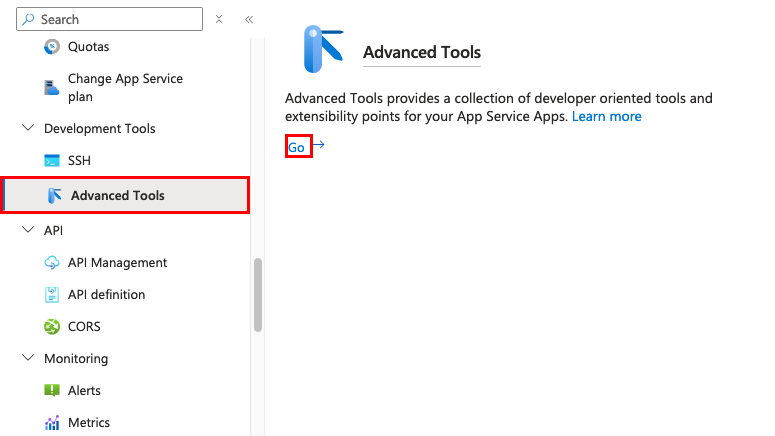
1단계: App Service 페이지에서 다음을 수행합니다.
- 왼쪽 메뉴에서 고급 도구를 선택합니다.
- 이동을 선택합니다.
https://<app-name>.scm.azurewebsites.net으로 직접 이동할 수도 있습니다.
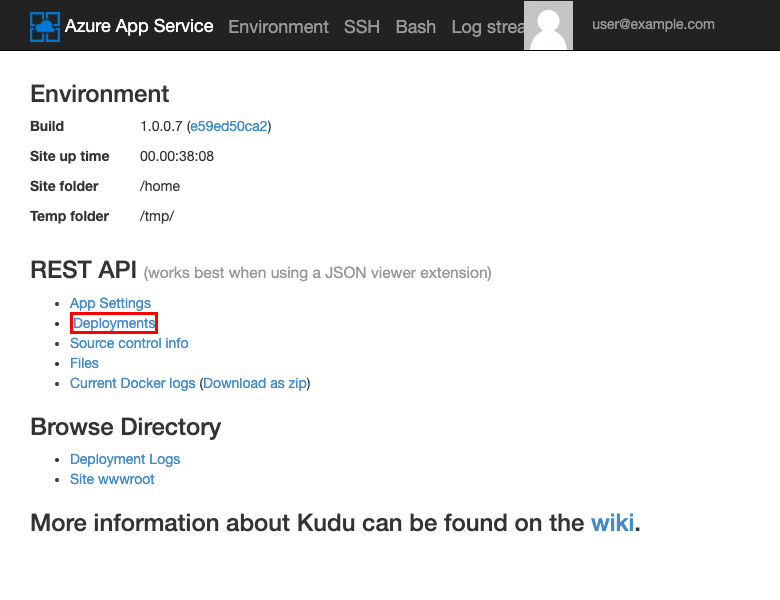
2단계: Kudu 페이지에서 배포를 선택합니다.
Git 또는 zip 배포를 사용하여 App Service에 코드를 배포하는 경우 웹앱 배포 기록이 표시됩니다.
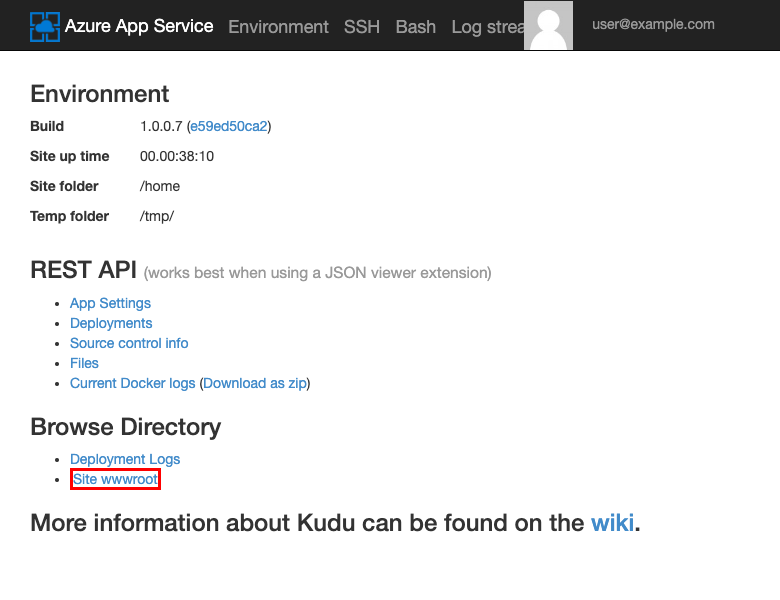
3단계: Kudu 홈페이지로 돌아가 사이트 wwwroot를 선택합니다.
