빠른 시작: Azure Kubernetes Service에서 워크로드에 기능 플래그 추가
이 빠른 시작에서는 Azure App Configuration에서 기능 플래그를 만들고 이를 사용하여 다시 시작하거나 다시 배포하지 않고 AKS에서 실행되는 ASP.NET Core 앱에서 새 웹 페이지의 표시 유형을 동적으로 제어합니다.
필수 조건
문서를 따라 Azure Kubernetes Service에서 동적 구성을 사용합니다.
- 빠른 시작: Azure Kubernetes Service에서 Azure App Configuration 사용
- 자습서: Azure Kubernetes Service에서 동적 구성 사용
기능 플래그 만들기
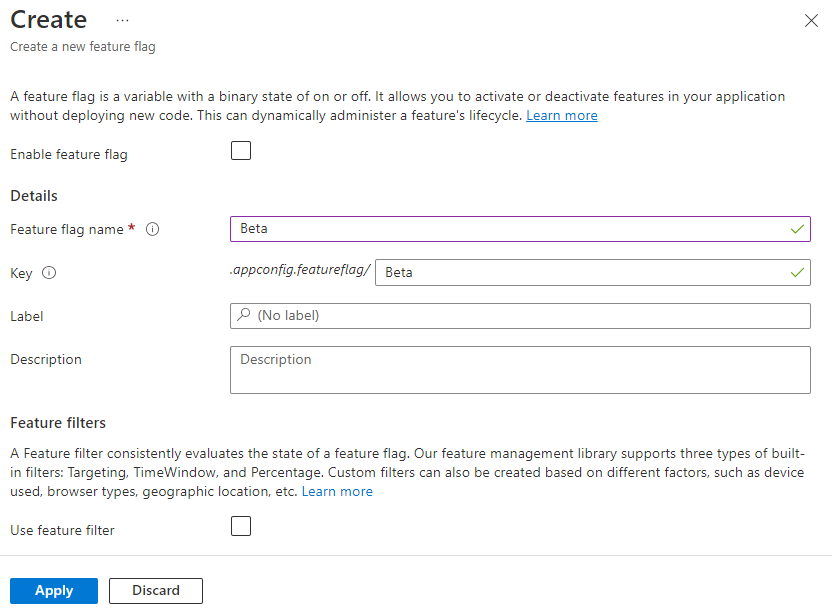
App Configuration 저장소에 베타라는 기능 플래그를 추가하고 레이블 및 설명을 기본값으로 둡니다. Azure Portal 또는 CLI를 사용하여 저장소에 기능 플래그를 추가하는 방법에 대한 자세한 내용은 기능 플래그 만들기로 이동하세요.

기능 플래그 사용
이 섹션에서는 간단한 ASP.NET 웹 애플리케이션에서 기능 플래그를 사용하고 AKS(Azure Kubernetes Service)에서 실행합니다.
빠른 시작에서 만든 프로젝트의 디렉터리로 이동하고 다음 명령을 실행하여 Microsoft.FeatureManagement.AspNetCore NuGet 패키지 버전 3.2.0 이상에 대한 참조를 추가합니다.
dotnet add package Microsoft.FeatureManagement.AspNetCoreprogram.cs를 열고
AddFeatureManagement을(를) 호출하여 앱의 서비스 컬렉션에 기능 관리를 추가합니다.// Existing code in Program.cs // ... ... // Add a JSON configuration source builder.Configuration.AddJsonFile("config/mysettings.json", reloadOnChange: true, optional: false); // Add feature management to the container of services. builder.Services.AddFeatureManagement(); var app = builder.Build(); // The rest of existing code in program.cs // ... ...파일이 없으면 파일 맨 위에
using Microsoft.FeatureManagement;를 추가합니다.Pages 디렉터리 아래에 베타라는 새로운 빈 Razor 페이지를 추가합니다. 여기에는 Beta.cshtml 및 Beta.cshtml.cs 파일 두 개가 포함되어 있습니다.
Beta.cshtml을 열고 다음 태그로 업데이트합니다.