배포된 폴더 구조를 확인하고 선택하여 파일을 찾아서 볼 수 있습니다.
8. 리소스 정리
완료되면 리소스 그룹을 삭제하여 Azure 구독에서 모든 리소스를 삭제할 수 있습니다.
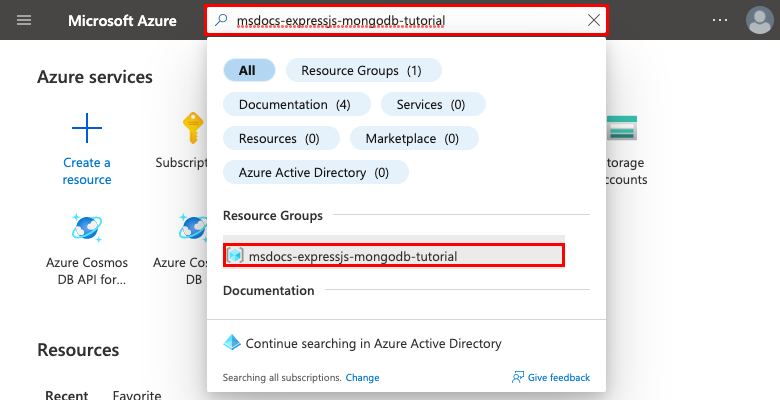
1단계: Azure Portal 상단의 검색 창에서:
- 리소스 그룹 이름을 입력합니다.
- 리소스 그룹을 선택합니다.
2단계: 리소스 그룹 페이지에서 리소스 그룹 삭제를 선택합니다.
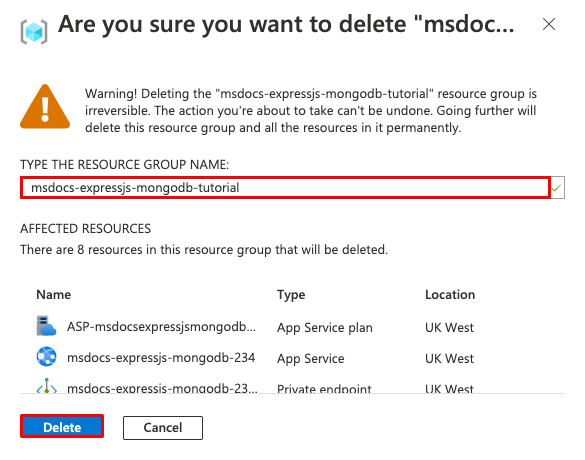
3단계:
- 리소스 그룹 이름을 입력하여 삭제를 확인합니다.
- 삭제를 선택합니다.
2. Azure 리소스 만들기 및 샘플 앱 배포
이 단계에서는 Azure 리소스를 만들고 Linux의 App Service에 샘플 앱을 배포합니다. 이 자습서에 사용된 단계에서는 App Service와 Azure Cosmos DB를 포함하는 기본 보안 리소스 세트를 만듭니다.
개발 컨테이너에는 이미 AZD(Azure Developer CLI)가 있습니다.
리포지토리 루트에서
azd init를 실행합니다.azd init --template nodejs-app-service-cosmos-redis-infra메시지가 표시되면 다음 답변을 제공합니다.
질문 답변 현재 디렉터리는 비어 있지 않습니다. '<your-directory>'에서 프로젝트를 초기화하시겠습니까? 예 이러한 파일로 어떤 작업을 하고 싶나요? 기존 파일을 변경하지 않은 상태로 유지 새 환경 이름 입력 고유한 이름을 입력합니다. AZD 템플릿은 Azure( <app-name>-<hash>.azurewebsites.net)에서 웹앱의 DNS 이름의 일부로 이 이름을 사용합니다. 영숫자 및 하이픈은 허용됩니다.azd auth login명령을 실행하고 프롬프트에 따라 Azure에 로그인합니다.azd auth login필요한 Azure 리소스를 만들고
azd up명령을 사용하여 앱 코드를 배포합니다. 프롬프트에 따라 Azure 리소스에 대해 원하는 구독 및 위치를 선택합니다.azd upazd up명령을 완료하는 데 약 15분이 걸립니다(Redis Cache에 가장 많은 시간이 소요됨). 또한 애플리케이션 코드가 컴파일 및 배포되지만 여기서는 나중에 App Service에서 작동하도록 코드를 수정할 것입니다. 실행되는 동안 명령은 Azure 배포에 대한 링크를 포함하여 프로비전 및 배포 프로세스에 대한 메시지를 제공합니다. 완료되면 명령은 배포 애플리케이션에 대한 링크도 표시합니다.이 AZD 템플릿에는 다음 Azure 리소스를 사용하여 기본 보안 아키텍처를 생성하는 파일(azure.yaml 및 인프라 디렉터리)이 포함되어 있습니다.
- 리소스 그룹: 생성된 모든 리소스에 대한 컨테이너입니다.
- App Service 계획: App Service에 대한 컴퓨팅 리소스를 정의합니다. B1 계층에 Linux 계획이 만들어집니다.
- App Service: 앱을 나타내고 App Service 계획에서 실행됩니다.
- 가상 네트워크: App Service 앱과 통합되고 백 엔드 네트워크 트래픽을 격리합니다.
- MongoDB API를 사용하는 Azure Cosmos DB 계정: 프라이빗 엔드포인트를 통해서만 액세스할 수 있습니다. 서버에 데이터베이스가 만들어집니다.
- Azure Cache for Redis: 가상 네트워크 내에서만 액세스할 수 있습니다.
- Key Vault: 프라이빗 엔드포인트를 통해서만 액세스할 수 있습니다. App Service 앱의 비밀을 관리하는 데 사용됩니다.
- 프라이빗 엔드포인트: 가상 네트워크의 키 자격 증명 모음, 데이터베이스 서버 및 Redis Cache에 대한 액세스 엔드포인트입니다.
- 프라이빗 DNS 영역: 가상 네트워크에서 Cosmos DB 데이터베이스, Redis 캐시, 키 자격 증명 모음의 DNS 확인을 사용합니다.
- log Analytics 작업 영역: 로그를 쿼리할 수도 있는 로그를 발송하기 위한 앱의 대상 컨테이너 역할을 합니다.
명령이 리소스를 만들고 처음으로 애플리케이션 코드를 배포하는 작업을 완료하면, 배포된 샘플 앱은 아직 작동하지 않습니다. Azure의 데이터베이스에 연결하려면 약간의 변경을 해야 하기 때문입니다.
3. 연결 문자열 확인
사용하는 AZD 템플릿은 앱 설정으로 이미 연결 변수를 생성하고 편의를 위해 터미널에 출력합니다. 앱 설정은 코드 리포지토리에서 연결 비밀을 유지하는 좋은 방법입니다.
AZD 출력에서 앱 설정
AZURE_COSMOS_CONNECTIONSTRING을(를) 찾습니다. 설정 이름만 표시됩니다. AZD 출력에서 다음과 같이 표시됩니다.App Service app has the following app settings: - AZURE_COSMOS_CONNECTIONSTRING - AZURE_REDIS_CONNECTIONSTRING - AZURE_KEYVAULT_RESOURCEENDPOINT - AZURE_KEYVAULT_SCOPEAZURE_COSMOS_CONNECTIONSTRING에는 Azure의 Cosmos DB 데이터베이스에 대한 연결 문자열이 포함됩니다. 나중에 코드에서 사용해야 합니다.편의를 위해 AZD 템플릿에는 앱의 앱 설정 페이지에 대한 직접 링크가 표시됩니다. 링크를 찾아 새 브라우저 탭에서 엽니다.
문제가 있나요? 문제 해결 섹션을 확인하세요.
4. 샘플 코드 수정 및 다시 배포
GitHub codespace에서 채팅 보기를 클릭한 다음 +을 클릭하여 새 채팅 세션을 시작합니다.
"@workspace 앱은 데이터베이스에 어떻게 연결되나요?" Copilot은 app.js 파일과
mongoose.connect호출을 안내할 수 있습니다."*Azure에 AZURE_COSMOS_CONNECTIONSTRING라는 연결 문자열 변수가 있습니다."라고 말합니다. Copilot은 아래의 옵션 2: GitHub Copilot 없음 단계에 있는 것과 유사한 코드 제안을 제공하고 app.js 파일에서 변경하라고 지시할 수도 있습니다.
탐색기에서 app.js를 열고
getApp메서드에 코드 제안을 추가합니다.GitHub Copilot은 매번 동일한 응답을 제공하지 않으므로 응답을 미세 조정하려면 더 많은 질문을 해야 할 수도 있습니다. 팁을 보려면 내 codespace에서 GitHub Copilot으로 무엇을 할 수 있나요?를 참조하세요.