@page @model MyWebApp.Pages.BetaModel @{ ViewData["Title"] = "Beta Page"; } <h1>This is the beta website.</h1>Beta.cshtml.cs를 열고
FeatureGate특성을BetaModel클래스에 추가합니다.FeatureGate특성은 베타 기능 플래그가 사용하도록 설정된 경우에만 베타 페이지에 액세스할 수 있도록 합니다. 베타 기능 플래그가 사용하도록 설정되지 않은 경우 페이지는 404 찾을 수 없음을 반환합니다.using Microsoft.AspNetCore.Mvc.RazorPages; using Microsoft.FeatureManagement.Mvc; namespace MyWebApp.Pages { [FeatureGate("Beta")] public class BetaModel : PageModel { public void OnGet() { } } }Pages/_ViewImports.cshtml을 열고
@addTagHelper지시문을 사용하여 기능 관리자 태그 도우미를 등록합니다.@addTagHelper *, Microsoft.FeatureManagement.AspNetCore위의 코드를 사용하면 프로젝트의 .cshtml 파일에서
<feature>태그 도우미를 사용할 수 있습니다.Pages\공유 디렉터리에서 _Layout.cshtml을 엽니다. 아래 강조 표시된 줄에 표시된 대로 홈 및 개인 정보 탐색 모음 항목 사이에 새
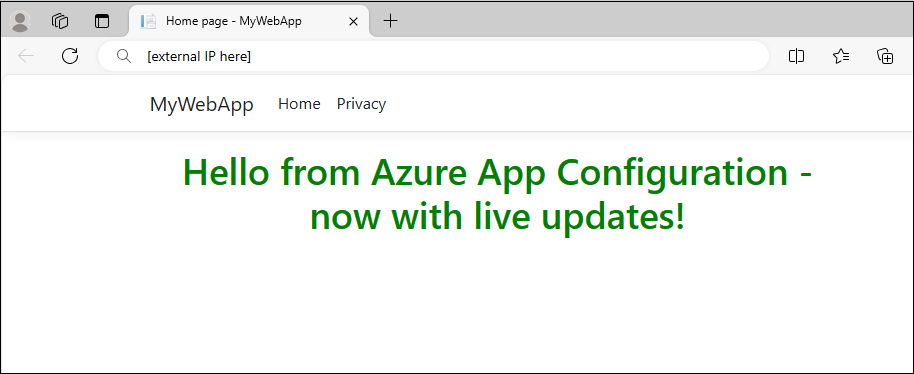
<feature>태그를 삽입합니다.<div class="navbar-collapse collapse d-sm-inline-flex flex-sm-row-reverse"> <ul class="navbar-nav flex-grow-1"> <li class="nav-item"> <a class="nav-link text-dark" asp-area="" asp-page="/Index">Home</a> </li> <feature name="Beta"> <li class="nav-item"> <a class="nav-link text-dark" asp-area="" asp-page="/Beta">Beta</a> </li> </feature> <li class="nav-item"> <a class="nav-link text-dark" asp-area="" asp-page="/Privacy">Privacy</a> </li> </ul> </div><feature>태그는 베타 기능 플래그가 사용하도록 설정된 경우에만 베타 메뉴 항목이 표시되도록 합니다.애플리케이션을 배포합니다. 브라우저를 새로 고치면 웹 페이지는 다음과 같습니다.

Kubernetes 공급자를 사용하여 기능 플래그 로드
배포 디렉터리에 있는 appConfigurationProvider.yaml 파일을 다음 콘텐츠로 업데이트합니다.
apiVersion: azconfig.io/v1 kind: AzureAppConfigurationProvider metadata: name: appconfigurationprovider-sample spec: endpoint: <your-app-configuration-store-endpoint> target: configMapName: configmap-created-by-appconfig-provider configMapData: type: json key: mysettings.json auth: workloadIdentity: managedIdentityClientId: <your-managed-identity-client-id> featureFlag: selectors: - keyFilter: 'Beta' refresh: enabled: true팁
featureFlag섹션에selectors이(가) 지정되지 않은 경우 Kubernetes 공급자는 App Configuration 저장소에서 기능 플래그를 로드하지 않습니다. 기능 플래그의 기본 새로 고침 간격은featureFlag.refresh을(를) 사용 설정한 경우 30초입니다.featureFlag.refresh.interval매개 변수를 통해 이 동작을 사용자 지정할 수 있습니다.다음 명령을 실행하여 변경 내용을 적용합니다.
kubectl apply -f ./Deployment -n appconfig-demoApp Configuration 저장소에서 베타 기능 플래그를 업데이트합니다. 사용 아래의 확인란을 선택하여 플래그를 사용하도록 설정합니다.