코드스페이스 터미널로 돌아가서
azd deploy을(를) 실행합니다.azd deploy
팁
또한 azd package, azd provision 및 azd deploy를 모두 수행하는 azd up을 항상 사용할 수도 있습니다.
문제가 있나요? 문제 해결 섹션을 확인하세요.
5. 앱으로 이동
AZD 출력에서 앱의 URL을 찾아 브라우저에서 탐색합니다. URL은 AZD 출력에서 다음과 같습니다.
Deploying services (azd deploy) (✓) Done: Deploying service web - Endpoint: https://<app-name>-<hash>.azurewebsites.net/
목록에 몇 가지 작업을 추가합니다.
축하합니다. Azure Cosmos DB에 대한 보안 연결을 통해 Azure App Service에서 웹앱을 실행하고 있습니다.
문제가 있나요? 문제 해결 섹션을 확인하세요.
6. 진단 로그 스트림
Azure App Service는 애플리케이션 문제를 진단하는 데 도움이 되도록 콘솔에 기록된 모든 메시지를 캡처합니다. 샘플 앱은 각 엔드포인트에 콘솔 로그 메시지를 출력하여 이 기능을 보여 줍니다. 예를 들어 get 엔드포인트는 데이터베이스에서 검색된 작업 수에 대한 메시지를 출력하고 오류가 발생하면 오류 메시지가 나타납니다.
router.get('/', function(req, res, next) {
Task.find()
.then((tasks) => {
const currentTasks = tasks.filter(task => !task.completed);
const completedTasks = tasks.filter(task => task.completed === true);
console.log(`Total tasks: ${tasks.length} Current tasks: ${currentTasks.length} Completed tasks: ${completedTasks.length}`)
res.render('index', { currentTasks: currentTasks, completedTasks: completedTasks });
})
.catch((err) => {
console.log(err);
res.send('Sorry! Something went wrong.');
});
});
AZD 출력에서 App Service 로그를 스트리밍하는 링크를 찾아 브라우저에서 탐색합니다. 링크는 AZD 출력에서 다음과 같습니다.
Stream App Service logs at: https://portal.azure.com/#@/resource/subscriptions/<subscription-guid>/resourceGroups/<group-name>/providers/Microsoft.Web/sites/<app-name>/logStream
.NET, Node.js, Python 및 Java 애플리케이션에 대한 Azure Monitor OpenTelemetry 사용 시리즈의 Java 앱에서 로깅에 대해 자세히 알아보세요.
문제가 있나요? 문제 해결 섹션을 확인하세요.
7. 리소스 정리
현재 배포 환경에서 모든 Azure 리소스를 삭제하려면 azd down을(를) 실행하고 프롬프트를 따릅니다.
azd down
문제 해결
Azure Cosmos DB에 대한 포털 배포 보기에 충돌 상태가 표시됨
구독 및 선택한 지역에 따라 작업 세부 정보에 다음 메시지와 함께 Azure Cosmos DB의 배포 상태가 Conflict(으)로 표시될 수 있습니다.
Sorry, we are currently experiencing high demand in <region> region, and cannot fulfill your request at this time.
이 오류는 선택한 지역의 구독 제한으로 인해 발생할 수 있습니다. 배포에 다른 지역을 선택해 보세요.
배포된 앱의 브라우저 페이지에 "문제가 발생했습니다"라고 표시됩니다.
애플리케이션 코드에서 연결 문자열을 변경해야 할 수 있습니다. 4. 샘플 코드 배포를 참조합니다.
자주 묻는 질문
- 이 설정 비용은 얼마인가요?
- 다른 도구를 사용하여 가상 네트워크 뒤에서 보호되는 Azure Cosmos DB 서버에 연결하려면 어떻게 해야 하나요?
- 로컬 앱 개발은 GitHub Actions에서 어떻게 작동하나요?
- GitHub Actions 배포가 느린 이유는 무엇인가요?
- 사용자 할당 ID를 만들 수 있는 권한이
- 내 codespace에서 GitHub Copilot으로 무엇을 할 수 있나요?
이 설정 비용은 얼마인가요?
리소스 만들기 가격 책정은 다음과 같습니다.
- App Service 요금제는 Basic 계층에서 만들어지며 스케일 업 또는 스케일 다운할 수 있습니다. App Service 가격 책정을 참조하세요.
- Azure Cosmos DB 서버는 단일 지역에서 만들어지고 다른 지역에 배포할 수 있습니다. Azure Cosmos DB 가격 책정을 참조하세요.
- 피어링과 같은 추가 기능을 구성하지 않는 한 가상 네트워크에는 요금이 발생하지 않습니다. Azure Virtual Network 가격 책정을 참조하세요.
- 프라이빗 DNS 영역에는 약간의 요금이 청구됩니다. Azure DNS 가격 책정을 참조하세요.
다른 도구를 사용하여 가상 네트워크 뒤에서 보호되는 Azure Cosmos DB 서버에 연결하려면 어떻게 해야 하나요?
- 명령줄 도구에서 기본 액세스의 경우 앱의 SSH 터미널에서
mongosh을 실행할 수 있습니다. 앱의 컨테이너는mongosh와 함께 제공되지 않으므로 수동으로 설치해야 합니다. 설치된 클라이언트는 앱 다시 시작에서 유지되지 않습니다. - MongoDB GUI 클라이언트에 연결하려면 컴퓨터가 가상 네트워크 내에 있어야 합니다. 예를 들어 서브넷 중 하나에 연결된 Azure VM이거나 Azure Virtual Network와 사이트 간 VPN 연결이 있는 온-프레미스 네트워크의 컴퓨터일 수 있습니다.
- 포털의 Azure Cosmos DB 관리 페이지의 MongoDB 셸에서 연결하려면 컴퓨터도 가상 네트워크 내에 있어야 합니다. 대신 로컬 컴퓨터의 IP 주소에 대한 Azure Cosmos DB 서버의 방화벽을 열 수 있지만 구성에 대한 공격 표면이 증가합니다.
로컬 앱 개발은 GitHub Actions에서 어떻게 작동하나요?
App Service에서 자동 생성된 워크플로 파일을 예로 들면 각 git push는 새 빌드 및 배포 실행을 시작합니다. GitHub 리포지토리의 로컬 클론에서 원하는 업데이트를 GitHub로 푸시합니다. 예시:
git add .
git commit -m "<some-message>"
git push origin main
GitHub Actions 배포가 느린 이유는 무엇인가요?
App Service에서 자동 생성된 워크플로 파일은 빌드 후 배포, 2개 작업 실행을 정의합니다. 각 작업은 고유한 깨끗한 환경에서 실행되기 때문에 워크플로 파일은 deploy 작업이 build 작업의 파일에 액세스할 수 있도록 합니다.
build작업이 끝나면 아티팩트로 파일을 업로드합니다.deploy작업 시작 시 아티팩트를 다운로드합니다.
이중 작업 프로세스에 소요되는 대부분의 시간은 아티팩트를 업로드하고 다운로드하는 데 사용됩니다. 원하는 경우 두 작업을 하나로 결합하여 워크플로 파일을 단순화할 수 있으므로 업로드 및 다운로드 단계가 필요하지 않습니다.
사용자 할당 ID를 만들 수 있는 권한이 없습니다.
배포 센터 GitHub Actions 배포 설정을 참조하세요.
내 codespace에서 GitHub Copilot으로 무엇을 할 수 있나요?
codespace를 만들 때 GitHub Copilot 채팅 뷰가 이미 존재했던 것을 알았을 것입니다. 사용자의 편의를 위해 컨테이너 정의에 GitHub Copilot 채팅 확장을 포함합니다(.devcontainer/devcontainer.json 참조). 하지만 GitHub Copilot 계정이 필요합니다(30일 평가판 사용 가능).
GitHub Copilot과 대화할 때 도움이 되는 몇 가지 팁:
- 단일 채팅 세션에서 질문과 답변은 서로 형성되며 질문을 조정하여 가져오는 답변을 미세 조정할 수 있습니다.
- 기본적으로 GitHub Copilot은 리포지토리의 어떤 파일에도 액세스할 수 없습니다. 파일에 대해 질문하려면 먼저 편집기에서 파일을 엽니다.
- 답변을 준비할 때 GitHub Copilot이 리포지토리의 모든 파일에 액세스할 수 있도록 하려면 질문을
@workspace로 시작합니다. 자세한 내용은 Use the @workspace agent를 참조하세요. - 채팅 세션에서 GitHub Copilot은 변경 내용을 제안할 수 있으며(
@workspace사용) 심지어 변경 내용을 적용할 위치까지 제안할 수 있지만 사용자를 대신하여 변경하는 것은 허용되지 않습니다. 제안된 변경 내용을 추가하고 테스트하는 것은 사용자의 몫입니다.
다음은 사용자가 얻는 답변을 미세 조정하기 위해 말할 수 있는 몇 가지 다른 사항입니다.
- @workspace MONGODB_URI가 정의되는 위치는 어디인가요?
- 어떤 파일을 변경해야 하나요?
- 이 변경으로 로컬로 실행할 때 앱이 중단되나요?