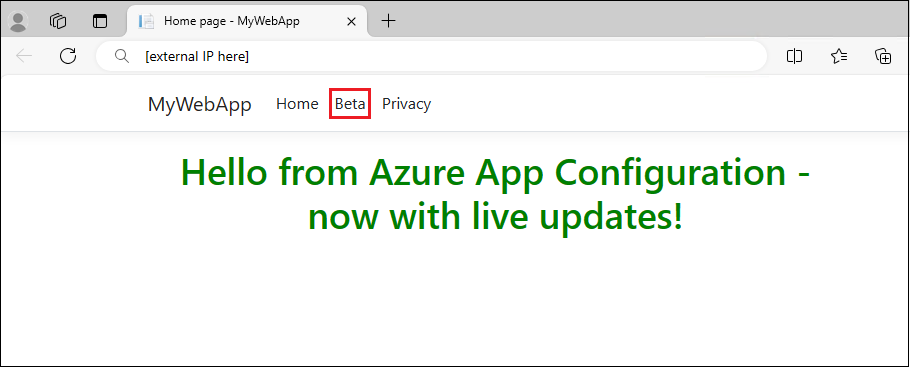
브라우저를 여러 번 새로 고친 후 ConfigMap이 30초 이내에 업데이트되면 업데이트된 콘텐츠가 표시됩니다.

베타 메뉴를 선택합니다. 동적으로 사용하도록 설정한 베타 웹 사이트로 이동합니다.

리소스 정리
AKS 클러스터를 유지하려면 AKS 클러스터에서 App Configuration Kubernetes Provider를 제거합니다.
helm uninstall azureappconfiguration.kubernetesprovider --namespace azappconfig-system
이 문서에서 만든 리소스를 계속 사용하지 않으려면 여기서 만든 리소스 그룹을 삭제하여 요금이 부과되지 않도록 합니다.
Important
리소스 그룹을 삭제하면 다시 되돌릴 수 없습니다. 리소스 그룹 및 포함된 모든 리소스가 영구적으로 삭제됩니다. 잘못된 리소스 그룹 또는 리소스를 자동으로 삭제하지 않도록 합니다. 유지하려는 다른 리소스가 포함된 리소스 그룹 내에서 이 문서에 대한 리소스를 만든 경우 리소스 그룹을 삭제하는 대신 해당 창에서 각 리소스를 개별적으로 삭제합니다.
- Azure Portal에 로그인하고 리소스 그룹을 선택합니다.
- 이름으로 필터링 상자에서 리소스 그룹의 이름을 입력합니다.
- 결과 목록에서 리소스 그룹 이름을 선택하여 개요를 확인합니다.
- 리소스 그룹 삭제를 선택합니다.
- 리소스 그룹 삭제를 확인하는 메시지가 표시됩니다. 리소스 그룹의 이름을 입력하여 확인하고 삭제를 선택합니다.
잠시 후, 리소스 그룹 및 모든 해당 리소스가 삭제됩니다.
다음 단계
이 빠른 시작에서 관련 정보는 다음과 같습니다.
- AKS(Azure Kubernetes Service)에서 실행되는 ASP.NET Core 앱에 기능 관리 기능이 추가되었습니다.
- App Configuration Kubernetes Provider를 사용하여 AKS 클러스터를 App Configuration 저장소에 연결했습니다.
- App Configuration 저장소에서 키-값 및 기능 플래그를 사용하여 ConfigMap을 만들었습니다.
- 애플리케이션 코드를 변경하지 않고 App Configuration 저장소의 동적 구성을 사용하여 애플리케이션을 실행했습니다.
Azure App Configuration Kubernetes 공급자에 대한 자세한 내용은 Azure App Configuration Kubernetes 공급자 참조를 참조하세요.
기능 관리 기능에 대해 자세히 알아보려면 다음 자습서를 계속 진행하세요.